Pozdravljeni. Zdaj smo ponovno vsi skupaj in pred nami je naslednji tiskovni izdelek, ki ga bomo oblikovali. Tukaj ga lahko že vidite - gre za Roll-up. In to Roll-up sistem ima na sebi logotip "PSD-Tutorials.de, tvoj grafični, spletni in foto portal".
Kaj je cool pri takih Roll-upih? Zagotovo so cenejši od celotnih sejemskih stojnic ali sejemskih sistemov. Če pa še vedno želite sodelovati na sejmu, je vsekakor smiselno, da se v celoti opremite s temi stvarmi, saj se zlahka postavijo, jih je mogoče uporabiti na različne načine in delujejo odlično tako notri kot zunaj. Naš sistem bo imel gramaturo 260 g/m² in bo izdelan iz poliestrske tkanine. To ne zagotavlja le dolgo življenjsko dobo, temveč je tudi antistatično. Pomeni: Lahko si ga opletate ob glavo, ne bi smelo priti do statičnega naboja, morda le nekaj kritičnih pogledov drugih. Poleg tega to ni vnetljivo, kar pomeni, da ustreza požarnemu razredu B1. Spet smo pri naših kraticah. Ja, a v bistvu je precej praktično, če stvari ne moremo vžgati. Če torej želite znižati premijo svojega požarnega zavarovanja, enostavno obložite stene s temi in predlog predstavite svojemu zavarovalniku ... Tako ste videli, kaj bomo oblikovali na tem delavnici. In kot običajno si bomo najprej ogledali parametre za oblikovanje v InDesignu.
Upoštevajte tiskovne zahteve tiskarne
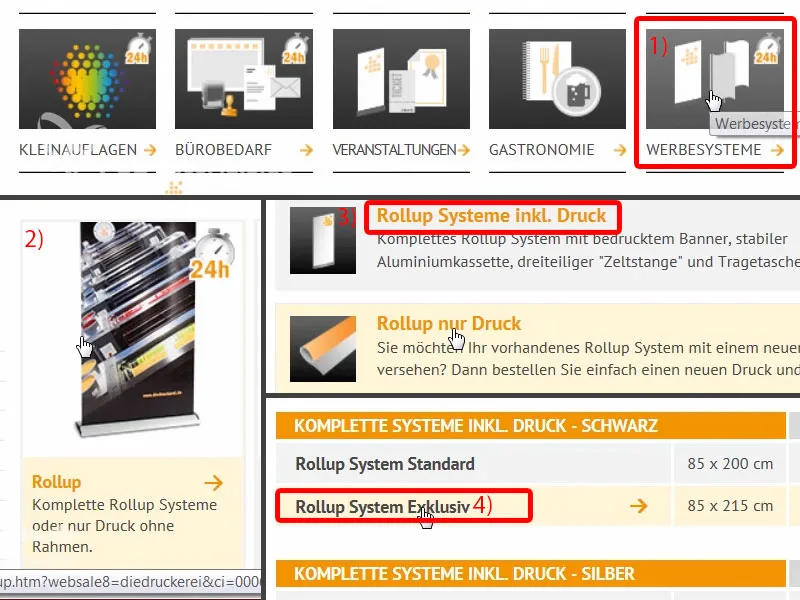
Ko smo prispeli na spletno stran naše tiskarne, diedruckerei.de,, si bomo ogledali ponudbo. Pomaknemo se navzdol, kjer so promocijski sistemi (1). Tu zgoraj levo imamo že naš Rollup (2). Nato lahko tukaj izberemo, ali želimo sistem za Roll-up vključno z natisom ali samo natis. To pomeni, da če se v prihodnosti spremeni logotip, ni treba vedno zavreči kasete, v kateri počiva Roll-up, zato jo lahko naročite samo z natisom. Vendar pa potrebujemo seveda samo sistem (3).
Tukaj izberemo ekskluzivni sistem, ki je nekoliko večji in ima čudovit črno popoln videz kot noč (4). Izgleda zelo visoko kakovosten in prefinjen.
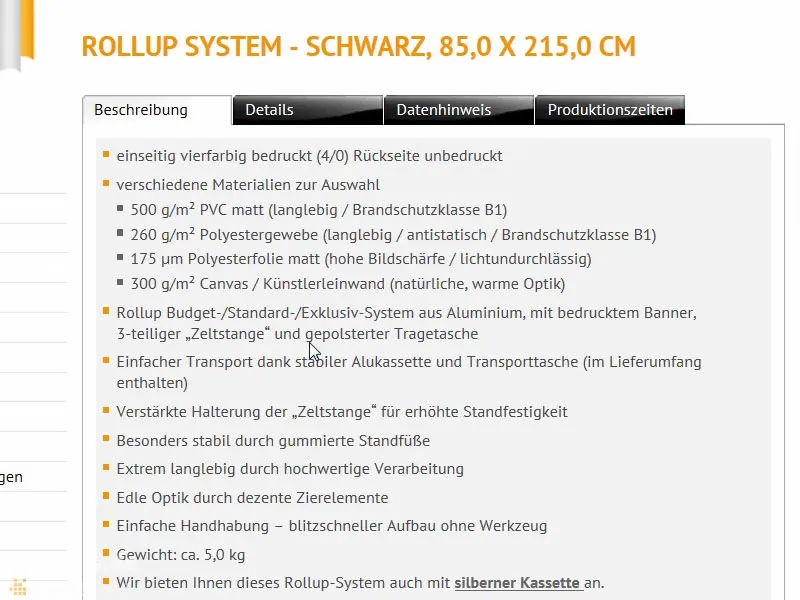
Tukaj je opis. Ponovno štiribarvni tisk, različne gramature. In tukaj je opomba, da je sistem iz aluminija z natisnjeno zastavo, zložljivim stojalom in oblazinjeno torbo za prenašanje. Zelo hvaležni smo lahko zanjo, saj je polnilo pri teži pet kilogramov zagotovo prijazno za ramena, saj ne želimo imeti modric na ramenu - ali pa to preprosto prepustimo vajencu.
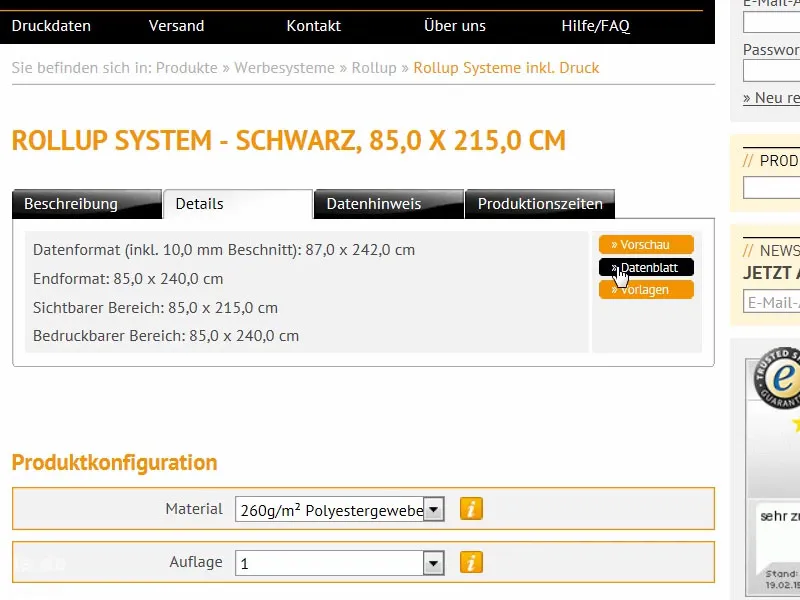
Poglejmo še naprej: Kaj je še pomembno? Podrobnosti: In sicer oblikovani podatki, to je tisto, kar nas še posebej zanima. Za to si bom prenesel Tehnični list s strežnika ...
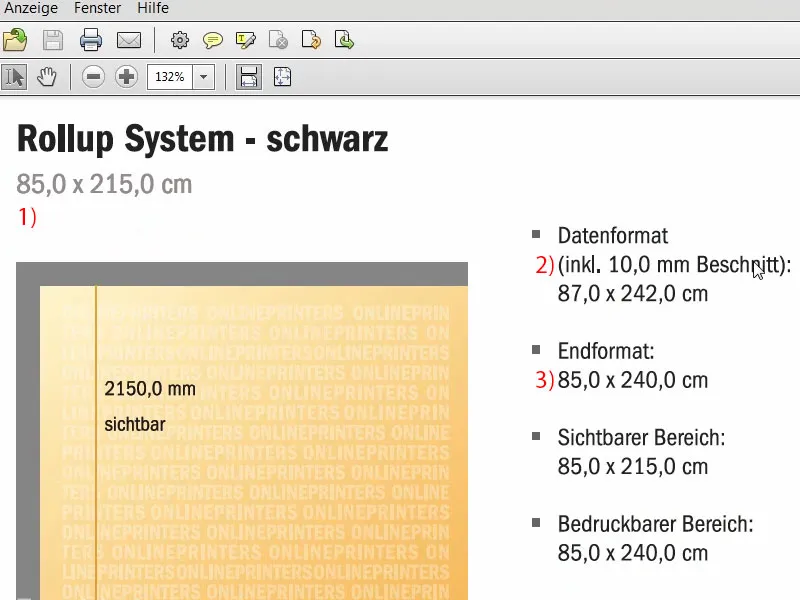
Tukaj vidimo format. 85 cm je širok in 215 cm visok (1). Vendar pa moramo tukaj opozoriti na nekaj zelo pomembnega, saj se razlikujemo od klasičnega obrezovanja za 2 mm.
