V tej navodilih boste izvedeli, kako uporabiti DOM-breakpointe v orodjih Chrome Developer Tools, da spremljate spremembe na DOM-elementih. DOM-breakpointi so še posebej koristni pri odpravljanju težav pri manipulaciji z DOM-strukturami. Ta tehnika vam omogoča sledenje pravilnemu času in vzroku sprememb v DOM, kar vam lahko pomaga pri iskanju napak in optimizaciji vaših spletnih aplikacij.
Najpomembnejši ugotovitvi
- DOM-breakpointi omogočajo spremljanje specifičnih sprememb na DOM-elementih.
- Obstajajo različne vrste breakpointov: spremembe poddrevesa, spremembe atributov in odstranitev vozlišč.
- Uporaba DOM-breakpointov vam lahko pomaga bolje razumeti vpliv skriptov na DOM-strukturo.
Korak za korakom vodnik
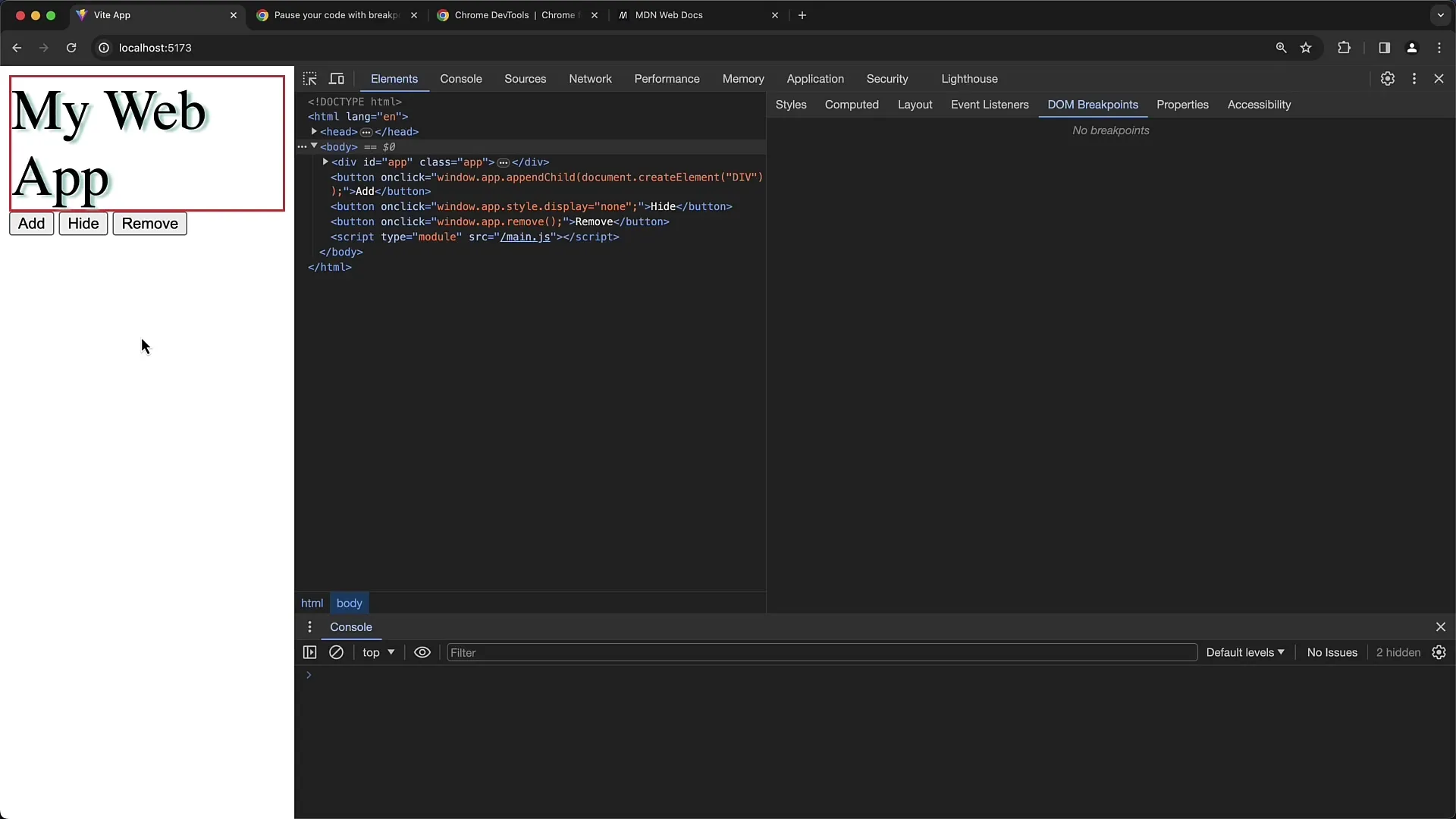
Za delo z DOM-breakpointi morate najprej odpreti orodja Chrome Developer Tools. To lahko storite tako, da pritisnete tipko F12 ali desno kliknete na stran in izberete "Preglejte".
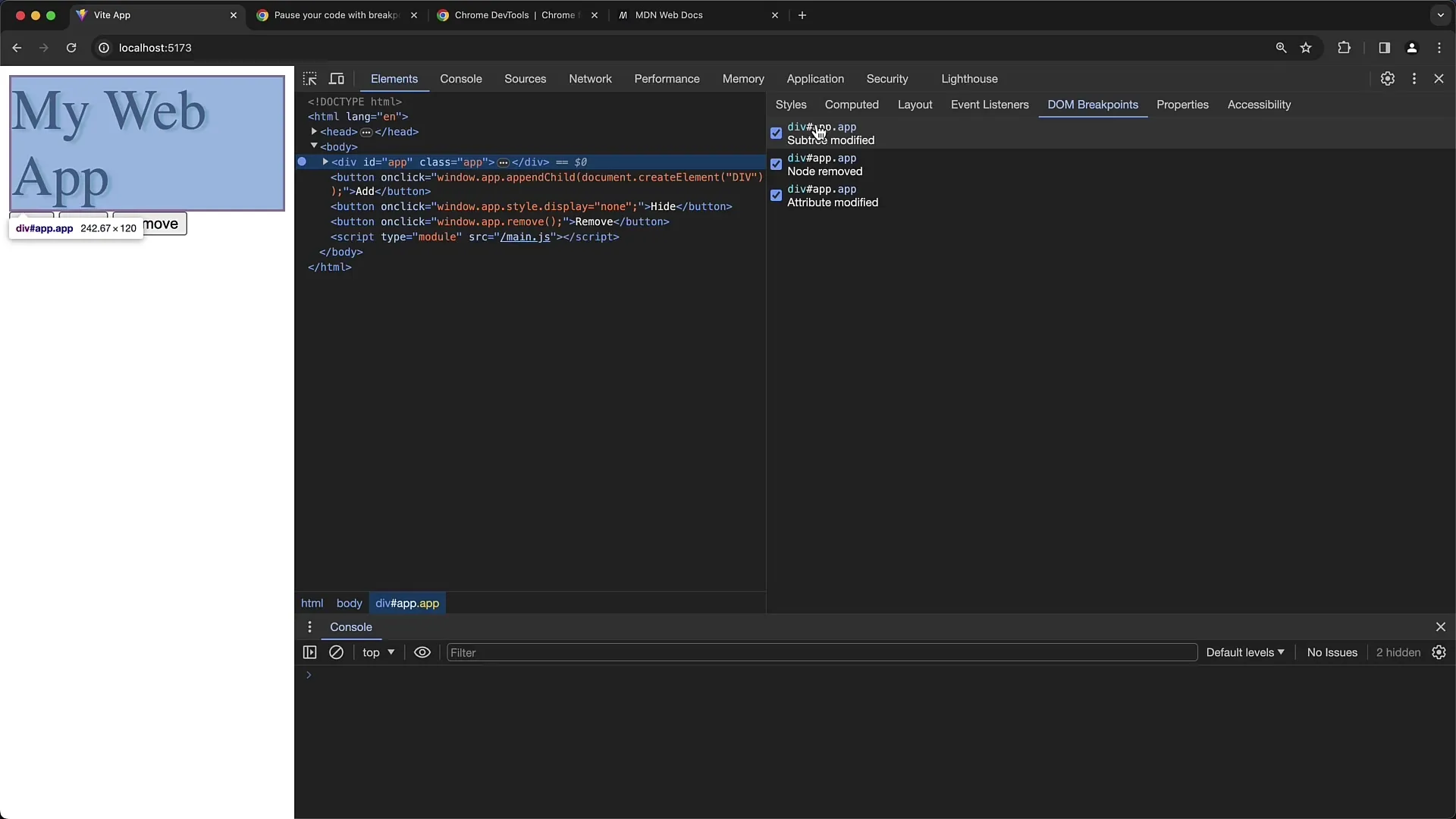
Ko so orodja za razvijalce odprta, se premaknite na zavihek "Elementi". Tu boste videli celotno strukturo DOM za trenutno stran.

