V tem navodilu vam bom pokazal, kako učinkovito pregledati in urejati DOM strukturo (Document Object Model) s pomočjo orodij za razvijalce Chrome. Zavihek Elements je močno orodje, ki vam pomaga razumeti HTML kodo strani, izbirati elemente in v realnem času spreminjati njihove lastnosti. Ne glede na to, ali ste spletni razvijalec, oblikovalec ali pa zgolj radovedni, to znanje je ključno za boljše analiziranje in prilagajanje spletnih strani.
Najpomembnejša spoznanja
- Orodja za razvijalce Chrome ponujajo raznolike možnosti za pregledovanje HTML elementov, analiziranje CSS stilov in izvajanje sprememb v živo.
- Učili se boste, kako izbrati elemente, slediti hierarhiji DOM strukture in prilagajati stilistične lastnosti.
Korak-za-korakom vodič
Dostop do zavihka Elements
Za odpiranje zavihka Elements v orodjih za razvijalce Chrome enostavno z desno miškino tipko kliknite na katerikoli element na spletni strani in izberite "Preglej". Kot alternativo lahko uporabite tudi bližnjico na tipkovnici F12 ali Ctrl + Shift + I (Windows) oziroma Command + Option + I (Mac), da odprete orodja za razvijalce.

Izbira HTML elementa
Če si želite ogledati določen element, lahko uporabite funkcijo hitre izbire. Kliknite na simbol s prečrtanim pravokotnikom (Izberite element na strani za pregled). To vam omogoča neposredno klikanje na elemente na spletni strani.
Ko kliknete na element, bo samodejno poudarjen v zavihku Elements in lahko vidite hierarhijo DOM strukture.
Prebrskovanje DOM strukture
V DOM strukturi lahko vidite gnezdenje elementov. Elemente lahko razširite in zaprete, da izveste več o hierarhiji. To je še posebej koristno za prepoznavanje sorodnih elementov in njihovih odnosov.

Uporaba puščičnih tipk
Uporabna funkcija je možnost navigacije s puščičnimi tipkami navzgor in navzdol ter izbiranje različnih elementov znotraj hierarhije. Ta metoda olajšuje brskanje po DOM strukturi.

Iskanje specifičnih elementov
Za ciljno iskanje določenih vsebin lahko uporabite funkcijo "Iskanje". Pritisnite Ctrl + F (Windows) ali Command + F (Mac) in vnesite iskalni niz. Tako boste hitro našli relevantne elemente, kot so ID-ji ali razredi.

