V tej seriji vadnic boš temeljito obveščen, kako pretvoriti pixel grafike v vektorske predmete v Inkscape. Pod vodstvom Marca Kolditza se boš naučil, kako uporabiti različne brezplačne grafike in jih ustrezno urediti. Ta uvod te bo pripravil na nadaljnje korake in poskrbel, da boš pripravljen/a, da izkoristiš vse funkcionalnosti programa Inkscape.
Najpomembnejši uvidi:
- Lahko preneseš zanimive brezplačne grafike za svoje projekte.
- Pomembno je, da uporabiš prave nastavitve in funkcije, da dosežeš optimalne rezultate.
- Inkscape ti omogoča ročno prilagajanje in optimizacijo vektorskih grafik.
- Naučil se boš zajemati ročno narisane ilustracije s pametnim telefonom in jih uvoziti v Inkscape.
- Vektorske grafike je mogoče izvoziti v različne formate, primere za tvoje potrebe.
Korak-po-korak vodič
Za lažji začetek s vektorizacijo sledi tem korakom:
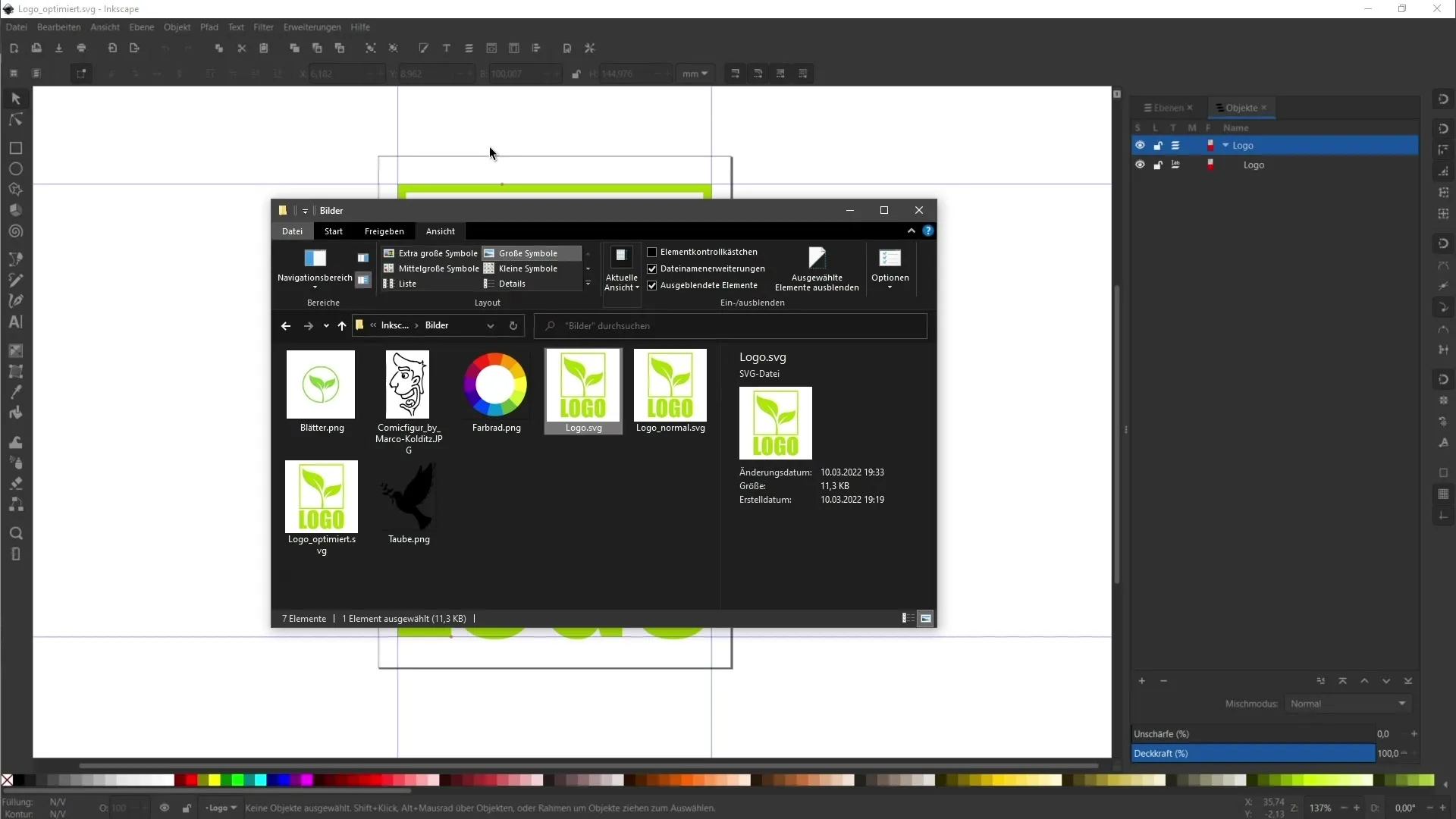
Najprej se posvetiš temi grafik. Pomembno je, da najdeš visokokakovostne pixel grafike, ki jih lahko brezplačno uporabljaš. Obstaja veliko spletnih strani, kjer lahko preneseš ilustracije, logotipe in ikone. Predhodno se pozanimaj o pravnih pogojih uporabe.
