Za prvi test v svojem izbranem urejevalniku ustvarite novo datoteko. Če uporabljate Windows Editor, ga pokličite prek Začetek>Vsi programi>Pripomočki>Urednik.
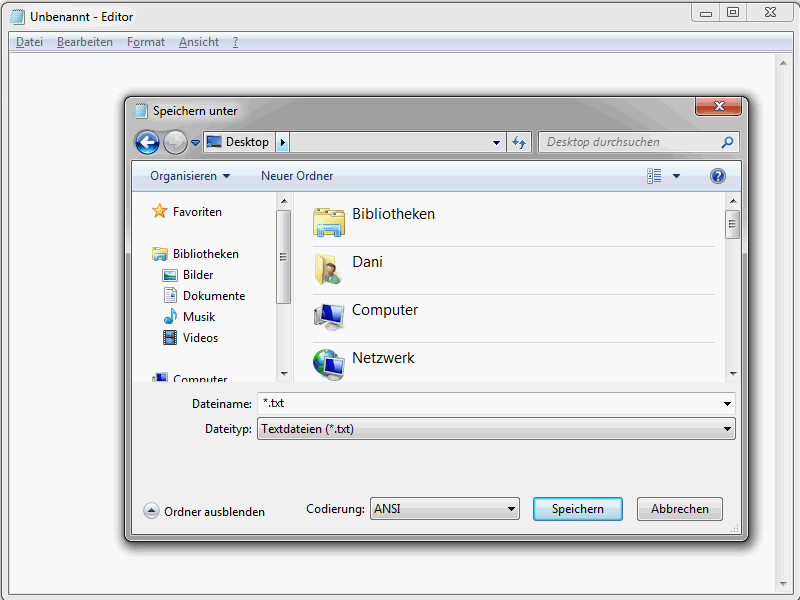
Nato izberite Datoteka>Shrani kot. Pomembno je polje Vrsta datoteke.

Tukaj morate nujno izbrati Vse datoteke. V polje Ime datoteke nato vnesite index.htm. Sedaj lahko datoteko shranite na želeno mesto. To je datoteka, s katero boste delali, torej vaša prva datoteka HTML, ki pa je trenutno še prazna. To se bo kmalu spremenilo.
Če uporabljate Dreamweaver, je najbolje, da takoj ob zagonu programa določite, da želite ustvariti datoteko HTML.
Osrednja struktura HTML
Preden začnete s osnovno strukturo HTML, pomemben napotek o semantiki, ki je uporabljena v tem sklopu in tudi v svetu HTML - besedišču. Stalno se boste srečevali z izrazi oznaka in element, ki pa se žal vedno znova napačno razlagajo. Primer:
<a href="novice.htm">K novice</a>
Ta sintaksa prikazuje a-element, in sicer <a href="novice.htm">K novice</a>. Ta element je sestavljen iz odpirajoče se oznake a, torej <a> oz. popolnoma <a href="novice.htm">, element vsebine K novice ter zapirajoče se oznake a </a>. Poleg tega ima element a atribut href z vrednostjo atributa novice.htm.
Prejšnji primer prikazuje določitev hiperpovezave v HTML prek elementa a. Ta element a je označen z odpirajočo se oznako <a> in zapirajočo se oznako </a>. Tako vidite, da ni tako težko pravilno uporabiti izrazov element in oznaka.
Zdaj pa začnimo. Odpri datoteko HTML, ki si jo prej shranil, v svojem urejevalniku. Vsak HTML dokument ima določeno osnovno strukturo.
Najprej spoznajmo to strukturo v njeni polni lepoti:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Kaj pa pomenijo posamezni vnosi? Začnimo s t. i. deklaracijo dokumentnega tipa.
