V tem navodilu se boš naučil, kako lahko JavaScript kodo v orodjih za razvijalce Chrome debugiraš in postavljaš Breakpoints. Debugiranje je edna temeljnih veščin v procesu razvoja programske opreme. Z orodji za razvijalce lahko analiziraš izvajanje svoje kode, spremljaš vrednosti spremenljivk in najdeš napake, preden svojo kodo uporabiš v produkcijskem okolju.
Uporaba orodij za razvijalce, zlasti postavljanje in uporaba Breakpoints, ti omogoča natančno opazovanje stanja svoje aplikacije ter uporabo zmogljivih tehnik debugiranja. Skozi postopek bomo šli korak za korakom, tako da boš sposoben samostojno uporabiti te pomembne veščine.
Najpomembnejše ugotovitve
- Orodja za razvijalce Chrome ponujajo obsežne funkcionalnosti za debugiranje JavaScripta.
- Breakpoints ti pomagajo zaustaviti izvajanje kode, da preveriš stanje aplikacije.
- Z ustrezno uporabo orodij lahko napake hitro identificiraš in odpraviš.
Korak-po-korak vodnik
Korak 1: Dostop do orodij za razvijalce
Najprej moraš odpreti orodja za razvijalce Chrome. Dosežeš jih lahko tako, da desno klikneš na stran in izbereš "Preglej" ali uporabiš bližnjico Ctrl + Shift + I (Windows) ali Cmd + Opt + I (Mac). To odpre orodja za razvijalce na desni strani tvojega brskalnika.

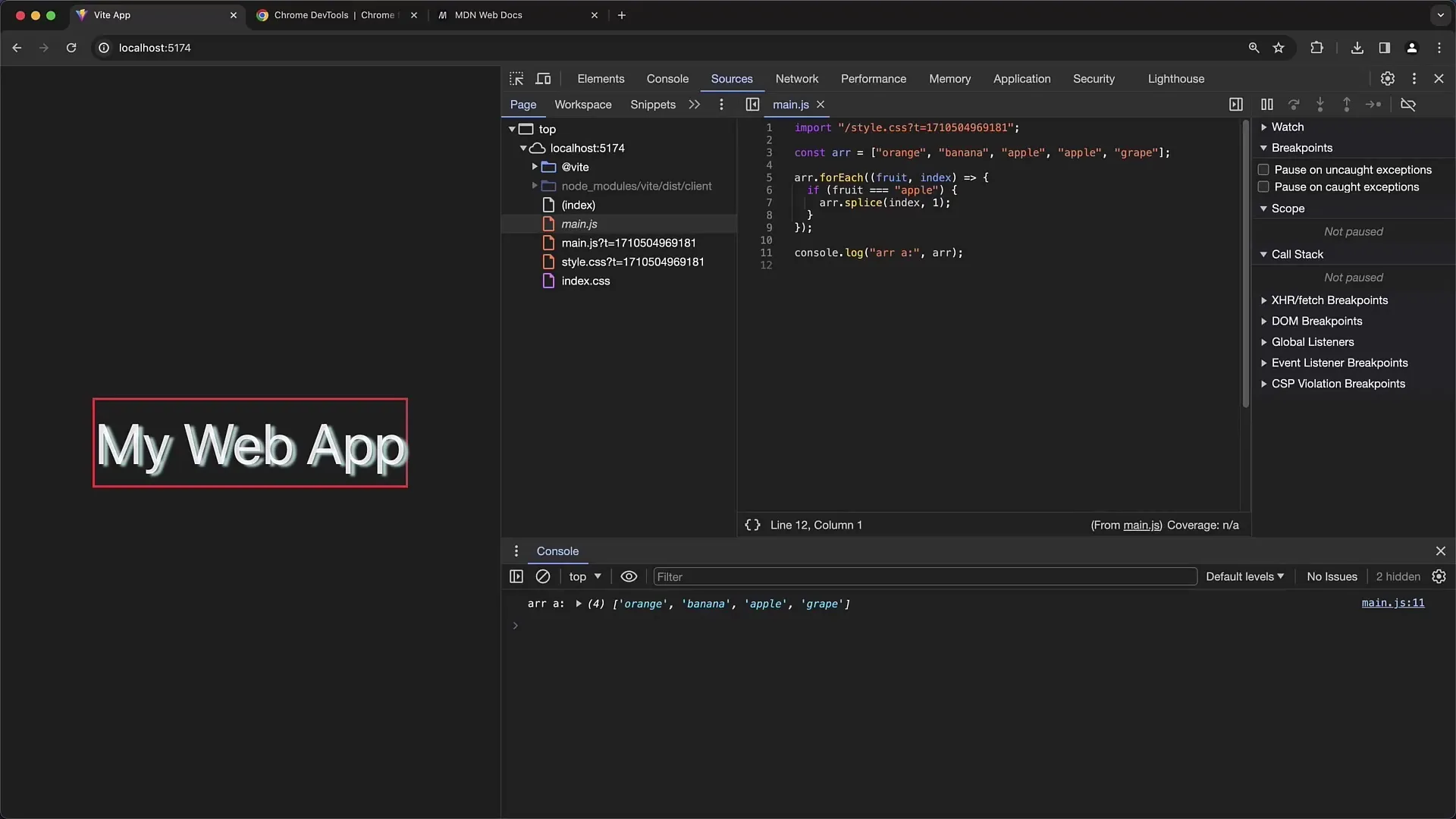
Korak 2: Poišči zavihek "Sources"
V orodjih za razvijalce boš zgoraj našel več zavihkov. Klikni na zavihek "Sources", da dostopaš do skriptov in strukture svoje aplikacije. Tu lahko pregledaš vse naložene skripte in vire, ki jih tvoja spletna stran uporablja.
