V tej vaji se boste poglobili v lastnosti Flexbox v CSS-u, še posebej v razdeljevanje prostora med otroškimi elementi v Flex-Containerju. Tukaj se boste naučili, kako prilagoditi Flex-vrednost, da določeni elementi zavzamejo več prostora kot drugi. Ta pristop zahteva malo matematike, vendar se brez skrbi – je lažje kot se sliši!
Skupaj bomo pregledali preprost primer, ki prikazuje, kako lahko z prilagajanjem lastnosti Flex oblikujete postavitev svojih elementov učinkovito.
Najpomembnejši uvidi
- Flexbox omogoča prilagodljivo in prilagodljivo postavitev elementov.
- Vrednost Flex je ključna za razdelitev prostora med otroškimi elementi.
- S pravilnim nastavljanjem vrednosti lahko določeni elementi delujejo bolj dominantno.
Korak za korakom vodnik
Najprej si bomo ogledali obstoječo postavitev in pripravili vse za vajo.
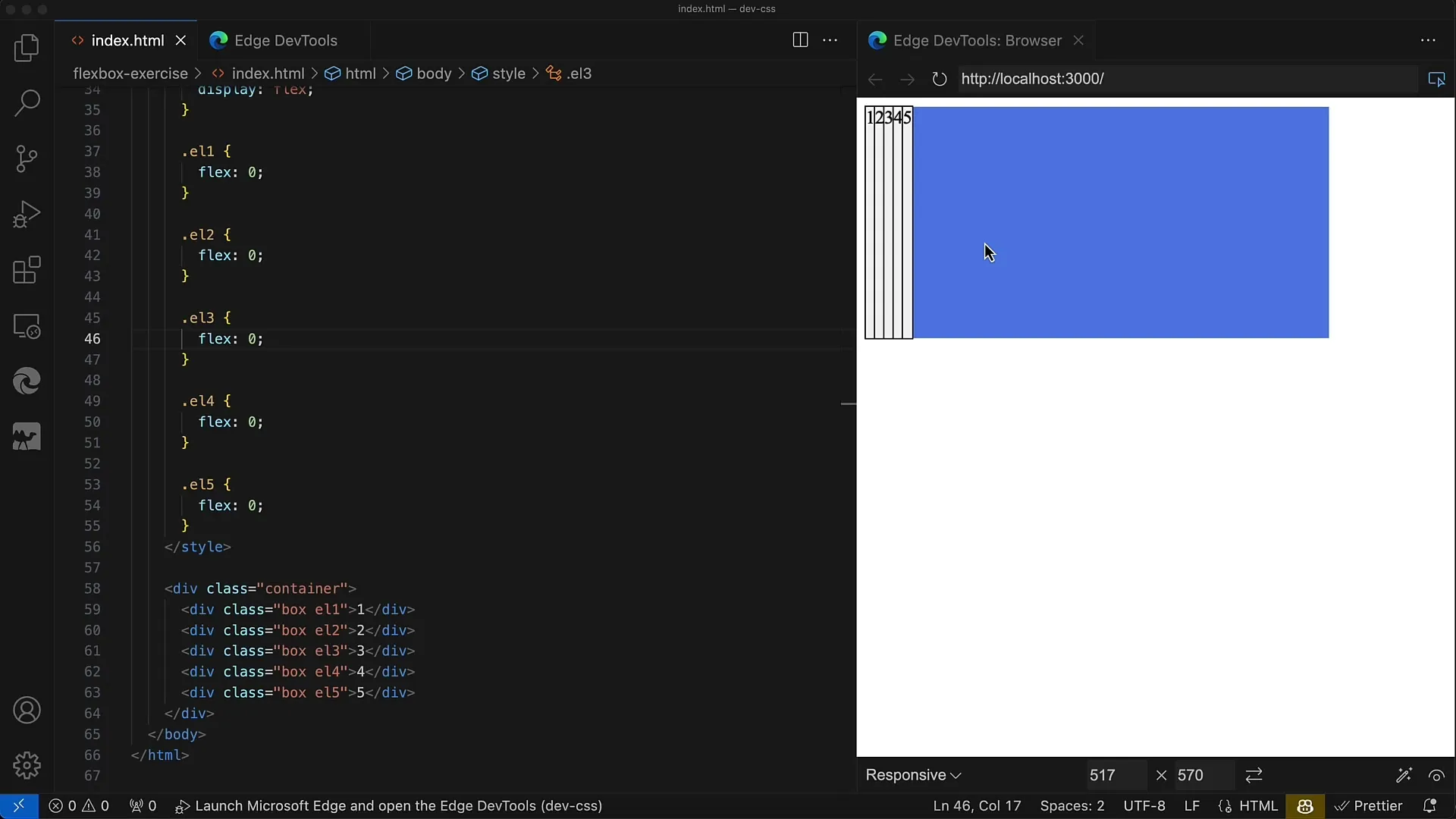
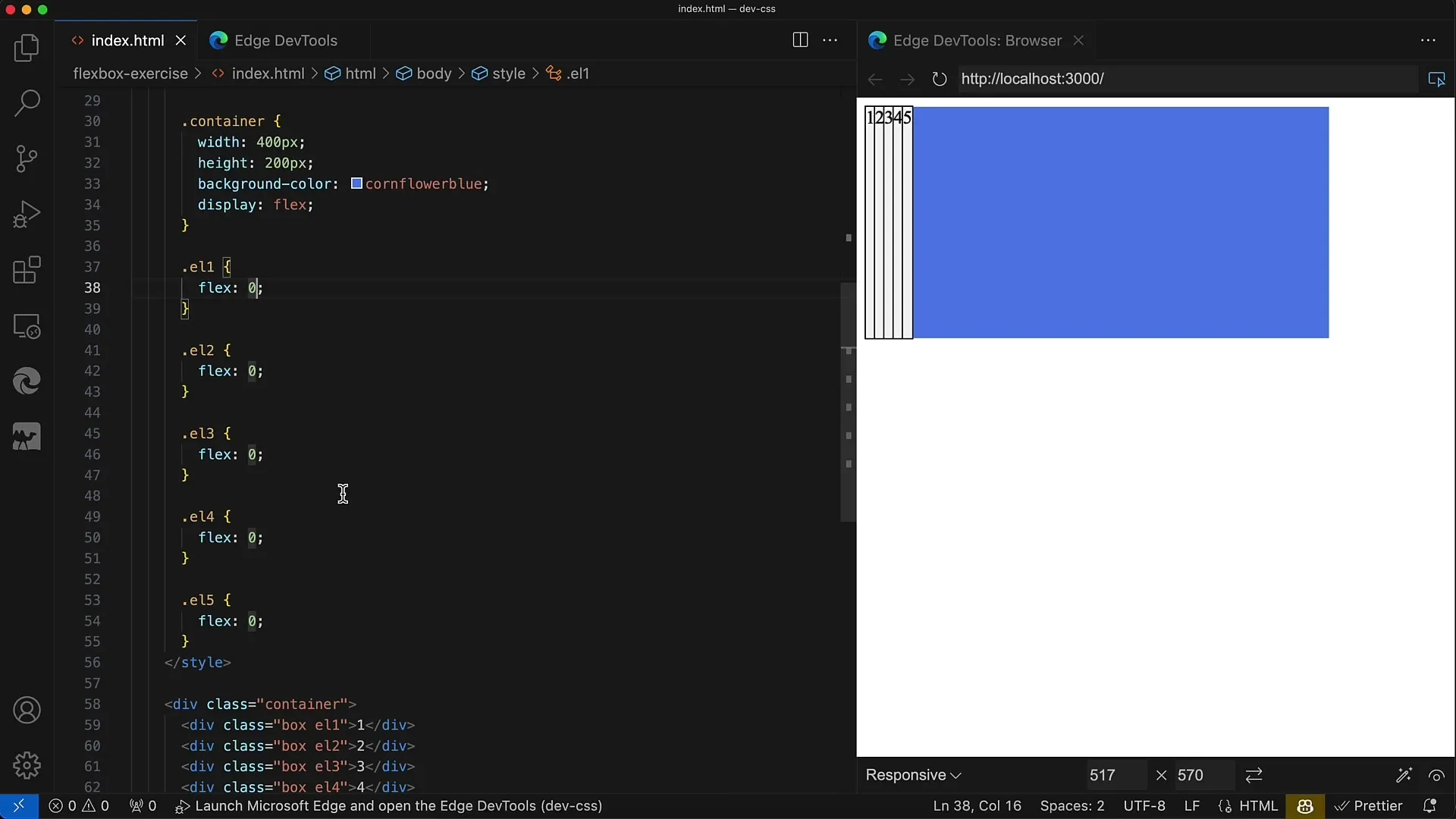
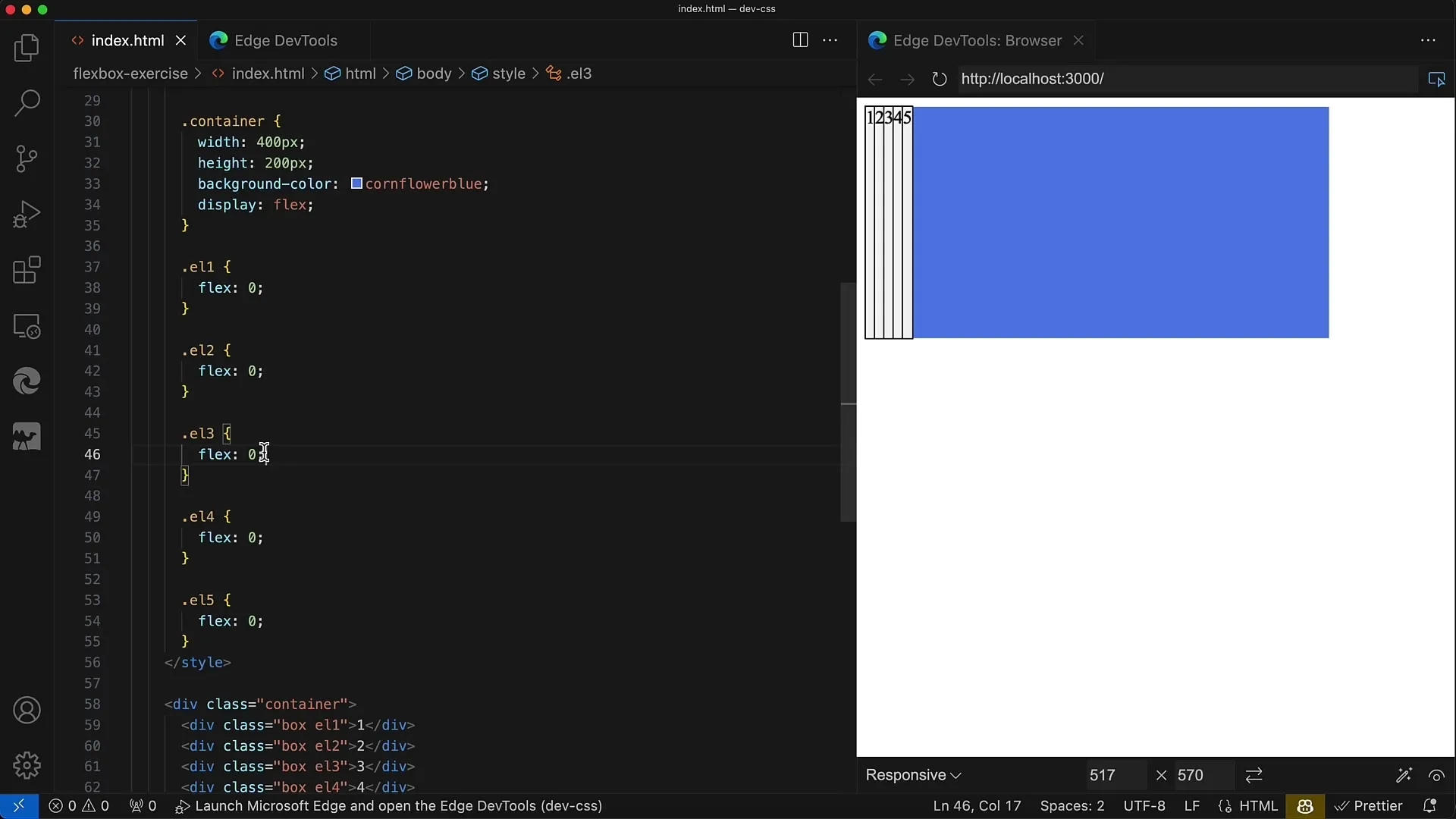
Imate kontejner, ki je že nastavljen na prikaz: flex. Nastavili bomo širino kontejnerja na 400 slikelov in višino na 200 slikelov. Tako boste lahko elemente pregledno videli.

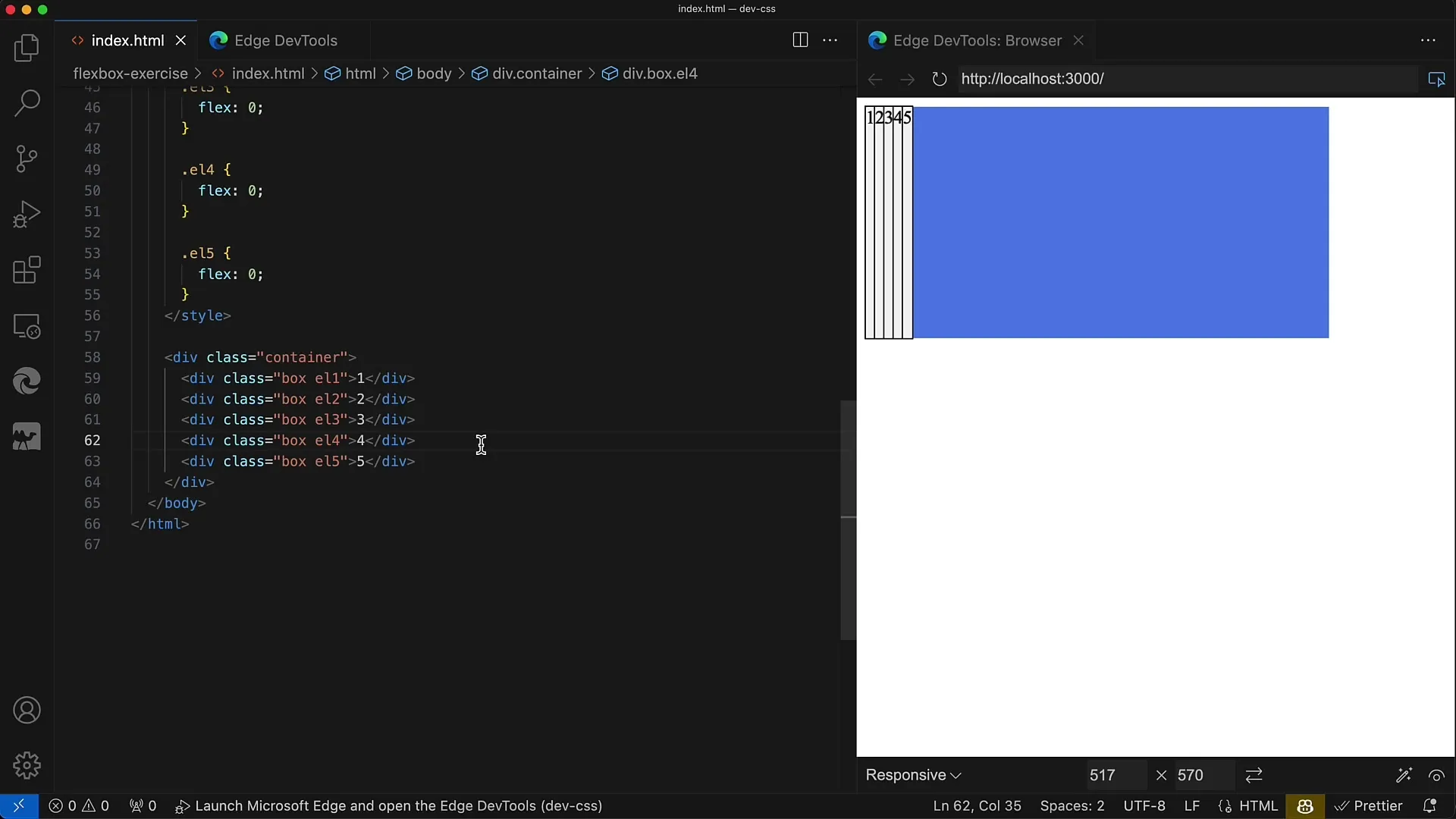
V kontejnerju imamo pet div elementov, ki so označeni z razredom Box. Vsak od teh div elementov ima konturo, da so vidne meje, in ozadje, ki je bel dim.

Naloga je, da srednji div, torej tisti z razredom L3, zavzame polovico prostora v kontejnerju. To ustreza 200 slikelov. Preostalih štiri div elementi naj si enakomerno razdelijo preostalih 200 slikelov.

To pomeni, da vsak od teh štirih div elementov dobi 50 slikelov (200 slikelov deljenih s 4). Prilagodite Flex-vrednosti, da tretji element dobi več prostora.

Zdaj je čas, da nastavite lastnosti Flex. Za vse otroke elemente, razen za srednji, nastavite vrednost Flex na 1. Srednji element pa dobi vrednost Flex, ki mu omogoča več prostora. V tem primeru uporabite vrednost 4.

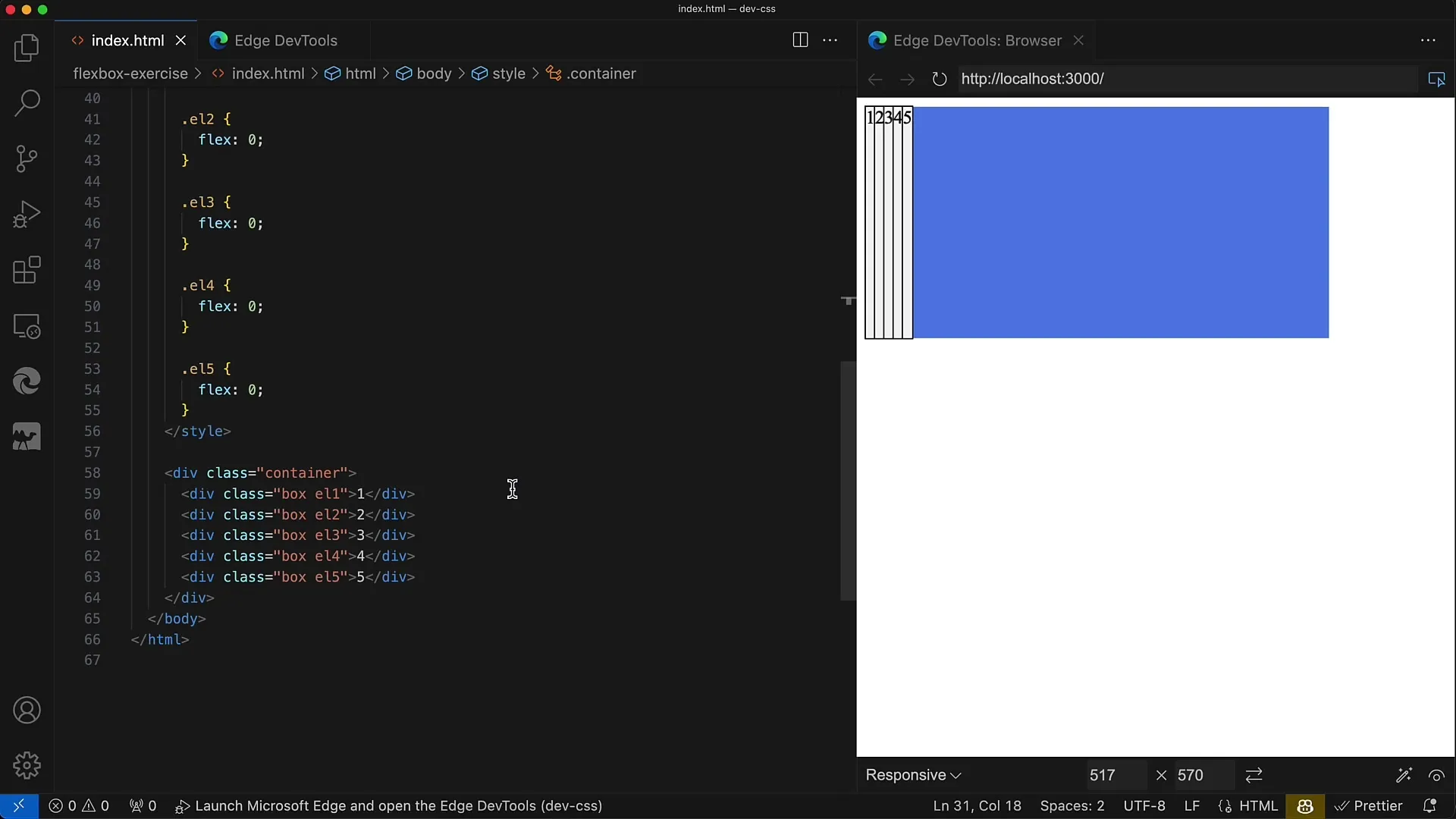
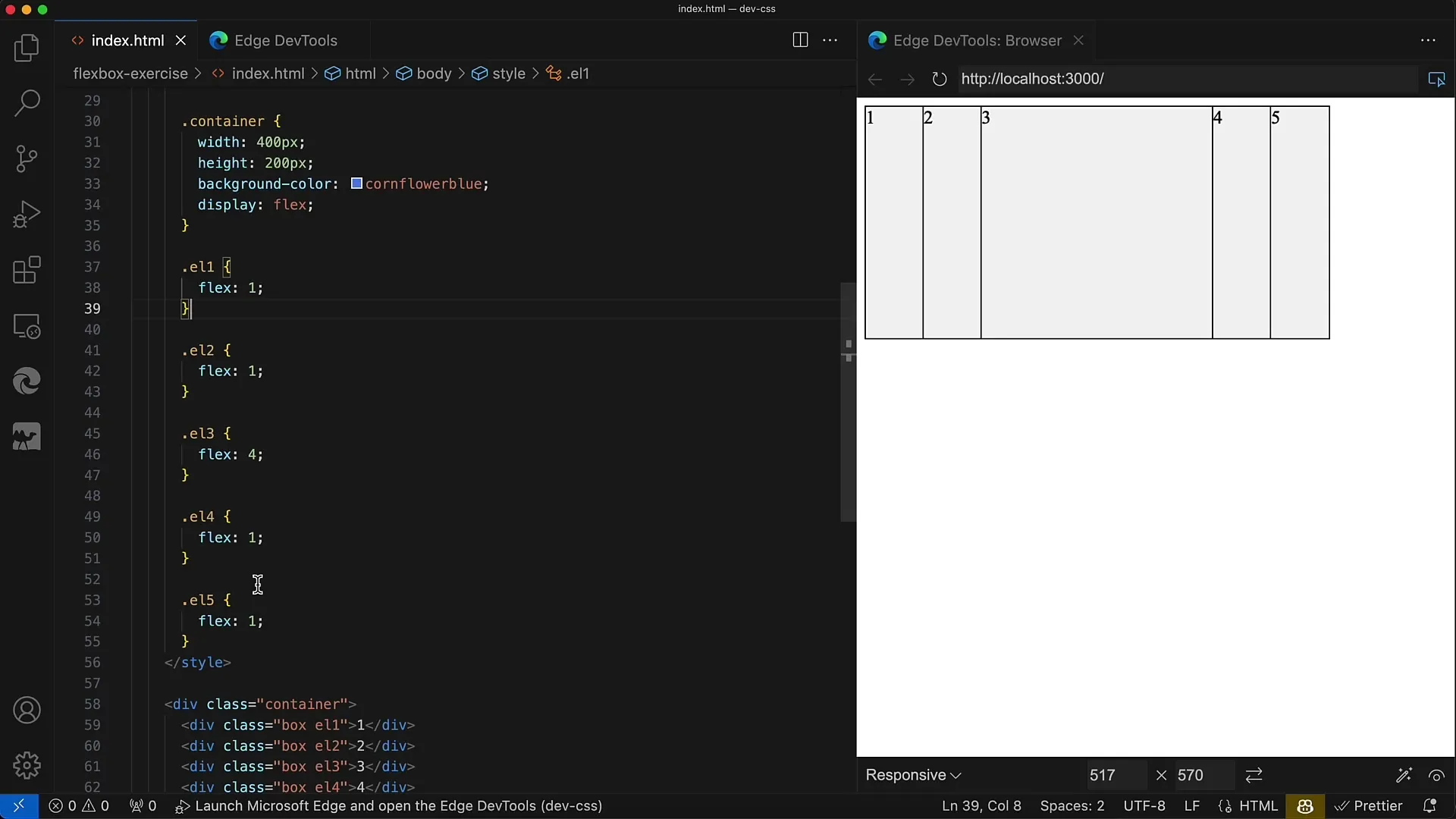
Po nastavitvi vrednosti shranite spremembe in si oglejte rezultat. V orodjih za razvijalce vašega brskalnika lahko preverite, ali je postavitev takšna, kot ste si jo zamislili.
Srednji div bi moral sedaj imeti širino 200 slikelov, preostali štirje div elementi pa po 50 slikelov vsak. Pri izračunu Flex-vrednosti je pomembno, da je vsota Flex-vrednosti enaka.
To pomeni: če seštejete Flex-vrednosti elementa 1, 2, 4 in 5 (torej 1 + 1 + 1 + 1), dobite 4. Srednji element ima Flex-vrednost 4, skupaj pa to naredi 8.

Da bi razumeli, koliko prostora dodelite vsakemu elementu, lahko uporabite celotno širino kontejnerja (400 slikelov). Deljenje 8 z uporabo Flex enot pomeni, da 1 Flex enota ustreza 50 slikelom. Če 400 slikelov delite s 8, dobite 50 slikelov za druga štiri elemente in 200 slikelov za srednji element.
To pomeni, da lahko postavitev popolnoma nadzorujete z nastavljanjem Flex-vrednosti. Tako ustvarite uravnoteženo oblikovanje, ki je prilagodljivo in pregledno.
Povzetek
V tej vaji ste se naučili, kako lahko z nastavitvijo lastnosti Flexbox učinkovito izkoristite prostor otroških elementov v kontejnerju. S razumevanjem Flex-vrednosti in njihovo matematično uporabo lahko natančno določite, koliko prostora naj vsak element zavzame. S to metodo ste dobro pripravljeni za oblikovanje kompleksnejših postavitev.
Pogosto zastavljena vprašanja
Kako nastavim Flex-vrednost za otroški element?Flex vrednost lahko nastavite s CSS lastnostjo flex v vašem Stylesheetu.
Zakaj je vsota Flex-vrednosti pomembna?Skupna vsota določa razmerje razporeditve prostora med elementi.
Ali lahko uporabim različne Flex-vrednosti?Da, vsakemu elementu lahko dodelite individualno Flex-vrednost za nadzorovanje postavitve.