<!DOCTYPE html>
S tovrstno deklaracijo dokumentnega tipa brskalniku, v katerem bo vaša spletna stran pozneje prikazana, poveste, kateri HTML standard uporabljate. V tem primeru gre za HTML5. Če bi uporabljali HTML 4.01, bi bila deklaracija DOCTYPE videti takole:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Ravno tematika deklaracije dokumentnega tipa navadno pri HTML začetnikih povzroča zmedo, saj obstaja kar nekaj različnih variant. Vendar je v resnici zelo preprosto: Dokumentno deklaracijo si predstavljajte kot vrsto načrta, v katerem je opisano, katere elemente sme vsebovati dokument.
Priporočam kratko navedbo HTML5.
<!DOCTYPE html>
Sodobni brskalniki jo prepoznajo in prikažejo strani, v katerih je uporabljena, v standardnem načinu. Vendar pa naj bi dejansko določili samo tiste HTML elemente, ki so dovoljeni v HTML5. Več o tem kasneje.
Nadaljujemo z html-elementom.
<html lang="de"> … </html>
Ta element obdaja dokument. Opazen je atribut lang, s katerim se določi jezik, ki je uporabljen v dokumentu. Tu je nekaj lang kratic za nemško govoreče območje.
• de – nemščina (standard)
• de-ch – nemščina (Švica)
• de-at – nemščina (Avstrija)
• de-lu – nemščina (Luksemburg)
• de-li – nemščina (Lihtenštajn)
Za angleščino obstaja še več različnih kratic lang.
• en-us – angleščina (ZDA)
• en-gb – angleščina (Združeno kraljestvo)
• en-au – angleščina (Avstralija)
• en-ca – angleščina (Kanada)
• en-nz – angleščina (Nova Zelandija)
• en-ie – angleščina (Irska)
• en-z – angleščina (Južna Afrika)
• en-jm – angleščina (Jamajka)
• en – angleščina (Karibske otoke)
Ali boste uporabljali dvomestne kratic de, gb itd., ali pa se boste raje zanašali na prejšnje prikazane sestavljene kratic, je na koncu stvar vaše izbire. Jaz osebno bolj podpiram dvomestne kratic.
V head-elementu so pričakovani glavi povezani podatki dokumenta.
<head> … </head>
Podatki v glavi zvenijo morda malo nerodno, a jih je hitro razložiti. Sem spadajo podatki, ki dokument bolj natančno opisujejo, kot je na primer naslov in uporabljeni nabor znakov. Tukaj lahko vključite tudi skripte, stilske predloge in določite splošne metapodatke. Več o tem pa kasneje.
Pomembno je predvsem title-element.
<title>Vodiči za obdelavo slik s Photoshopom, oblikovanje spletnih strani in fotografijo - PSD-Tutorials.de </title>
Tako določite naslov, ki je potreben na različnih mestih.
• Na naslovni vrstici brskalnika.
• Ko se doda zaznamek v brskalniku.
• In seveda je naslov zelo pomemben tudi za optimizacijo spletnih iskalnikov.
Torej vidite, kako pomemben je naslov. Izberite naslov čim krajši in jedrnat.
Za podrobnejši opis strani lahko uporabite metaopise. Podrobnejše informacije o tem sledijo.
Nadaljujemo z uporabljenim naborom znakov.
<meta charset="UTF-8" />
Ta navedba je pomembna za brskalnike. Le tako vedo, kako kodirati znake, da se pravilno prikažejo. Samo z navedbo pravilnega nabora znakov se na primer šumniki in posebni znaki pravilno prikažejo. Običajno se tukaj navede UTF-8.
Zdaj pa pridemo do dejanske vsebine spletne strani, torej tistega, kar dejansko vidijo obiskovalci. Vse to je določeno v elementu body.
<body> … </body>
Za demonstracijske namene preprosto med odprtim in zaprtim znakom <body> dodajte naslednje:
<h1>PSD-Tutorials.de</h1>
Dokument bi moral nato izgledati takole:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Primer osnovne strukture HTML5 - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Shranite spremembe in odprite datoteko v brskalniku.
Kot vidite, je PSD-Tutorials.de zdaj dejansko prikazan. Tako ste ustvarili svoj prvi lastni HTML dokument.


