V tej navodilih se boste naučili, kako uporabiti lastnosti flexboxa align-items in align-self v CSS, da nadzorujete postavitev posameznih elementov v flex kontejnerju. Medtem ko align-items določa postavitev vseh neposrednih otrok kontejnerja, omogoča align-self, da se za vsakega otroka individualno določijo nastavitve. Koncepte bomo postopoma razložili, tako da boste na koncu natančno vedeli, kako učinkovito uporabljati te lastnosti.
Najpomembnejše ugotovitve
- align-items določa postavitev vseh otrok v flex kontejnerju.
- align-self omogoča individualno postavitev posameznih fleksibilnih elementov znotraj kontejnerja.
- Raztezanje je privzeta vrednost za align-items in poskrbi, da otroci zapolnijo razpoložljiv prostor.
Korak-po-korak Navodila
Najprej si oglejmo, kako izgleda osnovna konfiguracija flex kontejnerja in kako lahko uporabimo align-items za vplivanje na postavitev otrok.
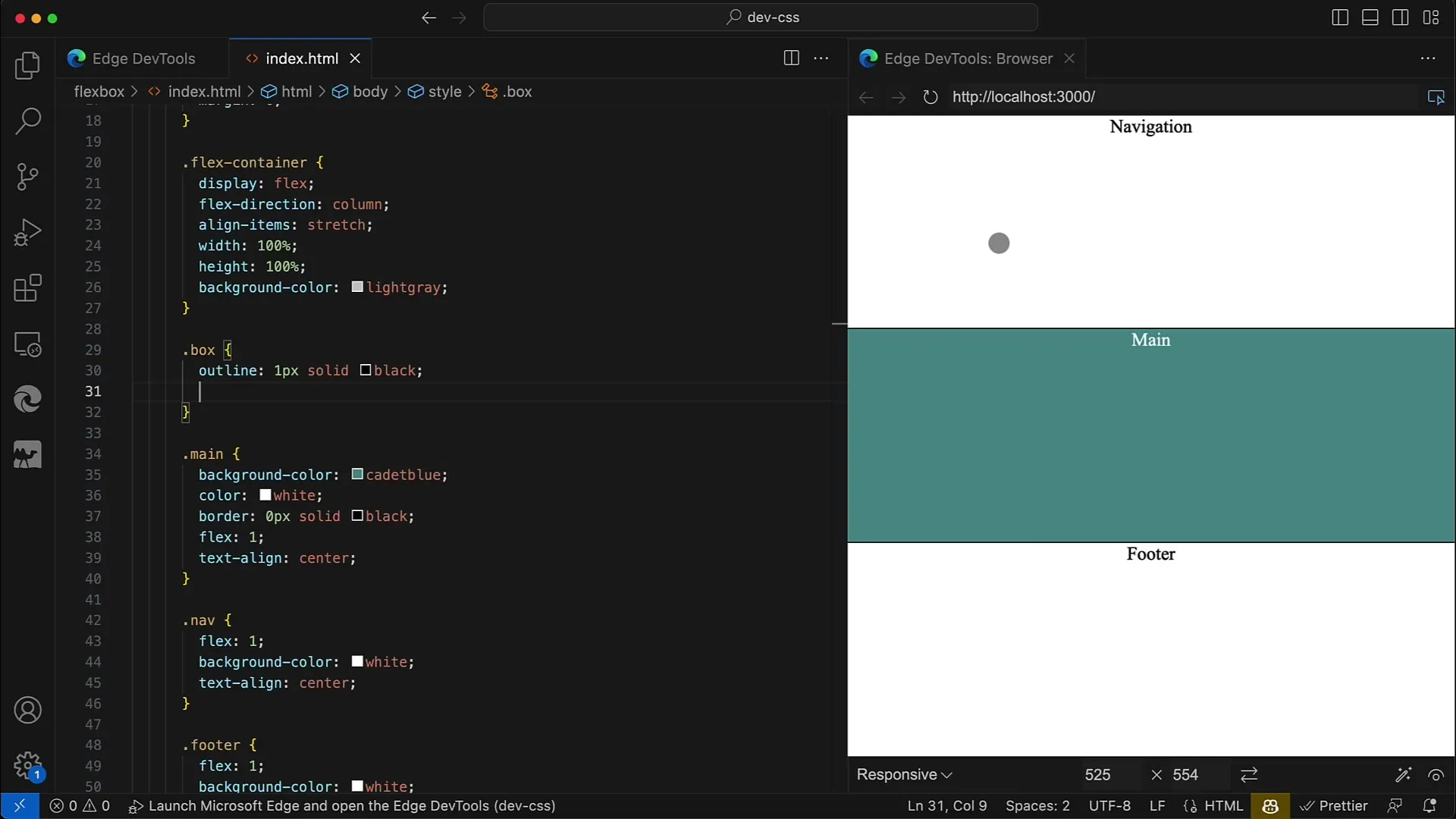
Tukaj določite kontejner z display: flex;. V tem kontejnerju lahko nato postavitev nastavite s pomočjo align-items, na primer na stretch, kar pomeni, da se otroci raztegnejo v celotno višino ali širino kontejnerja.

