Pozdravljeni, moji dragi prijatelji, moje drage prijateljice, toplo dobrodošli nazaj na nov krog "Sveži tiskani predlogi v InDesignu". Moje ime je Stefan Riedl z PSD-Tutorials.de. Z vami želim ustvariti to fantastično plakatno vizualizacijo v formatu DIN-A2. Da si lahko to malce bolj živo predstavljate, sem vam pripravil plakat v obliki Mockupa.
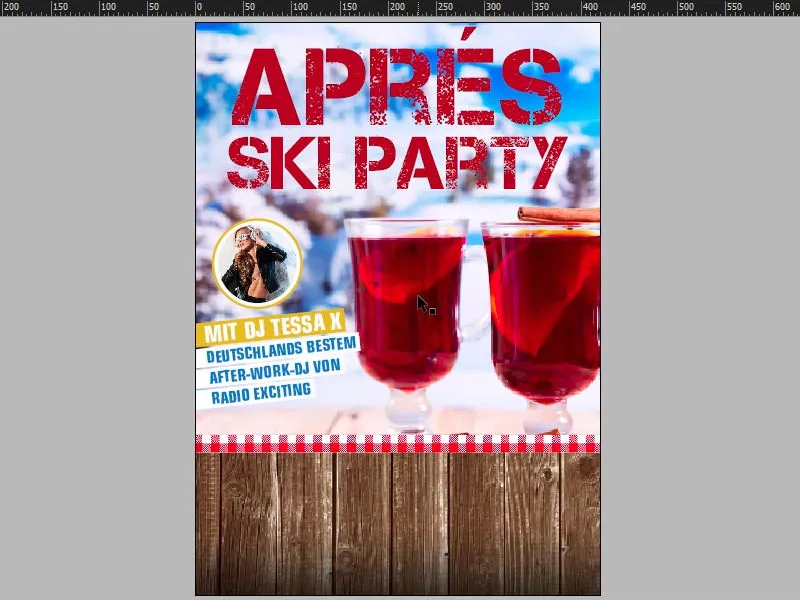
Natančno tako bo izgledalo, in predlagam, da skupaj preidemo čez pomembne in bistvene postaje tega plakata. Kaj sem si ob tem mislil? Zakaj sem ga oblikoval tako? - In morda lahko kdo pobere kakšen koristen nasvet, če boste sami oblikovali vaš DIN-A2- ali DIN-A1-plakat, odvisno od tega, kateri format izberete. Pred oblikovanjem vsakega dizajna dejansko stojijo trije pomembni koraki ...
Prvi korak je verjetno, da si določite ciljno skupino: Kdo bo gledal moje oblikovanje? Ali obstajajo kakšne razlike, na primer glede starosti? Ali ima vloga poklica vlogo, spol morda igra vlogo, ali je sporočilo usmerjeno samo na moške ali je usmerjeno tudi na ženske ali obratno? Morda lahko opazite razlike v izobrazbi. Pomembno je, da veste: Na koga natančno je usmerjeno vaše oblikovanje? Kdo ga gleda? Pri več ciljnih skupinah - če res ugotovite, da imate opravka z več ciljnimi skupinami - je najbolje ustvariti presek med dvema skupinama in iz njih izvleči največje skupne lastnosti.
Nič manj pomembno kot vprašanje, kdo si ogleduje vašo postavitev, je zagotovo vprašanje, kje se bo vaša postavitev gledala. Ali na primer ostane dovolj časa za branje, zaznavanje, razumevanje? Na kakšnem mestu? In kako so okoliščine, pod katerimi ljudje gledajo vaš dizajn? Bilo bi izjemno nesmiselno začeti tukaj z drobnim tiskom, dodajati obsežna besedila in opise ali morda celo priložiti odrezne kupone. To ni smiselno. Tu gre za plakativno oblikovanje. Navadno je tako: Hodiš po peščeni coni, hodiš po mestu, stojiš na avtobusni postaji, čakaš na taksi ali karkoli drugega, in takrat v trenutku opaziš ta plakat. To pomeni, da resnično morate uporabiti plakativne, velike elemente, morate oblikovati tako, da se še iz več metrov razdalje vidi, o čem gre vse skupaj. Pogosto je treba upoštevati tudi, kakšne so svetlobne razmere, pod katerimi se kaj gleda. Na primer, če oblikujete jedilni list, ki leži nekje v diskoteki, potem je seveda pametno, če lahko jedilni list preberete, ne da bi morali namestiti nočno vidno napravo. Paziti morate na kontraste.
Ali si predstavljajte naslednji scenarij: Stojite nekje pri blagajni. Tam se lahko vprašate: "Ali je moje tiskovino, ki jo oblikujem, na primer prenosljiva? Lahko jo vzamem, jo preprosto spravim v žep kot vizitke ali letake?" Tam lahko brez težav dodate nekaj več informacij, saj si lahko zainteresirana oseba to majhno informativno lističe preprosto spravi v žep in ga doma za kuhinjsko mizo ponovno pregleda. V tem primeru je to seveda pomembno. Plakata pač ne morete preprosto vzeti s seboj domov. Ja, v redu, morda je to tudi bolje, drugače bi se sprehajali skozi mesto, pa bi vam nenehno bežali neki tipi s plakati, ki smo jih oblikovali, in bi jih iskali. No, to trenutno ni potrebno. In ravno zato moramo delati z elementi, ki jih je res enostavno zaznati, zabeležiti datum, končano. To si je treba zapomniti.
Ko nam je torej jasno, na koga je usmerjeno sporočilo, kot v tem primeru na zabave željne goste, ki se želijo sproščeno sprostiti od navdušenja snežnega meteža, želijo preživeti čudovit čas na après-ski zabavi, gre za to, da pritegnemo pozornost.
Rada bi vam nekaj pokazala: Vklopil bom plast, in sicer to tukaj z črkami "Z". Kaj ima to vezi s plakatom? No: Človeški vzorec gledanja je podoben Z. Običajno se začne zgoraj levo, se premakne desno in si ogleda: "O čem gre tukaj? Aha! Après-ski zabava. Razumljeno. V redu." Nato pogled avtomatično potuje pod kotom 45 stopinj levo navzdol.
Tam sem postavil sporočilo, in sicer, kdo bo častni gost na tej zabavi. Nato pogled z leve strani spet potuje desno. Prav tukaj so informacije o datumu in uri - kdaj bo vse to potekalo. Pametno je, da sledite temu vzorcu in delate z ujetniki pogleda. To lahko na primer predstavlja čudovita slika. Lahko pa gre tudi za grafike, slogane ali vrstico besedila. Preprosto morajo biti ustvarjeni ključni dražljaji, ki sprožijo čustva in občutke. Tukaj celo jaz dobivam željo po požirku ... Ko delate s takimi ujetniki pogleda, prosim vedno upoštevajte vsebino. Obstaja rek, ki pravi: Seks prodaja. Sicer drži, vendar grenak priokus tega je preprosto: malo je izvirno. To seveda ne sme zgoditi, zato vedno delamo glede na vsebino.
Nenazadnje pride do oblikovanja. In ko je nosilec jasen, lahko začnete razdeliti celotno območje. V tem primeru sem ga razdelil na četrtine, in sicer eno četrtino zgoraj pri naslovu, približno 50 odstotkov zaseda srednji del, še dodatnih 25 odstotkov pa del spodaj z datumom. Razdelitve polovične polovice niso ravno navdušujoče, ti ne ustrezajo, na nek način ne pritegnejo pozornosti.
Enam vam svetujem, da naredite razdelitev ena tretjina / dve tretjini, kot je prikazano na skici tukaj, ali morda celo razdelitev na četrtine, kot sem jo naredil v našem primeru.
Navodila za tiskanje plakata
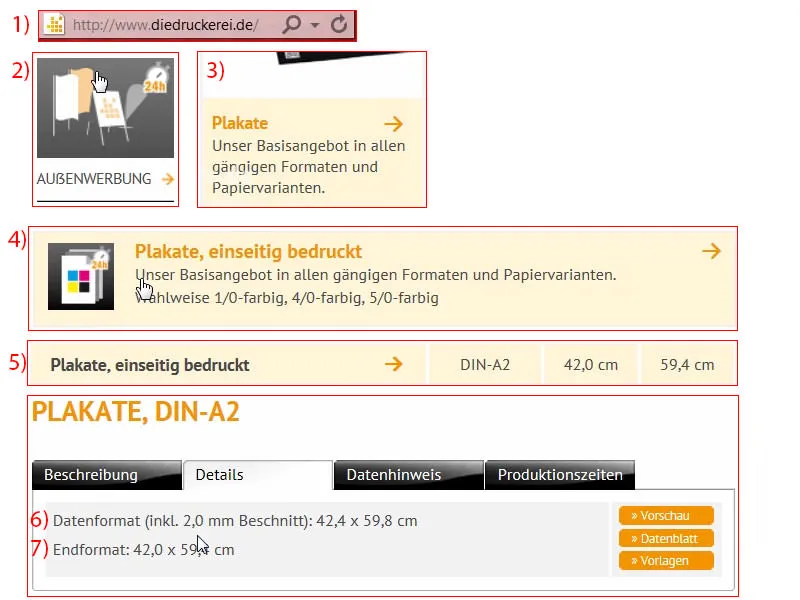
Sedaj smo pripravljeni. Poglejmo, kakšna so navodila za tiskanje: diedruckerei.de (1) nam bo povedal. Pomaknemo se navzdol, in sicer sem spodaj na zunanje oglaševanje (2). Seveda plakat običajno visi zunaj. Kliknite na plakate (3). Obstajajo različne možnosti. Plakati, enostranski tisk (4) ... Nato nas bodo vprašali po formatu, izberem DIN A2 (5). Nato si poglejmo, kaj nam povedo podrobnosti: Podatkovni format z dodanim 2 mm porezom: 42,4 x 59,8 cm (6). Vendar potrebujemo končni format - 42,0 x 59,4 cm (7).
Nastavitev dokumenta
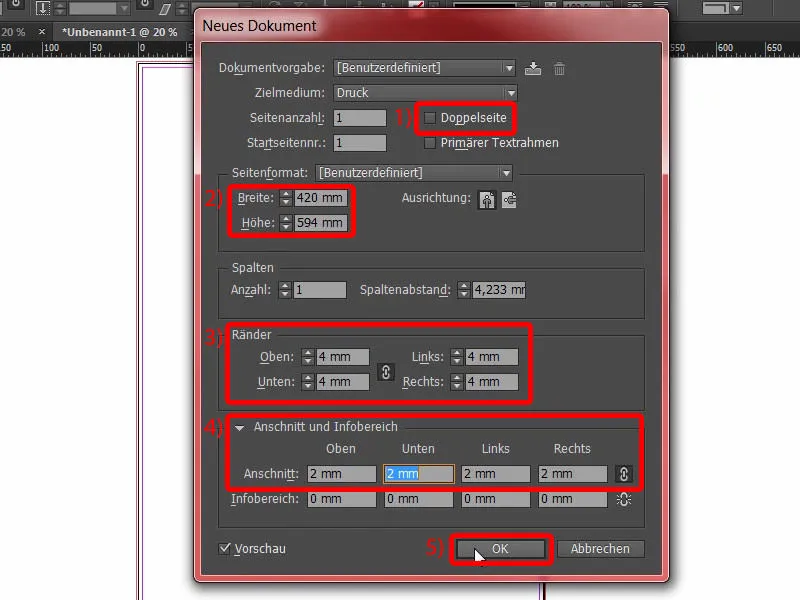
Zdaj preklopim na InDesign in ustvarim nov dokument. V pogovornem oknu za nov dokument onemogočim dvojno stran (1). Za to obstajata 420 mm v širino in 594 mm v višino (2). Uporabljamo razmik 4 mm do robov (3) in 2 mm rezanja (4). In začnimo (5).
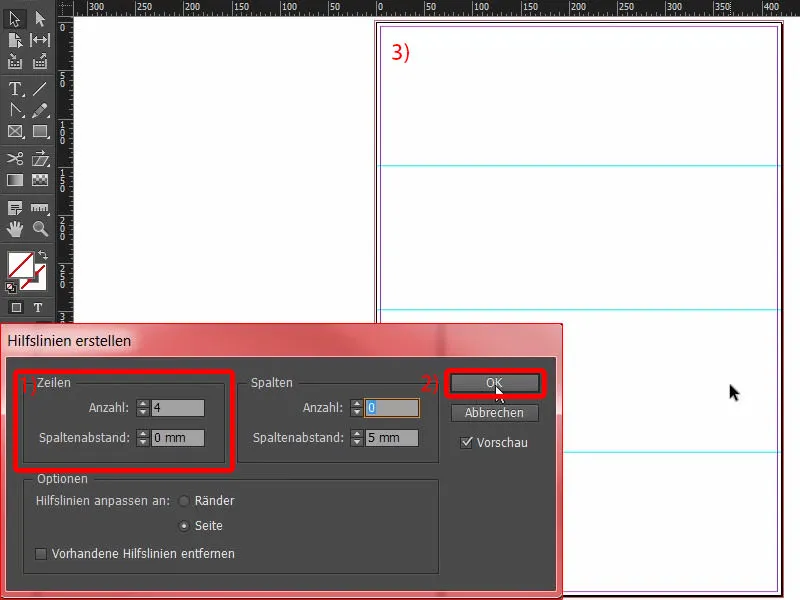
Nato razdelim svojo postavitev tako, da izberem Postavitev>Ustvari pomožne črte.... Tukaj vnesem štiri vrstice, razdalja med stolpci je 0 mm (1). Potrdim (2).