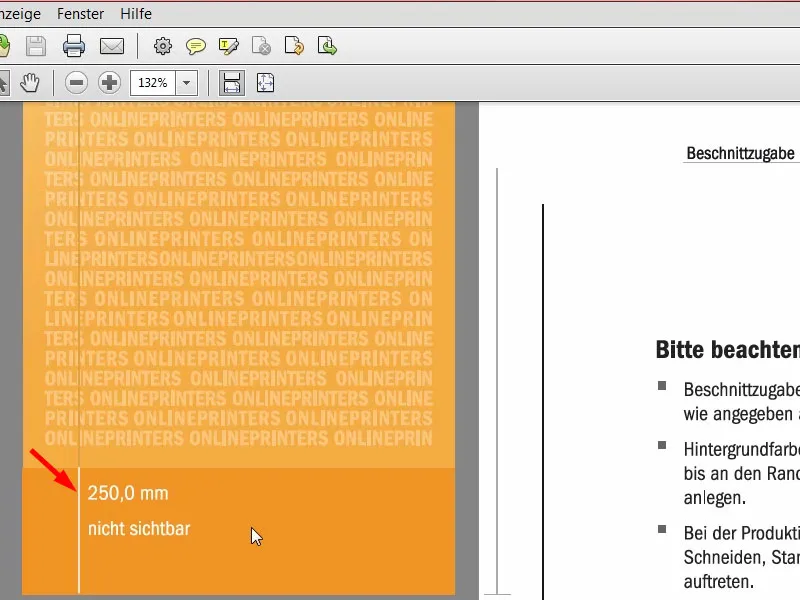
Imamo namreč 10 mm obrez (2). In, enako pomembno, končni format je 85 x 240 cm (3), čeprav je vidno območje le 215 cm. Od kod izvira ta razlika med 240 in 215? Pomanjka 25, kjer izginejo - to vidimo spodaj ...
To je območje, ki ni vidno. To je tisti del, ki je pripet v kaseto spodaj, ki torej ni mogoče izvleči.
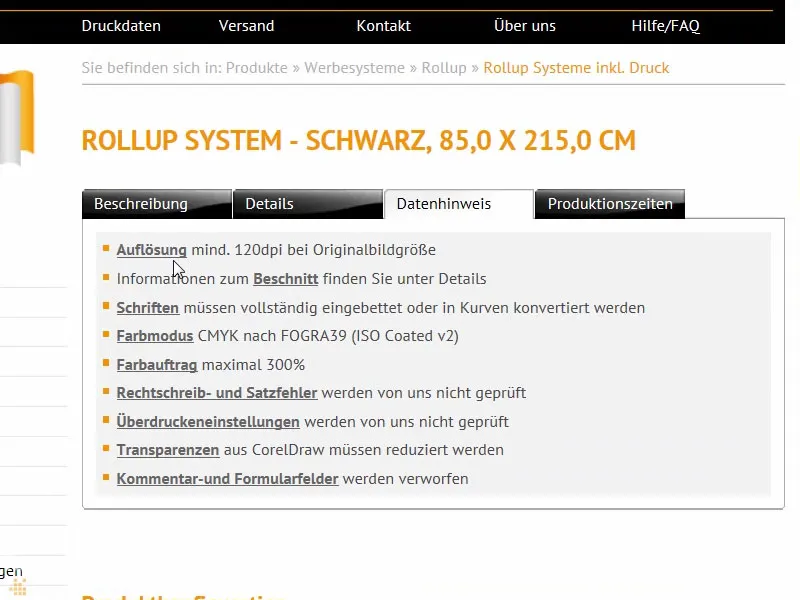
Nato se vrnemo nazaj v sistem. Informacije o podatkih: Morda je zanimivo, da potrebujemo vsaj 120 dpi ločljivosti pri izvorni velikosti slike, to pomeni, ne 300 dpi, kot smo navajeni pri tiskanju. Dovolj je 120. To je zato, ker slika ne bo gledana z lupo iz razdalje 20 cm, temveč bolj z nekaj metrov oddaljenosti. Barvni način: CMYK po FOGRA39 (ISO Coated c2).
Pregled nad končno obliko Roll-upa
Najprej, ko smo pridobili vse te parametre, lahko že v InDesignu ustvarimo datoteko. Odprem InDesign CC. Tukaj vidite naše staro Roll-up postavitev. To je bila zasnova za naš prvi osnutek, ki smo ga tudi natisnili. Tako izgleda, lahko si jo ogledate kot navdih.
Ko pomaknem navzdol, se tukaj na dnu pojavi še Branding.
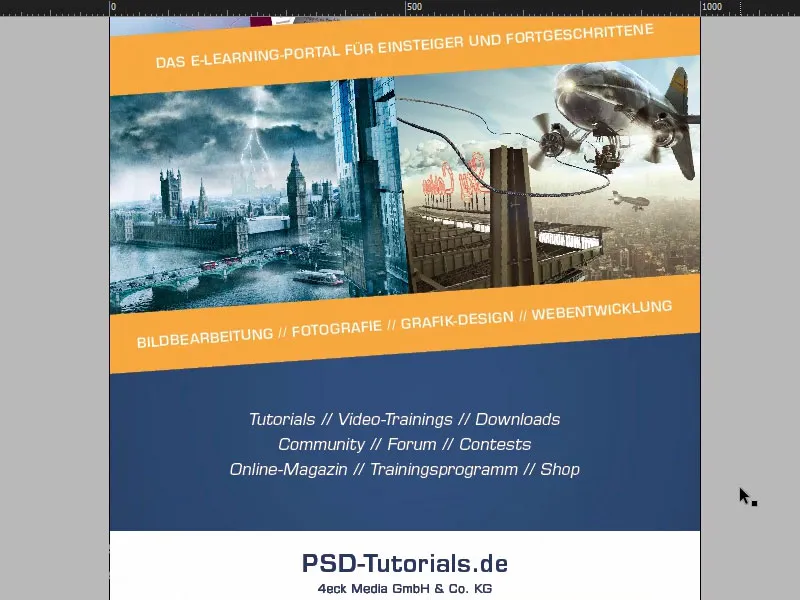
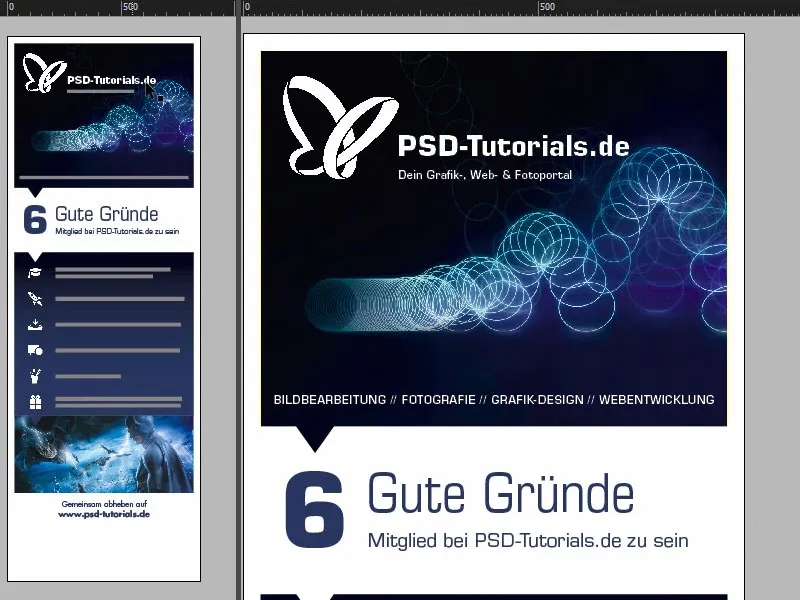
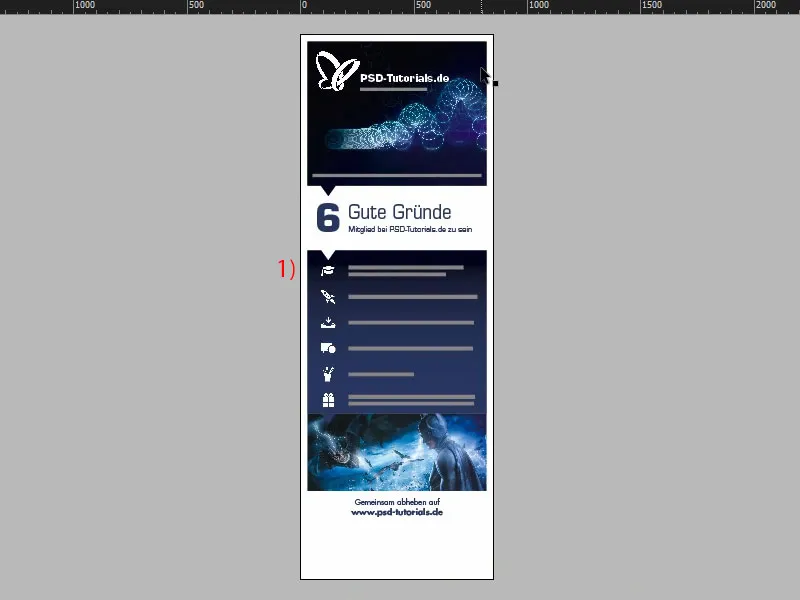
V drugem zavihku boste našli roll-up, ki ga bomo zgradili. Zgoraj lepa slika odpiralca. Tukaj seveda tiči določena misel: tukaj imamo to skakajočo žogo, ki začne skakati, z našim logotipom od PSD-Tutorials.de. To je prvo, kar boste opazili. Potem ta skakajoča žoga, ki si enostavno želi biti ustvarjalna. Pripomoremo k temu, in sicer obstaja šest dobrih razlogov, da postanete član pri nas, in sicer na področjih obdelave slik, fotografije, oblikovanja grafik in razvoja spletnih strani.
