V tej vadnici se boste naučili, kako uporabiti lastnost flex-grow CSS za nadzor rasti gibljivih elementov v gibljivem vsebniku. Flexbox je zmogljiva tehnologija postavitve, ki vam omogoča dinamično in odzivno razporejanje elementov. S flex-grow lahko določite, koliko prostora naj zavzame element v vsebniku, če je na voljo dodaten prostor.
Najpomembnejše ugotovitve
- flex-grow določa razmerje, kako naj se element razvija v primerjavi z drugimi elementi.
- Vrednost 0 za flex-grow pomeni, da element ne raste in zavzame samo določeno osnovno velikost.
- Vsi elementi z enako vrednostjo flex-grow rastejo enakomerno.
- Celotni prostor se porazdeli na podlagi vsote vrednosti flex-grow.
Korak za korakom
Za boljše razumevanje koncepta si oglejmo nekaj korakov, kako lahko učinkovito uporabite lastnost flex-grow.
Korak 1: Priprava
Najprej ustvarite svoj gibljivi vsebnik (Flex-Container) in določite nekaj gibljivih elementov (Flex-Items). Za vse elemente nastavite fiksno osnovno gibljivost. V naslednjem primeru je osnovna gibljivost za vsak element 100 sliksev, in izberemo vertikalno razporeditev (stolpec).

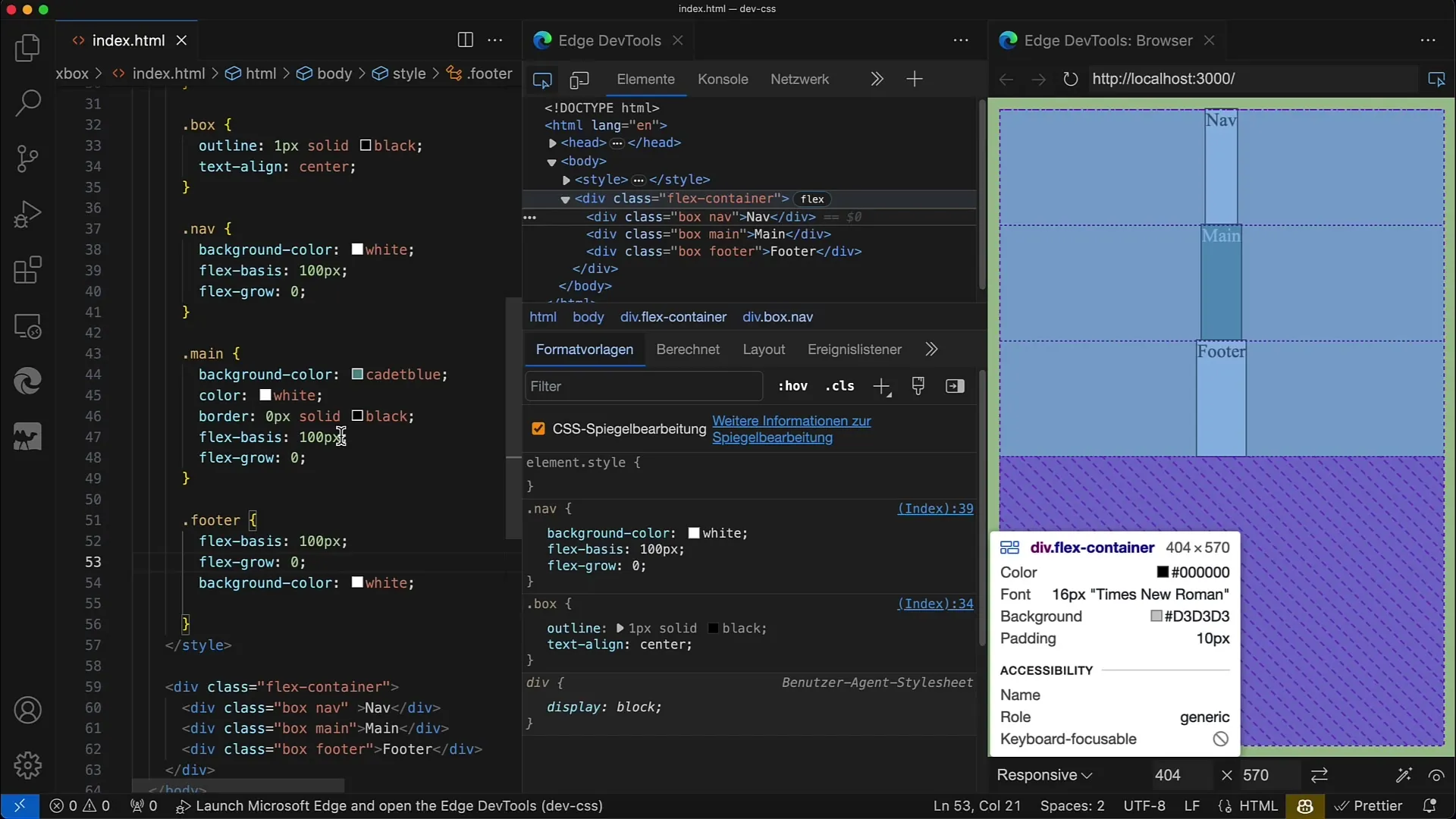
Korak 2: Nastavite flex-grow na nič
Nato nastavimo lastnost flex-grow za vse elemente na 0. To pomeni, da ni povečanja višine elementov in vsak element ostane pri višini 100 sliksev.

