Pri spletnem razvoju je postavitev ključnega pomena za oblikovanje privlačnih in uporabnikom prijaznih spletnih strani. Pogosto uporabljeno orodje za postavitev je Flexbox, ki vam omogoča prilagajanje elementov na prilagodljiv in odziven način. Včasih so med elementi potrebni tudi razmiki, da se ustvari jasna in prijetna struktura. Tukaj vstopi v igro lastnost CSS z vrzeljo (gap), ki še posebej v Flexbox postavitvah ponuja elegantno rešitev za težavo s prostori. V tem vodiču vam bom pokazal, kako učinkovito uporabiti lastnost gap.
Osnovna spoznanja
- Lastnost gap vam omogoča določanje razmikov med podrejenimi elementi v Flex kontejnerju.
- Gap je preprostejši in učinkovitejši kot uporaba robov (margin).
- Gap lahko uporabite neodvisno od vrednosti polnjenja (padding) kontejnerskih elementov, da dobite čisto postavitev.
Korak za korakom vodilo
1. Ustvarjanje osnovne postavitve Flexbox
Najprej morate ustvariti preprosto postavitev Flexbox s tremi elementi. Določite kontejner in nastavite display: flex;, da omogočite Flexbox.

Tukaj imamo tri prilagodljive škatle, razporejene v vrsto. Prvi in tretji element imata enako osnovno velikost, medtem ko srednji element zaseda razpoložljiv prostor.
2. Omogočanje raztezanja za srednji element
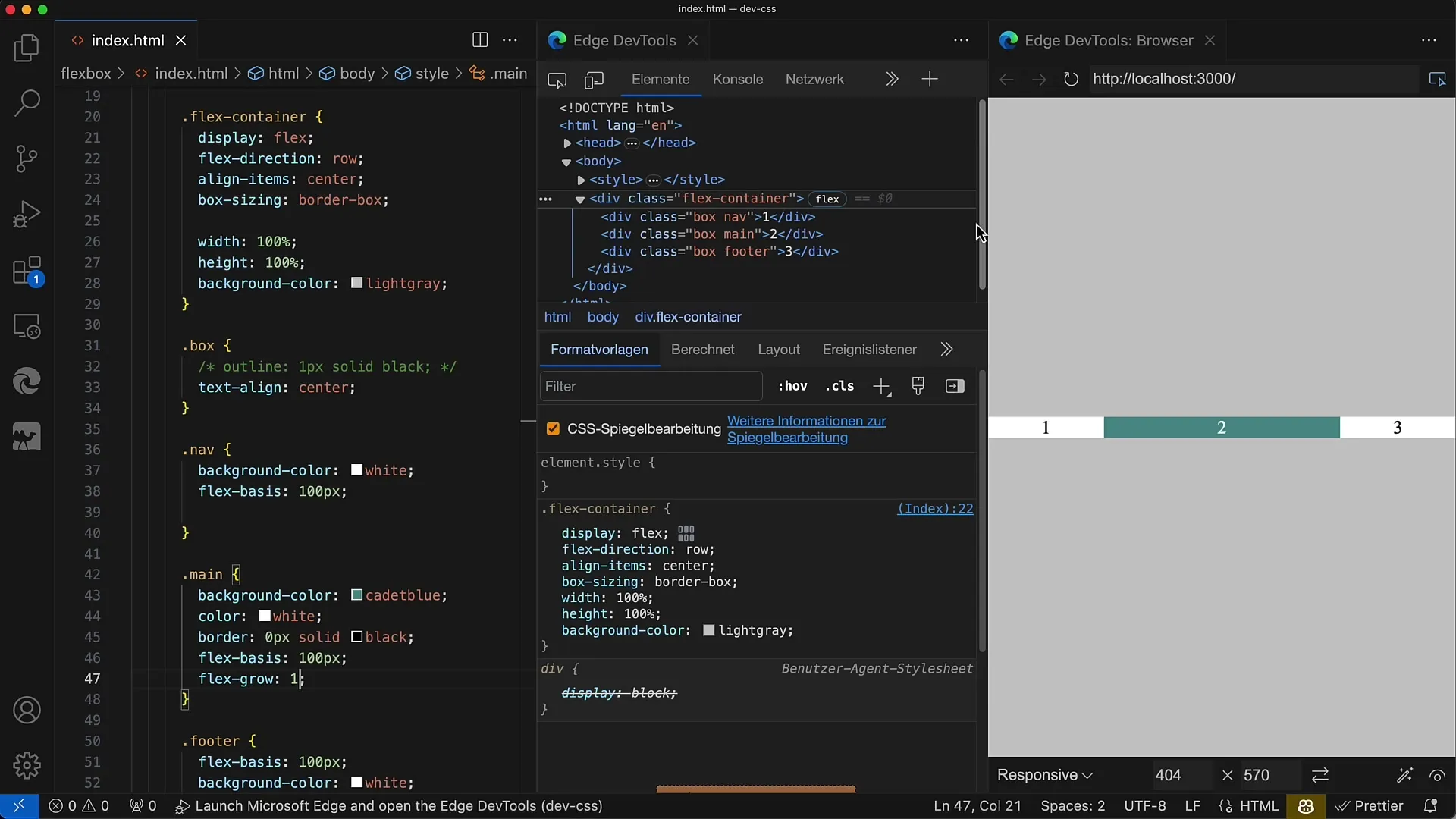
Za zagotovitev, da srednji element zavzame več prostora, nastavimo za ta element lastnost flex-grow na 1, medtem ko imata druga dva elementa osnovno velikost 100.

Če sedaj spremenite postavitev v širini, boste opazili, da se srednji element prilagaja, medtem ko zunanja elementa ostajata konstantna.
3. Dodajanje razmika med elementi
