Zdaj vam želim predstaviti Disneyjeva pravila. Izvirajo iz dela Franka Thomasa in Ollieja Johnstona "Iluzija življenja". Ta knjiga zbira vse njune izkušnje od 1920-ih ali 30-ih let - torej časov, ko je bil Disney še v povojih in je eksperimentiral, kako oživiti risane like na platnu.
Kaj je pomembno? Kaj bo ustvarilo lik, ki lahko izraža misli in čustva? In kako vemo, da so gibanja naravna?
Pravila v tej knjigi so seveda namenjena likom, saj Disney ustvarja like in jih animira. Zato so pravila seveda zgrajena okoli tega konstrukta. Vendar pa lahko ta pravila uporabim tudi na gibanje na splošno in grafične animacije, kot jih imamo v After Effects. Pomagajo mi vsak dan pri delu in mislim, da vam bodo zagotovo koristila, zato vam jih želim predstaviti.
Na Univerzi Mainz, kjer poučujem, ta pravila tvorijo osnovna pravila, s katerimi preživimo cel prvi semester, in na katerih temeljijo vsi naši predavanji. V tem delu se bomo začeli z pravili od 1 do 6, v drugem delu pa pridejo pravila od 7 do 12.
1. Squash & Stretch
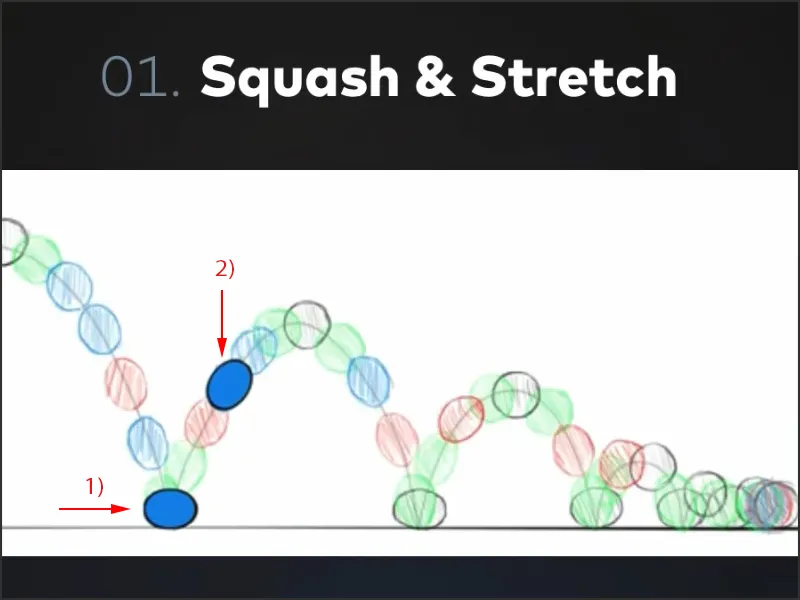
Telo, ki ni popolnoma trdo, reagira na zunanje okoliščine. Skakanje žoge je najbolj klasična vaja animacije, ki jo bomo tukaj še vedno izvajali. Gre za to, da žogi dodamo squash & stretch.
Squash & stretch v tem primeru pomeni, da se žoga, ko leti in nato pristane na tleh, malce stisne (1). In ko je v svoji najhitrejši točki, je malce podaljšana (2). To naredi žogo veliko bolj gibko, dinamično in živo.

Za odskočno žogo je torej squash & stretch ključnega pomena. Seveda lahko dober rezultat dosežemo tudi brez tega, vendar se bomo temu posvetili v okviru te serije priročnikov.
Vendar pa ena stvar ne sme biti pozabljena, in sicer volumen. Telo, ki se preoblikuje, še vedno ohranja svoj volumen. Če želim malce sploščiti žogo, ki jo imamo, to dosežem le, če premaknem njen volumen v širino in torej postane malce širša.