To je razdelitev (3), s katero bom delal v tem primeru.
Oblikovanje spodnjega roba plakata
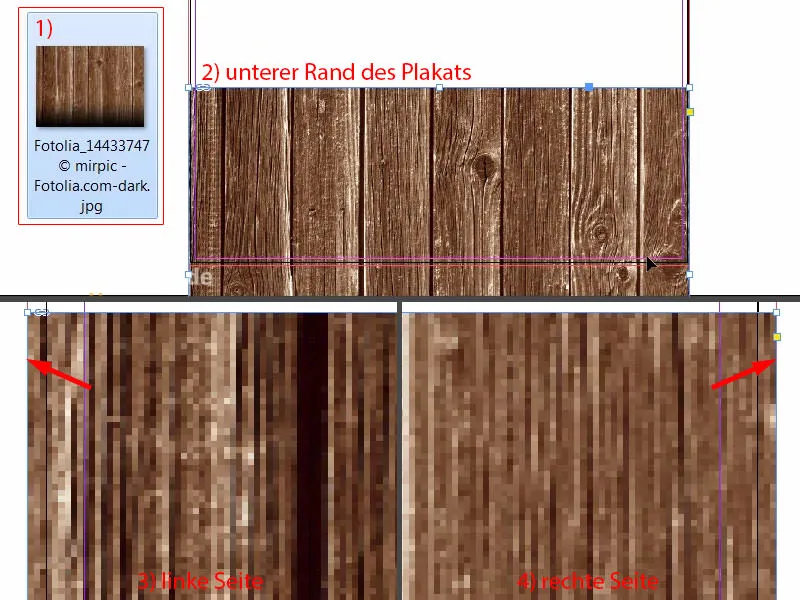
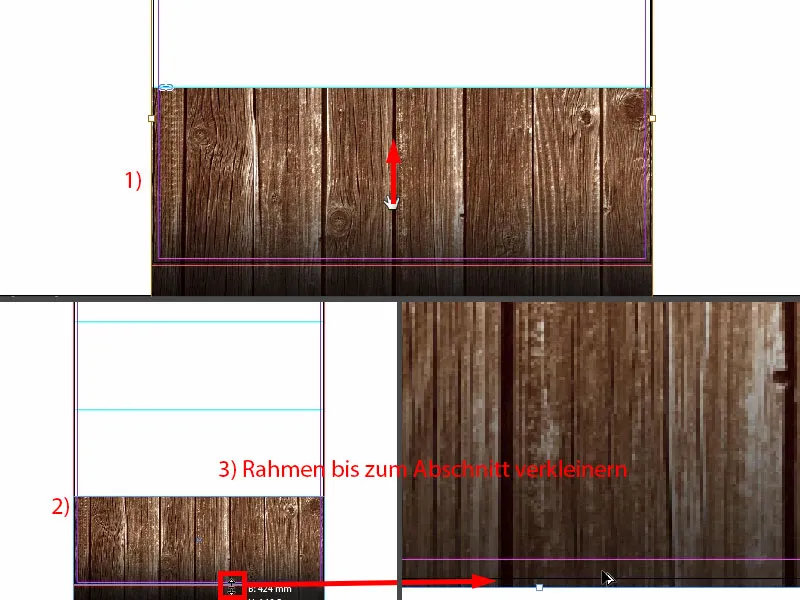
Začnimo z Ctrl+D za izbiranje dialoga. Izberem to leseno teksturo za ozadje (1). Približam se spodnjemu območju in raztegnem (2). Vedno preverjam, ali smo tukaj na rezanju (puščica pri 3), tudi na drugi strani (puščica pri 4) ... Ustreza.
Nato malce prilagodim vsebino slike (1). Uporabljam tipko Shift in tipko puščice navzgor, da premaknem celotno vsebino navzgor. Ta slika je iz Fotolije in sem jo spodaj opremil z črnim prelivanjem. To bi moralo za zdaj zadostovati (2). Nato lahko zmanjšamo razmik, ki ne sme biti tako velik - vse do rezanja (glejte 3 in rdeč kvadrat).
Nasploh je pozicioniranje slik nato malce fino prilagajanje. Kasneje bo treba še malo prilagoditi, da bo res dobro usklajeno. Zato bom slike začasno postavil, kasneje pa lahko začnemo tudi šteti grah.
Postavitev slike
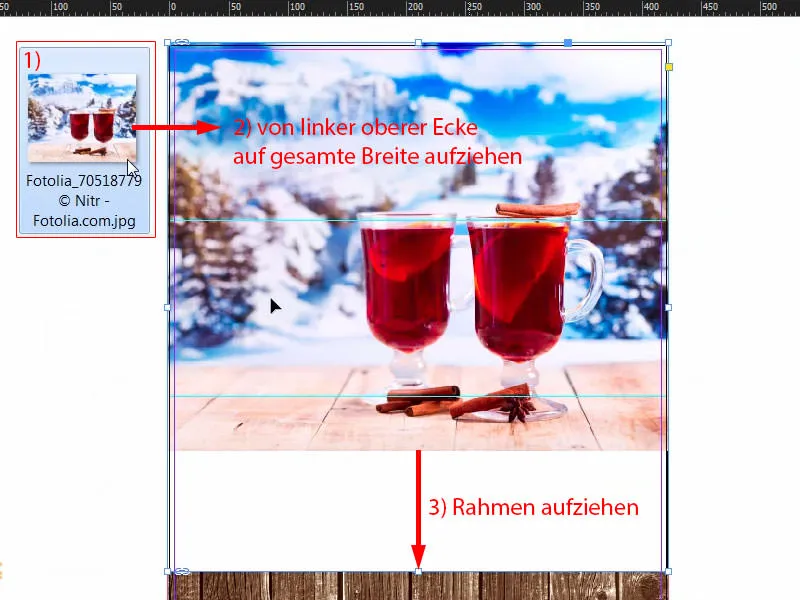
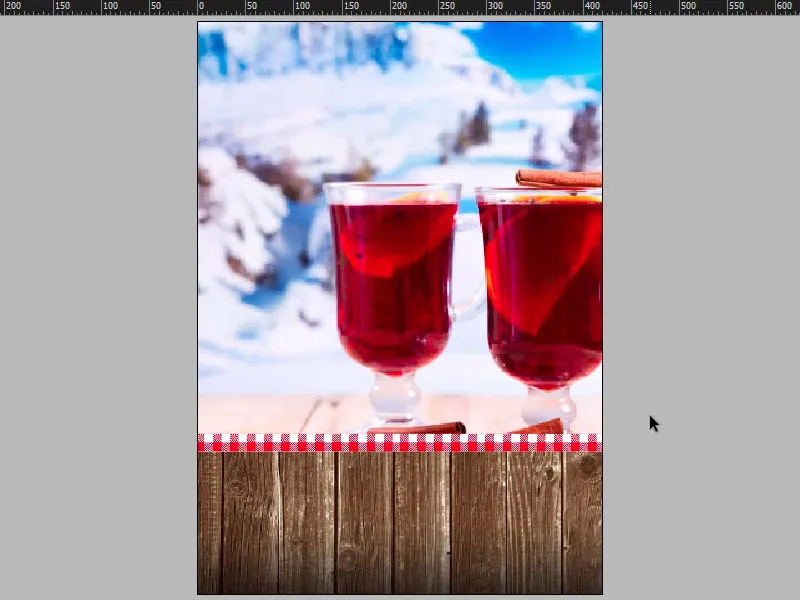
Še enkrat Ctrl+D. Naslednjič bom uporabilo to odlično sliko (1) z zimsko pokrajino in objel okvir do pomožne črte (3).
Enkrat desni klik, Prilagodi>Pravokotnik sorazmerno napolni.
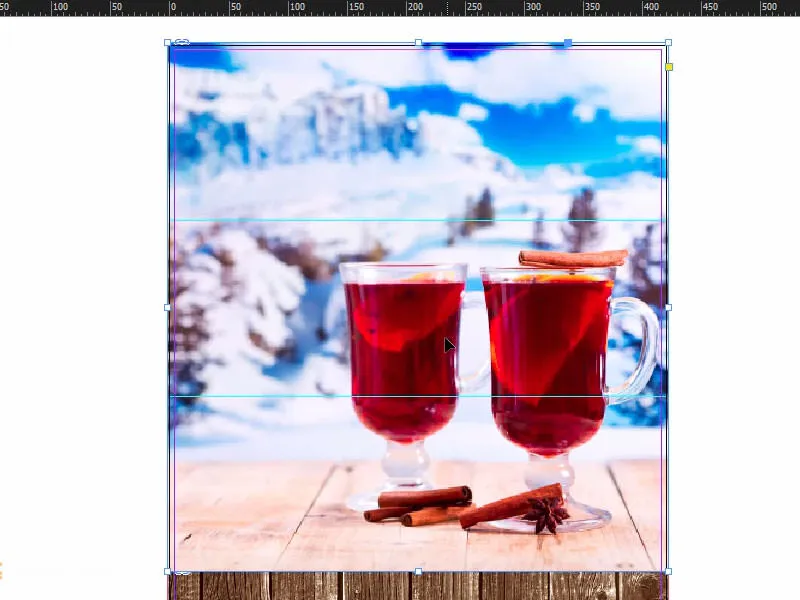
Imam že neko predstavo, zato bom sliko kar povečal in premaknil. To naj bi bilo za zdaj dovolj. In nadaljujemo.
Vključitev vzorca prtička
Pri trenutnem dizajnu imamo to bavarsko vzdušje prtička. Tudi to bom enkrat postavil k nam.
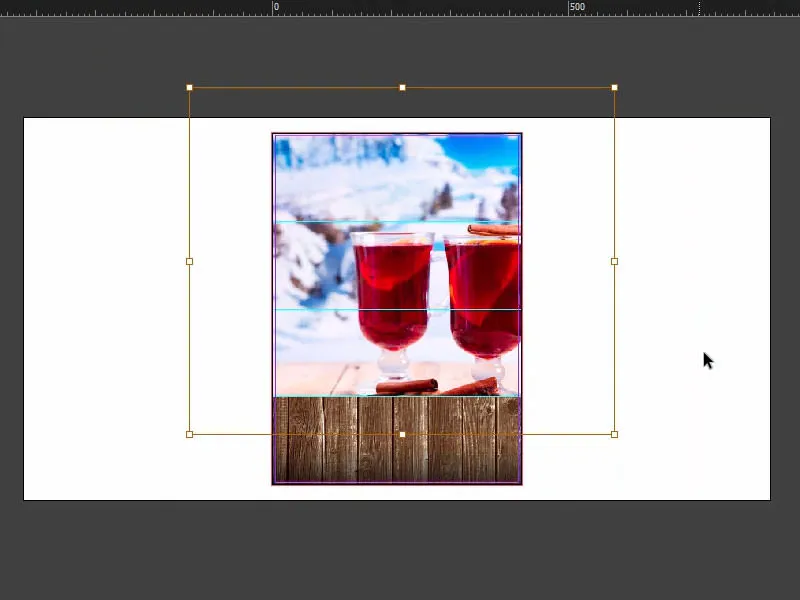
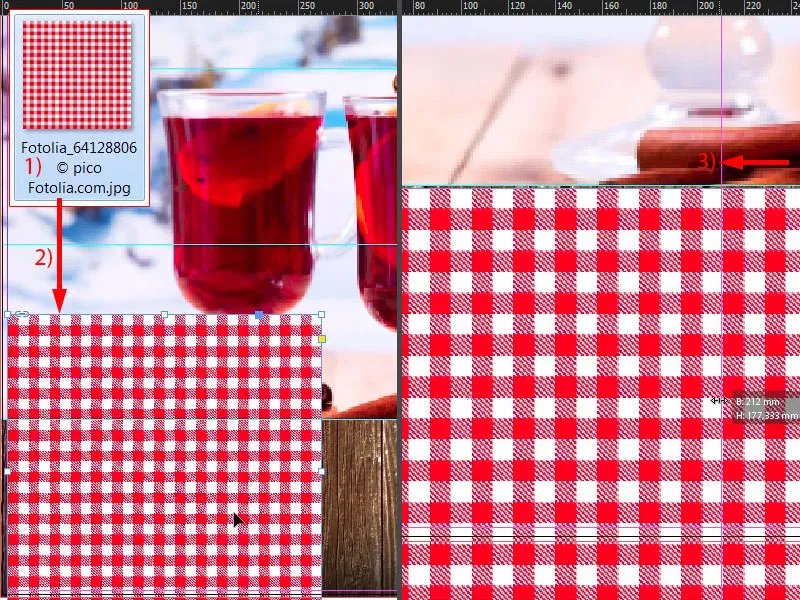
Zadnjič Ctrl+D (1). Sliko lahko raztegnem (2) in prilagodim: Raztegnem vse do polovice (3), pri tem se mi prikaže sredina. Vidite to vijolično črto - to je pomožna črta (pri 3).