Te se nato približujejo tukaj spodaj. Tukaj vidimo tudi čudovit prehod, ki ga bomo še vključili. To je namreč natančno prehod barv s zgornje slike na spodnjo sliko in nato v prehod v našo hišno barvo, to je to čudovito globoko modro, ki ga lahko vidite tudi tukaj zgoraj na številki „6“, na primer. Delamo tudi z majhnimi simboli, ki naj bi nam nakazovali ta prehod od zgoraj navzdol. Malce naj poudarijo smer pogleda.
Nato pride šest izvedenih razlogov, z ikono, da si lahko vizualno malo predstavljate vse. Na dnu bo nato premium slika. To pozna seveda prav vsak, to je Batman, ustvarjen v sestavljanju Jureka Gralaka za enega od naših tečajev. In to je lahko rezultat, ko začnete na PSD-Tutorials.de, na svoji poti postanete strokovnjak in nato na koncu lahko ustvarjate takšna čudovita sestavljanja. "Skupaj poletimo na www.psd-tutorials.de". Spletni naslov je torej tukaj spodaj, nato pa naše veliko območje za prosto oblikovanje.
Priprava osnovne postavitve
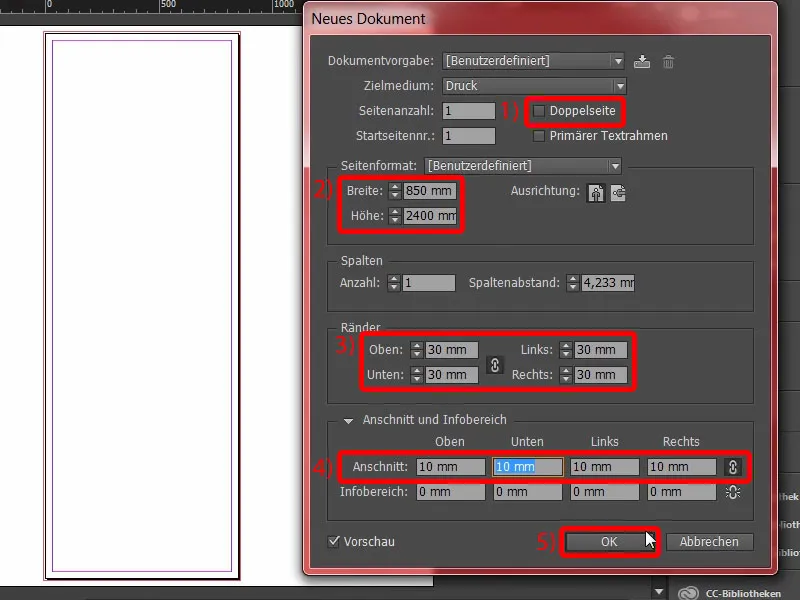
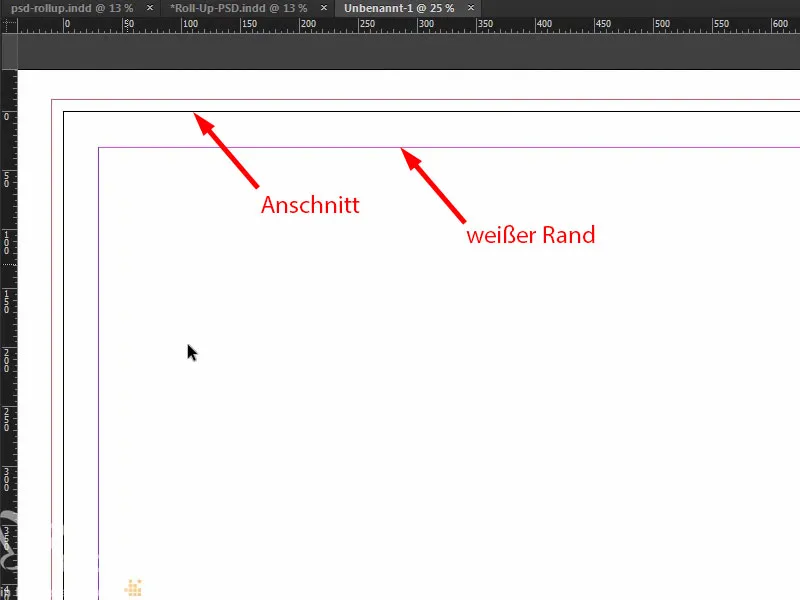
No, zdaj se lotimo nove datoteke. Izberemo Datoteka>Novo>Dokument... in nato onemogočimo Dvostransko (1). Pri Širini vnesemo 850 mm in pri Višini 2400 mm (2). Nato si narišem Robove in sicer jih nastavimo na 30 mm (3). To bo bel rob, ki bo obdajal naš končni dizajn, torej nekakšno vizualno ločnico. In obleka z 10 mm (4). No, potrdimo lahko (5).
Tukaj sedaj imamo našo končno delovno površino, na kateri bomo delali. Obreznica, bela obleka in tukaj se nato začne oblikovanje.
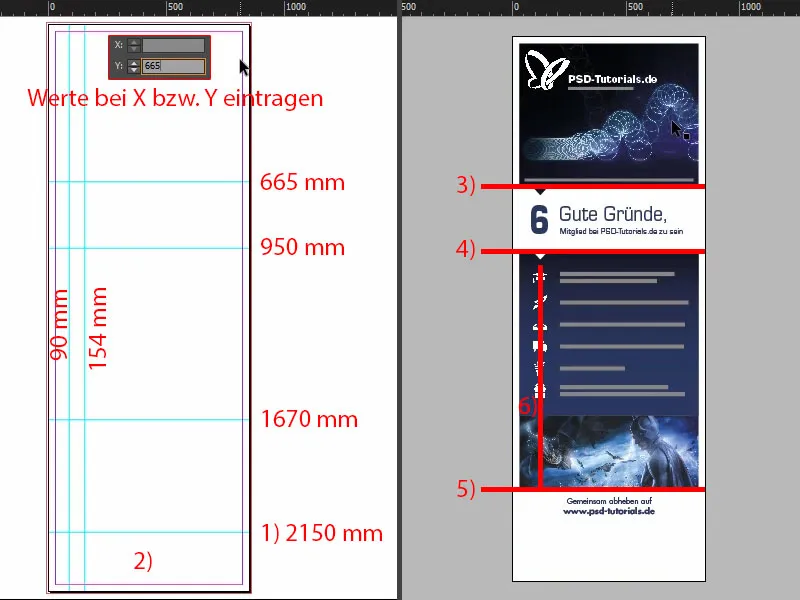
Kar seveda najprej naredimo, preden storimo karkoli drugega, je postavitev vodilne črte za spodnji del, ki izgine v kaseto. Preprosto potegnemo ravnilo ven. Vodilno črto postavimo na 2150 mm (1), kot smo jo videli tudi v predlogi. To pomeni, da ta del ne sme biti natisnjen (2), ta del prav tako ne sme biti oblikovan, največ morda z barvo. Če delate s barvami tukaj, jih prosim potegnite navzdol. Toda ta del bo nato nekje izginil v sistemu roll-up kaset.
Do sedaj vse v redu. Sedaj potegnemo še nekaj vodilnih črt. Poglejmo še enkrat izvirno datoteko. In sicer si bom sedaj potegnil vodilne črte, enkrat točno na tem mestu (3), enkrat na tem (4) in tukaj spodaj še enkrat (5). In nato si bom na tej osi za ikone in "6" potegnil še vodilne črte (6).
Za to je spet treba iti do ravnila. Mimogrede, če ravnila pri vas ne vidite, jih lahko prikažete prek Pogled>Ravnila prikaži ali Ravnila skrij oziroma z Ctrl+R pokažete ali skrijete. Torej potegnem si ven vodilne črte in jih postavim na 665 mm, 950 mm in 1670 mm. Na osi X pa vodilne črte postavim na 90 mm in 154 mm.
