Uporaba Rest-Operatorja v JavaScript ni omejena le na tabele, temveč ima pomembno vlogo tudi pri objektih. S tem tutorialom se boš naučil, kako učinkovito uporabljati Rest-Operator, da zajameš preostale lastnosti objekta. To je še posebej koristno, ko delaš s kompleksnimi podatkovnimi strukturami in potrebuješ le del lastnosti.
Najpomembnejše ugotovitve
- Rest-Operator ti omogoča, da izvlečeš lastnosti iz objekta in preostalo shraniš v novem objektu.
- Ta postopek spodbuja jasno in dosledno pisanje v tvoji kodi, še posebej pri delu s funkcijami in njihovimi vrnjenimi vrednostmi.
Navodila po korakih
Če se želiš seznaniti z Rest-Operatorjem in destrukturiranjem objektov, sledite tem korakom in praktično uporabite pridobljeno znanje.
Ustvarjanje objekta
Da bi uporabil Rest-Operator, začni z definiranjem preprostega objekta z več lastnostmi. V tem primeru boš ustvaril objekt z lastnostmi a, b, c in d.

Uporaba destrukturiranja objektov
Naslednji korak je uporaba destrukturiranja objektov. Želiš izvleči eno od lastnosti objekta. V tem primeru izberemo c.
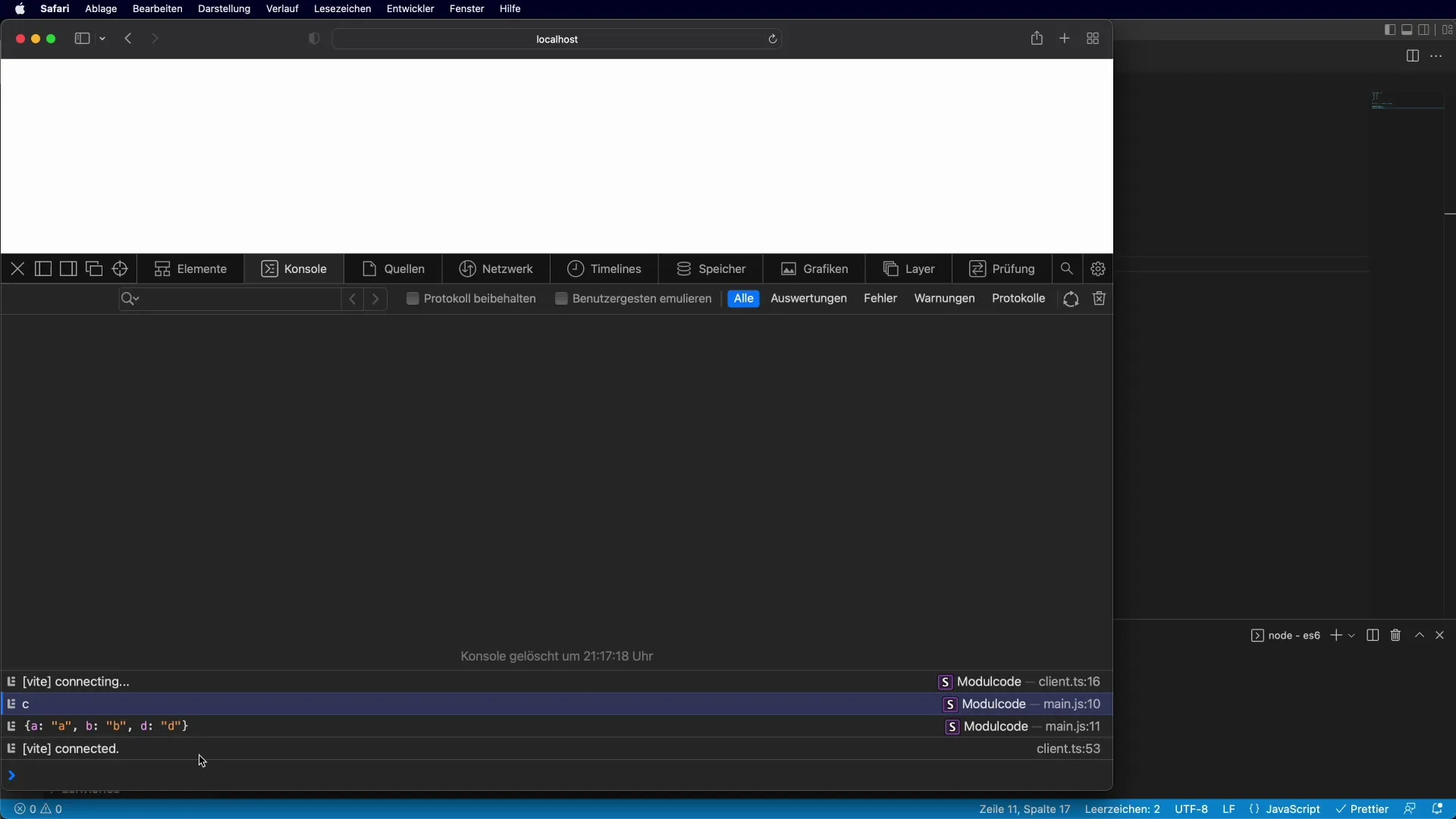
Po izvedbi kode lahko v konzoli preveriš, ali je vrednost c pravilno izpisana. To je prvi pomemben korak, preden uvedeš Rest-Operator.
Izvlečenje s Rest-Operatorjem
Zdaj pride razburljiv del: uporaba Rest-Operatorja. Želiš izvleči c iz objekta in ohraniti preostale lastnosti kot nov objekt. Za ta namen v oklepajih uporabimo Rest-Operator.
Pri tem so vse preostale lastnosti obj, ki niso c, shranjene v nov objekt rest. Zdaj lahko vidiš, da rest vsebuje želene lastnosti.