Če je pri vas slučajno ne vidite, je to zato, ker ste pod Pogled>Mreža in Pomožne črte izklopili pametne pomožne črte. Kratka tipka za to je: Ctrl+U.
Najprej pomanjšam, da končam ravno eno vrsto (1), tudi od spodaj (2), in nato postavim vzorec nad lesom (na rob pri 2). Tako bi bilo. Nato od tega ustvarim kopijo z pritisnjeno tipko Alt in Shift ter jo potisnem v desno (3). Seveda bi vse to lahko takoj naredil s sliko, vendar bi bile te vzorčene ploščice prevelike. Tako dobimo lep majhen, vitki videz. To mi je preprosto bolj všeč.
To je trenutni status.
Vstavljanje besedila na plakat
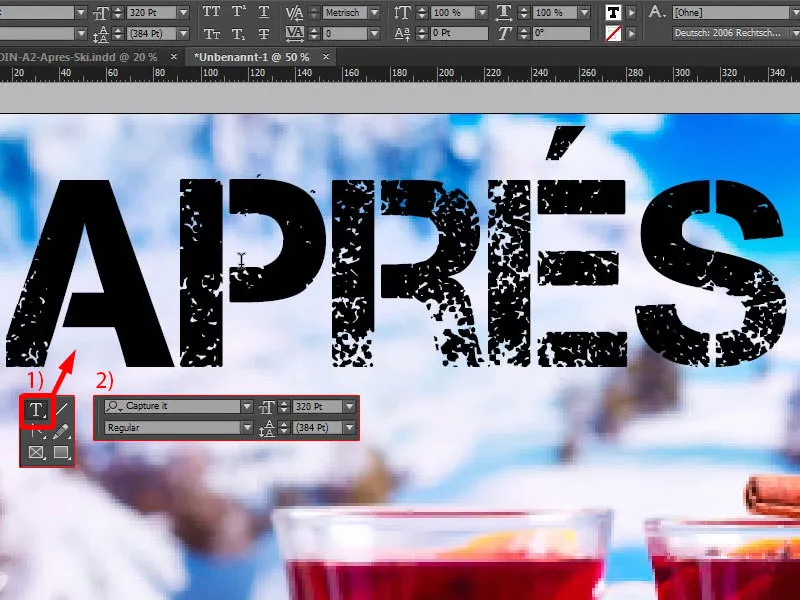
Ker so ozadjelementi zdaj vsi pripravljeni, preidemo na naslednji korak, ki se bo natančno osredotočil na prvi velik tipografski element: dodali bomo naslov. Ustvarimo polje z besedilom (1). Nastavitve pisave (2): Capture it, 320 Pt.
Če se sprašujete, od kod dobiti pisavo, imam tukaj majhen namig: Lahko pogledate na dafont.com (1). Tam lahko najdete brezplačne pisave. Poiščimo Capture it, in boste videli, da je prav ta na voljo za prenos. Lahko pa najdete pisave tudi na fontsquirrel.com (2) … To je prava mojstrovina, če lahko to izgovorite brez jecljanja. Tudi tukaj iščemo pisavo in tudi tukaj jo najdemo. Zagotovo lahko najdete pod omenjenima stranema 100-odstotno komercialno uporabne pisave, in prav ti pisavi sem uporabil v našem postavitvi.
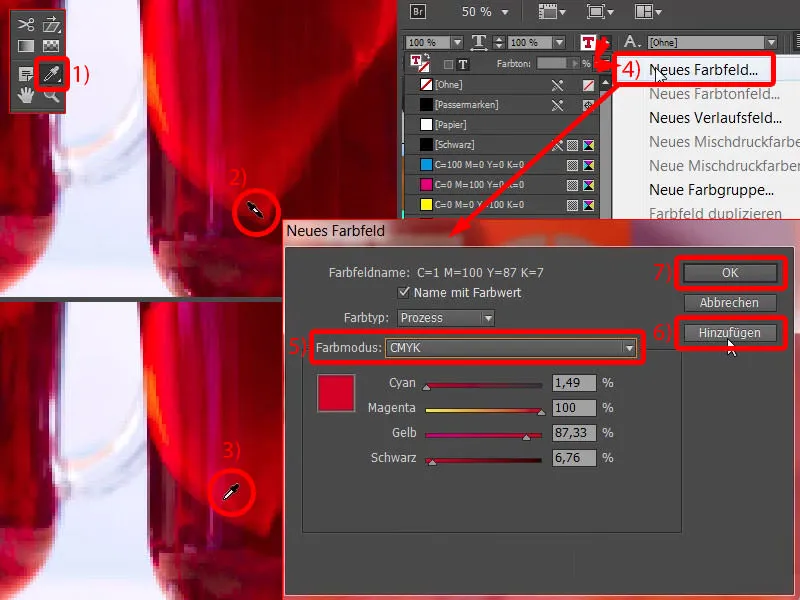
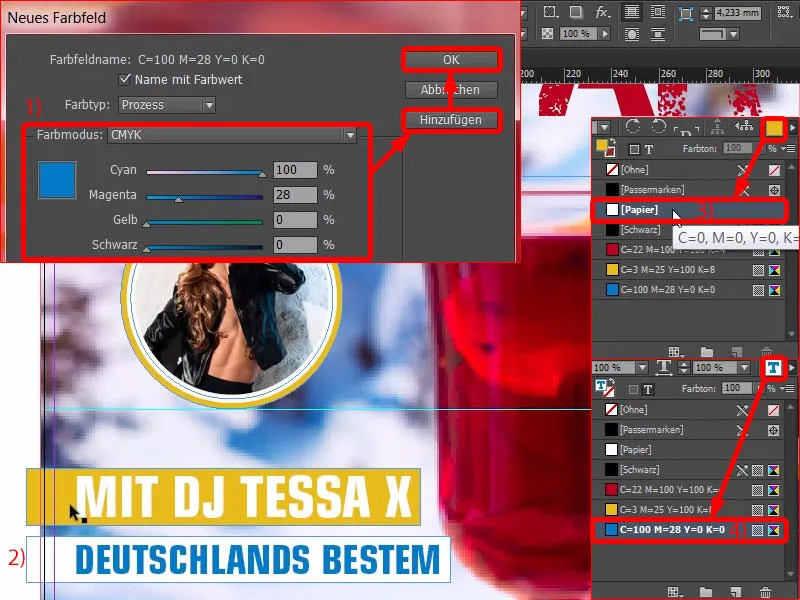
Zdaj potrebuje beseda seveda še primerno barvo. In z Pipeto (1) preprosto povlečem barvo iz tega kozarca. Mislim, da je nekako globoko rdeča (2) … Ta je bila preveč globoko, torej še enkrat: Približno ta (3).
Nato odprem Novo polje za barvo… (4). Nastavim način barvanja na CMYK (5), nato kliknem Dodaj (6) in OK (7).
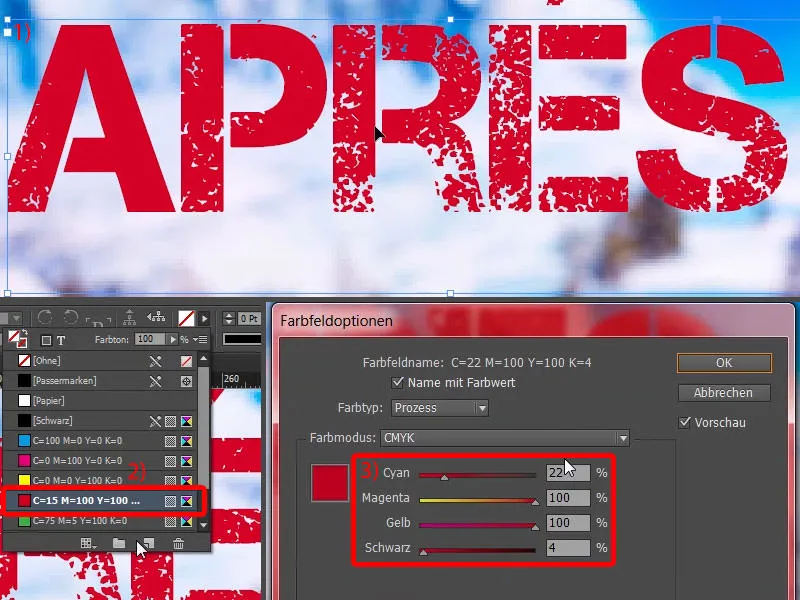
Tako izgleda (1). Malo boste morali preizkusiti, da boste našli pravo barvo, mislim, da ima to steklo različne odtenke. Imam že prednastavljeno barvo, lahko si jo ogledamo: V že pripravljenem plakatu sem uporabil C=22, M=100,Y=100, K=4. To preprosto spremenimo tako, da dvokliknemo nanjo (2) in vnesemo vrednosti (3). Bile smo blizu. In zdaj še enkrat dodelimo to barvo …
Zdaj vidim, da sem izbral napačno barvo, to je osnovna nastavitev. V takšnih primerih se vedno splača uporabljati vse nepotrebne barve (1) in jih izbrisati (2). Tako se to ne bo več zgodilo.
Prilagodite velikost polja z besedilom z dvoklikom tukaj (1). In sedaj bom besedilo poravnal na sredino, tukaj nam bo pomagal spet inteligentni vodilni trak (2).
Ustvarimo kopijo, jo povlečemo navzdol (1). Nato spremenimo velikost pisave v 220 Pt (2) in napišemo "Ski Party" (3). Zdaj imamo rahlo preveliko medprostornino, kar lahko opazite tukaj (4).
Mimogrede - majhen namig: Če natančno ne veste, koliko medprostornine je še prisotne, lahko enostavno pritisnete Ctrl+Y, nato se bo prikazal ta čudovit pogovorni okno (5), ki vam bo natančno povedal, na katerem mestu se medprostornina pojavlja.
Nato enostavno nekoliko povečam polje z besedilom (1), ga prav tako poravnam na sredino (2) in prilagodim še razmik (3).
In zdaj jasno vidimo asimetrijo (4). To je posledica širine tega besede ("Après"), ki jo je treba malce prilagoditi. Naredite to tukaj, natančneje: razširite za 25 (5).
Velikost polja z besedilom prilagodimo s klikom dvojnega klika tukaj (1), ponovno ga poravnamo na sredino (2).
Zdaj izgleda že bolje. Lahko se poglobimo v podrobnosti, vendar mislim, da je že v redu.
Poglejmo si to z višine ptice. Takoj postane očitno izpolnjevanje prerokbe z izbranimi slikami, kar sem že prej opisal: te je treba seveda prilagoditi, saj se trenutno popolnoma vse prekriva.
