V prvem delu tega niza priročnikov smo že spoznali prvih šest Disneyjevih pravil. Sedaj sledi nadaljnjih šest, od katerih se priznamo ne nanašajo vsa na grafično animacijo, vendar jih želim vseeno v celoti razpravljati z vami, saj imajo vsa jedro, ki ga moramo animaterji upoštevati.
7. Sekundarna akcija
Sedmo pravilo pravi, da ima vsako gibanje, ki ga izvedemo, nekaj posledic. Bodisi zunanje okoliščine ali cofki na mojem puliju - če na primer skočim visoko, se bodo cofki vrgli navzgor in nato spet padli navzdol. Lahko bi vzeli tudi primer vrtečega se krila ali mahanja konjske grive kot primer, da se vedno nekaj premika, ko animiramo predmete.
Prav tako dober primer je Pixar Short "For the birds". Velika ptica se usede na žico k manjšim pticam in celotna žica se potegne navzdol. Majhne ptice seveda drsijo proti njej v sredino in se tam zberejo, ker potegne celotno vrv navzdol.

For the birds, © Pixar.com
To je klasičen primer sekundarne akcije. Na primer, nekdo skoči v vodo in okoli njega so povsod zračni mehurčki, ki plavajo navzgor.
Ali veverica poskakuje in njen rep se vedno premika z njo, ker ni pritrjen na nekakšen trd osnov, ampak je prožen. Vsako gibanje potegne za sabo druge gibe, dokler ni popolnoma nepovezan v prostoru, in to je zelo pomembno tudi v grafični animaciji, na primer, če nekaj trči v sliko, bo celotna slika za trenutek zatreskana.
8. Pretiravanje
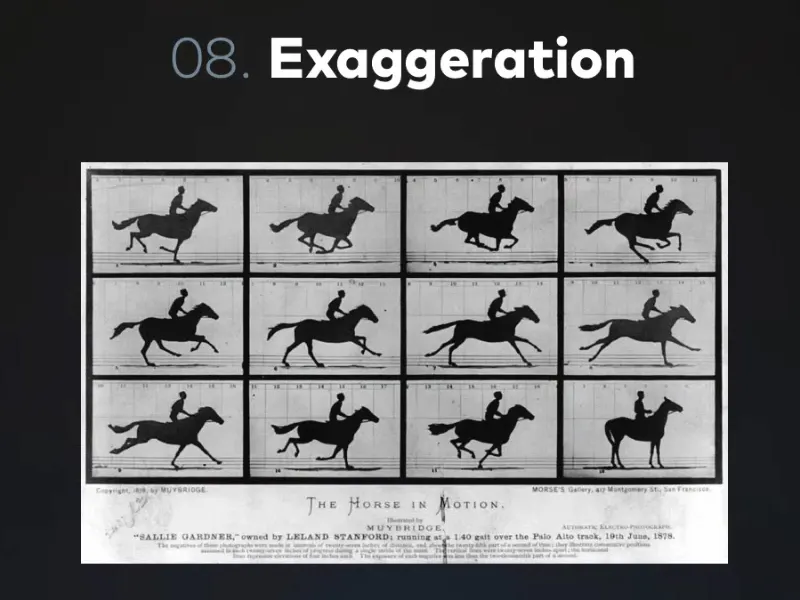
Pretiravanje pomeni preprosto samo "pretiravanje". S animacijo so se začeli ukvarjati v zelo zgodnjih časih, še preden je nastal film. Eadweard Muybridge je s serijo fotografij dokazal, da galopirajoč konj za kratek trenutek nima nobene noge na tleh. Postavil je veliko kamer in jih vse sprožil zaporedoma. V tej seriji fotografij vidimo v tretji sliki, da so res vse noge konja v zraku in da nekako lebdi.
Potem se je Disney lotil teh stvari in še naprej eksperimentiral in raziskoval. Ugotovil je, da če vzamemo video in natančno narišemo slike korak za korakom tako, kot bi izgledale v resničnem svetu, potem to ne bi izgledalo živo in naravno, ampak nekoliko tog in ne preveč dinamično.
