Nasledujúci bod sa týka výkonu. Server zobrazuje 11 stránok príliš pomaly. Zaujímavé je, že úvodná stránka nie je zaradená.
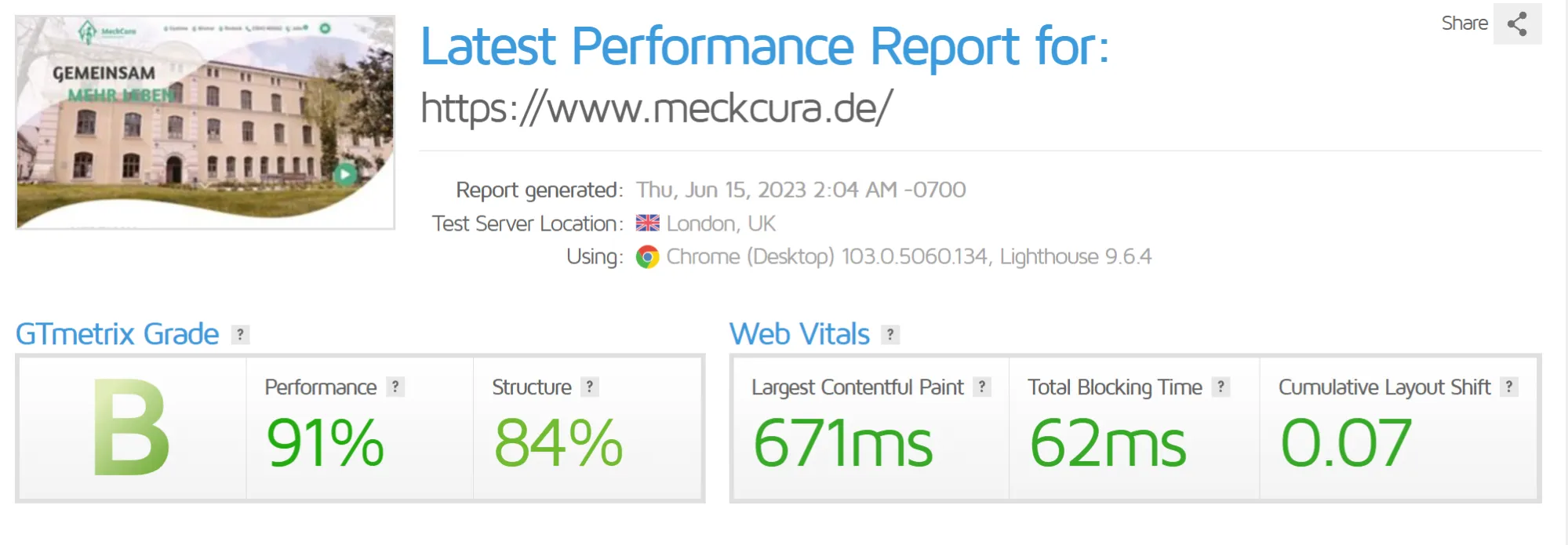
Robím protitest, aby som našiel úzky hrdlo a nechám testovať výkon cez GTMetrix. Úvodná stránka ide rýchlo - a to aj napriek videoprehrávaniu a malým animáciám na stránke:

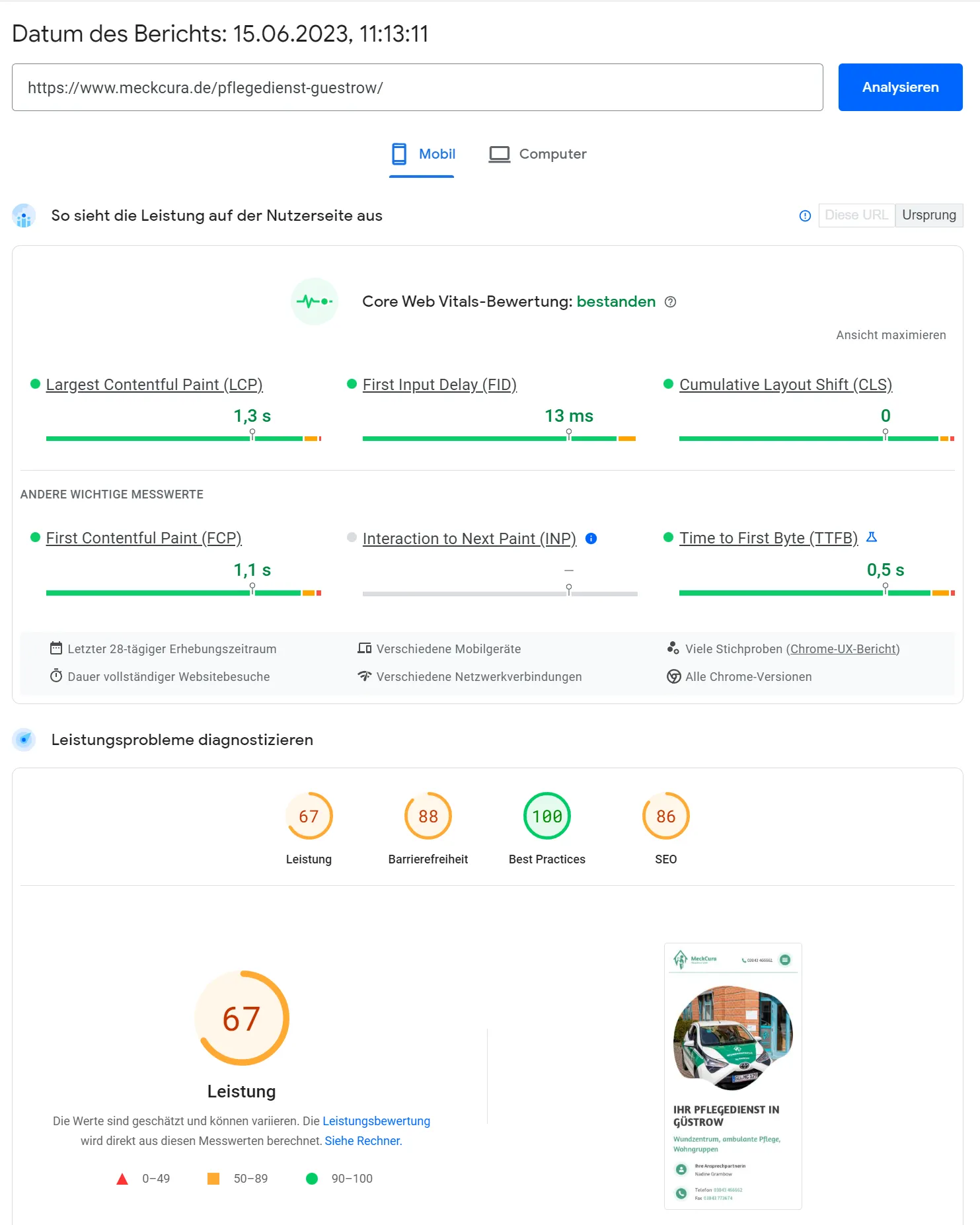
Teraz skúmajme stránku, ktorú Seobility kritizuje:

Pri načítaní stránky cez GTMetrix dosahuje takmer najlepšiu hodnotu. Aj Seobility sám poskytuje tipy na optimalizáciu výkonu a ako nástroj na testovanie odporúča Google PageSpeed Insights. Zatiaľ čo pre desktopový režim bola dosiahnutá takmer najlepšia hodnota 95 %, pre mobilný režim sú stanovené prísnejšie požiadavky. Výsledok s 67 % je pomerne priemerný. Aspoň základné kritériá Core Web Vitals sú splnené.

Ako hlavný problém je tu uvedená veľkosť obrázkov. A priznajme, že viac ako 800 kb je relatívne veľa. Ide o formát PNG 24. S ukladaním v PNG 8 sú obrázky podstatne menšie, avšak na zaobleniach je vidno nečistoty. Toto bolo z časti kompromisom, ktorý sme pri relaunchi vytvorili.