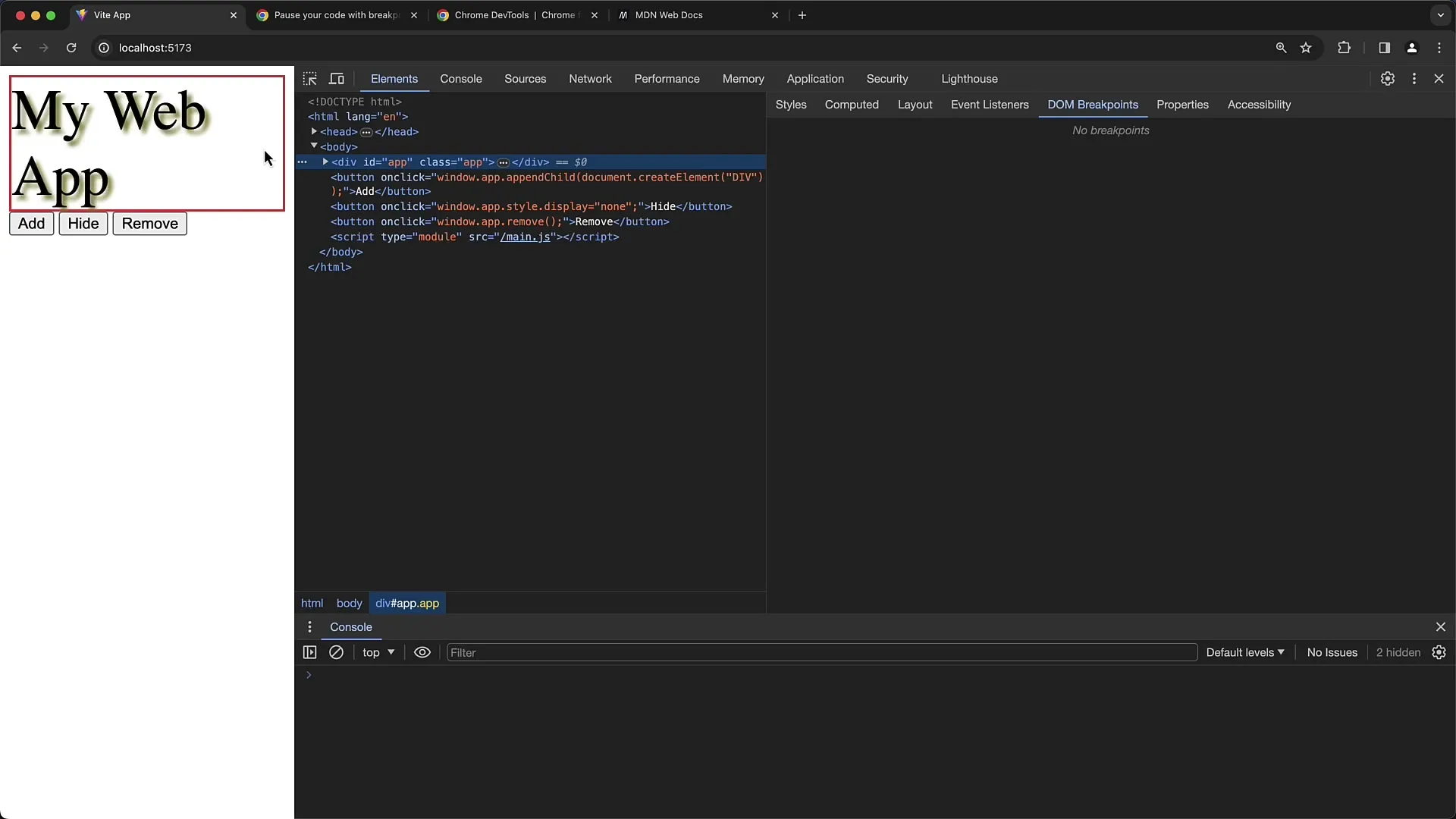
Za nastavitev DOM-breakpointa izberite element, ki ga želite spremljati. V našem primeru izberemo div element z ID "App".

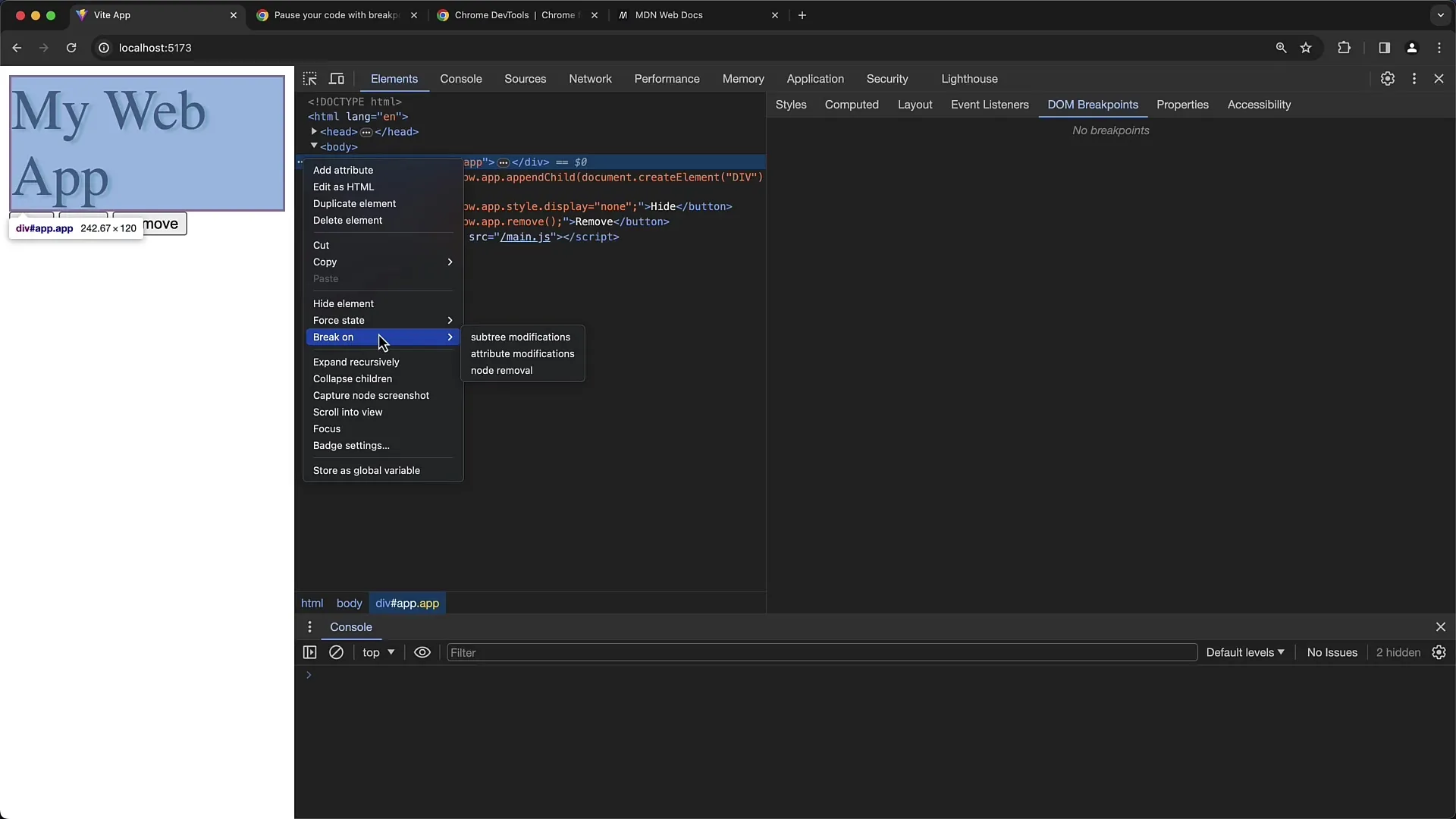
Z desno miškino tipko kliknite na izbrani element ali kliknite na tri