V današnjem vodniku se boš naučil, kako urediti Shopify banner slike in gumbe. Prilagajanje teh vizualnih elementov na tvoji trgovinski strani je ključno za izboljšanje nakupne izkušnje tvojih strank in privlačno predstavitev tvoje ponudbe. V tem vadnici te bom popeljal skozi posamezne korake in ti podal dragocene nasvete, kako najbolje izvesti svoje prilagoditve.
Najpomembnejši ugotovitvi
- Banner-slike in gumbe v Shopify lahko neposredno urejaš v predlogi.
- Besedilo in velikost naslova bannera ter besedilo za gumbe je mogoče prilagoditi individualno.
- Možno je oblikovanje povezav gumbov po svojih željah, da vodijo do želenih strani.
Korak-za-korakom vodnik
Odpiranje predloge Dawn
Začni z urejanjem tako, da najprej odpreš predlogo Dawn. Pojdi na svojo stran za upravljanje Shopify-a in izberi predlogo Dawn, s katero želiš delati.

Urejanje banner-slike
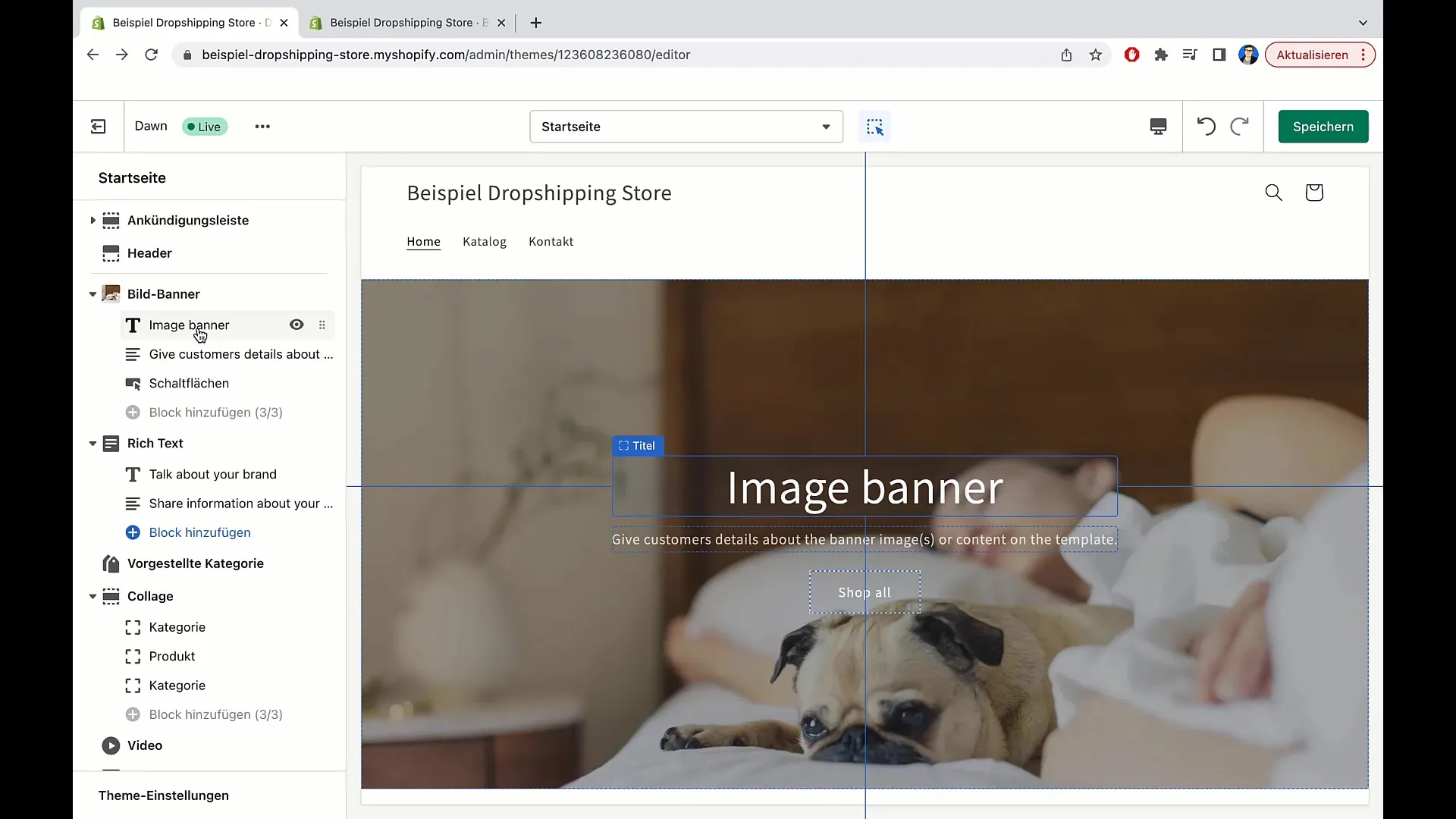
Ko je predloga odprta, lahko začneš z urejanjem banner-slike. Preprosto klikni na območje banner-slike in imel/a boš možnost hitro spremeniti ali urediti sliko.