Zato moramo v animaciji v vsaki obliki pretiravati. Še posebej v zvezi z animacijo likov in postavitvijo si oglejmo primer s to majhno pandico.
Sprva je bil risar precej negotov. Posa je že na skrajni levi strani dokaj jasna, a še ne dovolj ekstremna. Lahko rečemo, da se stopnja Disneyjevosti tega lika stopnjuje. Postaja vedno bolj stilizirana in pretirana ter s tem še bolj prikupna.
Pretiravanje je zelo pomembno orodje animacije, da določeni elementi delujejo tako, kot jih resnično želite prikazati.
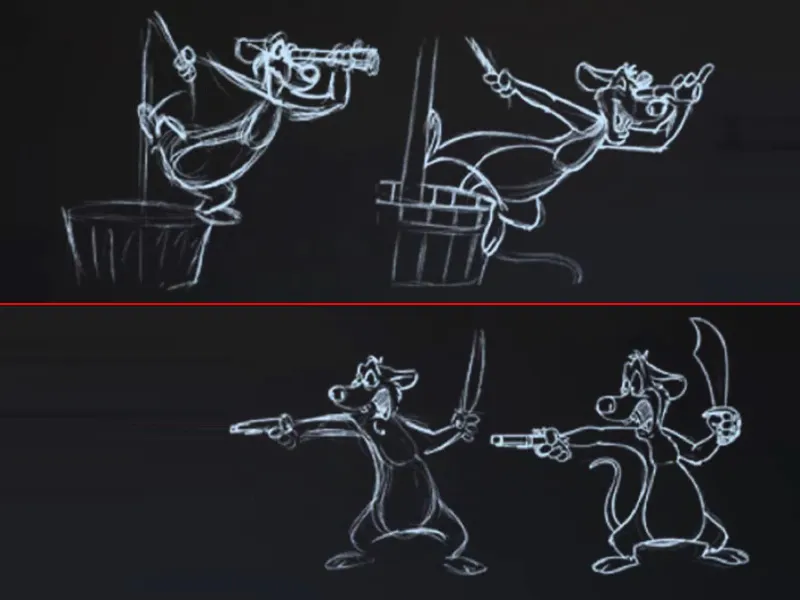
Tukaj je še en primer tega pirata v dveh držah. Kjer se drže samo še enkrat pretirane, kjer se nagne še dlje preko krovu ali še bolj odpre usta in meč je še ostrejši, tam postane celotno veliko bolj dinamično.
Akcija pridobi z pretiravanjem veliko več energije in tu pridejo v igro tudi načela, kot je action line. Vedno pazimo na značaj in predvsem na njegovo postavitev, da ne stoji samo naravnost. Če na primer hoče udariti, ne sme stati tako čisto in samo iztegniti pest naprej. Če želim pokazati, da je za tem udarcem veliko energije, ga moram vzeti nazaj in pri tem zviti celo telo. Šele takrat dobim to action line v tem primeru nasprotno, torej kot antici...
To Pose To Pose-zadeva v digitalni dobi še vedno pomembna, ker lahko pristopimo k ključnim posnetkom na različne načine. Recimo, pri bojni sceni dveh likov je težko animirati Pose To Pose, saj šteje vsak posamezen gib, vsaka reakcija na udarec, kick, udarec. Vse, kar se zgodi v bojni animaciji, je dejansko treba narediti Straight Ahead, torej od začetka do konca igrati. Začnem z prvo pozo in jo premikam kos za kosom naprej. Straight Ahead torej pomeni preprosto: animirati od začetka do konca.
Tako lahko tudi v animacijah blokiram svoje stvari. Bouncing ball vedno blokiram na ta način. Ko pa gre npr. za prilagajanje sledenja v programu After Effects, vedno ravnamprem takole: na začetku prilagodim svoje sledenje in na koncu ga spet prilagodim. Nato prelomim celoten postopek na pol in pogledam v sredini, ali tam še ustreza in ga po potrebi prilagodim. Nato vzamem sredino središča in prilagodim ter nato sredino središča na drugi strani in nato sredino središča središča. Vedno to sežem še dlje. Najprej delim na četrtine, nato na osmine itd. Tako delam, da si prihranim čim več animacije, saj večino medpozicij računalnik samodejno ustvari. Če postavim na začetku in na koncu le eno pozo, je sredina že poza, ki jo računalnik predpostavi med obema pozama, in to morda že ustreza.
