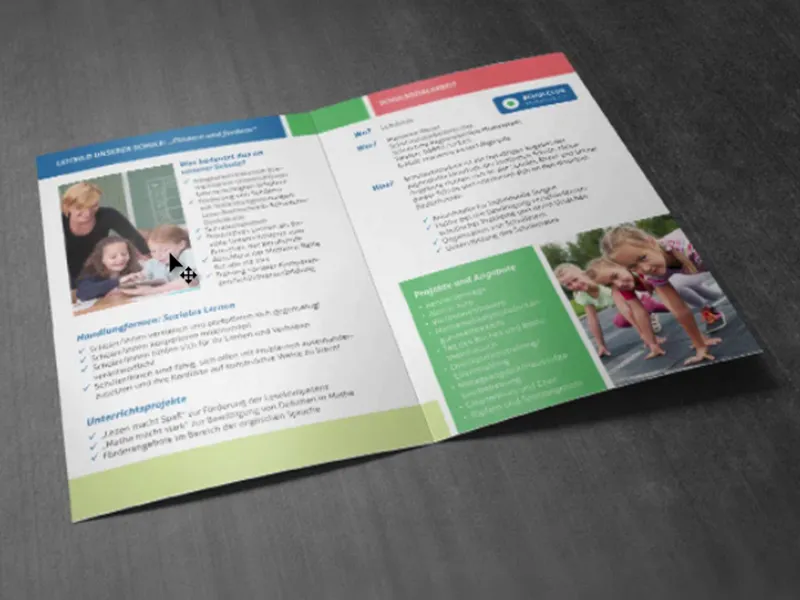
Vprašanje za vas: Kdo se rad spominja svoje šolske dobe? Ja, prosim, dvignite roke. Poglejte, že vidim, da dvigajo roke dve, tri, štiri, pet rok. Ne, hec, tukaj dejansko ni nikogar razen mene, ampak vas pozdravljam na novem treningu. In nov trening pomeni tudi nov tiskovni izdelek, tokrat šolski letak v pokončnem formatu DIN A5, tu prikazan v zelo preprostem in enostavnem dizajnu s čistimi oblikami. Imamo pravokotnike.
Kako doseči, da je vse tako lepo čisto in simetrično, za to obstajajo triki, ki jih bomo podrobneje osvetlili. Pri tem delamo z umirjenim in enako barvitim prikazom. Nekaj, kar je precej kul tukaj, kar se med postopkom postavitve ne zdi tako pomembno, vendar je nato pri končnem tisku dobro opazno, je znamka za zlaganje na sredini. Torej, znamka za zlaganje ni ravno kul, dejansko je precej normalna, da bom iskren, vendar kar je res kul, so elementi, ki presegajo rob. To pomeni, da jih ne bomo končali pri zarezi, ampak bomo z njimi šli tudi na hrbtno stran. In ko dejansko vidite dizajn v natisnjeni obliki pred seboj, ima precej impresiven učinek, saj oblikovalec s tem ostrimi pogled na širše področje, čez meje in čez obstoječe črte in omejitve. To bo precej zanimivo, ko bomo to opravili.
Pojdimo kar naravnost na notranjo stran. To izgleda takole: Tukaj imamo znova to obliko iz ploščic z raznimi naštevanji in postavljenimi slikami. In kot ste že nedvomno opazili, gre seveda za barvito zadevo. Seveda, ciljna skupina so učenci, otroci in njihovi starši. Ampak preden postane preveč pisano, bi predlagal, da preprosto začnemo. In pravim: Pripravljeni, pozor, zdaj!

Pogoji tiskanja za šolski letak
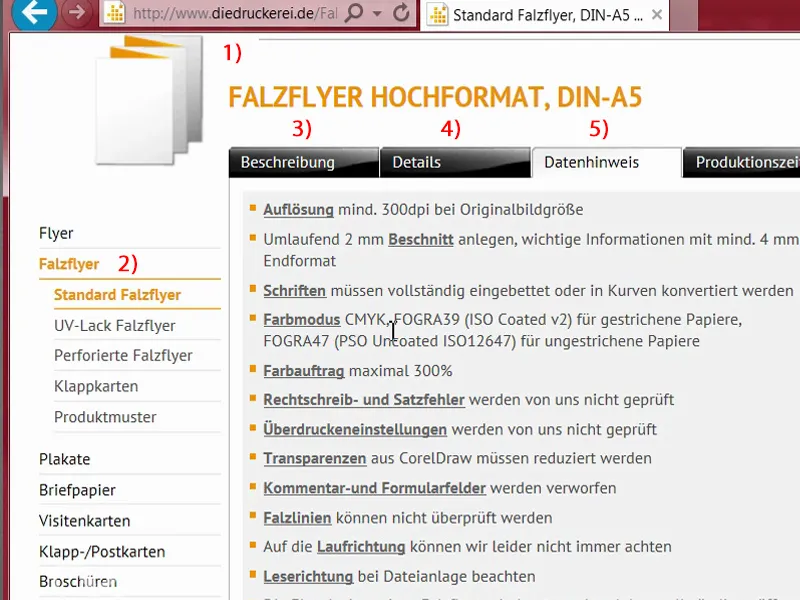
Naša pot seveda začne na spletni strani naše tiskarne (1). Tam lahko v portfoliosu pogledamo in izberemo ustrezni izdelek. Zgradili bomo namreč zložljiv letak. Zato izberemo pravi izdelek, najprej Standardni zložljiv letak, nato Format (2). Imamo končni format DIN A5. In tukaj dobimo še enkrat Podrobnosti in Podatkovna navodila (3). V primerjavi z drugimi trenutki trenirke bomo uporabili drugačen papir, premazan papir, ki v angleščini nosi ime "coated". To pomeni, da je to premazan papir, na katerega se porenje papirja zapre s neko vrsto lepila. Kaj s tem dosežemo? - Dokaj svetleče in nasičene barve. To je pravzaprav že velika razlika glede na nepremazan papir, ki deluje bolj mat in vpojno. Torej, premazani papir preprosto poskrbi za čudovit barvni videz. In če resnično ne vemo, kako takšno nekaj izgleda: Naš vzorec papirja nam pomaga pri tem. Kar moramo vedeti, pa je konkretno format. Tukaj je ponovno prikazan končni format, 297 na 210, to je torej dejansko format DIN A4 s 2 mm obrezovanjem (4). In pod podatkovnimi navodili (5) to še enkrat vidimo: "pomembne informacije z najmanj 4 mm razmaka od končnega formata". Tukaj vidimo tudi način barvnega načina: premazan papir, ISO Coated v2. No, potem ko smo to ugotovili, lahko dejansko preidemo na InDesign.
Nastavitev dokumenta v programu InDesign
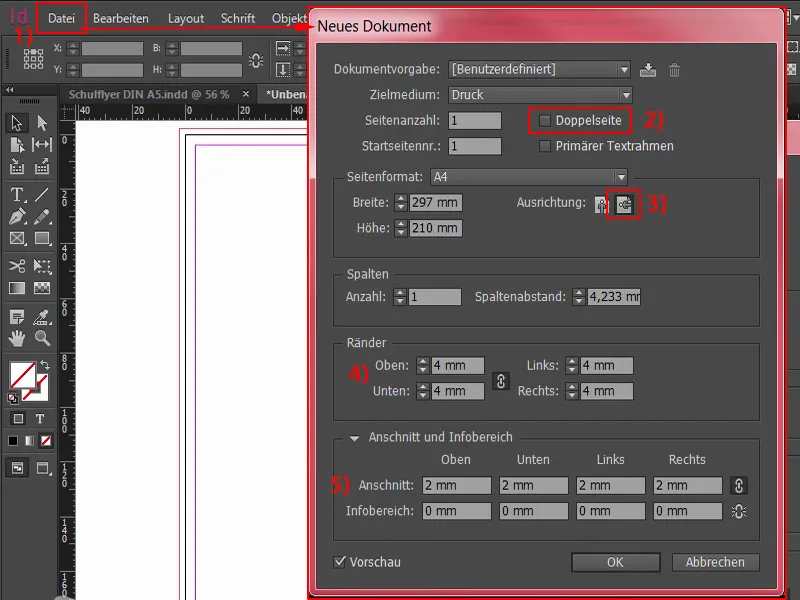
Odpri nov dokument (1). Dvostranskega (2) tokrat spet ne potrebujemo. Namesto tega želim na voljo položno obliko (3). Robovi: 4 mm (4). Obrez: 2 mm (5). Nato lahko potrdimo dokument.
