V tem vadnem videu se boste naučili, kako z Adobe After Effects animirati glasbeno kompozicijo. Osredotočili se bomo na dve ključni tehniki: uporabo izraza časa za kontinuirano rotacijo in izraz Wiggle za dinamično, naključno tresenje v X in Y. Te tehnike bodo vaši animaciji vdihnile več življenja in poskrbele za privlačno vizualno predstavitev, ki se odlično ujema z glasbeno podlago.
Ključne ugotovitve
- Z izrazom Time lahko predmete animirate prek časa, brez da bi morali nastaviti ključne okvirje.
- Izraz Wiggle poskrbi za naključne učinke pri gibanju in animaciji dodaja dinamiko.
- Spremembe v nastavitvah sestave so ključne za zagotovitev popolnega prikaza vaših elementov.
Korak za korakom navodila
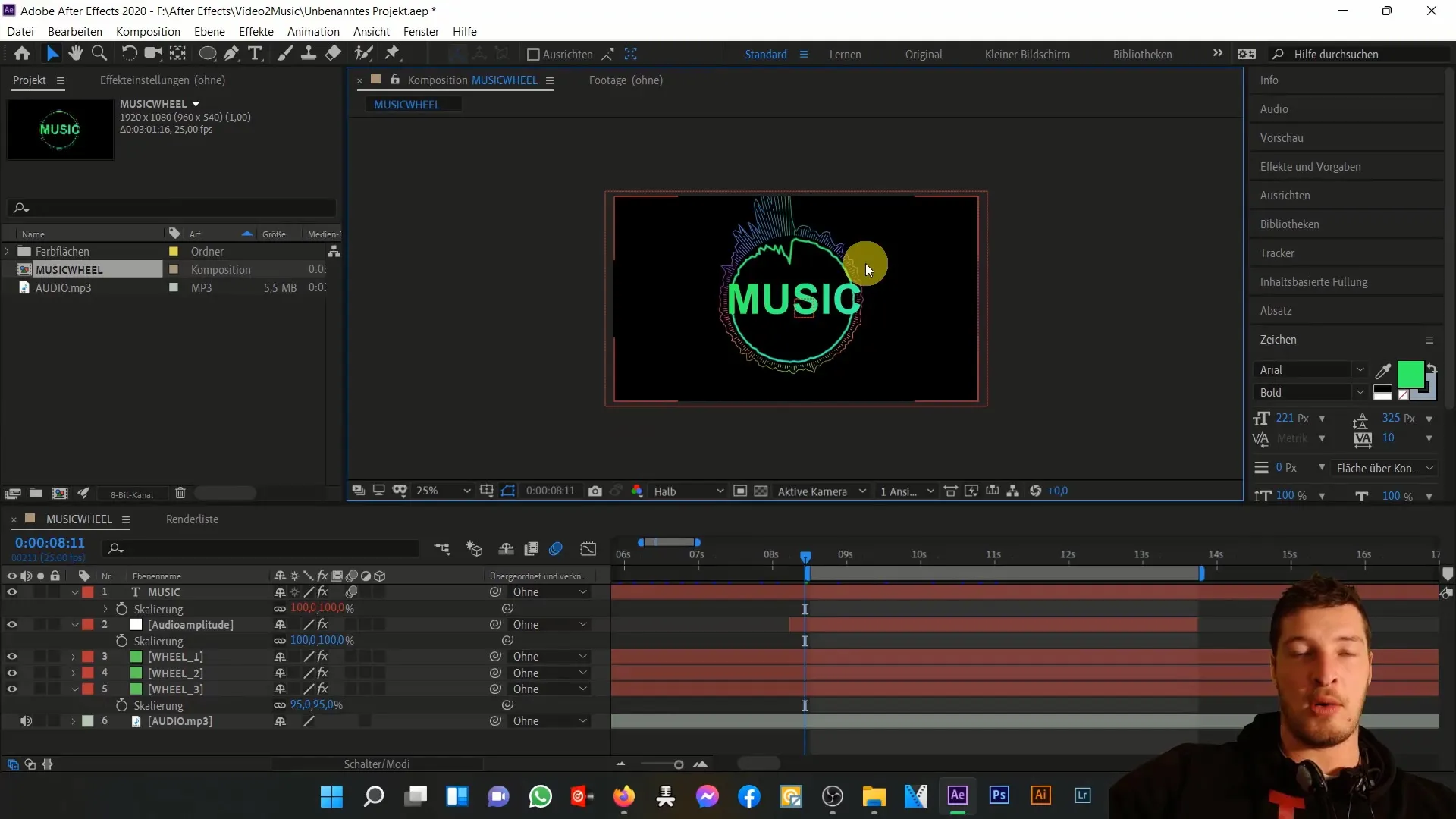
Najprej ustvarite novo sestavo, da dokončate svojo animacijo. Pojdi na "Nova sestava" in izberite privzete nastavitve "Full HD" pri 25 sličicah na sekundo. Trajanje naj bo prilagojeno vaši glasbeni skladbi. Klikni "V redu" in uvozi svoje glasbeno kolo v novo sestavo.

