V tem vodniku se osredotočate na praktično uporabo Flexboxa, zlasti na lastnost flex-wrap. Ta tehnika je ključna za ustvarjanje odzivnih postavitev v spletnih projektih. Cilj je doseči določeno zaporedje elementov v prilagodljivem vsebniku, ki se lahko po potrebi prelomi. Naučili se boste, kako lahko elemente razporedite tako, da se elegantno prelijejo iz ene vrstice v naslednjo in pri tem ohranjajo enakomerne razdalje.
Najpomembnejša spoznanja
- Uporaba flex-wrap omogoča, da se elementi s Flexboxom po potrebi premaknejo v novo vrstico.
- Z oznako flex-direction: row se elementi postavijo vodoravno, medtem ko za zagotovitev, da se prelomi dogajajo od spodaj navzgor, uporabimo oznako flex-wrap: wrap-reverse.
- Za zagotovitev enakomernih razdalj med elementi je pomembna lastnost justify-content: space-evenly.
Korak-po-korak vodnik
Najprej se seznanimo z nalogo in si ogledamo želeni končni rezultat.

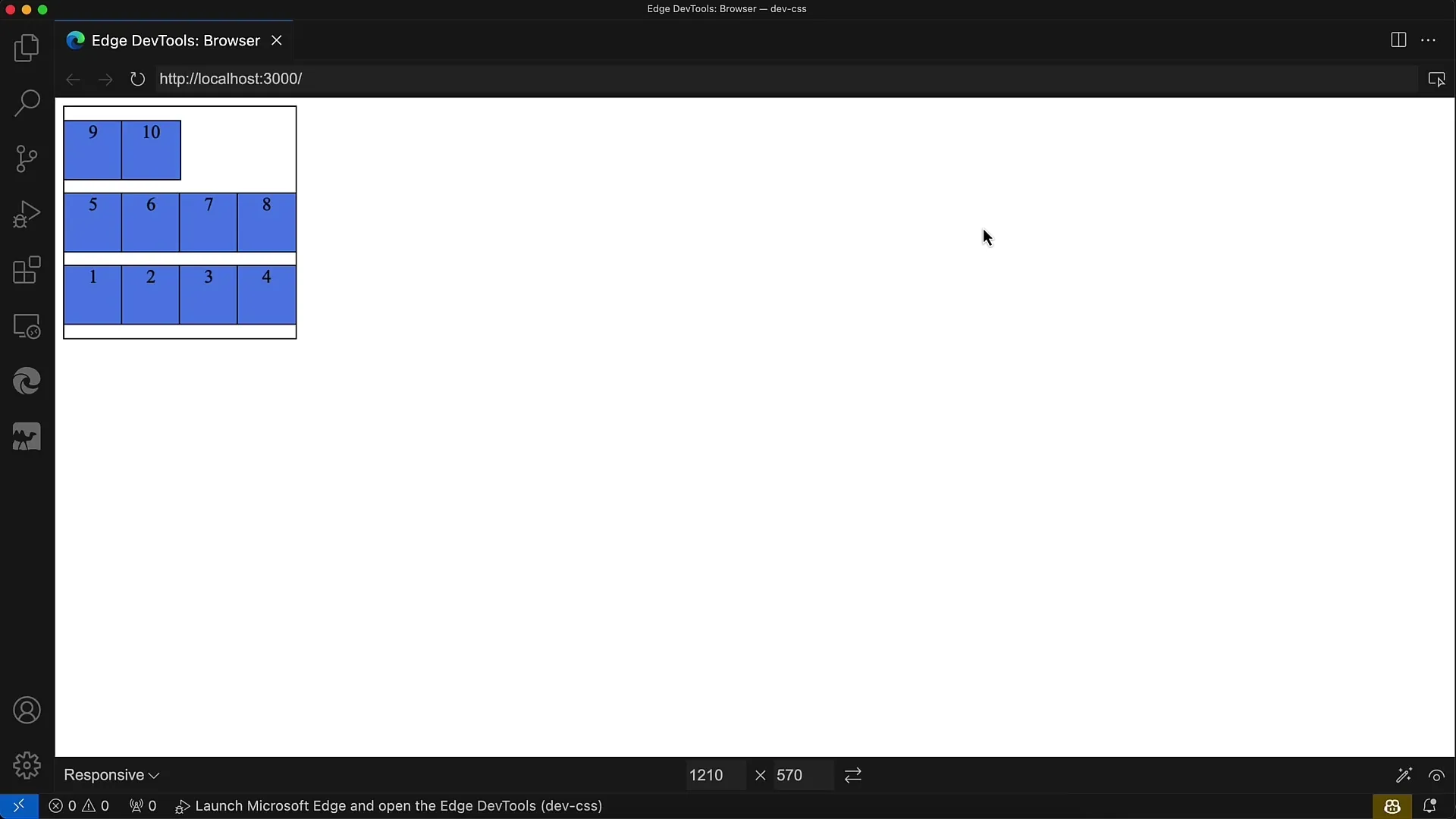