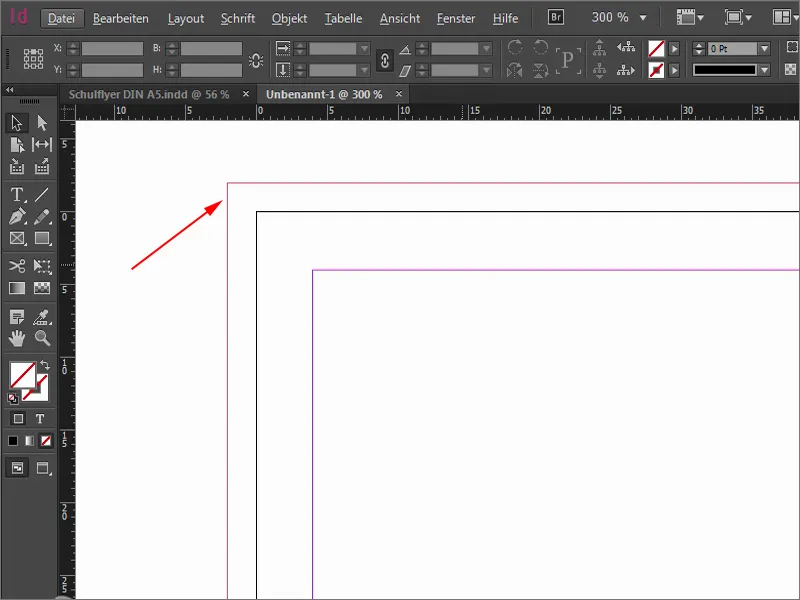
Tukaj zgoraj nalevo, rdeča črta, to lahko jasno vidite, če povečate, to je tako imenovani obrez. Potrebujemo ga tudi na tem mestu, da lahko s postavljanjem elementov presegamo običajni končni format in se izognemo belim utripom barv, ki bi se lahko pojavili pri rezanju. Torej vidite: Utripi niso dobrodošli samo v prometu, tudi pri tisku je pomembno, da se to izognemo.
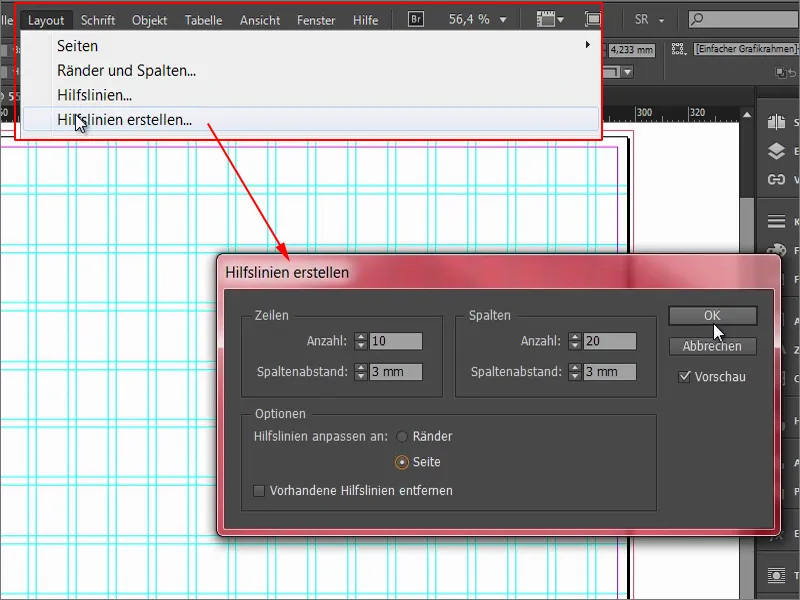
Ctrl+0 za pregled - in zdaj začnemo tako, da delamo z oblikovalsko mrežo. Tisti, ki investira trud v oblikovalsko mrežo, ima nato neverjetne prednosti. To naredimo prek Razpored>Vodniki ustvari… In pomembno prednost boste prepoznali, ko bo mreža enkrat postavljena.
Najprej bom opredelil, koliko vrstic in koliko stolpcev bomo imeli. Vrstice želim natančno 10 kosov. Razmik med stolpci nastavim na 3 mm, to je razdalja med njimi. In nato dodam še 20 stolpcev in prav tako 3 mm. Tako imamo mrežo, kot izgleda sedaj. To lahko potrdimo.
Če delate kot oblikovalec energično z miško, kot vrhunski kuhar, ki energično meša kuhalnico, vam je morda že padlo v oči, da je mogoče to mrežo, torej te vodnike, tudi nenamerno premikati.
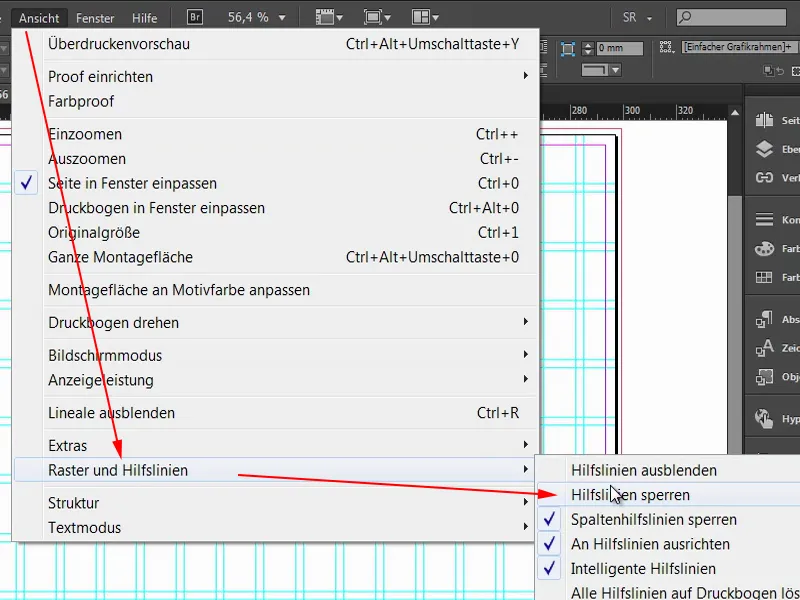
Da se temu izognemo, bom zdaj najprej zaklenil vodnike. To naredimo s pomočjo Pogled>Mreža in vodniki>Zakleni vodnike. Zdaj se nič več ne more zgoditi, lahko tukaj manipuliram, kot želim, tu se ne bo zgodilo nič z vodniki. To je kamen trdnost in seveda je dobro, če se tega držimo.
Ustvarjanje strukture za letak
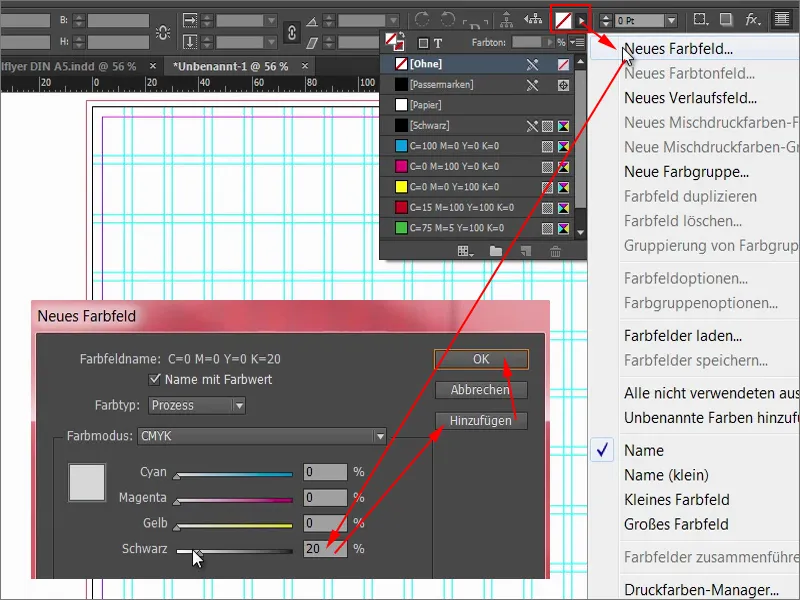
Da bi v tem pravokotnem labirintu ohranili določeno strukturo in preglednost, začnem z določitvijo nove barvne površine. Nič posebnega, samo tukaj dodam 20 % črnine.
Nato začnem z ustvarjanjem ploščic. Začnemo zgoraj levo in pravokotnik potegnemo od rezanja čez mrežo, natančno štiri kvadratke, in mu takoj dodelimo to barvo.
