V tem vodiču se boste naučili različne načine, kako lahko prilagodite in izboljšate dnevnike v orodjih za razvijalce Chrome. Posebej se bomo osredotočili na združevanje in oblikovanje izhodov, da povečamo preglednost in poudarimo pomembne informacije. