Flexbox je zmogljiv modul postavitve v CSS, ki omogoča ustvarjanje prilagodljivih in odzivnih postavitev. V tem vodniku se osredotočamo na lastnost osnova-flexa, ki je odgovorna za določanje osnovne velikosti elementa v smeri Flexa. Ključno je, da določite velikost otroških elementov neodvisno od konkretnih dimenzij Flex-kontejnerjaa. Z ustrezno uporabo osnove-flexa lahko znatno poenostavite in optimizirate postavitev.
Najpomembnejši spoznanji
- osnova-flexa določa začetno velikost elementa v smeri Flex-kontejnerja.
- Privzeto je vrednost osnove-flexa 0 %, kar pomeni, da element zavzame le prostor, ki ga vsebina potrebuje.
- Z uporabo flex-grow in flex-shrink se lahko element prilagodi velikosti glede na razpoložljiv prostor.
- Smer Flexa vpliva na interpretacijo osnovne velikosti.
Korak-za-korakom vodnik
Najprej si oglejmo, kako osnova-flexa deluje v postavitvi Flexa. Začnimo z enim preprostim primerom. Prepričajte se, da ste nastavili Fleks-kontejner z elementi.

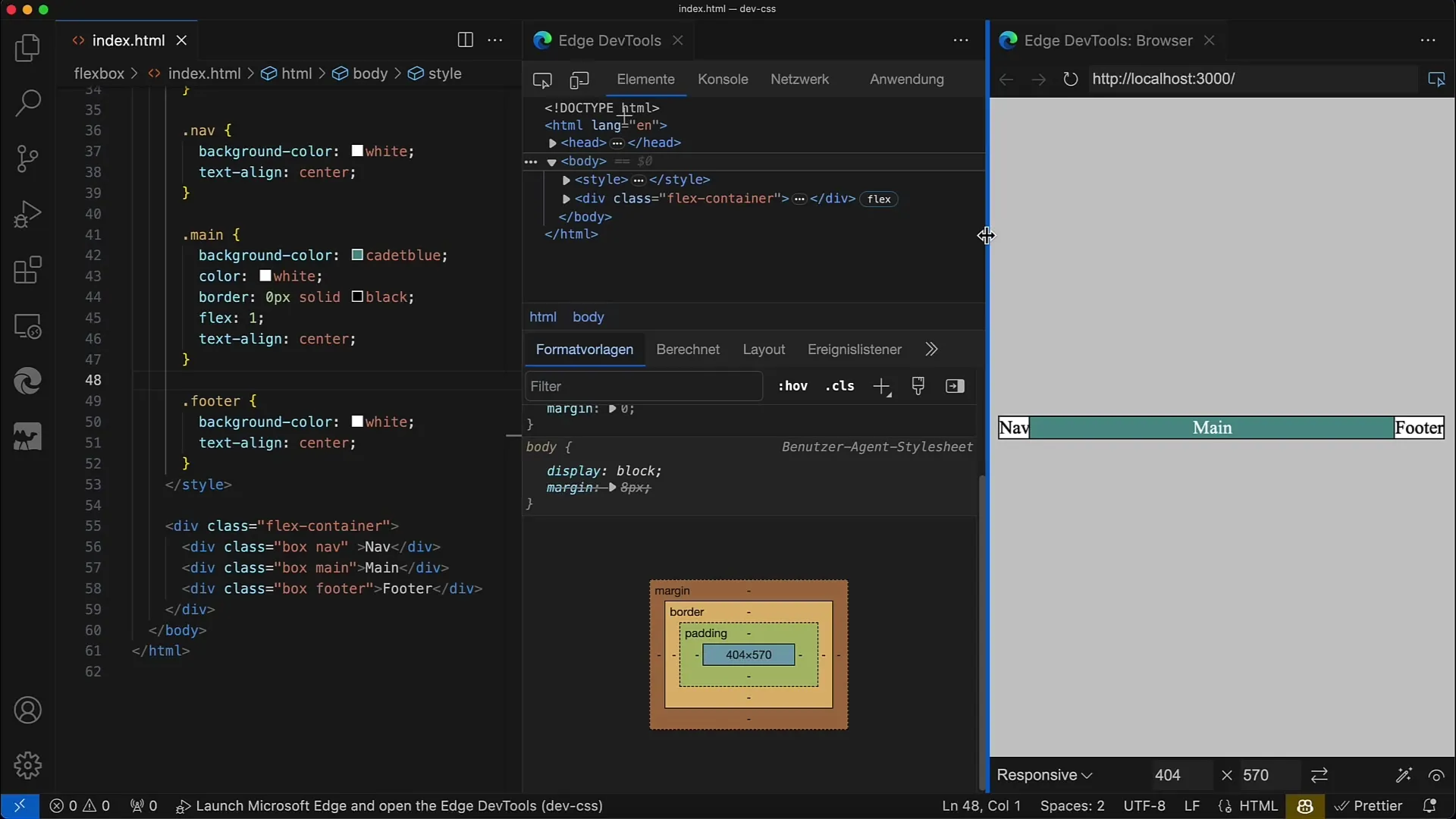
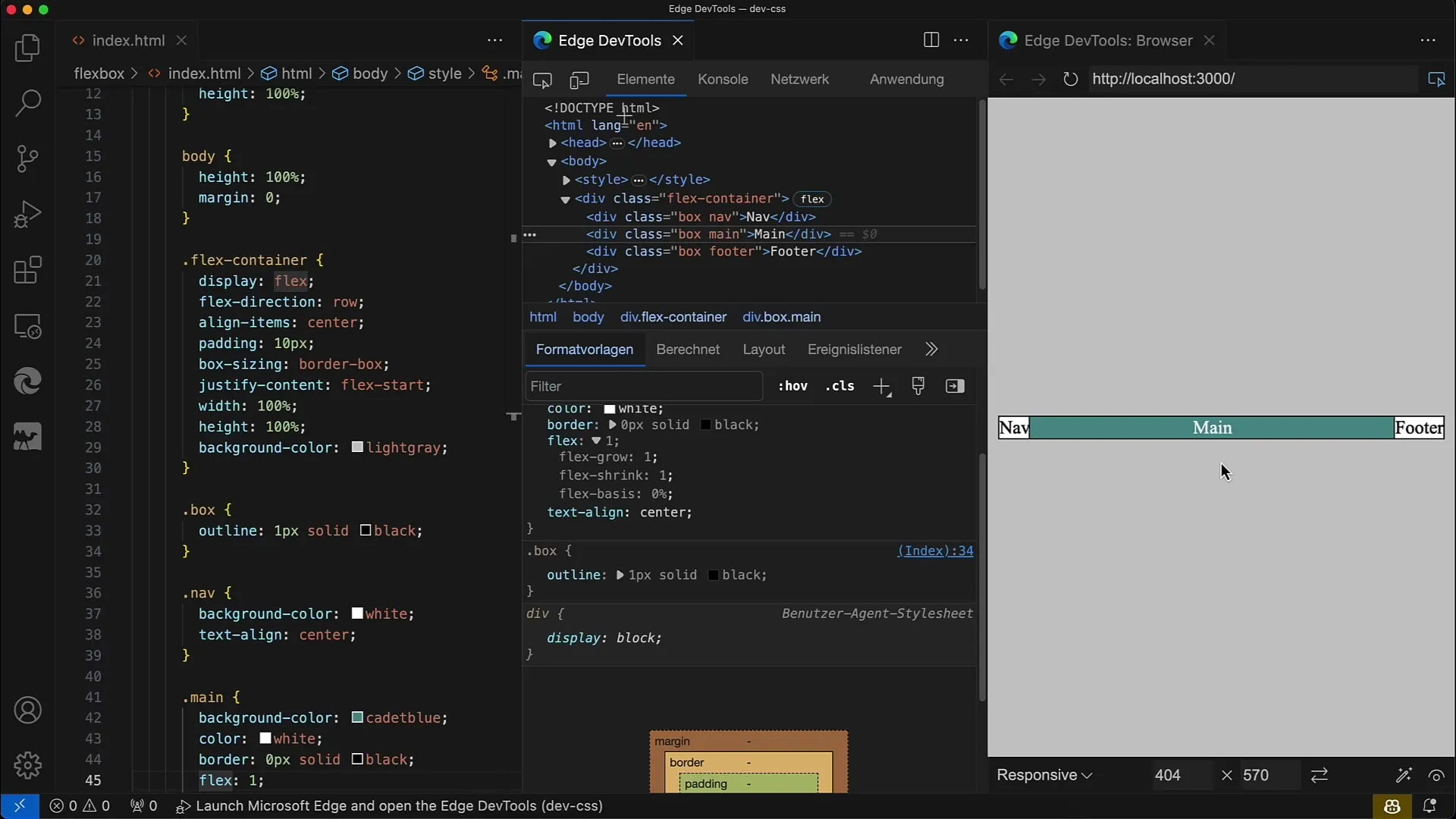
Najprej določite svoj Flex-kontejner. V našem primeru smo nastavili prikaz: fleks in smer-fleksa: vrsta na našem kontejnerju. To omogoča, da se otroški elementi horizontalno razporedijo drug ob drugem.