vertikalne pike v zgornjem desnem kotu elementa. Sedaj izberite "Prekinitev na" iz spustnega menija.
V odprtem meniju imate tri možnosti: "Spremembe poddrevesja", "Spremembe atributov" in "Odstranitev vozlišča". Začnimo z prvo možnostjo "Spremembe poddrevesja".

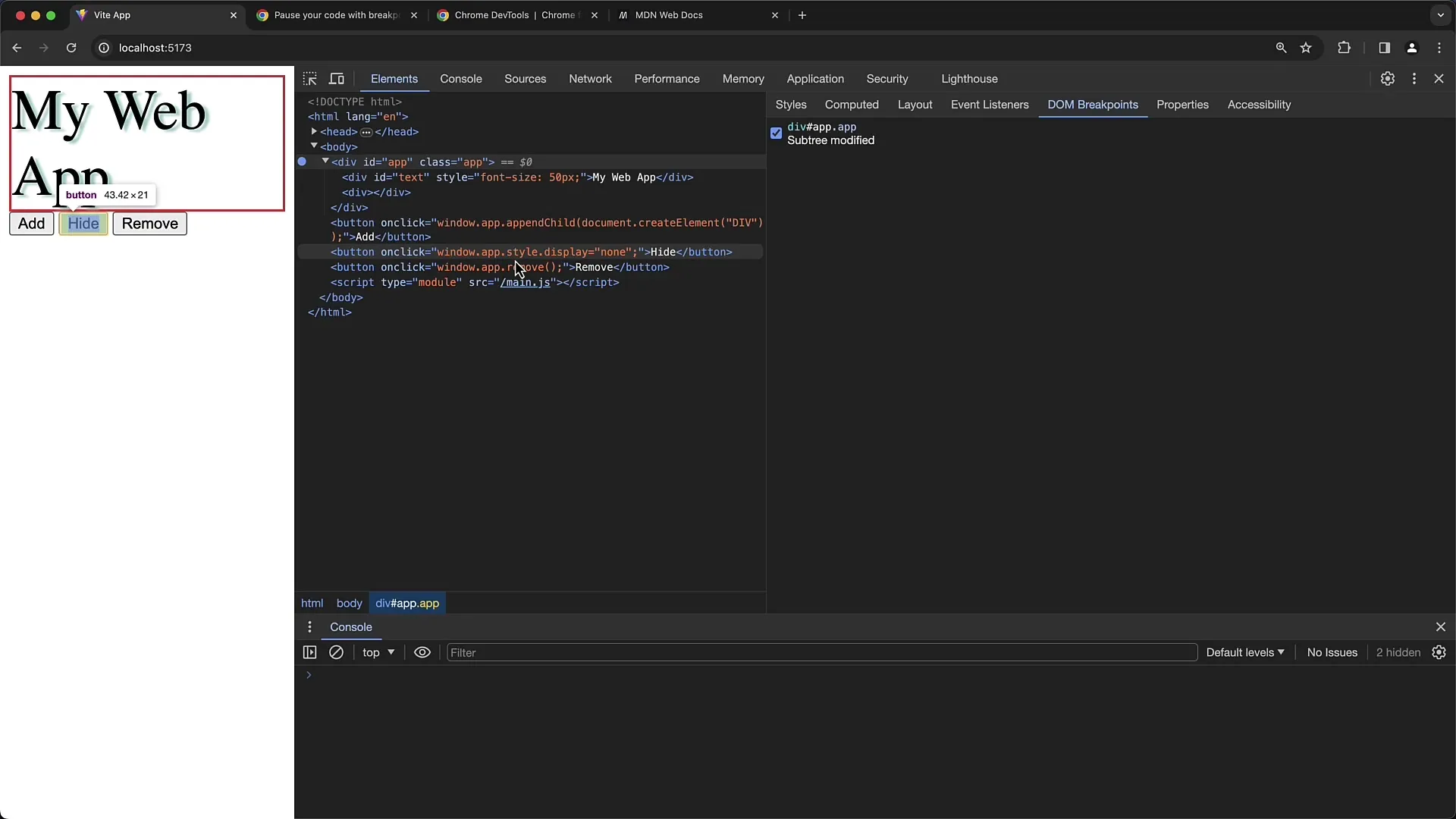
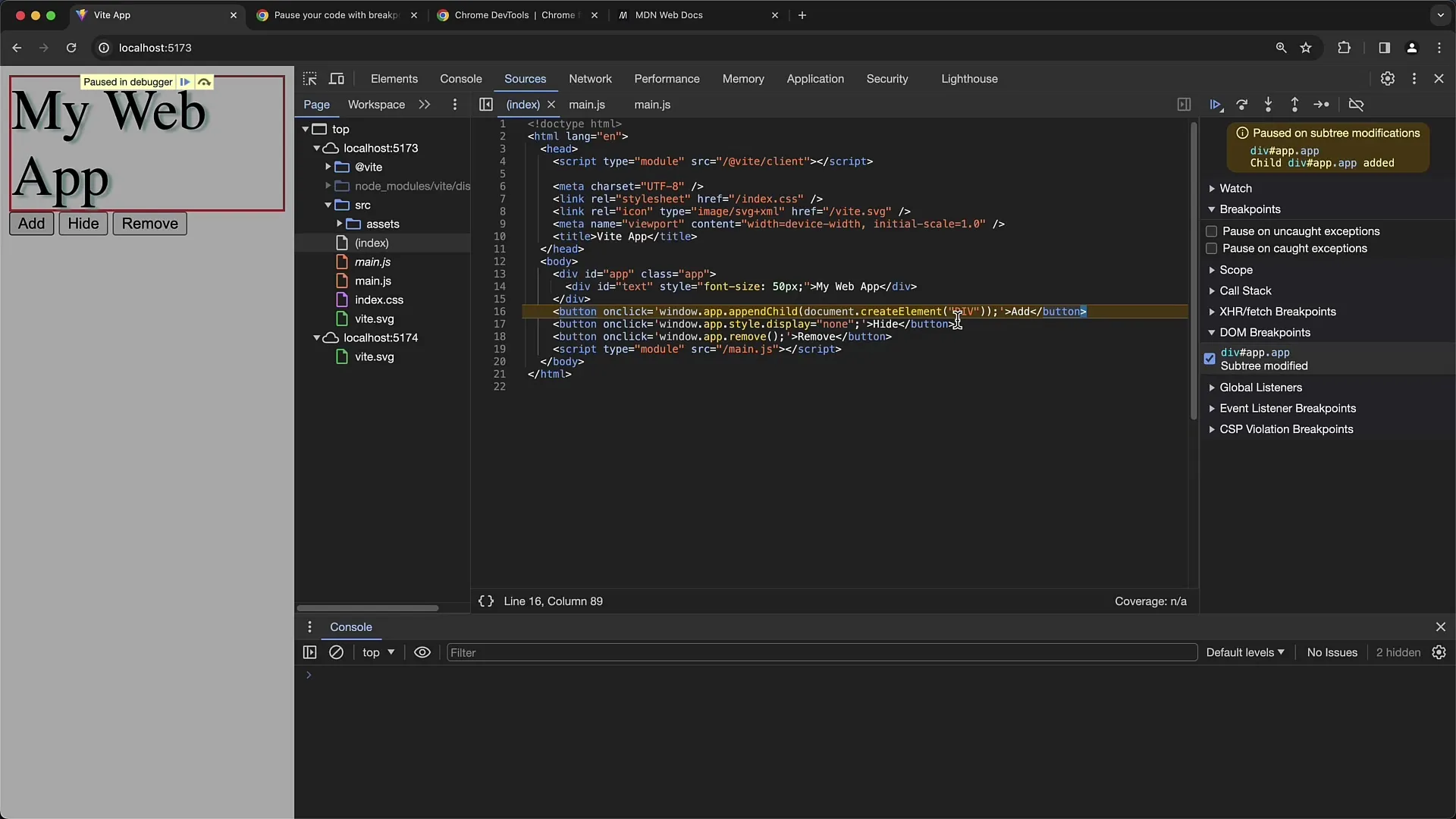
Ko aktivirate "Spremembe poddrevesja", se bo na vsaki spremembi podrejenih elementov izbranega div elementa nastavil breakpoint. V našem primeru imamo gumb, ki doda novo podrejeno element div elementu z ID "App".