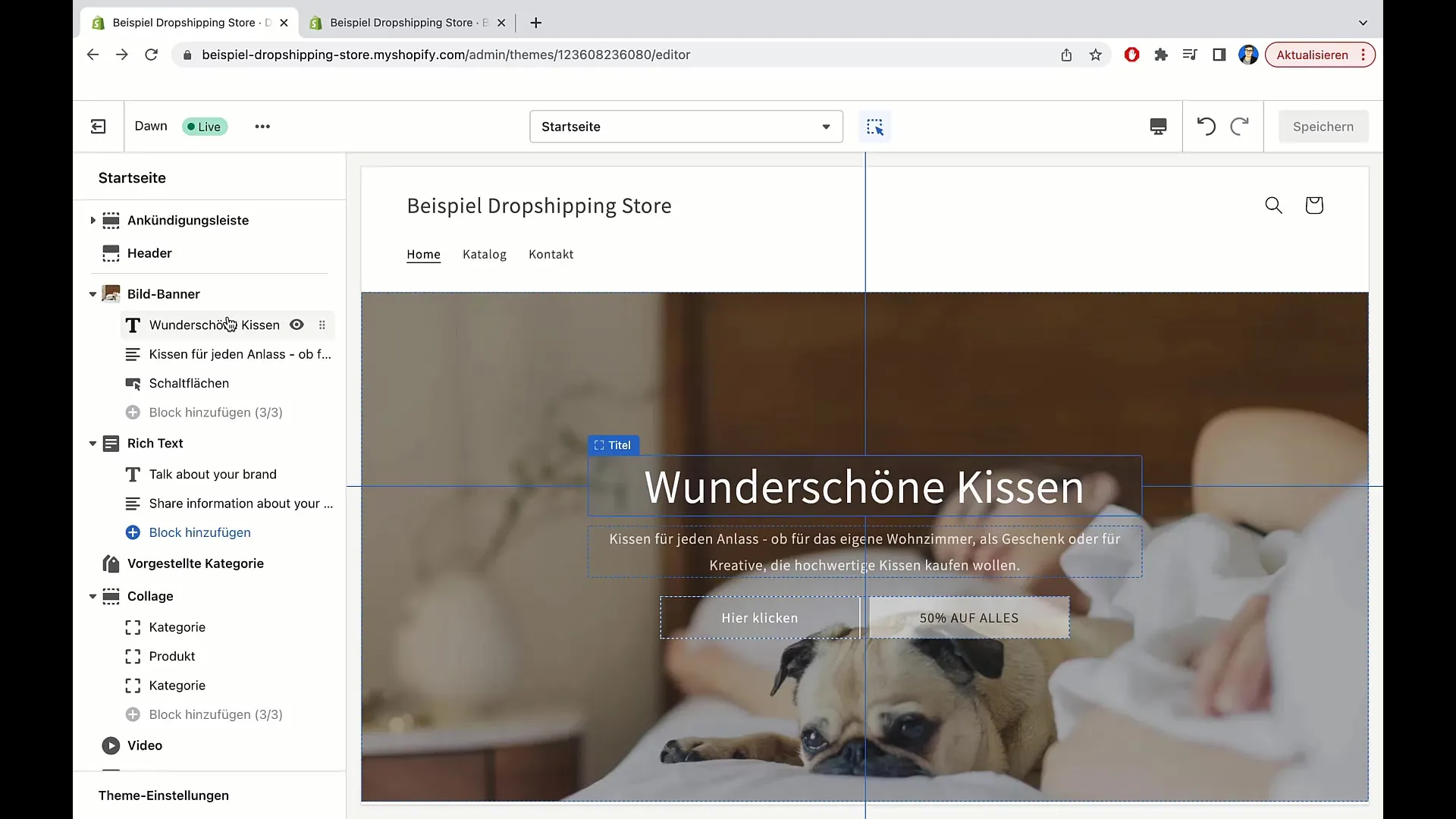
Prilagajanje naslova bannera
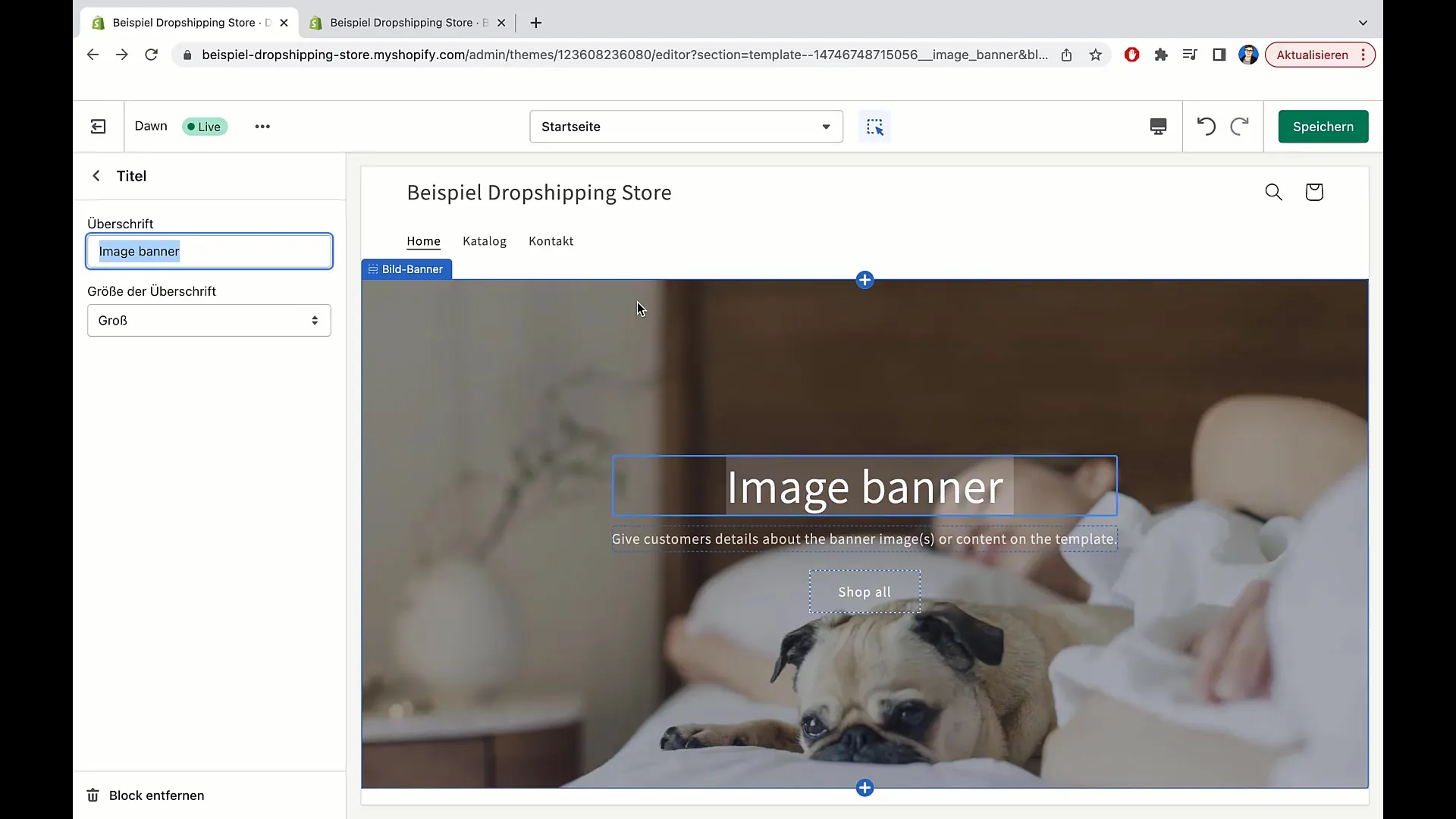
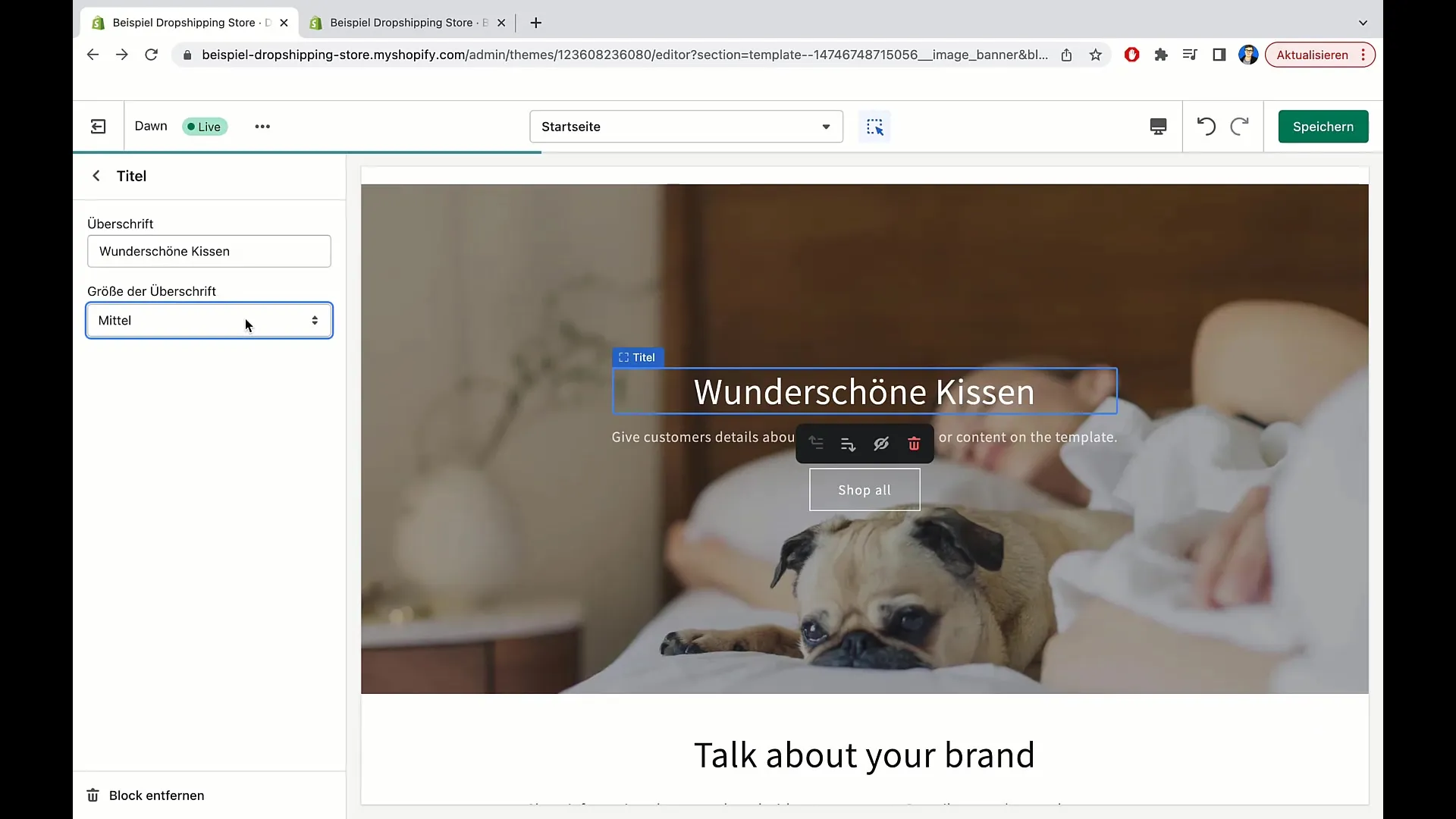
Po urejanju banner-slike je naslednji korak prilagajanje naslova. Neposredno klikni na trenutni naslov, da urediš besedilo. Lahko vpišeš na primer "Čudovite blazine", če so tvoji izdelki blazine.

