Tak to bude vyzerať. Teraz ale dosť rečí. Začnime rovno v Illustratorovi...

Krok 1: Vytvorenie pozadia
Predtým než začneme s prácou, musíte vytvoriť novú pracovnú plochu. Urobíte to cez možnosť SúborNový alebo skrátenou cestou Command/Strg+N. Vyberte formát DIN A3 na šírku a potvrďte stlačením OK.

Teraz môžeme konečne začať naplno.
Vezmite si Nástroj na vytváranie obdĺžnika a vytvorte s ním obdĺžnik, ktorý sa bude rozprestierať po celej pracovnej ploche.
Tento obdĺžnik teraz musíme vyplniť prechodom farieb. Zoberte si Paletu prechodov a kliknite na štandardný čiernobiely prechod (pozri obrázok 03):
Ak nevidíte Paletu prechodov vo vašom pracovnom prostredí, môžete ju otvoriť cez možnosť OknoPrechod):

Keďže potrebujeme kruhový prechod, musíte prepnúť režim prechodu z Lineárneho na Kruhový.
Teraz je čas pridať nejakú farbu. Pre túto príručku som připravil dve hodnoty farby CMYK.
• svetlooranžová: CMYK - 0/35/95/0
• tmavooranžová: CMYK - 0/50/100/20
Dvojklikom na jeden z farebných polí prechodu môžete priradiť obe farby tomuto prechodu. Potom by to malo vyzerať niečo také (pozrite obrázok 04):

Aby prechod nesedel úplne presne v strede, teraz budete potrebovať Nástroj pre prechod z Palety nástrojov (pozri obrázok 05):

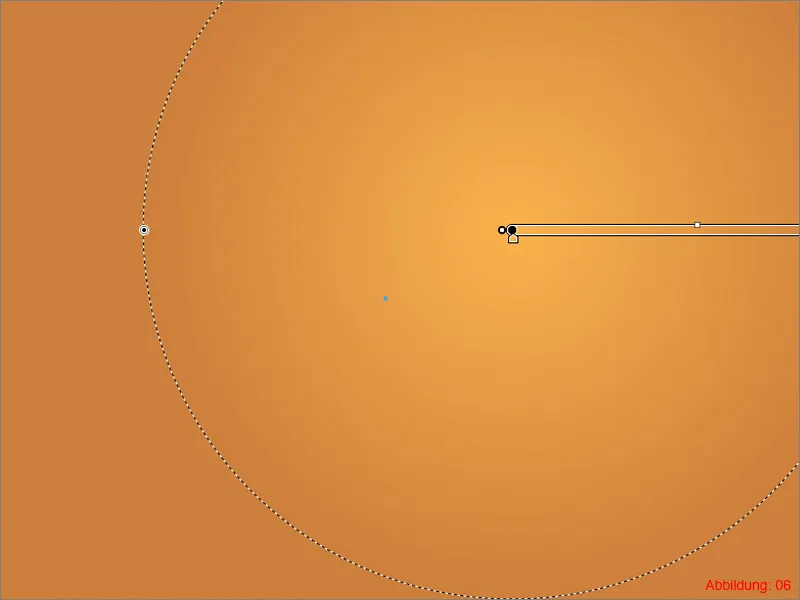
Keď ho aktivujete, na vašom oranžovom prechode by sa malo objaviť akési vodorovné línie prechodu. Posuňte tento líniu trochu nahor a doprava (pozri obrázok 06) až kým stred už nebude presne uprostred.
Pozadie je hotové - prechod.

Teraz sa pustíme do víru, ktorý tiež má slúžiť ako pozadie.
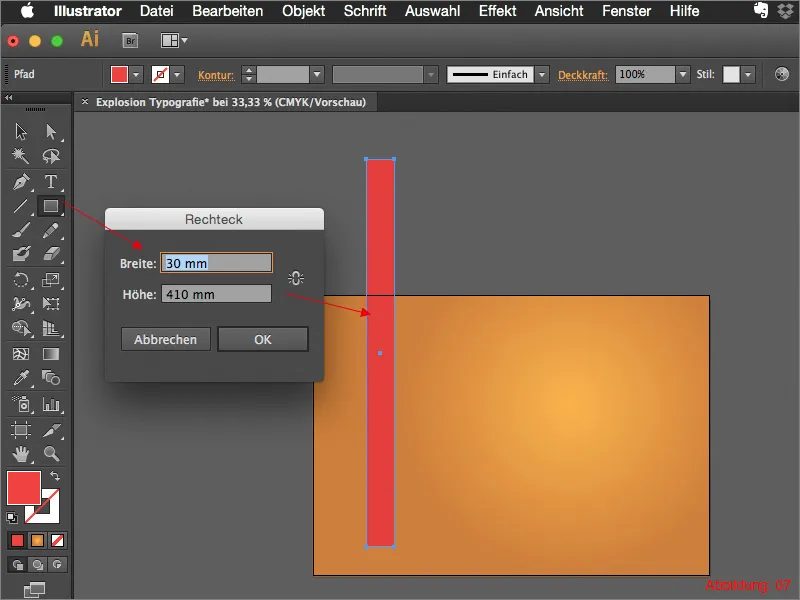
Zoberte Nástroj na vytvorenie obdĺžnika a vytvorte s ním obdĺžnik s rozmermi 30x410mm.