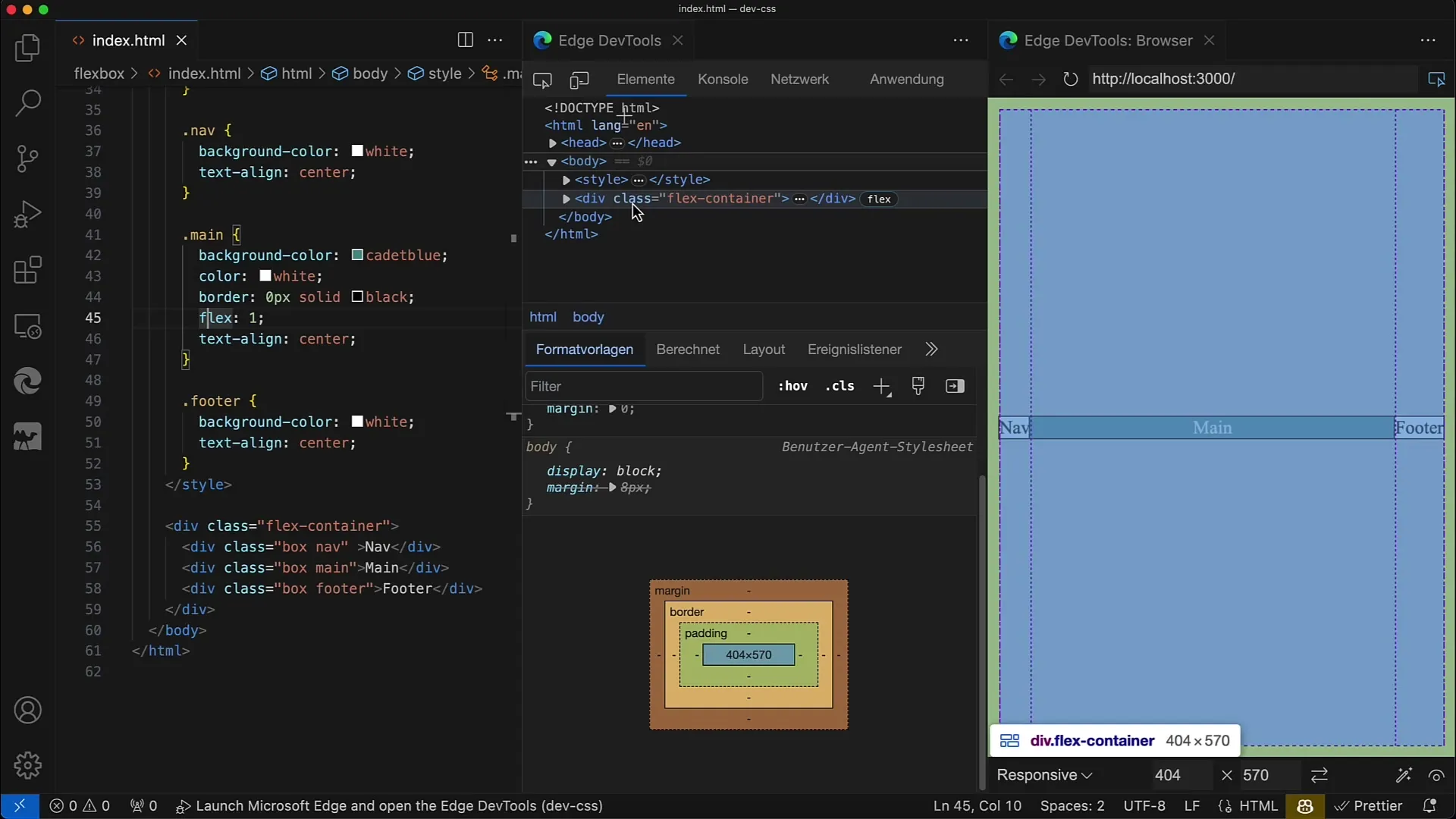
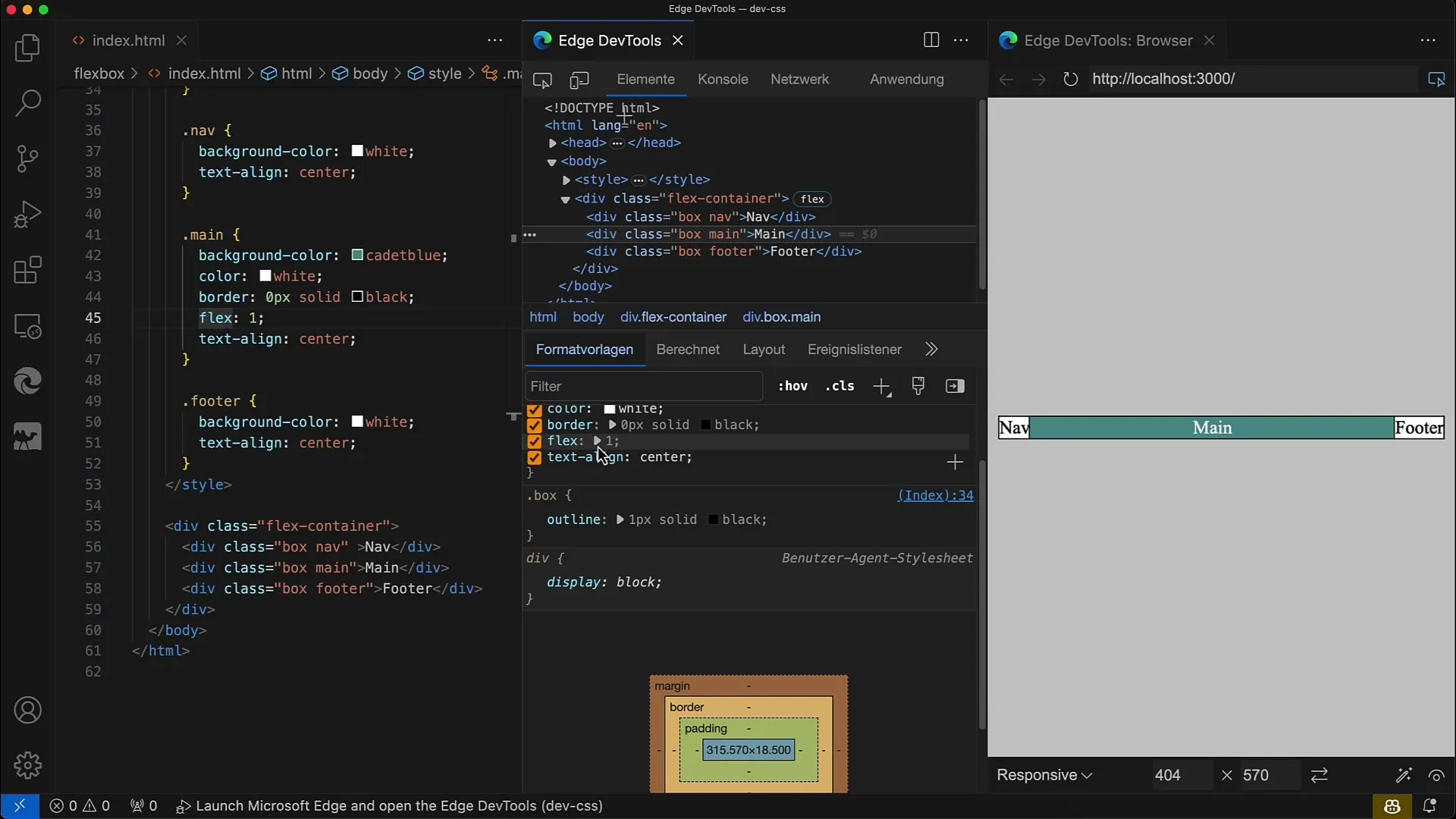
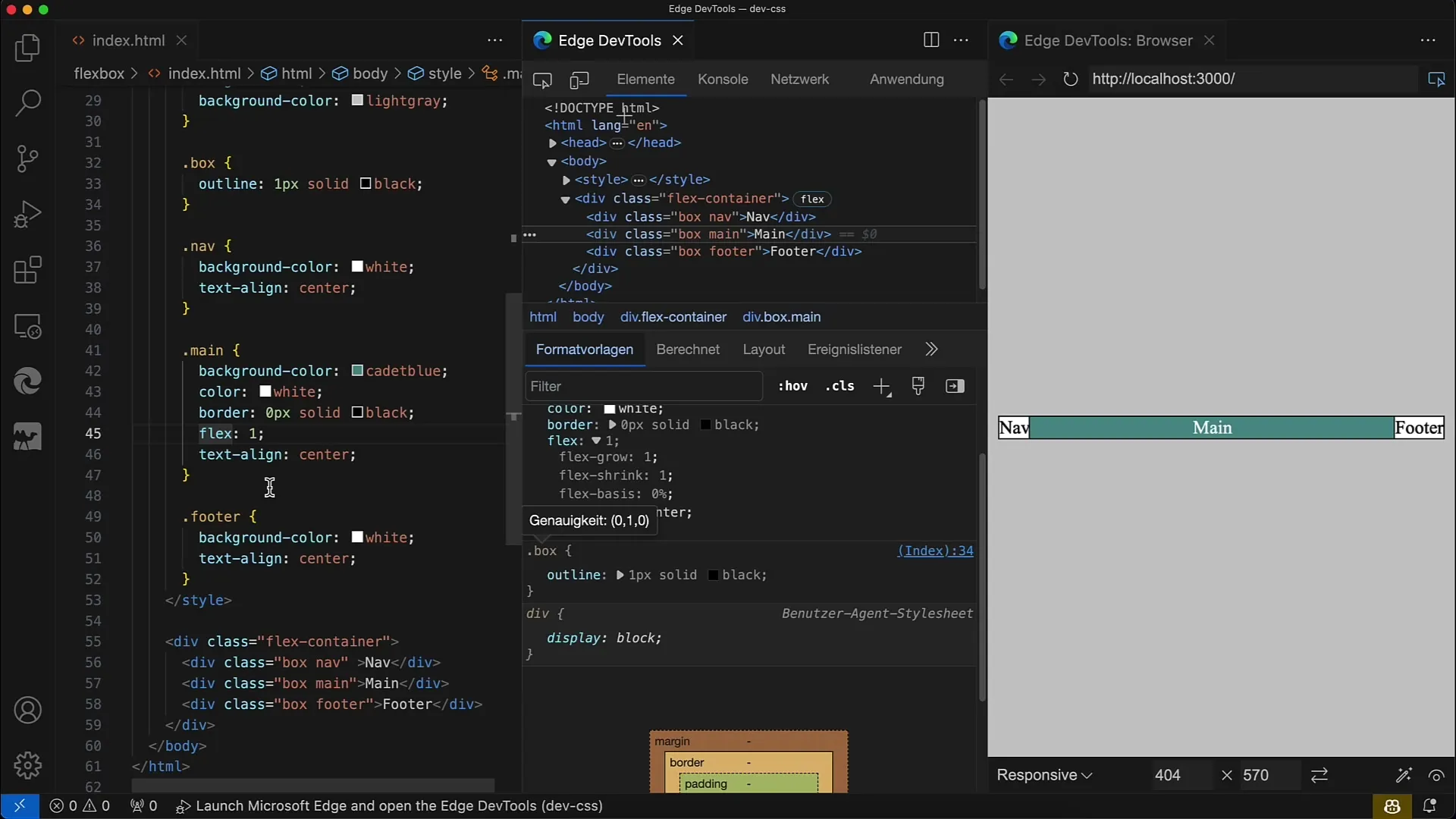
Naslednje, kar želite narediti, je izbrati element znotraj kontejnerja in uporabiti lastnost fleks. Tukaj uporabljamo fleks: 1, kar je kombinacija fleks-grow, fleks-shrink in osnova-fleks. Pojdimo na posamezne komponente.