Postavitev slik v zgornjem delu roll-upa
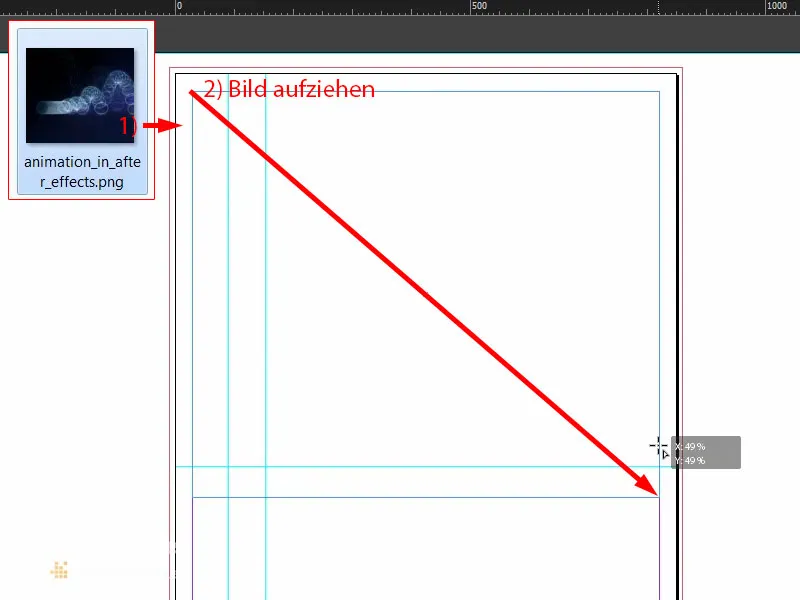
V redu, priprava je tako prestrezna. Zdaj gre za postavitev slik. Naš najljubši bližnjico: Ctrl+D – in izberemo sliko (1). Začnem tukaj zgoraj, povlečem polje (2) …
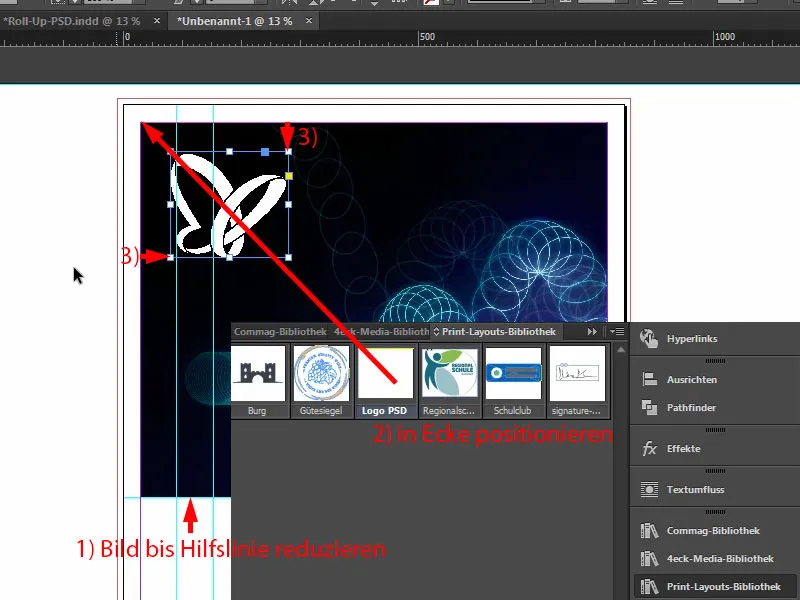
… in jo zmanjšam velikost do naše vodilne črte (1). Zdaj sledi logotip. V moji knjižnici imam vektorsko datoteko našega metulja. Tega postavim v kot (2). Nato seveda delam s simetričnimi razmaki. Ob držanju tipke Shift- pritisnem desetkrat puščico desno in desetkrat puščico dol. Poglejmo si to … Tu se še da več. Torej še deset desno in deset dol … Približno tako (3).Točno.
Postavitev besedila, oblikovanje in poravnavanje
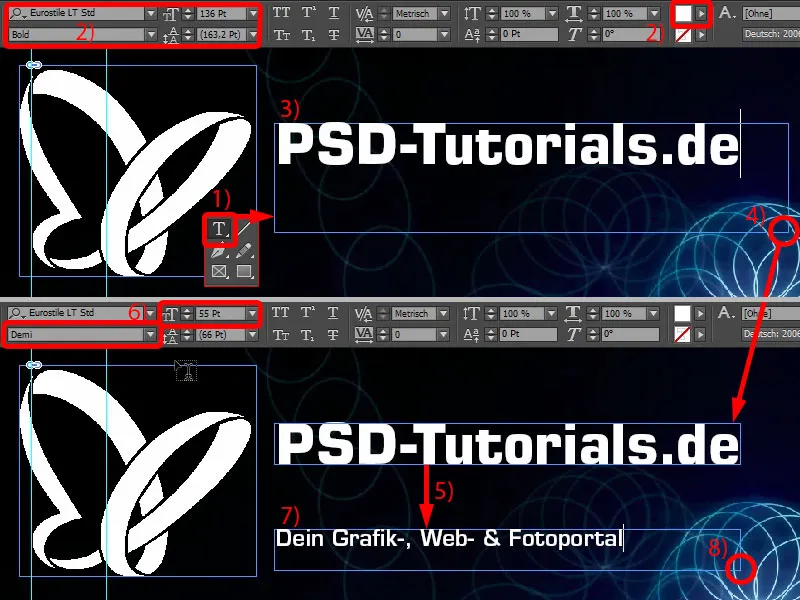
Nato povlečem tekstno polje (1), in sicer v Eurostile LT Std, krepko pisava Bold pri 136 Pt, bela barva (Nastavitve pri 2). Napišem "PSD-Tutorials.de" (3), velikost besedila prilagodim z dvojnim klikom na ročico (pri 4).
Od tega hitro naredim kopijo (5) in spremenim pisavo v Demi. Ta je nekoliko vitkejša. Velikost pisave je 55 Pt (Nastavitve pri 6). In nato dodam še besedilo (7). Velikost tekstnega polja prilagodim z dvojnim klikom (8) …
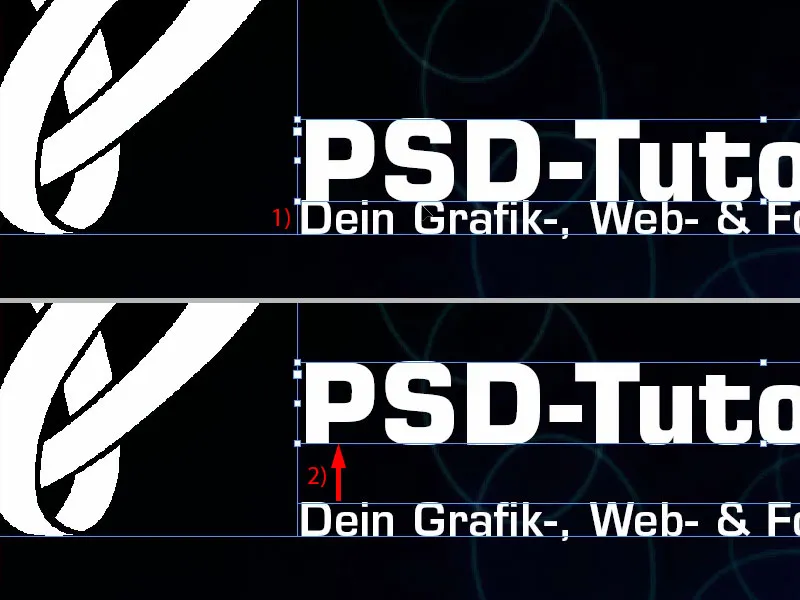
Zdaj se lotimo poravnave. Pustil/la bom, da se oba besedilna polja pristaneta (1). Naslov bom premaknil z tipko Shift in s puščico navzgor deset korakov navzgor (2).
V večini primerov boste seveda delali z logotipi, kjer je vse že v osnovi shranjeno kot vektorska datoteka, ali pa, kjer so razdalje natančno določene v oblikovalskem priročniku. V mojem primeru ni tako, zato to uporabim ročno.
Vidiš meje logotipa tukaj. Obe besedilni polji označim z pritisnjeno tipko Shift in želim, da je zaradi optičnih razlogov natančno tukaj na robu metulja (1). To pomeni, da malo skočim levo.
Tudi tukaj imamo zdaj nepravilno razmerje (2), zato premaknem trditev malo bolj desno. Tu lahko delamo tudi z vodili (3) - "P" je na mestu, prav tako "D" (4) ... Za nekatere je to zelo naporno, za druge pa super zabavno.
To, kar me malo moti tukaj, je, da je to natanko v liniji odskočne žoge (1). Torej, vse ponovno označim in s Shift tipko ter puščicami premaknem petkrat navzgor in petkrat levo (2).
Nato gremva na konec slike. Tukaj narišem besedilno polje, prav toliko široko kot naša slika (1). Tudi tukaj: Eurostile LT Std, pisava Demi velikosti 55 pt. Vendar v velikih črkah, v beli barvi in s sredinsko poravnavo, tako da smo točno na sredi (nastavitve pri 2). In sem preprosto prilepim besedilo, ki sem ga že pripravil. To potisnem navzdol ob rob in nato s Shift tipko in puščico premaknem petnajst korakov navzgor (3). Petnajst imamo povsod tukaj, tako lahko vedno zelo praktično ohranimo razdalje.
Povezava puščice s sliko - Pathfinder
V načrtu smo imeli te male trikotnike, v katere je bila slika še vključena. To bomo zdaj ustvarili. Uporabimo orodje Polygon, to je to šestkotno ustavljanje (1). Enkrat kliknemo na delovno površino. Število strani postavimo na 3, obliko zvezde na 0 % (2).