Nastavitev velikosti pisave naslova
Pomembno je prilagoditi velikost pisave naslova, da pride bolj izpostavljeno. Lahko izbereš, ali naj bo pisava srednja, majhna ali velika. Velika pisava je lahko zelo privlačna, da pritegne obiskovalce.

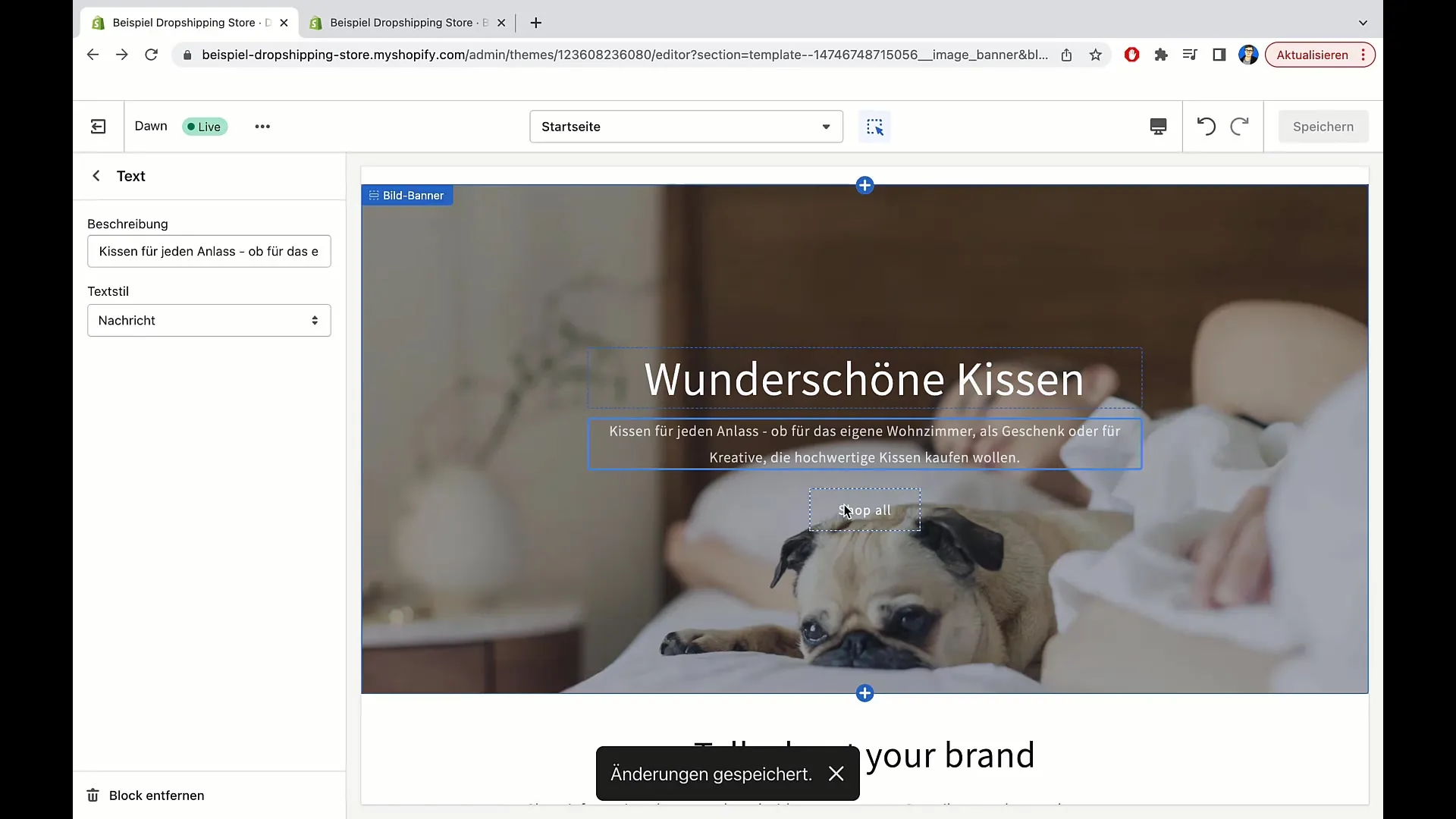
Dodajanje besedila pod naslovom
Zdaj lahko dodajaš besedilo pod naslovom. Klikni v območje besedila in napiši opis, ki bo privlačil tvoje izdelke, npr. "Blazine za vsakega ustvarjalca". Poskrbi, da bo besedilo jasno in vabljivo.
Shranjevanje sprememb
Ko si zadovoljen/a s prilagoditvijo besedila za naslov in opis, ne pozabi klikniti "Shrani" za shranitev opravljenih sprememb.