Ko imaš grafike, je naslednji korak njihov uvoz v Inkscape. To lahko enostavno storiš prek menija "Datoteka" in izbereš možnost "Uvozi". Tu izbereš prej preneseno datoteko in klikneš "Odpri". Paziti moraš, da je datoteka združljiva.

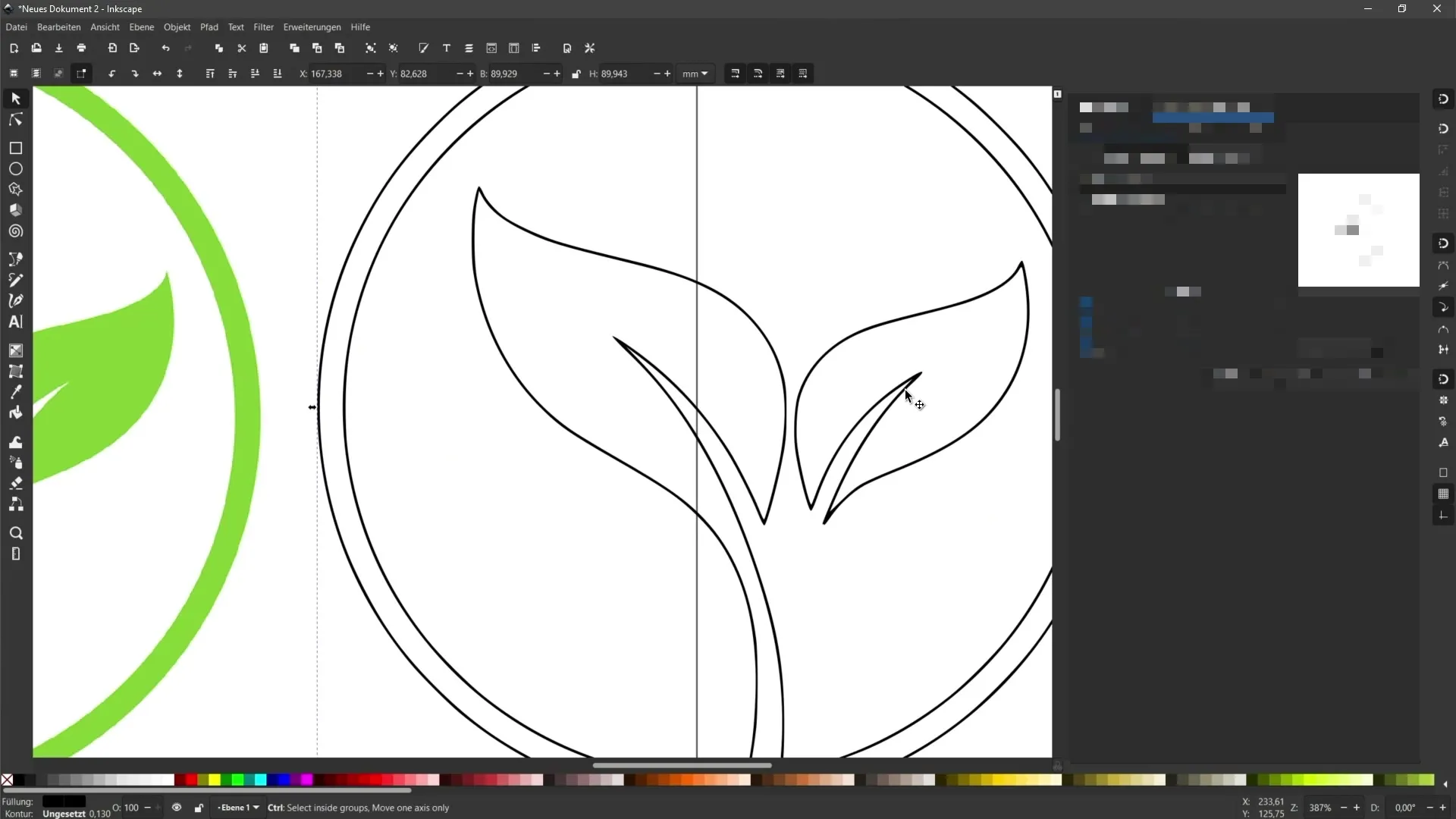
Ko je grafika odprta, lahko začneš pretvarjati v vektorske predmete. V Inkscape imaš na voljo različne funkcije za prilagajanje procesa vektorizacije. Pogosto uporabljena funkcija je "bitmapa v vektore", ki jo lahko izbereš prek "Poti" v meniju. To ti omogoča, da nastaviš različne parametre za podrobnosti in barve.