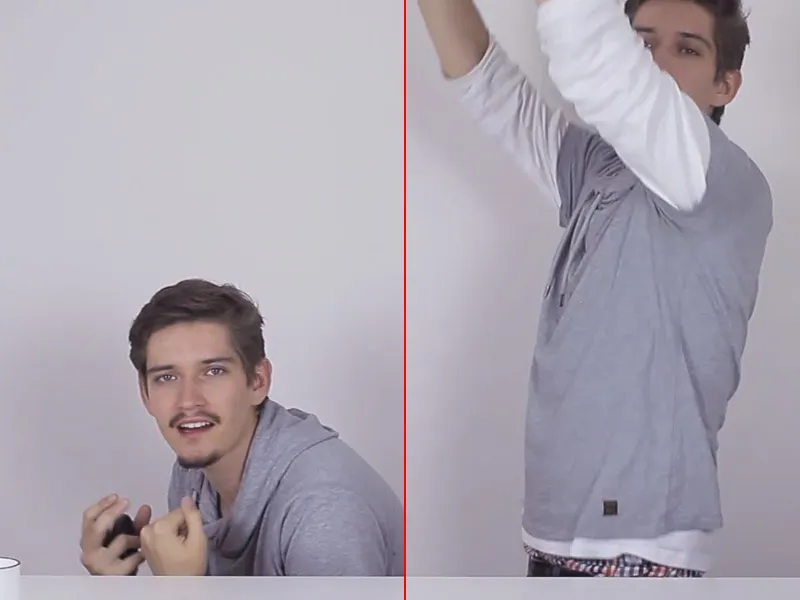
Človeško telo na primer ostane, kot je, ne more se preoblikovati. Toda ko skočim, se najprej sklonim in se nekako stisnem. To je squash. In ko se zravnam in poskočim visoko, raztegnem celotno telo. To je stretch.
Prav tako je to pomembno pri postavitvi znakov. Zato bodite vedno pozorni na volumen, ta mora ostati enak.
Načelo je:
Ko stvari sploščim, postanejo širše, in ko jih stisnem, postanejo višje. Volumen mora ostati enak.
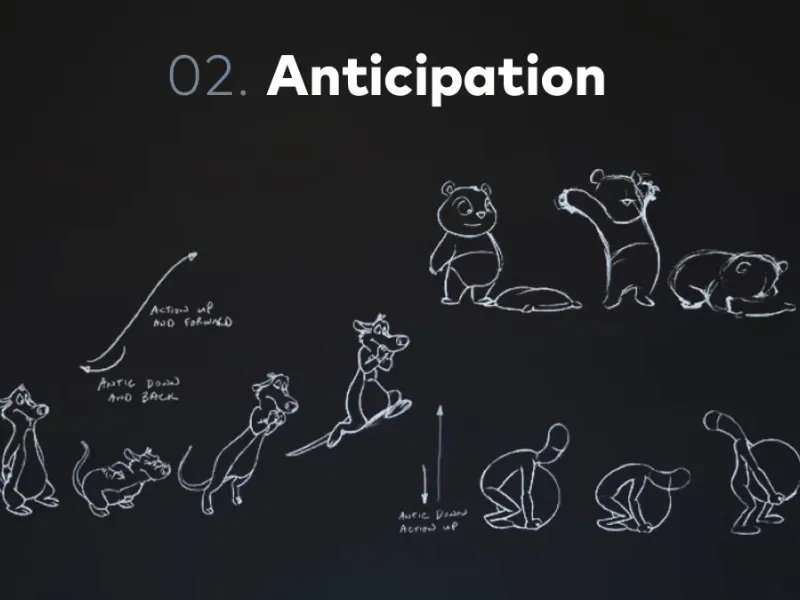
2. Anticipation
To pravilo je resnično izredno pomembno in eno tistih, ki jih dejansko uporabljam vsak dan pri svojem animacijskem delu.
Gre za to, da ima vsako gibanje pripravno gibanje. Če sedim na stolu in želim vstati, se najprej tudi malce spustim, nabiram moč in nato vstanem.
