Flexbox, znan tudi kot prilagodljiv postavitev polja, je močna CSS-tehnologija, ki vam pomaga ustvariti postavitve učinkovito in prilagodljivo. V tem navodilu vam bom pokazal, kako lahko uporabite lastnosti Flexbox-a za poravnavo vsebine po glavni osi. Zlasti se osredotočamo na uporabo justify-content, ki vam ponuja različne možnosti za razporeditev vaših elementov. To primer prikazuje, kako lahko ustvarite navigacijo na levi strani in gumb na desni strani, medtem ko pustite dovolj prostora med njimi.
Najpomembnejši uvidi
- Lahko uporabite justify-content za učinkovito poravnavo elementov.
- space-between enakomerno deli razpoložljiv prostor med elementi.
- Flexbox omogoča ustvarjanje postavitev brez dodatnih kontejnerjev.
Korak za korakom
1. Ustvarjanje glavnega kontejnera
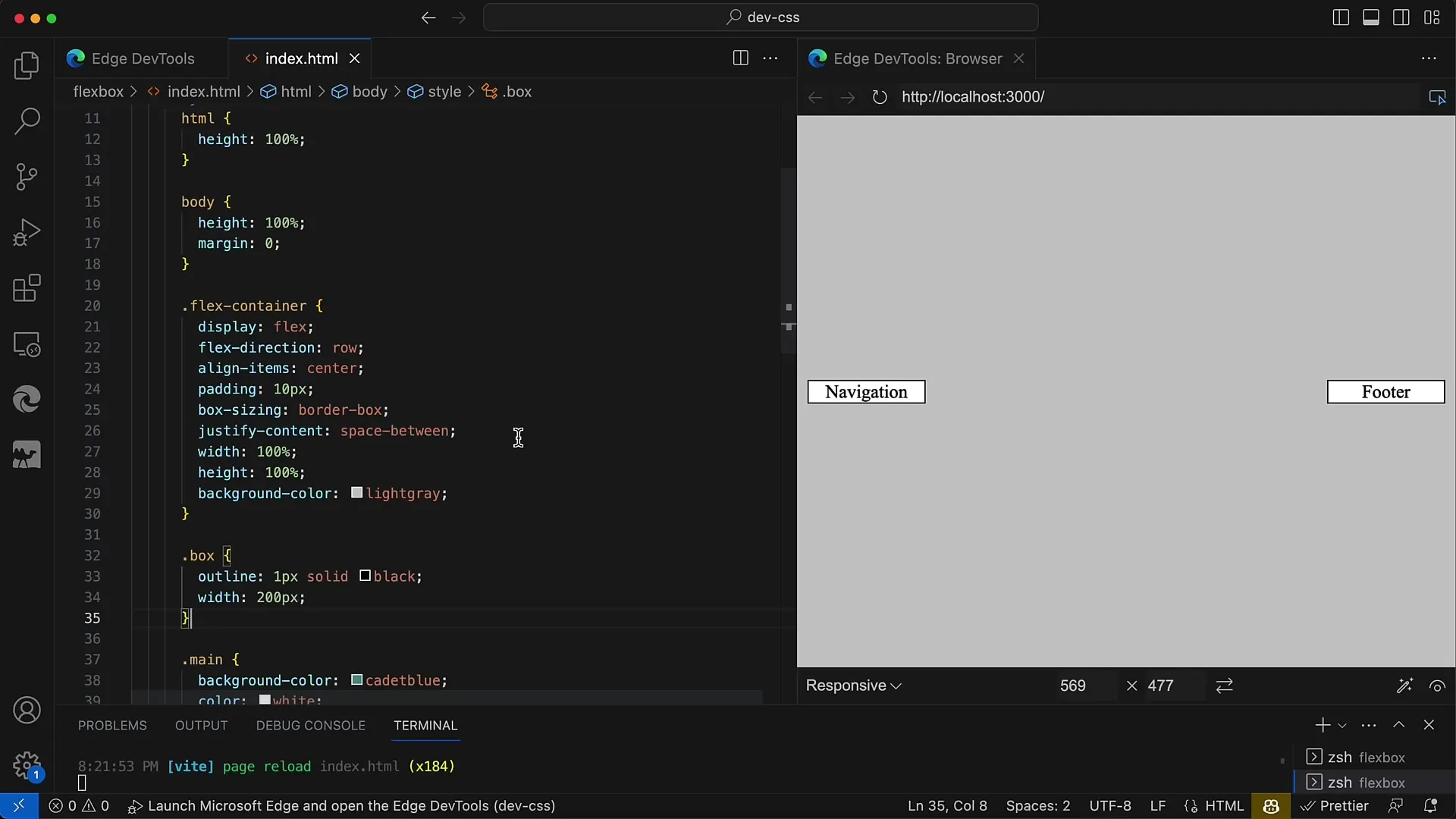
Najprej morate ustvariti svoj glavni kontejner (npr. element), ki naj deluje kot prilagodljiv element. Prepričajte se, da dodate lastnost display: flex;. S tem se vaš kontejner spremeni v fleksibilen kontejner in lahko uporablja fleksibilne lastnosti za elemente, ki so v njem.