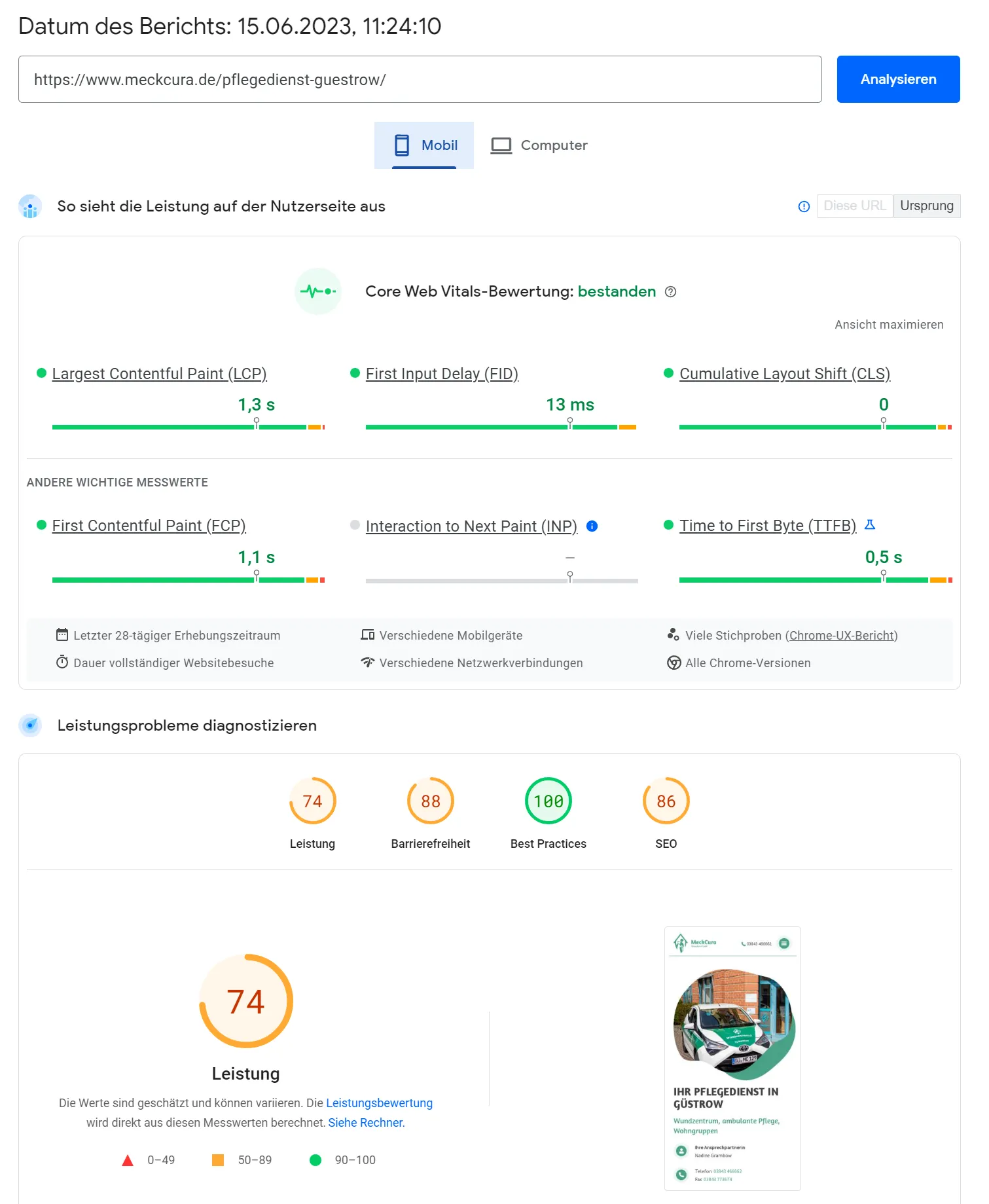
Google odporúča používať moderné formáty obrázkov. A Google má v tom pravdu. Vyskúšal som konvertovať obidva PNG obrázky pomocou online nástroja squoosh.app a na stránke ich nahradil obrázkami vo formáte WEBP, ktoré sú takmer polovičnej veľkosti. Výsledok testu je teraz 98 % v desktopovom režime a 74 % v mobilnom.

Jedná sa o výrazné zlepšenie, ktoré sa dosiahlo v priebehu pár minút.
Aj Google aj GTMetrix mi poskytli ďalšie tipy, kde existuje priestor na optimalizáciu. Ako bod som si zvolil aktualizáciu servera na PHP 8.2, keďže web stránka momentálne beží na PHP 7.2. Toto dáva zmysel z hľadiska bezpečnosti, ale aj z hľadiska výkonu.