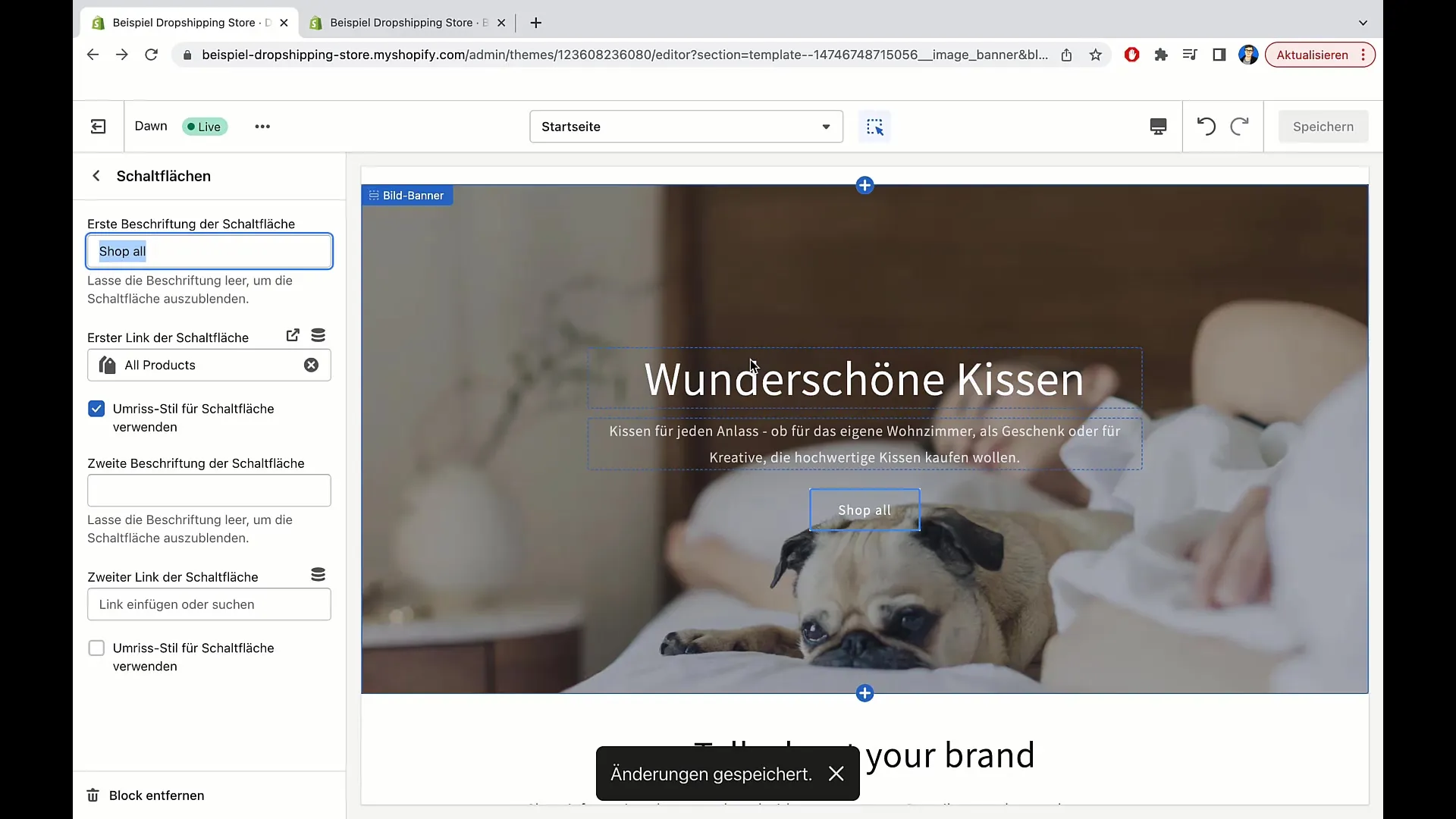
Prilagajanje besedila gumba
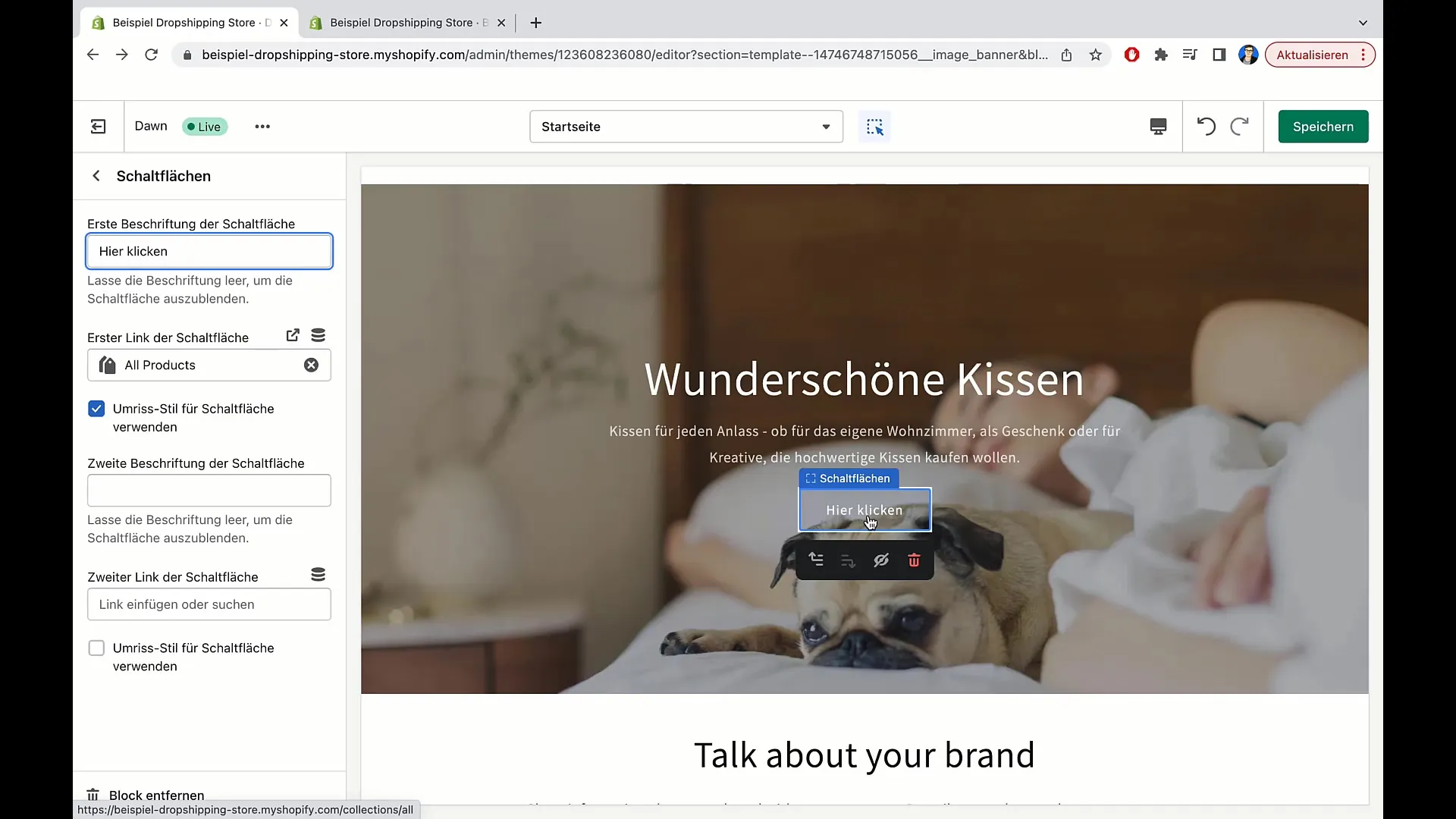
Naslednji korak je prilagajanje gumba. Klikni na gumb in spremeni besedilo. Predloga bi bila, namesto "Shop all", preprosto uporabiti "Klikni tukaj".

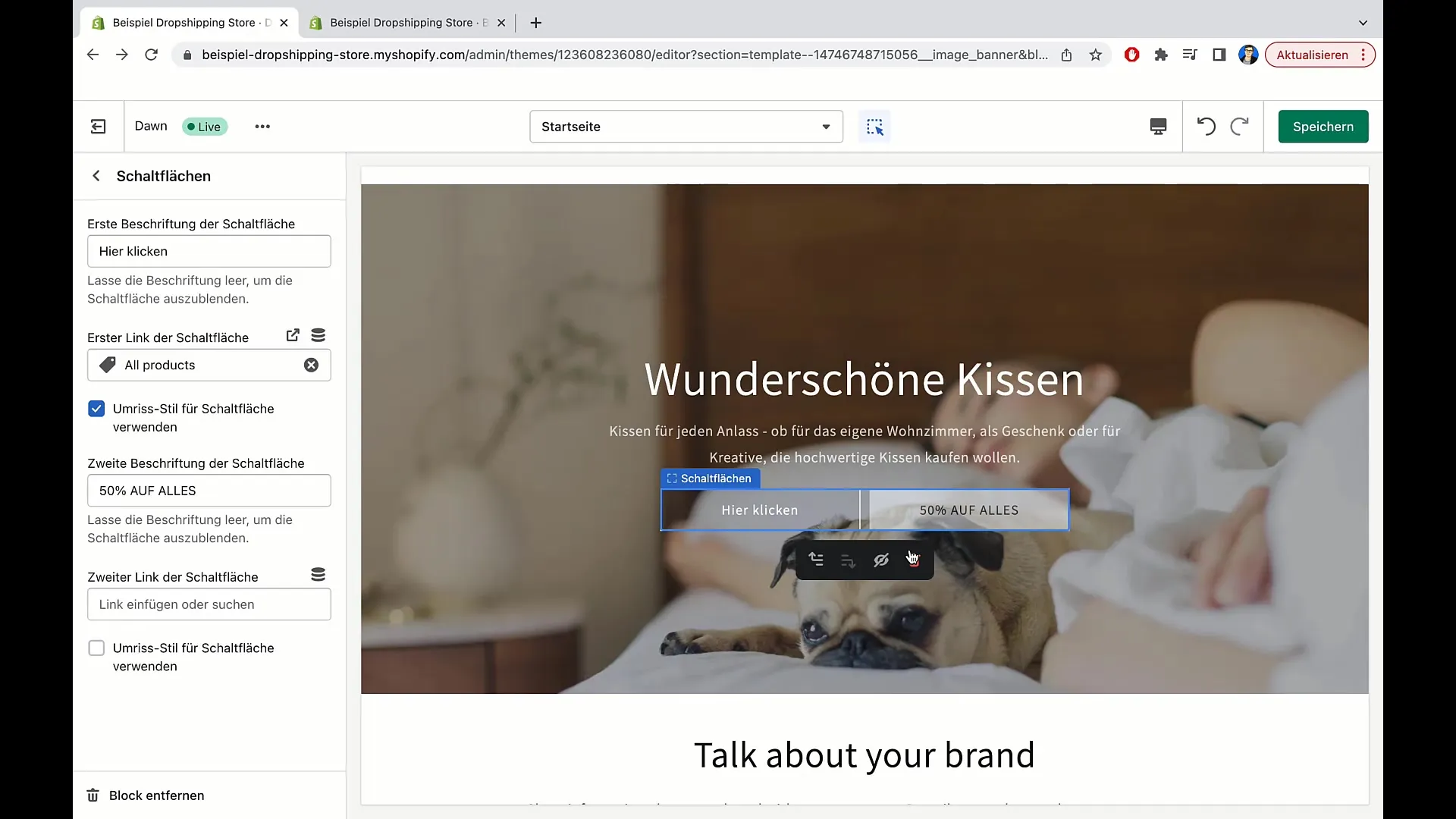
Nastavitev ciljne povezave za gumb
Sedaj je čas, da določiš preusmeritev za gumb. Ko stranke kliknejo na gumb, jih preusmeri na pregled vseh izdelkov. Klikni na nastavitve, da določiš povezavo. Tu lahko dodajaš tudi druge povezave, npr. povezave do blog prispevkov ali zbirk.

