V tem navodilu boste izvedeli, kako nastavite pogojevne prekinitve v orodjih za razvijalce Chrome Developer. S pogojevnimi prekinitvami lahko postopek odpravljanja napak naredite bolj učinkovitega, tako da zagotovite, da se vaš koda ustavi samo pod določenimi pogoji. To je še posebej koristno, ko delate na straneh z veliko interakcije in želite preveriti izvajanje kode samo ob določenih časih.
Najpomembnejše ugotovitve
- Pogojevne prekinitve vam omogočajo, da določite specifične pogoje, pod katerimi naj odpravljevalec napak zaustavi kodo.
- Uporabite lahko poljubne izraze, da povečate nadzor nad postopkom odpravljanja napak.
- Naučite se, kako dodajati, urejati in odstranjevati prekinitve ter spoznajte druge vrste prekinitve.
Korak za korakom
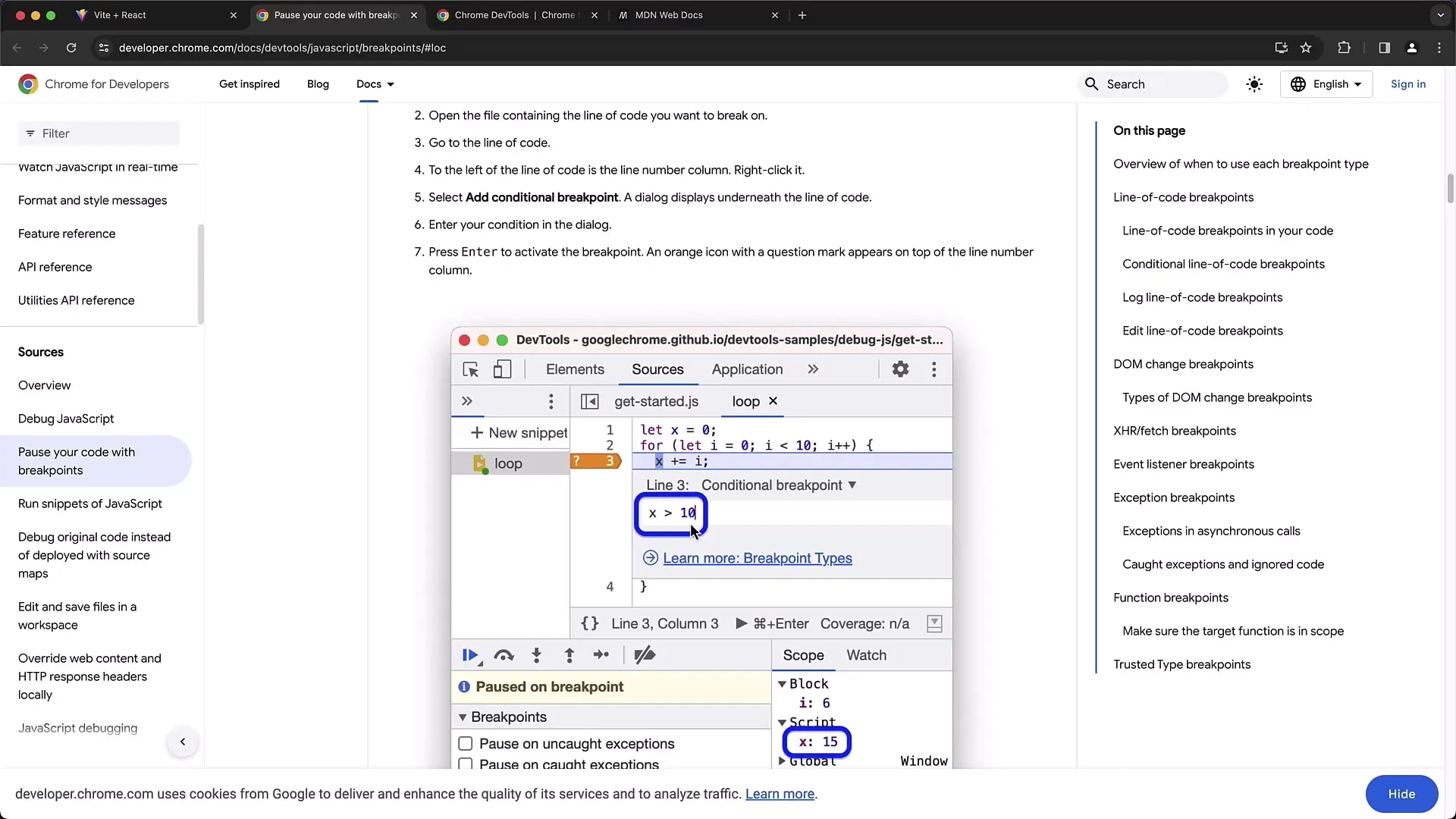
Da lahko učinkovito uporabite pogojevne prekinitve, upoštevajte naslednje korake:
Če želite nastaviti prekinitev, preprosto kliknite na številko vrstice tistega mesta, kjer želite, da se koda ustavi. Ko to storite, se bo prikazala modra pika, ki predstavlja prekinitev.

