Ako bolo oznámené v minulej časti, nakreslíme tu zelenú plochu. Potom vytvoríme pozadie a nakoniec vytvoríme vodu. Vyzerá to dosť komplikovane, keď sa zamyslíte nad sledovaním každého detailu pomocou nástroja cesta. Ale nebojte sa, existuje špeciálny nástroj, ktorý to veľmi uľahčuje. Ale o tom až neskôr.
Kreslenie zelenej plochy
Najprv začneme so zeleňou. Aby sme to urobili, prejdeme na náš panel vrstiev, odomkneme zelenú oblasť a zamkneme zvyšok, aby sme náhodou nepracovali na iných vrstvách.

Tie označíme a vyberieme relatívne dobre viditeľný obrys. To znamená jasne farebný obrys s hrúbkou 2 pt (v mojom prípade je to zelená ľubovoľnej farby - presnú farbu lúky určíme neskôr). Oblasť deaktivujeme. Použijeme nástroj cesta a potom začneme obkresľovať zelené plochy. Je to pomerne rýchle. Nie je to až taká veľká plocha. Môžeme ísť aj pod Sprévu, pretože všetky ulice sú nad zelenou plochou. Keďže pri pohľade na panel úrovnekreslíme nad obytnou zónou, mali by sme lúku navrhnúť čo najpresnejšie.

A potom sa plocha podľa toho vyplní:

Vyfarbenie zelenej plochy
Potom chceme dať zelenej ploche farbu. Za týmto účelom prejdeme na panel Vrstvya najprv vyberieme všetky vrstvy. Potom deaktivujeme obrys, ktorý sme použili na vytvorenie obrysov, a prejdeme na oblasť gradientu. Tým sa otvorí panel gradientov. Dvakrát kliknite na ľavý jazdec a kliknite na pravý trojuholník. Vo vysúvacej ponuke ho prepneme na RGB, ...

..., pretože len tak môžeme zadať nasledujúcu hexadecimálnu hodnotu: Farba: #cbcc98.

Dvakrát klikneme aj na pravý posuvník a prepneme ho na RGB...

... a zadáme mu farbu: #dbe6b6 ...,

... stlačíme kláves Entera máme peknú zelenú plochu.

Aby naša plocha neprebiehala tak hladko od tmavej po svetlú, v paneli gradientujej zadáme uhol: 94°. Tým sme získali pekný prirodzený gradient, ktorý už nevyzerá príliš umelo.

Štruktúra lúky
Ďalej chceme dať lúke trochu viac vzhľadu - v tomto prípade to bude textúra. Na to prejdeme na panel Vzhľada prejdeme na položku ...
Fx>(Efekty Photoshopu) Filter textúry>Pridať textúru.

- Textúra: Pieskovec
- Škálovanie: 200 %
- Výška reliéfu: 3
- Svetlo: vpravo hore
Vďaka výške reliéfu 3 je reliéf menej výrazný ako naša obytná oblasť, a preto je ideálny pre lúku.

Klikneme na tlačidlo OK a náš filter bol použitý.

Lúke nechceme dať kvapkový tieň. Je to preto, že lúka je vždy veľmi plochá, a preto nepotrebuje žiadnu priestorovosť, ako by to bolo napríklad v prípade vysokej budovy.
Možnosti lúky
Možnosť 1
Rád by som vám ukázal ďalšiu možnosť vytvorenia lúky, a to takú, že zelenú plochu zdvojíme a spodnú zelenú plochu skryjeme.