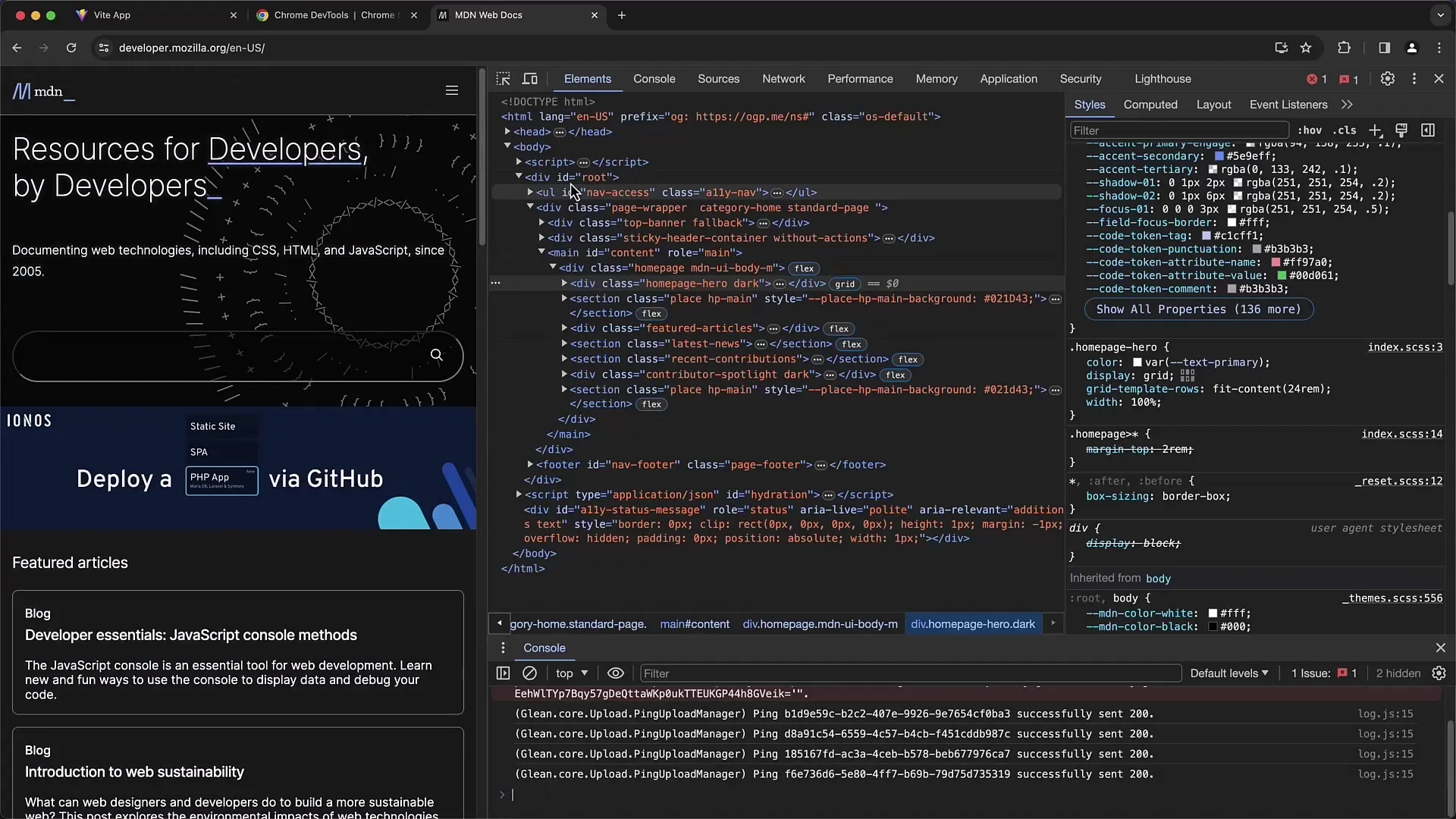
Preverjanje CSS stilov
Ko izberete element, preklopite na področje stilov na desni strani zavihka Elements. Tu vidite vse CSS pravila, ki se uporabljajo na izbranem elementu. Na vrhu so vgrajeni stili, sledijo jim zunanja CSS pravila.

Ko kliknete na določeno CSS pravilo, boste neposredno preusmerjeni na mesto v stilskem listu, kjer je to pravilo določeno. To je zelo koristno za ugotavljanje izvora določenih stilov in njihovo strukturo.

