Flexbox je zmogljiv postavitev-modul v CSS, ki vam pomaga učinkovito izkoristiti razpoložljiv prostor znotraj kontejnerja. V tem vodniku boste spoznali, kako enakomerno razporediti podrejene elemente v fleksibilnem kontejnerju. To je še posebej koristno za odzivne postavitve, kjer se lahko širina okna spremeni. Poglejmo si vse skupaj!
Najpomembnejši vpogledi
- Z uporabo Flexboxa lahko enakomerno razporedite podrejene elemente v postavitvi z ustrezno nastavljenimi fleksibilnimi vrednostmi elementov.
- Lahko prilagodite širino in višino podrejenih elementov na fleksibilen način, tako da se avtomatsko prilagajajo razpoložljivemu prostoru, ne da bi morali uporabljati fiksne mere.
Korak-za-korakom navodilo
Za razumevanje, kako enakomerno razporedite podrejene elemente v fleksibilnem kontejnerju, sledite tem korakom:
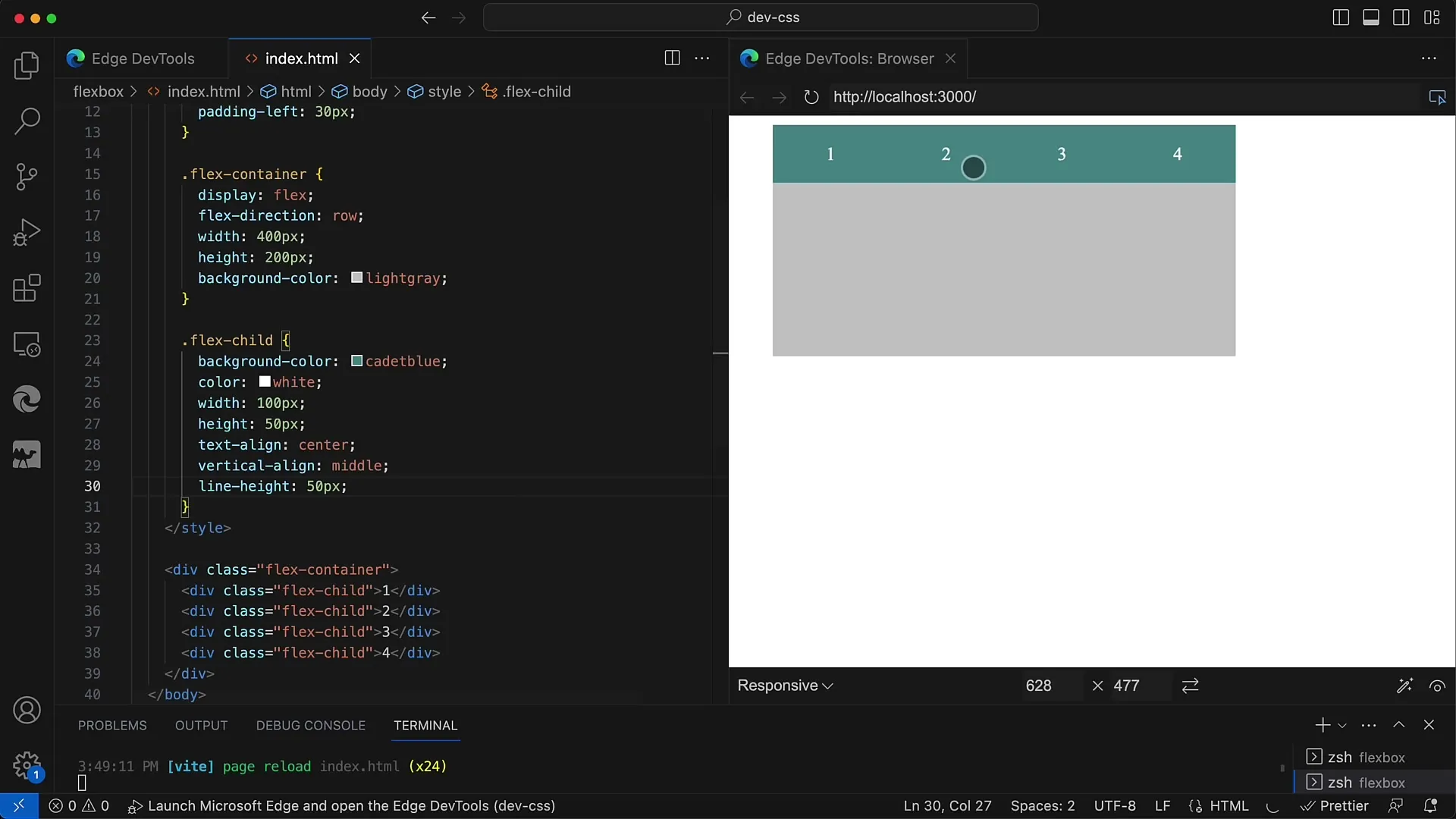
Najprej ustvarite fleksibilen kontejner, tako da uporabite CSS lastnost display: flex;. Tukaj je preprost primer, kako to storite. Poskrbite, da bo kontejner usmerjen v vrstico:

V tem stanju se bo prostor enakomerno razporedil na vse podrejene elemente, dokler ti elementi nimajo fiksnih širin. Če nastavite širino podrejenih elementov na 100 pikslov, bodo ti sicer enakomerno razporejeni v kontejnerju, vendar to ni optimalno za odzivno postavitev:

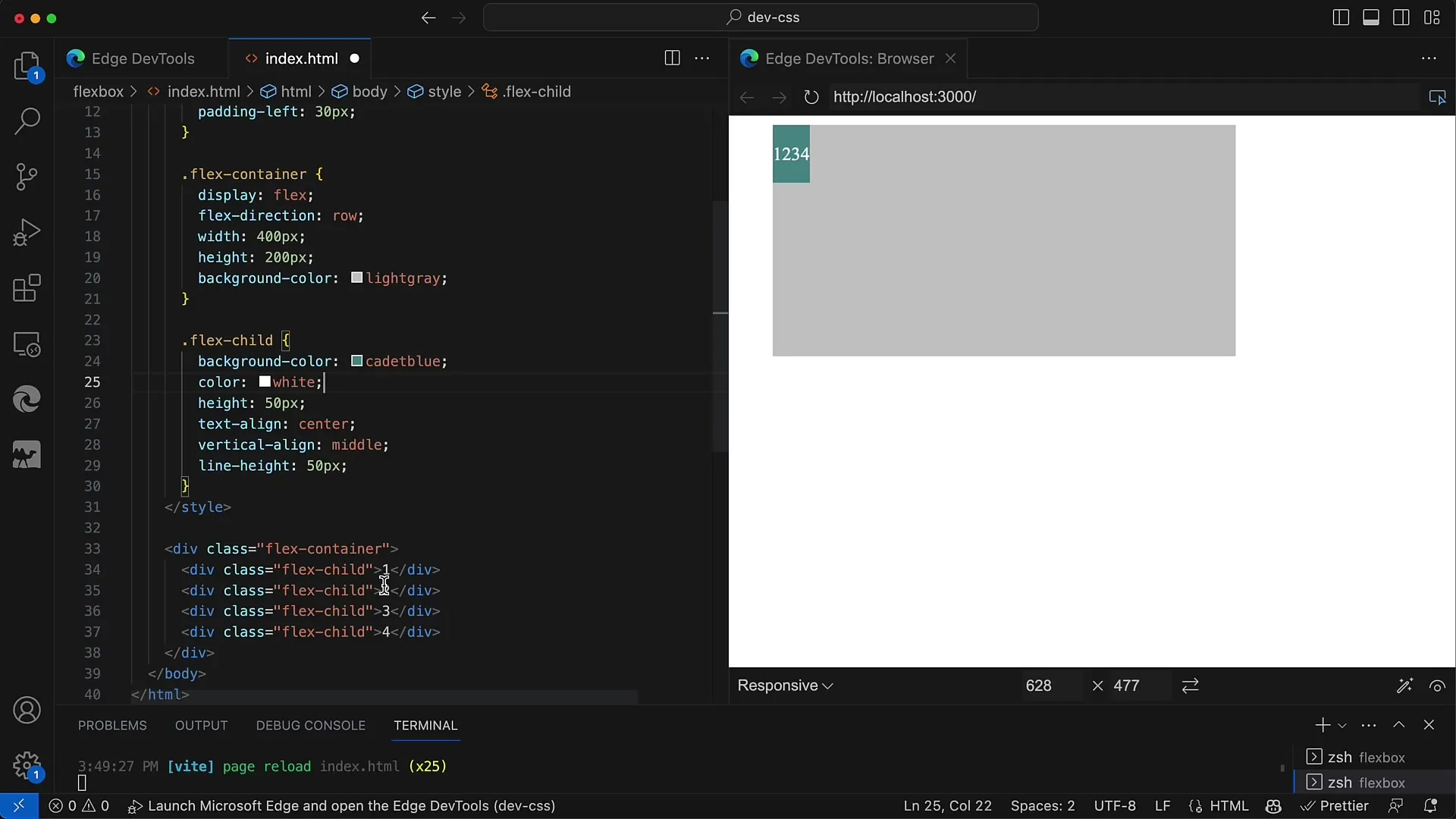
Ko odstranite fiksne širine, hitro opazite, da se prostor dramatično zmanjša, še posebej, če besedila v podrejenih elementih ni. V tem primeru se vse zlomi na minimalno širino, ki jo določa besedilo:

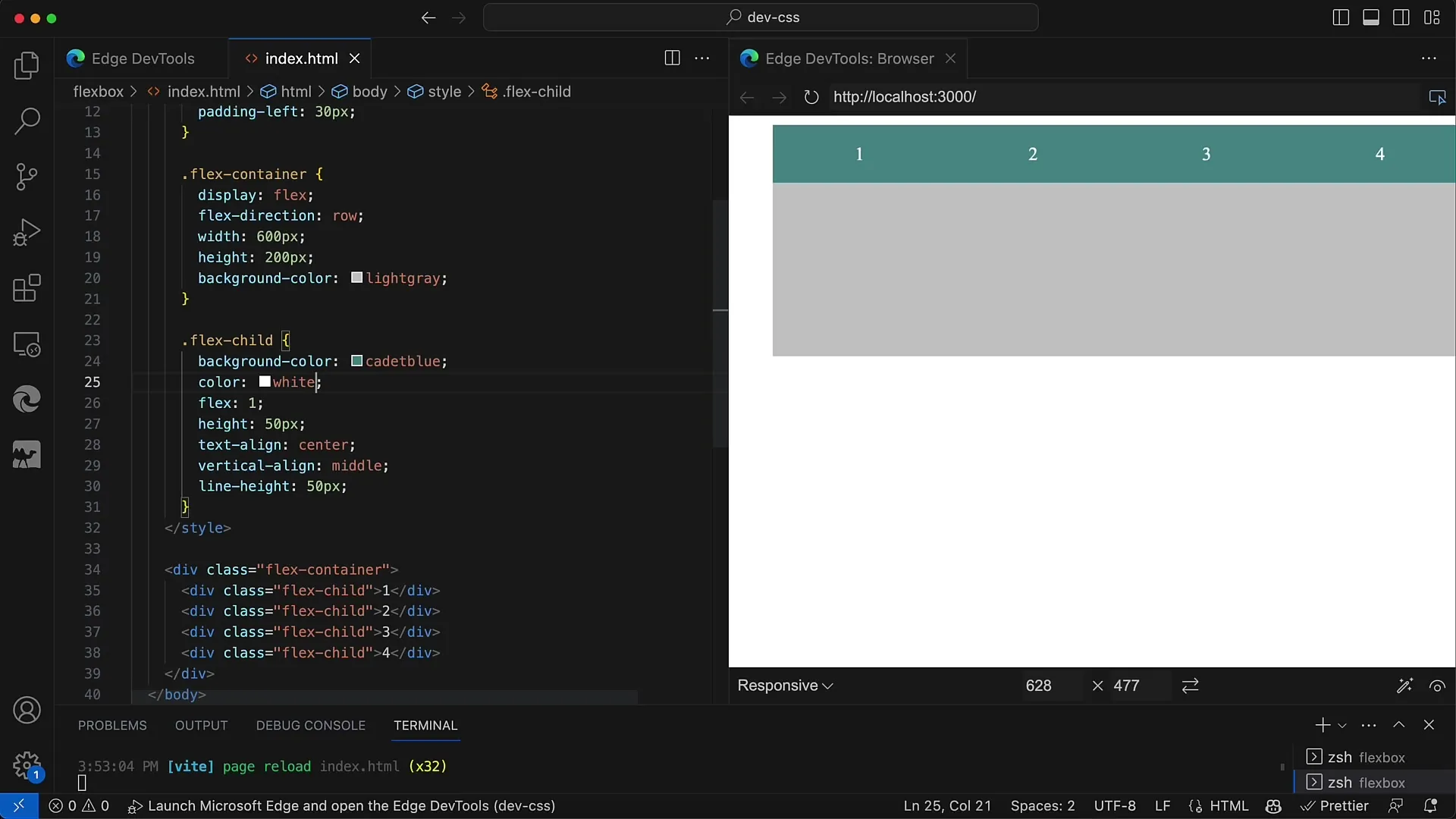