Postopek ponovimo na več mestih. Naslednje bo tukaj. Pritisnem Alt in Shift ter ga premaknem tja. Kasneje bo tukaj vstavljena fotografija. Vendar s tem ni treba biti tako velika, temveč gre samo do tam, in potem jo lahko potegnem dol ... (glej rezultat na sliki)
Nadaljujemo. Tukaj potrebujemo nekaj podobnega, kar preprosto potegnem navzdol. Nato ustvarimo kopijo, ki jo potisnemo skupaj za dve polji. In še eno za eno polje. Spodaj še ena fotografija ... (glej rezultat na sliki)
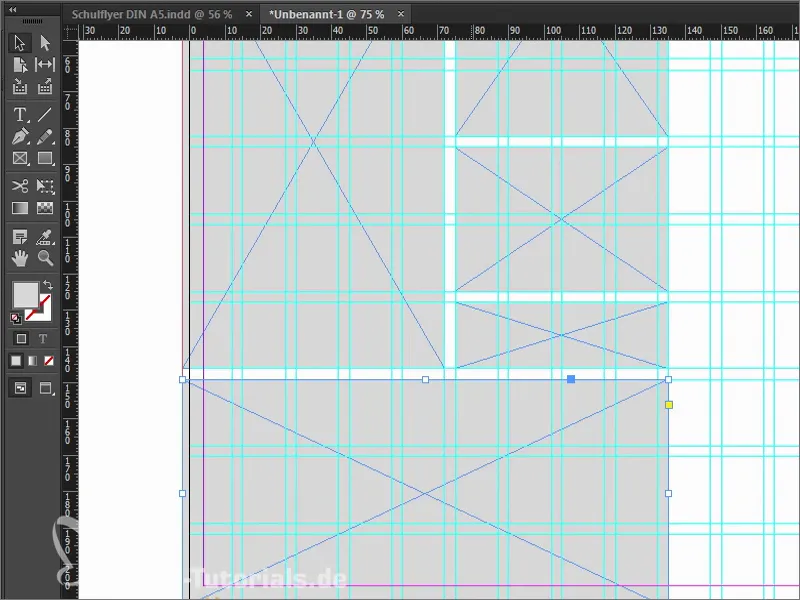
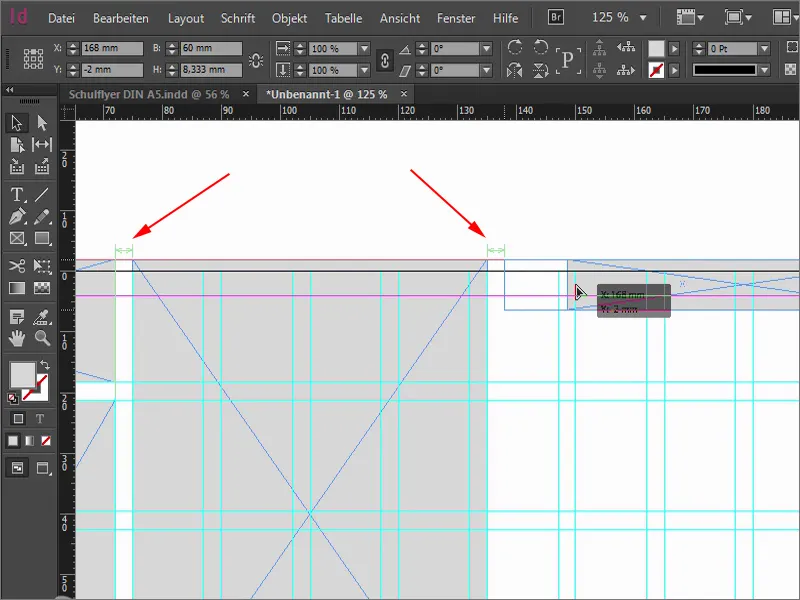
Sedaj pridemo do mesta, kjer se bosta sprednji in zadnji strani ločili. Ko to počnete, pazite tudi na zelene puščice. InDesign za to potrebuje referenčno točko v vidnem območju (leva puščica). In ko premikam pravokotnik sem, mi pokaže, da je točno 3 mm (desna puščica).
Torej, to je v redu. Pravokotnik potegnem še malo manjši (na sliki zmanjšaj levo zgornji pravokotnik v širino). Med dvema vodiloma, ki tečeta vertikalno skozi pravokotnik, je prelom. Nato lahko pravokotnik malo potegnem navzdol, naredim to po občutku, približno do tam (glej velikost pravokotnika), da ni popolnoma simetričen na tem mestu. Želim imeti malo dinamike namreč.
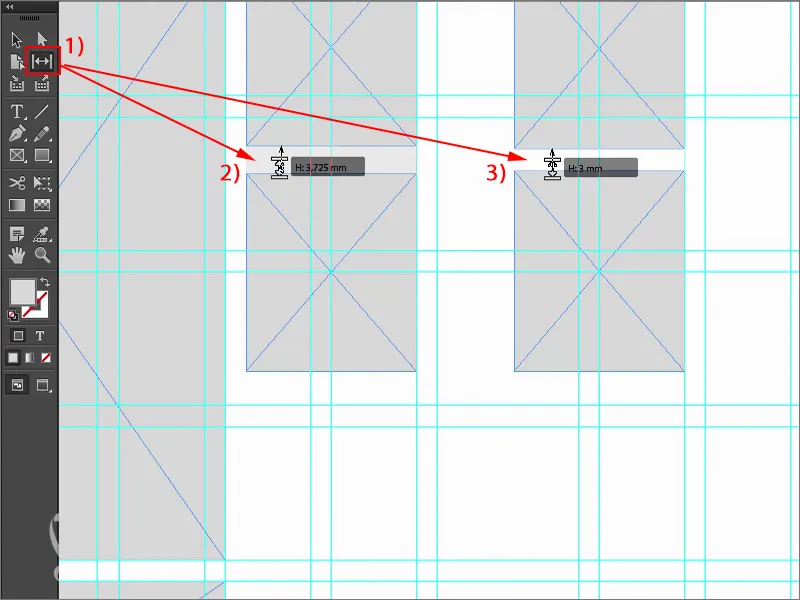
Naredim še eno kopijo tega in potisnem navzdol (levo spodnji pravokotnik). Zdaj moramo biti pozorni, da imamo 3 mm. Za to lahko na primer uporabimo orodje za vrzeli (1). Z enkratnim vstavljanjem sem mu rekel, da je zdaj 3,725 mm (2). Če bi zdaj premaknil, bi se mi premaknilo le mesto, vendar tega ne želim. Želim zmanjšati vrzel. Če pritisnem tipko Ctrl, mi jo nastavi na 3 mm (3), torej točno na razdaljo, ki jo potrebujem.
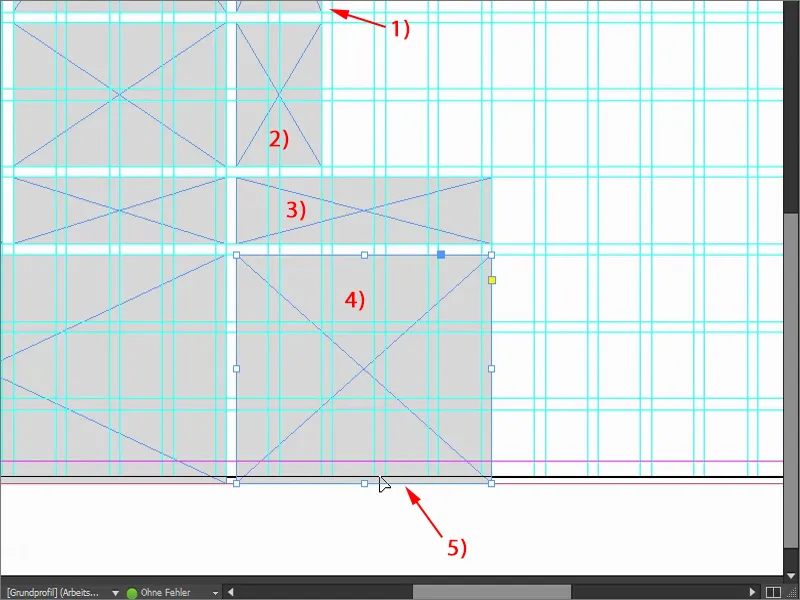
Nato potegnemo ta pravokotnik (1) do tam. Naredimo še eno kopijo (2) tega, ki ga povečamo enako kot fotografijo levo od njega. Nato naredimo še eno kopijo (3) z Alt in Shift. Celotno zadevo premaknemo nekaj polj v desno, in sicer štiri. Naredimo še eno kopijo (4) tega, dol in do roba rezanja (5). Pri tem bodite vedno pozorni, da je to zagotovljeno.