Korak 3: Izberi datoteko za debugiranje
V zavihku Sources lahko vidiš skripte, ki so bili naloženi iz tvoje strani. Poišči JavaScript datoteko, ki jo želiš debugirati. Pazljivo izberi pravo datoteko, zlasti če obstaja več verzij ene datoteke, kot na primer sourcemaps.
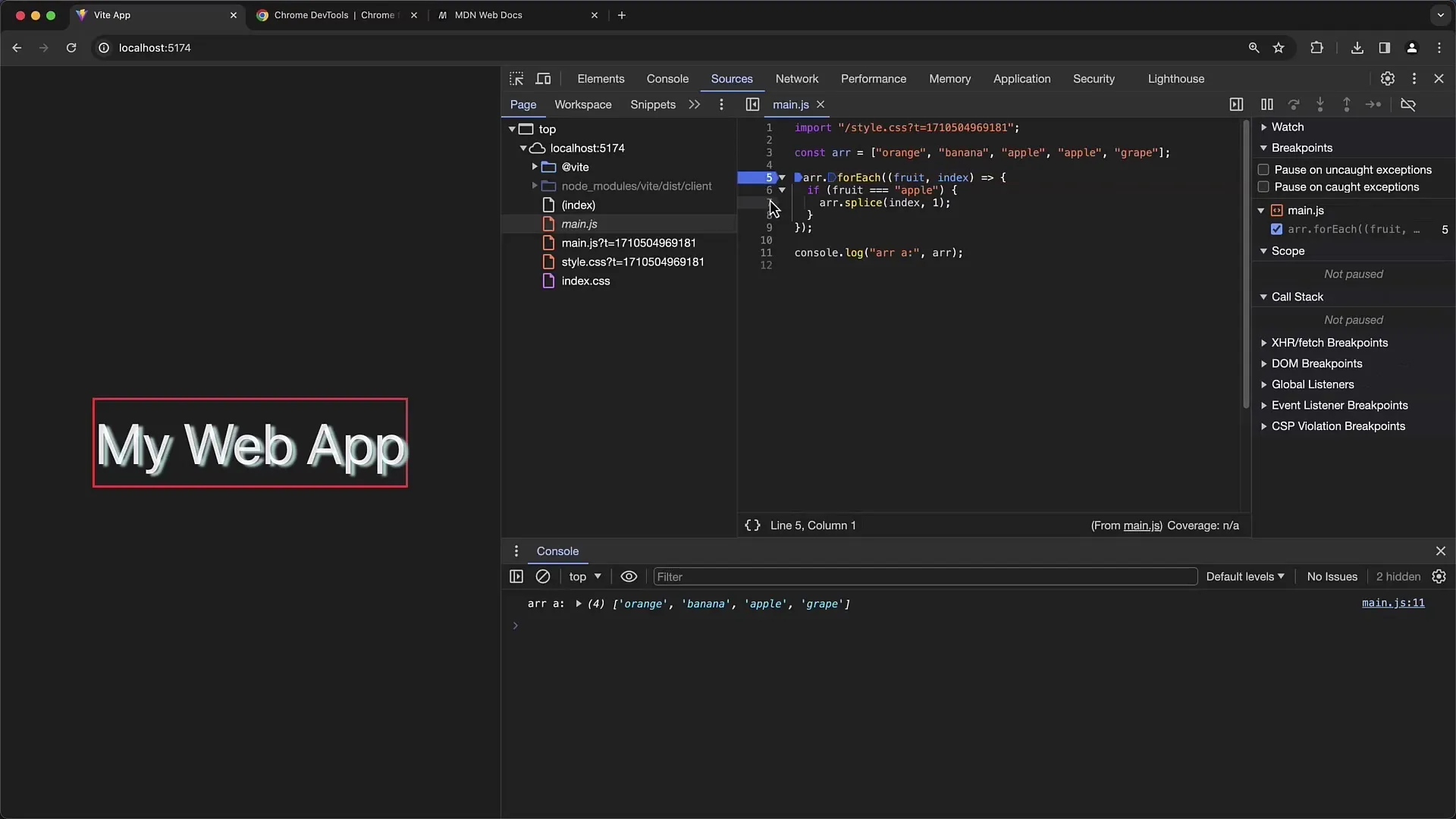
Korak 4: Postavi Breakpoint
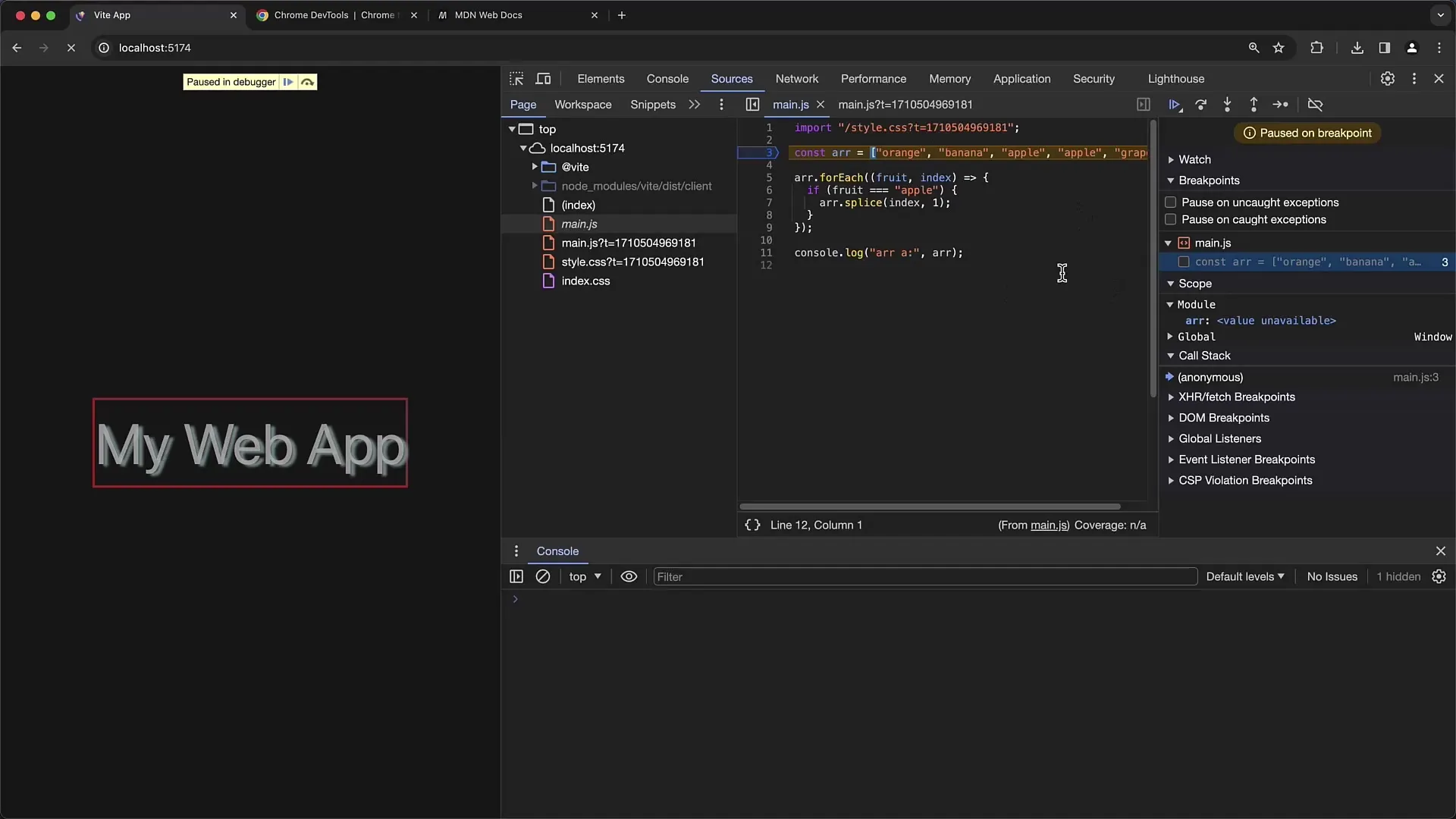
Za postavitev Breakpointa preprosto klikni na številko vrstice levo od kode, kjer želiš ustaviti izvajanje. Pojavi se modra pika, ki označuje, da je Breakpoint uspešno postavljen. Ta ti bo pomagal ustaviti izvajanje na tem mestu in preveriti stanje spremenljivk.

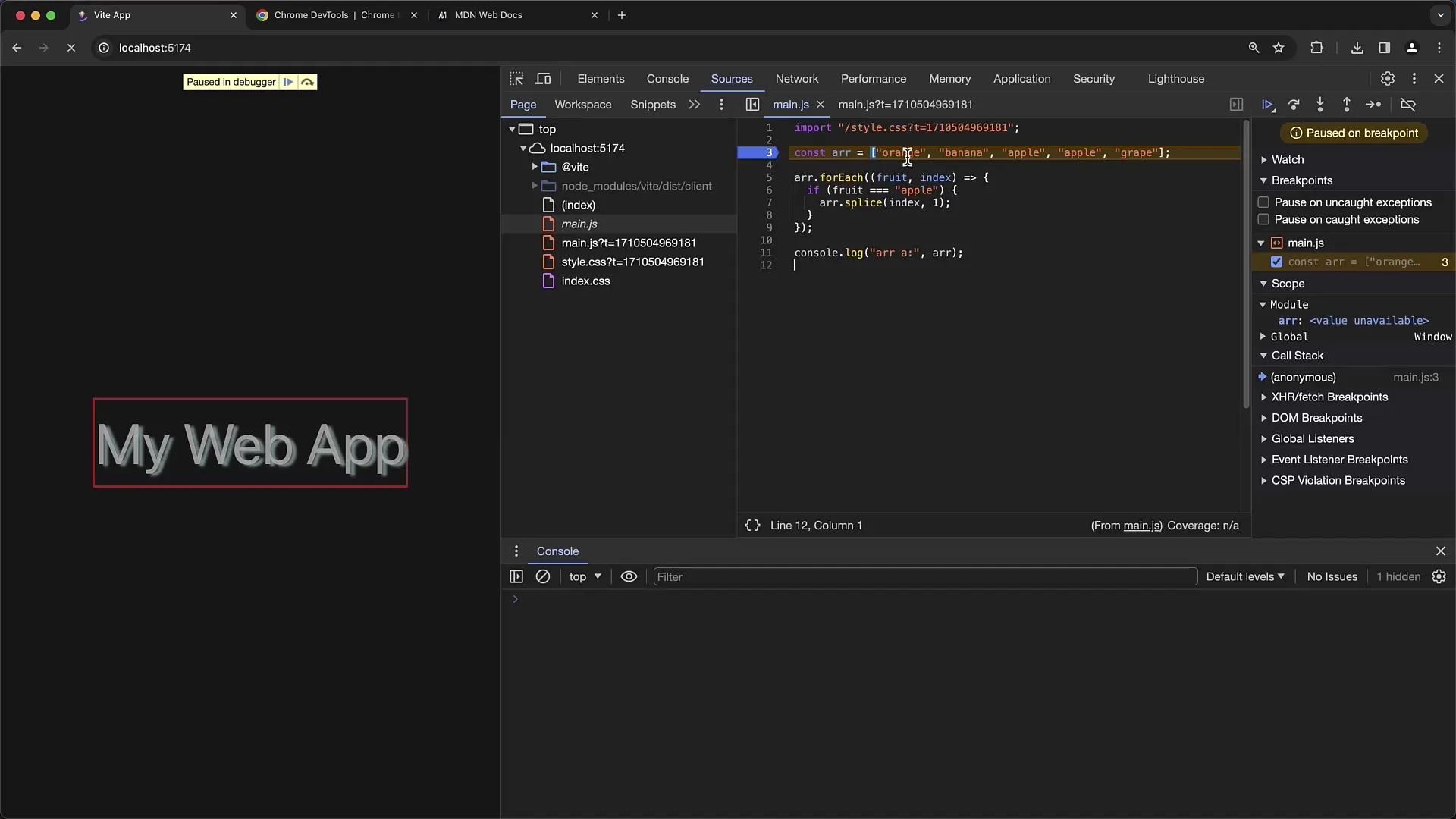
Korak 5: Ponovno naloži stran