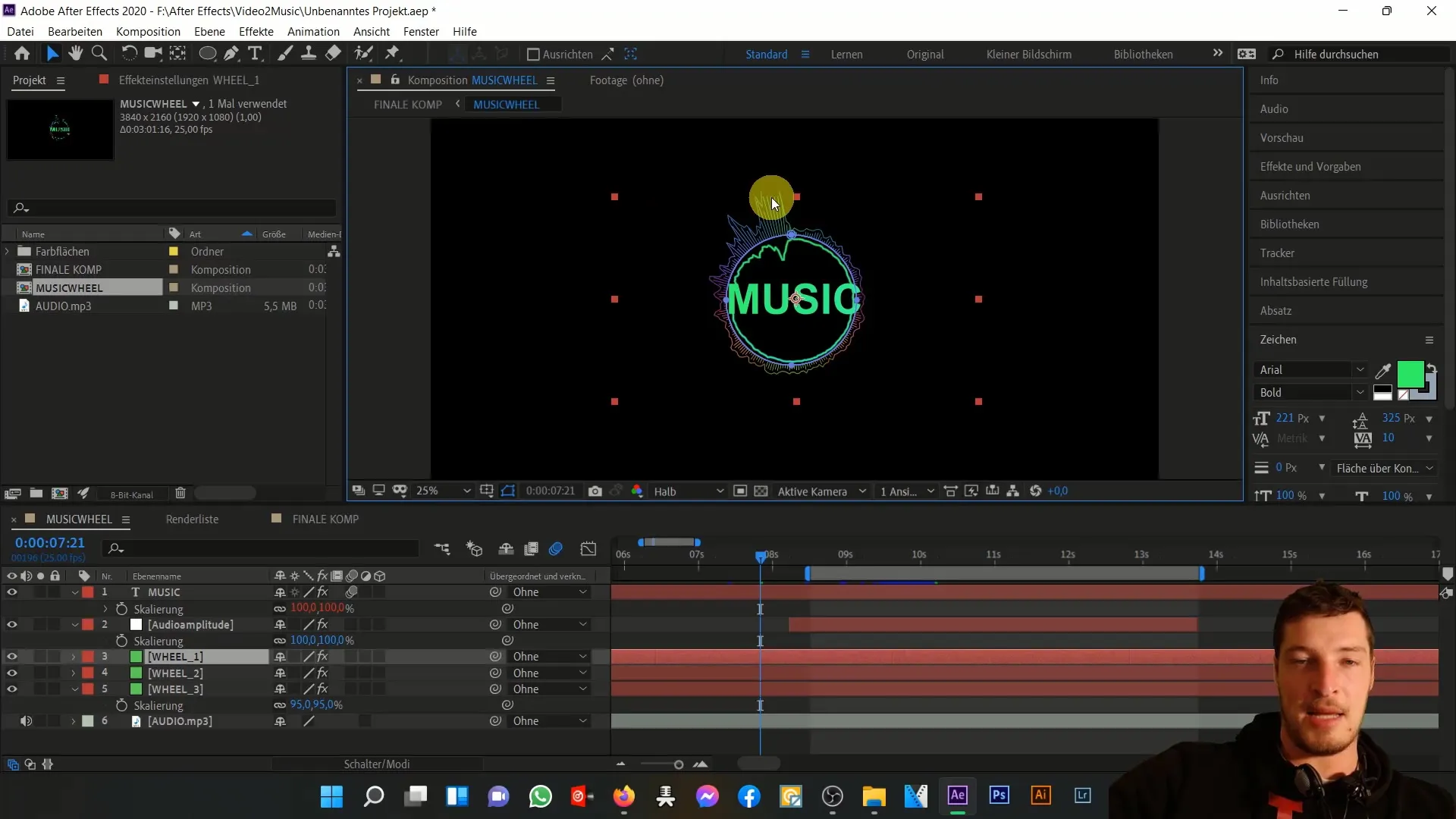
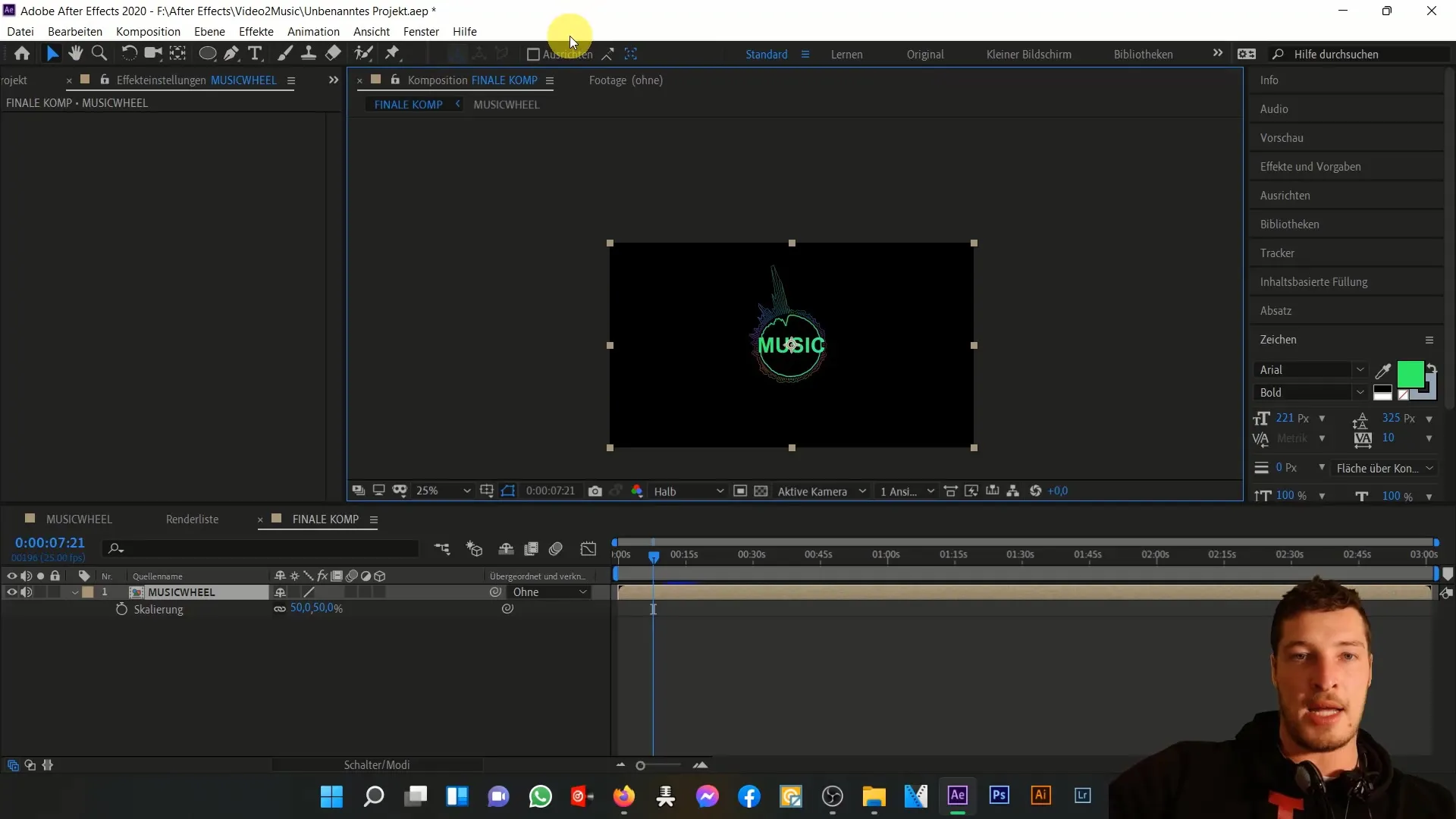
Ko ste nastavili sestavo, preverite velikost sestave. Med predvajanjem sestave opazite, da se glasbeno kolo v gibanju premika naprej. Pomembno je, da pripravite prostor za kasnejše tresenje, zato povečajte velikost sestave iz "Full HD" na "4K".

Za to pojdite v nastavitve sestave in prilagodite površino. S to prilagoditvijo boste elementom dali več prostora, da se pri animaciji ne obrežejo. Ne pozabite, da tudi velikost plasti igra vlogo. Označite plasti "wheel 1", "wheel 2" in "wheel 3" ter nastavite njihovo velikost na "velikost sestave". To zagotavlja, da kljub povečanju velikosti sestave ne bo težav z maskami.