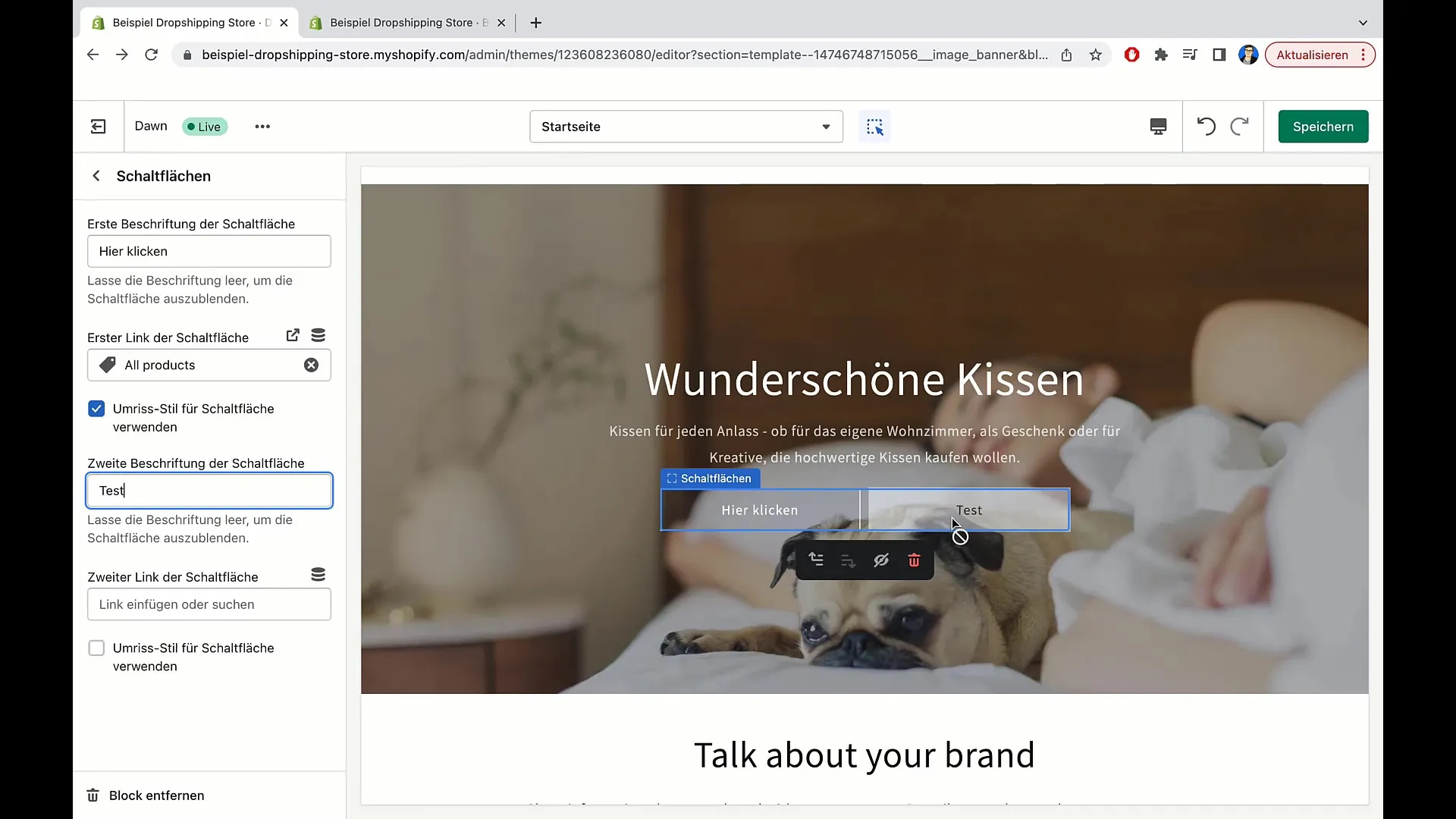
Dodajanje drugih gumbov (neobvezno)
Če je potrebno, lahko dodajaš tudi druge oznake za dodatne gumbe. To bi lahko bilo koristno za promocijo posebnih ponudb, kot je npr. "50% popusta na vse".

