CSS Flexbox ima vrsto lastnosti, ki vam pomagajo oblikovati postavitev vaše spletne strani. Ena teh lastnosti je flex-flow, ki predstavlja kombinacijo lastnosti flex-direction in flex-wrap. Ta kompaktni zapis vam omogoča jasnejše in jedrnate izražanje vaših namer. V tem navodilu vam bom korak za korakom razložil, kako lahko učinkovito izkoristite flex-flow.
Najpomembnejše ugotovitve
- Lastnost flex-flow združuje vrednosti flex-direction in flex-wrap, kar vam omogoča bolj prilagodljivo in krajše oblikovanje.
Kaj morate vedeti o lastnosti flex-flow
Za izkoristek potenciale lastnosti flex-flow je pomembno, da se najprej seznanite z obema posameznima lastnostma: flex-direction in flex-wrap.
Osnove postavitve
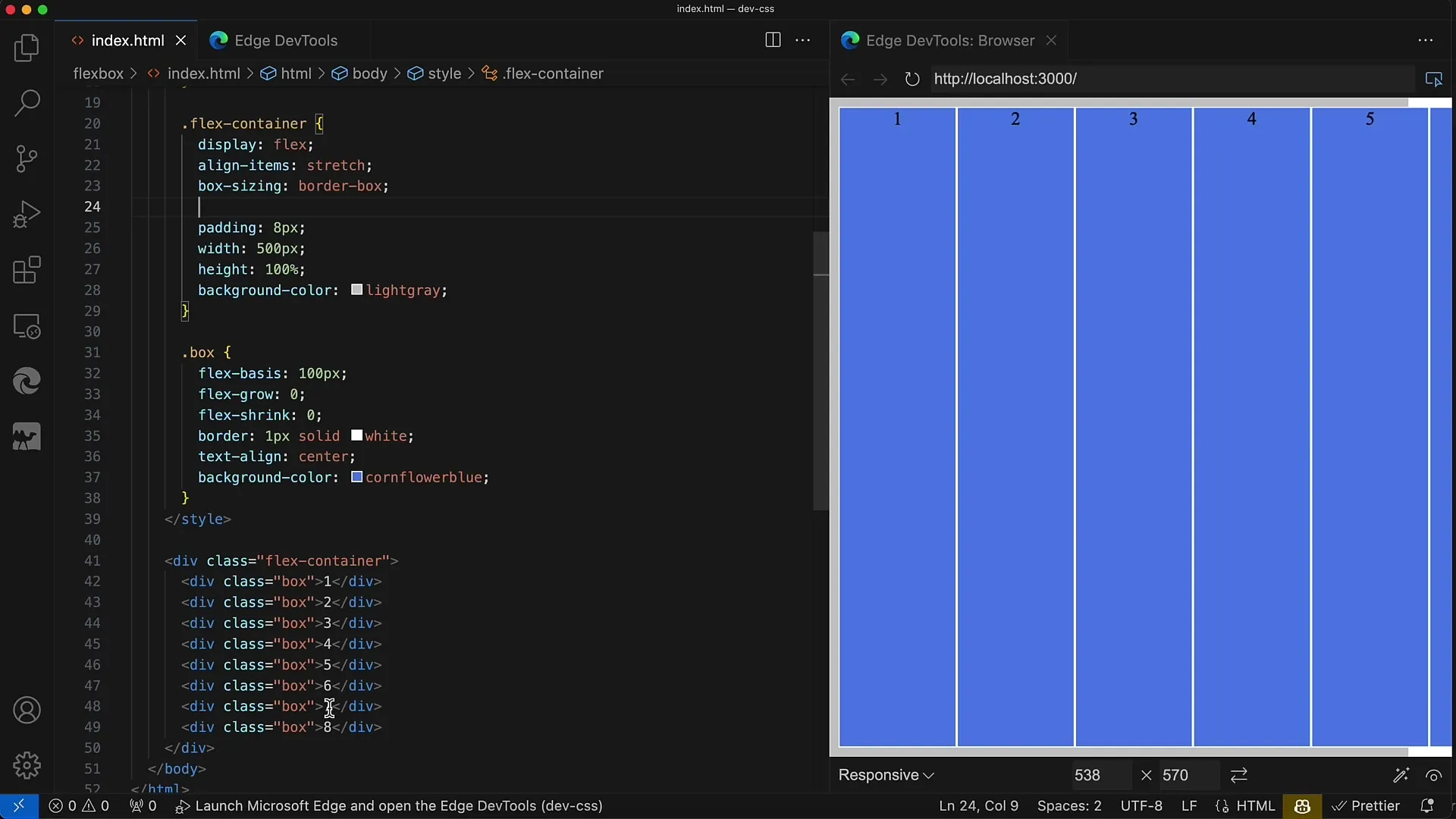
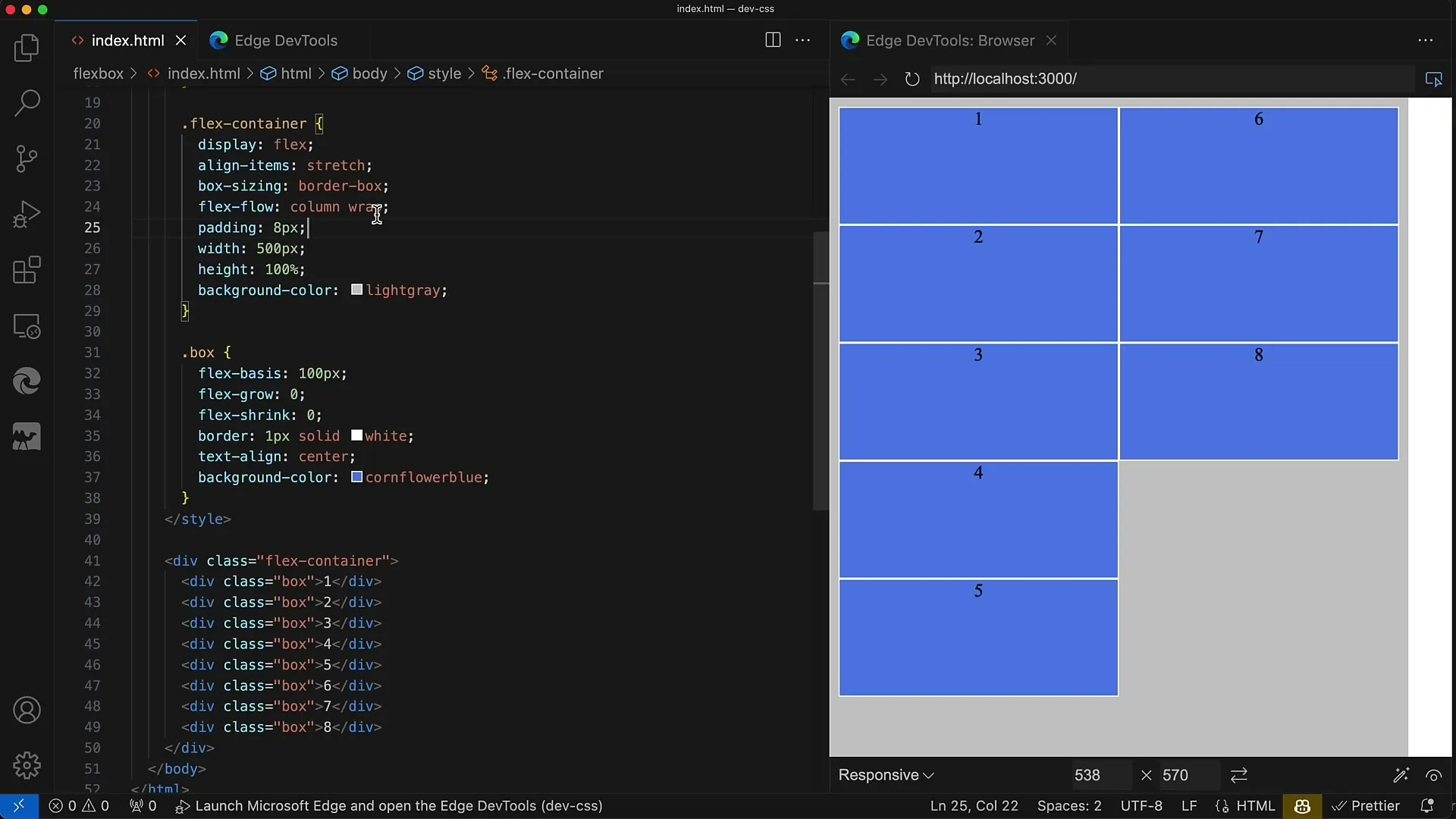
Najprej si oglejmo začetno situacijo. Imate kontejner s osmimi div elementi, ki so prikazani kot Flexbox v vrsti. Kontejner ima fiksno širino 500 slikovnih točk, vsak div pa ima širino 100 slikovnih točk. To pomeni, da se v vrsto prilegata le štirje divi. Če potrebujete več prostora, se brez dodatnih nastavitev nič ne zgodi.