Z desnim klikom na pravkar določeno prekinitev se odpre meni, v katerem lahko izberete različne možnosti. Tukaj lahko prekinitev tudi onemogočite. Če prekinitev onemogočite, ostane v kodi, vendar več ni aktivna.

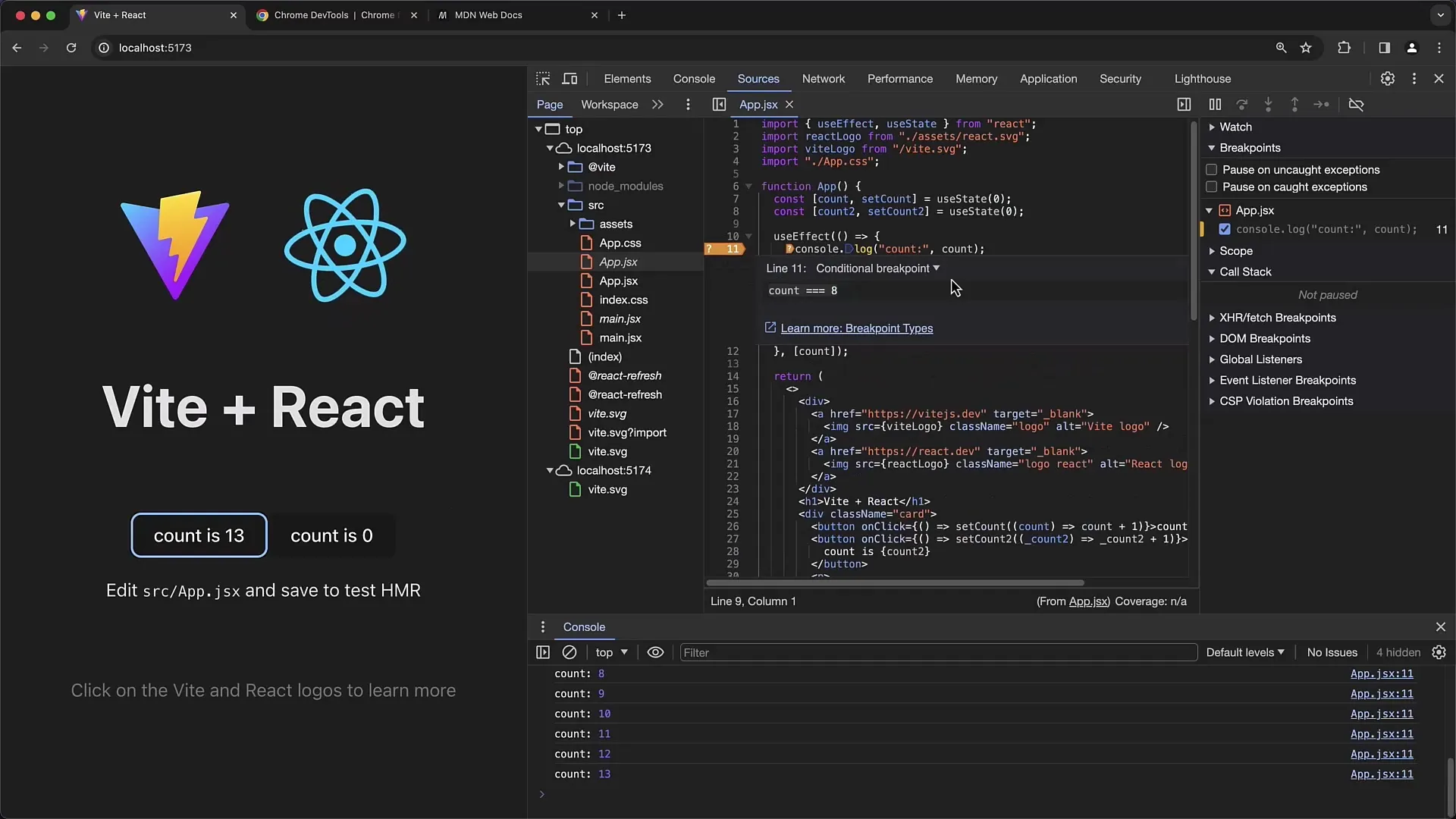
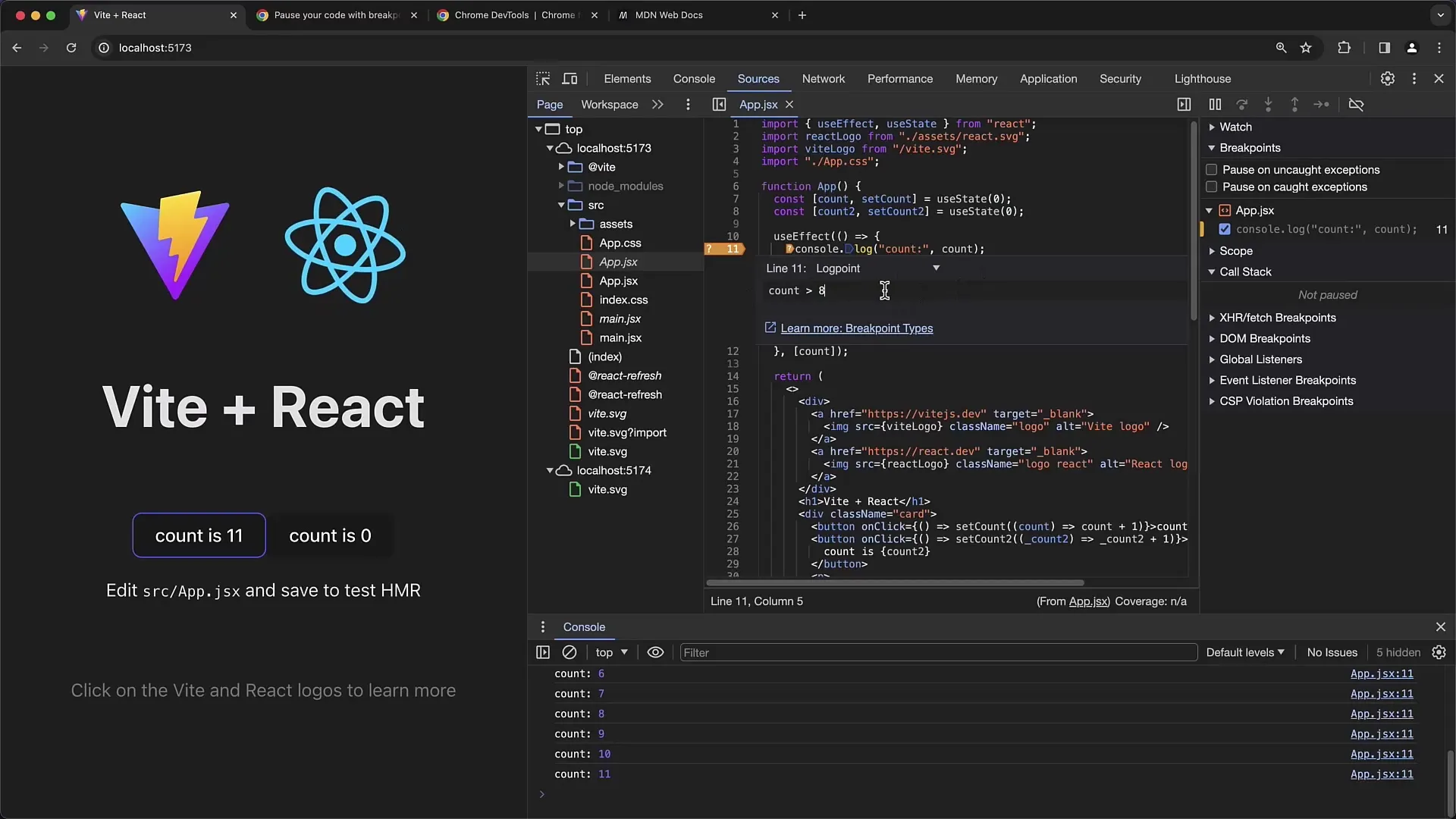
Koristna funkcija je možnost "Uredi prekinitev". Ko to izberete, lahko dodate pogoj. To vam omogoča, da vnesete izraz, ki določi, kdaj naj se prekinitev sproži.