Preverjanje rezultatov
Da se prepričaš, da vse deluje, kot je pričakovano, preveri izhode konzole. Videti bi moral lastnosti a, b in d v objektu rest. To kaže, da je Rest-Operator učinkovito deloval.

Prednosti uporabe Rest-Operatorja
Uporaba Rest-Operatorja prinaša več prednosti. Na prvi pogled omogoča jasnejšo in krajšo sintakso, ki olajša branje in vzdrževanje tvoje kode. Poleg tega ti omogoča, da izvlečeš le potrebne lastnosti in preostale podatke obdržiš strukturirane in pregledne.
V kombinaciji s funkcijskimi parametri Rest-Operator ponuja način za ustvarjanje bolj prilagodljivih in fleksibilnih API-jev. Tako lahko poizveduješ ali predajaš le najbolj relevantne podatke, medtem ko ostale informacije ostanejo v kompaktni obliki.
Povzetek
Rest-Operator za objekte je odličen način za širitev tvojih JavaScript veščin. Naučil si se, kako analizirati objekt, izvleči specifične lastnosti in učinkovito zbirati preostale podatke v novem objektu. Tehnika ti bo pomagala, da bo tvoja koda preglednejša in učinkovitejša.
Pogosto zastavljena vprašanja
Kako deluje Rest-Operator pri objektih?Rest-Operator izvleče določene lastnosti objekta in preostale lastnosti shrani v novem objektu.
Ali lahko uporabljam Rest-Operator v funkciji?Da, Rest-Operator se lahko uporablja tudi v funkcijah za obvladovanje odvečnih parametrov.
Je Rest-Operator omejen le na objekte?Ne, Rest-Operator se lahko uporablja tudi pri tabelah za zajemanje preostalih elementov.
Kako izgleda sintaksa za Rest-Operator?Sintaksa uporablja tri pike... sledi pa ji ime spremenljivke, npr. const { c,...rest } = obj;.

