Spletni programi so postavitve klepetov, ki so nepogrešljiv del številnih platform. V tem Navodilu boste izvedeli, kako ustvariti preprosto klepetalno postavitev z uporabo HTML in CSS s pomočjo Flexbox. Flexbox vam omogoča, da postavitve oblikujete fleksibilno in odzivno, kar je danes nujno. V nadaljevanju vam bom razložil korake, potrebne za ustvarjanje uporabniške prijazne klepetalne postavitve.
Najpomembnejša spoznanja
- Flexbox je idealen za postavitev elementov v postavitvi.
- Z uporabo CSS razredov lahko različne sporočila oblikujete po pošiljatelju in prejemniku.
- Vhodni elementi in gumbi se lahko prilagodljivo postavijo.
Korak za korakom navodila
Najprej si oglejmo osnovno HTML strukturo, ki jo potrebujete za našo klepetalno postavitev.
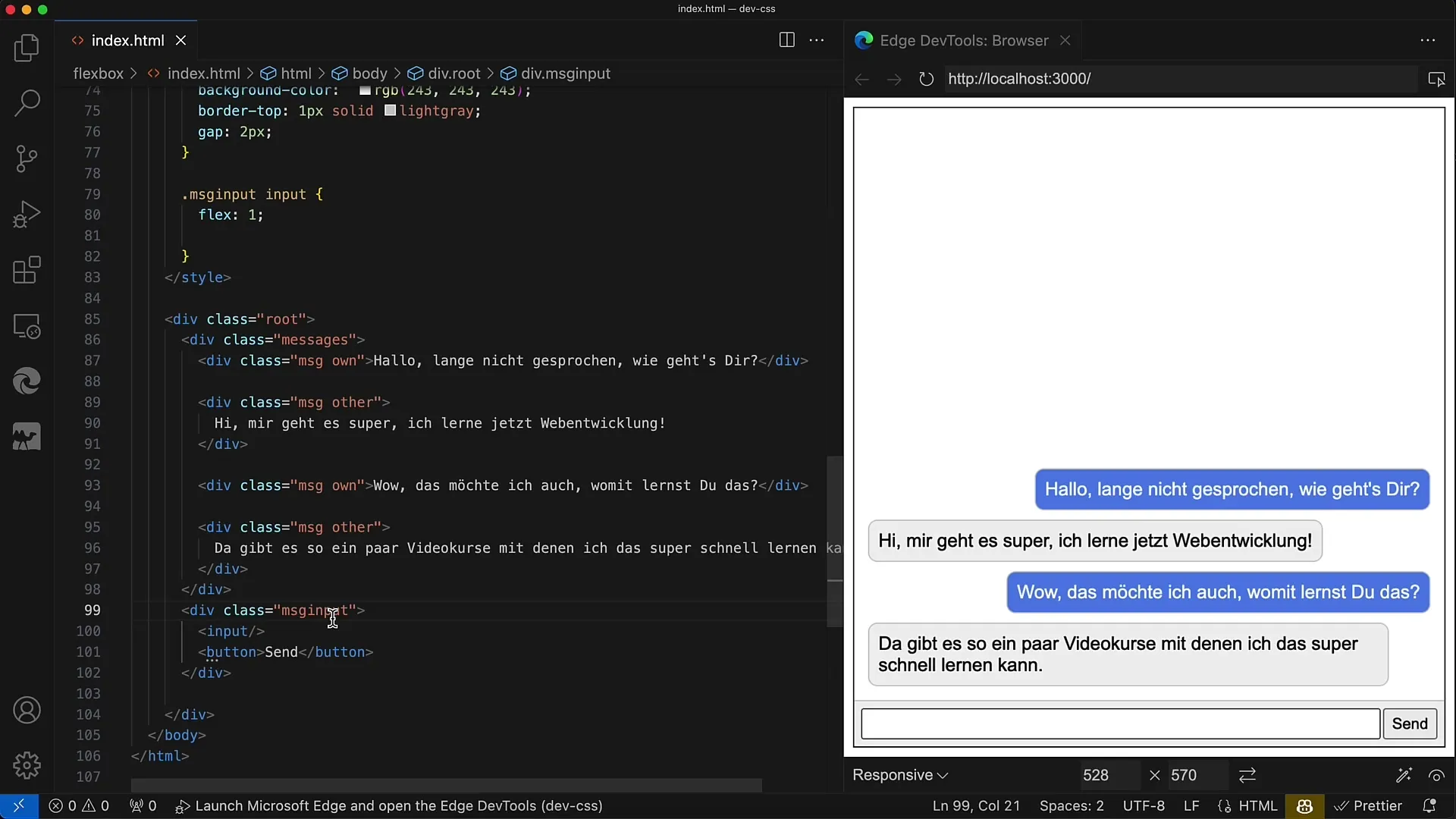
Začnete z ustvarjanjem div z razredom root, ki služi kot vsebnik za vašo postavitev. V tem div so vključeni dodatni vsebniki, kot so sporočila in območje za vnos.