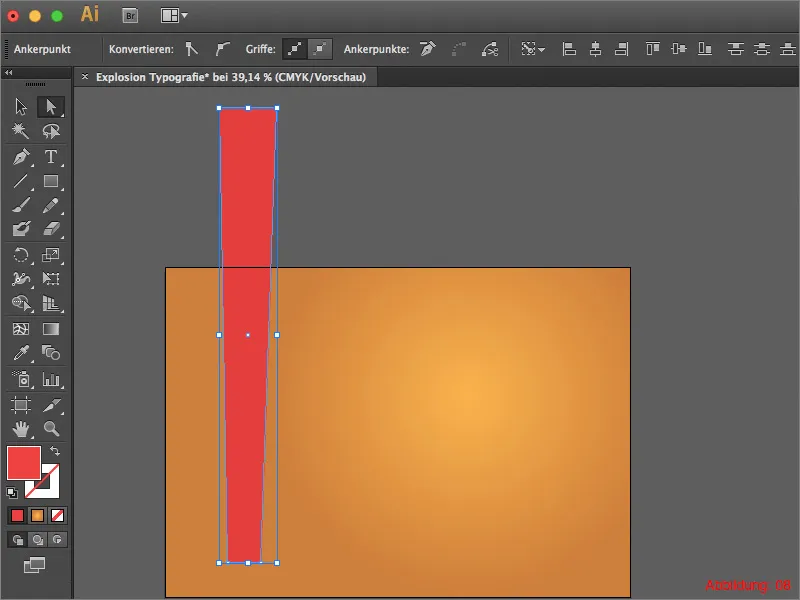
Potom zoberte Nástroj priameho výberu (biele šípky) a posuňte rohy obdĺžnika tak, aby bol v dolnej časti užší ako v hornej (pozri obrázok 08):

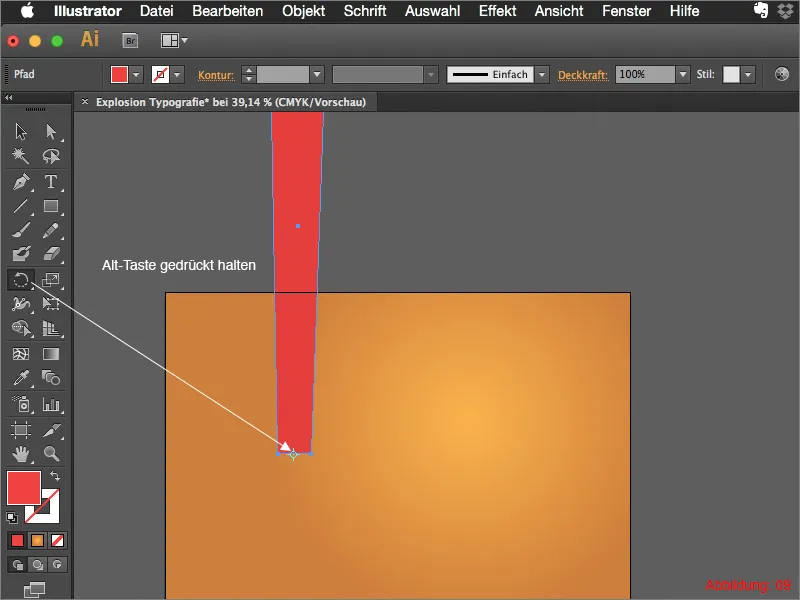
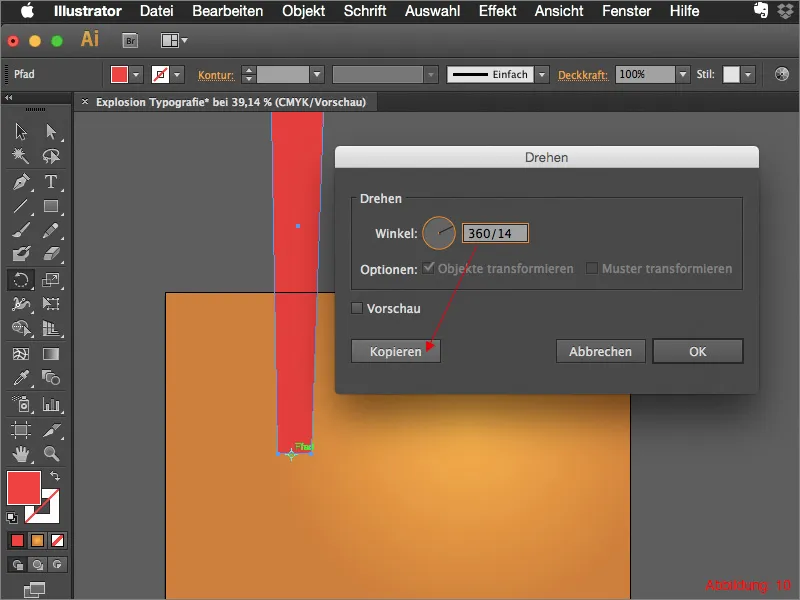
Ak ste spokojní, potrebujete Nástroj na otáčanie z Palety nástrojov. Kliknite s podržaným tlačidlom Alt na dolný stred vášho novovytvoreného obdĺžnika. (Obrázok 09):