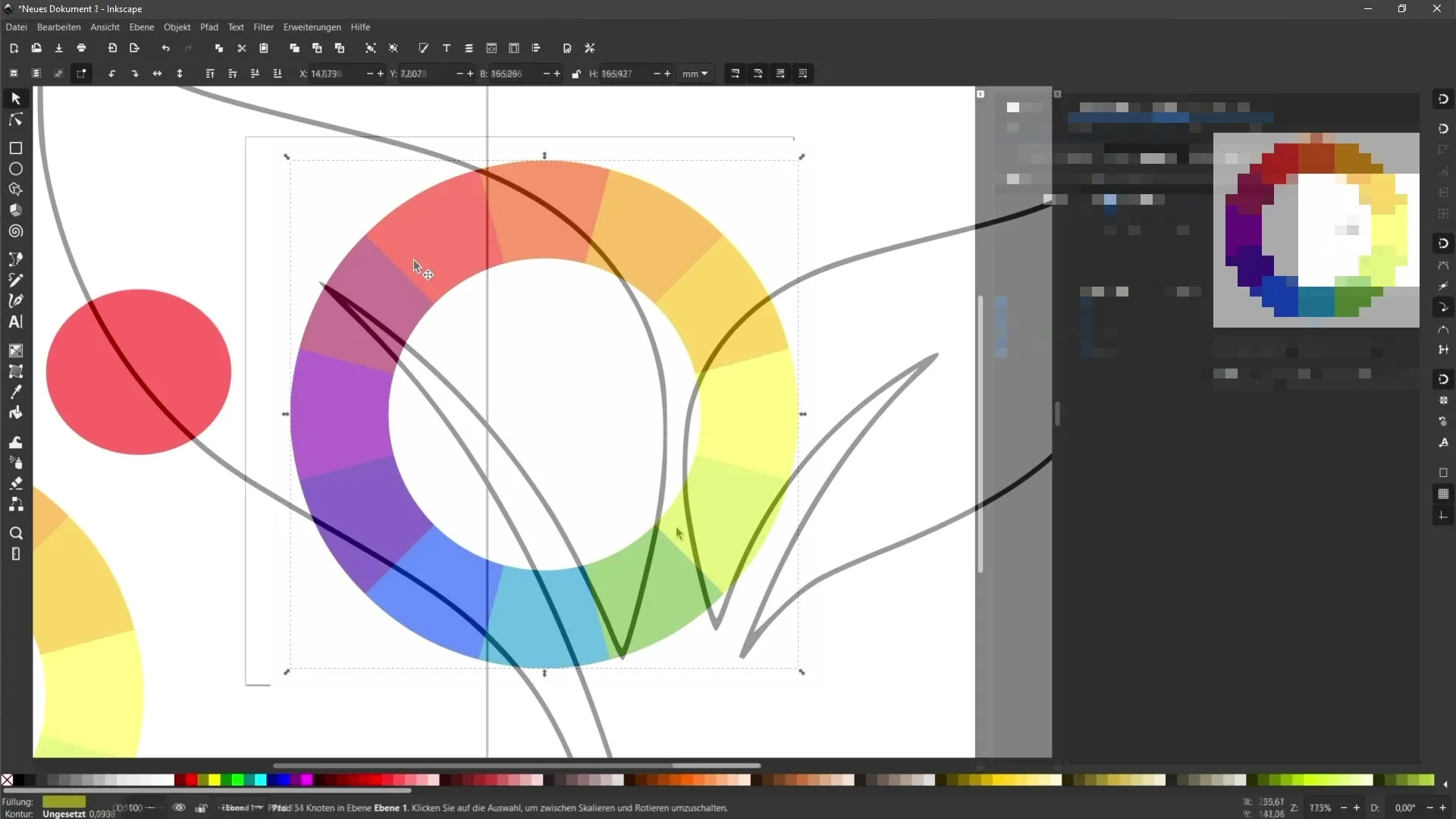
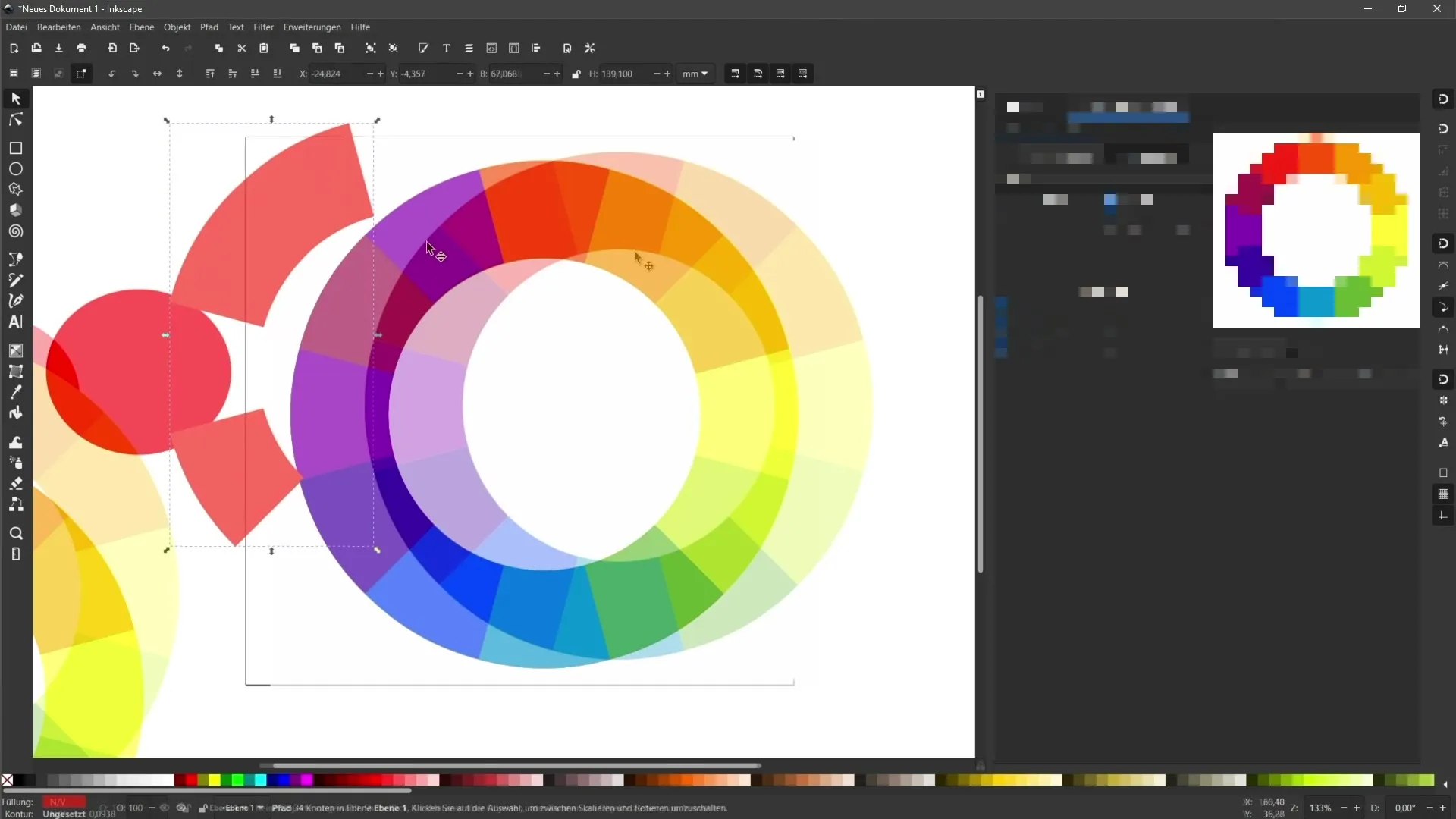
Če imaš večbarvne grafike, bodi pozoren na nastavitve barv, da bodo v vektorski grafiki ustrezno prikazane. Za enobarvne grafike je manj prilagoditev potrebnih, saj Inkscape pogosto samodejno nastavi najboljše nastavitve.

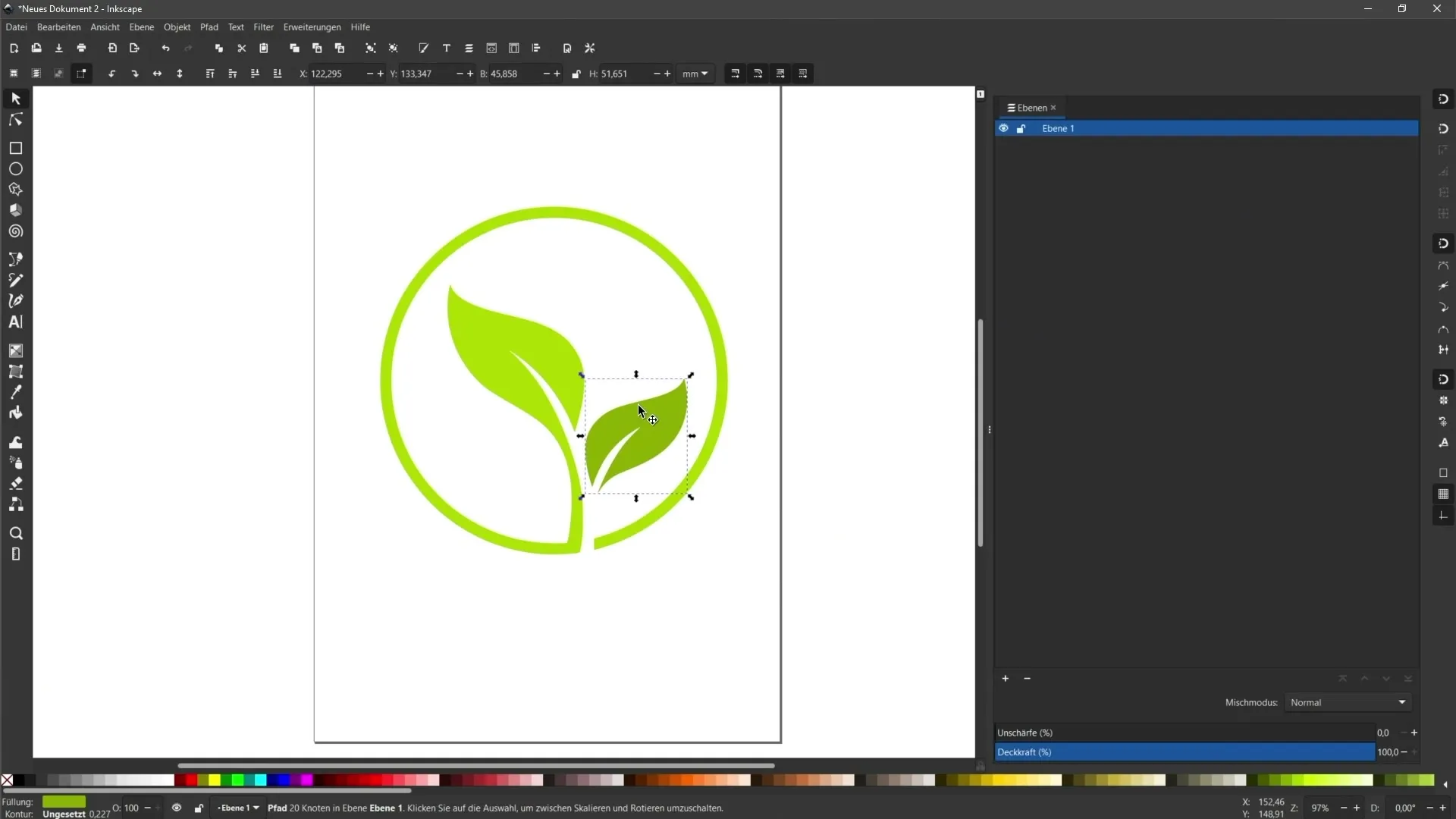
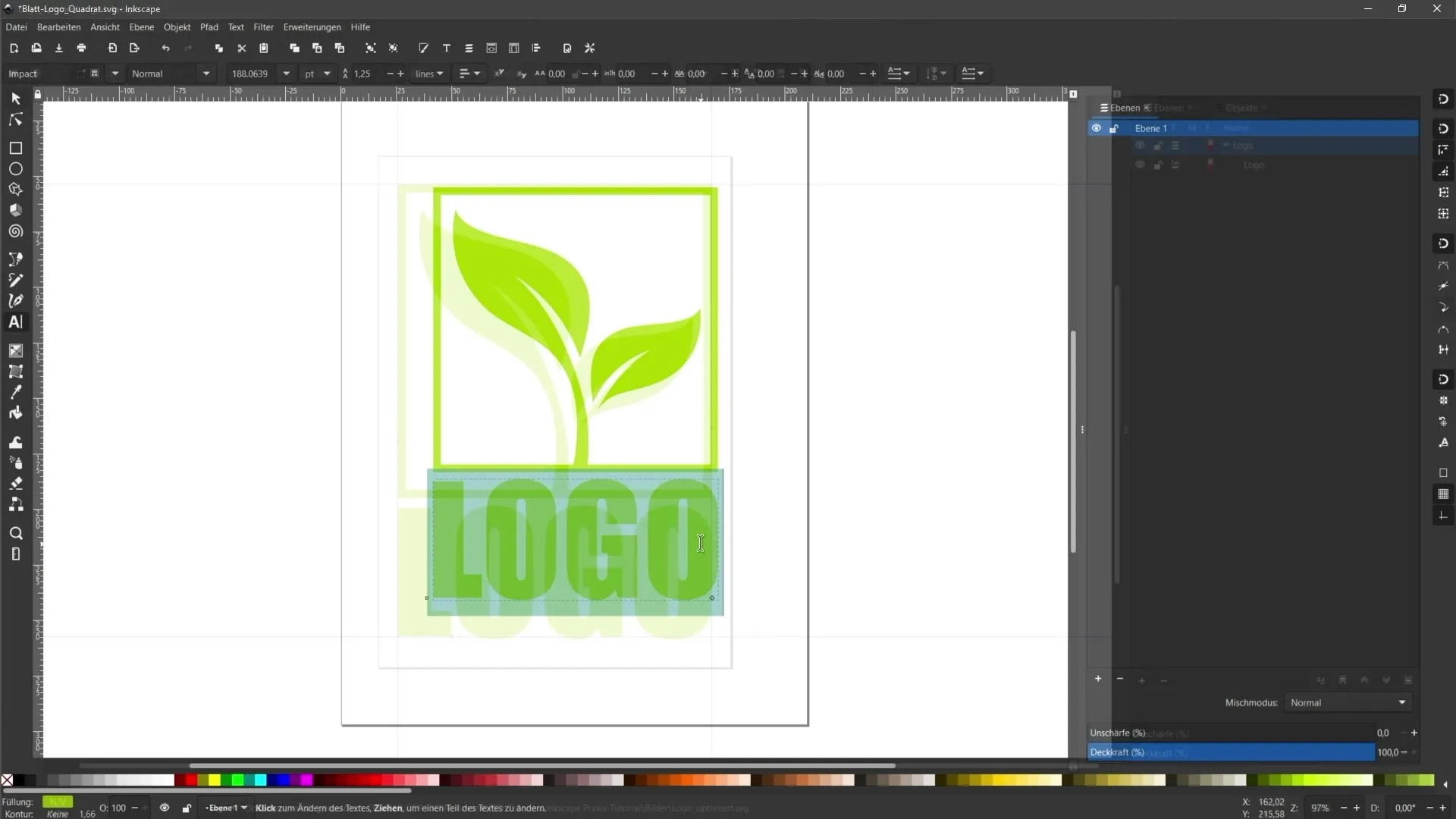
Morda boš po pretvorbi želel še prilagoditi vektorsko grafiko. To je mogoče! Uporabi različna orodja v Inkscapeu, da ročno urediš grafiko. Bodite kreativen in prilagodi oblike po svojih željah.