Nato določimo barvo (3). Nato ga moramo zavrteti za 180° (4). Zdaj je obrnjen na glavo.
Malo spremenim pogled (5), tako da imamo vodila za širino trikotnika (6). Višino povečamo na 45 mm (7). Približno naj bi se lepo prilegal.
Zdaj bomo naredili nekaj zares kul: zgoraj obliko in spodnjo obliko bomo združili, saj želimo, da je ta slika, te odskočne žoge, vključena v ta trikotnik. Najlažje je to narediti z združitvijo obojega v eno obliko. Zato bomo uporabili zelo kul orodje, imenovano Pathfinder. To imam v mojem stranskem meniju. Če ga nimate, ga lahko prikažete preko Okno>Objekt in Postavitev>Pathfinder. S tem lahko oblike združimo ali ločimo med seboj.
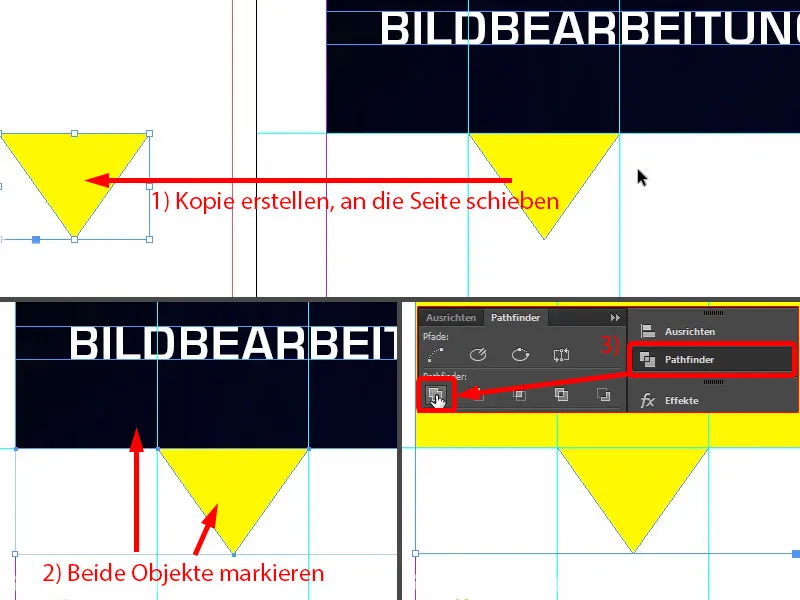
Preden združimo, naredim še kopijo: pritisnjena tipka Alt, enkrat potegnem ven (1). Tako ga bomo lahko kasneje še uporabili.
Zdaj označim obe obliki (2), odprem Pathfinder in ju združim (3). Tako pošlje sliko v neznano, torej je nekako izginila. Mogoče bi to lahko vedeli že pred tem, vendar je bilo dobro, da smo jo najprej postavili, saj smo želeli poravnati logotip zgoraj pri Bouncing Ball. Tako, glede na to, je v redu.
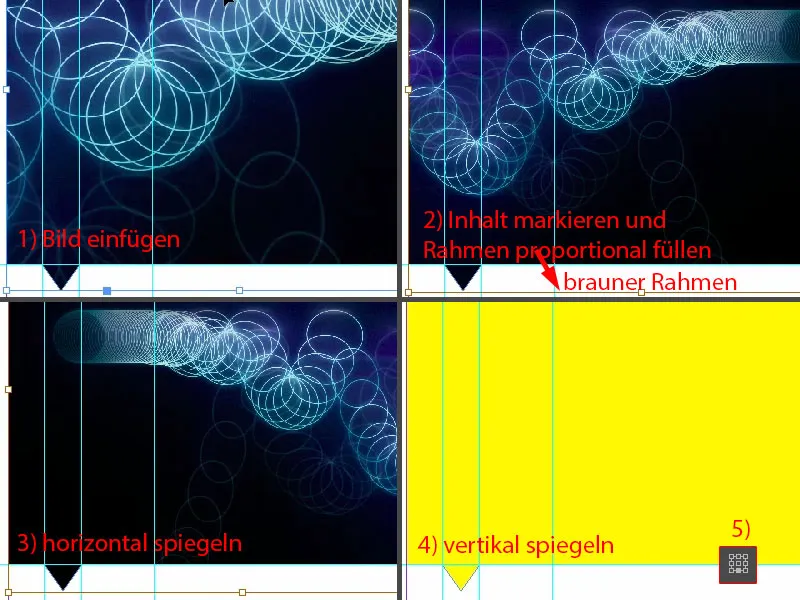
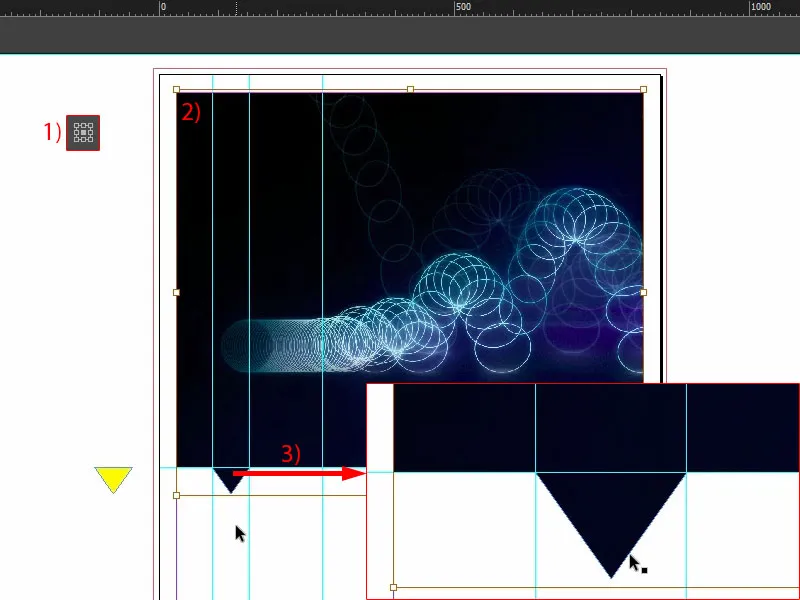
Zdaj pa lahko pokličemo bližnjico Ctrl+D, slika se ponovno vstavi (1). Zdaj je celotno nekako na glavo. Vedno, ko uporabljate Pathfinder z slike, izgleda, kot da bi bilo vse skupaj zmešano. Tako da moramo to zdaj prilagoditi.
Za to označimo sliko, vsebino slike - to vidite, če je obroba rjave barve označena (2), desni klik, Prilagodi>Izpolni okvir sorazmerno. In zdaj gre za transformacijo objekta: Objekt>Transformiraj>Horizontalno zrcaljenje (3) in nato še vertikalno zrcaljenje (4). Kaj se je zdaj zgodilo? Slika je tu zgoraj, ker je bil izhodiščni položaj izbran na spodnjem robu (5).
Ctrl+Z, razveljavi. Prelomitev položaja enkrat nastavite v sredino (1), če se vam je to tudi zgodilo, in še enkrat vertikalno zrcaljenje (rezultat kot pri 2).
In zdaj si oglejte, kaj se je tukaj zgodilo (3): Slika je postala del tega trikotnika. To pomeni, da smo iz prvotnega okvirja slike ustvarili nov element, mnogokotnik. Ta učinek bomo kasneje še večkrat uporabili.
No, potem ga potisnemo v vrstnem redu v ozadje (1). Tako bo videti (2). In zdaj sem tudi jaz zadovoljen.
Ustvarjanje ozadja z barvnim prelivom
Zdaj želimo dodati še dodatna ozadja. Najprej določim novo barvno polje (1), in sicer tisto z našim PSD-modrim: 95 % cian, 78 % magenta zgoraj, nato pa dodamo še 34 % rumene in 26 % črne (2). Dodam to barvno polje (3). To je PSD-modra. To drugo tu (4) pa začasno izbrišem, da ne bo prišlo do zmede. Sedaj narišem pravokotnik (5). Sedaj bi ga lahko na primer zapolnil s to modro barvo (6), …
… ampak vidite: Tukaj imamo precejšen kontrast. Pravzaprav imamo ta črni odtenek (1) in to prehaja v to modro barvo (2), brez nežnega prehoda. Kaj pomaga pri nežnih prehodih? Seveda: prelivi. Zato bomo zdaj ustvarili prelivno polje, da bo videti tako - ko se to sliko opazuje zgoraj in postaja vedno temnejše - da se tukaj tudi začne v temnem tonu in se nato prelije v modro.
Da ustvarimo takšno prelivno polje, potrebujemo seveda dve barvi. Ena je že tu, to je ta tukaj (2). Drugo bom zdaj pridobil z kapljico. Približam se tukaj in izberem to barvo (3) ... Določim kot novo barvno polje, vendar ne v načinu RGB-, temveč v načinu CMYK- (4). Dodaj. Končano.
Zdaj imamo torej dve barvi, ki ju potrebujemo. Nadaljujemo v novem polju preliva (1). To poimenujemo "Novo polje preliva" (2). Sedaj preprosto kliknemo tukaj na levo (3), da določimo prvo barvo. Sicer bi to moral ročno vnesti, vendar tega ne bom storil, saj imam barve že v svoji paleti. Zato v območju Regulatorja barve izberem Barvna polja (4). Nato izberem to barvo (5). In desno izberem to barvo (6).