Za pravilno prikazovanje divov smo določili display: flex in flex-direction: row. Vendar se divi pri tej konfiguraciji hitro razširijo preko širine kontejnerja, kar ni želeno.

Uporaba lastnosti flex-flow
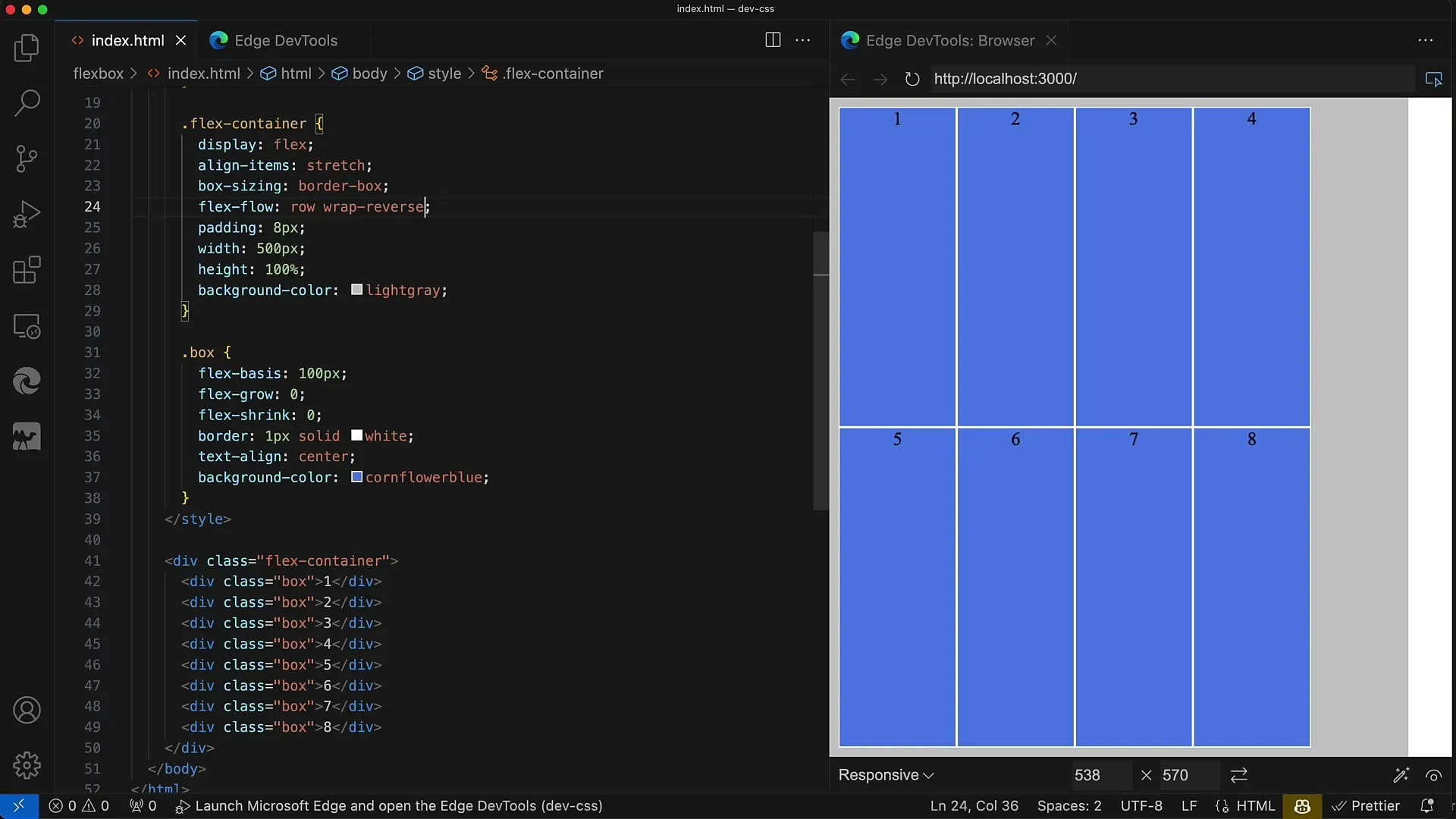
Zdaj bomo uporabili lastnost flex-flow, da določimo tako smer kot tudi vedenje ovijanja. Z flex-flow lahko določite kombinacijo teh dveh lastnosti, na primer flex-flow: row wrap;.
To pomeni, da se bodo divi avtomatsko prelomili, če prostora ni dovolj. Tako nastanejo jasne, urejene postavitve.
Obrnjeno ovijanje
Še ena uporabna funkcija je obrnjeno usmerjanje in obnašanje ovijanja. Če uporabite flex-flow: row wrap-reverse;, bodo divi začeli od spodaj in ustrezno spremenili smer.