Pose To Pose je torej še vedno zelo pomembna stvar v primerjavi z Straight Ahead. Torej bodisi animiramo v celoti od začetka do konca ali pa postavimo svoje poze in tako uskladimo.
Za Pose To Pose je na primer lažje usklajevati gibe z glasbo ali kaj podobnega, če si želimo priti do določene točke ob določenem času, namesto da pristopimo z miselnostjo, da bomo kar koli animirali in se premaknili stran od tega, kjer smo trenutno. Temveč imamo določeno željo, da pridemo na določeno točko.
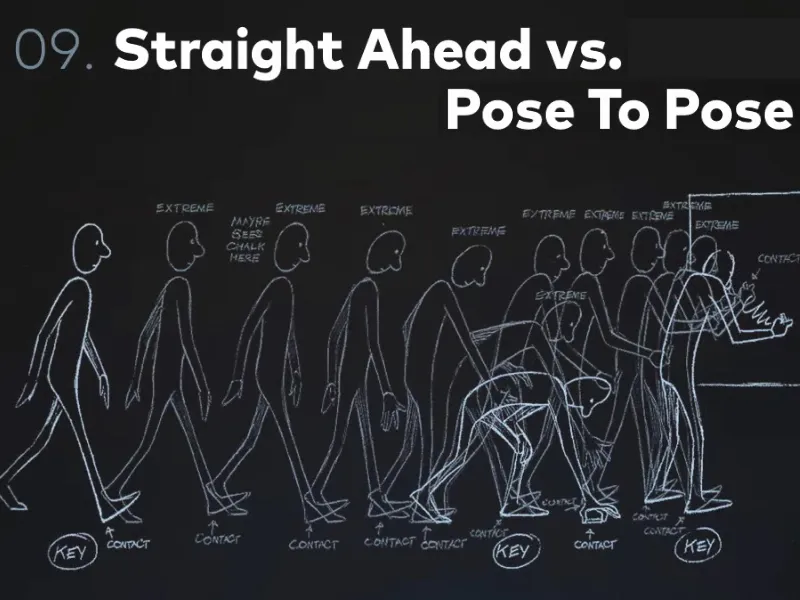
Pojdimo nazaj k našemu moškemu pri tabli. Tam vidimo še en manjši primer, kako zapletena je animacija risanke v resnici. Imeli smo tri primarne poze in tukaj ni nobenega, torej ni After Effects, ki bi ustvaril medpoze, ampak so tukaj t.i. Inbetweenerji. To so risarji v risankah, ki imajo ločeno delo od animatorjev.
Imamo torej Key Animatorje, ki dejansko risarijo samo ključne poze, in Inbetweenerje, ki rišejo vse medpoze.
Na primer Simpsonovi, ki so bili risani še danes v New Yorku ročno, vendar le ključne poze. Vse medpoze se ustvarjajo nekje v Koreji za malo denarja.
Medpoze, ki jih vidimo tukaj, še vedno niso vse poze, ki so v resnici potrebne za animacijo. To so dodatne ekstremne poze, torej dodatne ekstremne poze, ki se nanašajo na vrstni red korakov, na stične položaje hoje, ki jih dela, na vse stvari, ki jih dela s svojimi rokami itd.
In tu vidimo razčlenitev, torej vse medpoze medposnetkov. In tako se približamo vsem posameznim slikam.
Zelo sem vesel, da danes digitalno animiramo, da računalnik preskoči ključne poze in mi le še kontroliramo, kako bi radi, da se to zgodi.
10. Časovno usklajevanje in razmiki
Časovno usklajevanje in razmiki, bi rekel, je osnovno načelo animacije. Časovno usklajevanje in razmiki je točka, kjer se ljudje, ki delajo z After Effects, razlikujejo od ljudi, ki animirajo z After Effects.