Trenutno naše škatle nimajo razmika med seboj. Da bo videti privlačno, želite dodati razmike med elementi. Lahko bi uporabili robove (margin), vendar to hitro povzroči težave, zlasti pri ravnanju z zadnjim elementom.
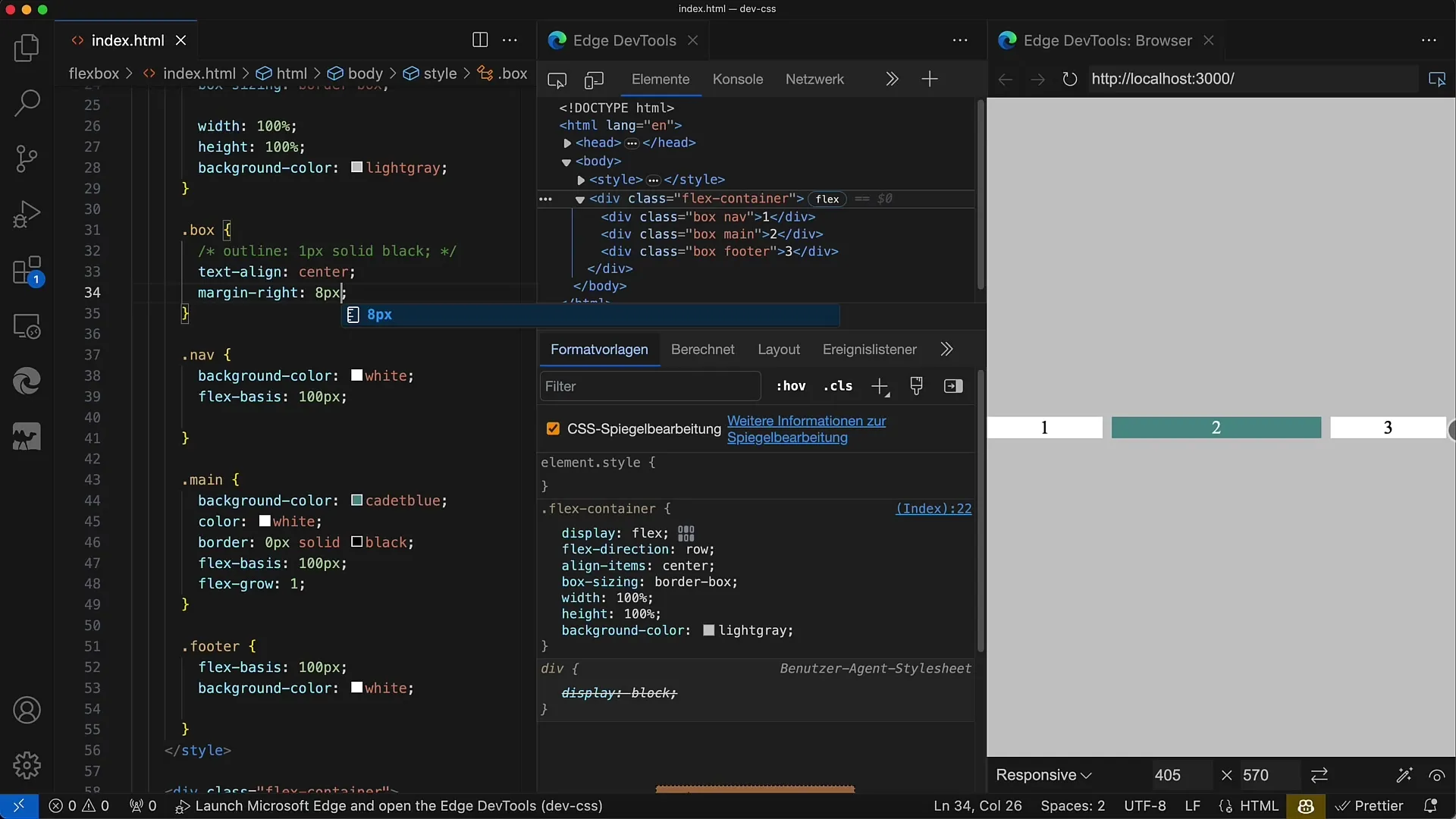
Običajno bi bilo uporabiti vrednost margin-right 8px za vse škatle. Žal to povzroči, da ima tudi zadnji element dodaten razmik.
4. Odstranitev roba za zadnji element
Če boste uporabili margin-right pri vsakem elementu, ga morate nastaviti nazaj na 0 pri zadnjem elementu, kar lahko postane nerodno. Zato pristop do postavljanja razmikov z robovi ni optimalen.

Tukaj postane očitno, da je uporaba vrzeli bistveno bolj elegantna.
5. Uvedba lastnosti Gap
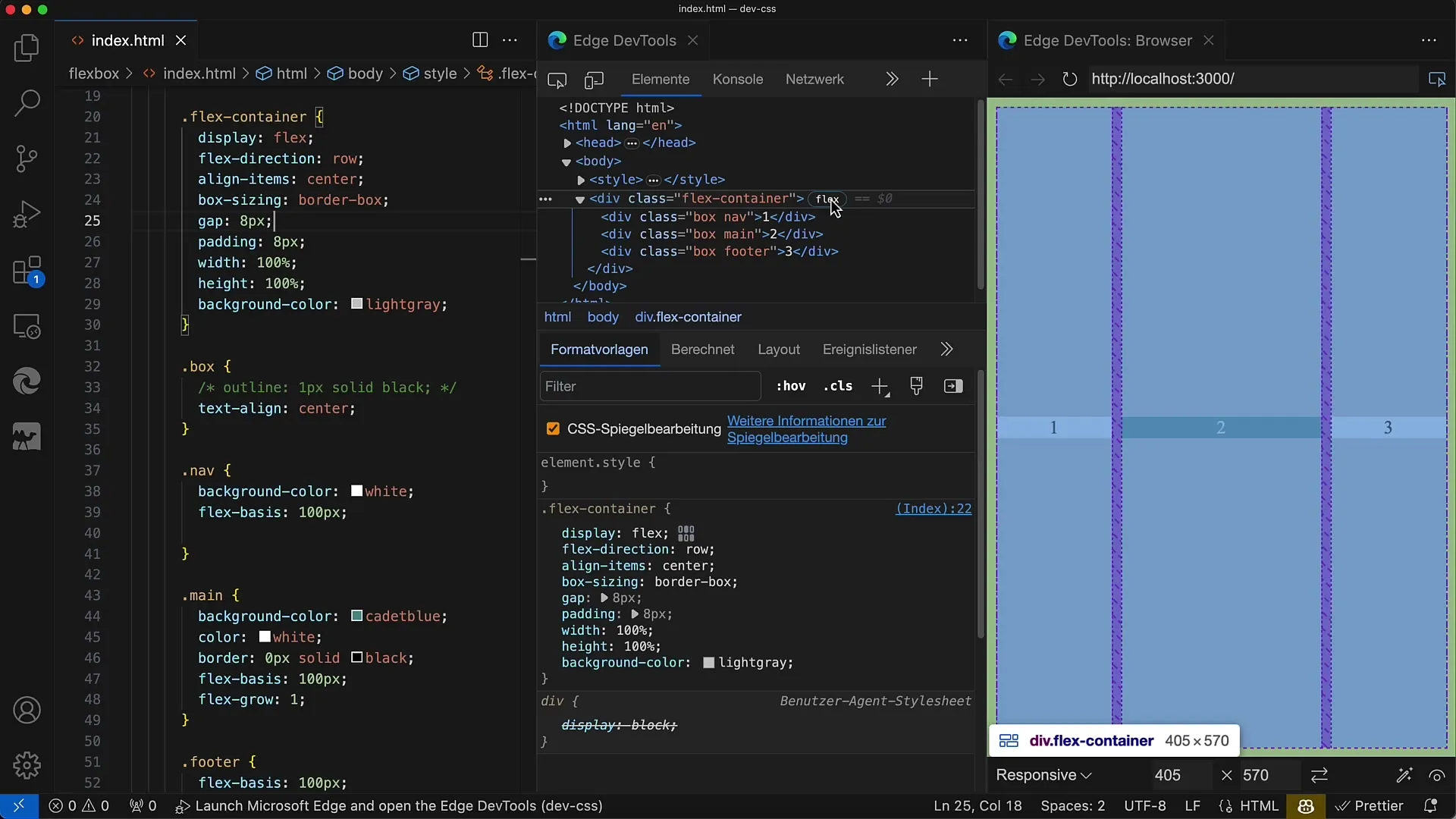
Za izboljšanje prej opisanega položaja lahko uporabite lastnost gap. Nastavite gap: 8px; za vaš Flex kontejner. Ta preprost CSS bo samodejno ustvaril želeni razmik med podrejenimi elementi.
Prednost vrzeli je v tem, da vam ni treba več upravljati robov pri zadnjem elementu. Razmik se enakomerno uporablja povsod.
6. Dodajanje polnjenja
Poleg razmikov med elementi bi morda želeli določiti tudi zunanji razmik okoli kontejnerja. Za to lahko uporabite polnjenje (padding).
Če uporabite padding: 10px;, boste dobili enakomeren razmik okoli celotne Flexbox.
7. Preizkusite postavitev
Ko ste določili vrednosti vrzeli in polnjenja, preizkusite postavitev tako, da spremenite širino kontejnerja. Videl boste, da se razmik med elementi ohranja konstanten, ne glede na velikost kontejnerja.

Postavitev je zdaj dobro strukturirana in vizualno privlačna.