Za dosego Breakpointa ponovno naloži stran. To lahko storiš s pritiskom na F5 ali s klikom na gumb za osvežitev v naslovni vrstici. Izvajanje bi se moralo ustaviti na mestu, kjer si postavil Breakpoint.
Korak 6: Preveri izvajanje
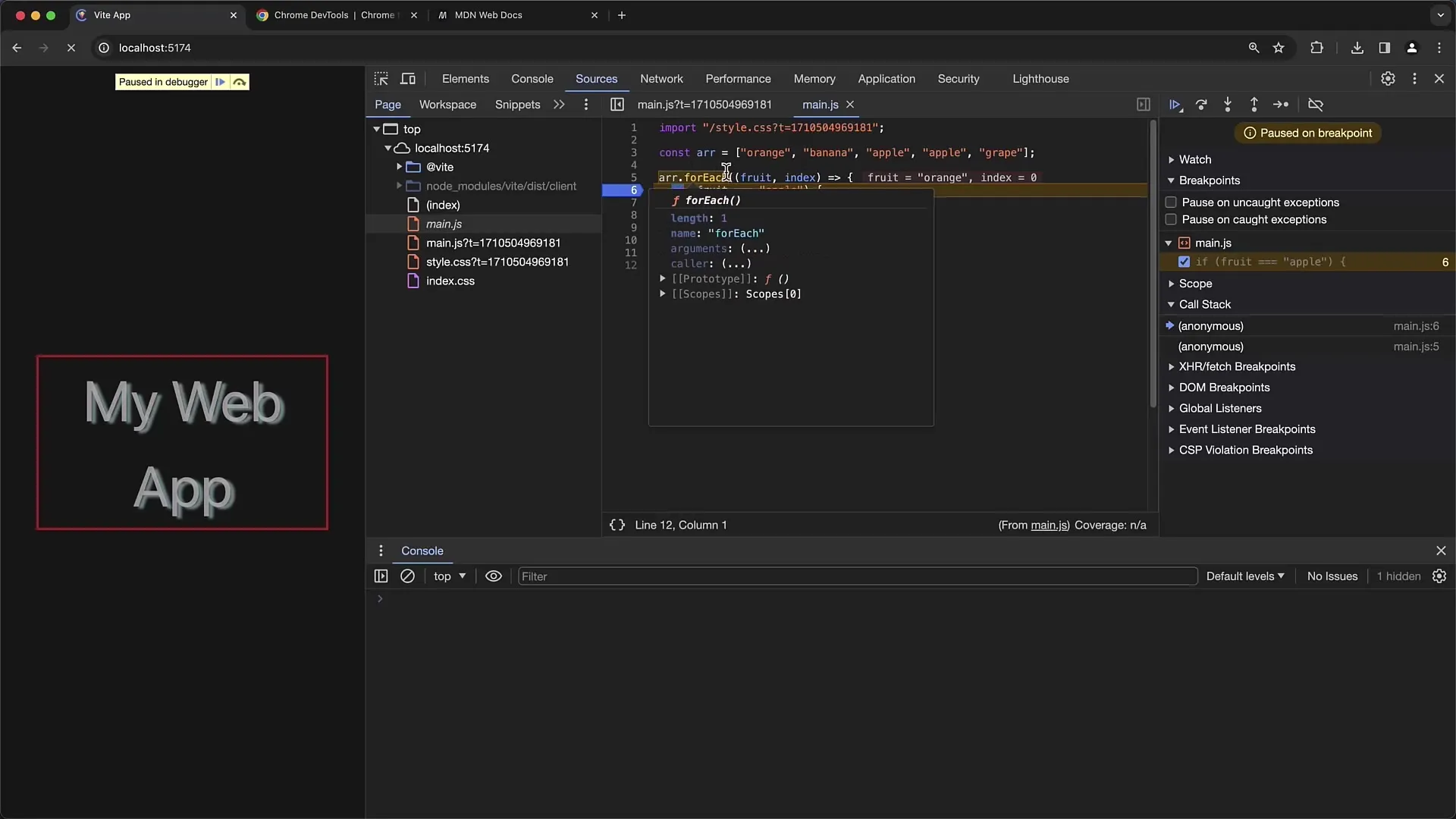
Ko se izvajanje zaustavi na tvojem Breakpointu, lahko pregledaš trenutno stanje svoje aplikacije. Na desni strani lahko vidiš vrednosti spremenljivk, klicni sklad in trenutni obseg. Te informacije so ključne za razumevanje dogajanja v tvoji aplikaciji.

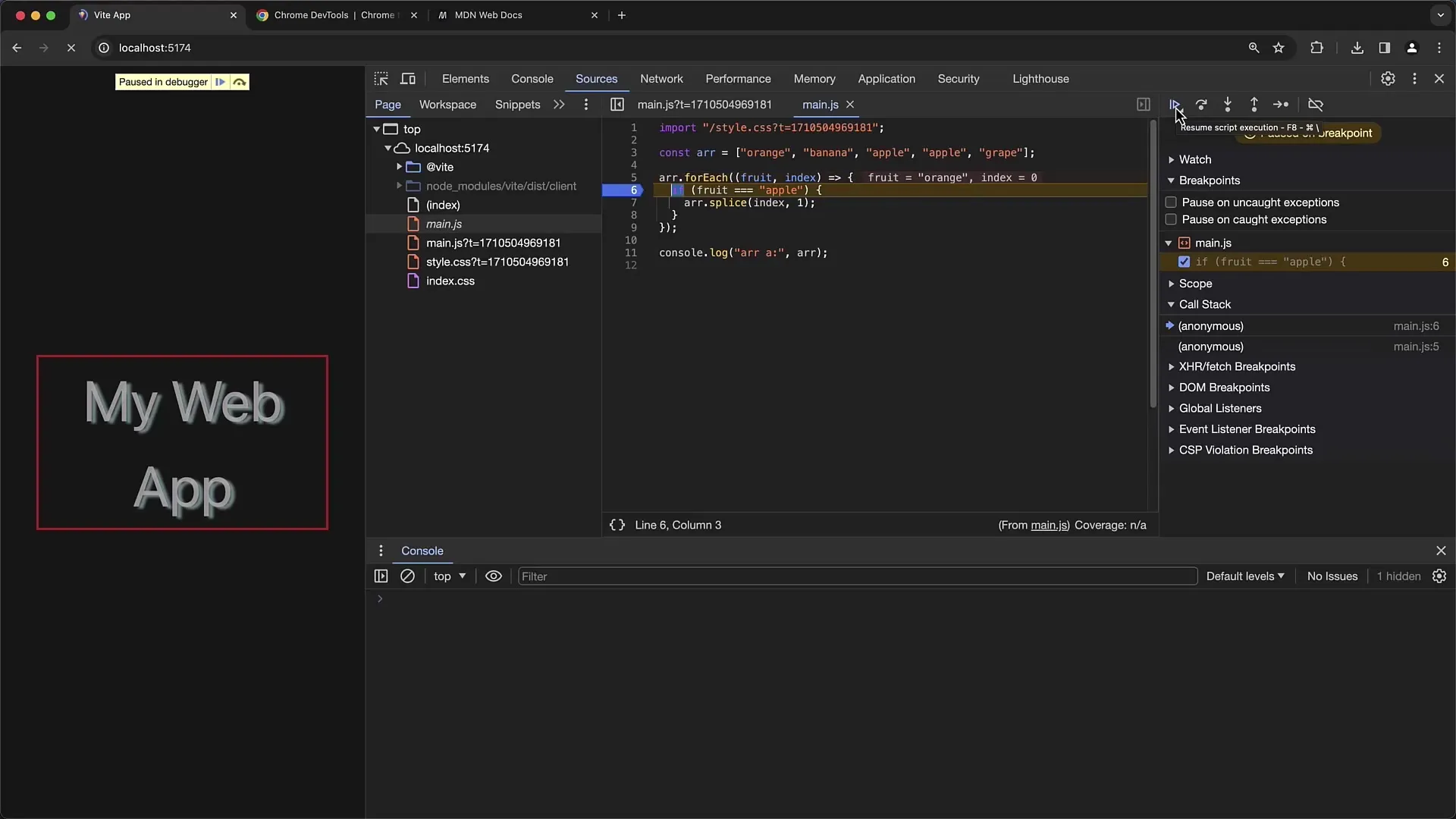
Korak 7: Nadaljuj z izvajanjem ali preveri spremenljivke
Program lahko nadaljuješ do naslednjega Breakpointa ali ga korak za korakom preveriš. Da nadaljuješ do naslednjega Breakpointa, preprosto klikni na gumb "Predvajaj". Če želiš preveriti korak za korakom, lahko uporabiš "Korak čez" ali "Korak v", da ohraniš bolj podrobno kontrolo.