Še ena zanimiva možnost je, da ročno narisano ilustracijo fotografiraš s pametnim telefonom. Tudi za to obstaja hitra priprava. Poskrbi, da je osvetlitev dobra in da je risba jasno vidna, preden sliko uvoziš v Inkscape in pretvoriš v vektorsko obliko.

Pomemben korak je tudi pretvorba uredljivih besedil v poti, če jih boš potreboval/a za tiskarno. To storiš prav tako prek menija "Poti", kjer lahko izbereš "Objekt v pot umwandeln". S tem se zagotovi, da bodo pisave in slogi pravilno prikazani tudi pri tisku.

Na koncu izvoziš svojo vektorsko grafiko. V Inkscapeu obstajajo različni formati izvoza. Za spletne strani je priporočljiv format SVG, saj ohranja kakovost in je varčen z naborom podatkov. Za to pojdi v meni "Datoteka" in izberi "Shrani pod", da izbereš želeni format.

Povzetek
V tem vodiču si se naučil/a, kako uspešno pretvoriti pixel grafike v vektorske predmete. Poznaš potrebne korake in nastavitve, da dosežeš optimalne rezultate v programu Inkscape. Poleg tega si spoznal/a, kako prilagoditi in izvoziti svoje grafike.
Pogosto zastavljena vprašanja
Kako uvoziti grafike v Inkscape?Grafike lahko odpreš v Inkscape prek menija "Datoteka" in z izbiro možnosti "Uvozi".
Katere nastavitve naj uporabim za večbarvne grafike?Bodi pozoren na barve in podrobnosti, da dosežeš najboljše rezultate.
Ali je mogoče ročno prilagajati vektorske grafike?Da, v Inkscapeu obstaja več orodij, s katerimi lahko prilagodiš vektorske grafike.
Kako pretvoriti besedila v poti za tisk?Pojdi v meni "Poti" in z izbiro možnosti "Objekt v pot umwandeln" prilagodi besedilo.
Kateri format naj izberem za vektorske grafike za spletne strani?Za spletne strani je idealen format SVG, saj ohranja kakovost in je varčen z naborom podatkov.