To me že precej moti, zato ga moram rahlo pomanjšati. Za začetek malo tako …
Dodajanje slike z dvojno konturo
Sedaj pride na vrsto glasba in seks, saj bomo tukaj postavili sliko našega častnega gosta. Poglejmo še enkrat predlogo: Tako izgleda - DJ Tessa X s skrajno trendi sončnimi očali, kot lahko vidite tukaj …
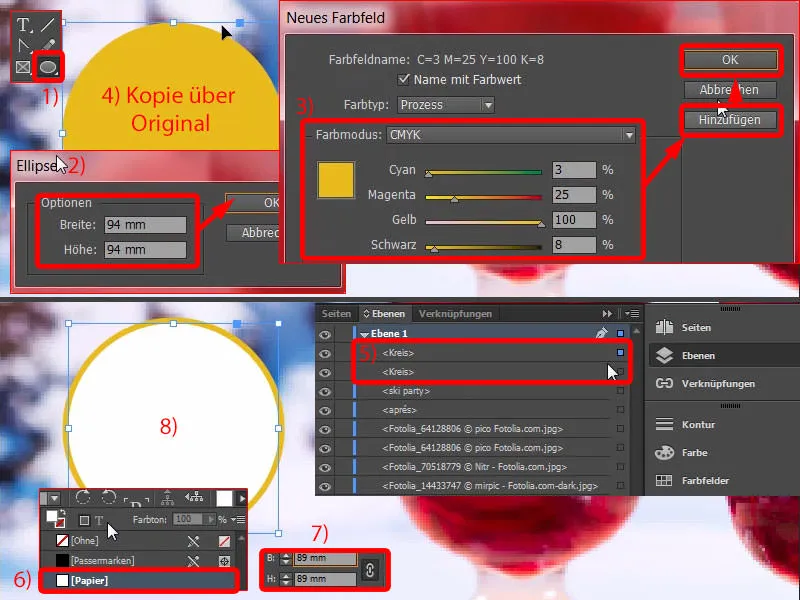
Zamenjajmo se nazaj. Najprej moramo narisati krog. To lahko najdete tukaj v stranskem meniju (1). Ko kliknete nanj, ga nastavite na 94 na 94 milimetrov in potrdite (2). Sedaj nam manjka prava barva, ki si jo hitro nastavim, to je: C=3, M=25, Y=100 in K=8. Dodaj, OK (3).
Sedaj bom naredil kopijo kroga, torej Uredi>Kopiraj. Nato: Uredi>Prilepi na prvotno mesto (4).
Zdaj vidimo v pogovornem-oknu: Imamo dva kroga enega čez drugega (5). Trenutno je zgoraj označen, zapolnim ga z belo barvo (6). V sorazmernih merah ga zmanjšam s 94 na 89 mm (7). V redu. Zdaj imamo dva kroga drug za drugim (8).
Zdaj bi lahko pomislili, da bi bilo bolj preprosto z obrobo rešljivo. Pravilno, ampak jaz bi rad imel dvojno obrobo, želim imeti rumeno in nato belo.
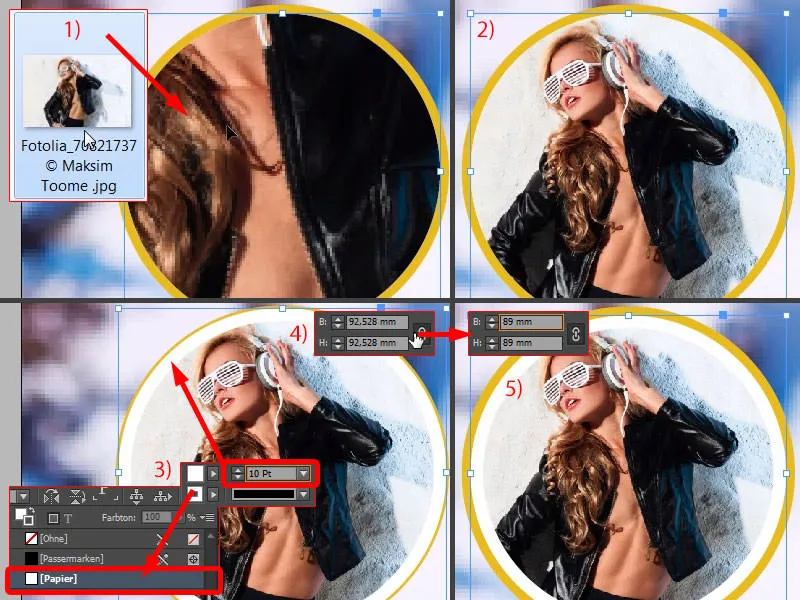
Zdaj označim zgornji krog, Ctrl+D za sliko (1), in prilepim. Desni klik, Pas>Prilagodi okvir sorazmerno – in tam je (2).
In zdaj lahko tukaj zgoraj preprosto izberemo obrobo z belo barvo in jo postopoma povečamo – 10 točk se prilega (3). Vendar mi še vedno ni všeč ta ozek rumen trak ... Torej še enkrat spremenim velikost tukaj (4) – že je bolje (5).
Vstavljanje poševnega besedila
Mislim, da lahko pustimo tako. Sedaj označim zadnji in sprednji krog, ju združim v skupino s Ctrl+G. Zdaj lahko premikamo celotno, brez da bi kaj zdrsnilo. Za začetek pridemo tukaj zgoraj čez črto (1).
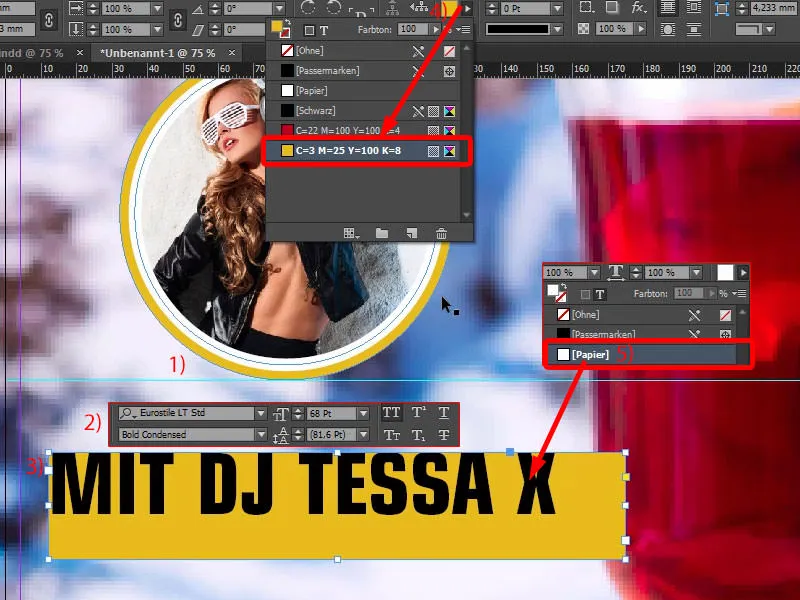
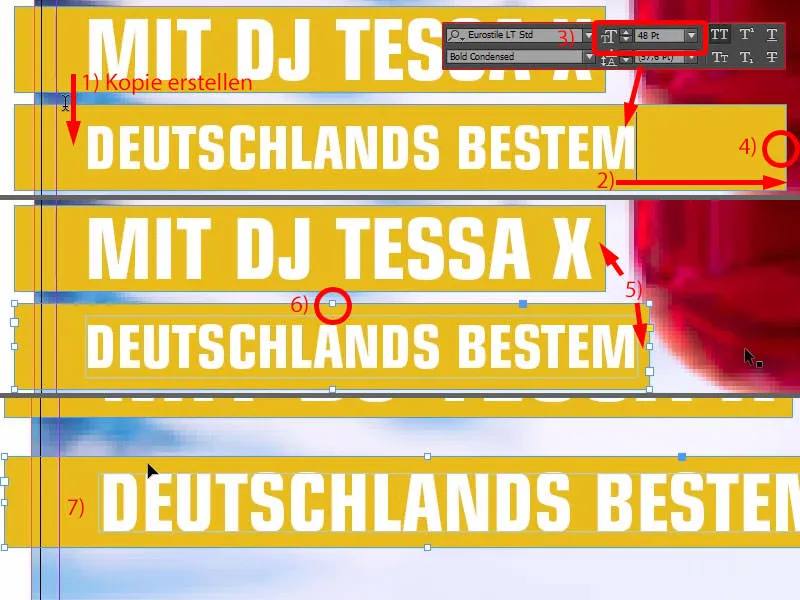
Manjka seveda še Tessa-ina promocija, ki gre spodaj. Torej spet narišem polje za besedilo. Pisava: Eurstile LT Std, in sicer v zelo ozki rezini, Krepko Stisnjeno, s 68 točkami velikosti in z velikimi črkami (Nastavitve pri 2).
Nato to vnesemo (3). Naslednjič dodamo rumen okvir (4), barva pisave postane bela (5).
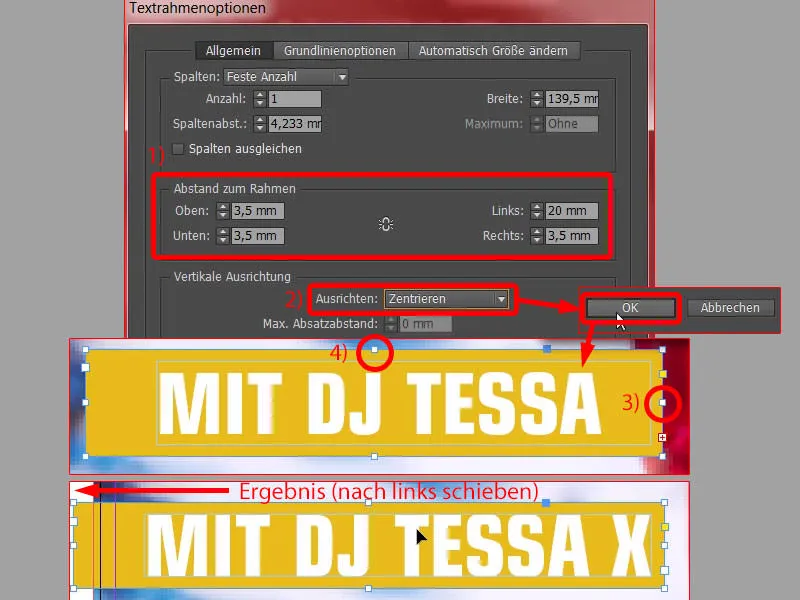
Zdaj odpremo Možnosti besedilnega okvirja s Ctrl+B. To pomeni, da imamo tukaj zdaj polje za besedilo s potrebnimi parametri za prilagoditev. Nekoliko bomo spremenili razmike, in sicer: Zgoraj naj bodo 3,5 mm, spodaj enako. Na levi postavimo 20 mm. To potrebujemo, da ga lahko potegnemo ven iz poreza. Na desni prav tako 3,5 mm (Nastavitve pri 1). Prosim, usmeritev besedila naj bo na sredino (2).
Nato dvokliknemo nanj (3). V redu. In zdaj imamo enotne razmake. Samo še prilagodimo velikost polja za besedilo, zato nanj dvakrat kliknemo (4). Končano.
To ima seveda razlog, zakaj smo tako skrbno nastavili razmike, saj če zdaj kopiramo polje za besedilo in nato vanj vnesemo drugo besedilo, ki je morda malo daljše ali krajše, lahko z enim samim klikom prilagodimo okvir na enake mere. To vam bom zdaj pokazal.
Naredim kopijo s pritiskom na Alt in Shift (1). Sedaj ga malo povečamo (2), velikost pisave zmanjšamo na 48 točk (3) in preprosto napišemo: „Najboljše v Nemčiji“ … Tukaj prilagodimo z dvoklikom (4) ... in – vidite, to je ravno ta učinek: Sedaj imamo tukaj enotne razmake (5), in to z enim samim klikom. Enako naredim tukaj pri tej točki. Dvokliknimo nanj (6), razmaki 3,5 mm ostanejo vedno enaki (7). Zelo lepo.
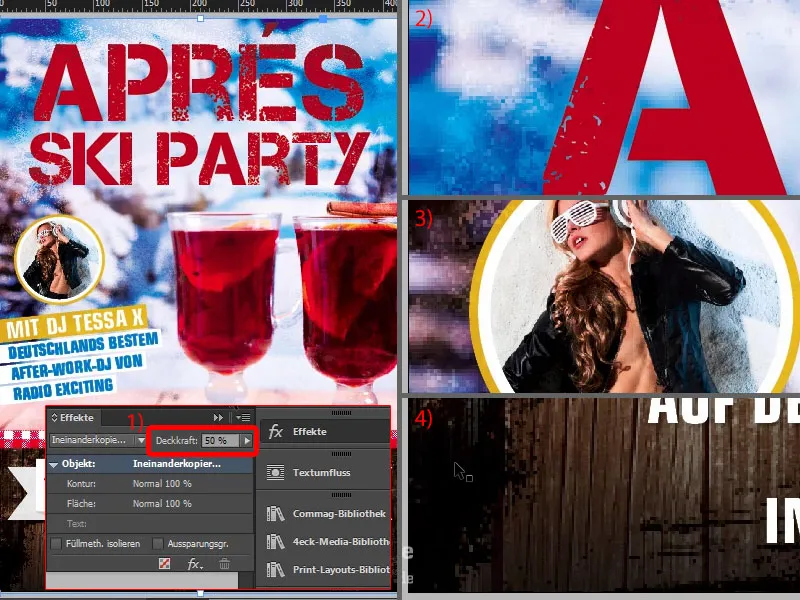
Element deaktiviram tako, da kliknem na montažno površino. Sedaj pride tretja barva v igro, to je: C=100, M=28 in ostalo na 0 (1). Tukaj (2) spremenimo ozadje v belo (3). Pisavo označimo z Ctrl+A, vse označimo, in nastavimo na modro barvo (4).
