V tem vodniku se naučite, kako lahko izboljšate uporabniški vmesnik (UI) svoje chat aplikacije z uporabo OpenAI API. Do zdaj je bil klepet še precej rudimentaren, z različnimi prilagoditvami pa bomo izboljšali UI, da bo bolj ustrezal sodobnim standardom, zlasti takim, kot jih poznamo pri ChatGPT. Na koncu tega vodnika boste sposobni ustvariti bolj privlačno uporabniško izkušnjo.
Najpomembnejši uvidi
- Aktivno onemogočanje polj za vnos med generiranjem odgovora.
- Prikaz celotne zgodovine pogovora namesto samo zadnjega odgovora.
- Izboljšave v postavitvi in prikazu klepeta.
- Opravljanje pogostih napak in izvedba doslednega upravljanja stanja.
Korak-za-korakom vodnik
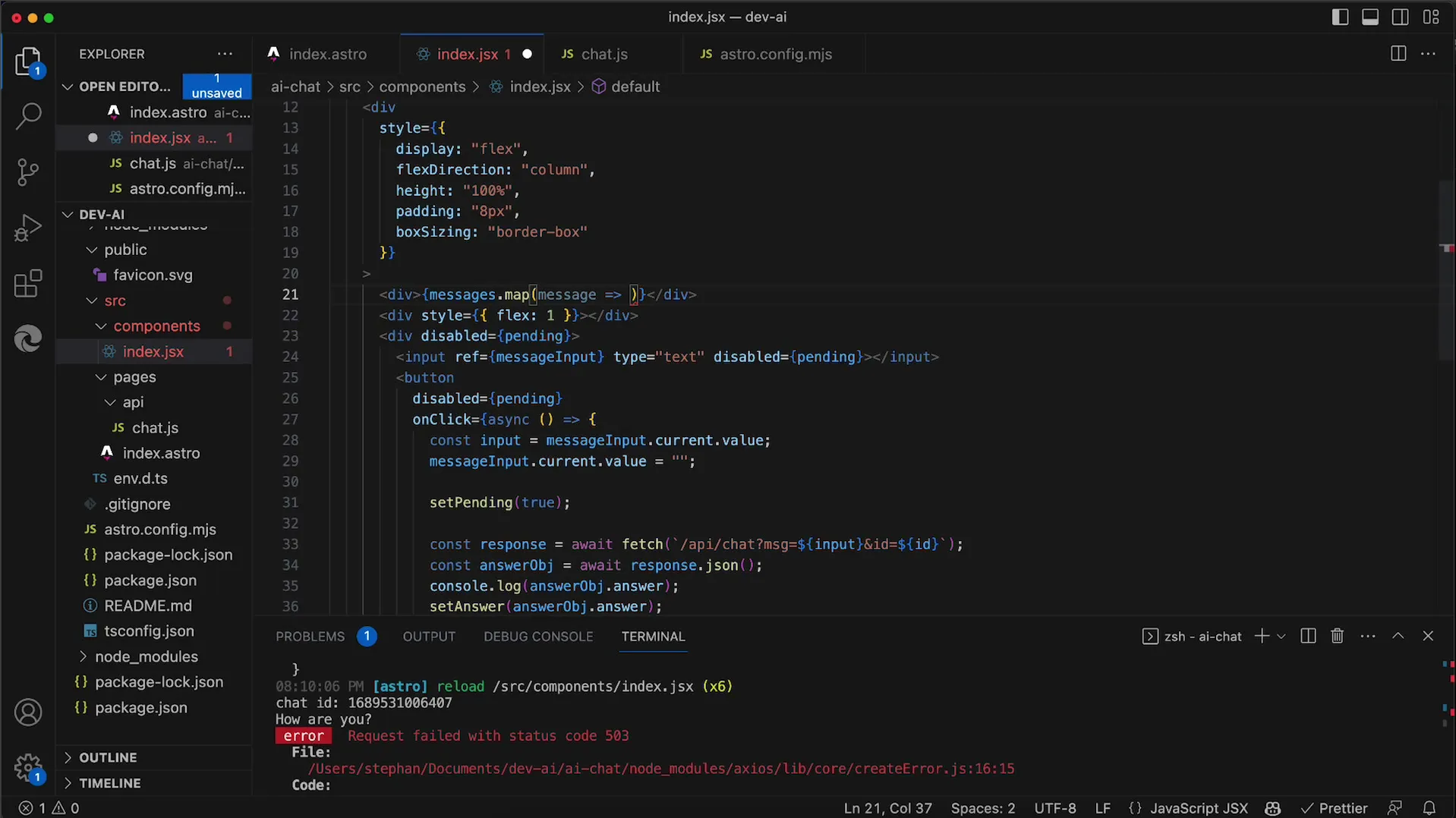
1. Onemogočanje polj za vnos med generiranjem odgovora
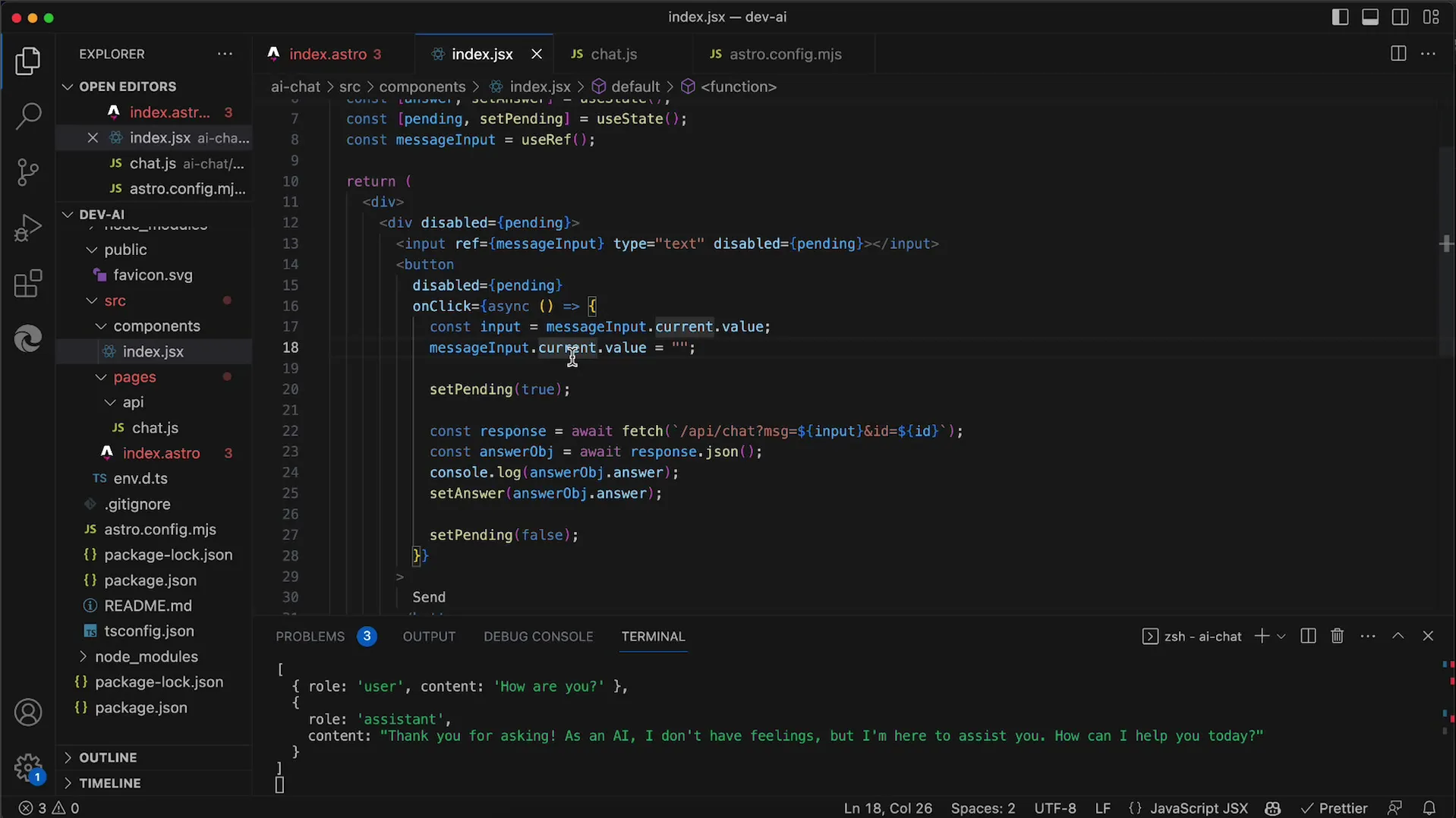
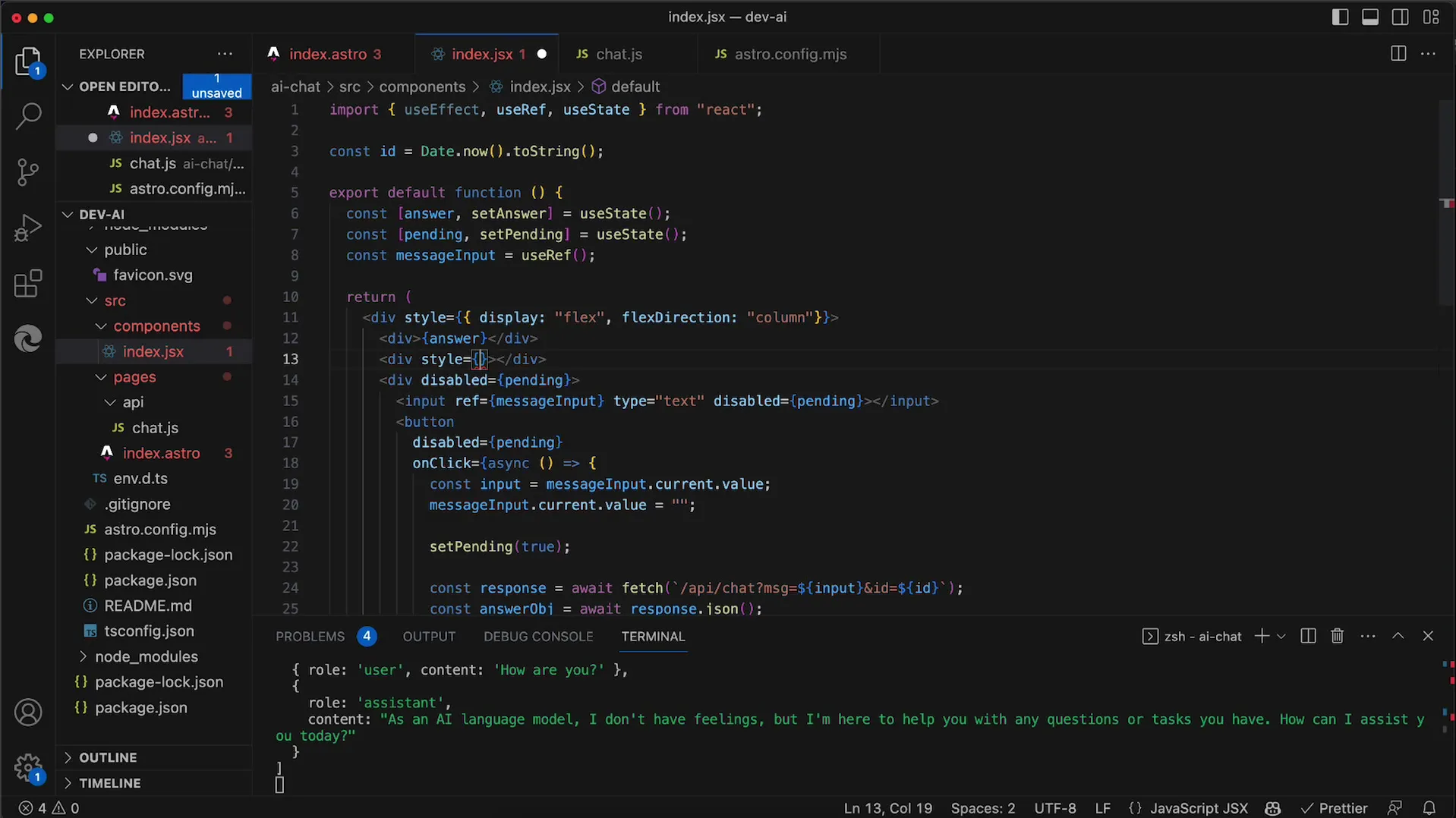
Začnite tako, da zagotovite, da se polje za vnos in gumb "Pošlji" onemogočita med generiranjem odgovora iz API-ja. Za to ustvarite novo stanje z uporabo useState za zastavico Pending.