Za align-items lahko uporabite različne vrednosti, med drugim flex-start, center in flex-end. Če zdaj nastavite align-items na stretch, boste videli, da vsi otroški elementi zapolnijo celoten prostor kontejnerja. Da to demonstriramo, bomo odstranili fiksno širino iz otroških elementov, tako da zavzamejo celoten prostor.
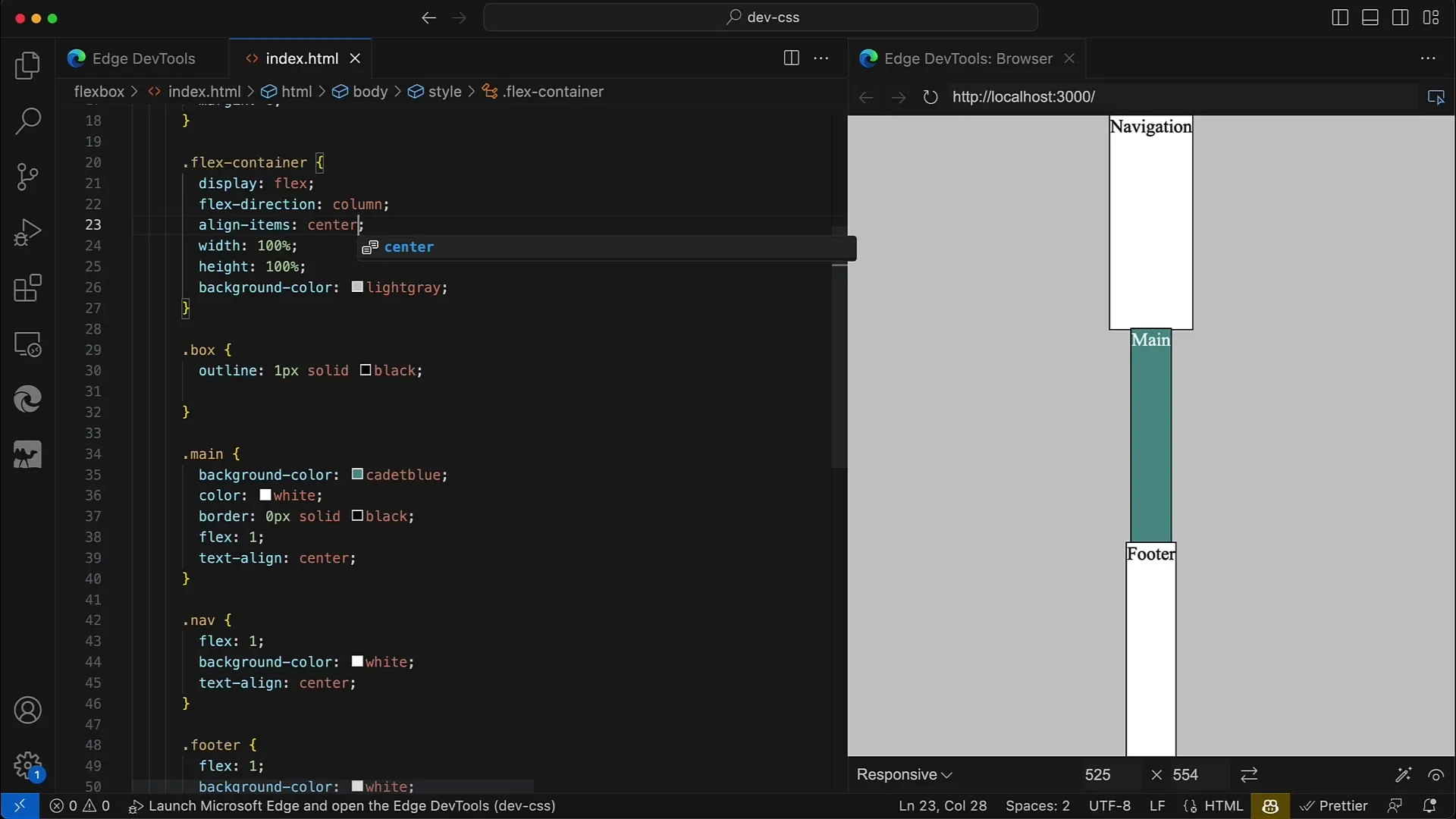
Sedaj predpostavimo, da nastavite align-items na center. Opazimo, da se elementi ne raztegnejo več v celoten prostor, temveč obdržijo le minimalno širino, ki jo potrebujejo. To vam pokaže, kako pomembna je prava vrednost za align-items, da dosežete želeno postavitev.
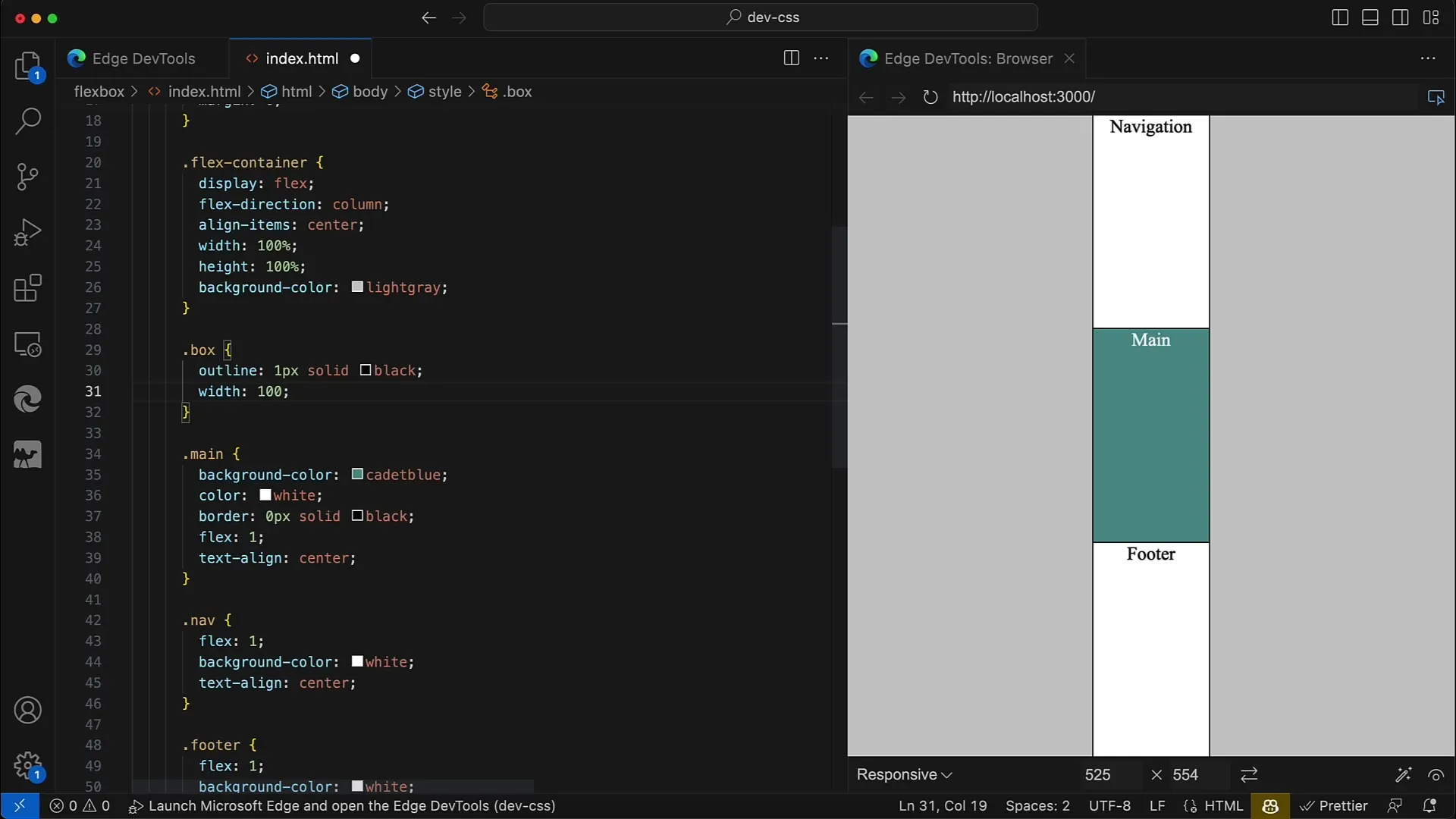
Ko ponovno dodate fiksno širino, na primer 200px, boste videli, da se elementi povečajo in postavitev ostane stabilna. Lahko pa tudi uporabite width: 100%, da dosežete podoben učinek.
Zdaj pridemo do jedra naših navodil: upravljanja z align-self. Ta lastnost CSS vam omogoča, da določite individualno postavitev vsakega fleksibilnega elementa, neodvisno od nastavitve nadrejenega kontejnerja. Zato najprej nastavimo align-items na center in nato dodamo specifične nastavitve za align-self.