Sedaj kliknite na gumb. Opazili boste, da se izvedba skripta ustavi v trenutku, ko se doda podrejenec. Tu lahko vidite natančne podrobnosti opravljenih sprememb.

V tem primeru ustreza dodani vsebini klicu appendChild na elementu z ID "App". Tako lahko vidite, da se doda div element, kar predstavlja spremembo poddrevesja.
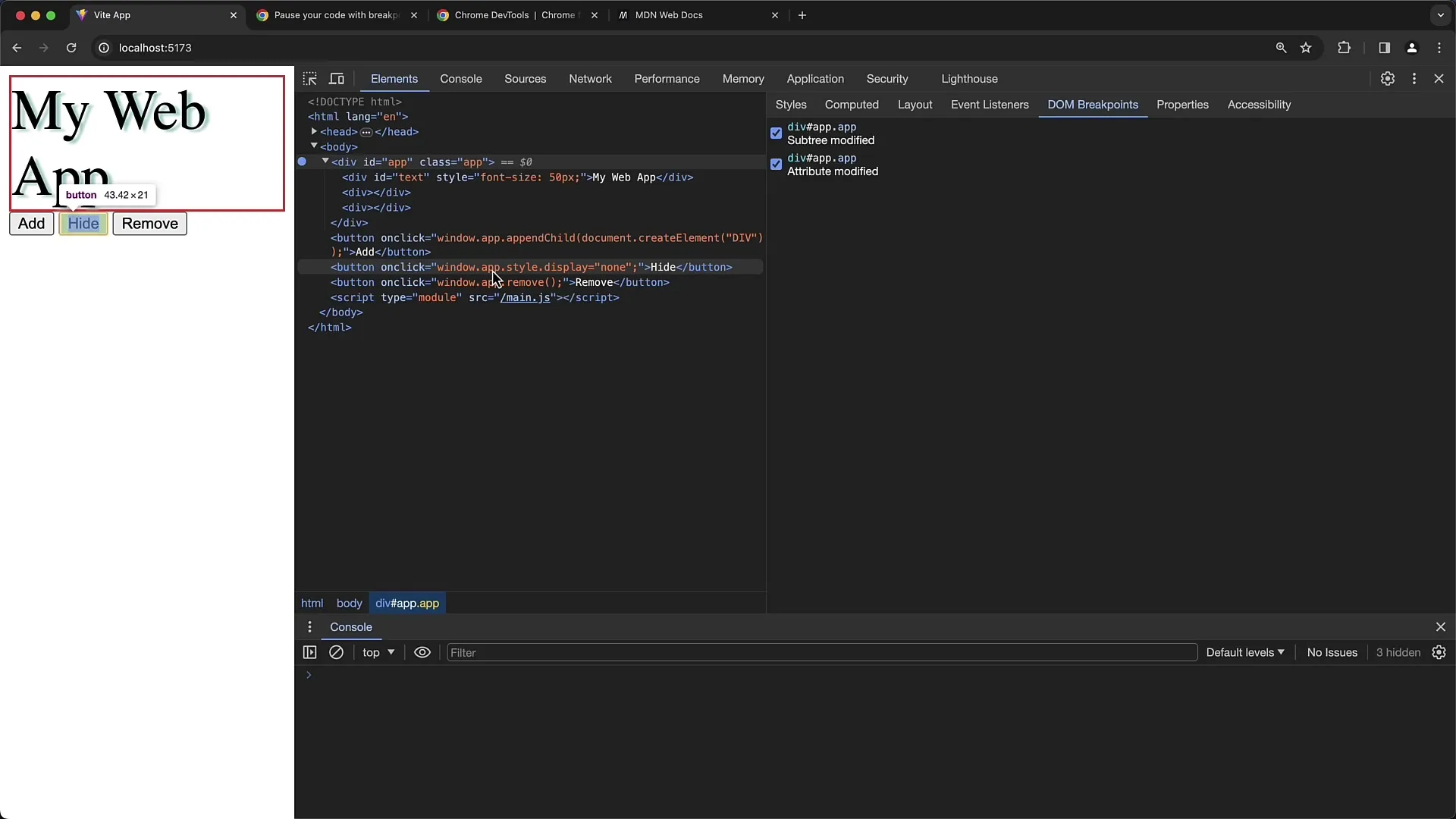
Prihajamo do naslednje možnosti: "Spremembe atributov". Ta vam pomaga spremljati spremembe atributov določenega elementa. Kliknite na drugi gumb, ki želi spremeniti slog elementa "App".

