V tem vodiču se boste naučili, kako ustvariti svoj prvi projekt z AstroJS. Uporabili bomo orodje npm create astro, da generiramo strežniško aplikacijo, ki lahko komunicira z OpenAI API. Raziščete strukturo ustvarjenega projekta in dobili boste kratek pregled, kako ga začeti uporabljati. Začnimo!
Najpomembnejši ugotovitvi
- Ustvarjanje novega projekta v AstroJS je enostavno in ga podpira interaktivni čarovnik.
- Postopek ustvarjanja projekta vključuje konfiguracijo odvisnosti (NPM modulov) in določanje imena projekta.
- Vgrajena funkcija za hiter ponovni zagon v AstroJS vam omogoča, da vidite spremembe v realnem času, brez potrebe po ročnem osveževanju strani.
Korak-za-korakom vodič
Za postavitev vašega AstroJS projekta sledite tem korakom:
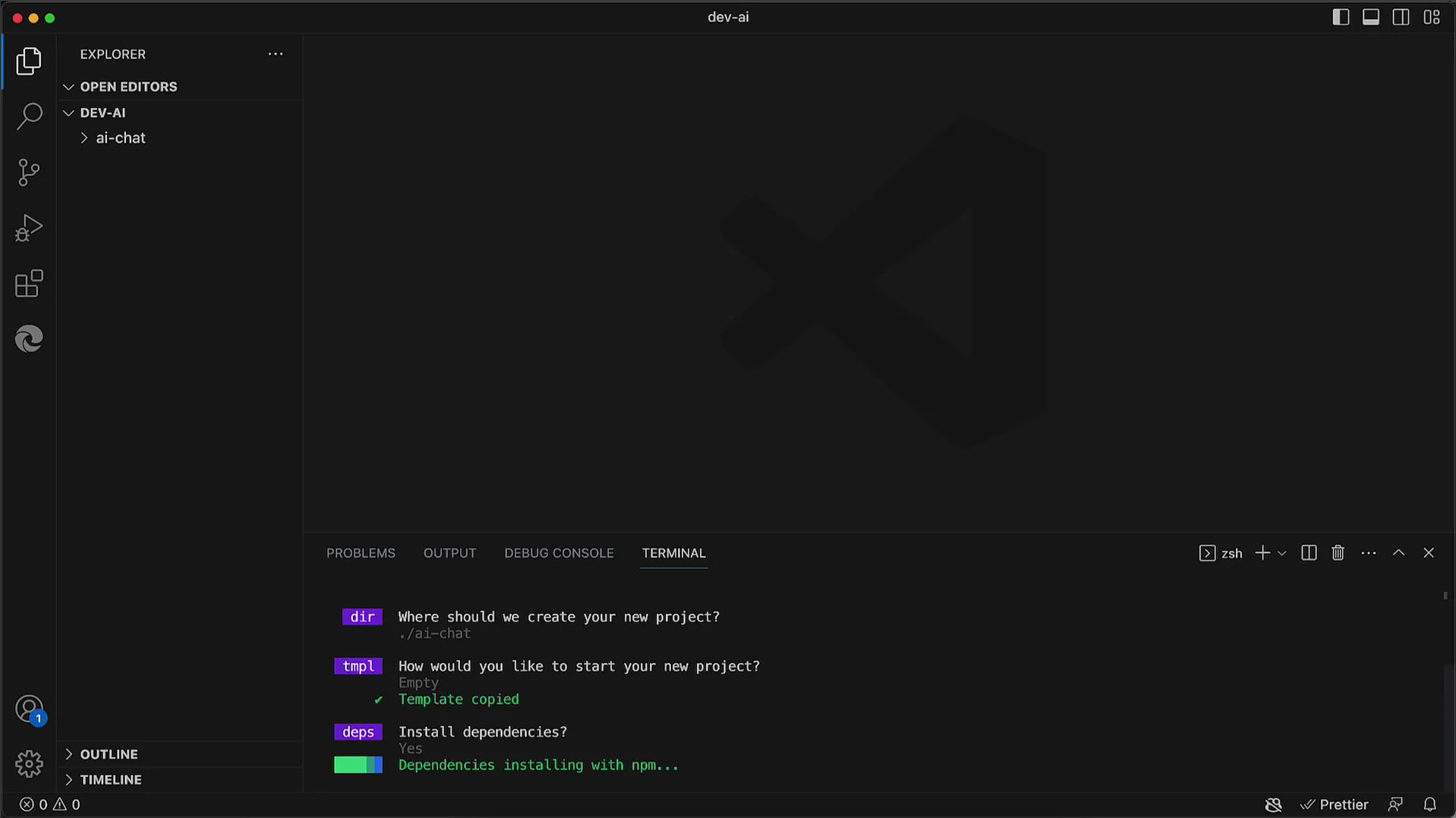
Najprej odprite svoj terminal. Prepričajte se, da lahko izvajate ukaze. Prvi korak je vnesite ukaz npm create astro. Ta ukaz začne čarovnika, ki vam pomaga pri ustvarjanju novega projekta.