Za enakomerno razdelitev razpoložljivega prostora nastavite fleksibilne vrednosti za podrejene elemente. To lahko enostavno storite z uporabo lastnosti flex, ki vam omogoča, da določite sorazmerni delež razpoložljivega prostora. Nastavite fleksibilno vrednost na 1 za vsak podrejeni element:
Ko to storite, boste opazili, da so vsi podrejeni elementi enakomerno razporejeni. To je zelo prilagodljiva rešitev, saj se dinamično prilagaja širini kontejnerja:

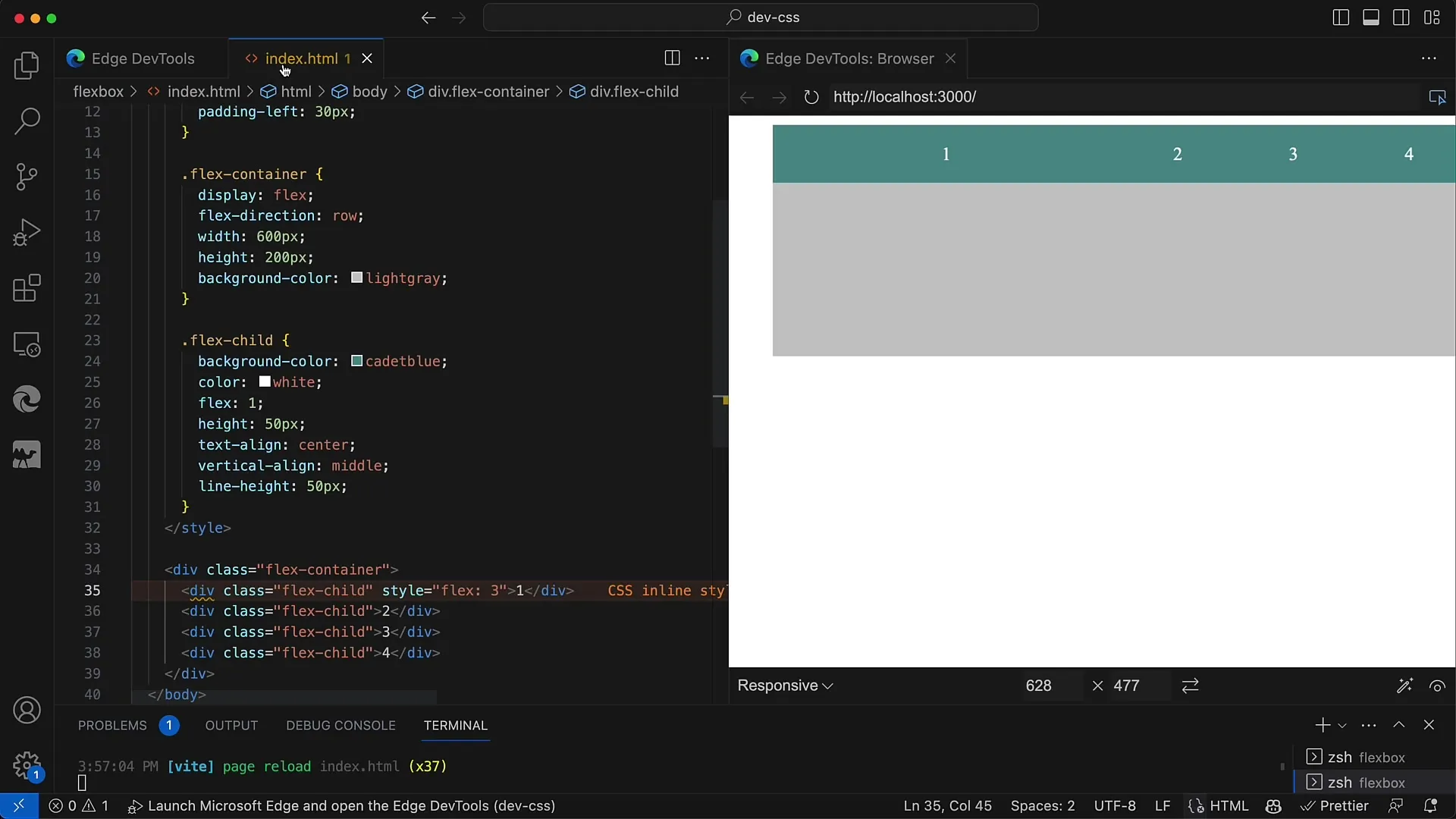