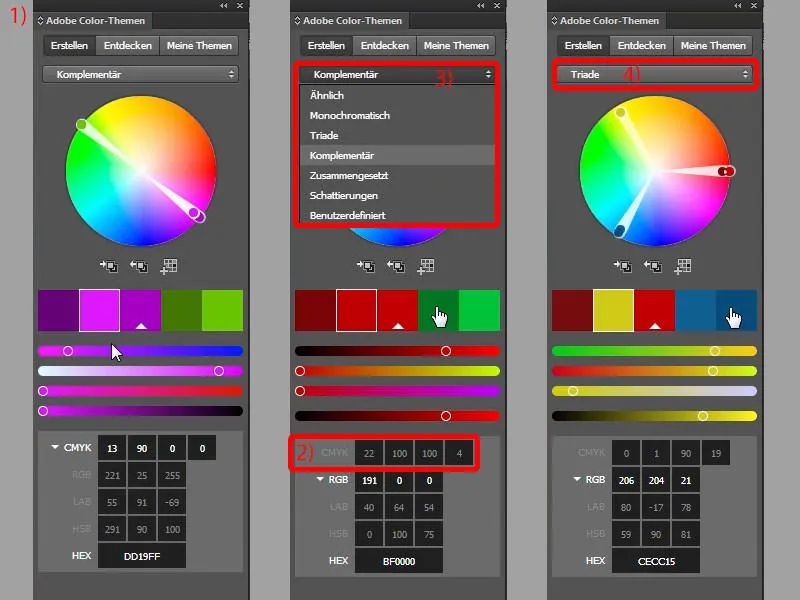
Zdaj smo ustvarili sveto trojico barv: Vidite rdečo, vidite rumeno, vidite modro. Zakaj sem izbral te barve? To vam bom pokazal pod Okno>Barva>Adobe Color Themes.
Uvod: Iskanje barv s pomočjo tem Adobe Color
Poglejte si to (1). Če vnesem prvo barvo, rdečo, ki jo imamo, ročno (2), je to ravno ta rdeča. Če sedaj tukaj zgoraj v tem spustnem meniju (3) želim izbrati ustrezno barvno razmerje – trenutno je izbrano komplementarna, zato je prikazana komplementarna barva, zelena – če pa zdaj grem na triada (4), poglejte, kakšno barvno harmonijo dobimo: Rdeča, rumeni ton, katerega sem malo prilagodil, in modre tone.
To pomeni, da to zanimivo triado ustvari barvna kompozicija, ki se dejansko zelo dobro ujema, zato bi vam priporočal: Delajte s to orodjem, lahko odkrijete zares zanimive vsebine. Lahko na primer odkrijete komplementarne barve. Lahko delate monokromatsko (1), torej samo enobarvno. Lahko pa izberete tudi sence (2), torej odtenke. Ali pa lahko odkrijete lastne barve. Denimo vnesemo „zima“, in pokazal nam bo tipične zimske barve (3). Tako izgleda zima za mestne prebivalce (4), tako pa za fante iz vasi (5). Barve lahko dodate svoji paleti barv s klikom enega samega klika. Sedaj razumete, zakaj sem v tem primeru izbral barve rdečo, modro in rumeno. Rdeča, modra sta bili jasni, to že narekuje ozadje. Zakaj pa rumena? – Iz triade.
Dopolni besedilo
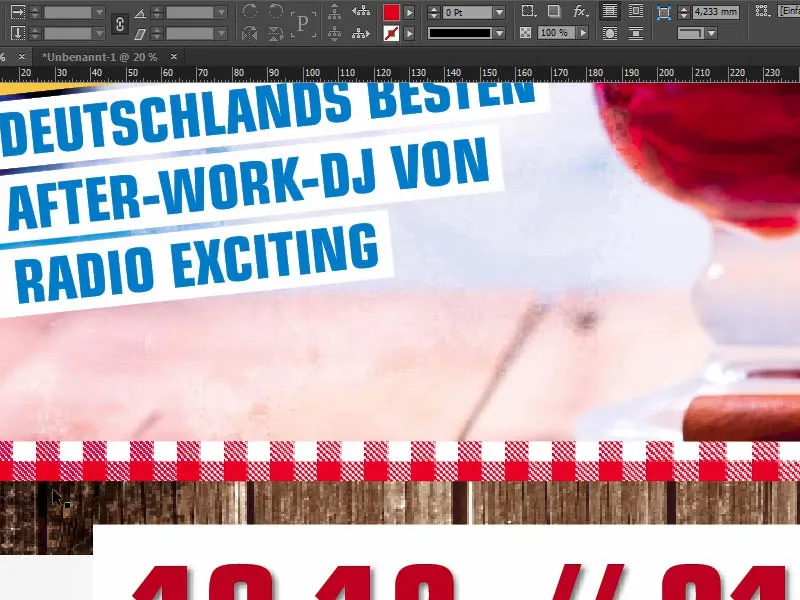
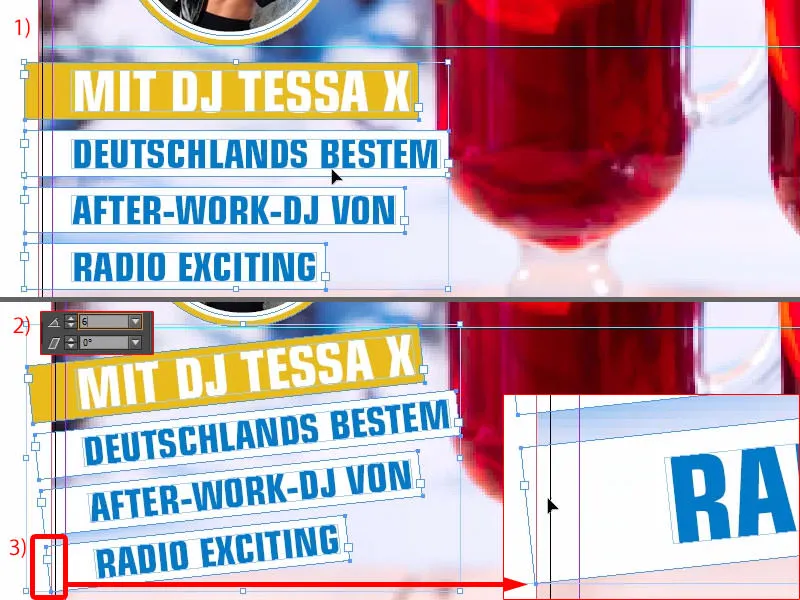
Nadaljujemo z Tesso: Ponovno kopijo tega, in vanj zapišemo: "After-Work-DJ von" - ponovno prilagodimo. Še enkrat, in vanj zapišem: "Radio Exciting". Seveda naj bo to popolnoma izmišljeno in izmišljeno. Sedaj smo to tudi dobili. Vse to označim in malo dvignem (rezultat 1).
Sedaj lahko tukaj zgoraj enostavno vnesem 6-stopinjski obrat (2), nato pa moramo paziti, da ostanemo v območju rezanja (3). Zagotovljeno je, da je bela črta še vedno v območju rezanja. Tudi tukaj pa bo treba še malo fino prilagoditi.
Razdalje so na primer še malo velike, to bom kar takoj spremenil (Premikanje z možnostjo skrčiti razdaljo med besedilnimi polji s pritiskom na preslednico in puščično tipko, rezultat 1). Tesso premaknemo mogoče še malo bolj levo (2), …
… približno tako. Tako zdaj izgleda.
Ustvarjanje trakca
Za pravo divjo zabavo je seveda treba vedeti, kje bo potekala. Zato bomo tukaj spodaj pri podstavku z leseno teksturo zdaj zgradili tako imenovan trak. To je v bistvu trak, nekakšen trak v barvi.
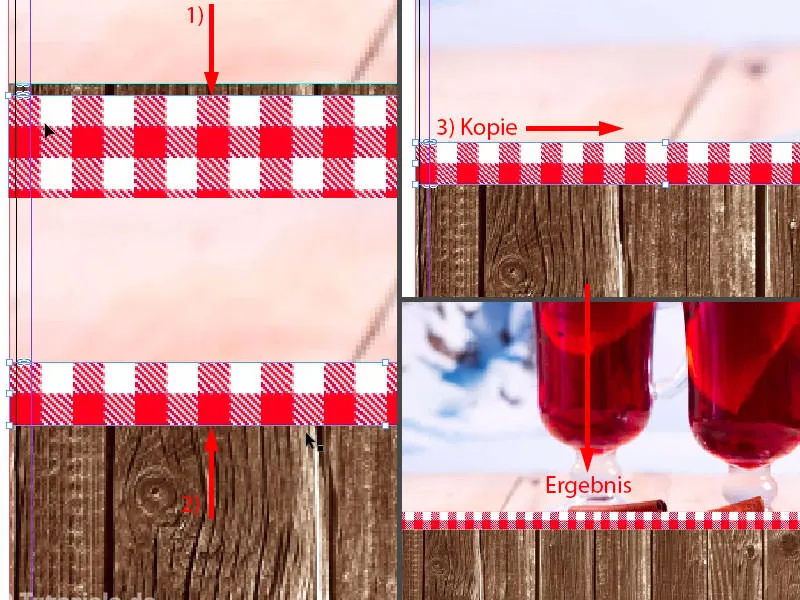
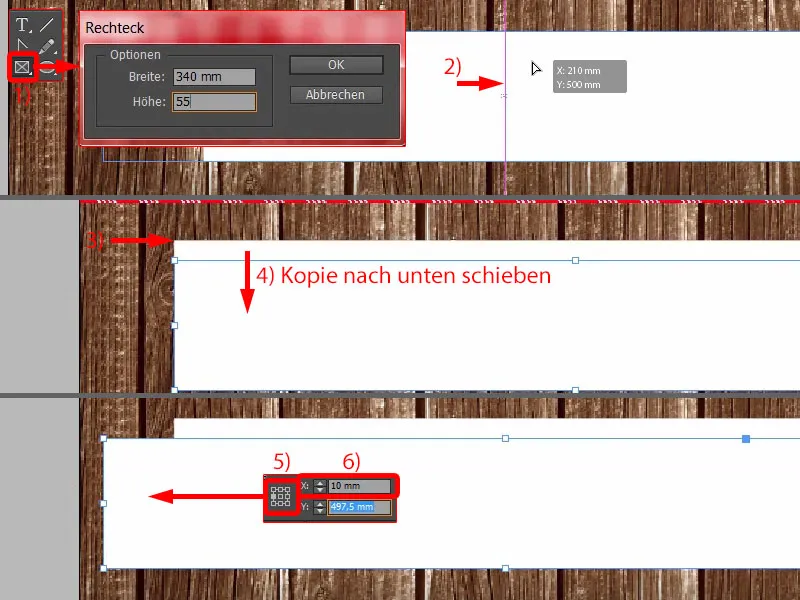
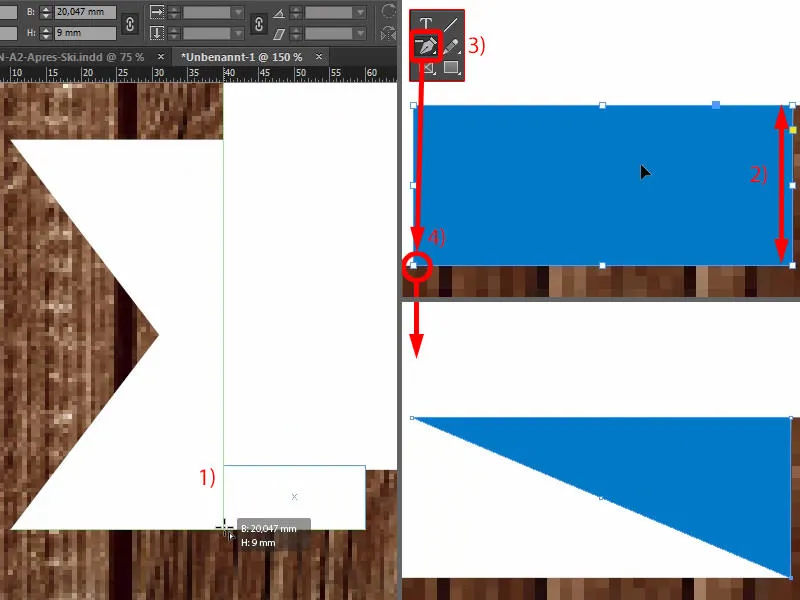
Enostavno izberem orodje Okvir pravokotnika (1), vnesem širino 340 mm in približno višino 55 mm. To obarvamo z belo barvo in usredinimo, ponovno s pametno vodilo (2).
To bom še malo dvignil (3). Iz tega ustvarim kopijo in jo postavim malo nižje (4). Točko postavim v levo (5) in celotno postavim na 10 mm (5).