To je lahko zaželeno v nekaterih dizajnih, da ustvarite dinamičnejši in zanimivejši uporabniški vmesnik.

Druge kombinacije
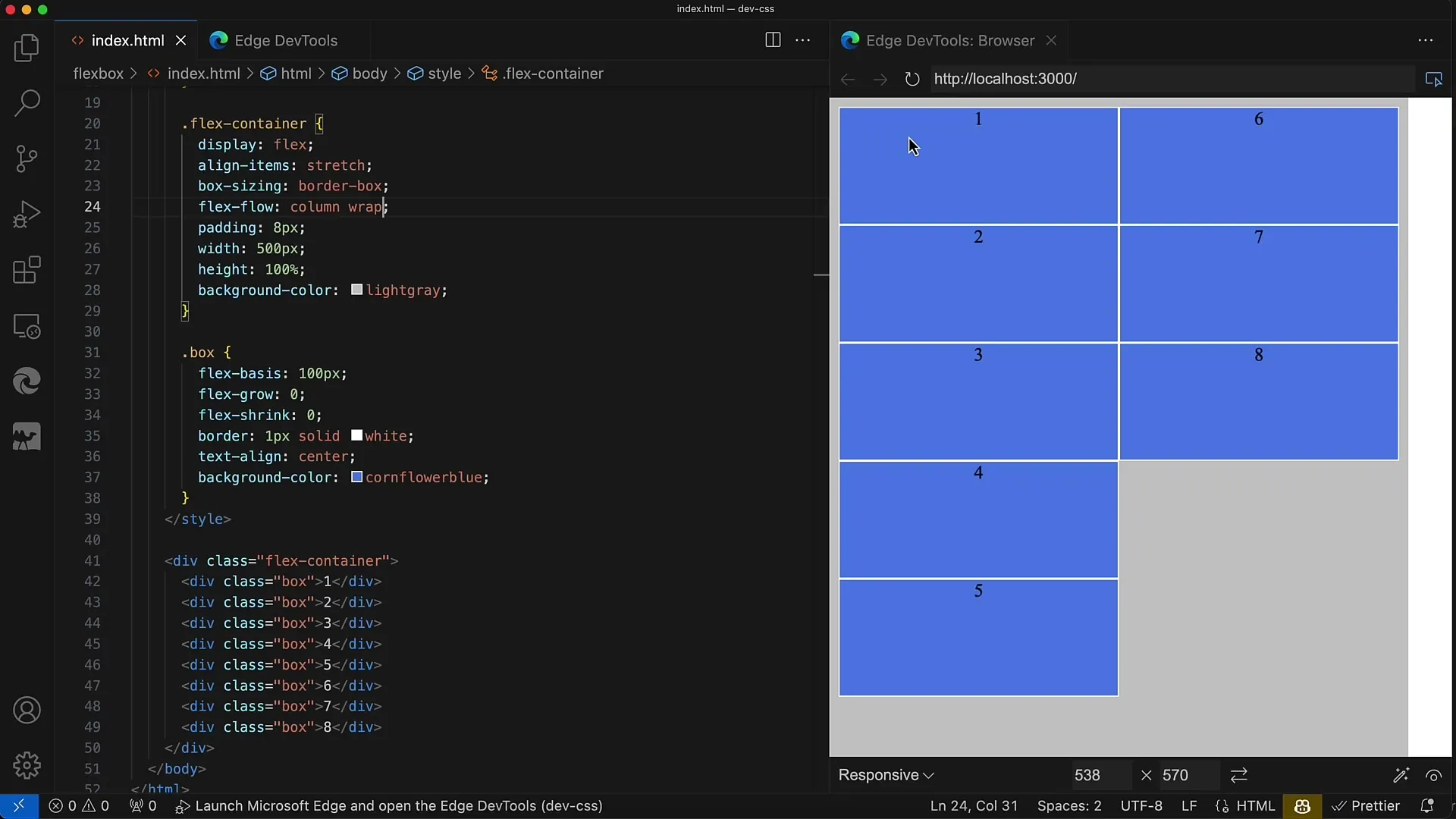
Lastnost flex-flow je zelo prilagodljiva in vam omogoča ustvarjanje številnih kombinacij. Na primer, lahko uporabite flex-flow: column wrap;, da postavite predmete vertikalno, hkrati pa ohranite možnost preloma.
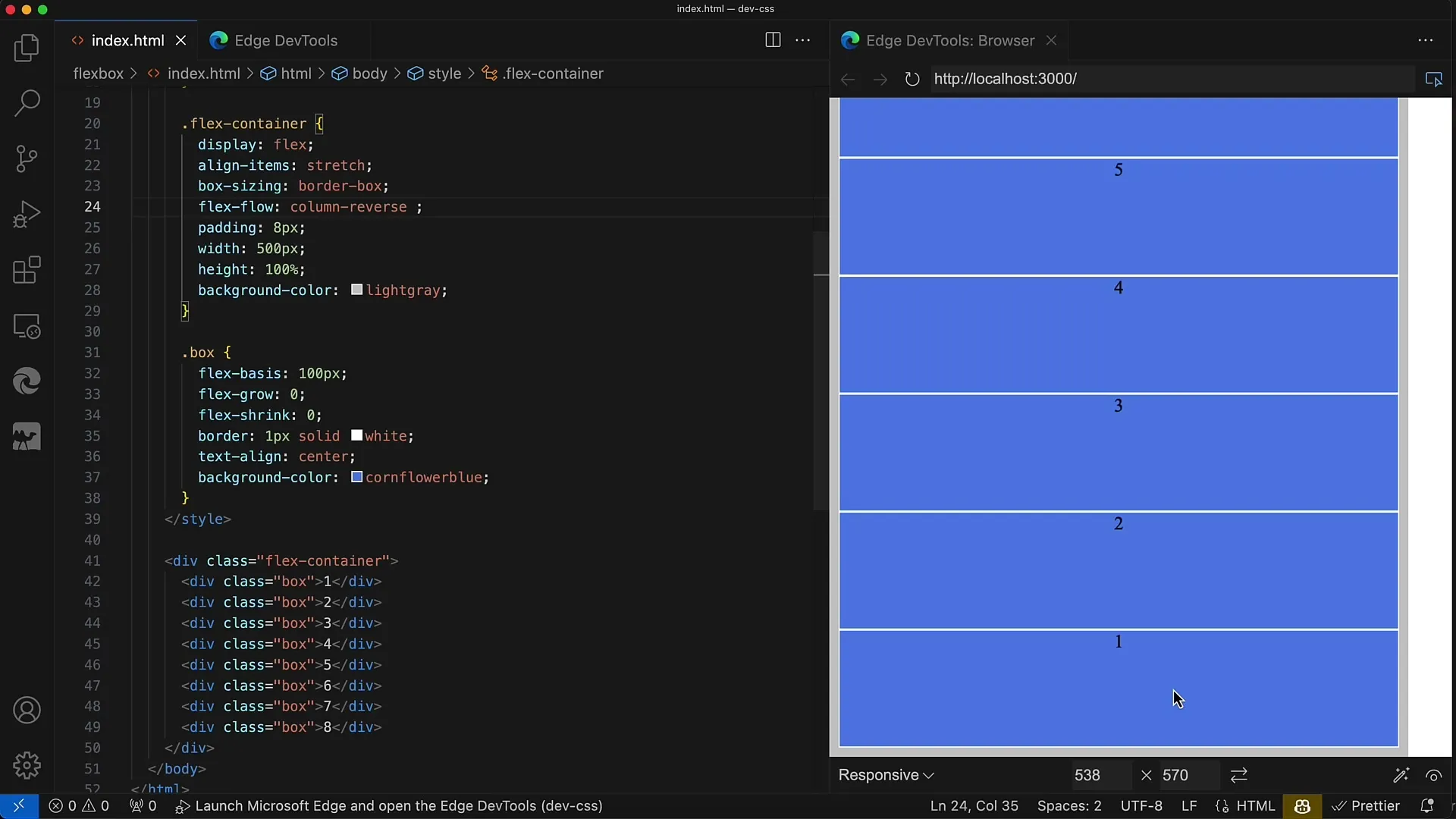
Če želite obrniti smer, uporabite flex-flow: column wrap-reverse;, ki elemente prikaže v obratnem vrstnem redu od zgoraj navzdol.

Prednosti lastnosti flex-flow
Osnovna prednost flex-flow je poenostavitev vaših CSS pravil. Namesto dveh ločenih lastnosti lahko vse določite v eni vrstici. To ne samo prihrani čas pri programiranju, temveč tudi naredi vašo kodo bolj berljivo.