8. Uporaba orodij za razvijalce
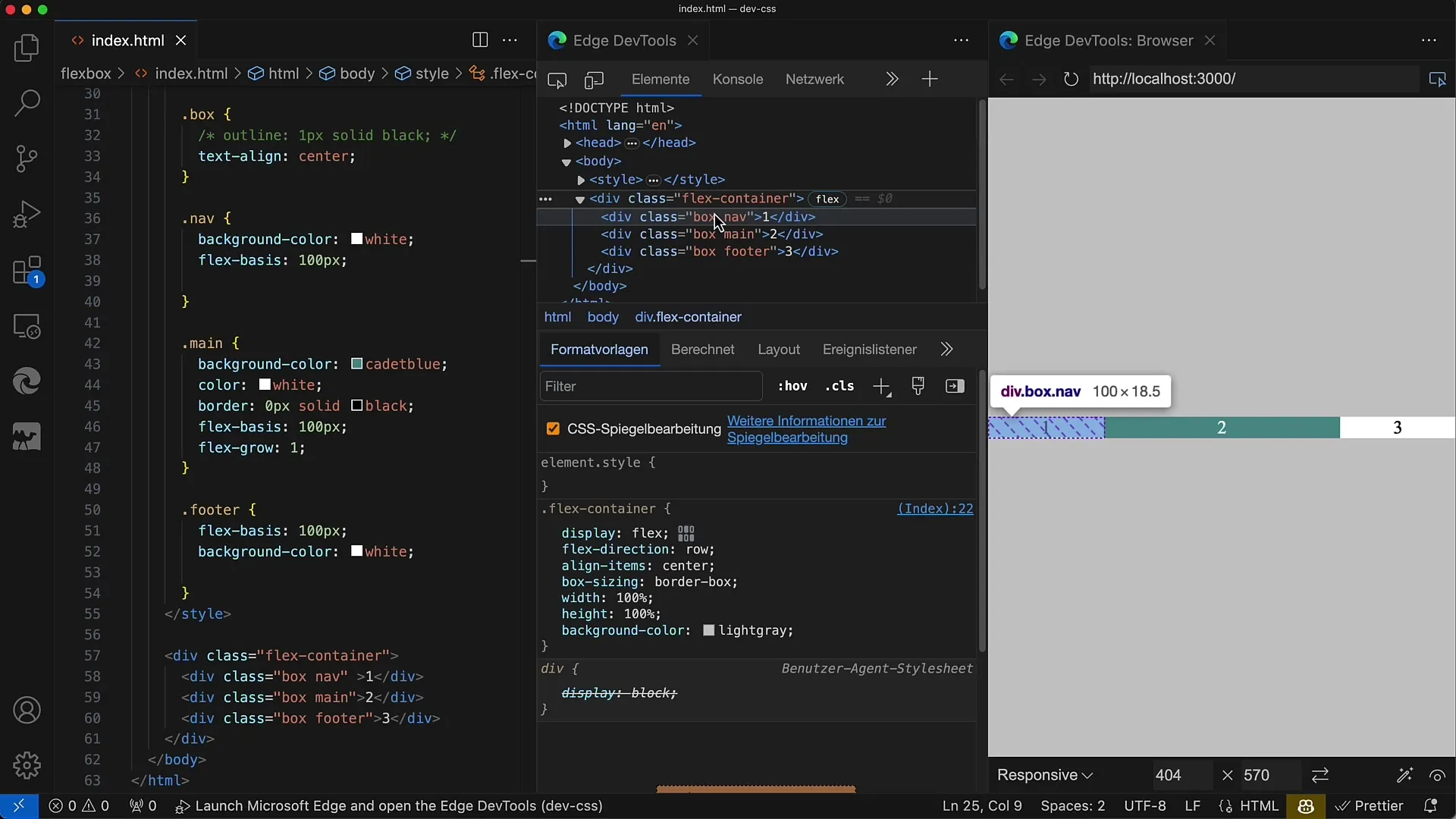
Za razumevanje in vizualizacijo razdalj je lahko koristno uporabiti orodja za razvijalce svojega brskalnika. Tukaj lahko vidite nastavitve vrzeli in se prepričate, da vse deluje, kot ste pričakovali.
Ko se pomaknete nad fleksibilni kontejner, boste videli črtkane površine, ki predstavljajo razdalje s pomočjo lastnosti gap.
Povzetek
Z lastnostjo gap v postavitvah Flexbox lahko elegantno in učinkovito oblikujete razmike med otroškimi elementi, ne da bi se morali zateči k nepotrebnim pravilom za robove. Njena uporaba pomaga zagotoviti čisto in urejeno postavitev.
Pogosta vprašanja
Kako deluje lastnost gap?Lastnost gap dodaja fiksno razdaljo med otroškimi elementi fleksibilnega kontejnerja.
Zakaj bi morali uporabiti gap namesto roba?Luknja preprečuje težave pri zadnjem elementu in zagotavlja enakomerno porazdelitev razdalj.
Ali lahko uporabim gap v mrežnih postavitvah?Da, gap lahko uporabljate tako v postavitvah Flexbox kot tudi v mrežnih postavitvah.