Nastavite pending na true, ko uporabnik klikne "Pošlji", in ga nastavite na false, ko je odgovor prejet. To vam omogoča nadzorovanje UI-ja in ustrezno prilagajanje polj za vnos.
Ko preizkusite ta korak, boste ugotovili, da je polje za vnos onemogočeno med čakanjem na odgovor in da je prejšnje polje za vnos izbrisano, da lahko uporabnik vnese novo sporočilo.

2. Sprememba postavitve za zgodovino klepeta
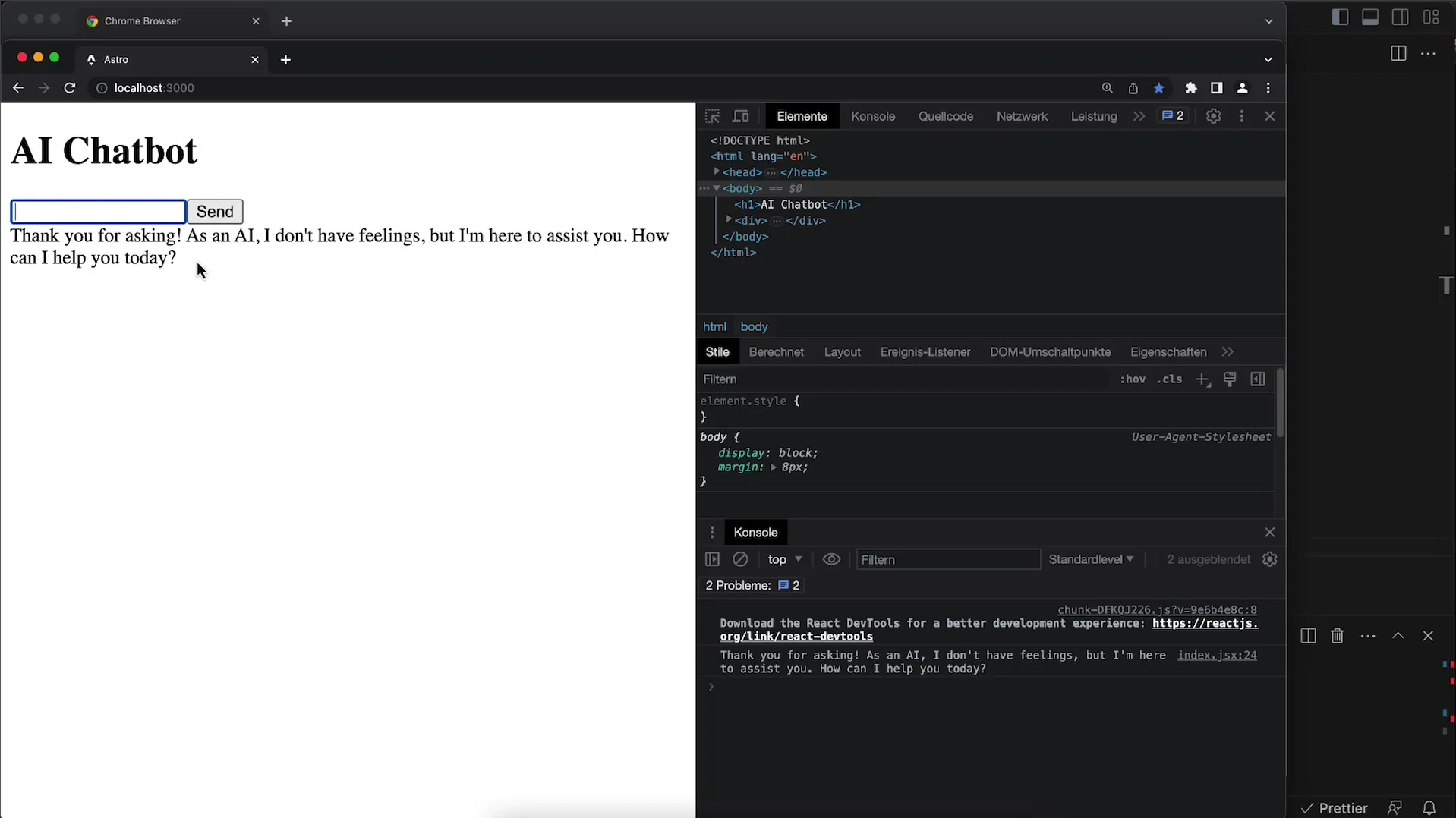
Za ustvarjanje bolj privlačne postavitve prikažite zgodovino sporočil pod poljem za vnos, podobno kot pri ChatGPT. Za to prilagodite vrstni red elementov v svoji JSX kodi, da bo zgodovina na vrhu.