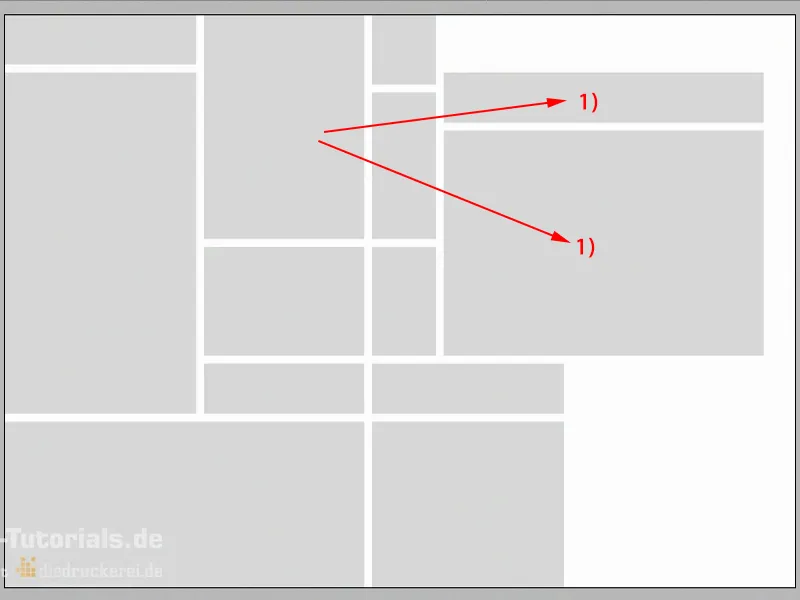
Nato vzamem kopije tega (1), jih postavim sem - vedno se orientirajte na vodilne črte, saj je za to namenjeno mrežo. Sedaj pa lahko vidite pomembno prednost, ki nam jo prinaša mreža. To je resnično edinstvena funkcija, meni se zdi zelo koristna. Vidite, kako hitro napredujemo, gre resnično hitro.
Še enkrat Ctrl+0 za pregled - takšen bo končen videz. Sedaj gre dejansko za postavitev slik in barvanje posameznih pravokotnikov, torej, lahko rečemo, da jim vdihnemo življenje. Trenutno je bilo to le osnovno konstruiranje.
Postavitev in usmerjanje slik v postavitvi
Naša izbrana bližnjica: Ctrl+D. Tako smo v pogovornem oknu za Vstavljanje. Izberem primerne slike, štiri kosov za prve zunanje strani, lahko jih označim s tipko Ctrl ...
Zdaj imamo naložen kazalec miške. Tukaj lahko vidite majhno "(4)" poleg ikone. To torej pomeni, da so štiri slike v naloženem kazalcu miške. Če ne želim imeti tega kot prvo sliko, lahko preprosto preklapljate med naloženimi slikami s puščičnimi tipkami.
Položim posamezne slike ...
Vse to seveda ni sorazmerno prilagojeno, zato označim vsa ta območja. Z desnim klikom nanje, nato na Prilagodi>Ozka okvirja sorazmerno izpolnjena.
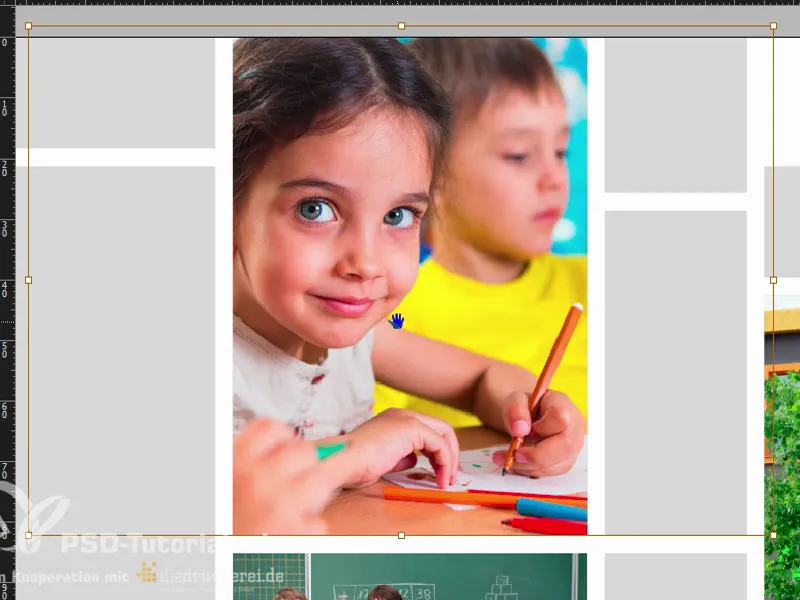
Potem moramo narediti malo prilagajanja. Torej ta lepo deklica tukaj z velikimi okroglimi očmi, deluje že precej simpatično. To je preprosto zato, ker pride tukaj do izraza otroški videz. Obrazi so seveda vedno bolj zanimivi od kakšnih svinčnikov ali lukenj ali kred ali pisanih papirjev ali lepila ali česar koli drugega s čimer se otroci drugače ukvarjajo v šoli. Ne. Velike oči kot te tukaj, točno to potrebujemo.
Sliko kliknem dvakrat, nato imam vsebino slike. In to premaknem z pritisnjeno tipko Shift in puščico desno v okvir, tako da je svinčnik še vedno na sliki.
Nadaljujemo s to sliko. Povečajmo jo za en odtenek, medtem ko držimo pritisnjeno tipko Shift, da se poveča sorazmerno.
Nato spodaj. Malo višje moramo dvigniti, da se vsi otroci prilegajo.
In še naša regionalna šola - dejansko kar dobro paše.
Poglejmo si celoten pogled. Preprosto čudovito.
Definiranje barvnih polj
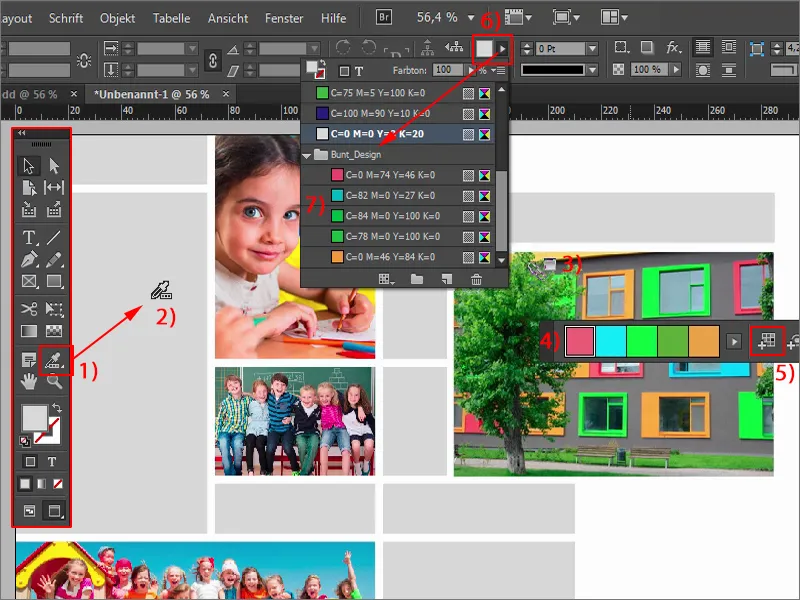
Prihajamo do naslednjega koraka: Barvna polja. Od InDesign CC, ki se neprestano izboljšuje in optimira, imamo zdaj tudi precej kul orodje, imenovano Nastavitev barv (1). To je nekaj podobnega kot pipeta, samo v "večjem" izvedbi, torej velik brat pipete. Ko nanj kliknete, ta pipeta s tremi majhnimi kockami spodaj (2). To naj bi nakazovalo, da gre za barvna polja: Kliknem na to sliko (3) - in že prepozna InDesign, katere barve (4) so uporabljene v tej sliki. Te barve se nato lahko izločijo in dodajo kot barvna polja. Preprosto kliknite nanje … (5) In sedaj si oglejte barvna polja (6), celota sedaj nosi ime "Bunt_Design" (7). Vsebuje pet barvnih polj, ki izvirajo iz te slike. To je precej kul funkcija, saj si vedno želite barvne harmonije.
Vendar mi trenutno ni všeč nekaj: Poglejte si, da pravilno ni delovalo, saj imamo tukaj dve barvni vrednosti (1), ki sta si precej podobni. Te bom malo prilagodil.
En izvlečem s dvojnim klikom. Ta dobi novo barvno mešanico. Mogoče ste že opazili: Pri izvlečenju barv se te pretvarjajo iz RGB vrednosti v CMYK vrednosti (2) - precej kul.
Sedaj barvo spremenim v pastelno barvo (Cian: 23 %, Magenta: 0 %, Rumena: 55 %, Črna: 0 %).
Z Pipeto torej ne deluje povsem brezhibno, pogosto ne zadeneš natančno barvnih harmonij, ki jih želiš imeti. Čeprav je to dejansko cianov odtenek tega okna (1), si ga nisem predstavljal za svoj dizajn. Želim si tu te vrednosti (2). Vse ostalo pa lahko obdržimo.
Vstavljanje barv in logotipa
In sedaj začnemo: Pravokotnik dobi modro barvo. Prav tako trije, zato jih označim z Shift in jih obarvam z modro barvo. Tako sedaj obarvam pravokotnike …
Kar manjka, je spodaj logotip. Prav tako sem ga potegnil iz Fotolie in ga uredil v Illustratorju. Tega vam v tem trenutku ne morem pokazati, vendar to ni delavnica za Illustrator, ampak za InDesign. Vlečem ga noter, s tipko W ponovno prikažem mrežo, in ga potem lahko še malo nižje pozicioniram.