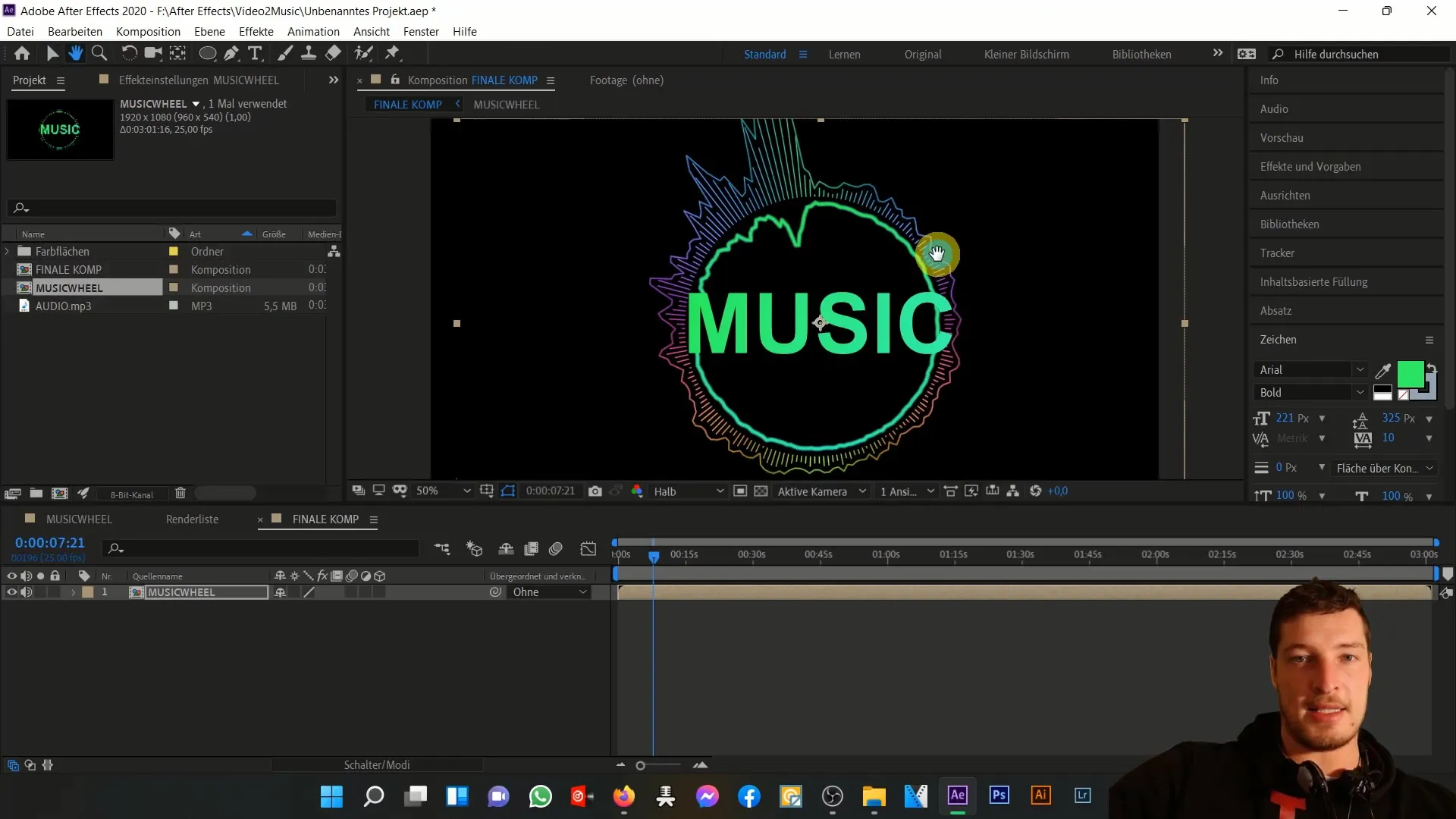
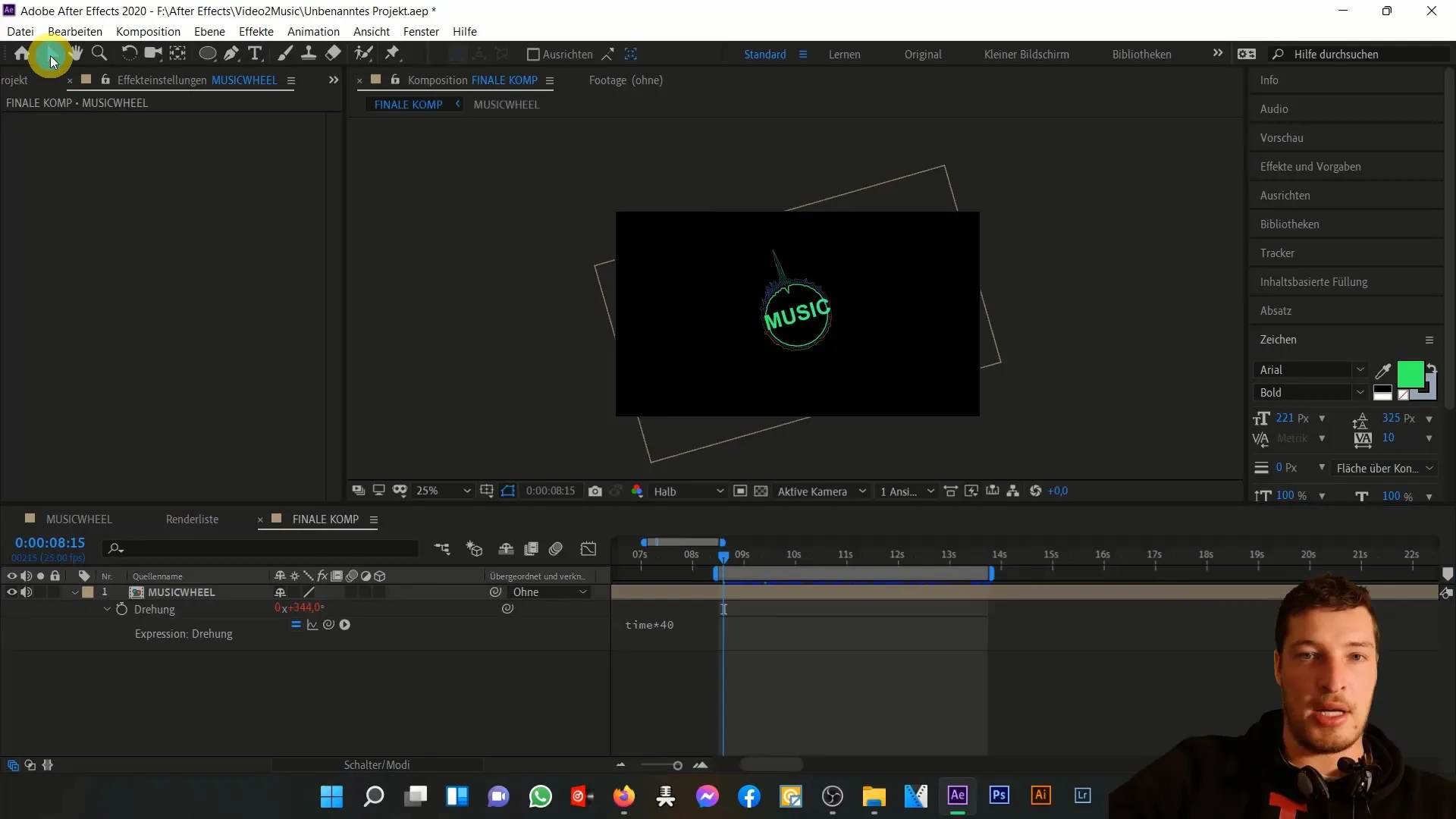
Po prilagoditvi površine preverite prikaz vašega glasbenega kolesa znotraj sestave. Opazili boste, da se zdaj bolje obnaša na sliki. Da bi animacija postala še bolj dinamična, si bomo naslednjič ogledali animacijo vrtenja. Kliknite na plast sestave, pritisnite "R" za rotacijo in z Alt-klikom na štoparico omogočite vnos izraza.