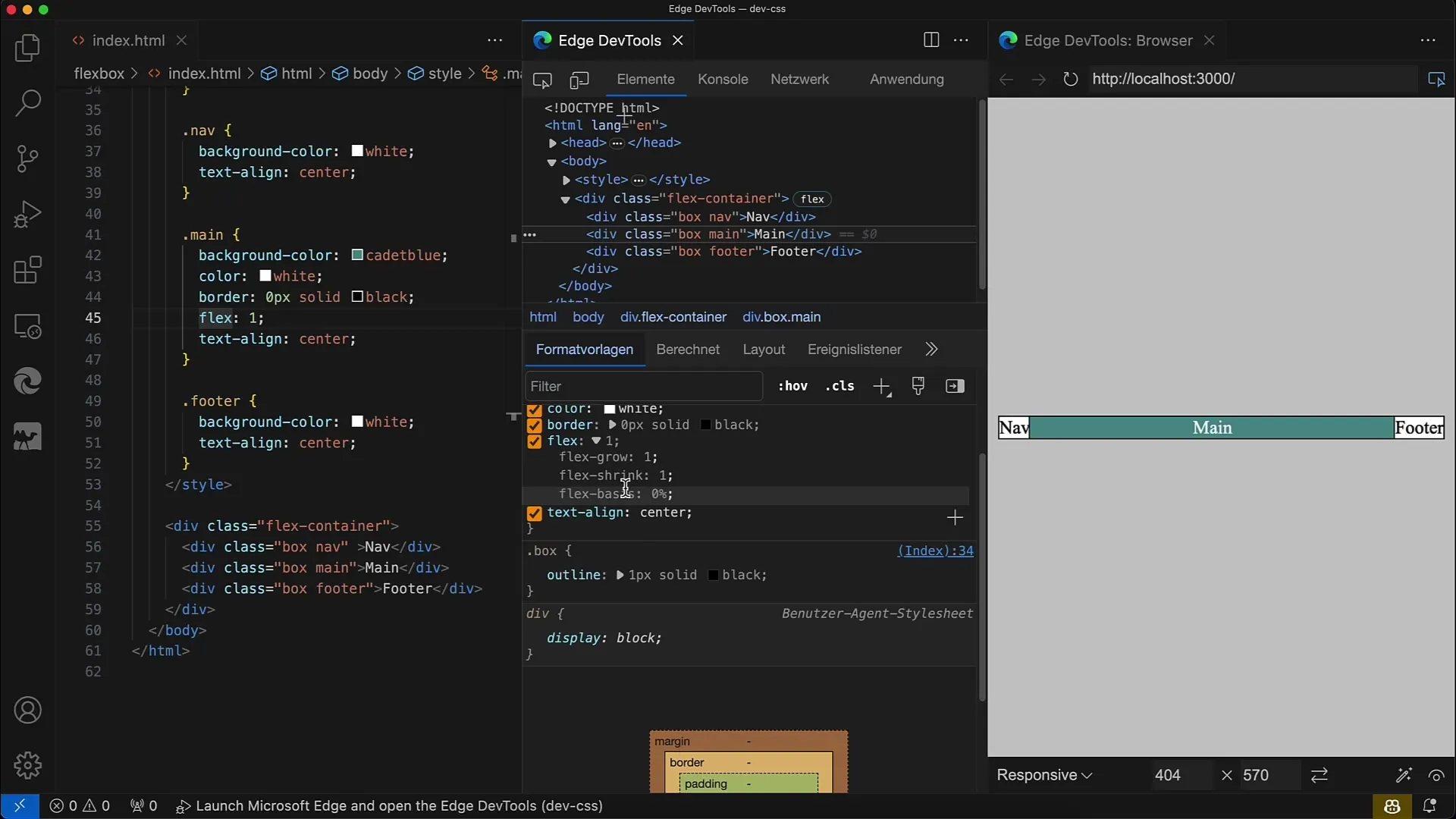
Z fleks: 1 bo element prevzel prilagodljivo velikost, pri čemer je osnovna standardna velikost nastavljena na 0 %. To pomeni, da zavzame le prostor, ki ga vsebina potrebuje.