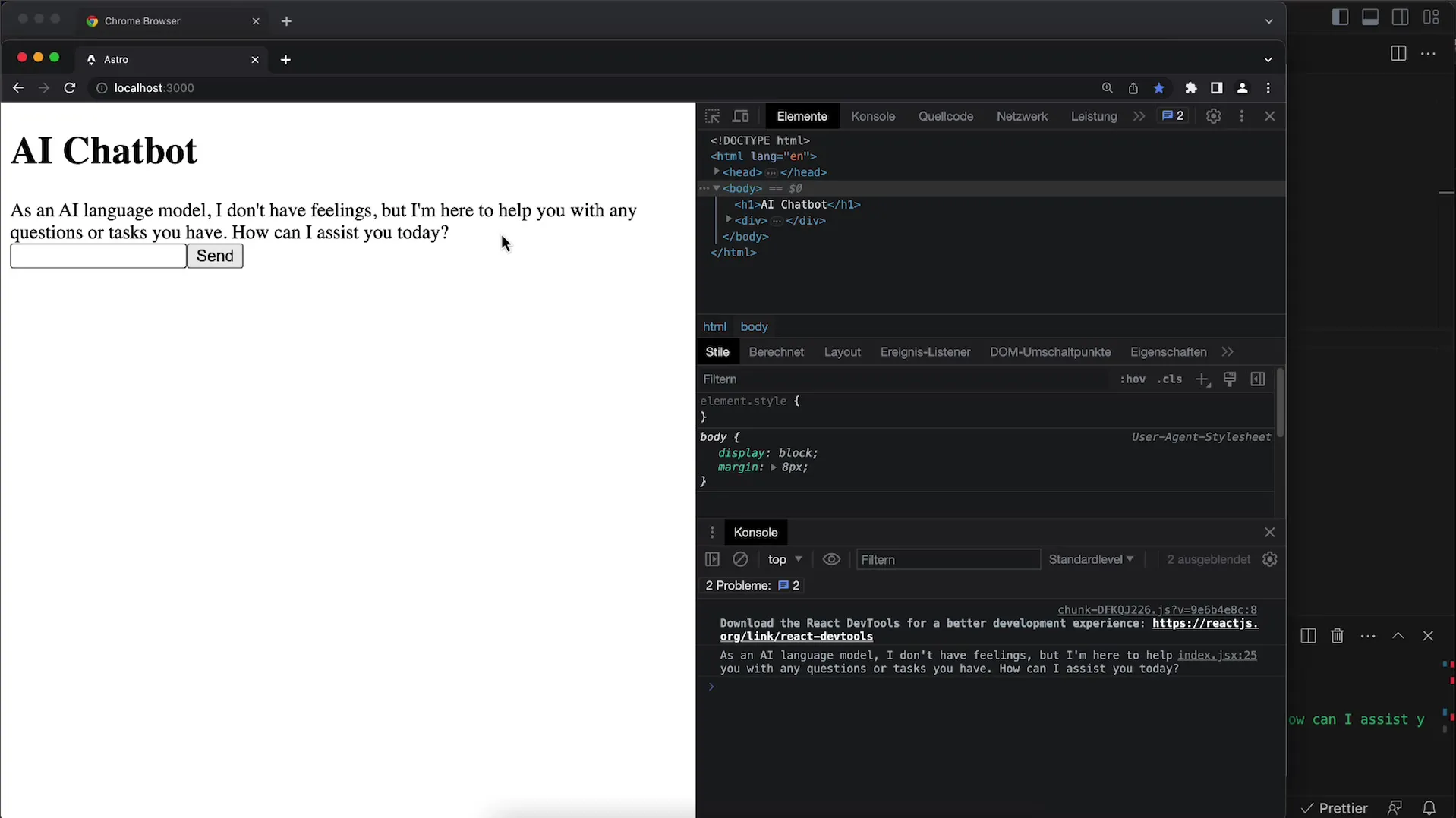
Po opravljenih teh spremembah preizkusite postavitev tako, da vnesete sporočilo in ga pošljete. Zgodovina bi se morala zdaj prikazati nad poljem za vnos.

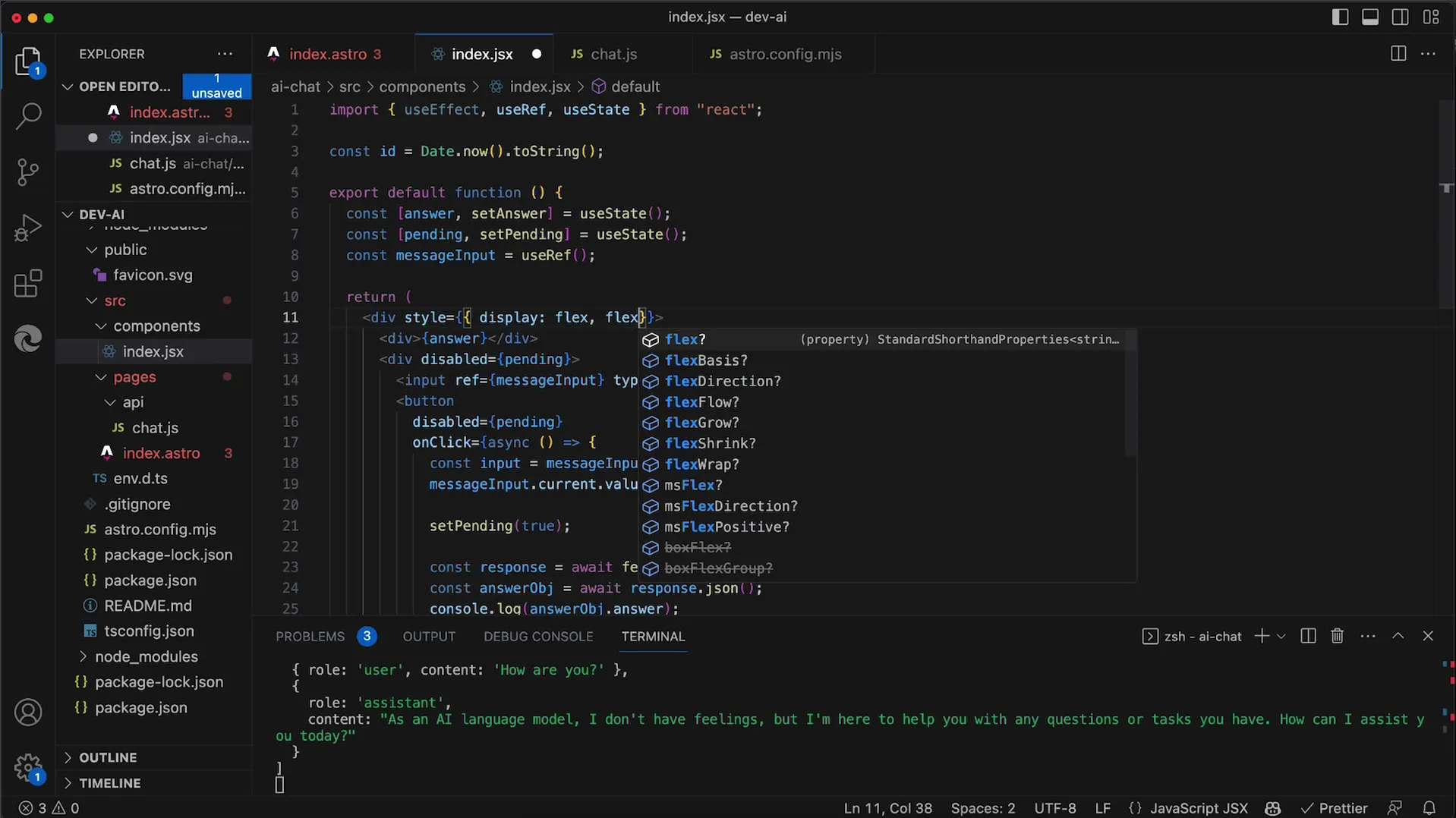
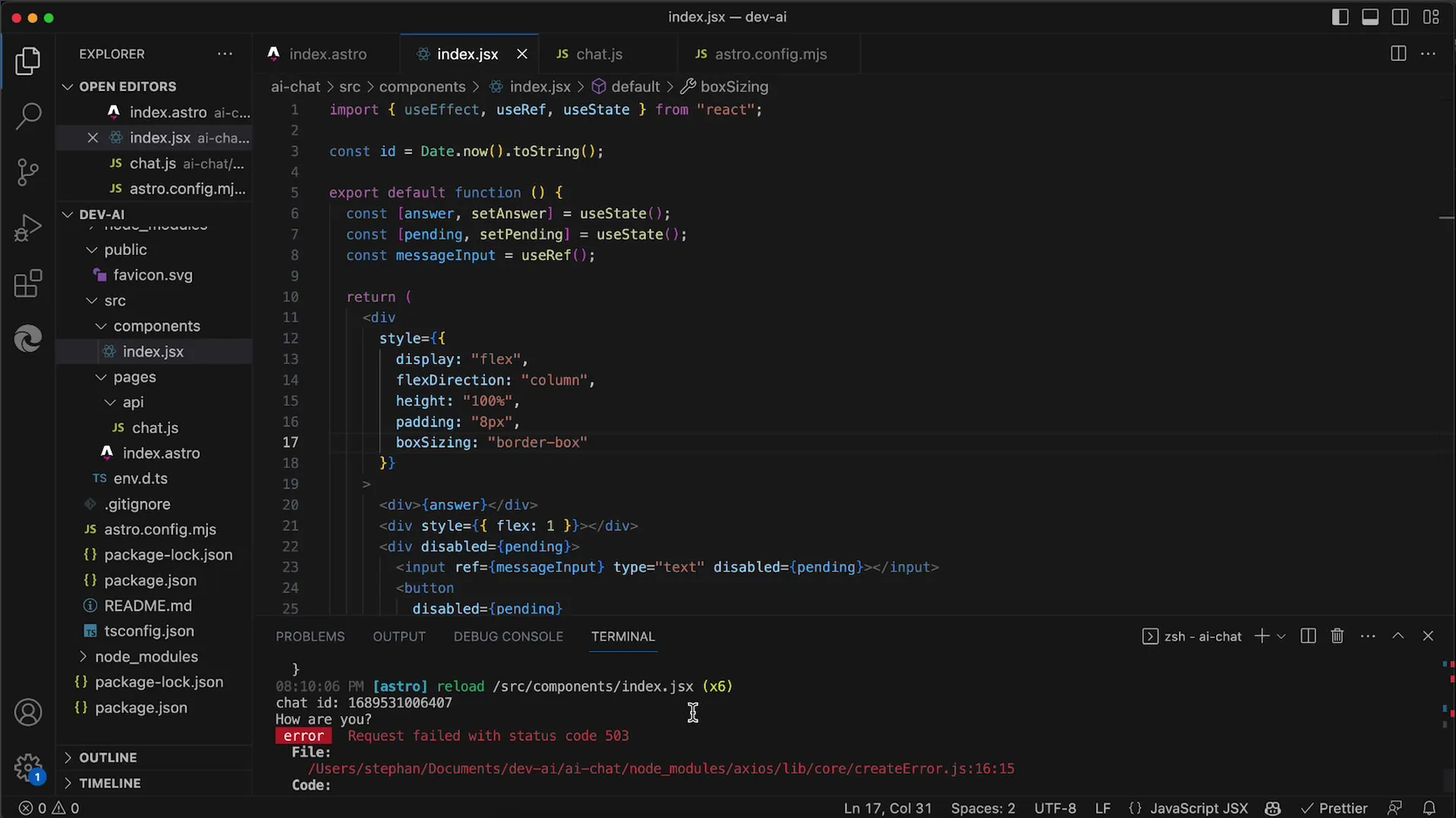
3. Uporaba Flexbox za boljšo postavitev UI
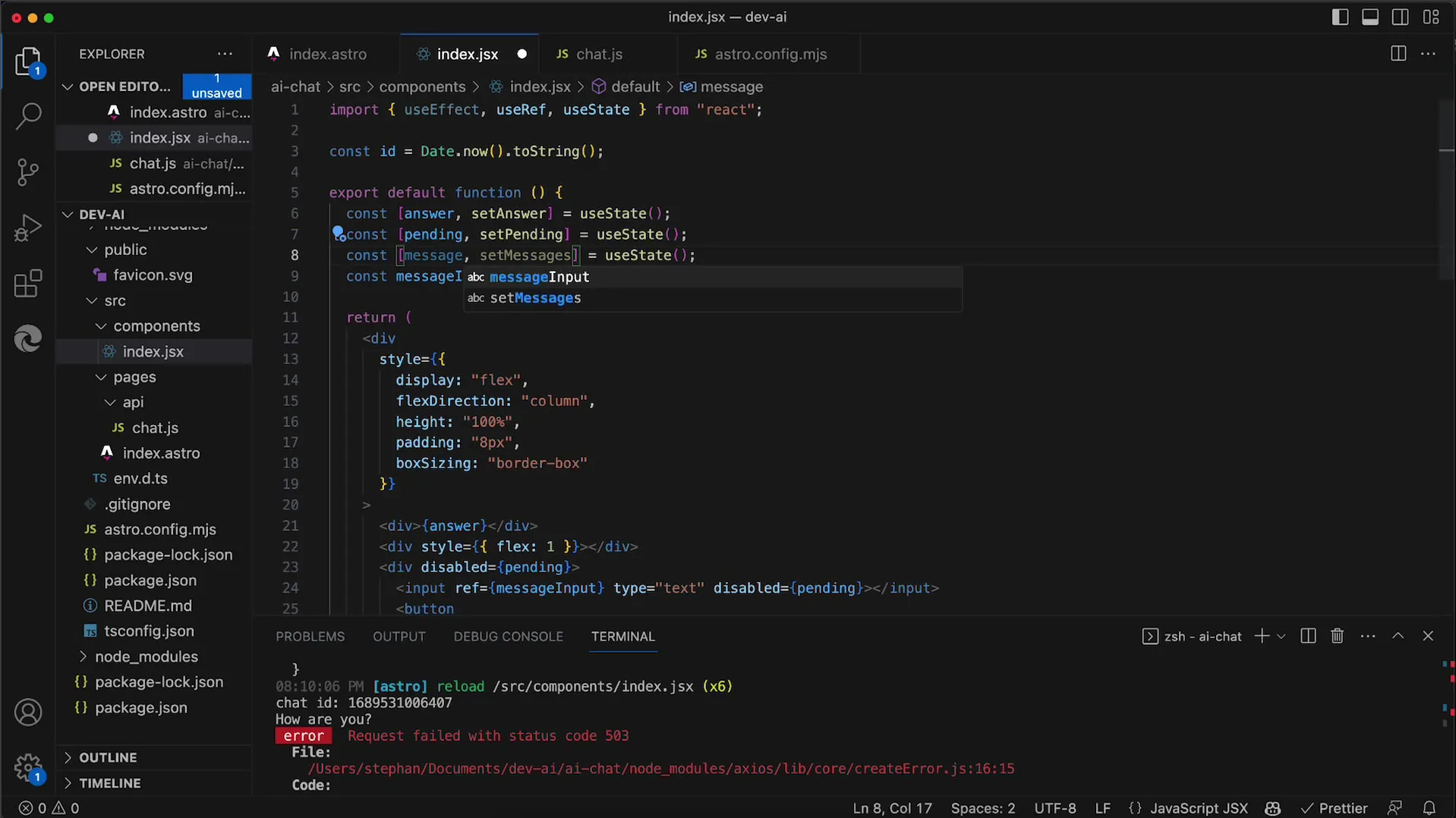
Za zagotovitev, da so polja za vnos in zgodovina dobro postavljeni, uporabite Flexbox. Zunanji kontejneru dodajte display: flex in nastavite flex-direction na column, da bodo elementi vertikalno poravnani.