Tu bi bilo na primer smiselno preveriti spremenljivko, kot je štetje. Recimo, da vnesete count == 8. To pomeni, da se prekinitev sproži šele, ko count doseže vrednost 8.

Za potrditev pogoja pritisnite "Return". V kodi se bo prekinitev nato prikazala oranžno, z vprašajem, ki kaže, da gre za pogojevno prekinitev.

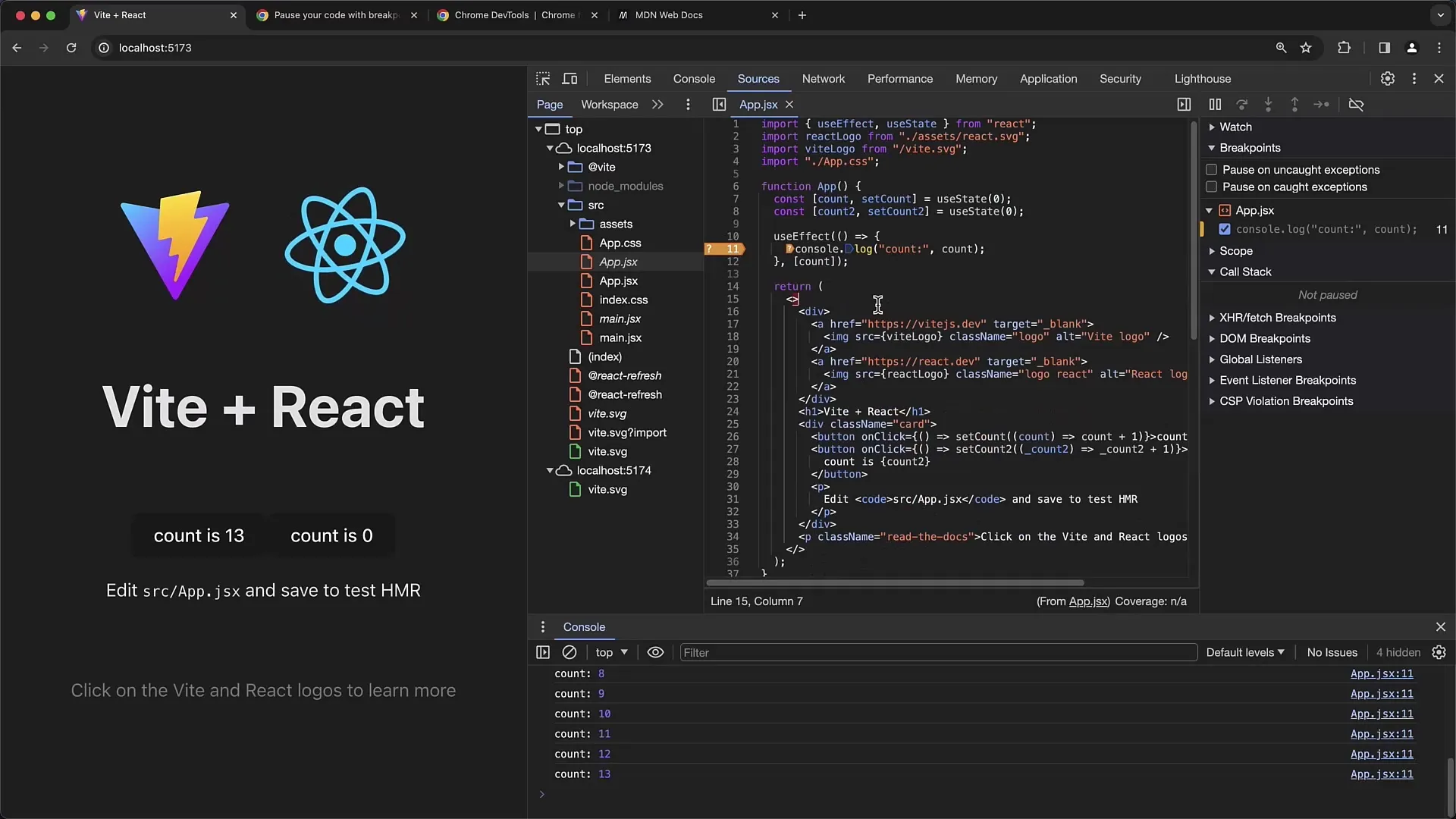
Zdaj ponovno naložite stran. Na tem mestu odpravljevalec napak ne sme ustaviti, saj pogoja ni bilo izpolnjeno ali preverjeno. Večkrat kliknite na štetje, da ga povečate.
Ko štetje doseže vrednost, ki ustreza pogoju (v našem primeru 8), boste videli, da se odpravljevalec napak ustavi, kot pričakovano.

Če želite preveriti trenutni pogoj, lahko znova kliknete "Uredi prekinitev" in videli boste, da je pogoj "count == 8" aktiven.