Otvorí sa nové dialógové okno, kde môžete zadať uhol pre otočenie.
Celkovo budete potrebovať 14 kópií tohto obdĺžnika. Tieto kópie budú musieť byť všetky otočené s rovnakým odstupom. Keďže Illustrator je v týchto veciach celkom múdry, stačí zadať 360/14 a potvrdiť kliknutím na Kopírovať.

Opakujte tento postup ešte 13 krát. Nemusíte sa obávať, že to budete musieť stále robiť cez Nástroj na otáčanie, teraz stačí stlačiť skratku Command/Strg+D ešte 13 krát.
(Command/Strg+D opakuje posledný krok, ktorý ste v Illustratorovi urobili).
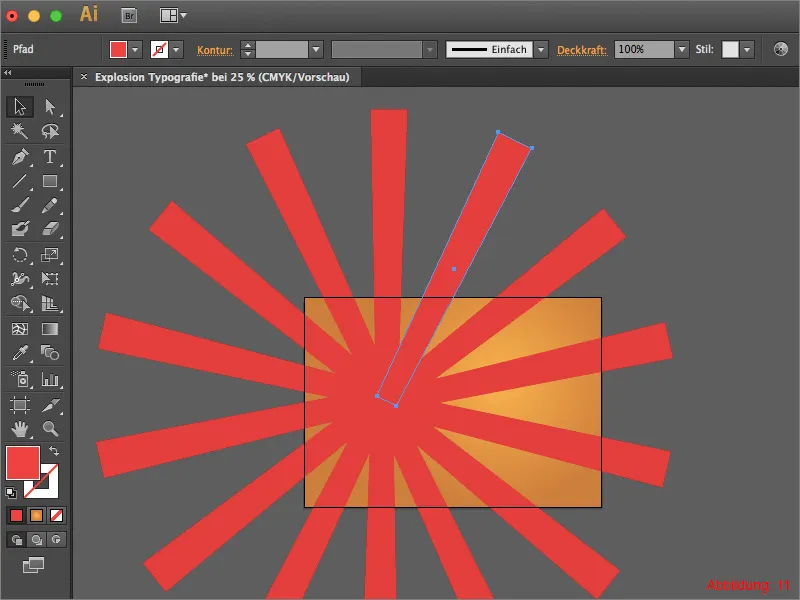
Na konci by to malo vyzerať takto (pozri obrázok 11):

Zoskupuje všetky obdĺžniky pomocou Command/Strg+G a potom prejde na Effect>Distort & Transform>Ripple... (Obrázok 12):

V nasledujúcom okne môžete nastaviť ohyb na 40% a potom potvrdiť s OK (Obrázok 13):

Zachyťte celú skupinu a presuňte stred približne na rovnaký bod ako stred prechodu, Achkurátete, aby váš wirbel úplne pokrýval vašu pracovnú plochu (Obrázok 14):

Aby váš wirbel nebol tak divoký a prekračoval cez vašu pracovnú plochu, vytvorte teraz znovu nový obdĺžnik, ktorý má rovnakú veľkosť ako vaša pracovná plocha.
Potom označte wirbel a práve vytvorený obdĺžnik a kliknite pravým tlačidlom myši. V nasledujúcom menu stačí kliknúť na vytvorenie orezovej masky (viď Obrázok 15):

Aby wirbel nebol taký prehľadný pred oranžovým priebehom, chcel by som ho ešte nejako prepojiť s metódou výplne. Prejdite do palety premennosť a zmeňte režim z Normálne na Násobenie alebo na Jemné svetlo. Tu si už môžete sami rozhodnúť, čo sa vám páči viac.
Váš pozadie je hotové. Odporúčam vám zámok na uzamknutie tejto vrstvy, aby sa nič neodkláňalo.