Pri postavitvi poskrbite tudi, da med poljem za vnos sporočila in zgodovino obstaja dovolj prostora z uporabo flex: 1.

4. Zagotovitev polne višine kontejnerja
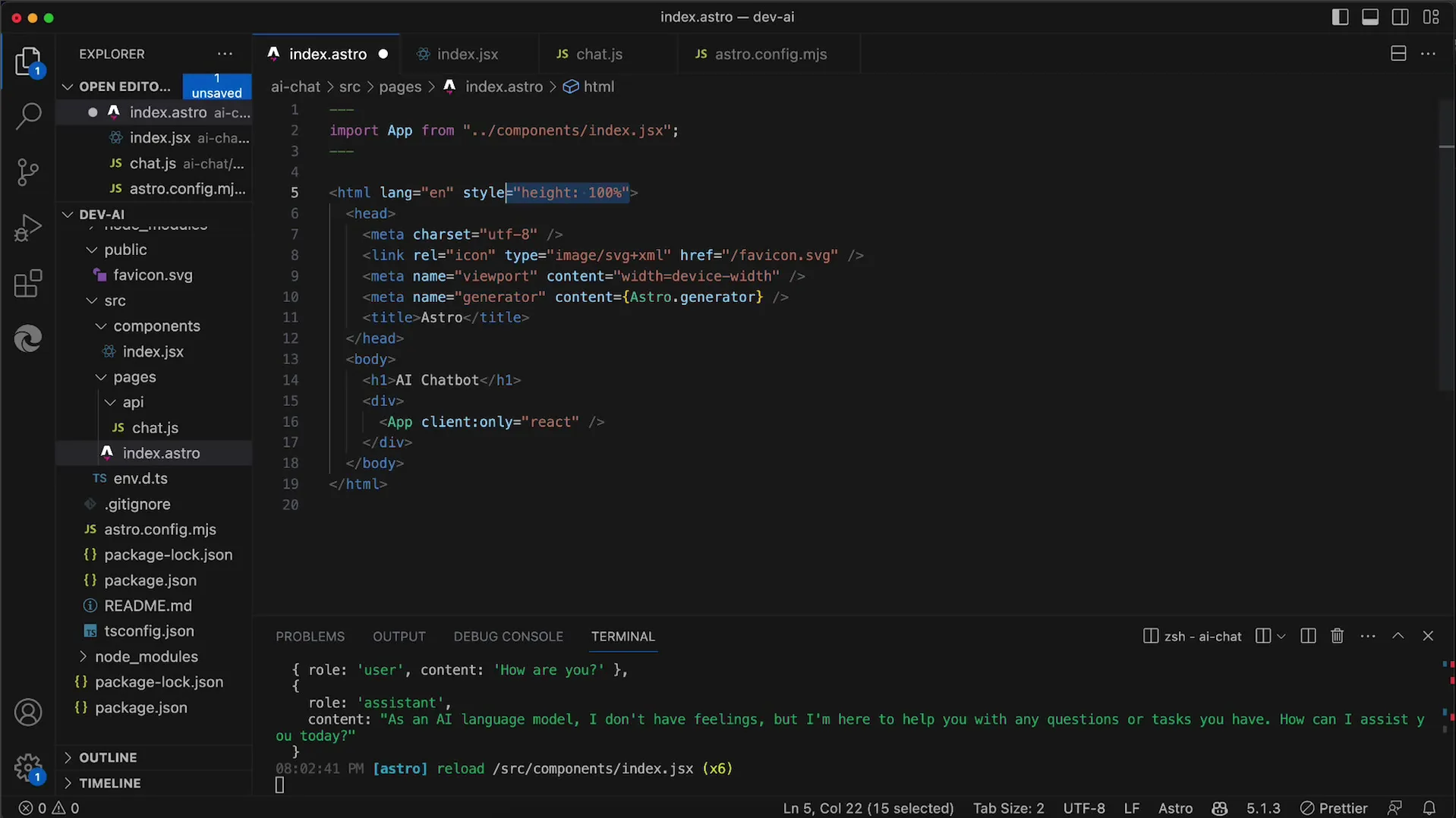
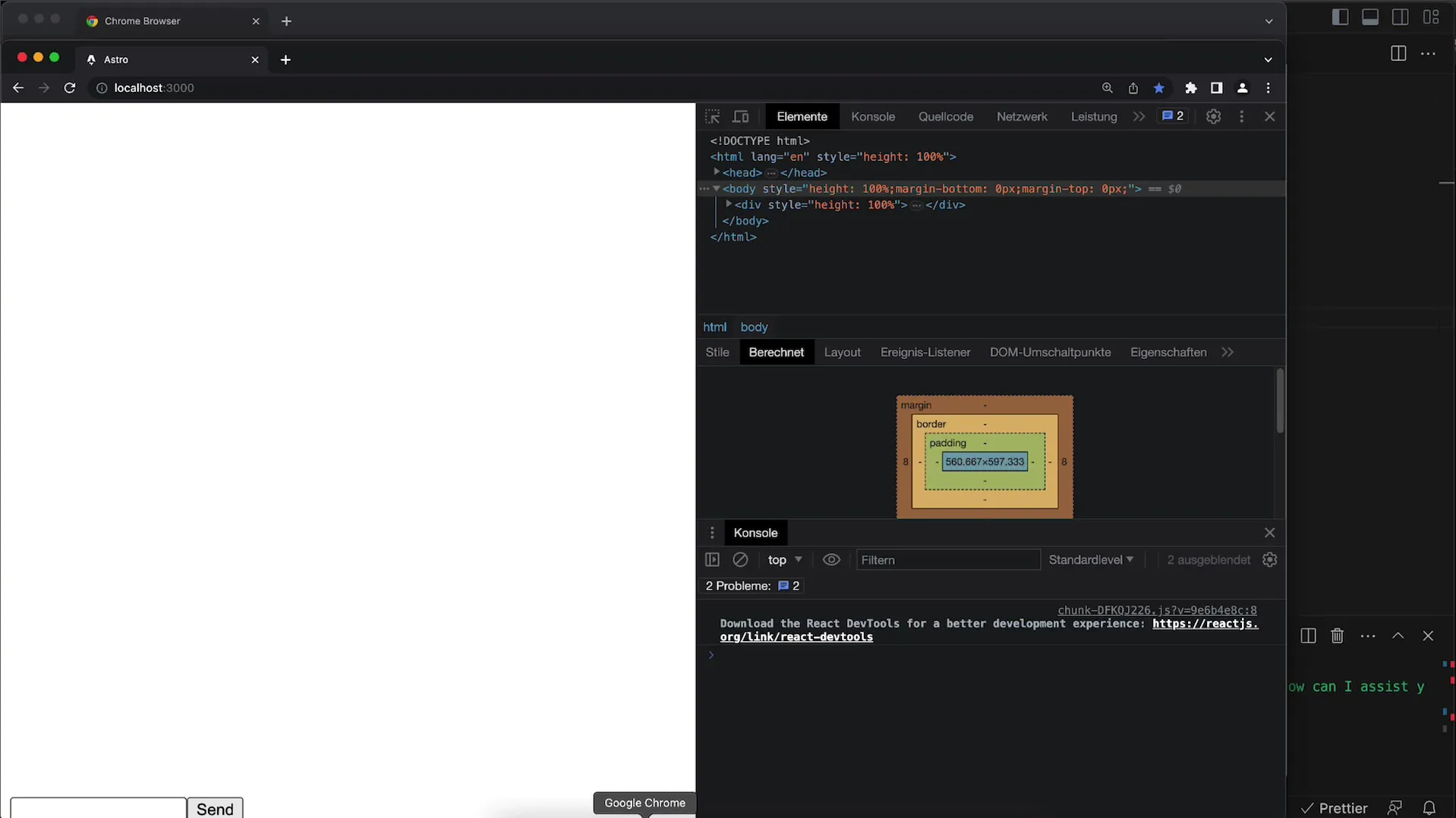
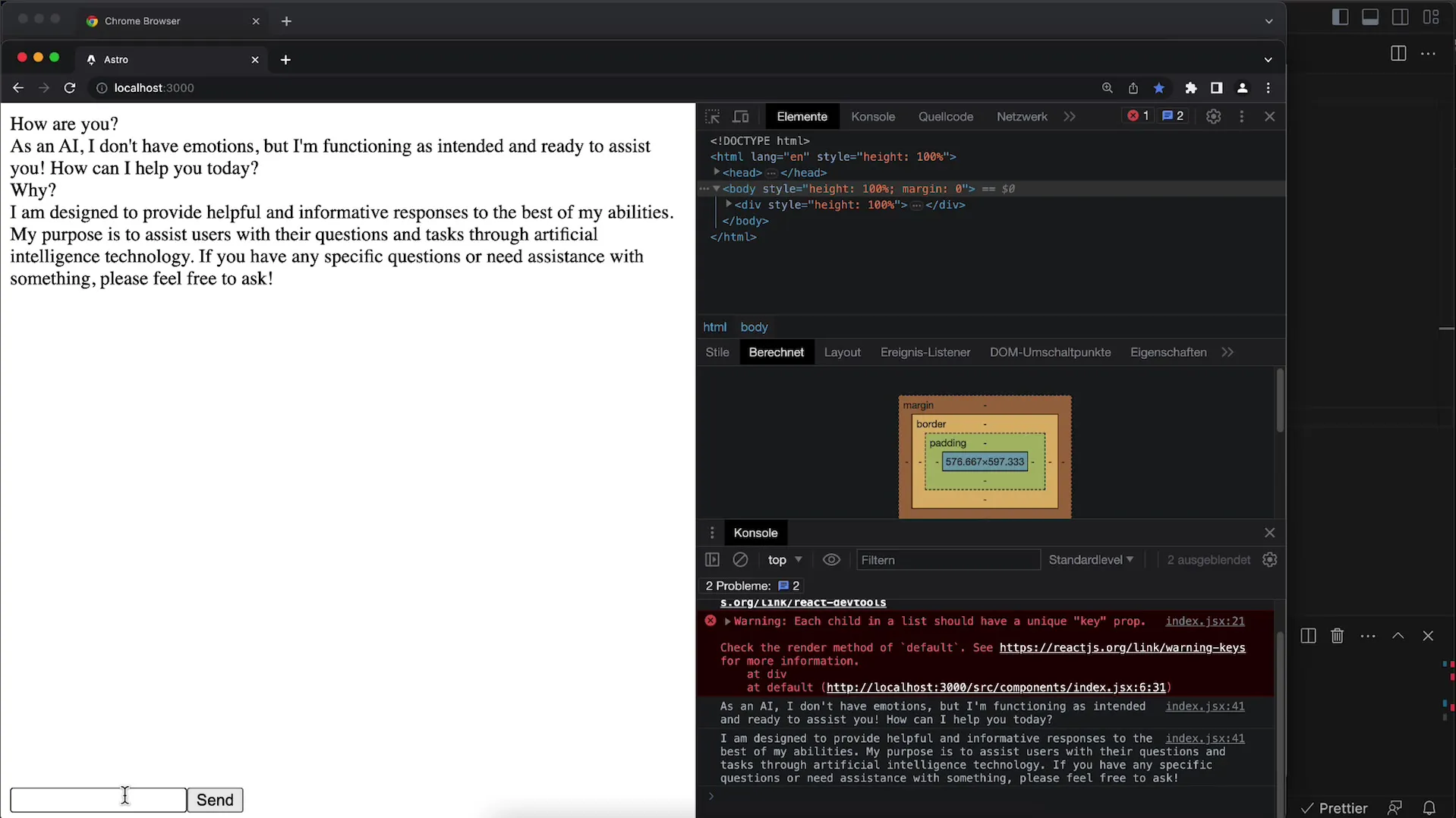
Bodite pozorni, da vsi kontejnerji, vključno z body, html in vašim glavnim divom, potrebujejo polno višino 100%. Ta atribut nastavite v CSS, da boste zagotovili pravilno prikazovanje postavitve.

Če postavitev po teh spremembah še vedno ni videti kot želite, preverite margine in jih nastavite na 0, da zagotovite pregled brez drsnika.

5. Implementacija zgodovine klepeta