Nato lahko pritisnem na to majhno čudno piko v središču (7). Kaj pa to pomeni? Določi razmerje mešanja, več modre ali črne. In moj položaj je nekje okoli 80 %. Sedaj pritisnem Dodaj (8). Končano (9).
V redu, če zdaj kliknem sem ter izberem to polje preliva (10) ... kaj se zgodi? Nekaj ni v redu. Težava je, da bi moral ta črna površina dejansko biti zgoraj (11).
Vendar če še enkrat vstopim v polje preliva (1), potem nimamo kot v Photoshopu regulatorja, ki nam lepo prikaže smer, od katere prihaja polje preliva. Tega preprosto ni v InDesignu. Tukaj si moraš torej že predstavljati: Kaj še lahko storim tukaj? Lahko izberem radialno, vendar to tudi ni rešitev problema.
Rekel vam bom, kje najti rešitev, in sicer v naši orodni vrstici na levi, ko pridemo sem na Orodje za ustvarjanje barvastih prelivov (2), bližnjico G,. Nato lahko označim to polje. In zdaj preprosto s pritisnjeno Shift- tipko povlečem navzgor (3). Tako, zdaj pa ustreza.
Naslednji korak je ustvariti kopijo (1) in jo potegniti na to mesto (2). Razporeditev>V ospredje. Sedaj imamo to na vrhu. In to trikotnik odstranim iz oblike zadaj. Torej še enkrat Pathfinder, tokrat Odreži (3). In voilà, trikotnik je tu. Kul stvar, kajne? Poglejmo si vse skupaj. Popolno.
Oblikovanje besedila za "dobri razlogi"
Povejte mi: Koliko dobrih razlogov potrebujete, da se prijavite na PSD-Tutorials.de? Pravzaprav samo enega, in sicer super kul vadniceja, ampak jaz vam bom kar šest ponudil na tem mestu.
Torej hitro ustvarite polje za besedilo (1). Spremenite pogled. Nato preidite na novo pisavo: Eurostile LT Std v Krepko. Velikost 490 Pt, to bo že prav veliko. Nato naša hišna barva (Nastavitve pri 2). In nato lahko tukaj vtipkate "6". Polje z besedilom zmanjšam na potrebno velikost z dvojnim klikom na ročico (3).
In nato še eno polje z besedilom, prav tako v pisavi Eurostile LT Std, vendar ne Krepko, temveč tokrat Stisnjeno, velikost 260 (4). Stisnjen slog je vedno tako, da je zelo zelo zelo ozek. To sicer ne pomeni, da je bil na dieti, vendar je kljub temu izjemno vitkega videza. Poglejte si to: "Dobri razlogi".
In v Srednje, velikost pisave 90 Pt napišem še spodaj: "Član PSD-Tutorials.de".
To zdaj ne ustreza tukaj, zato moramo malo premakniti v levo in narediti različne prilagoditve. Najprej malo povečajmo polje besedila, da vse stlačimo noter (1). In zdaj jo kratko poravnajmo z zgornjim robom "6" (2).
Prav tako razmik med vrsticami ni pravi. Zato označim celotno besedilo - in nastavim razmik med vrsticami na 136 pt (3). Nato pa še zamenjamo barvo, v modro (4).
Tako izgleda zdaj. Pravzaprav precej dobro, a kar ne ustreza, je ta vrzel, ki močno bode v oči (5), saj večja kot je velikost pisave, več širine imate pred prvim znakom. Tega seveda želimo preprečiti, zato obstajajo triki.
Enega izmed njih vam bom pokazal zdaj: Pred "G" enostavno naredimo presledek. Takoj. Sedaj označim ta presledek (6) in mu dodelimo podčrtaj. Tukaj vnesem -310 (7). In sedaj lahko opazujete, kaj smo naredili: Obe sta skoraj na istem robu (8). Torej to je preprost trik, kako lahko nekaj enostavno uskladite simetrično.
Naslednje bom rad prilagodil to polje besedila "6". Razmik še ni pravi, zato gremo še malo višje, vse do skoka. Torej pri 169 pt ta zdaj ostane (1).
Potem moramo vse, "6" in dobre razloge, še postaviti samo v sredino med zgornjim in spodnjim blokom. Zato bom to malo premaknil navzgor (2) in upamo pri premikanju navzdol (3) na naše vodnike ... Tu imamo enega, a ni povsem pravilno (4).
Tukaj žal ne pridejo v poštev drugi vodniki. Potem moramo narediti ročno: Najprej narišemo pravokotnik, ki mu dodelim barvo (1). To postavim na to pozicijo (2). Na to se uskladim z dobrimi razlogi (3).
Potem lahko še v ozadju narišemo barvno polje in ga premaknemo v ozadje preko Razporedi (4). Sedaj označim tudi oboje, "6" in dobre razloge, saj zdaj brez dvoma imamo referenco. To vidite na tem zelenem črti, ki se prikaže na sredini (5). Sedaj imamo sredino in lahko pobrišemo rezerve.
To je tudi način, kako pogosto delam na več mestih z rezervami, da imam enake razdalje. To je vmesni rezultat.
Vstavljanje ikon in priprava besedil
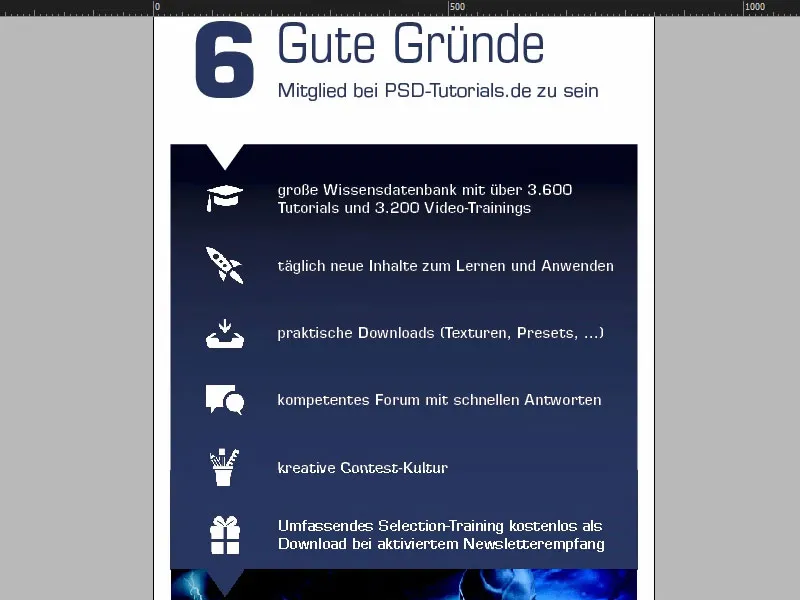
Še sledijo ikone. Pridejo na to mesto med obema vodnikoma (1). Ctrl+D, izberem klobuk in ga postavim natančno med oba vodnika (2). Tukaj je klobuk, to so preproste PNG-datoteke.
Naslednje bom narisal polje besedila, v velikosti, kot je tudi ikona. Nato jo postavim tudi na zgornji rob (3). In nato vnesem opisno besedilo. Tudi tukaj uporabimo Eurostile LT Std, pisavo Demi, 72 pt in vse v beli barvi (Nastavitve pri 4). Besedilo vzamem iz odložišča, ga preprosto prilepim.
Da lahko vse skupaj uporabim še za nadaljnjih pet ikon, ga moram malo pripraviti, ker ne vsako opisno besedilo obsega dve vrstici. Pri eni vrstici besedila bi bilo vedno ob zgornjem robu (pri 3).
Da tega ne bi imeli, lahko enostavno pri eni vrstici besedila odpremo Možnosti okvira besedila, Ctrl+B (5). In tam pri Vertikalno poravnavo kliknem na Poravnaj v sredino (6). Če zdaj naredim kopijo tega, z Alt in Shift, in spremenim besedilo z eno vrstico, potem bi bilo tako videti (7). InDesign postavi besedilo v sredino.
Tudi tukaj potrebujemo enotne razdalje. Zato preprosto še enkrat narišemo pravokotnik, 50 x 50 mm (1), mu dodelimo barvo (2), da ga lahko razlikujemo. To prestavim na to mesto (3).
Tukaj še zamenjamo ikono, Ctrl+D, in nato tukaj vzamem vesoljsko ladjo (4). In potem gre naprej. Vse enkrat označim (vesoljska ladja in polje besedila "dnevni novi ..."), ju premaknem navzdol (5). Naslednja vsebina (6) ...