Ali če igramo Hudo idejo. Tudi tu ne vzamem takoj kladiva v roko in takoj udarim navzdol, ampak najprej pravilno zaviham in naredim nekakšno nasprotno gibanje: Kladivo dvignem za ramo za seboj, naberem dovolj zamaha in nato udarim po Lukasu. To je jedro načela Anticipation.
To dobro vidimo na teh risbah: Mladi medved se najprej nagne nazaj, preden gre naprej. Moški, ki dviga kroglo, se mora najprej nagniti čez kroglo, preden jo dvigne. In pri skoku squash & stretch je Anticipation.
Vsako gibanje ima pripravno gibanje. Tudi ko premikamo logotip od leve proti desni, ga najprej premaknemo nekaj v levo, mu dano omogočimo nabiranje zamaha, in ga nato premaknemo v desno.
Videli boste, kako te malenkosti dvignejo vaše animacije na povsem novo raven.
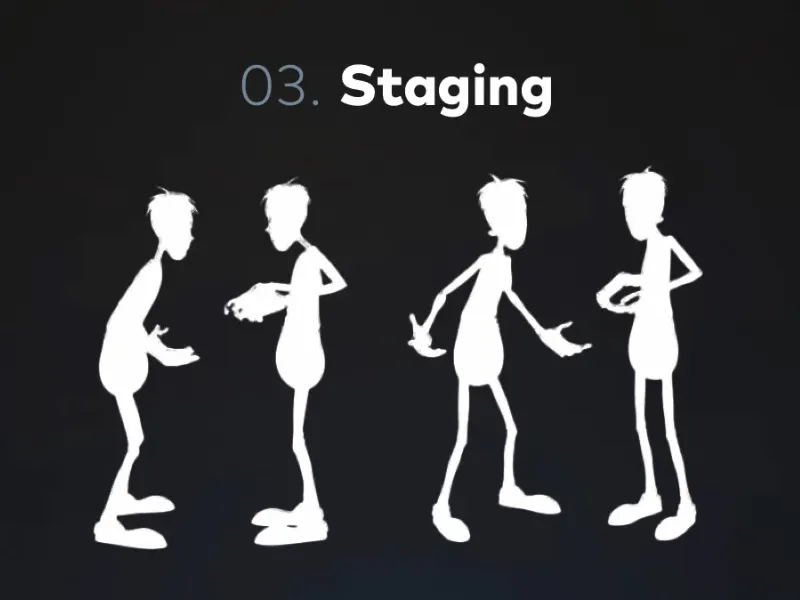
3. Staging
To tretje pravilo animacije najdemo tudi v gledališču: Nihče ne bo stal bok občinstvu ali z hrbtom obrnjenem proti njim, ko govori. To je najbolj osnovna oblika Staging.
Pogosto lahko rečemo, da se Staging dobro opredeli, ko so tudi silhuete zgovorne. Kjer se dve osebi na levi strani nasprotujeta, res ne moremo videti, kako leva oseba gestikulira ali kaj dejansko misli.
Pri obeh na desni strani je drugače: Imamo vtis, da je levi popolnoma osupel. V tem odsevu je čustvo.
Staging pa je povezan tudi s tem, kako gradim sliko. To gre vse do vprašanja, kako postavim svojo tipografijo in kako gradim sliko. Tu pridejo v igro pravila, kot je zlati rez ali dejstvo, da vsaka tipografija potrebuje malo prostora. Vse te stvari spadajo k Staging.
Bodite pozorni, da je vsaka slika, ki jo ustvarite za animacijo, primerna, da jo obesite na steno. Če je vsaka posamezna slika dobra, je tudi animacija dobra. Pazite, da ne zanemarite sestave slike, samo zato ker mislite, da se mora kamera premikati.
Spomnite se: V vsakem kadru animacije potrebujemo dobro sliko in to bo pripeljalo do dobre animacije.