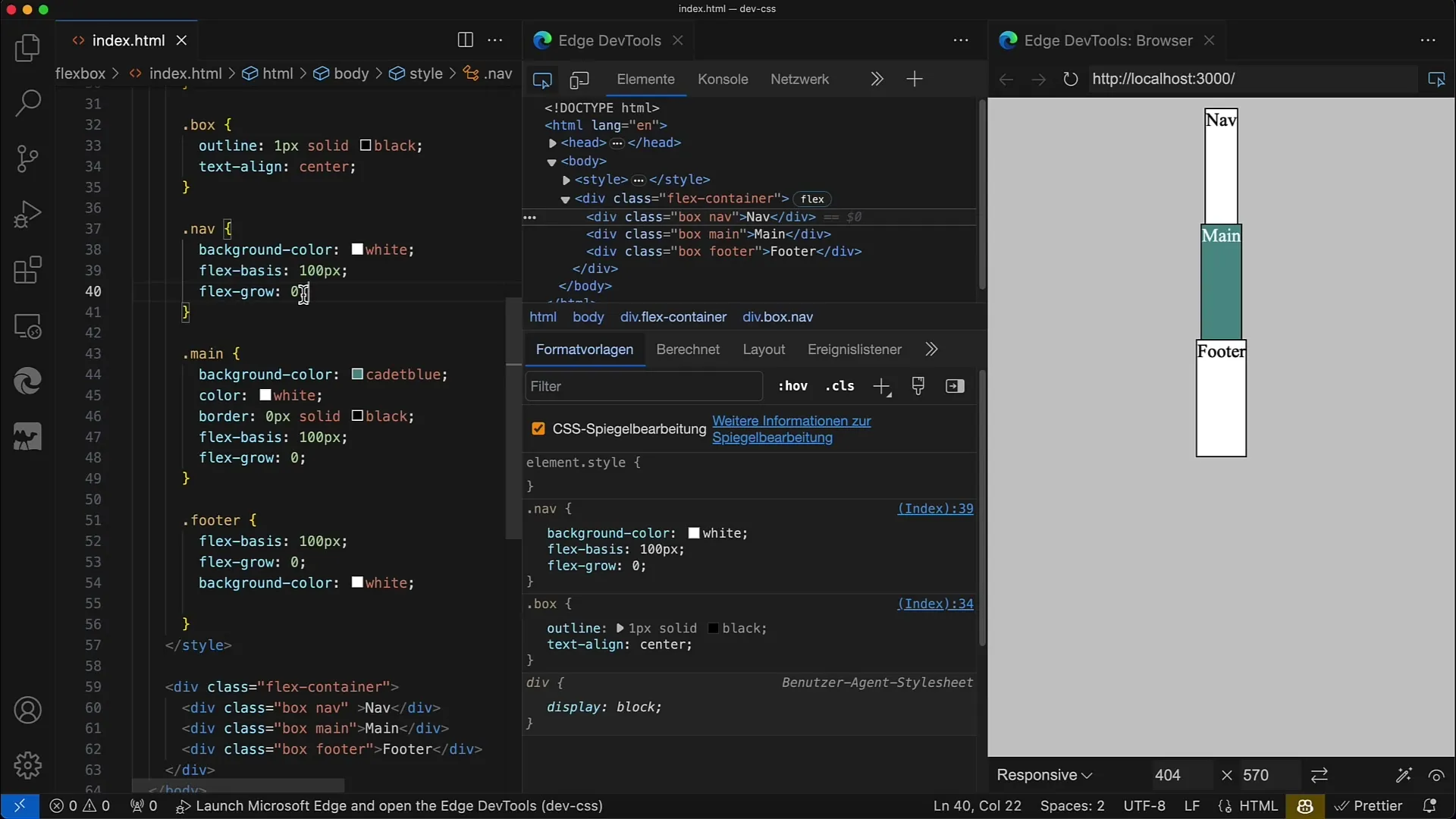
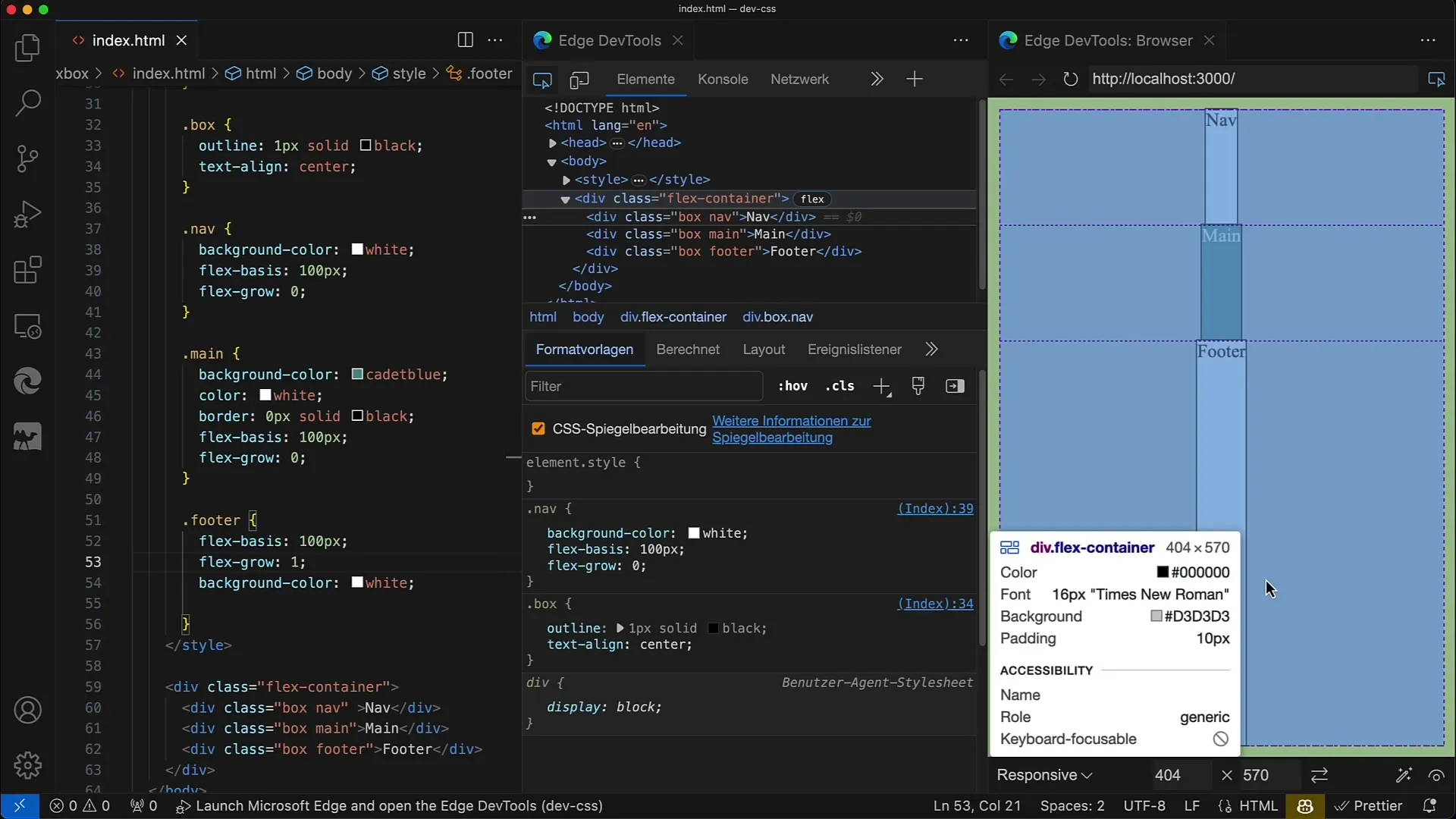
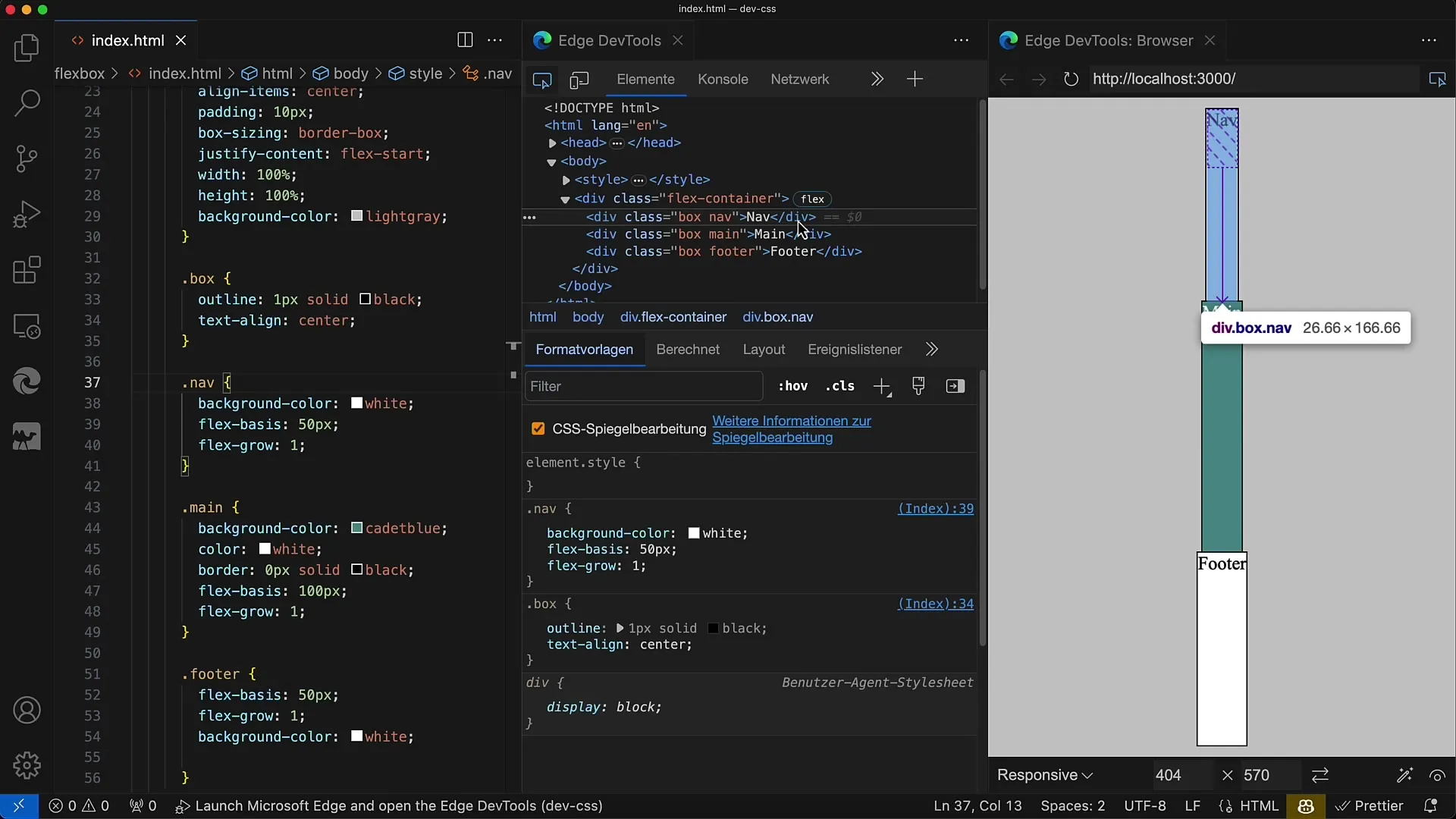
Korak 3: Prilagodite flex-grow za glavni element
Sedaj postane zanimivo: Spremenite vrednost flex-grow za glavni element. Nastavite flex-grow za glavni element na 1, medtem ko druga dva elementa še vedno ostajata pri flex-grow: 0. S tem bo glavni element zasedel razpoložljiv prostor v vsebniku.