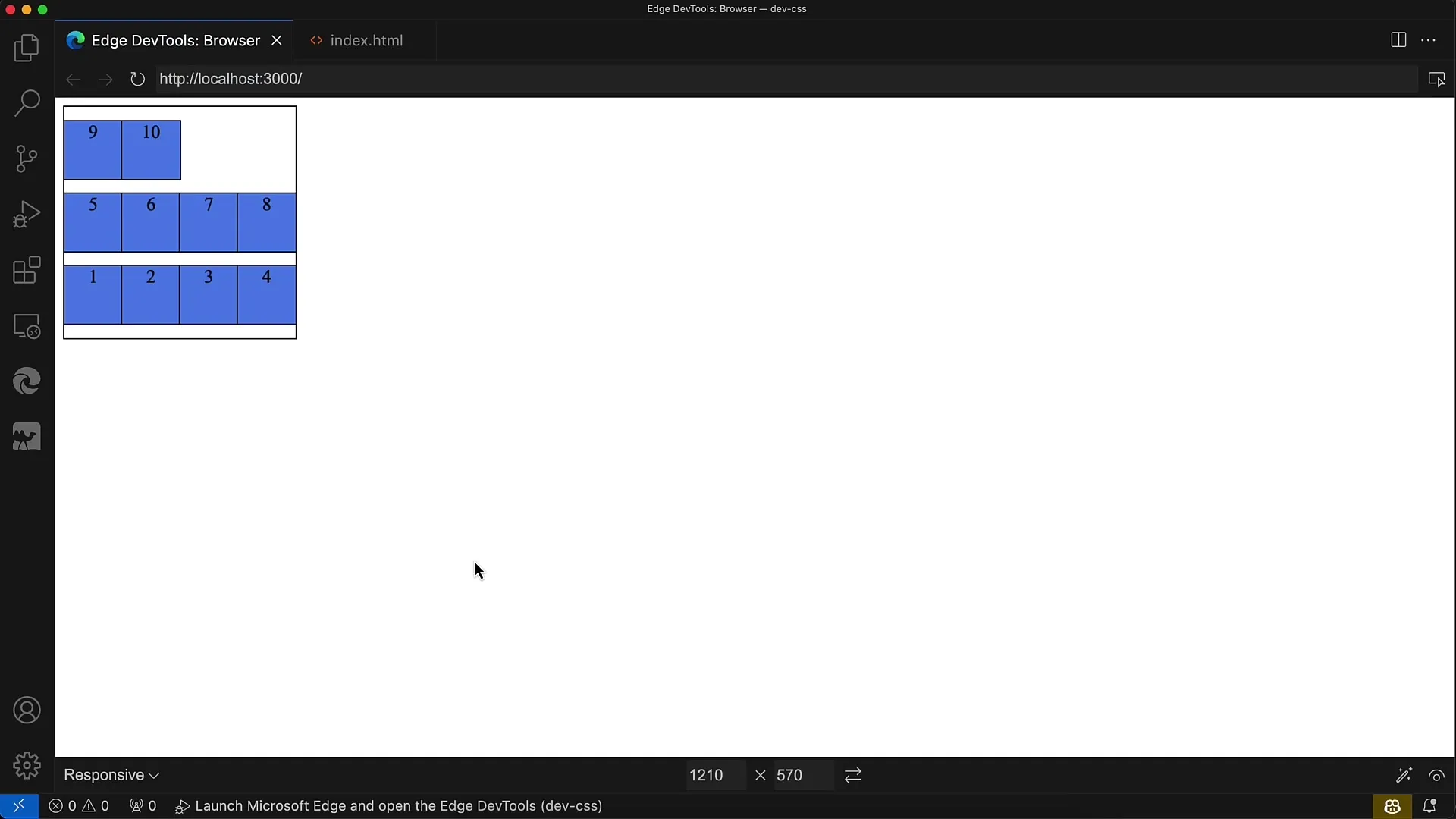
Končni rezultat naj bi bil tak, da se številke od 1 do 10 prelomijo v prilagodljivem vsebniku od spodaj navzgor. Pomembno je, da je vrstni red pravilen, tako da se po prvi vrstici prikaže druga vrstica.
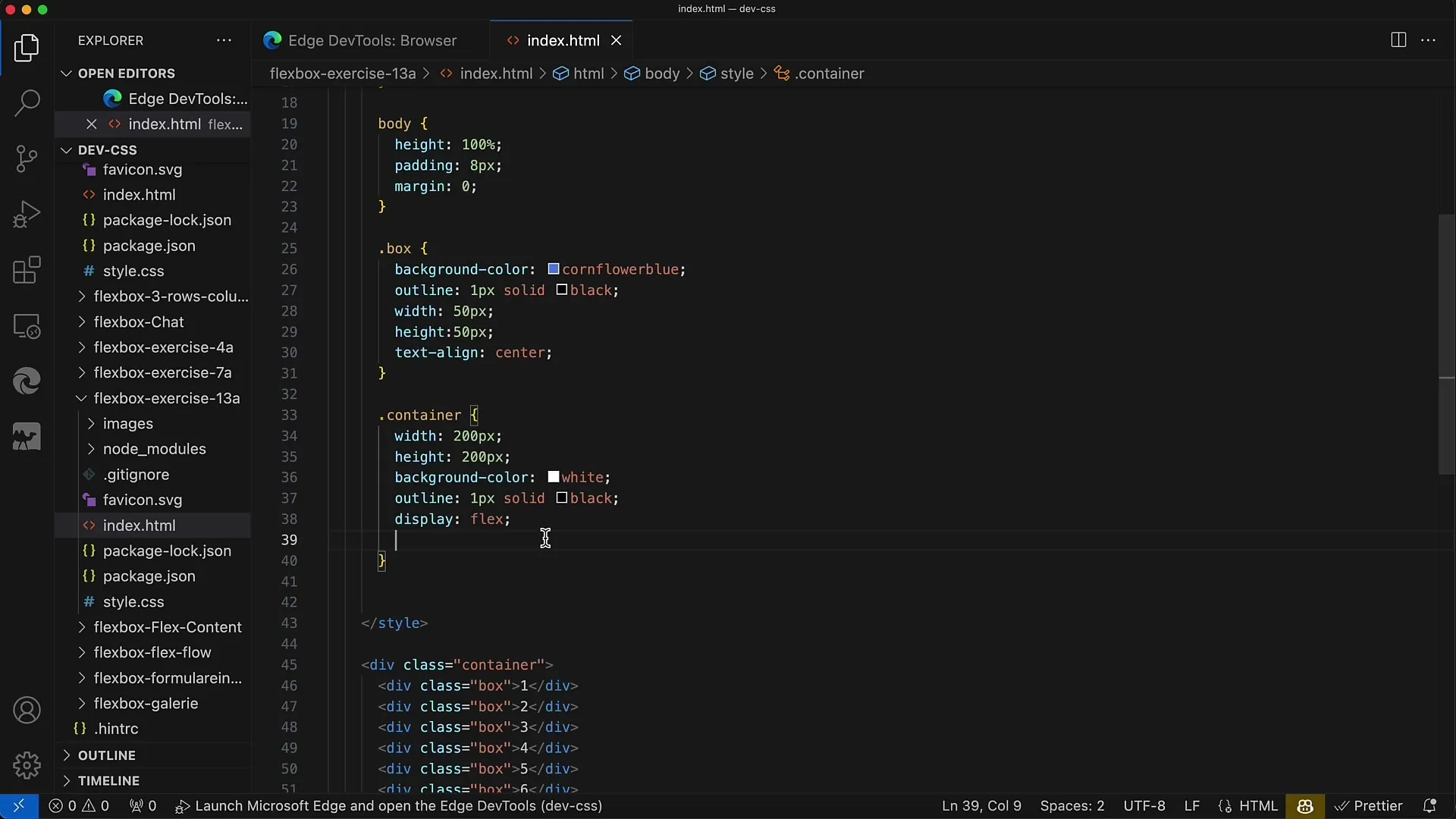
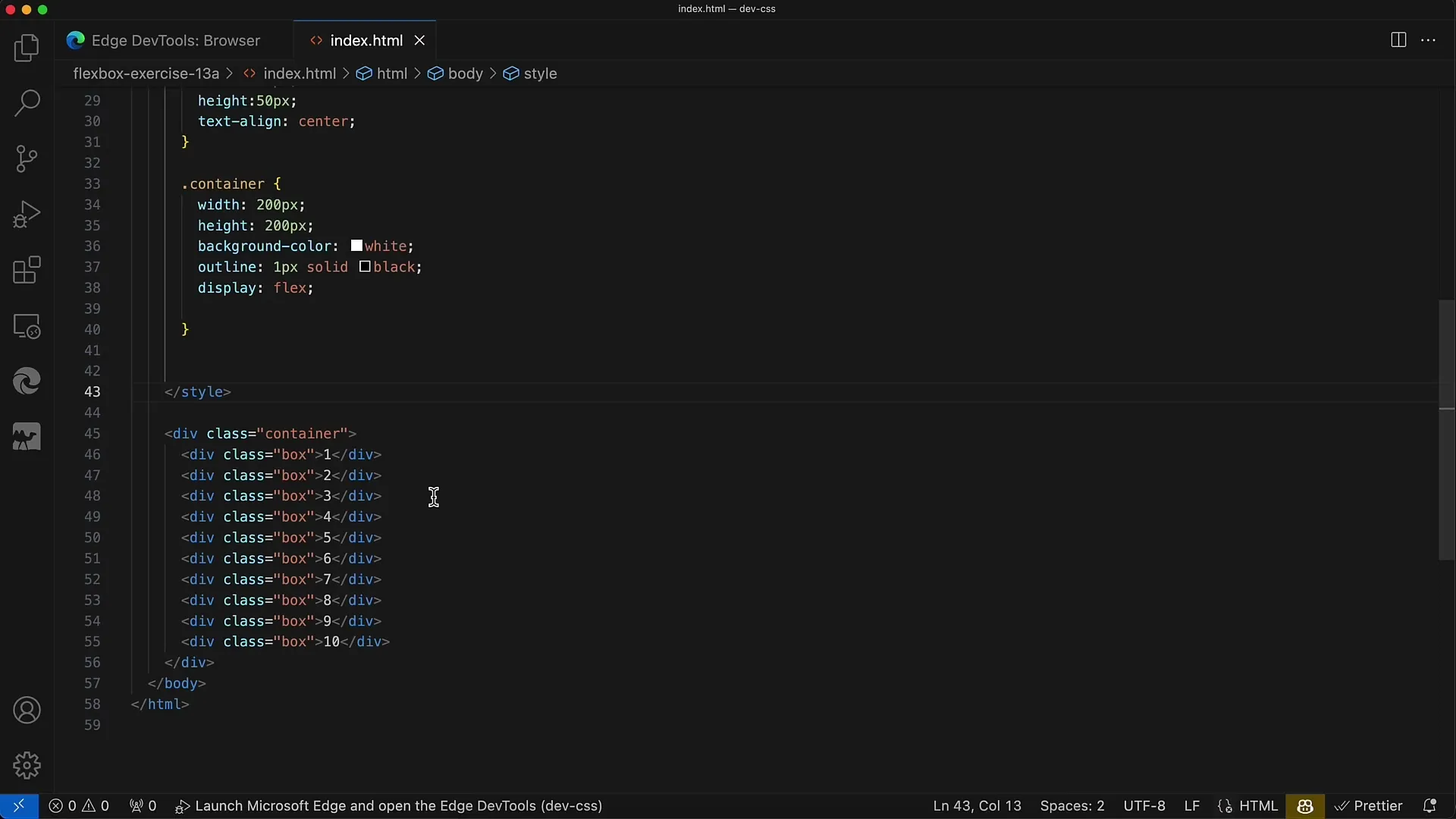
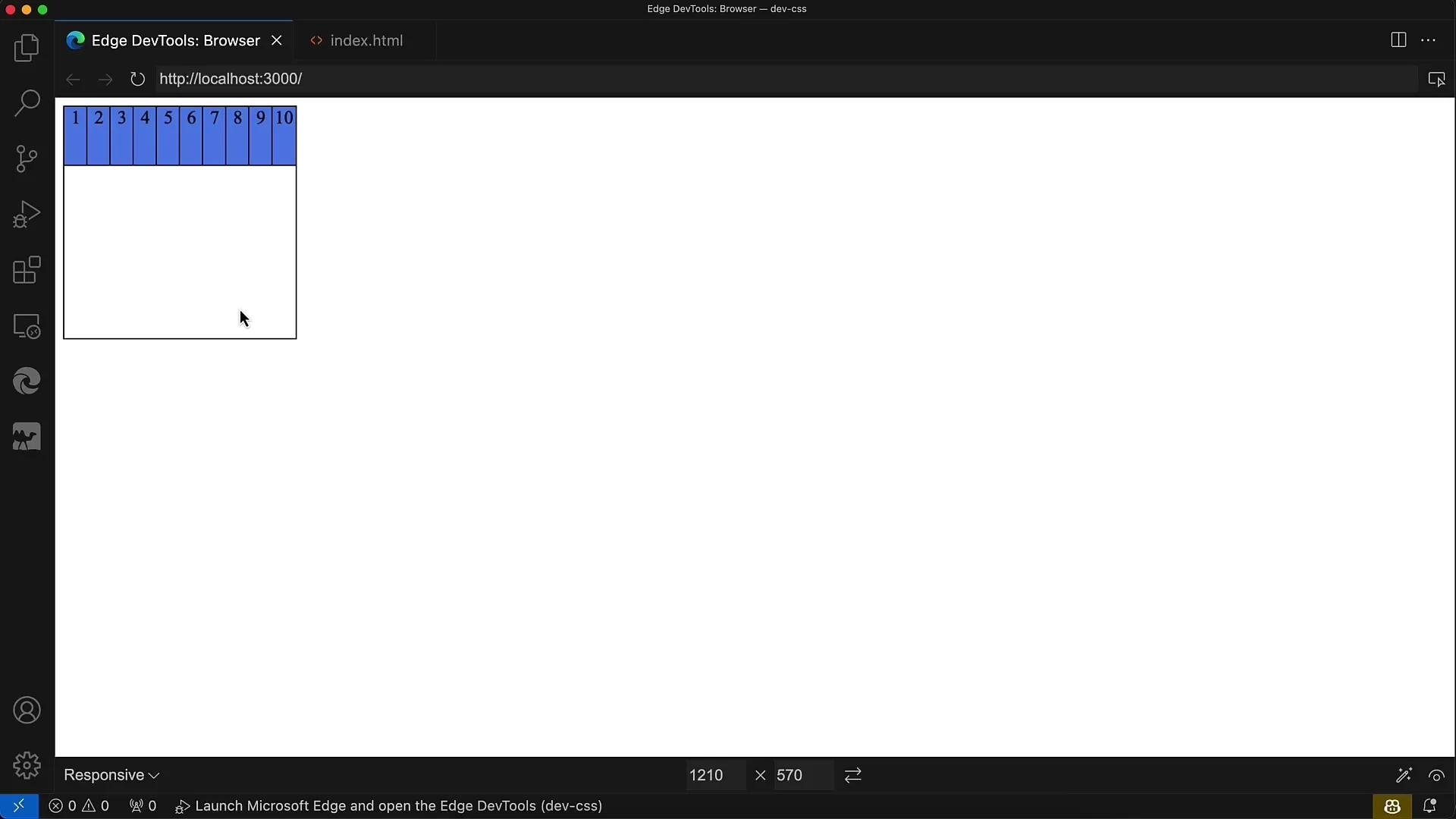
Sedaj si poglejmo navedeni HTML. Tukaj je deset div elementov v enem vsebniku, za katerega boste najprej morali nastaviti potrebne lastnosti Flexboxa. Ti div elementi trenutno nimajo oblikovanja.