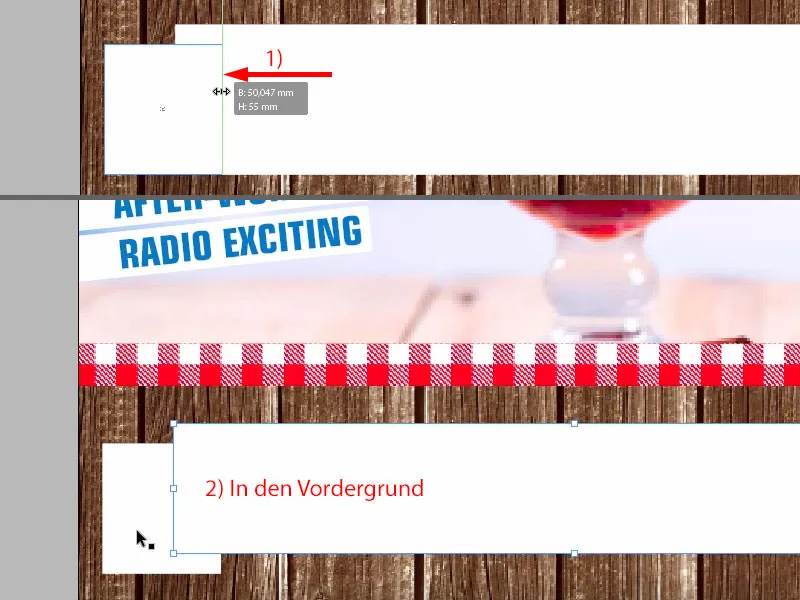
Nato zmanjšam širino na 50 mm (1). Tako bi si lahko predstavljal. Večji element premaknem v ospredje (2).
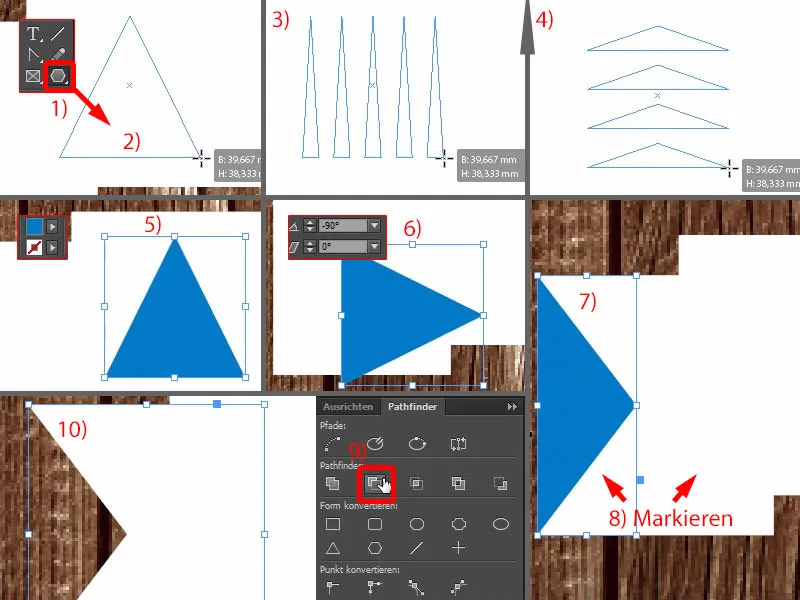
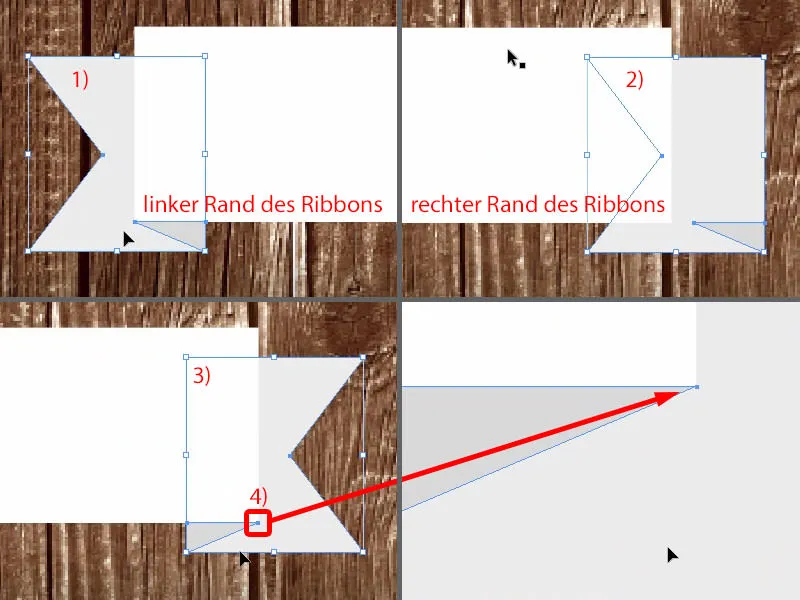
In zdaj potrebujemo seveda še trikotnik. To najdemo pri orodje Poligon (1). Enkrat povlecite (2) ... Denimo, da potrebujete več trikotnikov, lahko tudi s puščičnimi tipkami preprosto poigrajte (med vlečenjem trikotnika pritisnite puščične tipke, glejte 3 in 4).
Potrebovali bomo seveda le enega, tega pustim tudi v modri barvi (5), vendar ga obrnem za -90 ° (6) in ga postavim na to mesto (7) - nato ga prilagodim velikosti, kot jo potrebujem (7).
In sedaj uporabim Pathfinder, to pomeni, označim modri trikotnik in z držanjem tipke Shift- označim element za sabo (8). V Pathfinderju jih razdelim (9). V redu, in potem imamo natanko to, kar potrebujemo (10).
Zdaj ponovno povlečemo pravokotni okvir, ki bo ravno na tem mestu spodaj (1). Višino tega moramo seveda še prilagoditi (2). In zdaj lahko tukaj na levi v orodni vrstici izberete element izbriši sidro - izgleda kot pero z minusom (3). Enkrat kliknite tukaj (4), in že imamo tudi ta element.
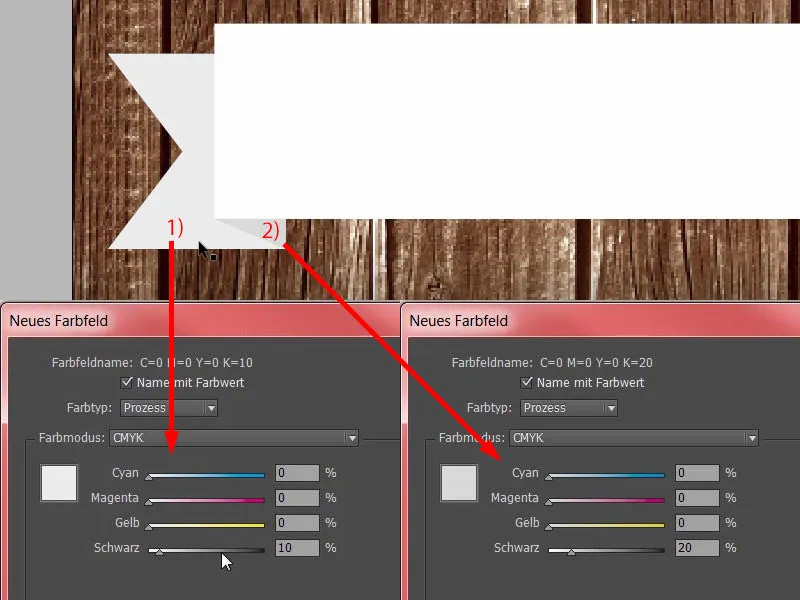
Zdaj potrebujemo tri različne odtenke bele, da bo plastika in 3D značaj vidna. Zato najprej izberem ta element (1), ta naj bo malo bolj senčen kot navadno belo. Torej gremo sem približno na 10 % v črno. Dodamo. Poglejmo, kako zgleda (1). Ja, tako si to lahko dobro predstavljam.
In nato izberemo ta element (2), naredimo tudi novo barvno polje, in izberemo 20 %. Dodamo. In nato preprosto preverimo, ali je ta učinek resnično tak, kot želimo. Izgleda kar dobro, kajne? Ti dve barvni odtenki resnično izstopata in poskrbita za ta čudovit značaj.
Zdaj vzamemo oba elementa (1) - Alt- in Shift- tipka, ustvarimo kopijo tega - prestavimo sem (2) in ga enkrat preoblikujemo, torej ga horizontalno zrcalimo (3). Nato ga še prilagodimo po položaju, pazite, da je rob ponovno na pravem mestu (4). In tako hitro smo ustvarili klon tega in naš trak je tako rekoč skoraj gotov.
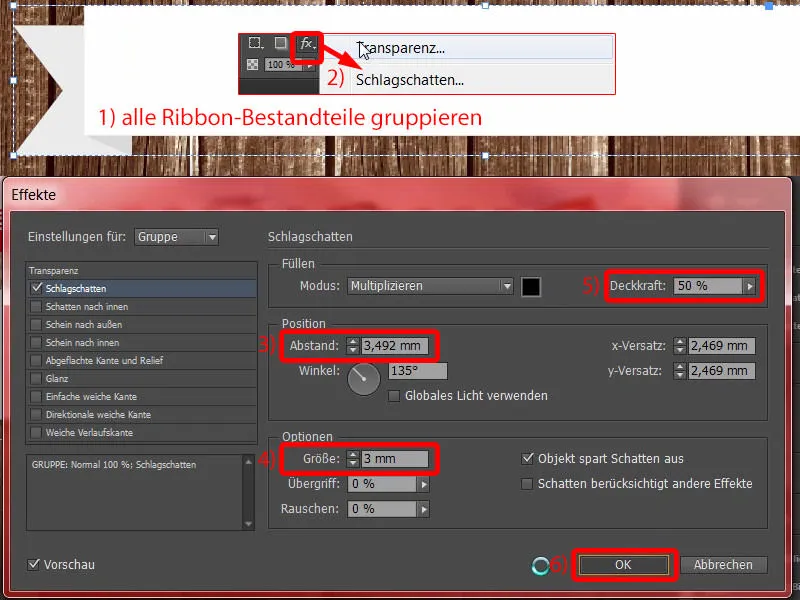
Manjka še majhna podrobnost, in sicer senca. Zato označite vsa elemente, jih združite (1) in nato zgoraj v polju Učinki izberite senca (2).
3,492 mm so v tem primeru v redu (3). Tu spodaj bi to rad malo povečal. To se zelo redko zgodi, da je treba to povečati, a tokrat ga nastavim na 3 mm (4). Prezračenost 50 % je dovolj (5). V redu (6).
Besedilo na traku in spodnjem delu plakata
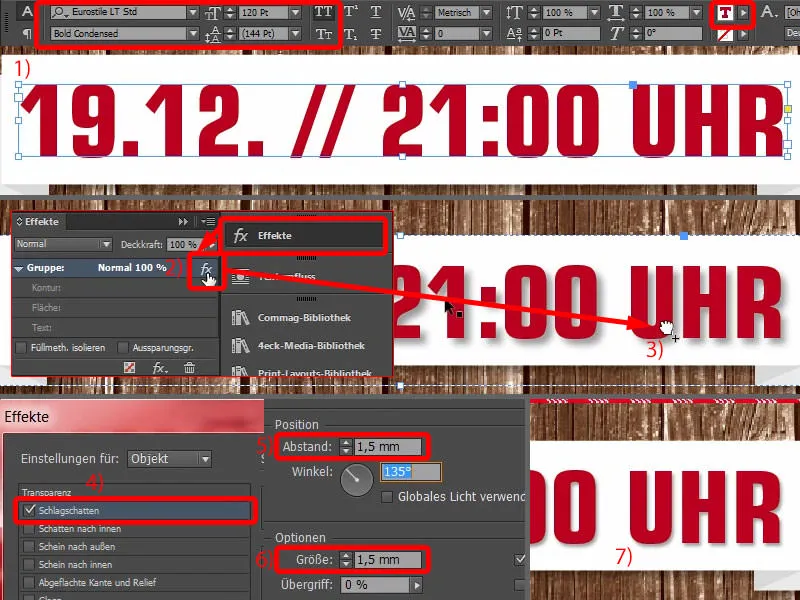
Potem dodamo še polje besedila na vrhu. Eurostile LT Std, Bold Condensed, Velikost pisave 120 Pt v velikih črkah, rdeča barva (nastavitve na sliki zgoraj levo). Nato preprosto vpišete datum. Dve poševnici sta že popolnoma v trendu. Ustrezni čas zraven. Nato ga preprosto postavim na to mesto, poravnajte ga v sredini (rezultat pri 1).