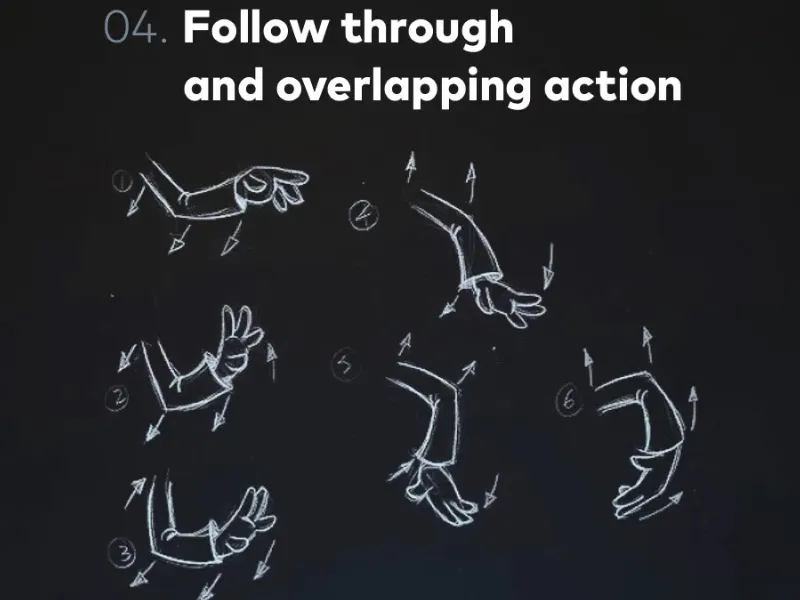
4. Sledi skozi in prekrivanje gibanja
Man könnte sagen, das ist jetzt das Gegenstück zur Anticipation.
Der Speerwerfer wirft den Speer und kann nicht umhin, seine Hand oder sein ganzes Gewicht, das er im Moment des Abwurfs hat, nach vorne fallen zu lassen.
Wenn ich zum Beispiel meine Maus gegen die Wand werfen möchte, dann würde ich natürlich erst mal mit dem Arm über die Schulter nach hinten ausholen und dann würde ich werfen - das hatten wir schon, das ist Anticipation. Aber ich kann ja nicht im Moment des Abwurfs sofort stehen bleiben und innehalten, weil mein ganzer Körper Energie hat. Ich habe einen Impuls, den ich in dem Moment gebe, und der muss auch erwidert werden. Das heißt, ich werfe die Maus nach vorn, klappe mit der Handfläche nach und dann kommt noch der Ausfallschritt, der die Bewegung abfängt.
Ich habe also damit eine Bewegung, die nach der eigentlichen Bewegung passiert. Und Sledi skozi heißt nichts weiter, als dass keine Bewegung von der einen auf die andere Sekunde aufhört.
Dieses sehr, sehr wichtige Animationsprinzip findet auch 1:1 in der grafischen Animation Anwendung. Wenn ihr beispielsweise ein Objekt irgendwohin bewegt, lasst es ein bisschen über das Ziel hinausschießen, denn es hat diesen Impuls. Und erst dann kommt es wieder zurück zu seiner eigentlichen Position, wo es hin wollte. Sledi skozi ist also definitiv eine der wichtigsten Regeln.
Eine weitere Regel, die damit immer wieder im Zusammenhang steht, ist die overlapping action.
Diese Zeichnung zeigt das ganz gut. Wir haben einen Arm, der winkt und sich bewegt. Da passiert eine Menge gleichzeitig, aber gleichzeitig auch nicht ganz gleichzeitig. Was meine ich damit?
Ich meine damit, dass, wenn ich meinen Arm waagerecht ausstrecke, ihn dann nach oben anwinkle und die Faust zur Schulter ziehe, dann passiert nicht alles komplett zum selben Zeitpunkt. Auch wenn ich jetzt die Faust nach vorne schleudere, dann streckt sich zunächst der Arm und erst ein Stückchen später klappt sich die Hand auf - während der Arm schon wieder nach oben geht.