To je večja razlika, kot si morda predstavljate. Občutek za čas in razmik naredi dobro animacijo.
Čas je naslednje: Rečem, da je točka tukaj ob sekundi nič, pri sekundi dve pa je točka tam. Razmak je to, kar se zgodi vmes.
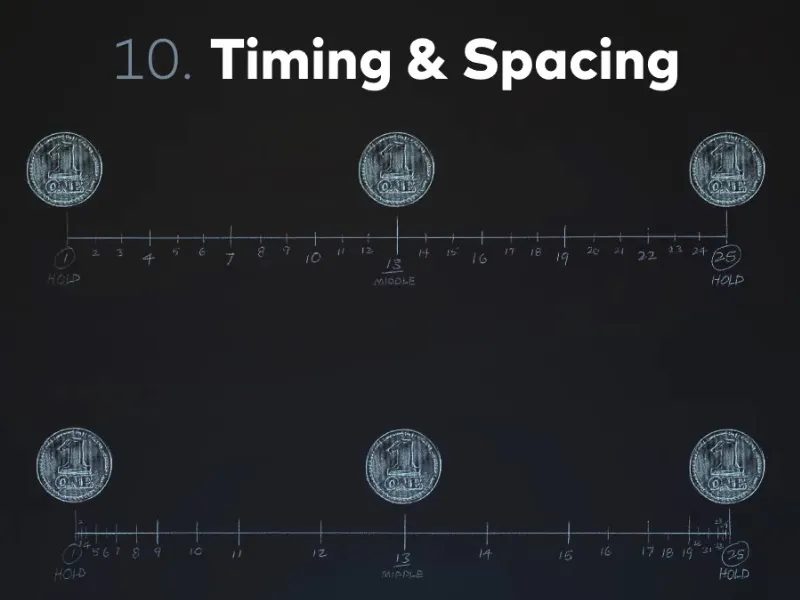
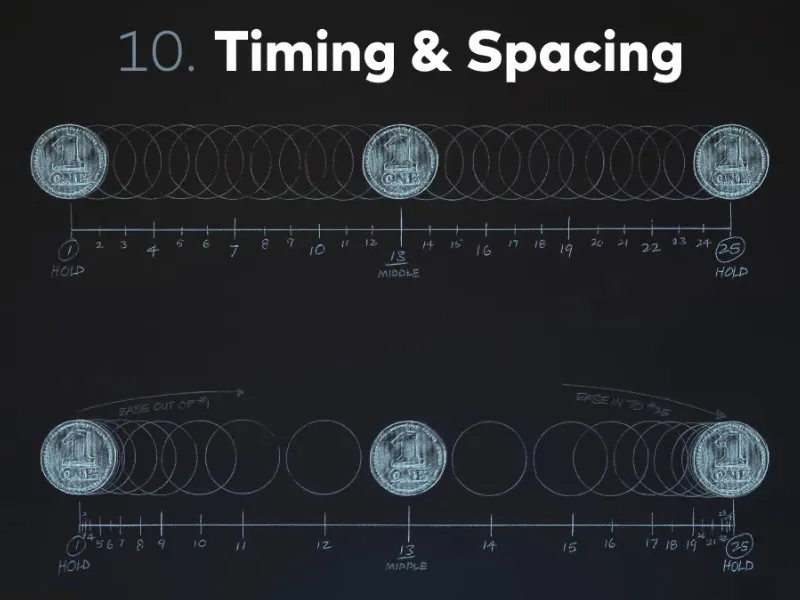
Poglejmo primer kovanca, ki se premika od točke A do točke B. Imamo obe dobi eno sekundo. Torej 25 sličic. V tem 25 sličicah postavimo tri poze, ki jih postavimo in to so tri položaji kovančka. Zgoraj in spodaj sta natančno enaka. Enkrat povsem levo in enkrat povsem desno na robu slike ter enkrat vmes. Vendar to še vedno ne določa v celoti naše animacije.