Ko zaženete čarovnika, vas lahko prosijo, da potrdite namestitev določenega npm paketa. Če ste pozvani, potrdite namestitev.
Nato vas bodo vprašali po imenu za vaš novi projekt. V našem primeru bom projekt preprosto poimenoval ai-chat. Vnesite želeno ime in pritisnite tipko za vnos.
Čarovnik nato vpraša, ali želite namestiti vzorčne datoteke (sample files). Ker tega ne potrebujemo, izberite n za "ne" in nadaljujte.

Naslednji korak je namestitev potrebnih odvisnosti. Vprašani boste, ali želite namestiti ustreznih npm modulov neposredno. Priporočljivo je, da to potrdite, da avtomatizirate postopek namestitve.

Ko so odvisnosti nameščene, vas vpraša čarovnik, ali želite uporabiti TypeScript. Priporočljivo je zavrniti uporabo TypeScript-a, saj lahko to poveča kompleksnost. TypeScript lahko kadarkoli pozneje dodate, če ga potrebujete.

Še en korak je odločitev, ali želite uporabiti začetno skladišče (initial repository). Običajno na začetku to ni potrebno, zato tudi tukaj izberite n za "ne".

Ko so vsa vprašanja odgovorjena, boste prejeli prijazen zaključek čarovnika. S to potrditvijo je osnovni del projekta končan.

Zdaj si oglejmo strukturo ustvarjenega projekta. Preklopite v mapo projekta z ukazom cd ai-chat, da raziščete ustvarjeno strukturo.

Strukturo projekta si lahko ogledate z ukazom tree. To vam bo dalo pregled, katere datoteke in mape so bile ustvarjene.

V mapi vašega projekta boste pod src našli dejansko Astro kodo. Tukaj je datoteka index.astro, ki deluje kot vaša začetna stran in se bomo kmalu lotili tega.

Za zagon vašega Astro projekta lokalno morate poklicati skript. Uporabite ukaz npm run dev. Ta ukaz zažene razvojni strežnik, ki zagotavlja aplikacijo.
Ko je razvojni strežnik aktiven, vam bo prikazan naslov, običajno localhost:3000. Ta naslov lahko odprete v svojem spletnem brskalniku, da si ogledate aplikacijo.

Lahko kopiraš naslov in ga prilepiš v brskalnik. Seveda lahko tudi v Terminalu z desno tipko miške (ali Command-Klik na Macu) klikneš na naslov, da se odpre neposredno v brskalniku.

Ko je vse pravilno nastavljeno, bi moral videti svojo Astro stran, ki prikazuje, da strežnik uspešno deluje.
Za prikaz, kako enostavno je narediti spremembe, lahko spremeniš besedilo znotraj datoteke index.astro. Spremenimo besedilo v "ai Chatbot" in preverimo v brskalniku, če je sprememba vidna.

Ko shranite spremembo, se stran v brskalniku samodejno osveži, brez potrebe po ročnem ponovnem nalaganju. To je ena izmed odličnih funkcij AstroJS!

Ta funkcija Hot-Reload vam omogoča, da vidite spremembe v realnem času, kar zelo pospeši razvojni proces.

Vaš prvi Astro projekt je sedaj pripravljen in lahko nadaljujete z dodatnimi prilagoditvami ali gradnjo nanj. Datoteka index.astro se pretvori v HTML stran in dostavi v brskalnik. Sedaj lahko začnete z razvojem in dodajanjem novih funkcij.

Do naslednjič, ko bomo raziskali naslednje korake v tem razburljivem projektu!
Povzetek
V tem vadnici ste se naučili, kako z ustvarjanjem astro z npm ustvarite nov projekt AstroJS. Od namestitve odvisnosti do uporabe funkcije Hot-Reload ste prehodili vse osnovne korake za zagon svoje prve strani Astro.
Pogosta vprašanja
Kaj je AstroJS?AstroJS je sodobno ogrodje za hitro in dinamično izdelavo spletnih strani.
Kako namestim AstroJS?AstroJS lahko namestite z uporabo ukaza npm create astro v svojem terminalu.
Ali lahko v svojem Astro projektu uporabim TypeScript?Da, TypeScript lahko uporabite tako, da ga kasneje omogočite v svojem projektu.
Kako lahko vidim spremembe na svoji Astro strani?Z integrirano funkcijo Hot-Reload se spremembe samodejno prikažejo v brskalniku, ne da bi bilo treba strani ponovno naložiti.
Ali AstroJS deluje tudi brez npm?AstroJS je odvisen od npm za upravljanje paketov in odvisnosti; zato je nujno uporabiti npm.