Vstavljanje besedila
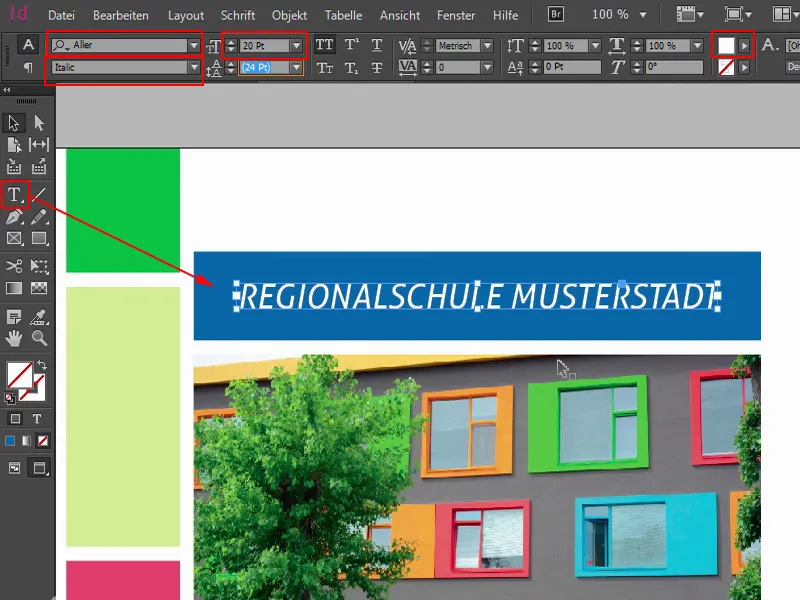
Zdaj napolnimo celoto z besedilom. Začnem zgoraj. Ustvarim besedilno polje. Za letak sem izbral pisavo Aller v Kurzivi, velika, 20 Pt, barva sneg, in nato napišemo: "Regionalna šola Mestno vzorec". Prilagodim besedilno polje in ga poravnava na sredino.
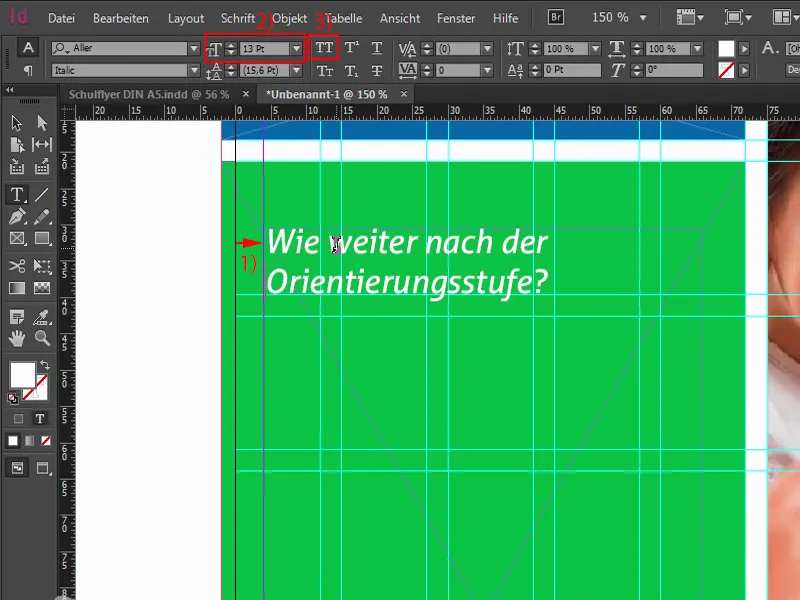
Nadaljujem na levi strani: Kopiram besedilno polje, ga premaknem. Pri tem morate biti previdni. Kot veste, moramo upoštevati štiri milimetre varnostnega prostora (1) do roba, zato potegnemo besedilno polje do sem. Nato pri 13 Pt (2), brez velikih tiskanih črk (3) napišemo besedilo: "Kam po osnovni šoli?", in dodamo nov odstavek.
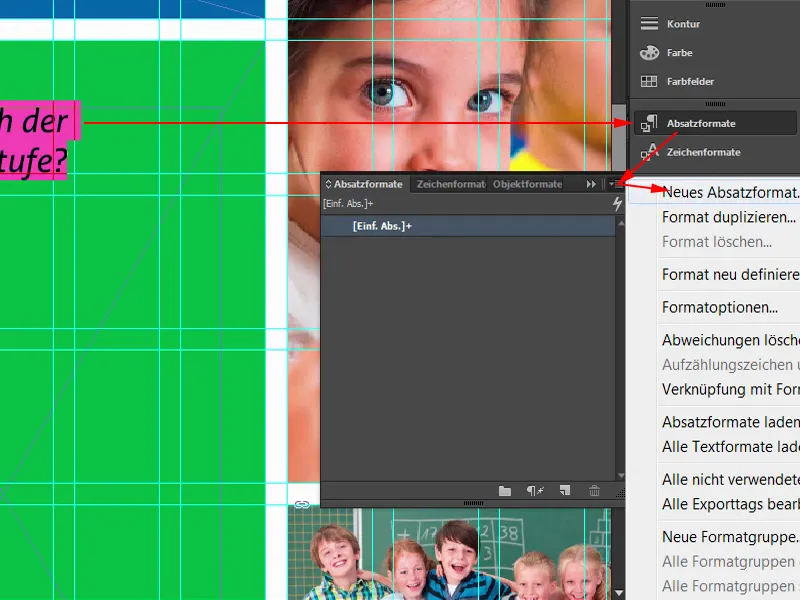
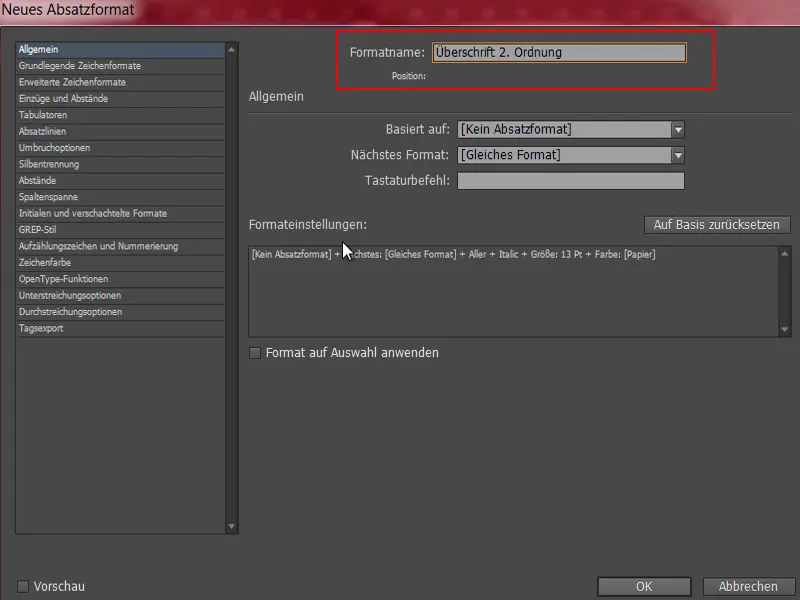
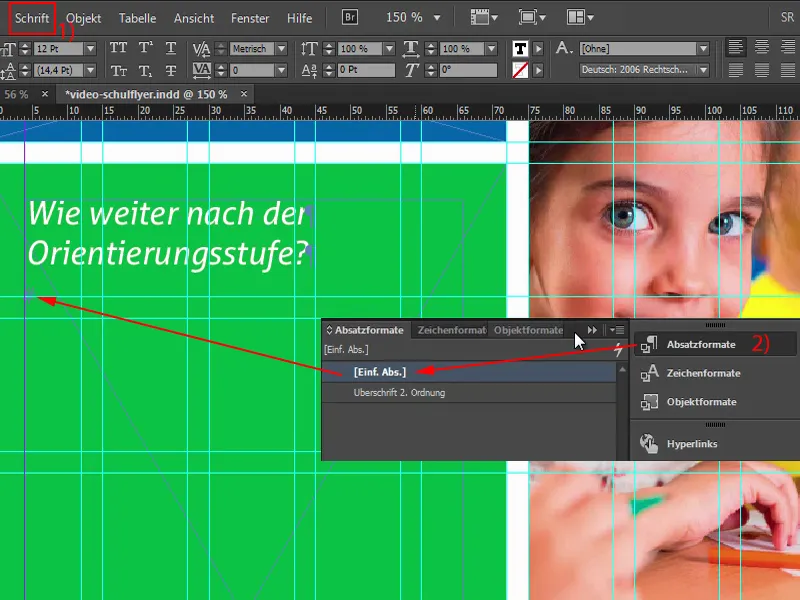
To zdaj lahko označim tudi in določim kot obliko odstavka. To pomeni, da ročno določimo, kako želimo imeti pisavo, kako želimo obliko. Torej označimo in določimo nov format odstavka.
