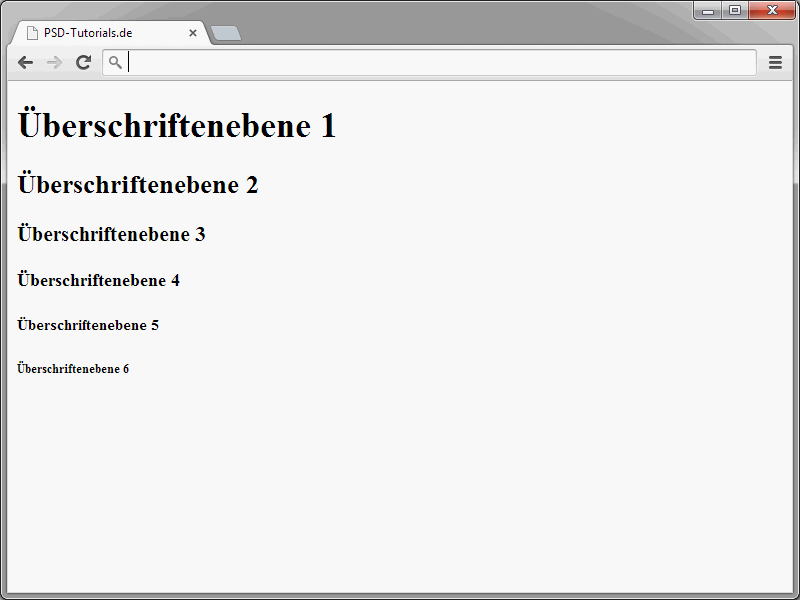
V HTML obstajajo šest različnih ravni naslovov. Določene so s pomočjo elementov h1 do h6.
<h1>Raven naslova 1</h1> <h2>Raven naslova 2</h2> <h3>Raven naslova 3</h3> <h4>Raven naslova 4</h4> <h5>Raven naslova 5</h5> <h6>Raven naslova 6</h6>
Pri tem h1 predstavlja največjega, h6 pa najmanjšega od vseh naslovov. S HTML5 so bile vedno predstavljene dodatne možnosti za določanje naslovov, ki bodo pokazane v nadaljevanju.

Različne ravni naslovov vam pomagajo pri strukturiranju besedil. Orijentirajte se na knjige, na primer. Tam je knjižni naslov primerljiv z vsebino elementa h1. Na vsaki HTML strani bi torej moral biti vstavljen le en element h1. Preostali besedilo se nato razdeli glede na preostale ravni. Po glavni naslovitvi sledi h2. Podnaslovi h2 pa so nato označeni z elementom h3.
Sicer: Velikost ravni naslovov sprva določijo brskalniki. Lahko pa jih sami določite z izbiro CSS. Več o tem pozneje.
Ravni naslovov je mogoče zelo enostavno uporabiti. Preprosto vnesete črko h, ki ji sledi želeno število ravni.
<h1>PSD-Tutorials.de</h1>
Za naslovnim naslovom, ki je tako določen, se samodejno vstavi prelom vrstice in razmik med naslednjimi elementi.
Nujno je treba paziti, da so številke v začetnem in končnem značilniku enake.
Določanje odstavkov
Poleg naslovov besedila seveda sestavljajo tudi odstavki. Takšni odstavki se v HTML-ju tudi zelo preprosto opredelijo. Za to se uporablja element p. Odstavek, označen s tem značilnikom, privzeto vsebuje določen razmik do naslednjih elementov. Velikost tega odstavka lahko na koncu spet nadzorujete s CSS.
Tukaj je primer dveh definicij odstavka:
<p>To je odstavek</p> <p>To je tudi odstavek</p>
Pogled v brskalnik prinese naslednjo sliko:
V HTML5 ni nujno predpisano, da se odprti odstavki znova zaprejo prek </p>. Zaradi preglednosti bi vendarle priporočal uporabo zapirajočega </p>.
Ročni prelomi vrstic
Tekst v odstavkih, seznamih itd. se bo brskalnik samodejno prelomil, če bo na primer širši od okna brskalnika. To je praktično, saj se tako izogne nepotrebnemu vodoravnemu pomikanju. Poleg tega pa lahko besedilo prelomite tudi na poljubnem mestu. Za to se uporablja element <br />. Pazite, da je to samostojni značilnik, ki nima zapirajočega značilnika, temveč se samodejno zapre.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Uporaba <br /> ni odvisna od tega, ali je na koncu vrstice ali na lastni vrstici. Rezultat izgleda enako v obeh primerih:
Spet nazaj k samodejnim prelomom vrstic, ki jih vstavijo brskalniki. Ti so pogosto problematični, ker ni mogoče nadzorovati, kje se bo končal prelom. Tako lahko pride do neželenih rezultatov. Tipičen primer so številke verzij.
iPhone 5
To bi moralo običajno stati v eni vrstici. Preloma vrstice torej ne bi smelo biti med iPhone in 5.
iPhone 5
Takšne težave je mogoče preprečiti z uporabo t. i. zaščitenih presledkov. Na primer:
S to vrstico je definiran zaščiten presledek. V brskalniku se to prikaže kot običajni presledek: 

Da bo delovalo tako kot želimo, v izvorno kodo ne smete vstavljati presledkov. Kaj takega ne bi delovalo:
Oblikovan besedil
Obstajajo situacije, v katerih je treba besedilo prikazati natančno tako, kot je urejeno v izvorni kodi. Tipičen primer so programski listi, ki jih pogosto najdemo tudi na PSD-Tutorials.de.
Za takšne primere HTML omogoča definicijo predoblikovanih besedilnih odsekov. Brskalnik upošteva zamike, kot so prikazani v izvorni kodi. Naslednji primer prikazuje, kako se to izvede:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Zdravo, svet!" v PHP</h1> <pre> <?php echo "Zdravo, svet\\n"; ?> </pre> </body> </html>
Odsek, ki naj bo prikazan kot predoblikovano besedilo, se določi znotraj elementa pre. Vnesite zamike ipd. natančno tako, kot naj bi jih na koncu prikazal brskalnik.
Ko si ogledate primer kode, boste opazili čudne znake <?php in ?>. V brskalniku se ti prikažejo kot <?php in ?>. Uporabljena različica v izvorni kodi se imenuje maskiranje znakov. To je potrebno, kadar ne želite, da brskalnik interpretira HTML lastne znake. Če bi neposredno vnesli <?php v izvorno kodo, bi brskalnik domneval, da gre za odpiranje območja PHP. Zato se znaki maskira.
• Zamenjajte znak & z nizom &
• Zamenjajte znak < z nizom <
• Zamenjajte znak > z nizom >
• Zamenjajte narekovaje z "
Prej omenjeni element pre ni uporaben le za prikazovanje programskih listov. Tako je mogoče z lahkoto prikazati tudi tabelarične podatke. Naslednji primer prikazuje tipično tabelo, ki je bila izvedena le z uporabo presledkov znotraj elementa pre.
<pre> Destinacija Odpave Prihod Peron ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Prikaz v brskalniku bo naslednji:
Brskalniki dejansko upoštevajo presledke, ki ste jih določili v izvorni kodi. Ta prikaz tabel deluje precej dobro. Za manjše tabele se mi zdi to povsem uporabno. Ko pa se obseg podatkov poveča, se je smiselno vrniti k klasičnim HTML tabelam. Kako se te definirajo, boste seveda izvedeli tudi v tej seriji.