Lahko tudi prilagodite fleksibilne vrednosti, da ustvarite različne deleže. Na primer, če želite, da prvi element prejme polovico prostora, ga lahko nastavite na flex: 2;, medtem ko drugi elementi ohranijo flex: 1;:
Ko prilagodite vrednosti, se bodo podrejeni elementi razporedili glede na nastavljene vrednosti. Zaradi fleksibilnih deležev, ki ste jih določili, bo prvi element dobil več prostora kot drugi:

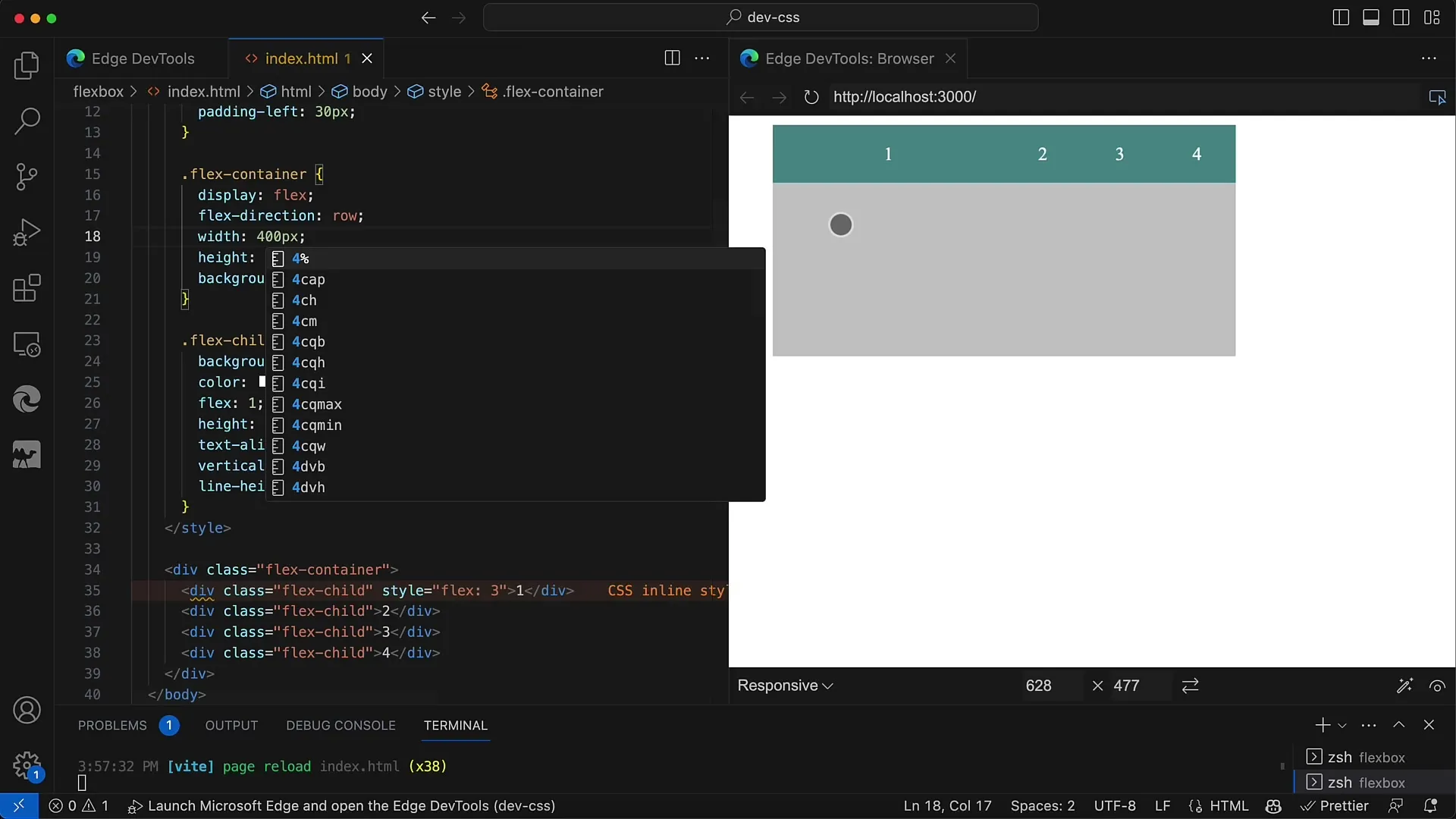
Kadar spreminjate širino kontejnerja, se razmerja ohranijo. Ne glede na to, ali nastavite širino na 800 pikslov ali 400 pikslov, se