Wenn wir also mehrere komplexe Bewegungszyklen haben, die aus mehreren Einzelbewegungen bestehen, dann ist das ein bisschen verschoben. Solche Bewegungsabläufe können zum Beispiel ein Character sein, den man bewegt, oder ein paar Icons, die an einer bewegten Kette hängen o.Ä.
Wir denken immer wieder daran, dass das auch in der grafischen Animation angewendet wird. Prekrivanje gibanja bedeutet, dass wir Twinning vermeiden. Wir vermeiden, dass mehrere Dinge gleichzeitig passieren; auch wenn sie zeitgleich passieren, passieren sie nicht gleichzeitig, sondern alle haben ihren eigenen Moment. In der realen Welt passiert auch nie etwas gleichzeitig, selbst wenn ich zwei Murmeln anstoße, dann stoße ich die nicht ganz exakt im gleichen Moment an, sondern die sind auch ein bisschen versetzt.
Einerseits beschreibt die Regel also, dass wir mehrere gleichzeitige Bewegungen haben, andererseits, dass die nicht gleichzeitig sind, sondern nur zeitgleich. Versteht bitte den Unterschied zwischen den beiden Begriffen, auch wenn es mit Begrifflichkeiten immer ein bisschen schwer ist, weil man sich da manchmal um Kopf und Kragen redet, aber ich glaube, ihr habt verstanden, was ich meine.
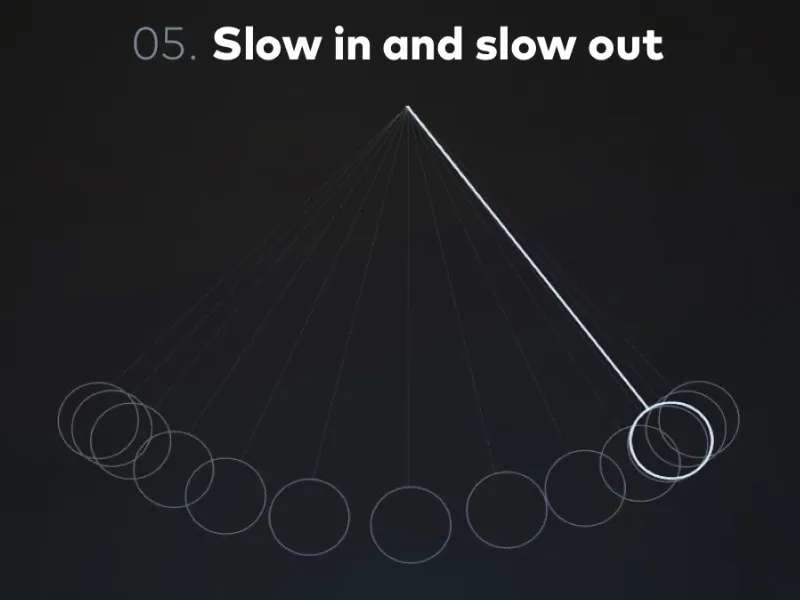
5. Počasen začetek in počasen konec
Dieser Regel seid ihr bestimmt auch schon über den Weg gelaufen, als ihr in After Effects animiert habt, - dass Easy Ease Keyframes ganz cool aussehen. Warum ist das so? Was hat es damit auf sich?
Slow in and slow out ist eine der grundlegendsten Regeln, die immer wieder Beachtung findet in jeglicher Form von Bewegung und Animation, denn keine Bewegung startet von einem auf den anderen Moment.
Das Auto zum Beispiel steht am Autobahnrand, wir setzen uns rein, drehen den Zündschlüssel im Schloss und sind sofort im nächsten Moment mit 200 km/h auf der Überholspur. Nein. Wir müssen aufs Gaspedal treten, wir müssen beschleunigen, der Motor muss in Schwung kommen, die Räder müssen sich bewegen und dann geht das Ganze los. Das ist ein relativ komplexes Beispiel.