Na traku že imamo senco. Torej odprem Učinkovito-polje (2). Ko pridem na to ikono fx in držim levo tipko miške, ta učinek preprosto potegnem na pisavo (3). Potem je to tam, kot je jasno razvidno, malo premočno (pri 3).
Torej še enkrat prilagodim (4), saj so 3 mm preveč. Torej vnesem 1,5 mm in 1,5 mm v velikost in razdalja (5 in 6). Potrdim. Končano (7).
Iz tega naredim kopijo z Alt in Shift (1). Velikost pisave je zdaj 80 Pt (2), nato napišem: "Na božičnem sejmu v Hamburg Altoni". Dobro, usredinite vse skupaj (3).
Nepomembne informacije zmanjšam glede na velikost pisave, torej 50 Pt (4). To je tudi 50 Pt (5).
Pomembne informacije poudarim ne samo glede na velikost, temveč tudi barvno (6).
Natančna prilagoditev postavitve plakata
Zdaj gre v zadnjem koraku pravzaprav samo še za natančne prilagoditve razmikov tukaj.
To pomeni, da bom oba elementa (Trak s besedilom) še malo dvignil, in tudi to polje besedila ("Na božičnem sejmu ...") bom malo pomaknil navzgor.
Nato bom premaknil slike: Prva je lesna tekstura. Dvojni klik na sliko, in potem moramo biti pozorni, da ne dobimo preveč črnega iz preliva. Tako je povsem v redu. Poskrbimo tudi tukaj za boljše kontrastno razmerje. Rumena na črnem je lažje brati kot rumena na rjavem.
Zdaj še malo prilagodim to sliko: Rad bi imel zvezde iz cimeta tukaj spodaj (1), zato jo premaknem navzgor in jo nato proporcionalno zmanjšam s spodnjim levim ročajem in pri pritisnjeni tipki Shift-. Odlično.
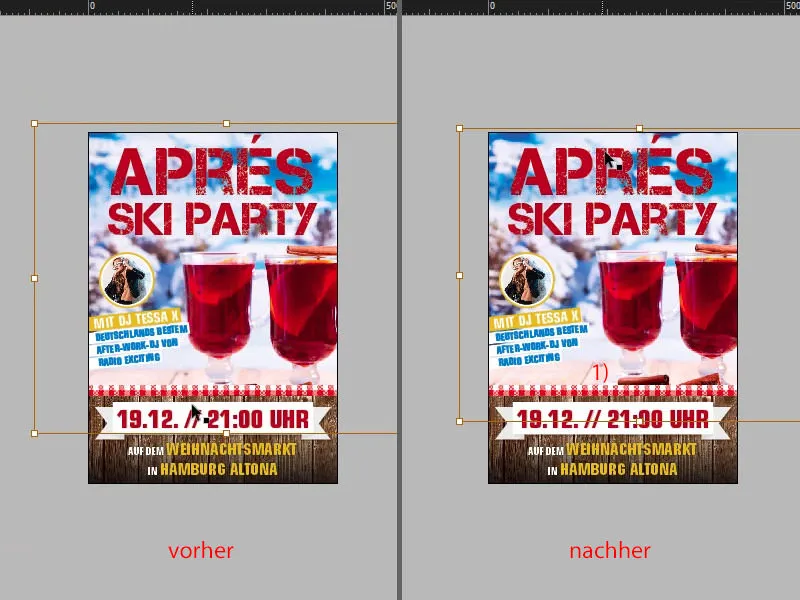
Poglejmo si celoten primerjalni vpogled s prvotnim ... Kajti tukaj se vseeno nekaj dogaja. Najbolj očitna razlika seveda takoj opazi: Na vogalih imamo takšen grunge slog. To bomo zdaj vgradili nazadnje.
Dodajanje grunge teksture
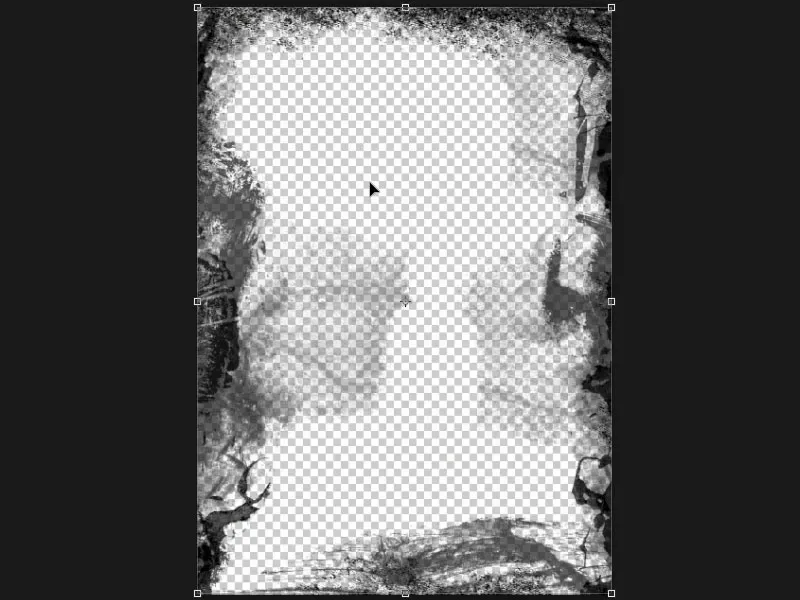
Kako je nastal grunge slog? To vam bom pokazal v programu Photoshop: Pravzaprav gre samo za prazno plast - nato divje z črno barvo in nekaj čopiči pustite svojo lastno noto v vogalih in jo shranite kot PNG, da ostanejo prosojnosti. Več ni potrebno.
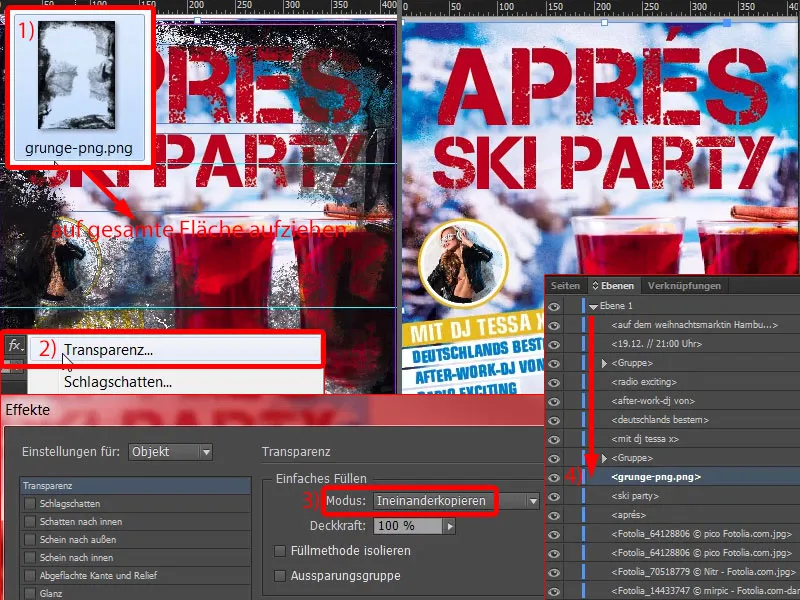
Nato prek Ctrl+D spet prikažem pogovorno okno Postavi-. Tam je naš Grunge-PNG (1). Pomembno je, da imamo to v ustreznem velikosti, torej idealno ustvarjeno s 300 dpi. Nato gremo na Postavi. Enostavno potegnem ta učinek z levega zgornjega na desno spodnje točke. Oh, zdaj postaja tako temačno, kot da bi bil dimnikar pri nas. To je seveda premočno, zato enkrat izberem PNG sliko.
V učinkih (2) spremenim način mešanja v Zmešaj (3). Sedaj celota izgleda že nekoliko manj ogrožajoče. Nato premaknem PNG na pravo mesto, saj želimo, da je za besedilom (4).
Nato naredim kopijo Grunge plasti, torej Ctrl+C, nato Urejanje>Vstavi na izvorno mesto. Zdaj imamo tukaj še enkrat isto. Pri drugi plasti zmanjšam učinek na Prekrivanje na 50 % (1). S tem imamo dvojni grunge na vogalih.
To nato izgleda res pikslovsko in umazano do robov. Poglejte si to, ko se spustim dol, tudi tukaj spodaj (2, 3, 4). Zelo mi je všeč. Da celotnemu plakatu dodamo še zadnjo prilagoditev.
In s tem smo končno uporabili vse objekte.
Preverjanje barvnega nanosa v programu InDesign
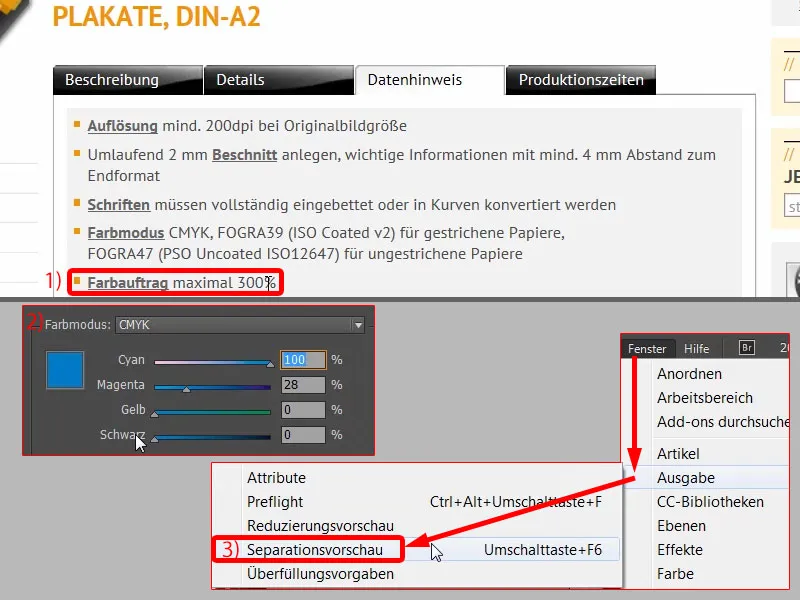
Vendar je pomembna še ena stvar: Če delate z veliko slikami, jih prekrivate in podobno, bi bilo priporočljivo preveriti barvni nanos. Naš plakat formata DIN A2 ima pod podatkovnim opozorilom maksimalen barvni nanos 300 % (1). Kako si lahko predstavljamo barvni nanos 300 %? Poglejmo nazaj na naš plakat in si to bolj konkretno oglejmo: Maksimalni barvni nanos se namreč izračuna iz vsote posameznih kanalov, torej cian, magenta, rumena in ključ, torej črno (2). Tudi tukaj vedno vidimo vrednosti odstotkov. Maksimalni barvni nanos po našem tiskanju sme biti 300 %, proizvodno pa lahko doseže največ 330 % pri premazanem papirju in 300 % pri nepremazanem papirju. To ima seveda vpliv predvsem na čas sušenja, saj če se ta oznaka preseže, je lahko posledica podaljšan sušenja, zato pri takih izdelkih izraz "takojšnja dostava" nikakor ni priporočljiv. Poleg tega je možno, da se nato črne vrednosti zmočijo, kar pomeni, da postanejo tako globoke in temne, da se v njih sploh ne vidi več strukture. Kako lahko zdaj to preverimo v našem dokumentu?
Zelo preprosto, tudi za to ima na voljo InDesign ustrezno orodje: Pod Okno>Izhod>Pogled separacije … (3)
… lahko izberete različne možnosti iz tega spustnega menija. Pojdi na barvni nanos (1) in tu vnesete 300 % (2) ali je ta vrednost že tam. Sedaj lahko vidite: Kje bi lahko postalo kritično? - Tukaj na levi in seveda povsod na robovih, kjer smo uporabili ta "grunge" slog, vendar v majhni količini, kar je še vedno sprejemljivo.
Če bi na primer zmanjšali vrednost na 280 % (3), bi to nedvomno postalo manjše.
Če jo povečamo na 380 % (4), lahko vidite: Te oznake ne presegamo nikjer.