Za implementacijo zgodovine klepeta dodajte še eno stanje za sporočila. To stanje shrani vsa poslana sporočila. Pri pošiljanju novega sporočila ga dodajte v stanje messages.

Pri tem poskrbite, da uporabite map, da prikažete vsako sporočilo iz niza messages. To bo omogočilo pravilno prikazovanje vsakega uporabnikovega in API-jevega sporočila.

Dodajanje obdelave napak
Za ustvarjanje robustnega uporabniškega doživetja morate obravnavati napake, ki se lahko pojavijo med uporabo, npr. Napaka strežnika 503. Implementirajte rutino za obdelavo napak, ki uporabnike obvesti in po potrebi po kratkem čakanju poskusi ponovno zahtevo.

Izboljšave za prikaz sporočil
Trenutno sporočila ni enostavno razlikovati. Koristno bi bilo vsako sporočilo prikazati s pripisom, ali je od uporabnika ali od AI. Premislite, kako prilagoditi prikaz, da bi ustvarili jasne razlike med uporabniškimi in AI sporočili.

Povzetek
V tem vadnem programu ste se naučili, kako lahko s ciljno prilagoditvijo UI izboljšate uporabniško izkušnjo svoje klepetalne aplikacije z OpenAI API. Od onemogočanja vhodnih polj med odgovori API do implementacije celotne zgodovine pogovora - ti nasveti vam pomagajo, da vašo aplikacijo dvignete na višjo raven.
Pogosto zastavljena vprašanja
Kako lahko onemogočim vhodna polja med generiranjem odgovora?Uporabite upravljanje stanja z uporabo useState, da nastavite vhodno polje in gumb na true med čakanjem.
Kako lahko implementiram zgodovino klepeta?Uporabite dodatno stanje za shranjevanje vseh sporočil in jih izpišite v JSX z map.
Zakaj se moja postavitev ne prikaže pravilno?Preverite, ali vsi kontejnerji imajo višino 100% in preverite robove za morebitne drsnike.
Kako lahko uporabnikom podam povratne informacije ob napakah?Implementirajte rutino za obdelavo napak, ki v primeru napake prikaže razumljivo sporočilo in po potrebi sproži ponoven poskus.