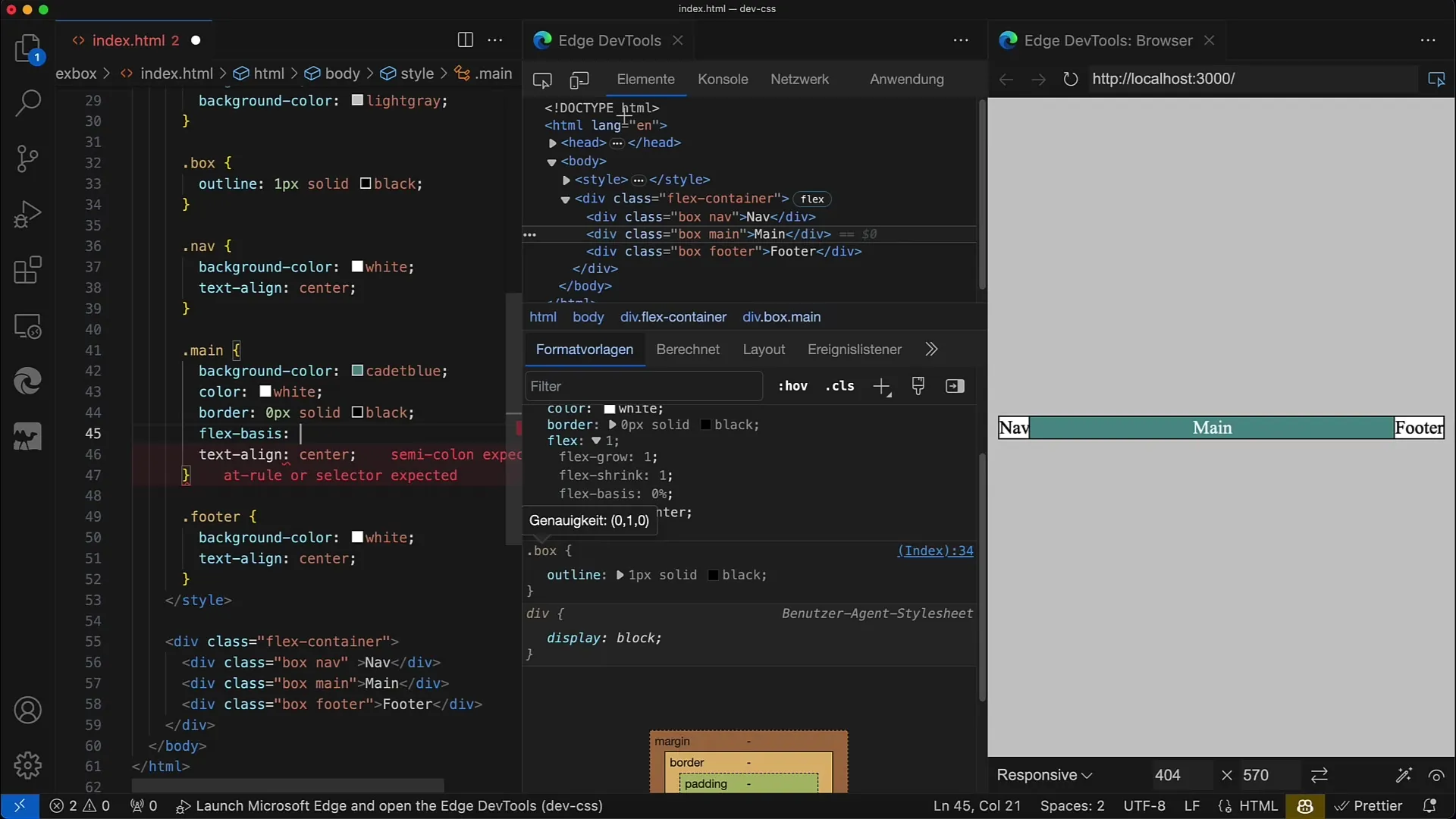
Zdaj si oglejmo lastnost osnova-flexa bolj podrobno. Lahko jo določite neposredno, na primer tako, da spremenite fleks v osnova-flexa: 100px. S tem določite začetno širino elementa na 100 pikslov.