To poimenujemo "Naslov 2. reda". To bomo potrebovali še večkrat, zato je dobro, če to določimo kot format odstavka.
Kaj pa je zdaj vprašanje brez ustrezenga odgovora? Točno - nič drugega kot vprašanje brez odgovora. In to zdaj spreminjamo. Kot majhen nasvet pa bi rad dodal: Imamo tukaj odstavek, ki ga sploh ne vidimo. Če želite to videti, pojdite na Pisava>Pokaži skrita znamenja (1) - in že vidimo, da je tukaj odstavek. Tukaj izberem preprost odstavek (2) in kopiram besedila, ki jih potrebujem, iz odložišča.
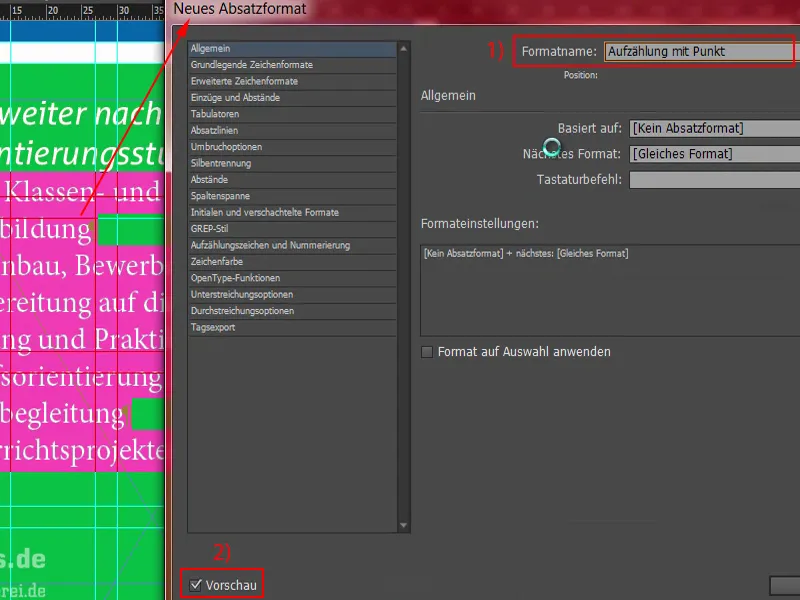
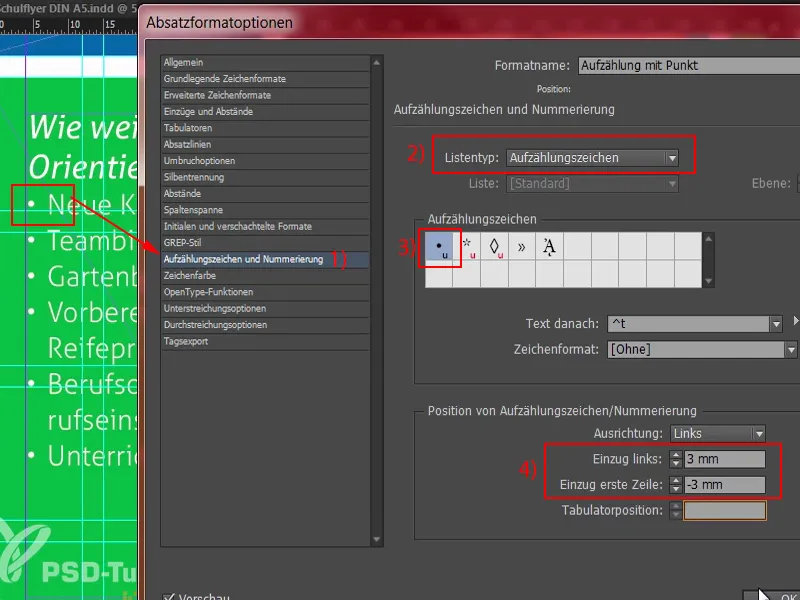
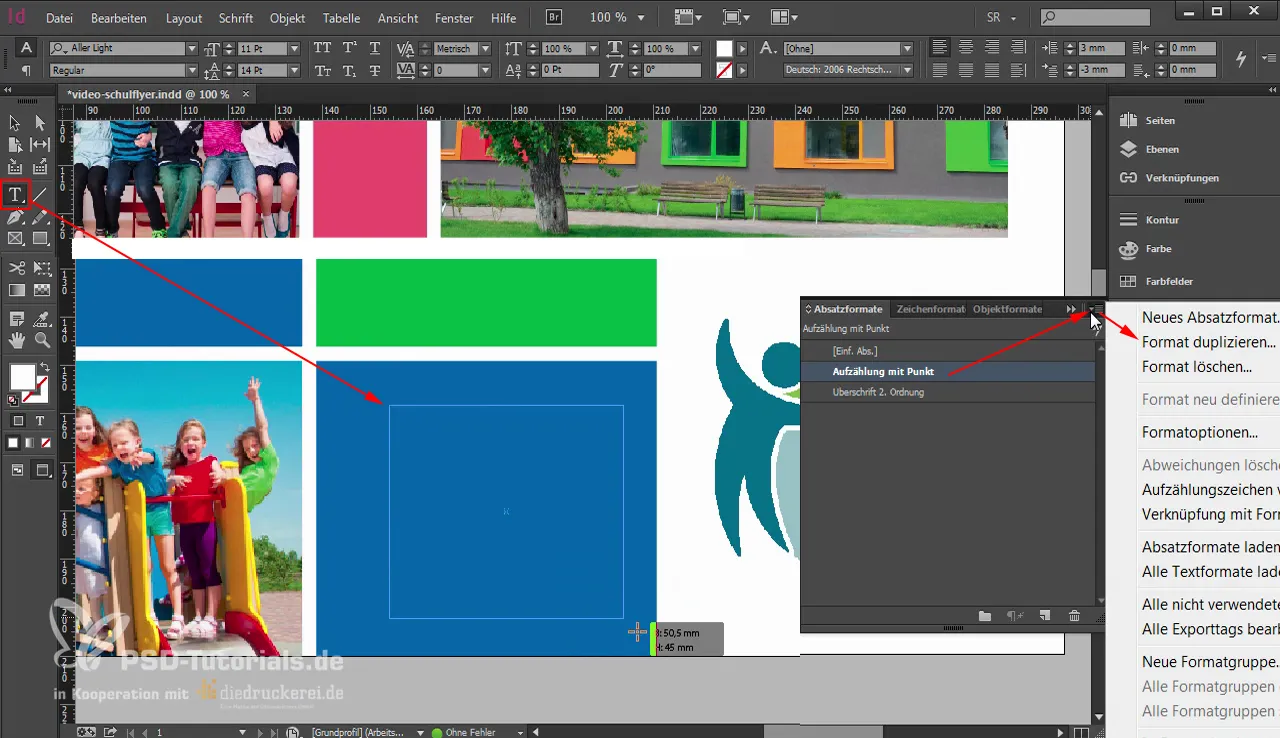
Zdaj bom to oznako opremil z novo obliko odstavka, ki ji pravim "Oštevilčenje z vejico" (1). Sedaj bomo nadalje prilagodili to obliko.
Če ste spodaj omogočili Možnost predogleda (2), boste levo natančno videli, kaj vse spreminjam.
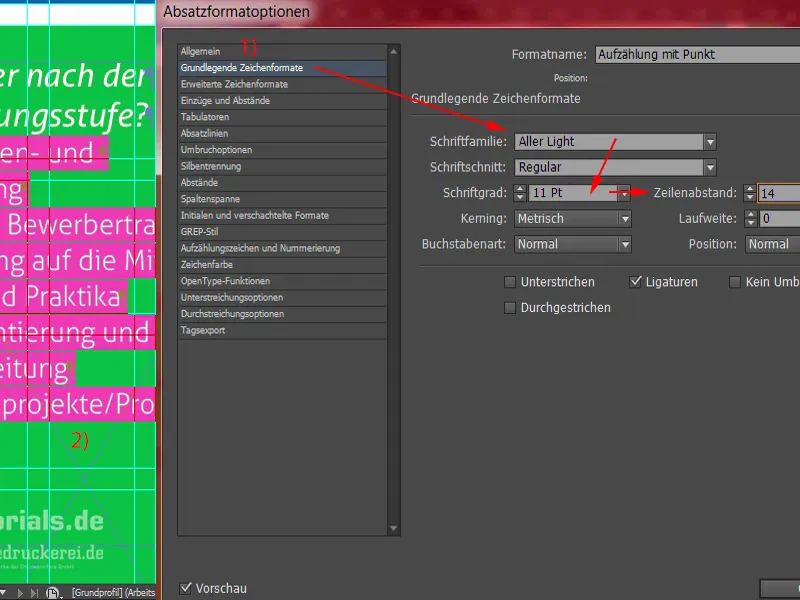
Najprej: Osnovni oblikovni znaki (1). Izberimo pisavo Aller Light velikosti 11 Pt in razmik med vrsticami 14 Pt. Na levi se nič ne spremeni. Zakaj? - Ker obliko odstavka nismo uporabili. Torej - vse označite (2), nato uporabite "Oštevilčenje z vejico". Sedaj se je nekaj spremenilo in lahko nadaljujemo z urejanjem.