Še en primer bi bil flex-flow: column;, ki privzeto omogoča lastnost wrap. Če želite spremeniti vrednost za flex-wrap, to lahko storite v isti vrstici.

Zaključek uporabe lastnosti flex-flow
Povzemimo, uporaba lastnosti flex-flow je izjemno praktična metoda za oblikovanje Flexbox postavitev preglednejših in krajših. Lahko določite tako smer usmerjanja kot obnašanje prelivov, ne da bi morali pisati dolga in ne pregledna CSS pravila.

Povzetek
Lastnost flex-flow je izjemno uporabna CSS funkcija, ki vam pomaga učinkovito oblikovati strukturo Flexbox vaše spletne strani. Omogoča vam, da v enem samem ukazu določite tako smer Flexa kot tudi ovijanje. Poenostavite si delo in ohranite svojo kodo pregledno!
Pogosta vprašanja
Kako deluje lastnost flex-flow?Lastnost flex-flow združuje flex-direction in flex-wrap v eni sami CSS-vrstici.
Ali lahko uporabim flex-flow brez wrapa?Da, lahko uporabite flex-flow: row; da določite smer, ne da bi prisilili ovijanje.
Kaj se zgodi, če navedem samo eno vrednost za flex-flow?Če je navedena samo ena vrednost, se flex-wrap nastavi na privzeto vrednost "no-wrap".
Ali lahko vrednosti za flex-direction in flex-wrap nastavim tudi ločeno?Da, vrednosti se lahko nastavijo tudi ločeno, vendar je flex-flow bolj kompaktna in pregledna možnost.
Ali lahko združim flex-flow z medijevskimi poizvedbami?Da, lahko uporabite flex-flow v medijevskih poizvedbah, da ustvarite odzivne postavitve.