Shranite svoje spremembe in videli boste, da je glavni element zdaj širok 100 pikslov. Te 100 pikslov predstavljajo začetno širino, ki jo upošteva postavitev brskalnika.

To pomeni, da lahko element zasede več prostora, če mu je z flex-grow na voljo več prostora, ali manj, če se sproži flex-shrink.

Prav tako lahko določite deleže. Spremenite vrednost v osnova-flexa: 100 %, kar pomeni, da naj element zavzame celoten razpoložljivi prostor v kontejnerju.
Če sedaj nastavite osnova-flexa na 0, boste videli, da element zdrsne na širino, ki jo določa vsebina. Pomembno je opozoriti, da 0 ne pomeni, da element nima širine, ampak temelji le na minimalni vsebini.
Pogosto uporabljena vrednost za osnova-flexa je samodejno. Če nastavite to vrednost, bo postavitev zelo prilagodljiva, saj se bo širina prilagajala glede na vsebino. Preverite to, tako da eksplicitno nastavite širino, na primer na 200px, in vidite, kako element zasede 200 pikslov.
Lahko tudi spremenite smer Flexa. Nastavite smer-fleksa na stolpec. To spremeni način, kako se interpretira osnovna velikost - zdaj velja osnovna velikost v vertikalni smeri.
Če sedaj spremenite osnova-flexa, morate določiti višino elementa namesto tega. Če nastavite osnova-flexa na 100 pikslov, bo element visok 100 pikslov, in imate prilagodljivost glede na vsebino.

Pomembno je razumeti to, ker, medtem ko sta širina in višina statični, se osnova-flexa spreminja v skladu s smerjo Flexa. To Flexbox močno prilagodi v primerjavi s tradicionalnimi načini postavljanja.

Dodatno bo v naslednjem koraku pojasnjeno pomen flex-grow in flex-shrink v povezavi z flex-basis. Ti vrednosti določata, koliko prostora element zasede v kontejnerju, odvisno od njegove velikosti in razpoložljivih virov.

Povzetek
V tem vodiču si spoznal osnove lastnosti flex-basis. Sedaj veš, kako s pomočjo te lastnosti določiš osnovno velikost elementa in kako vpliva flex-direction na postavitev postavitve. S temi spoznanji si pripravljen ustvariti napredne postavitve s prilagodljivimi Flexbox, ki se prilagajajo različnim velikostim in vsebinam zaslona.
Pogosta vprašanja
Kaj je flex-basis?Flex-basis določa začetno velikost elementa Flex v glavni osi.
Kako deluje flex-grow?Flex-grow določa, koliko prostora element zavzame v primerjavi z drugimi Flex elementi, kadar je na voljo prostor.
Kaj se zgodi, če nastavim flex-basis na nič?Če nastavite flex-basis na nič, se bo širina elementa zmanjšala na minimalno širino vsebine.
Ali lahko za flex-basis uporabim tudi odstotek?Da, flex-basis lahko določite v odstotkih, da določite prostor, ki ga element zavzame relativno glede na kontejner.
Kako vpliva flex-direction na flex-basis?Flex-direction določa, kako se flex-basis interpretira, bodisi v smislu širine ali višine elementa.