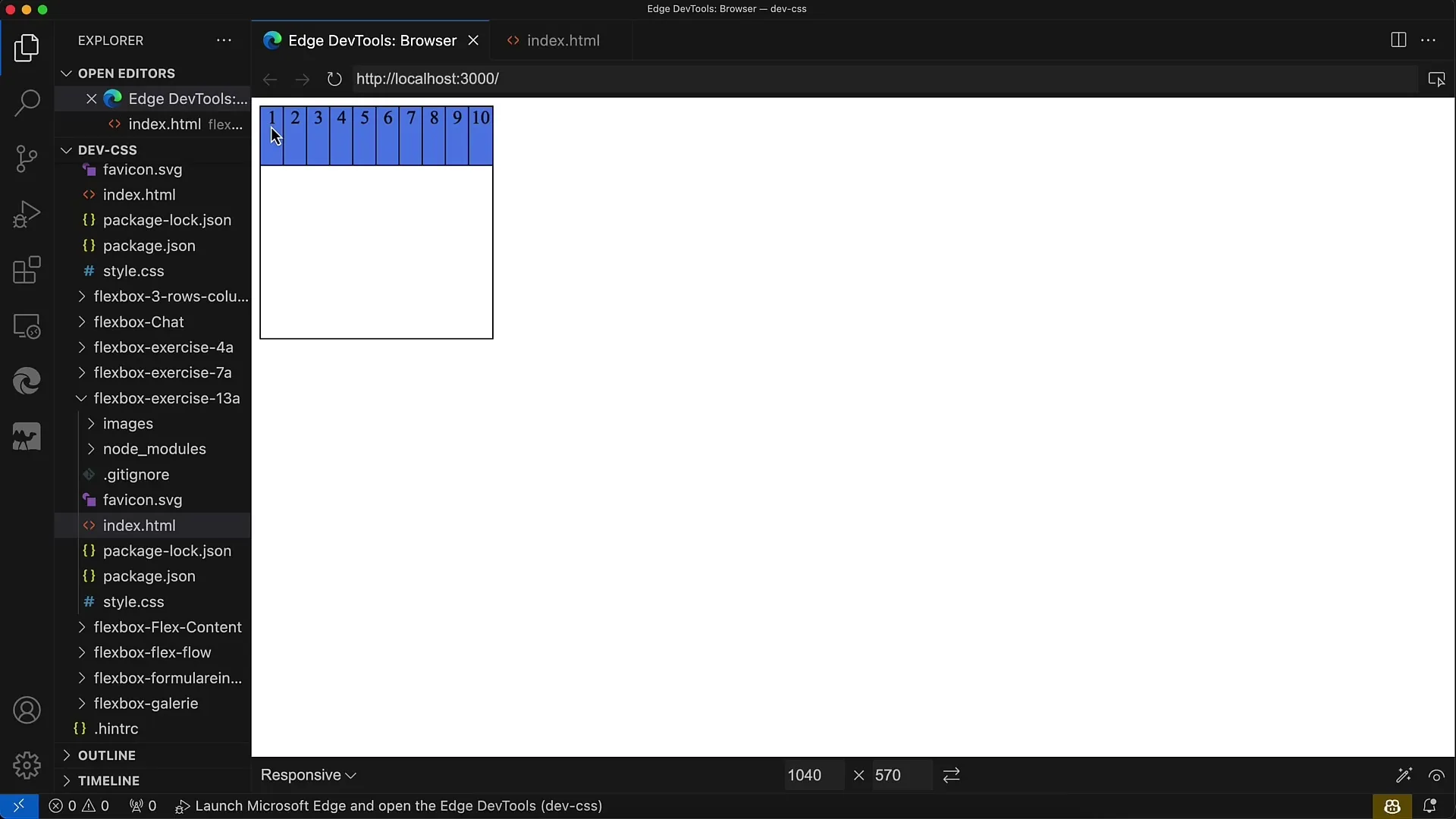
Za pravilno uporabo lastnosti Flexboxa uporabite display: flex, kar pomeni, da se bodo elementi prikazali v vrsti (row). Na začetku se bo torej zdelo, da so vsi divi združeni skupaj.

Vendar mora biti celotna postavitev prilagojena, da doseže želeni videz. Vsebnik je treba nastaviti kot Flexbox in elemente je treba prelomiti.