Korak 8: Spremeni vrednosti spremenljivk
Če želiš spremeniti vrednost spremenljivke, lahko to storimo neposredno v območju obsega. Klikni na spremenljivko, spremeni vrednost in nato znova klikni na "Predvajaj". To ti bo pomagalo preizkusiti, kako različne vrednosti vplivajo na obnašanje tvoje aplikacije.
Korak 9: Odstrani Breakpoints po potrebi
Če Breakpointov več ne potrebuješ ali jih želiš odstraniti vse naenkrat, jih lahko preprosto izbrišeš z desnim klikom na številko vrstice in izbiro "Odstrani Breakpoint". Alternativno imaš možnost, da odstraniš vse Breakpointe hkrati, če si jih postavil veliko.

Korak 10: Uporabite klicni sklad in možnosti odpravljanja napak
Uporabite pogled klicnega sklada, da vidite, od kod je bila klicana trenutna funkcija. To vam pomaga slediti izvajanju aplikacije. Orodja za razvijalce Chroma ponujajo tudi veliko uporabnih funkcij, kot je "Zaustavitev ob izjemah", ki vam pomaga prepoznati napake in pridobiti globlji vpogled v težave.

Povzetek
V tej vadnici ste se naučili, kako učinkovito uporabljati orodja za razvijalce Chroma za odpravljanje napak v JavaScriptu. Postopek vključuje določanje prelomov, preučevanje spremenljivk in klicnega sklada, bliskovito nanašanje sprememb na spremenljivke med delovanjem. S temi sposobnostmi ste odlično opremljeni za prepoznavanje in odpravljanje napak.
Pogosto zastavljena vprašanja
Kako določim prelomno točko v svoji JavaScript datoteki?Preprosto kliknite na številko vrstice v želeni vrstici svoje kode.
Kaj storim, če moj prelomni točki ne sproži?Preverite, ali se datoteka, v kateri je nastavljena prelomna točka, dejansko naloži, ter zagotovite, da se spremenljivke ne prepisujejo med nalaganjem.
Kako odstranim vse prelomne točke hkrati?Z desnim klikom na številko vrstice prelomne točke izberite "Odstrani vse prelomne točke".
Kaj je klicni sklad?Klicni sklad prikazuje sledljivost vaše funkcije do zunanjih klicev, tako da lahko vidite, kje je bila vaša funkcija klicana.
Kako spremenim vrednost spremenljivke med postopkom odpravljanja napak?Kliknite na spremenljivko v območju obsega, spremenite vrednost in kliknite "Predvajaj", da nadaljujete z izvajanjem z novo vrednostjo.