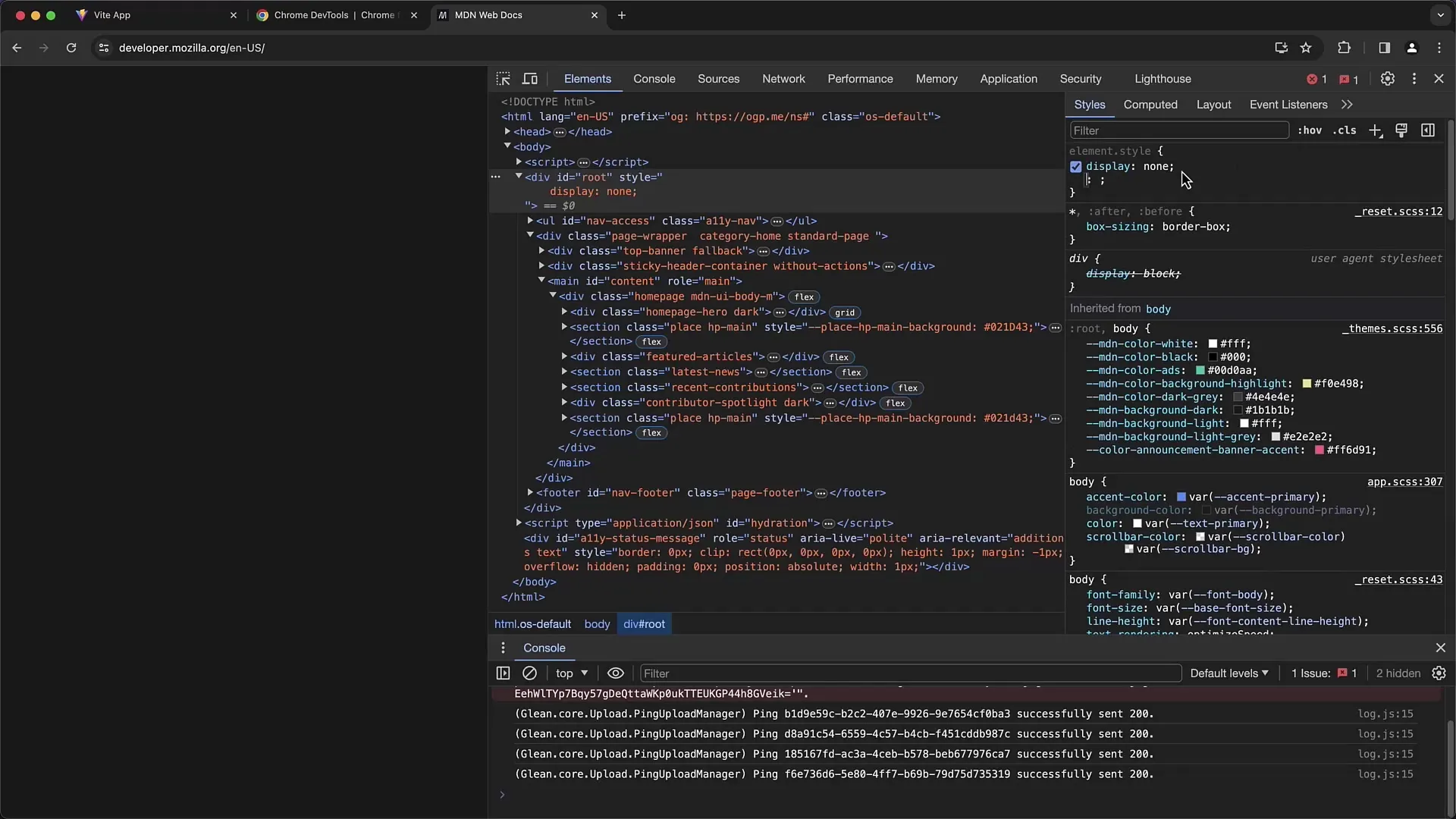
Razumevanje preglasitvenih stilov
Pogosto se zgodi, da so nekatera CSS pravila preglasena. To boste opazili po tem, da so prikazana prečrtana. V področju stilov lahko dostopate do območja »Izračunano«, da vidite, kateri slog je na koncu uporabljen na elementu.

Izvajanje sprememb v živo
Enostavno lahko prilagodite vrednosti CSS stilov. Kliknite na vrednost, ki jo želite spremeniti, in vnesite novo vrednost. Rezultat je takoj viden. Spremembe lahko razveljavite tako, da kliknete na "X", ki se pojavi ob vsakem posameznem CSS pravilu.

Uporaba konzole za JavaScript
Orodja za razvijalce ponujajo tudi konzolo, v kateri lahko izvajate JavaScript kodo. To je koristno za izvajanje dinamičnih sprememb na spletni strani in preverjanje, kako se skripti odzivajo na različne elemente.

Povzetek
V tem vadnici si se naučil, kako lahko učinkovito izkoristiš orodja za razvijalce v Chrome-u, da preučiš DOM strukturo spletne strani. Spoznal si tudi, kako izbrati elemente, analizirati CSS sloge in opraviti spremembe v živo. S temi veščinami lahko bistveno izboljšaš svoj razvoj in oblikovanje spletnih strani.
Pogosto zastavljena vprašanja
Kaj so orodja za razvijalce v Chrome-u?Orodja za razvijalce v Chrome-u so integrirana orodja v brskalniku Google Chrome, ki razvijalcem pomagajo preučevati, odpravljati napake in optimizirati spletne strani.
Kako lahko izberem določen element?Element lahko izbereš tako, da nanj desno klikneš in izbereš "Preveri" ali uporabiš orodje za izbiro v zavihku Elementi.
Kaj pomeni, ko je CSS slog prečrtan?Prečrtan CSS slog pomeni, da je ta slog preglasil drugo pravilo, ki se uporablja na elementu.
Kako lahko spremenim vrednosti CSS v zavihku Elementi?Vrednosti CSS lahko spremeniš tako, da klikneš na vrednost v razdelku Slogi in vneseš novo vrednost.
Kako lahko ugotovim, katere CSS pravila se uporabljajo na elementu?V razdelku Slogi v zavihku Elementi lahko vidiš vsa uporabljena CSS pravila in klikneš na "Izračunano", da prikažeš končne vrednosti, ki se dejansko uporabljajo.