Zdaj vnesite izraz time * 40. Ta izračun bo poskrbel, da se bo kolo s časom vrtelo vedno hitreje. Opazili boste, da se kolo zaradi izraza zdaj nenehno vrti, medtem ko čas napreduje.

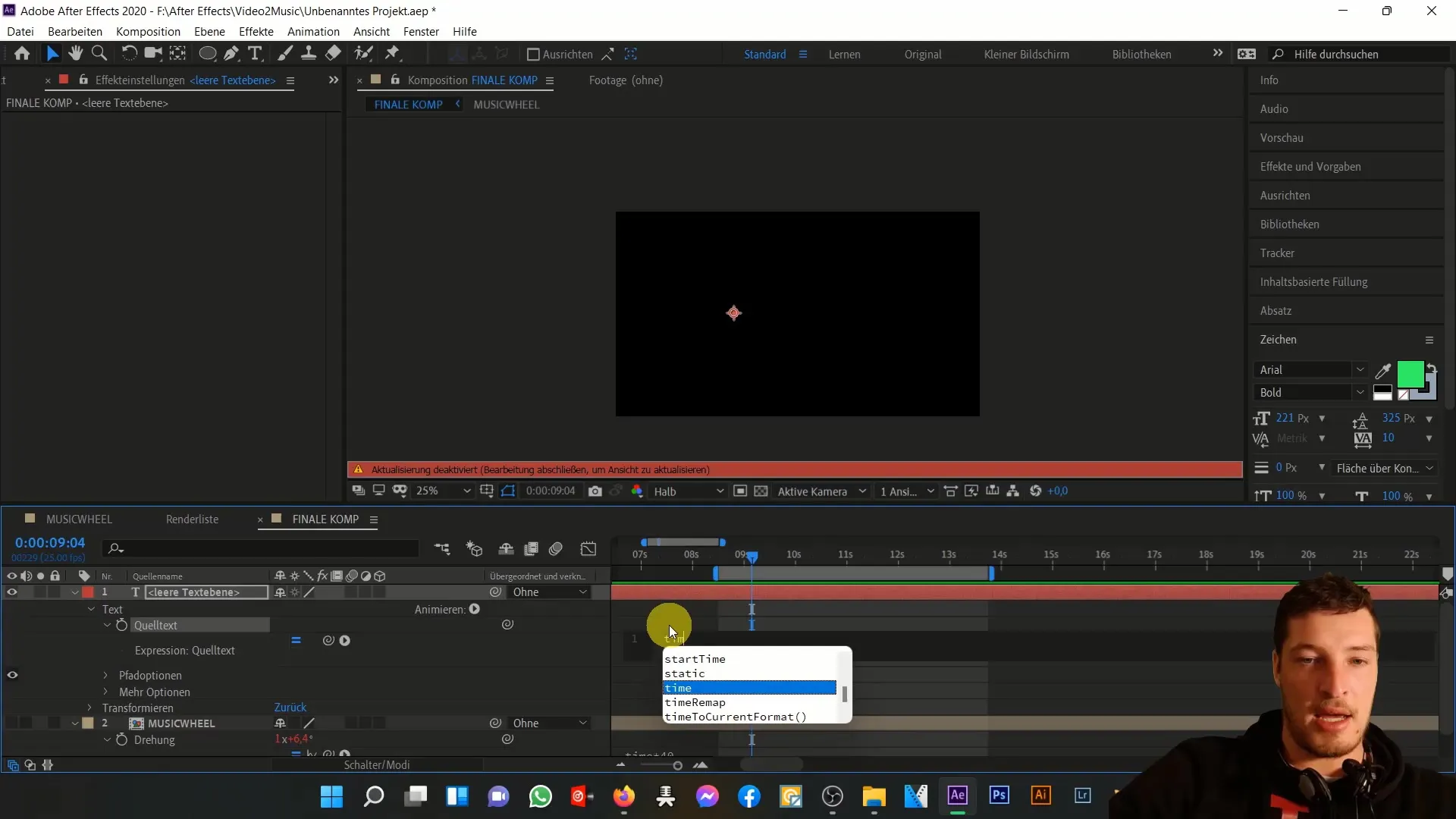
Da bi bolje razumeli učinek tega izraza, ustvarite novo tekstovno plast, ki bo prikazovala trenutni čas. Z ustavljanjem časa kot besedila boste videli, kako se vrednost z časom povečuje. Animacija bo tako dobila dodatno razsežnost. Ko boste s tem eksperimentirali, lahko tekstovno plast spet izbrišete.