Za prikaz sporočil ustvarite dodatni div z razredom sporočila. Tukaj se sporočila prikažejo eno pod drugim. Vsako sporočilo je prikazano z div elementi z razredom MSG, kjer preklapljate med lastnimi (za lastna sporočila) in drugimi (za sporočila sogovornika).
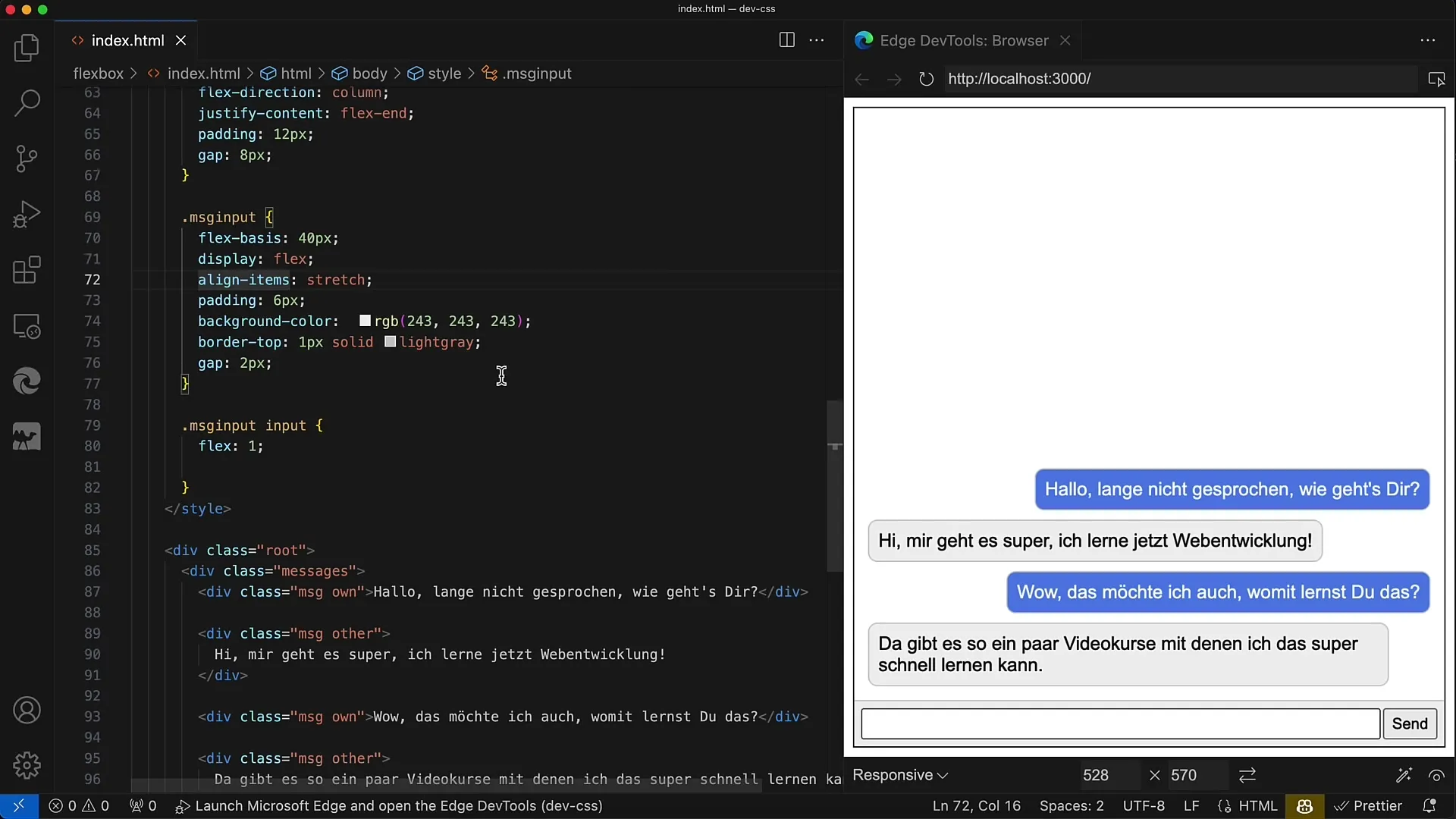
Po tem se osredotočite na območje za vnos. To naj bo v div z razredom MSG Input. Za to območje nastavite prikaz: flex, da uredite vnosna polja in gumb. Za element Container nastavite flex-basis na 40 slikovnih pik, saj to predstavlja višino.

V tem območju za vnos je pomembno, da nastavite align-items na razsek, da bosta vnosno polje in gumb enakomerno raztegnjena. Poleg tega dodajte nekaj odlagal in ozadje, da izpostavite elemente.

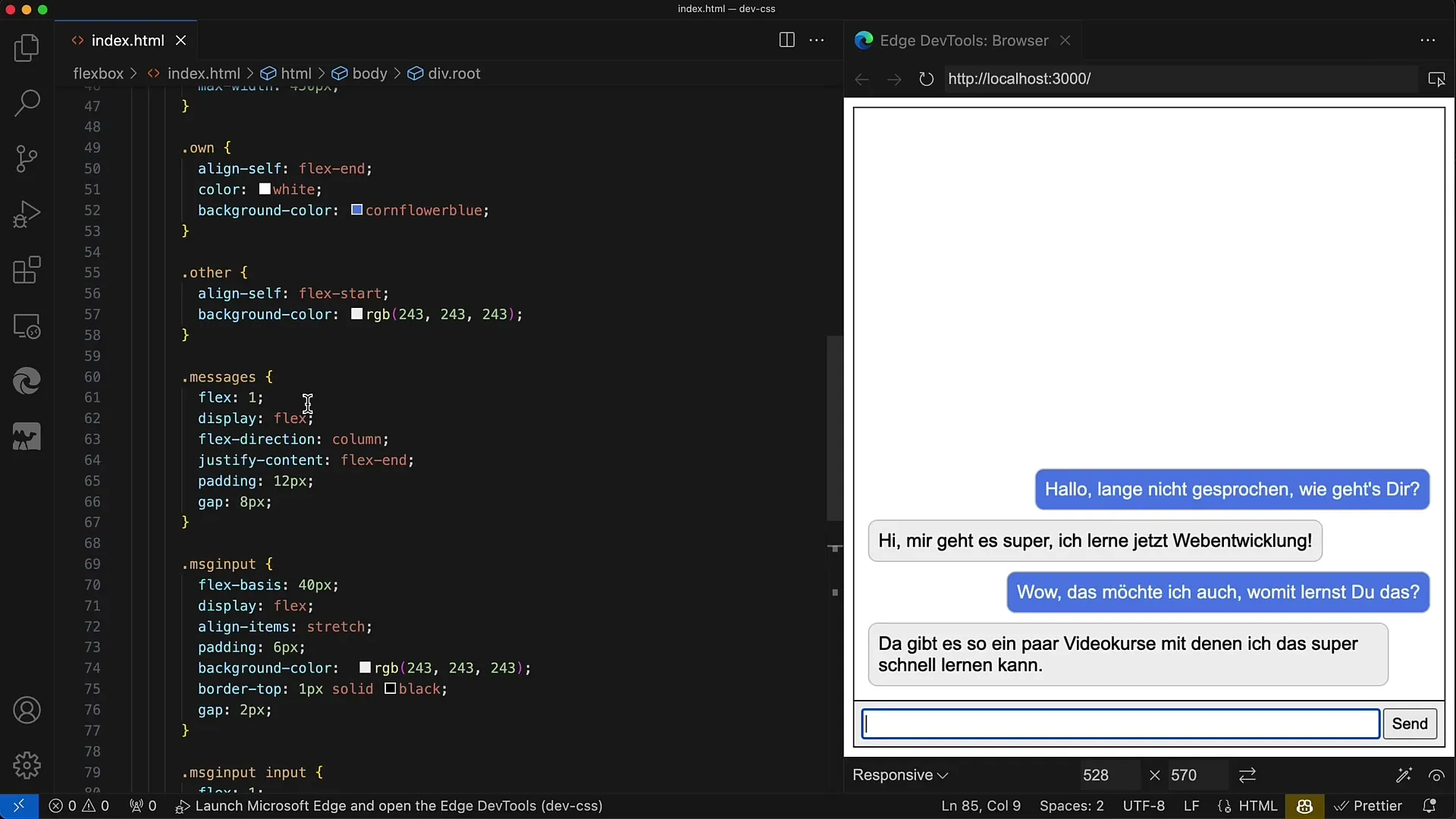
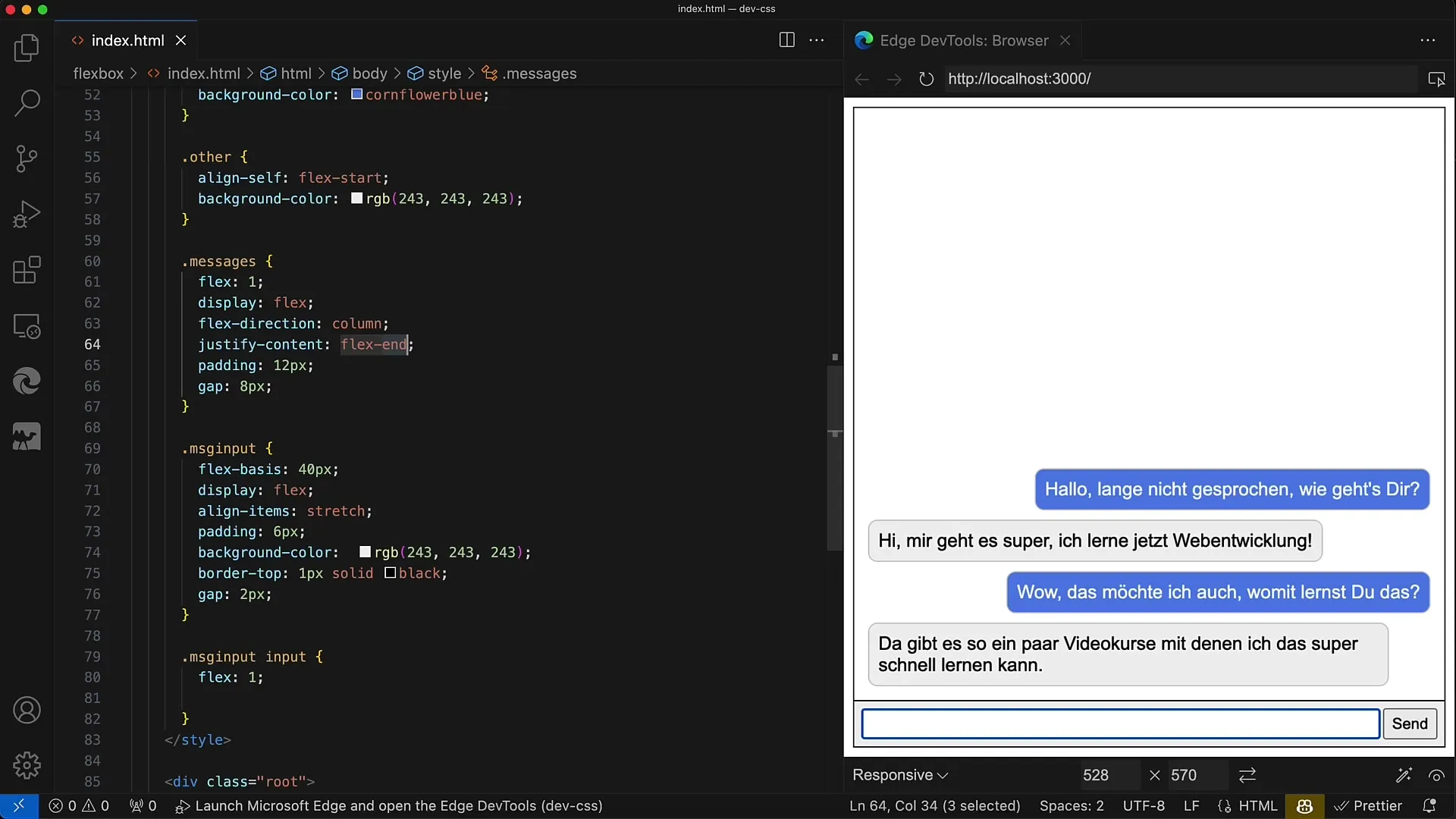
Zdaj pridemo do območja sporočil. Tudi tukaj je smiselno uporabiti prikaz: flex. Prepričajte se, da vsebnik zavzame preostalo razpoložljivo višino z nastavitvijo flex: 1. V tem območju naj bodo sporočila prikazana v vertikalni postavitvi, torej flex-direction: column.

Za nadzor postavitve sporočil nastavite za justify-content možnost flex-end. Tako bodo vhodna sporočila prikazana na spodnjem koncu vsebnika, kar je za uporabnika intuitivno, kadar želi ustvariti nova sporočila.

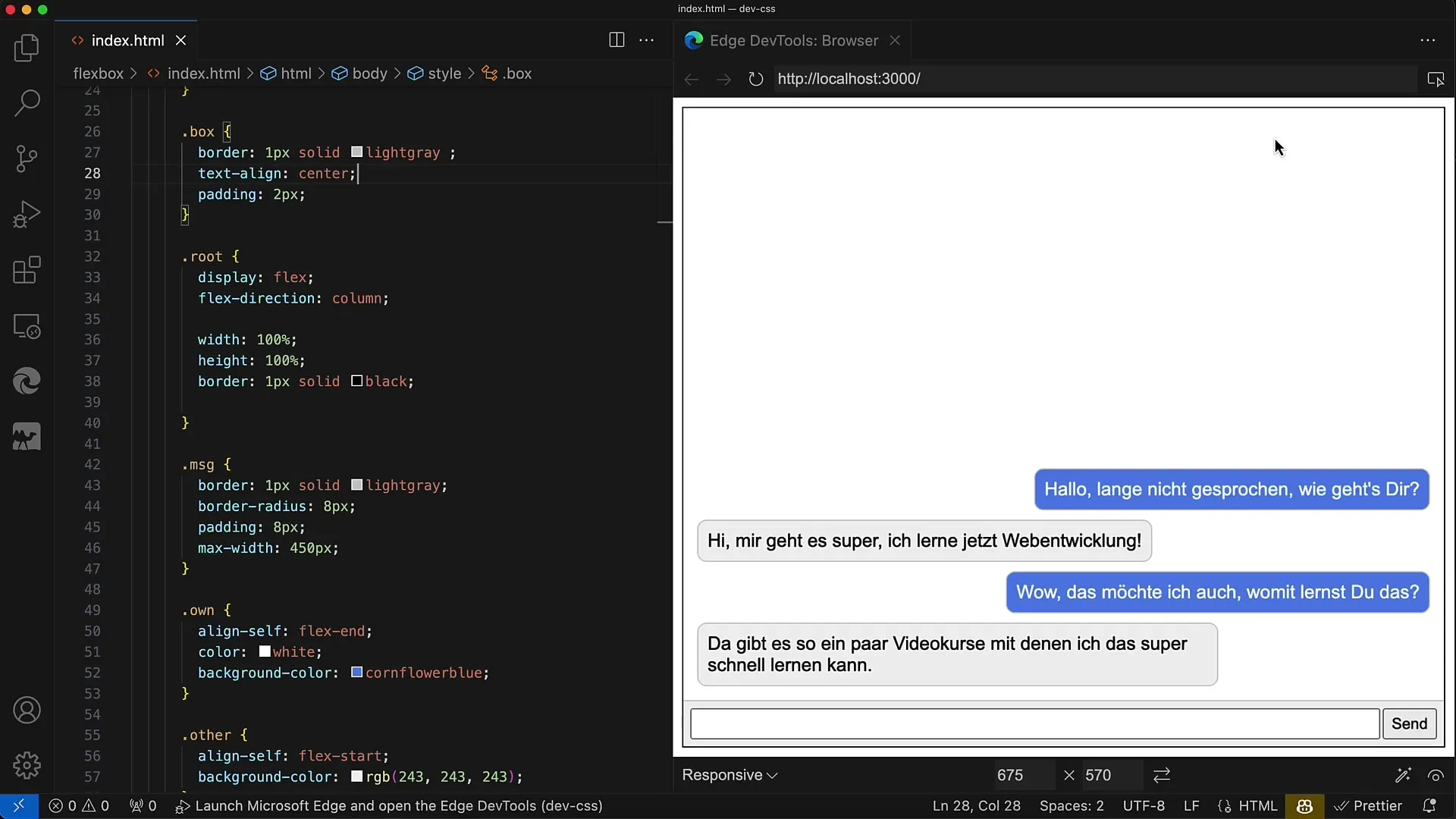
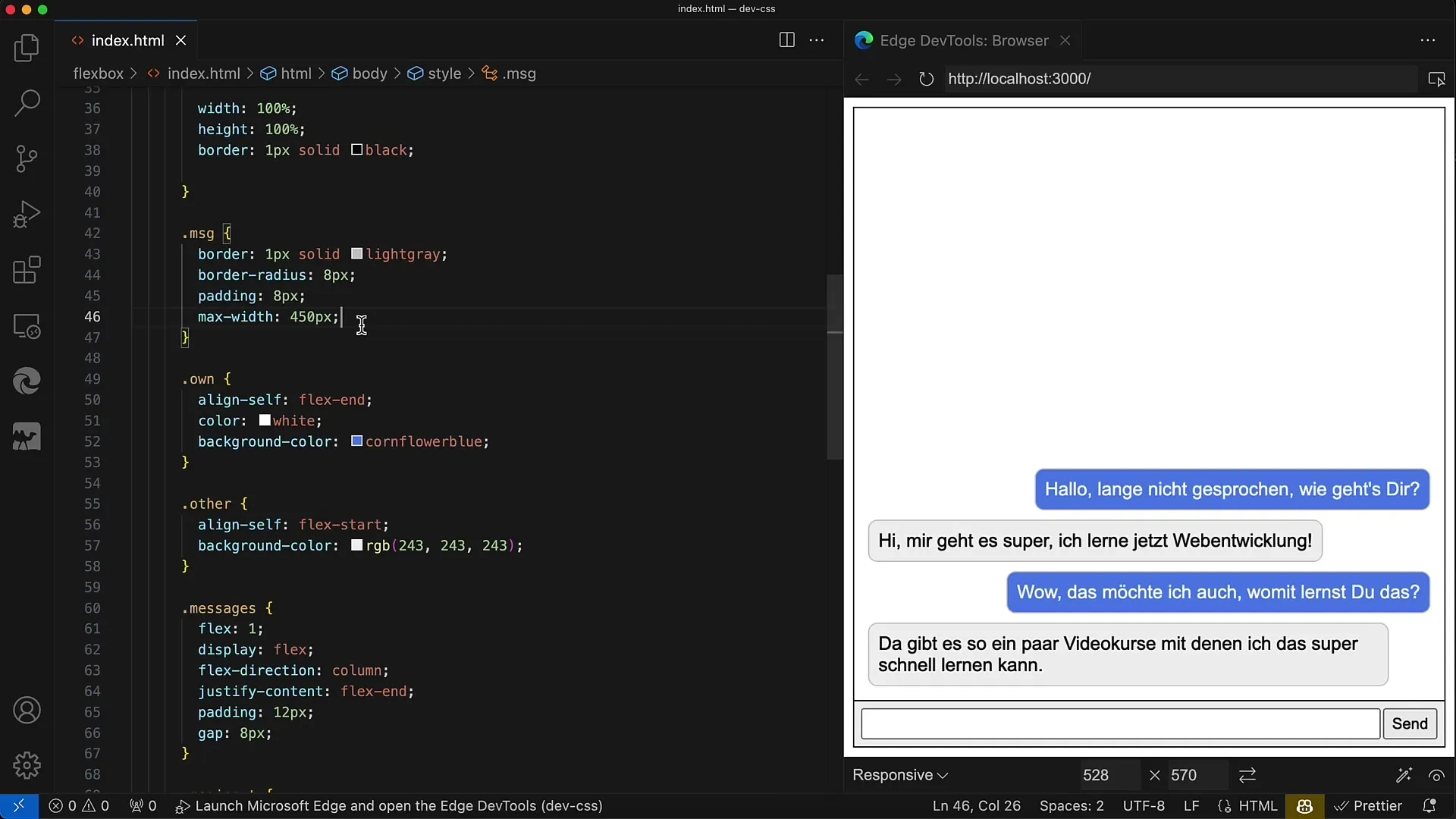
Nato oblikujete sama sporočila. Prepričajte se, da imajo vsa sporočila zaobljene robove. Za to lahko nastavite lastnosti, kot so border-radius in padding. Prav tako je treba določiti največjo širino, na primer 450 slikovnih pik, da sporočila ne postanejo preveč široka.

Za različne tipe sporočil (lastni in drugi) je pomembno, da uporabite različne CSS razrede. Za lastna sporočila nastavite align-self: flex-end, tako da se prikažejo poravnana desno, medtem ko za sporočila drugih uporabite align-self: flex-start, da se prikažejo poravnana levo.
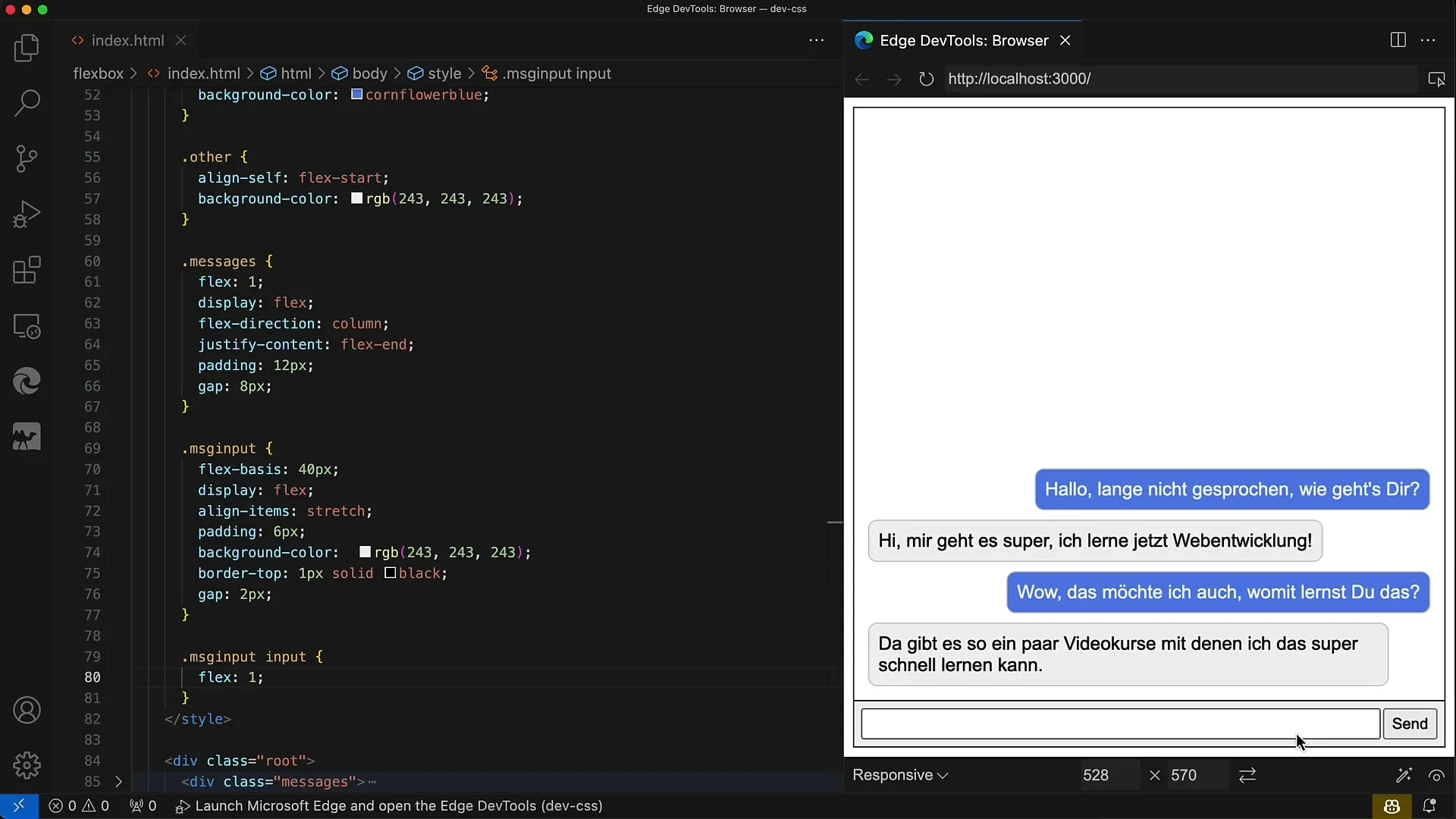
Nazadnje se prepričajte, da ima vnosno polje flex: 1, da zasede ves razpoložljiv prostor v območju za vnos. Gumb naj zavzame samo prostor, potreben za besedilo.

Postavitev je zdaj osnovno pripravljena. Zadnja razmisleka se nanašajo na logiko, ki jo morda želite dodati k spletni aplikaciji, da obdelate vnose in sporočila.
Povzetek
V tem navodilu ste se naučili, kako s pomočjo Flexboxa ustvariti preprosto klepetalno postavitev. Spoznali ste strukturo HTML dokumenta in CSS sloge, potrebne za različna področja.
Pogosta vprašanja
Kaj je Flexbox?Flexbox je CSS modul, ki omogoča prilagodljivo postavitev elementov v postavitvi.
Kako lahko razvrstim sporočila?Z uporabo različnih CSS razredov za lastna in druga sporočila jih lahko poravnam desno in levo.
Ali je mogoče postavitev prilagoditi odzivno?Da, z uporabo Flexboxa se postavitev dinamično prilagodi velikosti zaslona.