Preden začnete s slogom, poskrbite, da bodo razdalje med elementi enakomerne in primerne. Pomembno je, da imate enakomerno razdaljo tako med vrsticami kot tudi navzgor.

Ko ste postavili osnovo, poskusite izpeljati razporeditev. Prva vrstica bo postavljena v vodoravno črto od leve proti desni, druga vrstica pa se bo ustrezno prelomila.
Cilj je zaključiti zadnjo vrstico z elementi 9 in 10 zgoraj in zagotoviti, da se razdalje ohranijo.
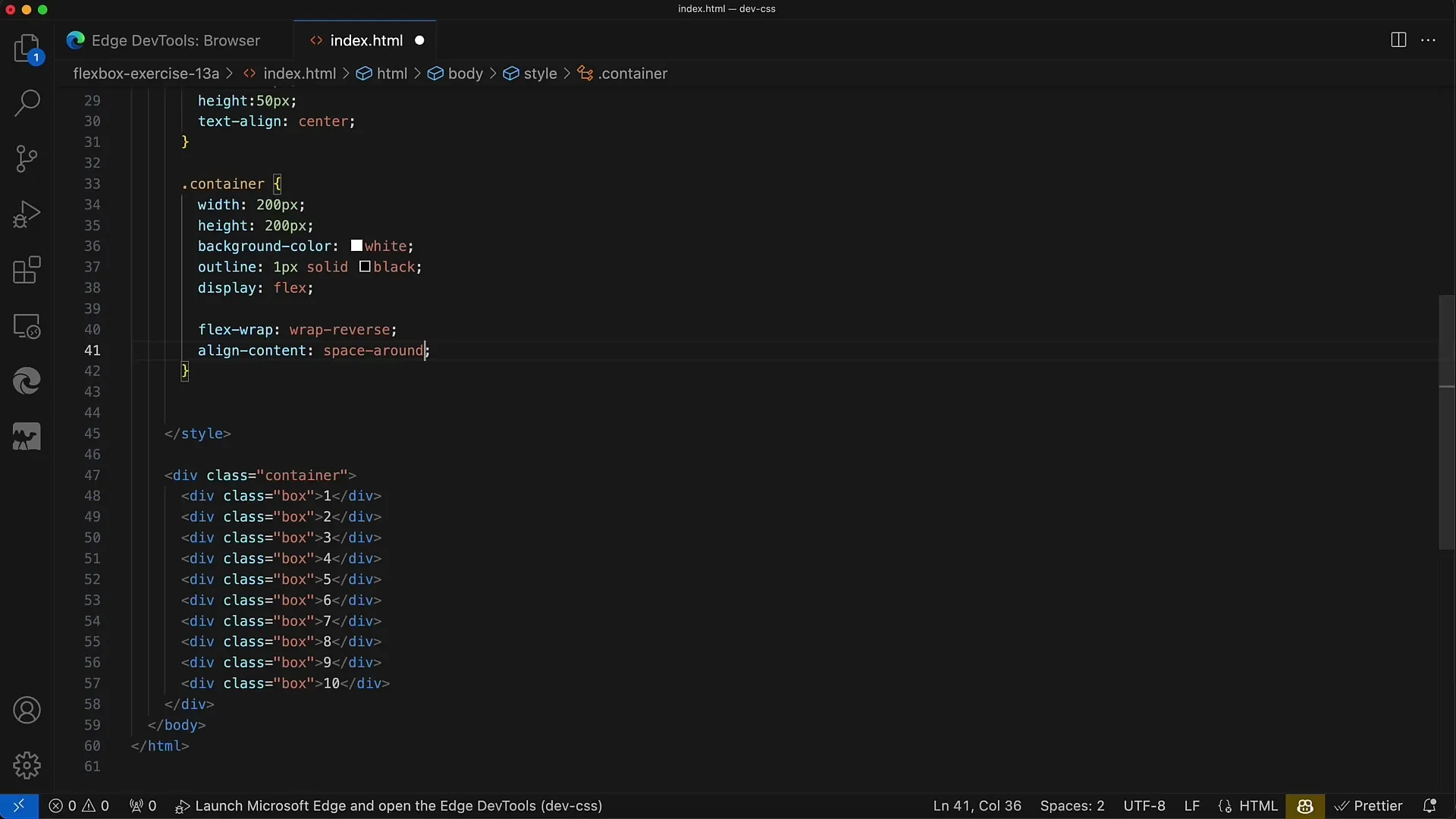