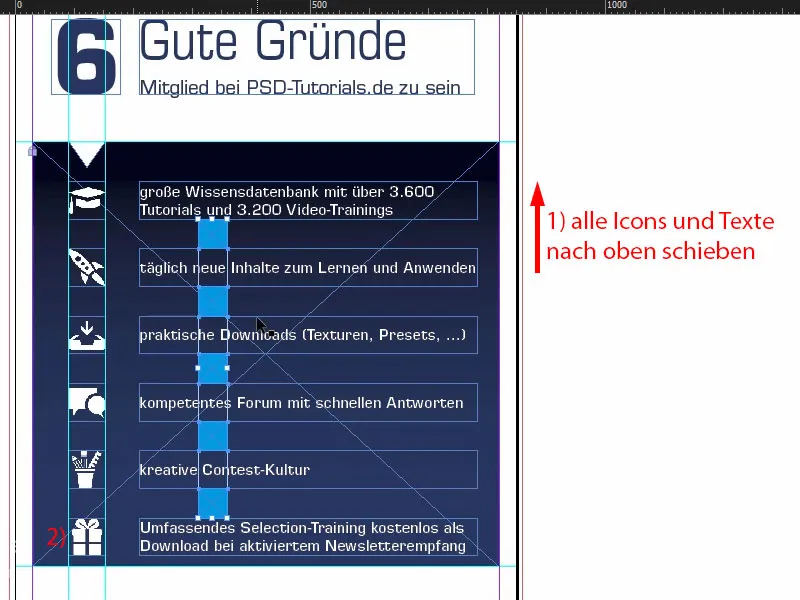
... in tako naprej, dokler ni vseh šest dobrih razlogov. Sedaj začenja biti prostor počasi tesen (1).
Moramo pogledati, kako bi to bolje uskladili zgoraj. Poglejmo vse skupaj. Zaklenem ozadje (2).
Šele zdaj lahko označim vse, ne da bi s seboj vzeli ozadje. Z držanjem tipke Shift ga premaknem navzgor (1). Še pridejo vsebine v zadnji dober razlog (2).
Nato lahko izbrišem vse te rezerve.
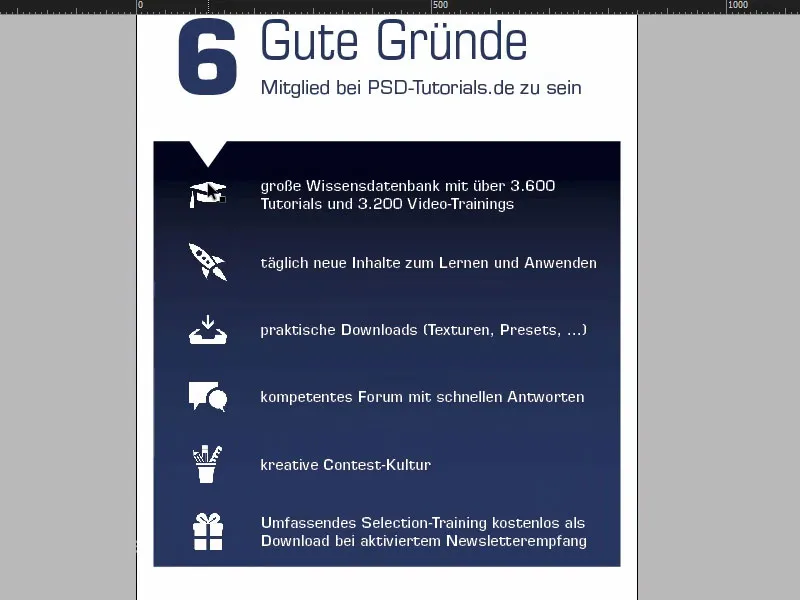
Zdaj moramo vse še poravnati na sredino. Lahko izberem vse in premaknem, dokler ne dosežem sredine. Po mojem mnenju že izgleda precej dobro.
Urejanje spodnjega dela roll-upa
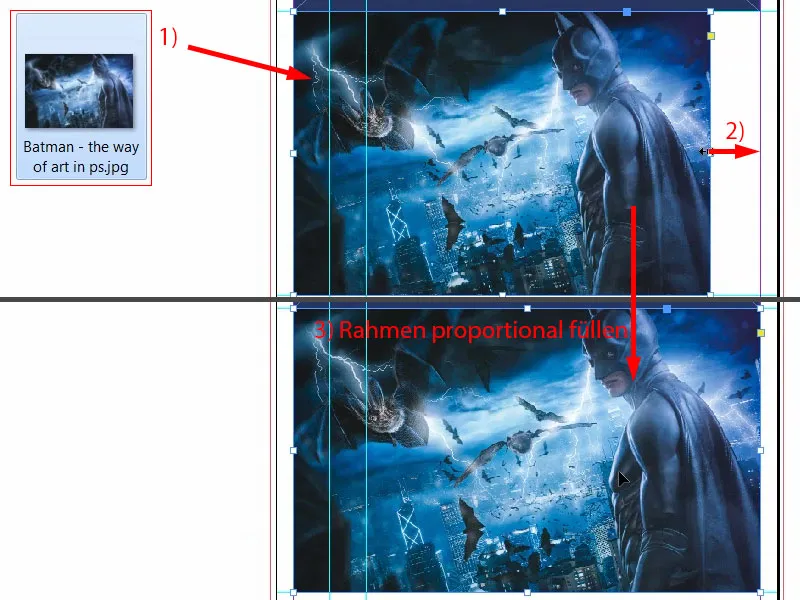
Spodaj nam manjka naš Batman. Pobral ga bom, ga povlekel gor (1). Polje povlečem na desno (2). Desni klik, Prilagodi>Proporcionalno napolni okvir (3). V redu.
Tu nam še manjka naš trikotnik. Tega bom pobral od zgoraj. Ctrl+X, prilepi (1). V tem primeru bom barvo preprosto nastavil na modro, saj imamo tukaj enake barve (2). Pri slikah ni tako enostavno, vendar je v tem primeru povsem dovoljeno.
Še enkrat pogledam predlogo, spodaj je še spletni naslov, lahko bi ga pravzaprav kopiral, kot je. Opazim tudi, da smo Batmana naredili malo prevelikega.
Ja, vem, superjunaki potrebujejo prostor, vendar bo ta superjunak moral prenesti malo manj (1). Nato povlečem besedilno polje od enega do drugega roba. Sedaj prilepim vsebino, ki jo imam v odložišču (2). In potem moramo paziti, da je vse nad črto, ki označuje nezadostno območje tiskanja. Ja, dragi Batman, morda ti bomo vseeno odrezali malo tvojega lepega šestereznega trebuha. Ali ti odrezali ušesa ... Malo dvigniti, spodaj kaj odvzeti. Vse jasno.
Pregled oblikovanja roll-upa
Ctrl+0. Poglejmo si ga popolnoma iz ptičje perspektive in enkrat pretegnimo. V redu, zgoraj logotip ustreza. Spodaj imamo naše štiri področja strokovnosti in 6 dobrih razlogov za članstvo.
Potem pride šest razlogov ...
... in spodaj Batman ter spletni naslov.
Čeprav mi to ni všeč ... Moram to zdaj popraviti. Ostre ustnice morajo biti nakazane, sicer mi ta slika nekako deluje napačno.
Na splošno morate pri delu z roll-upi vedno paziti na nekaj, in sicer: Preprosto se vprašajte, iz katerega položaja bo opazovalec opazoval ta roll-up? Navadno, ko gre mimo, običajno nekako na sejmih, ko se pogled slučajno za trenutek ustavi na tem roll-upu ali ker je zelo vpadljiv. Vendar nikoli ne bo imel preveč časa, da bi vse prebral ali si vzel čas, da bi se postavil pred ta roll-up in vse prebral. To pomeni: Vedno morate delati z velikimi, velikimi pisavami, z minimalnimi informacijami. Raje uporabljajte vizualna komunikacijska sredstva, kot so ikone ali slike. Seveda mora biti logotip tam. Toda tega ne smete pretiravati, saj vam obljubim: Tega ne bo prebral noben človek.
Morda bo sedaj kdo rekel, da je že to tukaj mejno (1). Mogoče. Po mojem okusu se mi zdi še vedno povsem v redu. Ampak, kot sem rekel, vedno imejte to v mislih in se vprašajte, iz katere situacije gledalec gleda ta komunikacijski medij.
Preverite ločljivost in izvoz
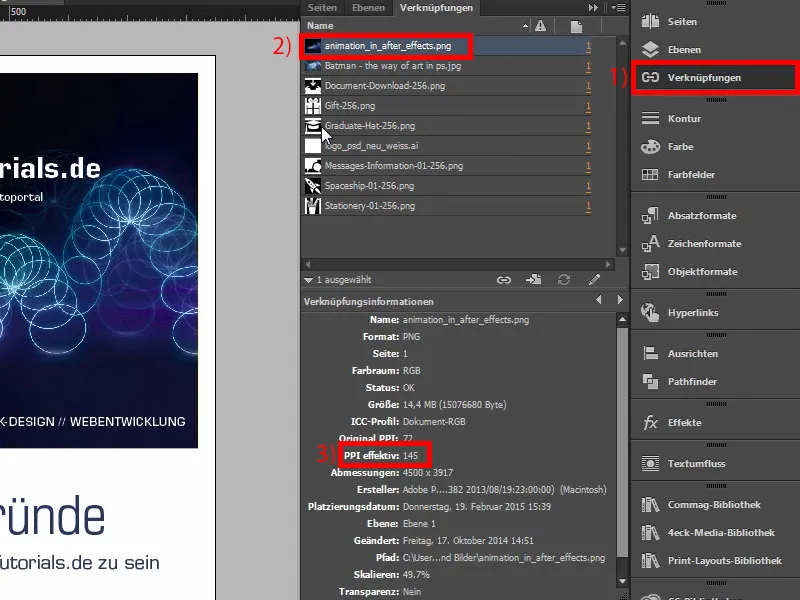
Tako daleč smo prišli. To bomo zdaj izvozili in nato naložili. Pred končnim izvozom pa si še enkrat oglejte slike. In sicer se spomnite, na strani tiskarne smo prebrali, da morajo slike imeti 120 dpi. Če zdaj v oknu Povezave- vidite kakšno sliko, na primer tole, ki je naslovnica "Animacije v programu After Effects" (2), potem ugotovite, da imajo ppi dejansko 145 (3). 120 je bila zahteva, kar pomeni, da smo v območju, ki je povsem sprejemljivo. Tako je v redu. V redu.