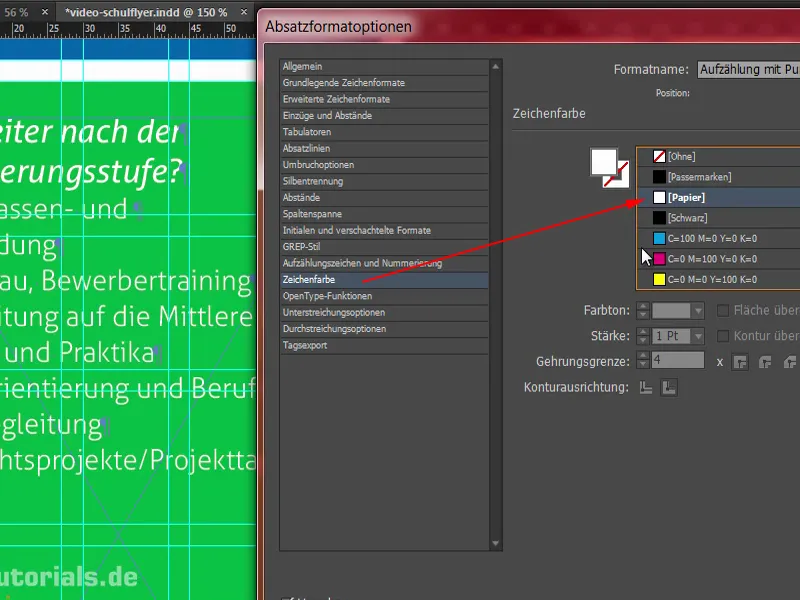
Zdaj Barva znakov je seveda Bela. Pred tem je bila nastavljena na Črno, zato morate res paziti, da je kontrastna učinkovitost zadostna. Črno na Zeleno se ne da prav dobro brati, enako velja na primer za Črno na Rdečo. To so zelo neugodne kombinacije. Raje vzemimo Belo.
Kaj še potrebujemo? Seveda potrebujemo oštevilčenje - zato gremo sem zavihek Oštevilčenja in Oštevilčenja (1). Pri Tipu seznama (2) izberemo Oštevilčenja in to puščico (3). S tabulatorji še vedno ni vse v redu, tukaj ustvarja ogromna letališča kot pomoč pri razmiku, kar izgleda popolnoma neprimerno. Zato: Zamik levo 3 mm, in tukaj v naslednjem polju -3 mm (4). Sedaj je celota na svojem mestu, kot mora biti. Potem to še potrdimo.
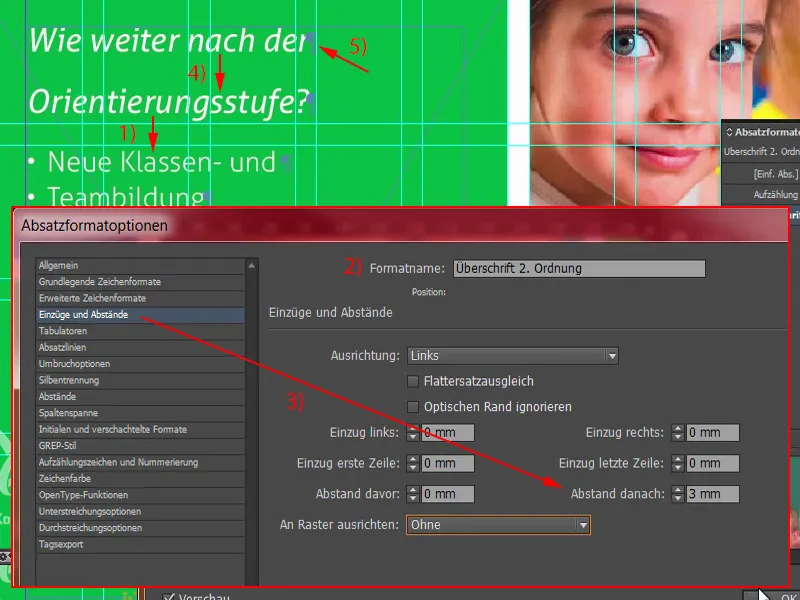
Kaj bi bilo zagotovo praktično v tem trenutku (1), je tudi, če določimo določen razmik zgoraj. Malo je preveč tesno skupaj. To lahko preprosto spremenimo tako, da odpremo "Podnaslov 2. reda" (2) in v območju Zamiki in Razdalje pod Razdaljo po (3) na primer določimo 3 mm.
Kaj se je spremenilo? Sedaj imamo tukaj 3 mm razdalje, vendar tudi tu (4). To je zaradi tega odstavka (5), ki smo ga ročno določili. Najprej to potrdim.
Da bi zdaj odpravili to težavo, bom ta odstavek (1) preprosto izbrisal s Odstrani. Sedaj pa imamo zamik prehoda, ki nam ni všeč. To lahko preprečimo tako, da pritisnemo tipko Shift in pritisnemo tipko Enter (2). Shift in Enter – s tem preprečimo, da bi tudi tukaj bilo dodanih 3 mm razmika. No, sedaj lahko to potrdim.
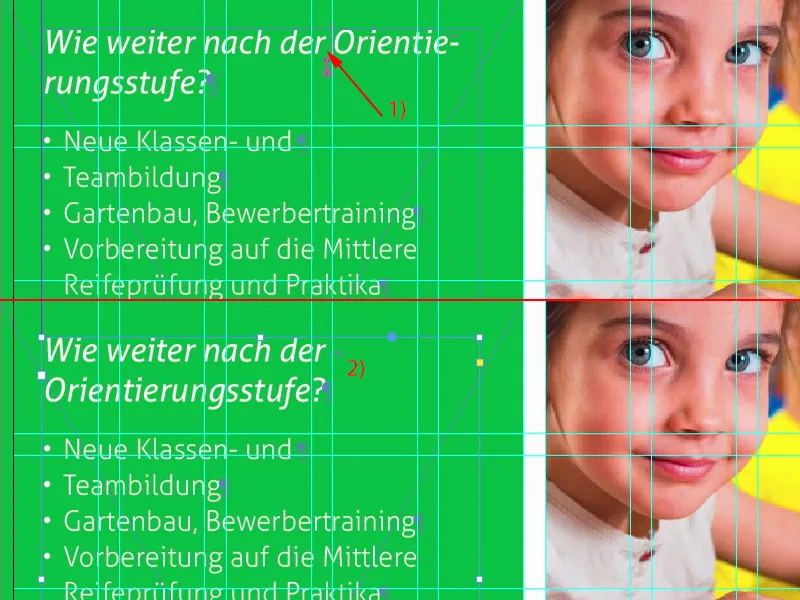
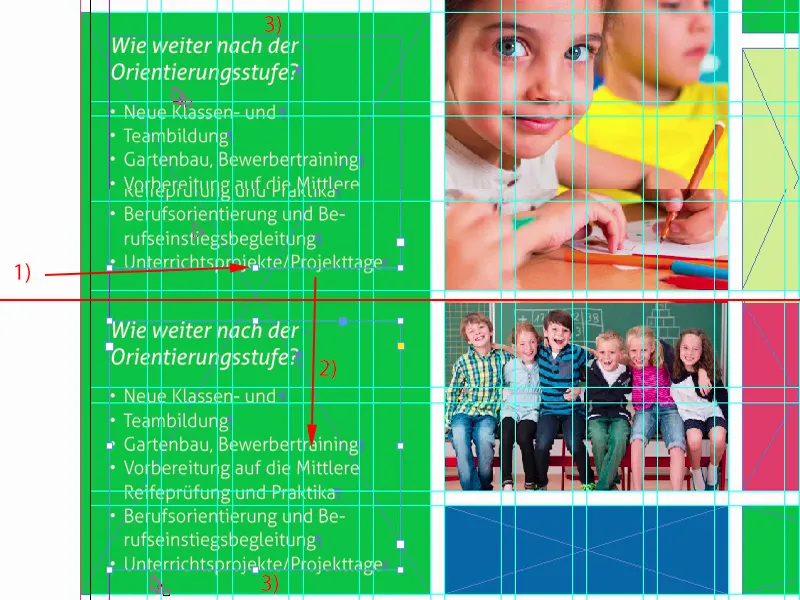
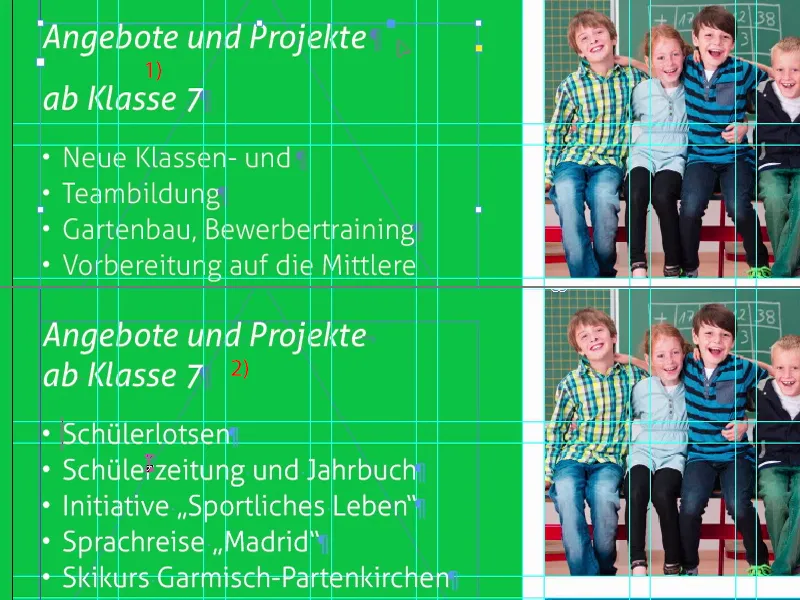
Zdaj bom polje z besedilom povečal v velikost, ki je potrebna: dvojni klik na ta ročaj (1). Iz te celote naredim kopijo (2). To potisnem povsem navzdol, do sem. In zdaj bom s Shift in S puščico navzgor ponovno premaknil za dva koraka navzgor, kar je enak razmik kot tukaj (3).