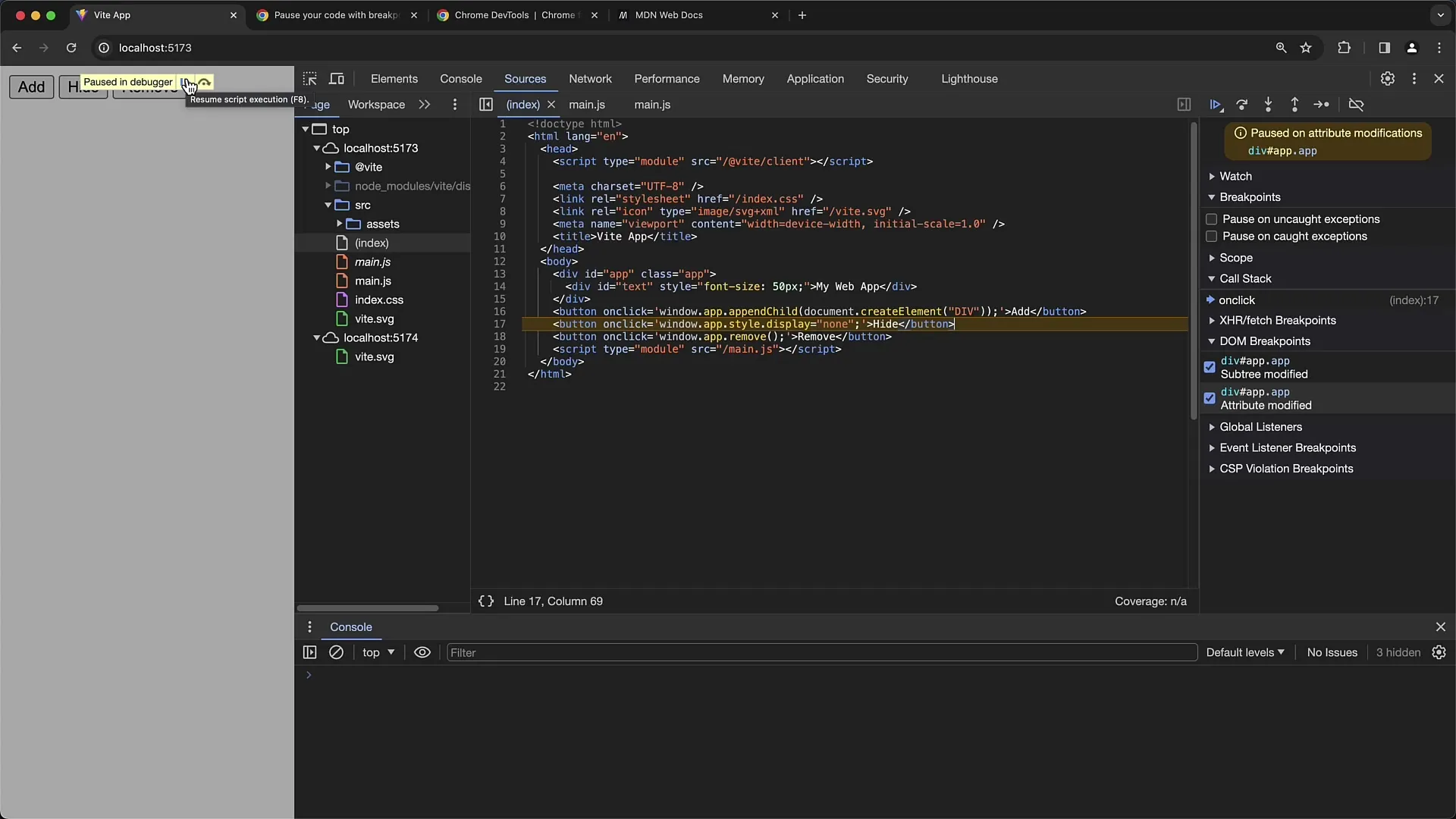
Aktivirajte "Spremembe atributov" in kliknite na gumb. Če želite spremeniti vrednosti atributov elementa, bo izvedba znova ustavljena na mestu, kjer je sprememba narejena.

Videli boste, da je vrednost prikaza elementa nastavljena na nič, kar naredi element neviden. To je učinkovita metoda za odpravljanje napak v slogu in atributih.