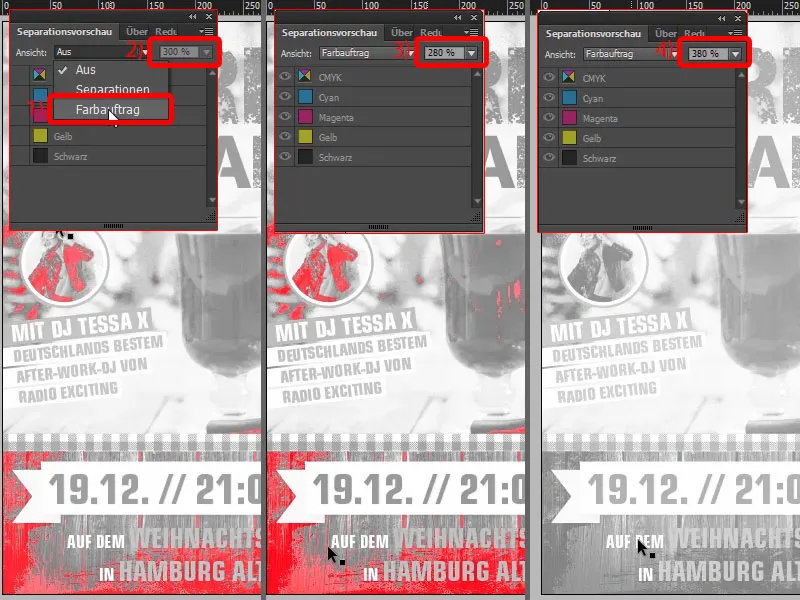
Vendar vrnem vrednost nazaj na 300 %. Kar je seveda še zanimivo je, da lahko tukaj odprete pogled separatnosti (1). To pomeni, da ko tiskate z več kot enim barvnim pigmentom, tiskarni dejansko predložite dokončan postavljen dokument - seveda, naš končni PDF, ki ga izvozimo - vendar pa se barve v obročni fazi razdelijo na štiri osnovne barve. To je tisto, kar imenujemo separacija, zato se tudi to spustno meni imenuje separacije. In za vsako od teh štirih osnovnih barv se osvetli en ploščo.
Tukaj lahko na primer odstranite posamezne barve. Na primer, vzemimo prvo ploščo, ki ima barvo cian (2). Potem bi celotno izgledalo takole. Sedaj se doda magenta (3), torej dodatno zaznavna količina barve. Nato sledi rumena kot tretja plošča (4) in nato črna kot četrta (5).
Naš končni izdelek torej četrtkrat preide skozi postopek, da se lahko vsaka barva enkrat nanese. Zato se dogovorite s tiskarno, katere zahteve glede barvnega nanosa so zate pomembne.
Izvoz plakata iz programa InDesign
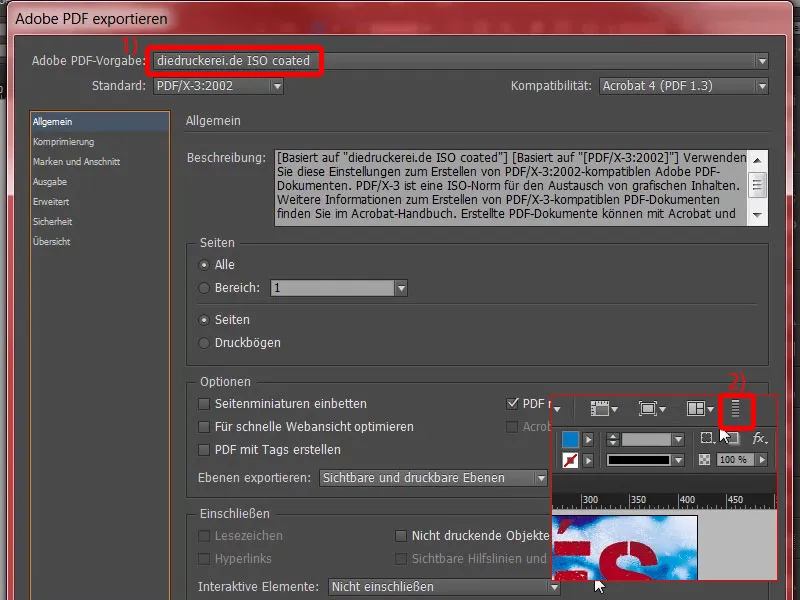
Sedaj izvozimo še prek odra. Torej Datoteka>Izvozi in shrani. Nato se prikaže pogovorno okno: diedruckerei.de ISO coated, profil smo že ustvarili (1). Torej preprosto naprej. Zgoraj lahko vidite tudi vrstico napredka (2), in glede na to, da je datoteka postala precej obsežna, lahko to seveda traja malo dlje, preden se PDF končno ustvari.
Tukaj je naš PDF. Lepo izvožen.
Preverjanje ločljivosti v programu InDesign
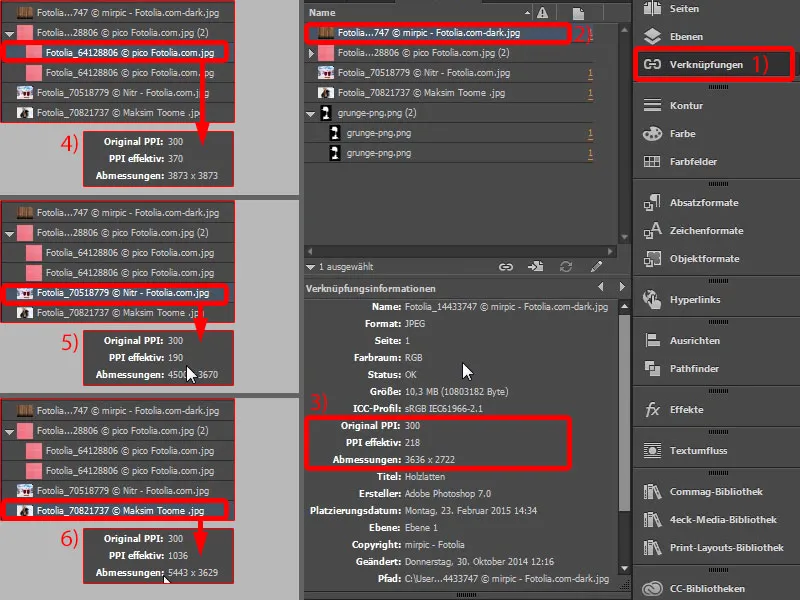
Pametno je tudi ponovno preveriti ppi, koliko dejansko imamo (1). Tukaj imamo na primer 300 ppi v izvirniku in 218 ppi zaradi zmanjšanja (2 in 3). Pri prtini imamo 370 ppi (4), kar je povsem dovolj. Na ozadnji sliki pa imamo 190 ppi (5). Tiskarna zahteva 200 ppi, kar pomeni, da bo njihovo orodje za preverjanje najverjetneje spet opozorilo. Vendar menim, da je to pri tem plakatu sprejemljivo, saj so te vrednosti seveda izbrane s strani tiskarne za zagotovitev najboljše kakovosti. Poglejmo še Tesso (6): celo v štirištevilskem območju s 1036 ppi, pravijo sodniki. Odlično opravljeno …
Nalaganje plakata v tiskarno
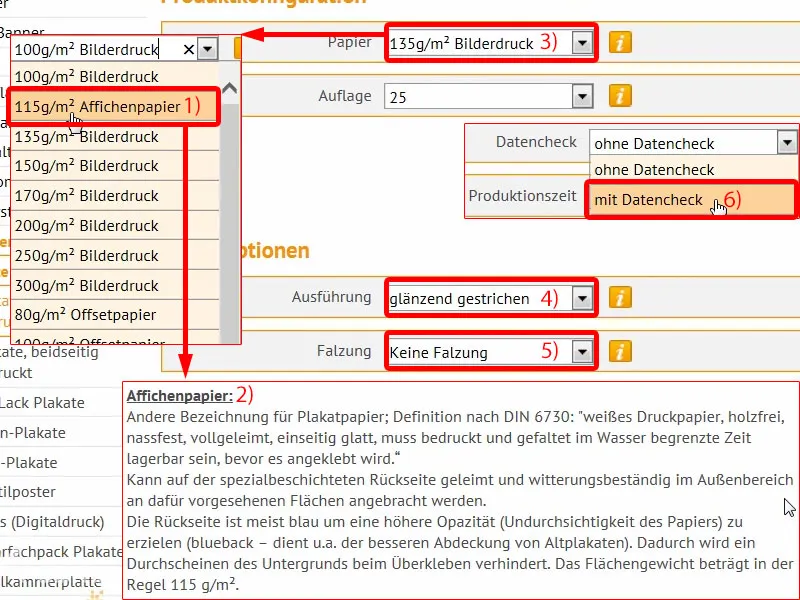
In potem bi predlagal, da preprosto naložimo datoteko. Pri konfiguraciji izdelka lahko seveda izberete svoj papir. Verjetno bi običajno vzeli 135 g/m² papir za slikovno tiskanje, vendar pa tukaj obstaja tudi zelo zanimiv izdelek, in sicer plakatni papir s 115 g/m² (1). Kaj je to natančno? Preberite si (2): "Lahko se lepi na posebej prevlečeni strani in je odporen na vreme na zunanjih površinah, namenjenih za to." - V redu, sedaj tudi pri nas zazvoni. To je namreč prav tisti papir, ki ga uporabljajo podjetja, ki prihajajo s transporterjem natanko pred naslednjimi parlamentarnimi volitvami, se potem skupaj s tremi izstopijo in začnejo lepiti posamezne dele plakatov glavnih kandidatov na velike oglase. Morda so ti plakati prelepili predhodno reklamo. Za to je to namenjeno, saj je zadnja stran pogosto modra, da se doseže večja opaciteta, torej neprebojnost papirja. Vse to imenujemo "Blueback" ... Lahko se uporabi, ni pa obvezno. V našem primeru ne nameravamo nikjer uporabiti plakata za prelepljanje, zato to zopet zapremo in izberemo naš slikovni tisk s papirjem 135 g/m² (3). To je tudi malo ceneje. Vse sijajne lakše (4) ne potrebujemo. Se ne potrebujemo (5). Vzamemo preverjanje podatkov (6).
Potem lahko nadaljujemo z naročilom. Ponovno povzetek, koda za popust, če jo imate. Naprej. Še enkrat podatki, kam gre vse skupaj. Naprej. Plačilo bom opravil po predplačilu. Naprej. V redu, seveda sprejemamo pogoje poslovanja in nato se pomaknemo čisto dol. Da, želimo ostati na tekočem s spletnimi novicami. In nato gremo na Kupi.
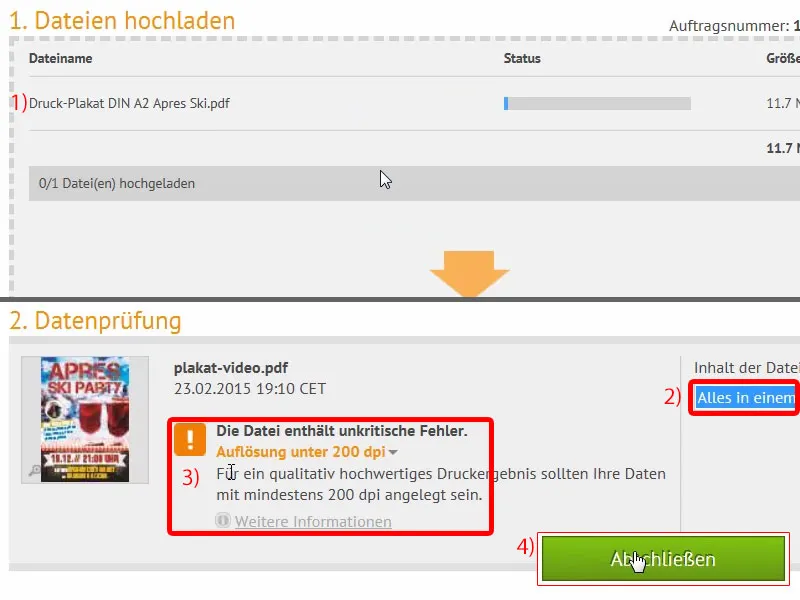
Zdaj pa pridemo do našega že poznanga pogovornega okna za nalaganje, ki ga odprem in nato preprosto naložimo naš PDF v tiskarno (1).
Datoteka je zgoraj, vse v enem dokumentu (2). Tu sem že napovedal, da bo ločljivost manjša od 200 dpi (3). To moramo potrditi, kar naredim na tem mestu (4), in zaključim naročilo.
Vse narejeno. Sedaj sem radoveden, kako bo to izgledalo, ko pride k nam.
Odpakiranje natisnjenega plakata
V primerjavi z drugimi paketi, ki smo jih že odprli, je ta malo bolj obsežen, kot lahko vidite. Kaj se skriva v notranjosti?
Seveda, naš plakat Après-Ski. Odprem ga … voila. Poglejte si to: Kot oblikovalec mi srce poskoči. Res odlično smo izvedli učinek grunge, izstopa res super. Naš Capture it, ki smo ga vzeli kot pisavo. Izgleda res kul. Glede gramature imamo 135 g/m², zelo dobro, to je popolno za plakate. In to je preprosto zabavno, to naredi razpoloženje, preprosto občutiš, da je delo, ki si ga opravil, resnično predstavljeno v najboljši luči. S tem v mislih, končujem, uživajte v tem in veliko uspeha pri vašem oblikovanju.