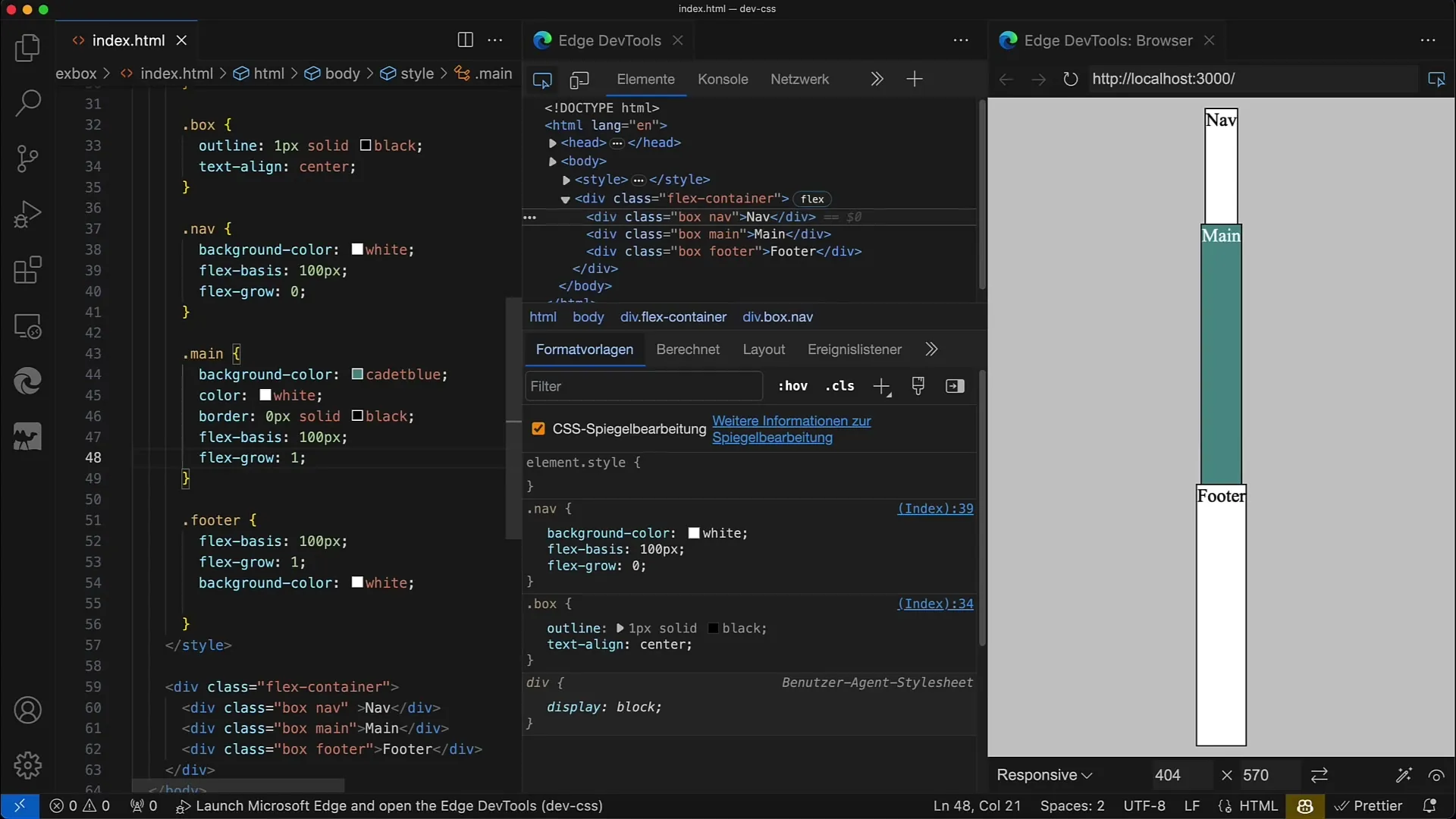
Korak 4: Uporaba flex-grow za druge elemente
Možno je uporabiti lastnost flex-grow tudi za druge elemente. Na primer, tudi za element noge lahko nastavite flex-grow na 1. Naenkrat se celoten postavitev dinamično prilagodi z enakim povečanjem prostora.

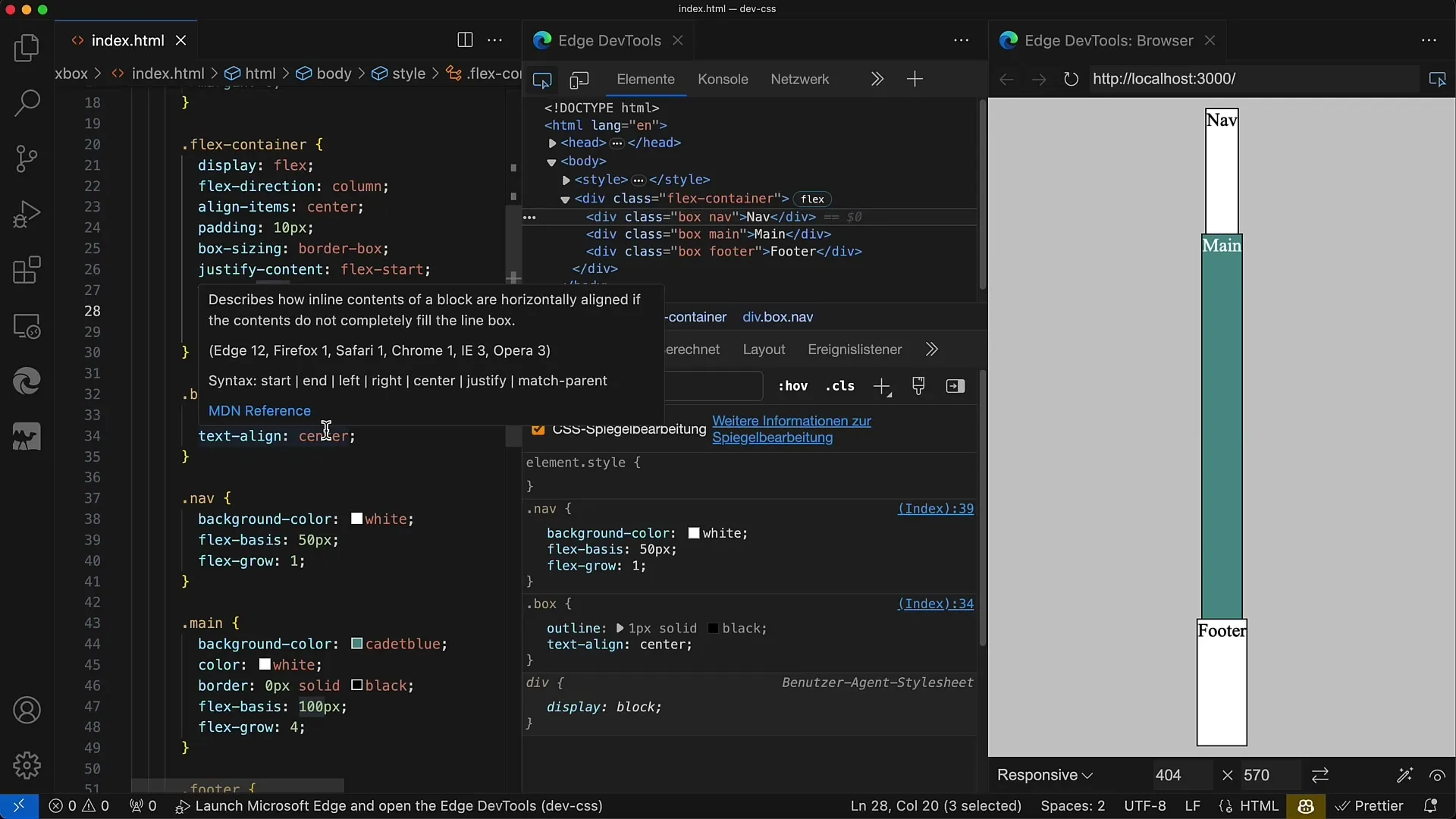
Korak 5: Enakomerna rast vseh elementov
Če želite, da vsi predmeti enakomerno rastejo, nastavite flex-grow za vse na 1. Tako vsi elementi enakomerno rastejo in zapolnijo razpoložljiv prostor. To je še posebej uporabno, kadar potrebujete enotno postavitev.

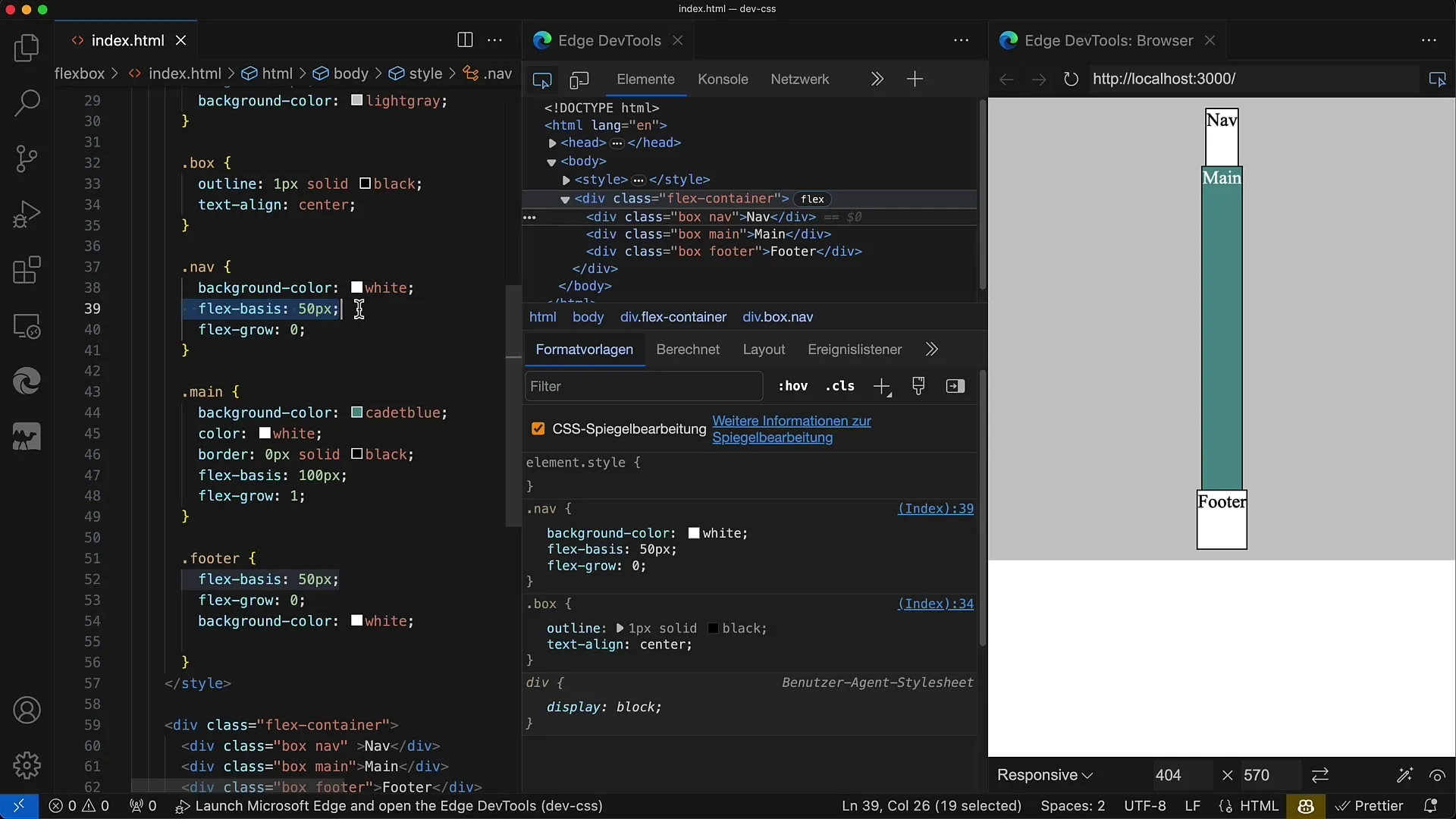
Korak 6: Prilagoditev osnovne gibljivosti