Za element navigacije želite, da je poravnan v celoti levo. Nastavite align-self: flex-start za navigacijo in shranite spremembe. Opazili boste, da se element navigacije premakne povsem na levo.
Za glavni element (main) nastavimo align-self: center. Še naprej bo ostal na sredini, s čimer bo razdalja do drugih elementov vidna.
Zdaj bomo nogo (footer) poravnali navzdol z align-self: flex-end. Na ta način bodo vse nastavitve tvorile diagonalno vrsto od zgoraj levo do spodaj desno v vašem postavitvi.
Če zdaj za glavni element nastavite align-self na stretch, to pomeni, da bo zavzel celoten prostor v prečni osi, kar bo povzročilo sesedanje ostalih elementov v njihovi višini.

Podobno lahko spremenite smer tako, da za svoj kontejner nastavite flex-direction: row. Pri tem ostane postopek za postavitev posameznih elementov enak, spremeni se samo os. Zgoraj začnemo z flex-start in elemente postavimo glede na načelo stretch.
Pomembno je omeniti, da lahko align-self uporabite tako pogosto, kot je potrebno, da vsakemu elementu dodelite individualno postavitev, tako imate popoln nadzor nad postavitvijo kontejnerja in njegovih otrok.
Z natančno uporabo lastnosti flexbox lahko ustvarite vizualno privlačno postavitev, ki je optimirana tudi za različne velikosti zaslonov.

Povzetek
V tej anleitung smo podrobno obravnavali lastnosti flexboxa align-items in align-self. Naučili ste se, kako oblikovati postavitev elementov v flex kontejnerju, bodisi splošno preko kontejnerja ali individualno za vsak posamezen element.
Pogosta vprašanja
Katere vrednosti lahko uporabim za align-items?Lahko uporabite vrednosti, kot so flex-start, center, flex-end in stretch.
Kako deluje align-self?Align-self vam omogoča, da nadzorujete postavitev posameznega elementa znotraj flex kontejnerja, neodvisno od celotne postavitve kontejnerja.
Ali lahko uporabim align-self za več elementov hkrati?Da, lahko za vsak element individualno nastavite align-self.
Kako vpliva stretch na velikost elementov?Vrednost stretch poskrbi, da elementi zavzamejo celoten razpoložljiv prostor v prečni ali vzdolžni osi.