Div elementi zdaj potrebujejo CSS pravila za model Flexbox. Omeniti je treba, da lahko velikost elementov prilagajate s aktiviranjem lastnosti preloma, da se ne stiskajo.
Ko vstavite ustrezna pravila, preverite svojo postavitev v brskalniku. Ponovno naredite vidne spremembe v CSS, če z rezultatom niste zadovoljni.
Ključ za vašo postavitev leži v lastnostih flex-wrap in justify-content. Če uporabite flex-wrap: wrap-reverse, bo postavitev tako, da se bodo vrstice dodajale od spodaj navzgor.

Druga pomembna lastnost je justify-content: space-evenly. Ta lastnost zagotavlja, da imate enakomerne razdalje tako med vrsticami kot tudi zgoraj in spodaj.
Če pa namesto tega uporabite space-between, boste opazili, da zgoraj in spodaj ni nobene razdalje. Postavitev zaradi tega ne bo optimalna, zato je space-evenly priporočena izbira.

Povzetek
V tej vaji ste se naučili, kako pomembna je lastnost flex-wrap pri ustvarjanju odzivnih postavitev. Spoznali ste tudi, kako Flexbox omogoča razporeditev elementov ter katere lastnosti so pomembne za enakomerne razdalje.
Pogosta vprašanja
Kako zagotovim, da se elementi prelomijo?Uporabi lastnost flex-wrap v svojem CSS, da dosežeš želeno obnašanje.
Kakšna je razlika med space-evenly, space-between in space-around?space-evenly zagotavlja enakomerni prostor, space-between nima prostora na začetku in na koncu, space-around pa ima na vseh straneh različno velik prostor.
Kako aktiviram flex-wrap za svoj postavitev?Preprosto dodaj pravilo flex-wrap: wrap; svojemu kontejnerju.