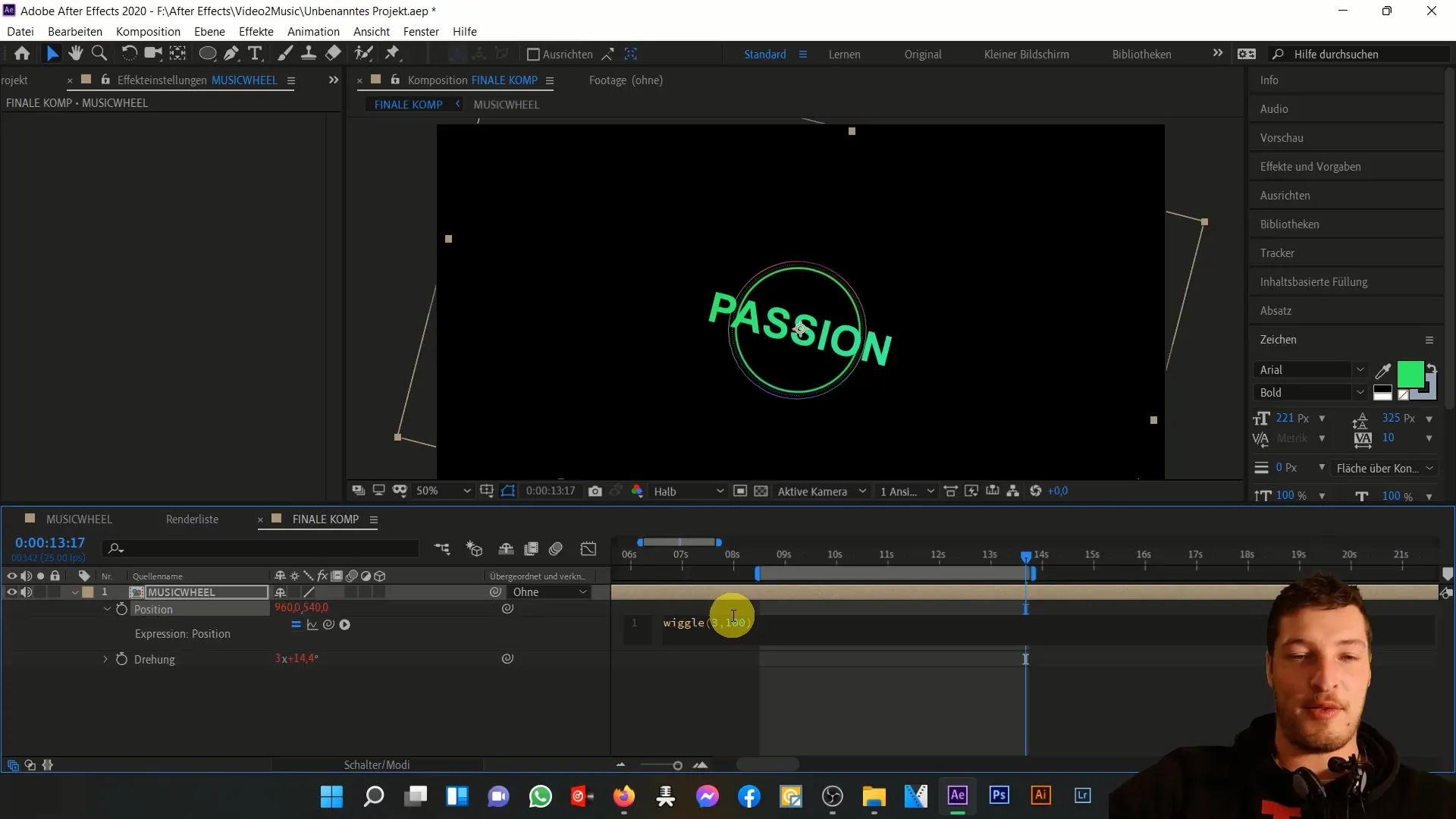
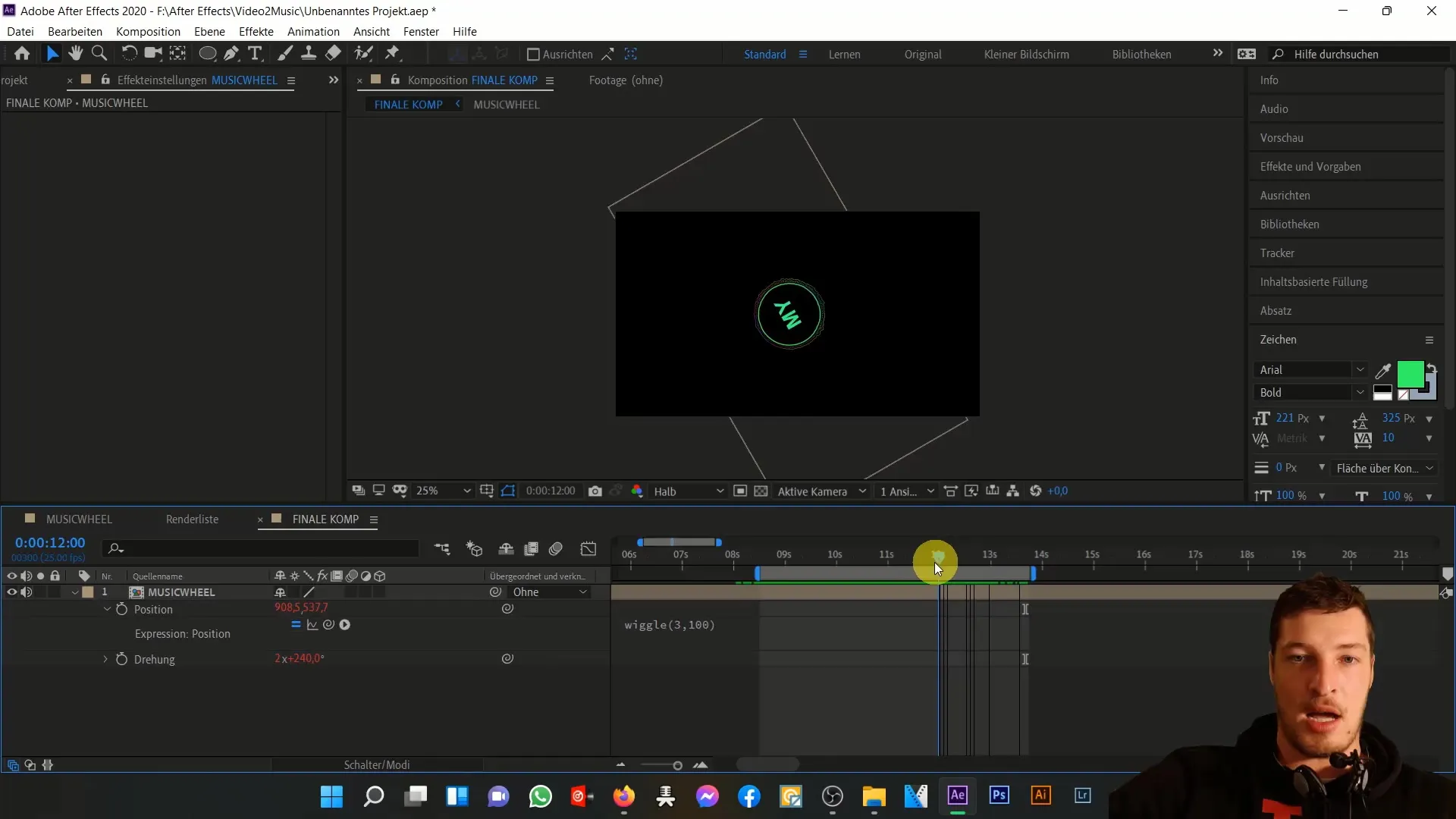
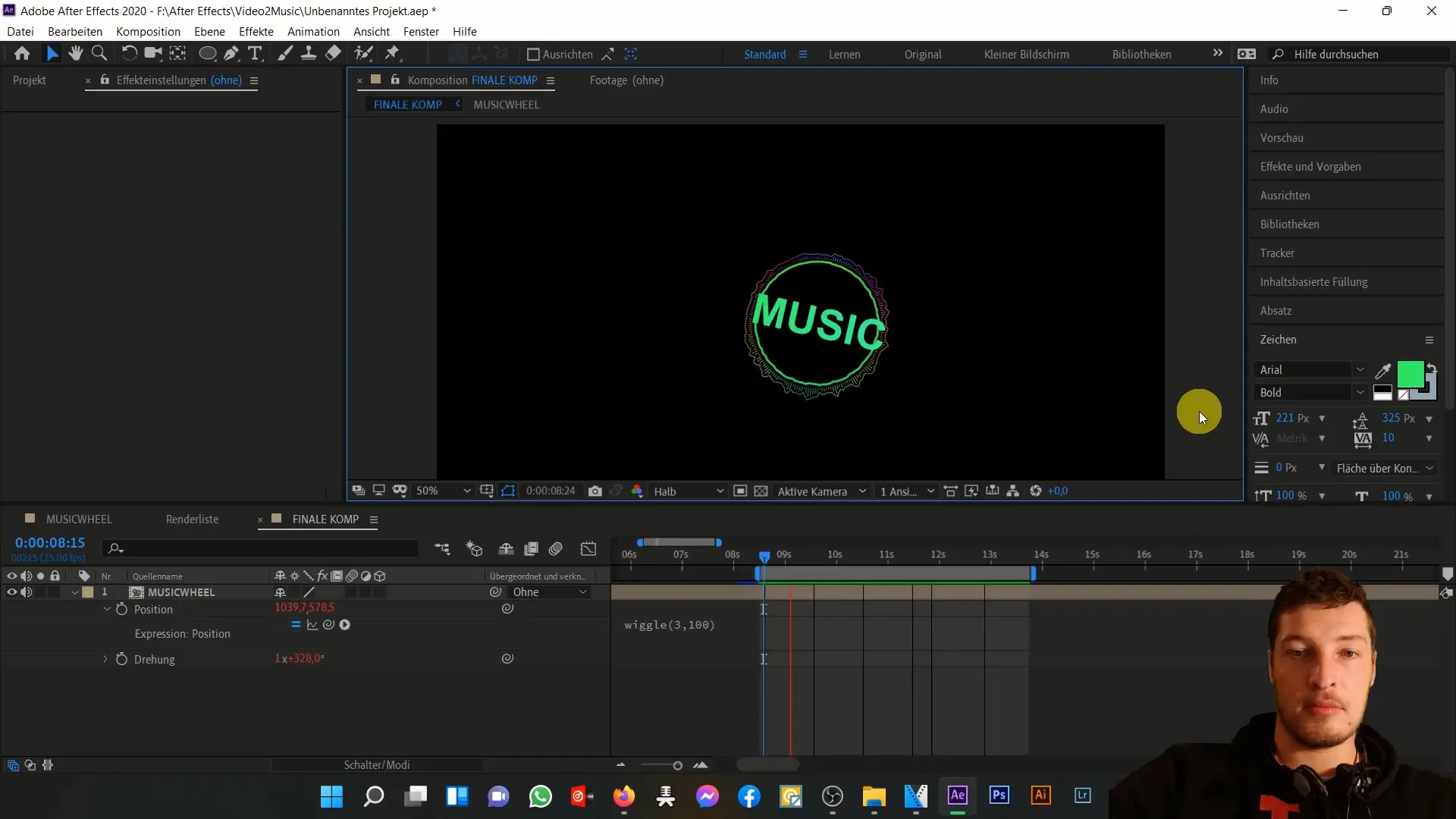
Zdaj vam bom predstavil še izraz Wiggle. Da bi ustvarili naključno tresenje položaja, znova označite sestavo in pritisnite "P" za položaj. Dodajte izraz tudi za položaj. Vnesite wiggle(3, 100). Ta izraz bo povzročil naključno tresenje v X in Y, kar bo ustvarilo živahno gibanje animacije.

Prepričajte se, da so vrednosti za izraz Wiggle primerne za animacijo. V tem primeru "3" pomeni število premikov na sekundo, medtem ko "100" predstavlja obseg tresenja v pikslih. Igrajte se s temi vrednostmi, da boste videli, kaj vam najbolj ustreza.