Zdaj bom besedilo spremenil vnaprej določenimi vsebinami, ki si jih kopiram iz odložišča.
Kaj se je zdaj zgodilo? Ponovno imamo ta učinek z odstavkom (1). Tega bomo izbrisali. S Shift in Enter je vse v redu spet (2).
In še eno oštevilčenje.
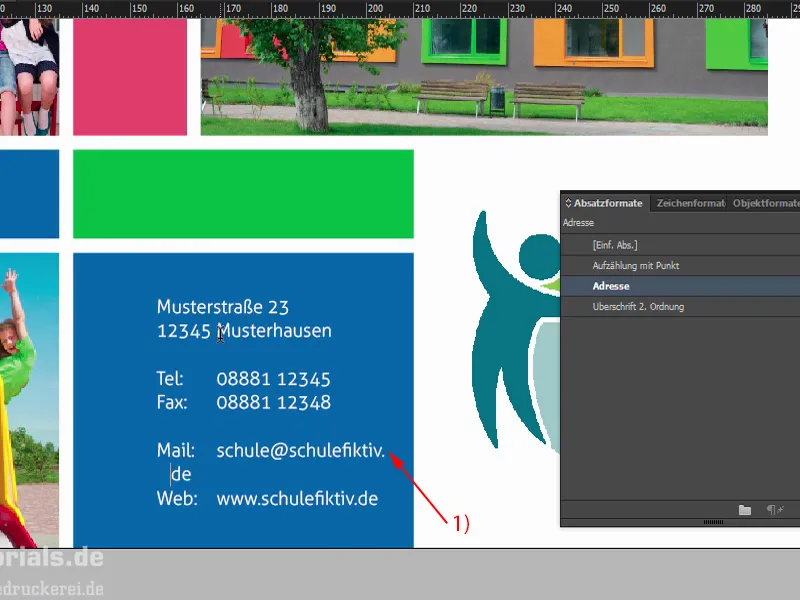
Nadaljujemo z našim naslovom, ki ga bomo našli spodaj, saj morata Mami in Papi prihajajoči prvi šolski dan v navigacijsko napravo vnesti neki naslov in zato tukaj dobimo pomoč. Preprosto potegnite besedilno polje (1) in vedno pazite, katera oblika je uporabljena. Tukaj je sedaj naš oblika naslova, kar je napačno na tem mestu. Preprosto vzamem oštevilčenje (2), vstavim naslov. Sedaj bom dupliral celoten format (3), ki ga bom poimenoval "Naslov". Pri Oštevilčenjih in Oštevilčenjih lahko preprosto izbrišemo oštevilčenje (5). Potrdite, enkrat uporabite. Odlično.
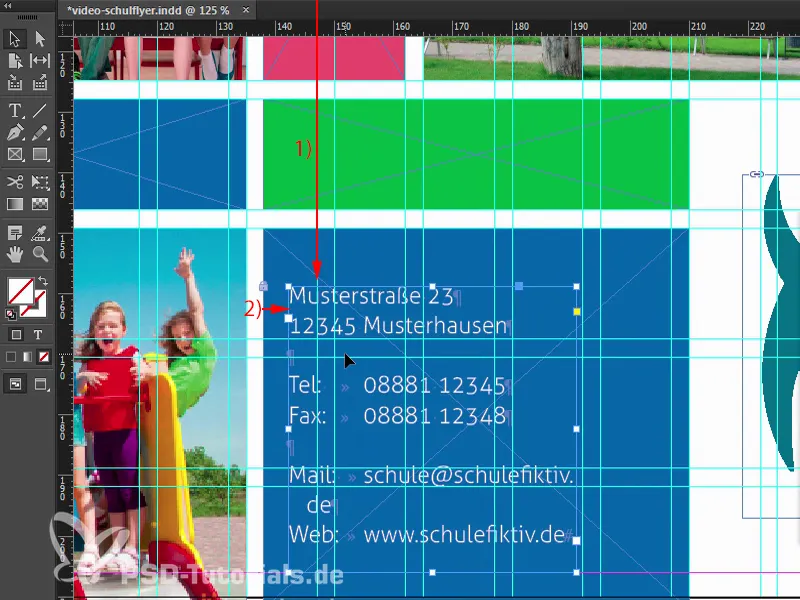
Zdaj moramo izbrisati nekaj odvečnih odstavkov. Tiste zgoraj ven. In kaj ni v redu tukaj? Tukaj se besedilno polje po širini (1) ne ujema.
Sploh tukaj pride nekaj posebnega: Na začetku sem vam že razložil, kako super je ta učinek povezanih ploščic. Pri postavitvi bi morda lahko bili v zmoti, ker na prvi pogled: Pri belih prostorih je sedaj prekrivanje. Ne – ni tako. Prekrivanje je namreč tukaj pri 148,5 mm (1). Če bi recimo to besedilno polje premaknili štiri milimetre od leve (2), potem Mami in Papi ne bi bilo enostavno prebrati naslov, saj bi morali neprestano preklapljati med sprednjo in zadnjo stranjo. To bi bilo absolutno nehvaležno početje.
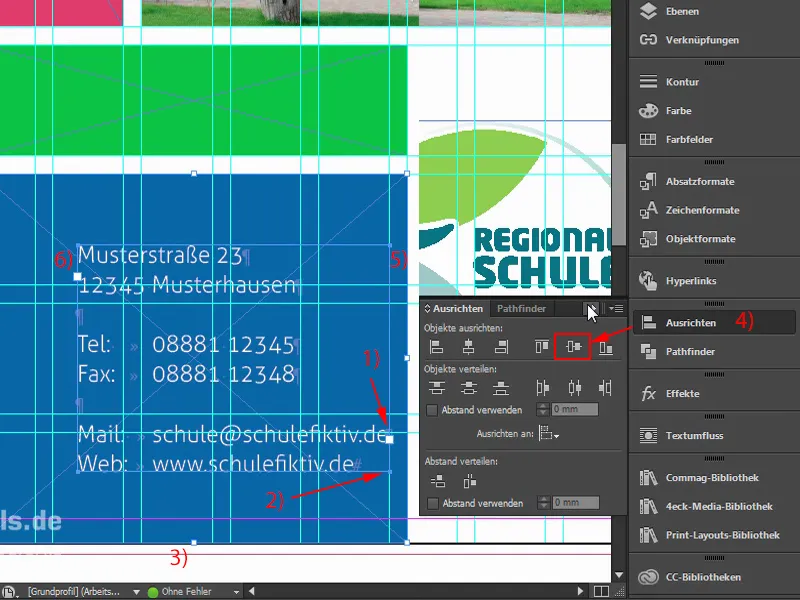
Začnem s tem, da razširim polje s besedilom, da odstranimo prelom tukaj spodaj (1). Prilagodim višino in nato premaknem celotno polje z besedilom v desno (2). Nato bom tukaj spodaj odstranil rob (3), označil zgornje besedilno polje, označil zadnje polje in nato natančno izbral središče v Poravnava-plošči (4). Zdaj smo ga poravnali na sredino. Potem bomo še enkrat preverili: Torej to je približno 4 mm (5), tukaj je prelom (6). To pomeni, da imamo dovolj razmika.
Poglejmo si to. Mislim, da se ujema. Zoomiram malo ven. Seveda.
Nadaljevali bomo v naslednjem delu vadbe s hrbtno stranjo.