In to je prav točka, na katero moramo biti osredotočeni:
Animacija ni le o časovnem usklajevanju stvari in premikanju stvari na prava mesta. Veliko ljudi, ki uporabljajo After Effects, ob tej točki končajo. Rečejo: "V redu, moje besedilo želim imeti na začetku tukaj, na koncu tukaj in v sredini tam". In potem je to to. Kliknejo F9 Easy Ease in končano. Ne, ne, ne, ni tako, ker so popolnoma izpustili razmak.
In ravno ta razmak dela razliko med preprosto animacijo od A do B in dobro animacijo.
Tukaj je na primer linearna porazdelitev medpozicij in porazdelitev z Slow In & Slow Out.
Razmak dejansko ni lastno pravilo, temveč osnovno načelo animacije, v katerem lahko uporabimo vsa druga pravila. To pomeni na primer, da je Slow In & Slow Out lep primer dobrega razmika. Dobra izvedba razmika v tem primeru, ker se gibanje začne počasi in se na koncu spet upočasni. Imamo zaviranje in pospeševanje, in točno to se izrazi s razmikom.
Ali je avto navzgor na začetku in na koncu navzdol v enakem času menjamo si ne bo vedno enako hitrost, ampak se zavira in pospešuje. In to je ravno razlika med dobro in slabo animacijo, vendar tega na žalost ni mogoče naučiti.
Tega ni mogoče naučiti na splošno, kako uskladiti poze in kako narediti razmik, torej res narediti medpozicije. S tem moramo razviti občutek. Zato je animacija tako velika stvar prakse.
Obstaja tudi veliko vaj na področju animacije, med drugim tudi bouncing ball, ki se mu bomo posvetili v tem priročniku. Vendar brez teh vaj si skoraj ničesar ne moremo naučiti.
Čeprav lahko razumemo načela, pa nam nobene vaj nikoli ne bodo pomagale, dokler ne razvijemo občutka, ali gre za dober ali slab razmik.
To pomeni, da vam na tem mestu že priporočam, da preizkusite vse, kar bomo počeli v tem priročniku: Premikajte predmete od A do B in se igrajte z ukrivljenimi potmi. Krivulje v programu After Effects določajo razmik.
Ne pustimo, da After Effects z Easy Ease naredi medanimacije poz in le še stopamo v krivulje ter jih oblikujemo. In s tem prilagodimo razmik temu, kar si predstavljamo pod animacijo.
11. Trdna risba
Trdna risba nima prav veliko skupnega z novo grafično oziroma digitalno animacijo. Pri digitalni animaciji lahko zanemarimo naslednje: Ne rišemo več vsake slike sami, temveč pustimo, da sliko nariše After Effects in samo še opišemo objekte, ki jih After Effects naj nariše. In After Effects si tukaj ne dovoli napak, pri risanju pa lahko do napak pride.
Na primer, če oseba teče in rišemo hojo, in medtem ko sličico za sličico rišemo, postaja vedno manjša. Figura pa mora v animaciji ostati enako velika. To bi bil ravno nasproten primer trdne risbe.
Tukaj je majhen primer: Homer Simpson iz dveh perspektiv. Deluje preprosto kot teleso. Tukaj dobesedno občutimo volumen in držo, ki jo ima. Preprosto zato, ker je dobro narisano iz dveh različnih perspektiv.
To trdno risanje, ta dosledna, dobra risba, je sicer nimamo v After Effects, vseeno pa se moramo ukvarjati s to pravilo, za primer, če bi morda kdaj želeli kaj v smeri risanke ustvariti.
12. Všečnost
To ima veliko opraviti s tem, kako se lik počuti, ali je verodostojen, ali ima ravno kakšne skrite namene; ali se vanj lahko vživimo itd. Vse to daje celoti več življenja, kot če bi bila to samo premikajoča se figura.
Pri naši grafični animaciji ima všečnost zelo veliko skupnega z glasbo, z občutkom, z kompozicijo, s konceptom animacije, zaradi katerega se enostavno na nek način odzovemo ali nas gane določena animacija. Morda res ne rišemo likov ali nimamo opravka z navidezno živimi predmeti, vseeno pa mora biti naša animacija privlačna.