bodo podrejeni elementi samodejno prilagodili in enakomerno razporedili na podlagi prej določenih fleksibilnih vrednosti:

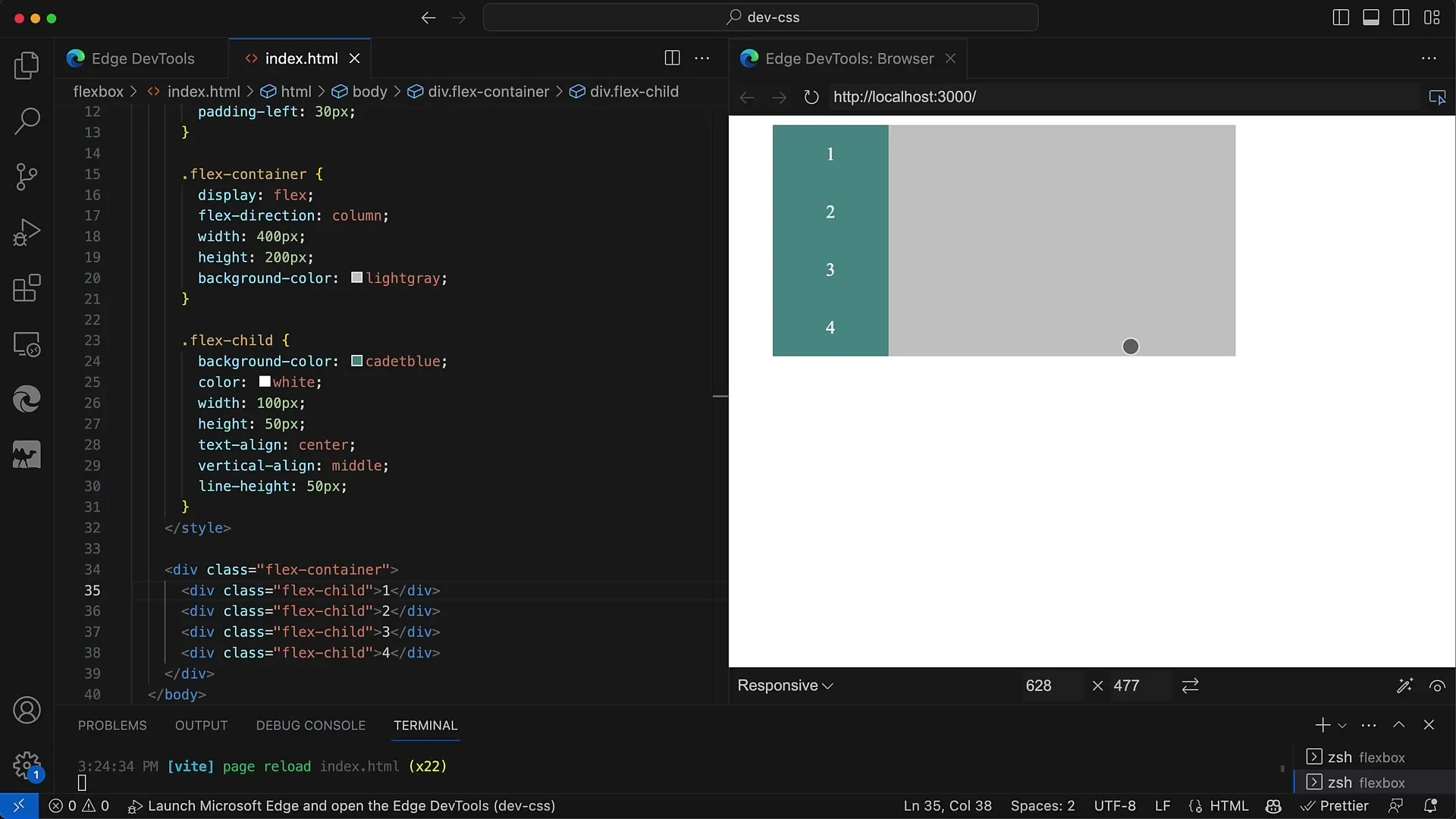
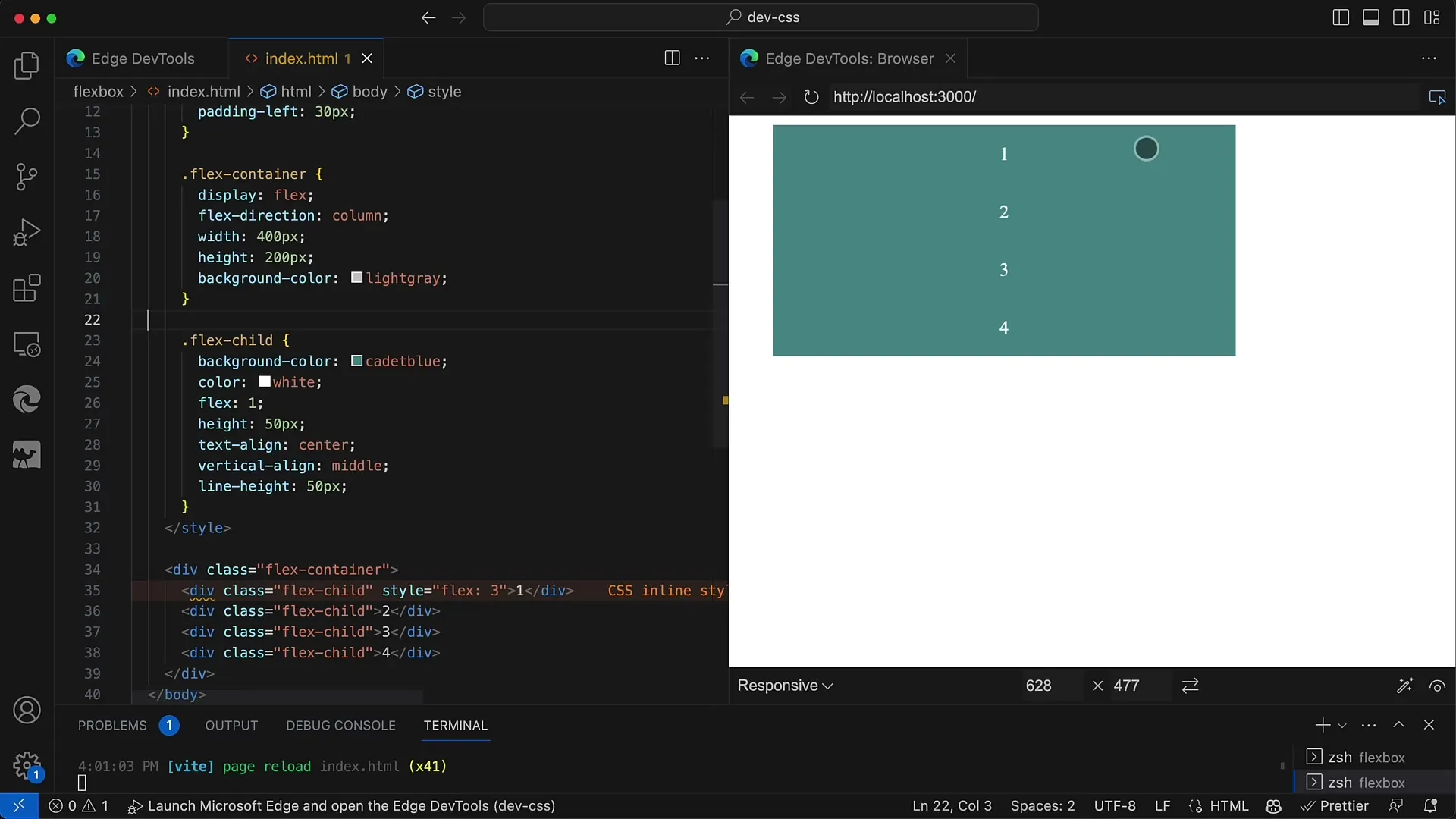
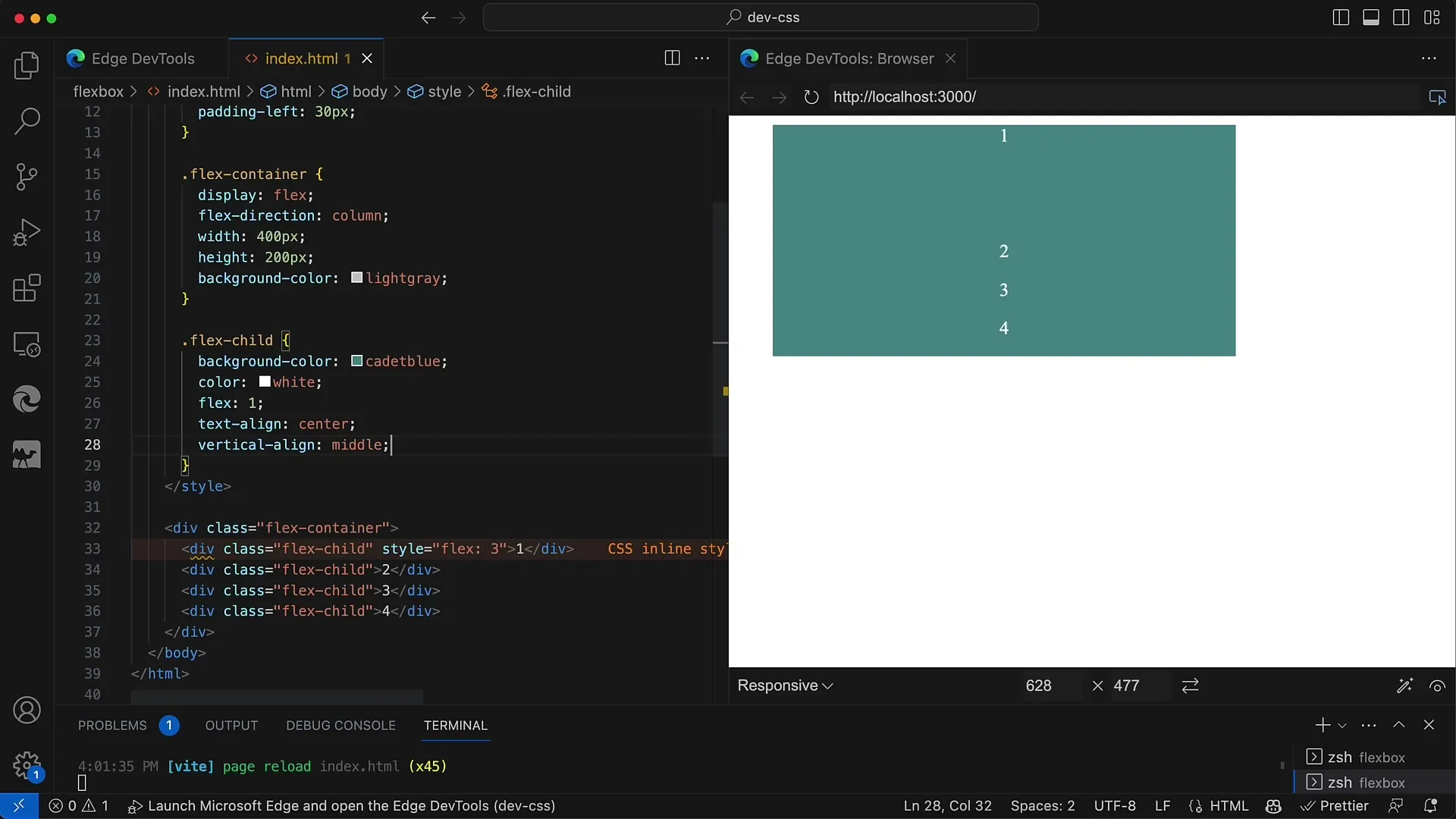
Lastnosti Flexboxa lahko enostavno prilagajate tako, da spremenite lastnost flex-direction. Če na primer spremenite smer fleksibilnega kontejnerja iz vrstice v stolpec, se bo logika razporeditve ohranila. Podrejeni elementi bodo nato razporejeni navpično:

Po potrebi poskrbite, da višina podrejenih elementov ni fiksno določena, da ohranite prilagodljivost. To je še posebej koristno za odzivne postavitve, saj se podrejeni elementi prilagajajo glede na velikost zaslona in orientacijo:

Na ta način lahko ustvarite zelo odzivno postavitev, s katero boste zagotovili, da bo vaše oblikovanje odlično videti tako na namizju kot tudi na mobilni napravi.
Povzetek
V tem vadnici ste se naučili, kako uporabiti Flexbox v CSS in HTML, da bi enakomerno razporedili otroške elemente. Zahvaljujoč lastnostim Flex lahko ustvarite odzivne postavitve, ki se brez težav prilagajajo različnim velikostim zaslonov in formatom.
Pogosta vprašanja
Kaj je Flexbox?Flexbox je CSS modul postavitve, ki poenostavlja razporejanje elementov v kontejnerju.
Kako uporabim Flexbox?Nastavite CSS lastnost display: flex; na kontejnerju in uporabite flex na otroških elementih, da določite njihov delež razpoložljivega prostora.
Ali lahko Flexbox uporabim za odzivne postavitve?Da, Flexbox je idealen za odzivne postavitve, saj se otroški elementi dinamično prilagajajo velikosti kontejnerja.