Možno je uporabiti tudi različne vrednosti osnovne gibljivosti. Na primer, za element navigacije lahko nastavite osnovno gibljivost na 50 sliksev. V tem primeru bo element navigacije manjši, vendar bo še vedno rasel z ostalim prostorom.
Korak 7: Upravljanje dodatnega prostora
Ko spremenite osnovne vrednosti več elementov, si lahko ogledate, kako se spreminja razmerje rasti. Če se osnovne velikosti razlikujejo, bo element z manjšo osnovno velikostjo zasedel drugačen delež prostega prostora.

Korak 8: Prilagoditev spremenljivega flex-growa
Za dodatno upravljanje rasti elementa lahko za nekatere elemente nastavite flex-grow na 2, medtem ko bodo drugi imeli vrednost 1. S tem bo element z višjo vrednostjo zavzel več prostora v primerjavi z drugimi.
Korak 9: Prilagajanje velikosti vsebnika
Preizkusite obnašanje tako, da spremenite višino vsebnika. Na primer, če zmanjšate višino na 400 sliksev, bo porazdelitev elementov ustrezno imela manj prostora. Dinamično boste videli, kako se postavitev odziva.

Korak 10: Kombiniranje flex-grow in flex-shrink
Upoštevajte, da se lastnosti flex-grow in flex-shrink medsebojno vplivajo. Medtem ko flex-grow določa, koliko prostora se pridobi, flex-shrink ureja, kaj se zgodi, ko je na voljo manj prostora. Ta koncept je pomemben za ustvarjanje odzivnih dizajnov.

Povzetek
V tej vadnici si se naučil, kako uporabiti lastnost flex-grow v CSS, da nadzoruješ rast flex elementov. Zdaj veš, da flex-grow vpliva na porazdelitev razpoložljivega prostora v flex kontejnerju in kako lahko te nastavitve uporabiš za ustvarjanje dinamičnih in odzivnih postavitev.
Pogosta vprašanja
Kaj je flex-grow?Flex-grow določa, koliko naj element zraste, ko je v flex kontejnerju na voljo dodaten prostor.
Kaj se zgodi, če nastavim flex-grow na 0?Vrednost 0 za flex-grow pomeni, da element ne raste in zavzame le svojo stoječo velikost.
Kako zagotovim, da vsi elementi enakomerno rastejo?Nastavi flex-grow za vse elemente v kontejnerju enako, npr. na 1.
Kaj se zgodi, če kontejner nima dovolj prostora?Ko kontejner nima dovolj višine, se lahko elementi skrčijo glede na svojo vrednost flex-shrink.
Ali lahko kombiniram flex-grow z flex-basis?Da, flex-grow se uporablja v razmerju do flex-basis, da nadzoruje rast ob razpoložljivem prostoru.