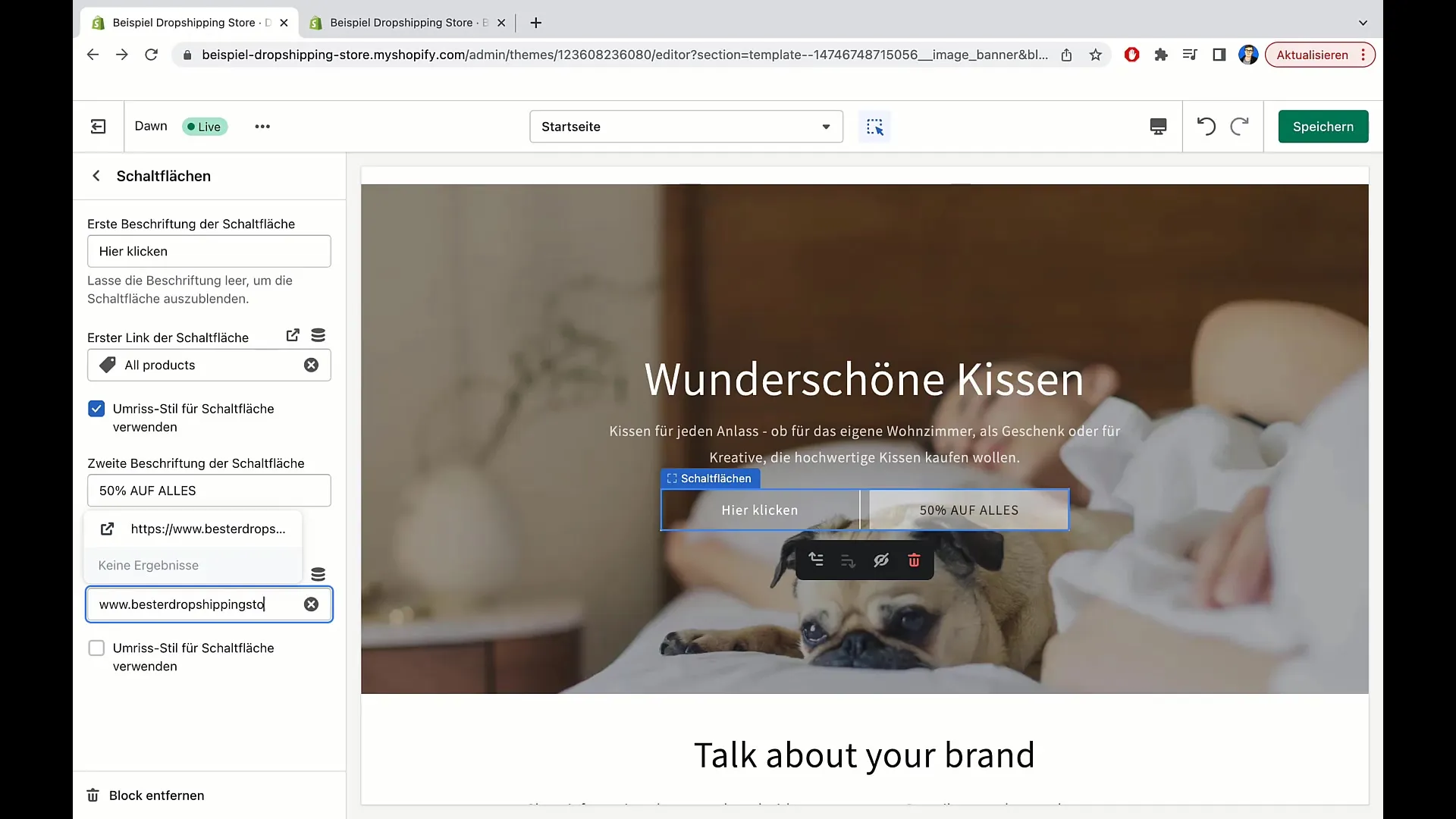
Povezava na stran s produktom
Možnost dodajanja direktne povezave do posebne strani ali produkta. Vnesete lahko URL neposredno, na primer "www.boljsadropshippingtrgovina.com/produkti/50".

Prilagoditev sloga gumba
Pazite, kako naj izgleda gumb. Lahko izbirate med standardnim ozadjem in orisanim slogom, ki ima prozoren učinek. To vpliva na vidnost besedila na gumbu.

Zaključek urejanja
Po končanih spremembah ponovno kliknite "Shrani". Preverite, ali je vse videti pravilno in delujoče, da zagotovite privlačno izkušnjo vašim obiskovalcem.
Zadnji pregled
Po shranjevanju se vrnite nazaj, da preverite, če ste kaj spregledali. Ko so vsi nastavitve po vašem zadovoljstvu, lahko področje zaprete in vašo trgovino naredite vidno za stranke.

Povzetek
V tej vadnici ste se naučili, kako prilagoditi slike z zastavami in gumbe v vaši trgovini Shopify. Pravilne nastavitve in besedila lahko vaši trgovinski strani dajo profesionalen in vabljiv videz.
Pogosto zastavljena vprašanja
Katere korake moram sprejeti, da spremenim sliko zastave v Shopify-u?Prvo morate odpreti predlogo, nato kliknite na sliko zastave in jo uredite ali spremenite.
Kako spremenim velikost pisave svojega naslova?Kliknite na naslov in izberite želeno velikost pisave iz možnosti.
Ali lahko dodam več gumbov v svojo zastavo?Da, lahko dodate dodatne gumbe in za vsak gumb določite posamezne oznake in povezave.
Kaj naj storim, ko končam s spremembami?Poskrbite, da kliknete "Shrani", da shranite vse spremembe.
Kako lahko povežem svoj gumb z zunanjo spletno stranjo?Vnesite URL neposredno v polje za povezavo, ko urejate gumb.