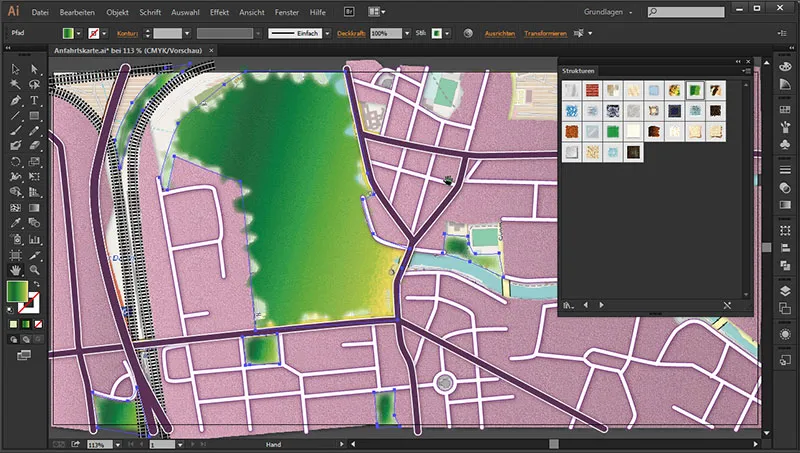
Ak teraz prejdeme na ovládací panel grafických štýlova klikneme na ikonu vľavo dole, pomocou ktorej môžeme otvoriť knižnice, uvidíme, že môžeme načítať ešte ďalšie štruktúry.

Prejdime tam hore ...

... a pozrieme sa, čo tam máme ... Nájdeme tam ikonu, ktorá sa volá RGB Cartography - Flatland (Kartografia RGB - Plochá krajina ), keď ju podržíme.

Ak tam raz pôjdeme hore, táto štruktúra sa okamžite použije a máme štruktúru lúky. Ako vidíte, s narušenými okrajmi, ktoré veľmi plynulo prechádzajú do obytnej oblasti alebo krajiny. Aj to vyzerá veľmi pekne.

Možnosť 2
Potom tu máme ďalšiu možnosť s názvom RGB Grass (Tráva RGB) a ak teraz pôjdem sem hore, môžem aktivovať aj túto štruktúru.

Tieto veci by vám mali len ukázať viac možností, o čo sa môžete oprieť, ak sa vám nechce vytvárať vlastné štruktúry na znázornenie obytných oblastí, lúk, podložia a podobne.

Pôda
Teraz potrebujeme okrem vody aj skutočné pozadie. Na to prejdeme do vrstvy pozadiaa odomkneme ju. Teraz môžeme uzamknúť zelenú plochu.

Potom prejdeme priamo do oblasti farieb, kde vyberieme vhodnú farbu piesku.
Farba: #f1efd8

Stlačte raz kláves Enter a máme zodpovedajúcu farbu piesku. Potom vezmeme nástroj obdĺžnik a nakreslíme veľký obdĺžnik cez celú oblasť mapy , ktorý sa potom zobrazí v zodpovedajúcej farbe.

Chceme mu tiež dodať trochu textúry. Takáto podlaha sa totiž podobá skôr na piesok, a preto nie je úplne bez štruktúry. Vráťme sa teda na panel Vzhľad...
Vzhľad>fx>(Efekty Photoshopu) Filter štruktúrovania>Pridanie štruktúry.

Otvorí sa dialógové okno.
- Textúra: Pieskovec
- Škálovanie: 100 %
- Výška reliéfu: 4
- Svetlo: Vpravo hore
Keďže chceme, aby to bola veľmi jemná podlaha, nastavíme škálovanie na 100 % a výšku reliéfu na 4, aby to vyznelo trochu zreteľnejšie. Tým získame naozaj peknú textúru kameňa.

Kliknite raz na tlačidlo OK a filter sa použije. A máme opäť nádhernú textúru.

Vždy to vyzerá oveľa prirodzenejšie, ako keby sme mali jednoducho hladký povrch. Pretože žiadny povrch nie je naozaj hladký a zvyčajne to vyzerá veľmi umelo.
Voda
A potom môžeme hneď začať s vodou. Aby sme to urobili, prejdeme na ovládací panel vrstvya skryjeme všetko, čo pokrýva mapu. Chceme vidieť vodu. Potom prejdeme na vrstvu vody, odomkneme ju a zobrazíme kliknutím na prázdne políčko, kde sa okamžite objaví symbol oka.