Ko nadalje klikate na štetje, odpravljevalec napak ne bo več ustavil, razen če spremenite pogoj.

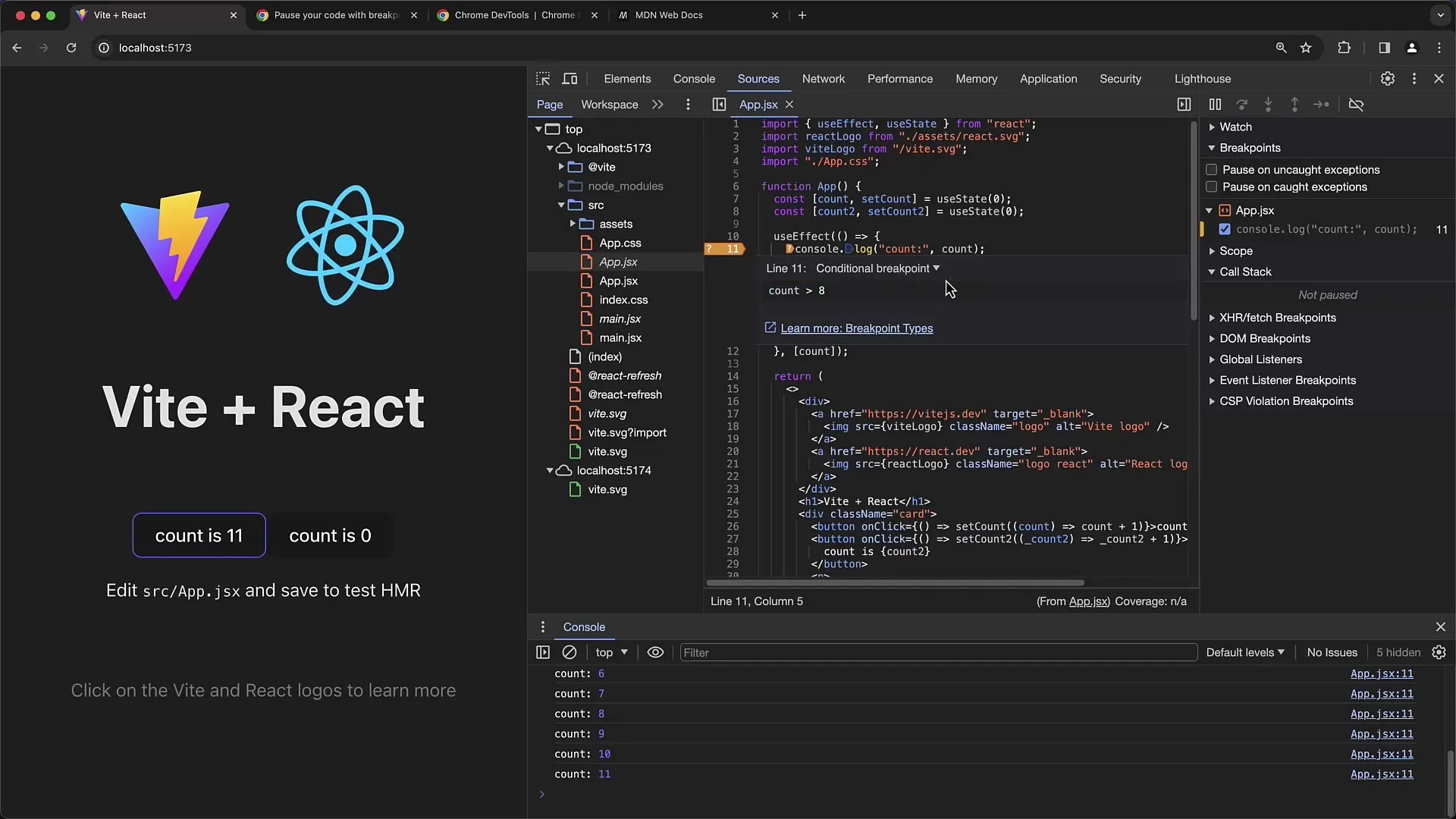
Imate prilagodljivost, da vnesete poljubne izraze v polje s pogoji. Na primer, lahko uporabite pogoj, ki pravi, da je štetje večje od 8.

Ko naredite spremembo in nato ponovno naložite stran, odpravljevalec napak ustavi, ko je pogoj izpolnjen.

Ob vsakem kliku na štetje bo odpravljevalec napak ustavljen, ko bo štetje preseglo 8.
Za preverjanje pogoja kadarkoli znova lahko znova odprete urejanje prekinitve in si ogledate vse aktivne pogoje.

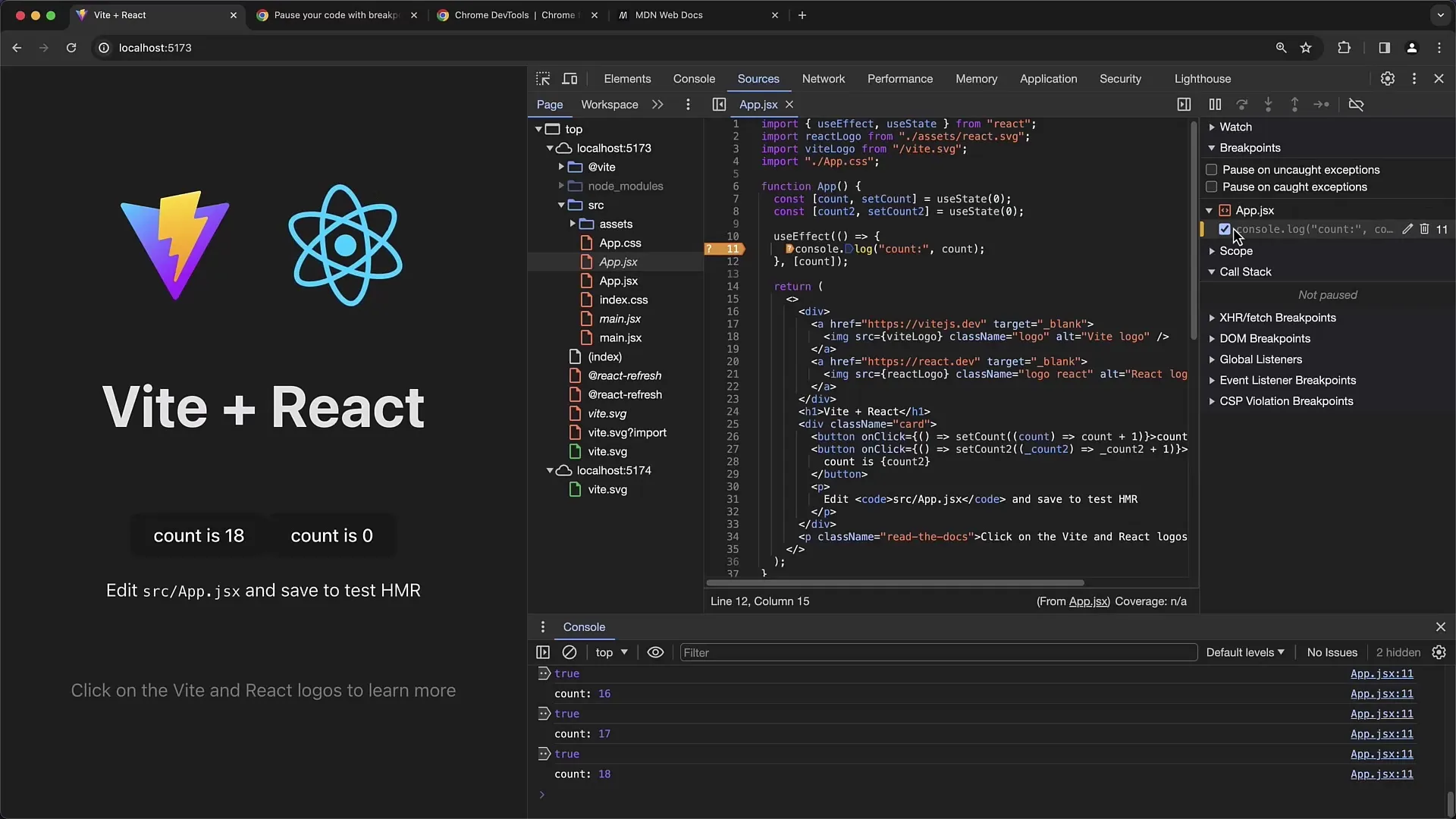
Poleg pogojevnih prekinitv imate na voljo tudi druge vrste, kot so logične točke. Logična točka je dodatna uporabna funkcija, ki vam omogoča, da nastavite pogoje, vendar namesto ustavitve samo izpiše sporočilo, na primer "true" ali "false", odvisno od tega, ali je pogoj izpolnjen ali ne.