Krok 2: Explodujúca typografia
Keď sme s pozadím hotoví, môžeme teraz začať s explodujúcou alebo rozdelenou typografiou. Vytvorte pre písmo novú vrstvu a nazvite ju "Text" alebo "Typografia".
Zachyťte Nástroj textu a napíšte slovo "Boom!" alebo niečo podobné na vašu pracovnú plochu. Pre písmo odporúčam písmo, ktoré vyzerá pomerne hrubo a stabilne. Pre túto príručku som si vybral písmo Impact so veľkostným nástrojom 310pt. Farbu písma môžete nechať bielu (Obrázok 17):

Aby sme mohli text rozdeliť, musíte písmo previesť na cesty. Prejdite na Písmo na cesty. Môžete tiež použiť skratku Command+Shift+O (na PC: Ctrl+Shift+O) (Obrázok 18):

Je teraz čas vytvoriť rozdelenie, kde sa naše písmo neskôr rozletí. Vyberte si Nástroj Líniový segment z Palety nástrojov a ťahajte s ním viacero čiar z stredu písmena „O“. Celý proces by mal byť približne takýto (viď Obrázok 19):

Aby explózia neskôr nevyzerala tak jednotvárovo, môžete teraz ťahať ďalšie čiary cez váš text (viď Obrázok 20). Robte to dovtedy, pokiaľ nebudete spokojní. Čím divokejšie, tým viac sa váš text neskôr rozpadne.

Po dokončení čiar musíte označiť všetky čiary a text. (Ak ste, ako bolo uvedené na začiatku kroku dva, vytvorili novú vrstvu na to, stačí označiť celú vrstvu).
Následne potrebujeme Pathfinder. Ak ste ho ešte nezobrazili, môžete ho nájsť v OknoPathfinder (Obrázok 21):

Kliknite v Pathfinder na Rozdeliť priestor (Obrázok 22):

Keď sa pozriete do svojho Palety vrstiev teraz, uvidíte, že tam vznikla nová skupina (viď Obrázok 23):

Túto skupinu teraz musíme rozpojiť. Na to použite skratku Command/Strg+Shift+G.
Teraz by ste mali mať veľmi veľa jednotlivých častí vo vašej Paletke vrstiev (pozri Obrázok 24):

Teraz je to konečne ... Všetko je pripravené pre veľkú exploziu ... :-)
Choďte na ObjektTransformovaťJednotlivo transformovať …

V nasledujúcom okne teraz môžete ovládať svoju exploziu. Je veľmi dôležité nastaviť začiarkavacie políčko pri Náhodná hodnota a Transformovať objekty.
Pre Uhol vám odporúčam 1°-5°. Pre túto štúdiu som si vybral 3°. Avšak keďže pracujeme s náhodnými hodnotami, musíte si tu trochu pohrať, kým to padne dole.
Pomocou oboch posúvačiek Horizontálne a Vertikálne pri Presun môžete ovládať rozptyl vašej explozie. Použil som tu hodnoty -4 a 3 (pozri Obrázok 26):

Ak ste spokojní s nastaveniami, môžete toto dialógové okno potvrdiť s OK.
Teraz vidíte, že text je rozlomený, ale stále je dosť plochý. Aj na to mám pre vás riešenie.
Označte si Nástroj-Výber (čierna šípka) všetky textové časti a prejdite na EfektŠtýlizáciaOdtieňový tieň. Otvorí sa nové dialógové okno, v ktorom môžete ovládať nastavenia pre Odtieňový tieň. V našom prípade nemusíme nič meniť a môžeme priamo potvrdiť s OK (pozri Obrázok 27):
Vaša rozlomená písaná tvár je hotová.

Krok 3: Jemné ladenie
Ako by sa dala práve vytvorená písmená ešte lepšie priblížiť? Veľmi jednoducho ... Do priložených pracovných súborov som vložil taký druh komiksovej bomby.
Umístite ju na svoje pracovné plochy pomocou SúborUmietni. Súbor je nazvaný "ComicBomb.ai" (pozri Obrázok 28). Môžete ju ľubovoľne prispôsobiť veľkosti.

V mojom prípade som bombu umiestnil do pravého dolného rohu pracovnej plochy a text som trochu otočil nahor (pozri Obrázok 29). Teraz to vyzerá, akoby sa to "Boom" stalo zvukov/ zvukom bomby. Keďže takéto vybuchovanie vytvára teplo a teplo je spojené s teplými farbami, oranžovo-červené pozadie veľmi dobre zapadá do celej kompozície, podľa mňa.

Záverečné slová:
A sme už na konci tohto návodu. Dúfam, že ste si to užili a teraz môžete sami roztvárať, rozdeľovať alebo trhať písma. Ak máte k tomuto tému nejaké otázky, radi ich zdieľajte v komentároch pod týmto návodom. Budem sa snažiť odpovedať na ne čo najskôr. V tomto duchu ...
Zostaňte kreatívni
Váš Julian