Aber genauso funktioniert es, wenn ich diese Tasse hochhebe, dann brauche ich einen Moment, um sie zu fassen und hochzuheben. Auch diese Bewegung hat einen langsamen Moment am Anfang. Sie ist vorbei, wenn sie da angekommen ist, wo sie hin soll - aber auch da lasse ich die Tasse ruhen.
Jede Bewegung, wenn ich irgendwas mache, meine Hand schwinge oder was auch immer, alles hat ein slow in und ein slow out, alles beschleunigt und bremst.
Nehmen wir das Pendel als Beispiel.
Wir stellen uns mal ein Pendel mit streng linearer Bewegung vor, wobei linear heißt, dass eine Bewegung mit absolut konstanter Geschwindigkeit stattfindet, dass die Bewegung also sofort mit der maximalen Geschwindigkeit beginnt, und wenn die Bewegung aufhört, dann bricht die Geschwindigkeit von einer auf die andere Sekunde ab. Hier haben wir sozusagen eine Reflexion. Wir gehen von der einen Seite zur anderen und verlieren dabei nirgendwo an Geschwindigkeit. Das ist sehr unnatürlich.
Schaut euch im Gegenzug dieses Pendel an. Ihr seht hier in Einzelbildern abgebildet, wie die Pendelbewegung aussehen könnte. Das schwingt wesentlich natürlicher. Warum?
Diese Pendel gehorcht den physikalischen Gesetzen von Beschleunigung. In dem Fall sehen wir, es ist eine Mischung verschiedener Kräfte der Zentripetalkraft, die das Pendel in die Mitte zieht, und gleichzeitig der Gravitationskraft, die das Pendel dazu bringt, nur zur Erde zu zeigen und auszupendeln.
Dieses Pendel gehorcht den physikalischen Gesetzen und damit dem slow in and slow out. Es zeigt, wie essenziell diese Regel in der realen Welt ist, und deshalb müssen wir es auch in unsere Animationen einbeziehen. Wir versuchen immer, irgendetwas zu simulieren und den Leuten klarzumachen, dass selbst die Typo, die wir erscheinen lassen, ein Objekt ist und nicht nur Pixel auf dem Bildschirm.
Das Objekt soll reinspringen, sich reinbewegen und eine gewisse Substanz haben. Und die bekommt es nur, wenn es beschleunigt und abbremst. Eine sehr wichtige Regel, slow in and slow out.
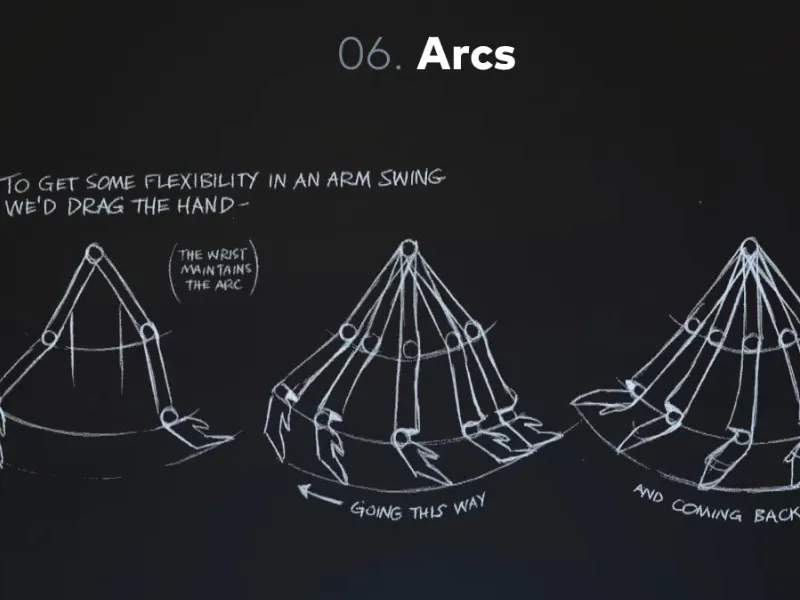
6. Loka
Loka v angleščini pomeni "Arcs" in opisuje stanje vsakega gibanja. Vedno se premikamo v lokih. Skorajda ni linearnih poti, ravne črte, ki bi jih naredili s telesom.