2. Prilagajanje lastnosti Flexbox-a
Zdaj bomo spremenili lastnost justify-content kontejnerja, da optimalno razporedimo prostor med elementi. V tem navodilu bomo uporabili vrednost space-between. To poskrbi, da se razpoložljiv prostor enakomerno porazdeli med elemente.
3. Dodajanje polnila in velikosti škatle
Da se prepričate, da je naša postavitev videti dobro in da nobena vsebina ni preblizu roba, nastavite lastnost box-sizing na border-box. To preprečuje, da bi elementi nepričakovano presegali meje kontejnerja. Poleg tega dodamo polnilo 10 pikslov, da zagotovimo prijeten odmik od roba.
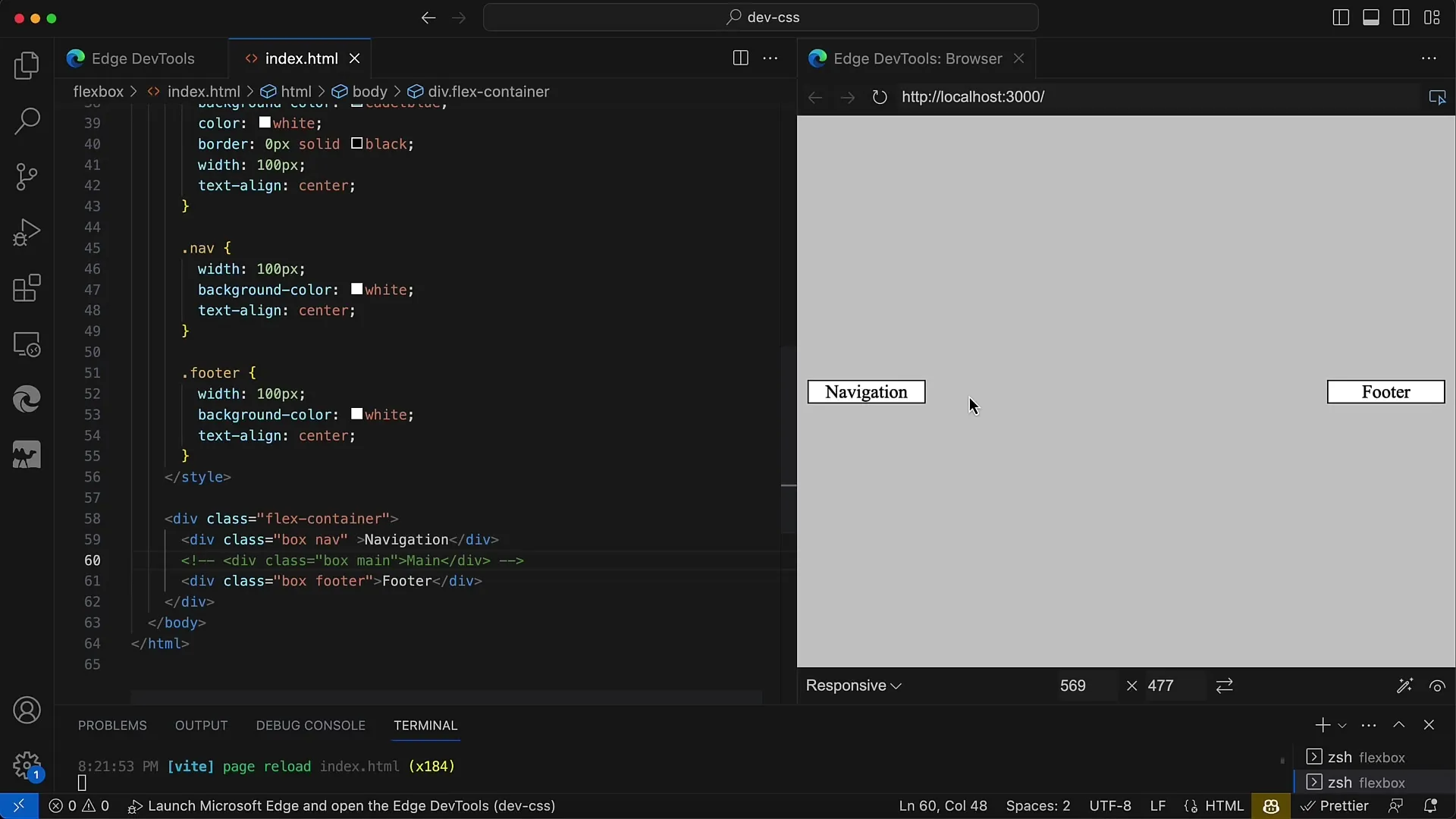
4. Ustvarjanje navigacije in gumbov
Zdaj lahko dodate svoje navigacijske elemente. Ti elementi naj bodo razporejeni znotraj glavnega kontejnerja. Lahko uporabite povezave za "nazaj", "izvozi" in "predogled", na primer. Ti bodo našteti v fleksibilnem kontejnerju in enakomerno porazdeljeni zahvaljujoč space-between.