A ak sa teraz bližšie pozrieme na vodu, ako je tu štruktúrovaná, vidíme, že je tu už veľa ohybov a malých vetiev. Niekedy sa línia na veľmi úzkych križovatkách trochu stenčí. A máme tu naozaj veľa rôznych spôsobov a sklonov, v ktorých musíme obrys navrhnúť. To znamená, že ak prejdeme každú jednu cestu pomocou nástroja cesta, môžeme nad tým stráviť naozaj dosť veľa času. Existuje však aj iný spôsob, ako tieto oblasti vyplniť relatívne rýchlo. Môžeme to urobiť pomocou nástroja kvapkový štetec.
Nástroj kvapkový štetec používame na kreslenie oblastí bez toho, aby sme museli pridávať jednotlivé body. Jednoducho maľujeme na plochu a keď sme hotoví, ...

... vidíme, že máme povrch cesty bez toho, aby sme predtým nastavovali jednotlivé kotviace body.

Ak dvakrát klikneme na nástroj kvapka štetca, môžeme tu nastaviť veľkosť:
Veľkosť: 5 pt

Potom mapu priblížime a vyberieme vhodnú farbu, aby sme niečo poriadne videli. Postačí tmavšia modrá farba. A vyberieme si veľkosť, ktorá je v danom okamihu najvhodnejšia. Môžeme ju teda nastaviť aj na hodnotu 1 pt. Najjednoduchšie je tiež, ak začneme s menšou veľkosťou a potom najprv obídeme okraje. Potom, keď už budeme mať obrysy, môžeme jednoducho vyfarbiť takpovediac vnútro. A ak sú okraje stále trochu príliš krivé - na začiatku to nevadí. Pretože ich môžeme neskôr narovnať. Ukážem vám, ako to urobiť v jednom z ďalších krokov.

Dobré je, že obkresľovanie je mimoriadne jednoduché pre tých, ktorí už majú grafický tablet. Rovnako ako s perom a papierom, napríklad pri obkresľovaní, môžeme obkresliť okraje a potom vyfarbiť plochy. A je neuveriteľné, ako sa dajú tieto náročné gradienty naozaj rýchlo vyfarbiť od hrubých po tenké čiary. A ak to chceme trochu urýchliť, vždy môžeme obrys trochu upraviť a - ako v tomto príklade rybníka s kaprami - veľmi rýchlo vyfarbiť. Podržaním medzerníka sa tu môžem tiež ľahko pohybovať.
Rovnanie
A keď sa teraz pozrieme na obrys, ktorý sme nakreslili, vidíme, že nie je celkom dokonalý.

Tu je roh a tam ďalší roh. Voda v rohoch netečie. :) A na tento problém existuje úžasné riešenie, ktoré spočíva v tom, že raz stlačíte kláves Ctrl a kliknete na cestu. Potom môžeme vidieť všetky body cesty, ktoré boli vytvorené. A ľahko zistíme, že ich je príliš veľa. Aby sme ich pekne vyhladili, stlačíme raz kláves Alta dočasne sa prepneme na nástroj vyhladzovanie. A ak ním teraz niekoľkokrát prejdeme obrysy, zbytočné body cesty sa odstránia a cesta sa narovná. Toto je skvelý spôsob, ako rozbehnúť tok. :D
Alt (podržte stlačený): (dočasne prepnúť na) nástroj vyhladzovanie.

A máme tu naozaj nádherný výsledok.

Stlačte raz kláves Ctrl a odkliknite, aby sme mohli výsledok posúdiť dôkladnejšie. A toto je naozaj veľmi presvedčivý tok. Teraz urobíme to isté so zvyškom vodného toku.
Pri rovnomernom priebehu rieky stačí vhodný obrys, pomocou ktorého môžete rieku obkresliť jedným ťahom. Teraz vidíte, že sme nakreslili vodný tok cez cesty.

To však nevadí, pretože naša vodná vrstva sa nachádza pod vrstvou ciest. Ak všetky vrstvy vybledneme, vidíme, že to tu do seba krásne zapadá.

A s ostatnými už môžeme vidieť náš priebežný výsledok:

V ďalšej časti vhodne vyfarbíme aj vodnú plochu a v zelenej oblasti - predstavme si, že tam máme les - vytvoríme príslušné symboly lesa. Vytvoríme aj označenie hlavných ciest.