Vzemimo telo za primer. Telo je kot marioneta. Sestavljeno je iz posameznih delov in sklepov, ti sklepi pa držijo telo skupaj. Skrbijo pa tudi za to, da premikamo telo vedno samo s pomikom. Raztegnem roko navzgor in če z raztegnjeno roko potegnem navzdol in na drugo stran, bi moja roka narisala polkrog oz. krog.
To vidimo tudi na ilustraciji. Imamo različne polkroge, ki tvorijo gibanje zamahujoče roke.
V lokih nismo le pri zamahu s roko, ampak tudi pri hoji. To je mimogrede tudi klasična animacijska vaja: hoja. Animiramo nekaj, kjer naredimo nekaj posnetkov, nekaj korakov, ena noga naprej, nato druga noga, in ko imamo animacijo, lahko stvari pustimo teči.
In tudi tam ugotovimo, da ima človek pri hoji vzpone in padce ter tako ponovno pokaže val ali krivuljo.
Ta pravilo je prav tako izjemno pomembno v zvezi z grafično animacijo, saj se tudi pri grafični animaciji pogosto odločamo za linearno gibanje, ko želimo objekt premakniti iz enega kraja na drugega. To je v resničnem gibanju redko tako, saj je večinoma valovito ali z ovinkom od enega kraja do drugega. Zato ne naredite svojih gibov preveč ravnočasnih, ampak narišite loke, narišite valove, to je precej bolj harmonično in dinamično gibanje kot ravne črte.
Kaj smo se naučili?
• Stisni & raztegni - telo reagira na okolico in zunanje okoliščine, bodisi tako, da se telo najprej usede in nato poskoči navzgor ali pa da je to žoga, ki pade na tla in se najprej stisne. Pomislite tudi na Kickers, oddajo. Ko je bila žoga v trenutku leta ovalna. Vse to zgolj zato, da naredimo hitrost še pomembnejšo. Pri tem je pomembno, da se volumen vedno ohranja enak.
• Priprava - vsako gibanje ima pripravljalno gibanje. Če hočem močno udariti po mizi, najprej dvignem roko navzgor in šele nato udarim po mizi. To je najboljši primer.
• Zaporedno in prekrivno delovanje - vsako gibanje ima določeno zaključno gibanje. Če kaj vržem, ne morem preprosto obstati, ko sem spustil, ker imam še vedno energijo, to energijo pa imajo predmeti na zaslonu ne. Midva morava to kot animatorja dodati.
• Staging - vsi posnetki, ki jih naredimo, so harmonični. Da je silhueta pravilna, da sem zanimivo postavljen, ko postavljam značaja, da se ne postavim z rame proti občinstvu in da v animaciji vsak vaš posnetek dobro izgleda. Da bi si vsak tak posnetek lahko obesili na steno. To je načelo. Vedno bodite pozorni na dobro kompozicijo slike tudi znotraj gibanja.
• Počasni začetek in počasni konec - vsako gibanje ima začetno in končno gibanje. Imamo počasen začetek gibanja, pospeševanje, in počasno končanje, upočasnitev. Razen seveda, če je gibanje moteno s strani zunanjih vplivov. Če na primer trčim ob steno, se pospešim na začetku, a ker ne vidim stene, se tudi ne upočasnim. Tudi če se stvari v tla udarijo, imamo trdo točko in ni upočasnitve, vendar se sicer vsako gibanje upočasni in pospeši. Zelo pomembno.
• Loki - prenehajte z linearnimi gibi, začnite razmišljati dinamično, v krivuljah, zamahi, krogih in lokih, kar prinaša precej bolj dinamična, organska gibanja ter s tem precej lepše grafično oblikovanje in animacije.
To je bil prvi del Disneyevih pravil in veselim se drugega. In nato bomo videli, kje lahko ta pravila uporabimo, ko bomo šli v praktični projekt.