Za konec si oglejmo celoten rezultat v predogledu. Morali bi videti dinamičen in privlačen rezultat, ki se odlično ujema z vašo glasbeno skladbo. Uspešno smo uporabili izraza Time in Wiggle ter ustvarili animacijo v skladu z ritmom glasbe.

Z to tehniko boste lahko ustvarjali še bolj kreativne animacije v prihodnosti. Sedaj imate dobro razumevanje kako te izraze v programu Adobe After Effects delujejo in kako jih lahko uporabite, da popestrite svoje projekte.
Povzetek
V tem priročniku ste se naučili, kako s pomočjo izrazov v programu Adobe After Effects premikate preproste animacije skozi čas in z naključnimi tresljaji dosežete dinamičen učinek. Te tehnike so ključna orodja za ustvarjanje živahnih in privlačnih animacij.
Pogosto zastavljena vprašanja
Kako lahko prilagodim Time-izraz?Prilagodite lahko množitelje, da povečate ali zmanjšate hitrost vrtenja.
Kaj natančno počne izraz Wiggle?Izraz Wiggle ustvarja naključna gibanja na poziciji vaše komponente, da ustvari dinamičen videz.
Kako lahko zagotovim, da se moje glasbeno kolo ne odreže?Z urejanjem nastavitev kompozicije in ustrezne velikosti plasti lahko zagotovite, da ostanejo vsi deli vaše animacije vidni.