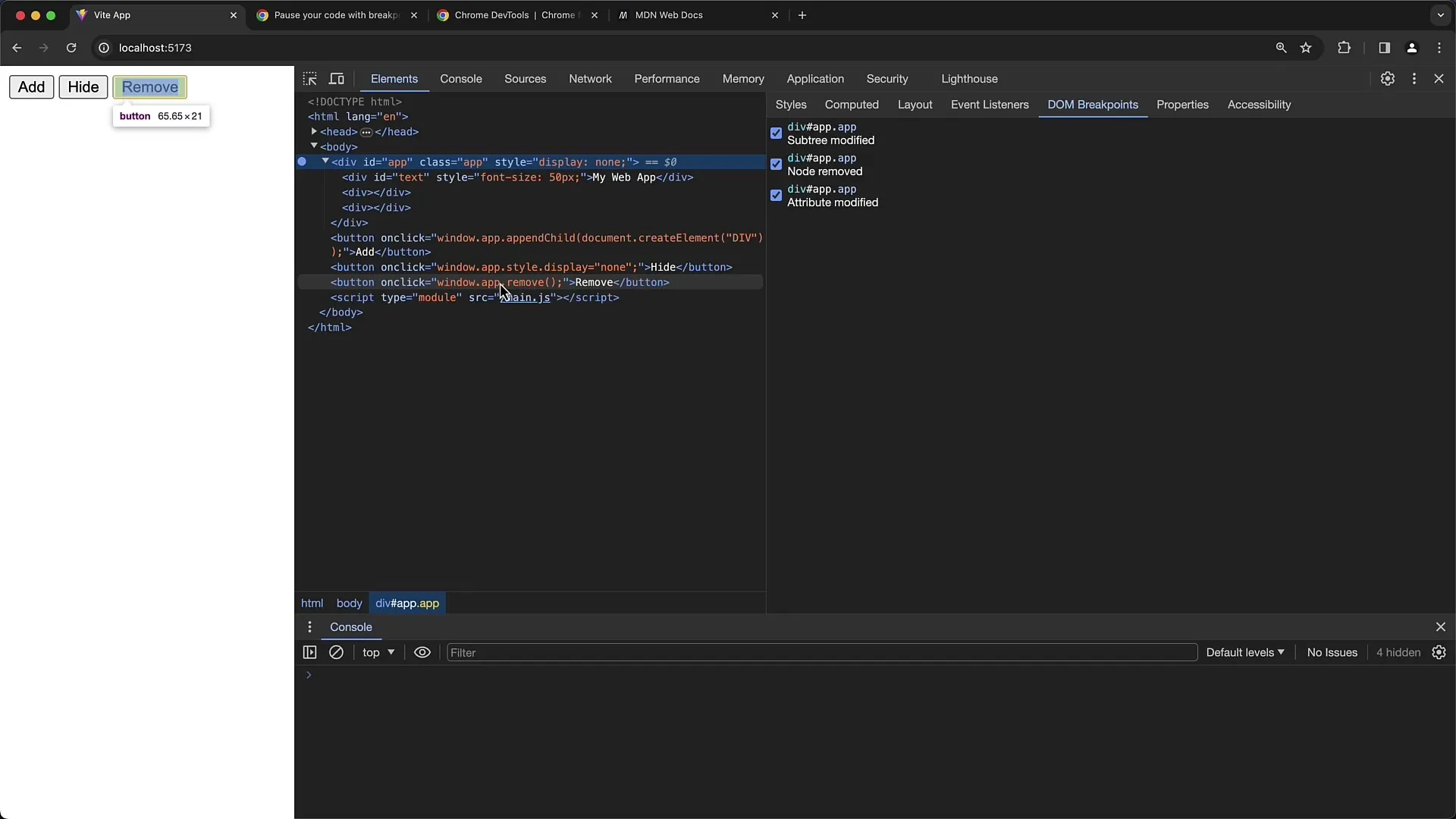
Nazadnje obstaja možnost "Odstranitev vozlišča". To spremljanje je koristno, če želite ugotoviti, kdaj je element odstranjen. Aktivirajte ta breakpoint in pritisnite tretji gumb, ki naj odstrani element.

Element bo odstranjen, in vaš debugger se bo ponovno ustavil na tem mestu, da boste lahko videli, da je ukaz za odstranitev izbrisal element.
Opozorilo: Kadar odstranite element, bodo tudi določene breakpointe odstranjene. Ponovno jih morate nastaviti, če jih želite še naprej uporabljati.
V pogledu elementa lahko vidite vse nastavljene DOM-prekinitve. Te so pomembne, če želite dobiti globlji vpogled v urejanje vaših DOM-struktur.

Povzeto je mogoče reči, da vam uporaba DOM-prekinitve pomaga sistematično slediti temu, kako in kdaj se opravijo spremembe v vašem DOM-u. To je neprecenljivo, ko se ukvarjate z kompleksnimi manipulacijami DOM-a.
Povzetek
Z učinkovito uporabo DOM-prekinitve lahko spremljate specifične spremembe v svojem DOM-u, kar vam pomaga hitreje prepoznati težave in optimizirati svoje spletno aplikacije.
Pogosta vprašanja
Kaj so DOM-prekinitve?DOM-prekinitve so funkcije v orodjih za razvijalce Chrome, s katerimi lahko spremljate, kdaj se izvajajo spremembe na DOM-elementih.
Kako nastavim DOM-prekinitev?Izberite element v orodjih za razvijalce, kliknite z desno miškino tipko in izberite "Prekinitev ob", da izberete različne vrste prekinitve.
Kakšne vrste DOM-prekinitve obstajajo?Obstajajo tri vrste: spremembe v poddrevesu, spremembe atributov in odstranitev vozla.
Kdaj so DOM-prekinitve koristne?Koristne so, če želite razumeti in odpravljati težave z manipulacijo DOM-a.
Kaj se zgodi, če odstranim element s prekinitvijo?Če odstranite element, bodo povezane prekinitve prav tako izginile. Ponovno jih morate nastaviti, če jih želite še naprej uporabljati.