Ko znova naložite in kliknete, boste opazili, da prejmete "false" ali "true", odvisno od stanja pogoja.

Pomembno je razumeti različne vrste prekinitev, saj vam lahko pomagajo optimizirati postopek odpravljanja težav.

Za upravljanje vseh določenih prekinitev obstaja pregled, kjer lahko izbrišete ali uredite obstoječe prekinitve. Če kliknete na posamezno prekinitev, boste takoj usmerjeni na mesto v kodi, kjer je prekinitev postavljena.
Povzetek
V tem vadnici ste se naučili, kako učinkovito uporabljati pogojne prekinitve, da optimizirate postopek odpravljanja težav v svojih spletnih aplikacijah. Videli ste, kako dodajate, urejate in odstranjujete prekinitve, prav tako pa kako lahko uporabljate alternativne vrste prekinitve.
Pogosta vprašanja
Kaj so pogojne prekinitve?Pogojne prekinitve so prekinitve, ki so aktivirane le, če so določeni pogoji izpolnjeni.
Kako postavim pogojno prekinitveno točko?Z desnim klikom na prekinitev izberite "Uredi prekinitev", da dodate pogoj.
Kaj se zgodi, če pogoji za prekinitev niso izpolnjeni?Če pogoji niso izpolnjeni, se razhritev ne ustavi pri tej prekinitvi.
Lahko v orodjih za razvijalce Chrome uporabljam točke dnevnika?Da, točke dnevnika so alternativa prekinitvam, kjer lahko nastavite pogoje, da namesto prekinitve preprosto izpišete sporočilo.
Kakšne druge vrste prekinitev obstajajo?Poleg pogojnih prekinitev obstajajo tudi prekinitve DOM in Fetch, ki postavijo posebne točke za interakcije z DOM ali Fetch zahtevki.