5. Dodeljevanje prilagodljivih lastnosti posameznim elementom
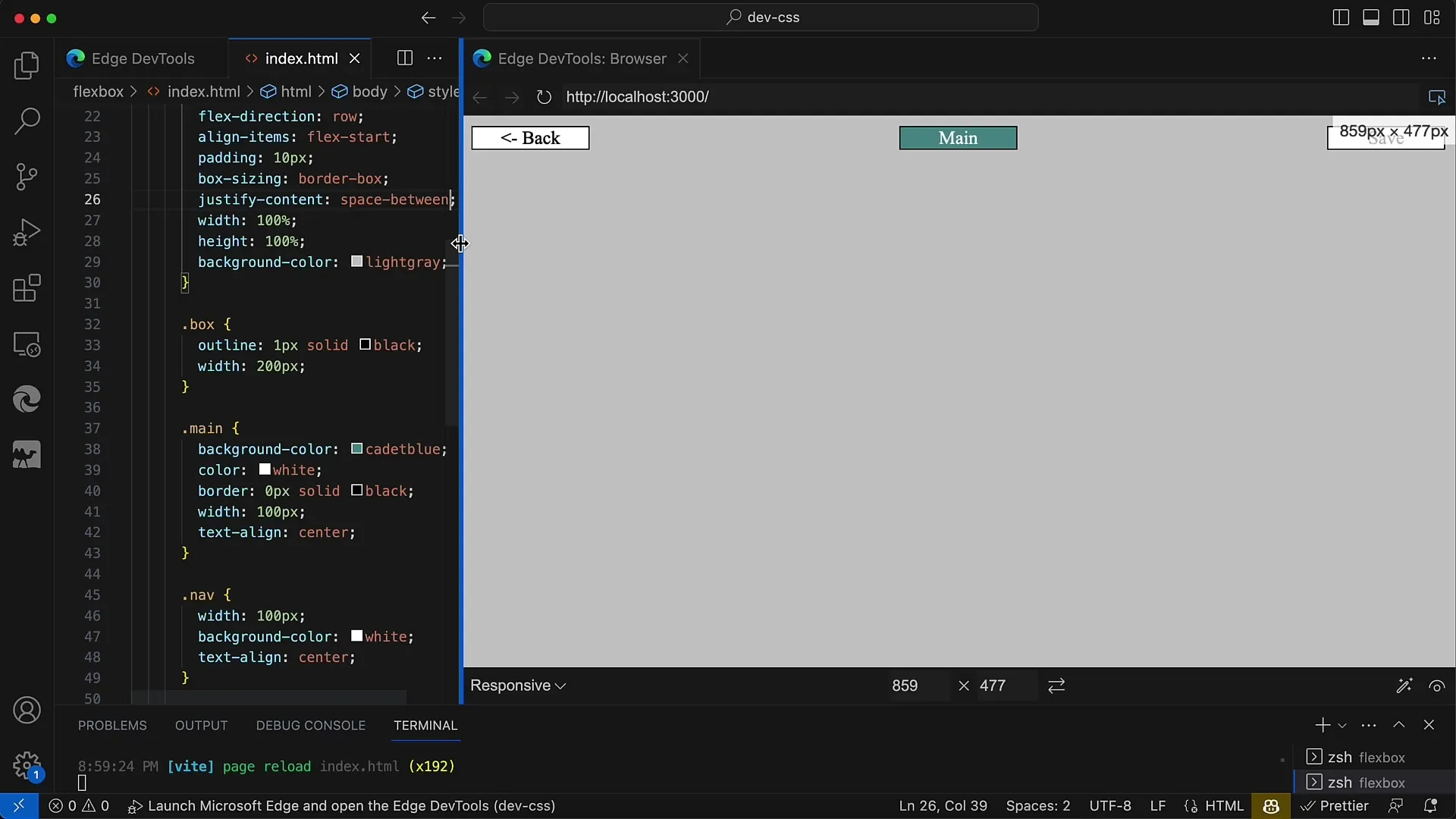
Če želite postaviti več elementov v sredino, na primer orodno vrstico z več gumbi, to storite tako, da te upravljalne elemente prav tako postavite v flex-kontejner. Flexbox poskrbi za poravnavo in jih postavi v sredino med levo in desno navigacijo.

6. Uporaba space-evenly kot alternative
Čeprav je space-between odlična možnost, lahko uporabite tudi space-evenly, da enakomerno razporedite prostor med vsemi elementi, tudi na robovih. To pa ima za posledico, da je razdalja med vsemi elementi enako velika. V mnogih primerih pa želite, da so zunanji elementi blizu roba.
7. Ponavljanje in prilagajanje
Postavitev lahko še naprej preizkušate z spreminjanjem širine kontejnerja. Postavitev se dinamično prilagaja glede na velikost kontejnerja. To je osrednja prednost Flexbox-a, saj se samodejno prilagodi, da zagotovi prilagodljiv uporabniški vmesnik.

Povzetek
V tem navodilu smo se osredotočili na Flexbox tehnologijo v CSS. Spoznali ste, kako lahko z justify-content in zlasti s space-between ustvarite prilagodljivo in privlačno postavitev, ki profesionalno razporeja navigacijske elemente in gumbe. Flexbox vam ponuja možnost, da enostavno uresničite kompleksne postavitve, ne da bi morali dodajati dodatne kontejnerje.
Pogosto zastavljena vprašanja
Kako uporabiti justify-content v Flexboxu?Uporabite justify-content za določitev poravnave vaših elementov po glavni osi. Na primer: justify-content: space-between; zagotavlja razmike med elementi.
Kakšna je razlika med space-between in space-evenly?space-between razporedi razpoložljiv prostor samo med elementi, medtem ko space-evenly prostor enakomerno porazdeli med vsemi elementi, vključno z robovi.
Kako prilagodim velikost Flex kontejnerja?Z lahkoto lahko prilagodite velikost svojega Flex kontejnerja preko CSS lastnosti, kot sta width in height. Flexbox se dinamično odziva na te spremembe.