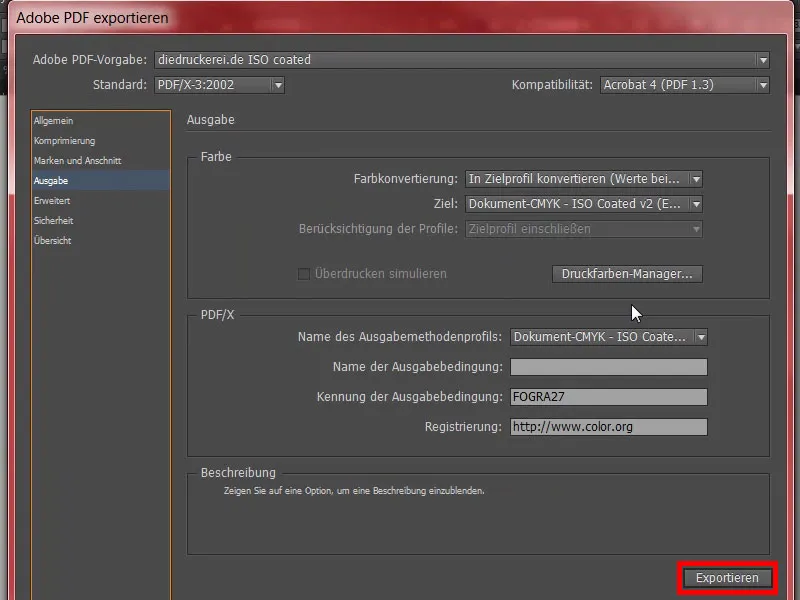
Nato Ctrl+E. Shrani. Tukaj izberemo ISO coated, prednastavitev, ki smo jo že shranili.
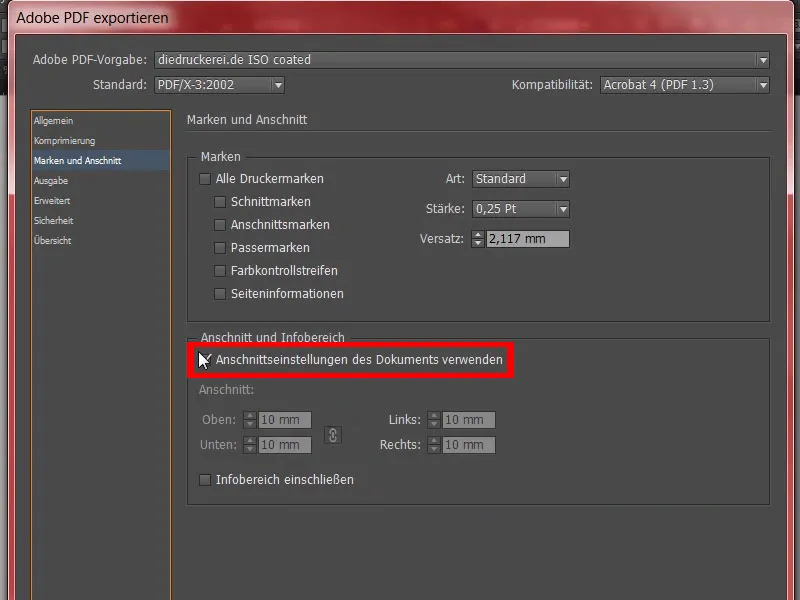
V nasprotnem primeru preverite še zelene in robove, obvezno uporabite Nastavitve obreza dokumenta, torej 10 mm.
Potem preverimo še v Izhodu. Vse je v redu. Gremo na Izvozi.
To bo zdaj res velik dokument, mislim. Tu je PDF. Izgleda čisto.
Odlično, zdaj pa sem malo radoveden. Poglejmo, kako velika je postala datoteka ... "video-rollup", desni klik in nato odprite Lastnosti. Vidimo: Ja, dobro, datoteka ima sedem in pol megabajtov. Lahko jo naložimo zdaj.
Oddajanje Roll-upa tiskarni
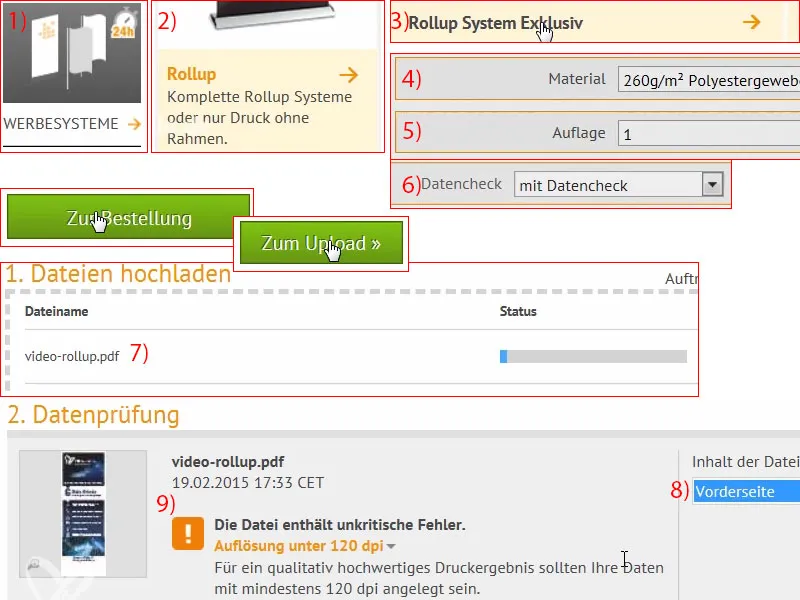
Hitro torej do Oglaševalskega sistema (1), izberete Rollup (2), Rollup System Exklusiv (3). To smo že izbrali. V redu je tako. 260-gramska poliestrska tkanina smo že napovedali, obdržimo tako (4). Tiraža 1 (5). Trenutno ne potrebujemo več. Morda bi to preverili še s Preverjanjem podatkov (6), če bi morda kaj šlo narobe. In potem gremo naprej na Naročilo. Vse je v redu, torej kliknite na Naprej. Tu so še podatki z naslovom. Naprej. Način plačila, tudi na Naprej. Sprejemamo pogoje poslovanja in pravilnik o zasebnosti. Nato bi radi naročili še novice. In Kupim. "Hvala za vaše naročilo" - prosim (sledenje postopku naročila). Na naložbo, in nato preprosto povlecite datoteko sem z vlečenjem in spuščanjem (7) ...
Zdaj je naloženo. Izberemo sprednjo stran (8). "Ločljivost pod 120 dpi" ?! (9) O, morali bi še enkrat pogledati, kaj se je zgodilo, če morda kakšna slika ne bo dosegla roba. Lahko bi bil Batman. Pri prvem smo že preverili. Sedaj bom to še enkrat temeljito preveril, kje je težava. Vendar je praktično ugotoviti, če na tem mestu resnično kaj ni v redu, da prejmete opozorilo. Zdaj mi preostane le, da vam želim veliko veselja pri naslednjem treningu. Zase moram zdaj še nekaj popraviti in preveriti, katera od teh slik mi je zagrenila življenje, a to bom vsekakor uredil.
Odpakiranje natisnjenega Roll-upa
Lepo je zapakirano ... In roll-up je še enkrat zapakiran v ločeno torbo, čudovito. Deluje precej kakovostno.
Tukaj imamo nosilni sistem za zadnjo stran.
In tu je izdelek. To je bila ekskluzivna različica, zelo kakovostno izgleda. In ko ga postavite na tla, preprosto vijete nosilni sistem v predvideno vijakovodno matico. S preprostimi vrtenji na desno bo popolnoma pritrjen.
Nato gre res z eno potezo navzgor. Tako da, vidite, lahko ta roll-up res zgradite sami. Za to ni potrebno dva moška ali celo celotna nogometna ekipa, to lahko res naredite sami. Še malo višje ...
Po izgledu že res super izgleda, moram reči, da me je to res navdušilo. Sicer je rahlo prosojen, vendar to seveda ni svetlobni vir, kar imamo tukaj v tej sobi, ampak tukaj res stojijo stalne luči, osem žarnic po 70 vatov, ki osvetljujejo celoto, in posledično malce za zadaj prodira palica. Vendar se to na običajnem sejmu seveda ne bo zgodilo, tam ne bo tako osvetljeno. Zgoraj še enkrat vidimo Bouncing Ball, to je sicer delo Philippa Sniechota, ki je za nas posnel usposabljanje za After Effects. Potem šest dobrrih razlogov. Deluje zelo trdno.
Batman ... Mimogrede, to je bil naš problemček, tam sem vstavil napačno sliko. Potem sem jo še enkrat povečal v ločljivost. In tukaj je zares vse izjemno ostro, deluje zares trdno.