To preprosto povezujemo z empatijo. Ko narišemo lik, bodisi majhno ilustracijo nekoga, ki na začetku smeji in potem žalostno pogleda - občutimo empatijo, če je vse dobro izvedeno. Takoj pomislimo "O, ubogi". In to je pravzaprav bistvo. Če je doseženo, potem je všečnost delala.
Tukaj ponovno vidimo Homerja Simpsona; vsi ga imamo radi in vsi se smeji njemu, preprosto zato, ker je tako neroden. Ima všečnost, natanko točko, da ga ne moremo ne marati, ne moremo ga sovražiti. In ravno zato: Homer Simpson ima zelo dobro všečnost.
Nasprotno je zlobnež Scar iz Disneyjevega klasika "Kralj Lev" - levji kralj. Ne zgleda prijazno. In seveda tudi ne sme, ker ima ravno nasprotno všečnost. Ima všečnost zlobneža. To je že razvidno iz oblikovanja lika in še bolj v animaciji.
Če vas zanima animacija in morda niste zavračeni s priložnostjo, da bi naredili malo risanke, kar bi priporočal vsakomur (vsakomur, ki na kakršen koli način dela z After Effects): Poskusite se lotiti risanja. Lahko je to le poskakovalna žoga, lahko je to majhna animacija, ki traja samo štiri ali pet sekund, vendar poskusite animirati, tako da vsako posamezno sliko narišete.
In še posebej priporočam knjigo "Animators' Survival Kit" Riharda Williamsa. Ta se je lotil pravil Disneyja in jih res lepo obdelal.
Tukaj gre za hojo, poskakovanje žoge, všečnost, animacijo na splošno in še veliko več. Je nekdanji animator Disneyja in je veliko govoril o tem. Hkrati je vrhunsko zabaven, ne sramuje se postaviti pred kamero v trapastih situacijah. Torej imamo tako knjigo kot tudi ogromen oddelek DVD-jev, ki obsegajo 16 DVD-jev, na katerih v živo pred nekaj študenti popolnoma razloži celoten Animator Survival Kit. Dodatne informacije vsebujejo še veliko animiranih primerov in predstavitve.
Zares priporočljivo delo, ki ga vsakemu animatorju in vsakomur, ki se ukvarja s premičnimi slikami, samo toplo priporočam.
Trenutno obstaja tudi iPad verzija tega Animator Survival Kita, kar ima veliko več smisla kot knjiga, ker vsebuje običajne vsebine knjige, vendar še vedno z animiranimi primeri.
Do tu smo prišli z Disneyjevimi pravili. Še enkrat so prikazani vsi viri, ki sem jih uporabil za vso to lepo risanje, s katerim ste se srečali v prvih dveh vadnicah te serije.
Tukaj so še dodatni viri:
Pri teh pravilih je kar nekaj stvari, ki niso nujno primerni za našo digitalno animacijo, vseeno pa bi se morali teh pravil držati. Pravila nam na nek način dajejo orodje, na katerega se lahko vedno znova orientiramo.
Upam, da se tudi vi, ko ste v središču naslednje animacije, vedno znova spomnite na Disneyjeva pravila, na primer na Pričakovanje, tako da se pri nekem gibovu najprej malo umaknete nazaj, se pripravite, in šele nato se premikate v pravo smer. Ali pa če nekaj izbruhne in se pojavi, najprej postane zelo majhno, nato malo preveliko in nato še malo manjše. In tako se razpoči.
Vse te male primere bi rad še enkrat pregledal s tabo v okviru praktičnega projekta. Potem si bomo še enkrat ogledali, kako skočijo črk, kako deluje odbojni žogica itd.
Vendar vam še enkrat toplo priporočam: Poskusite to znova ustvariti. Animirajte. Vadite. Samo tako boste res postali animator.
V tej luči vam zahvaljujem za branje, in se vidimo v naslednjem delu, kjer bomo prešli na resnični praktični projekt "Animacija enostavno narejena".
Ciao.


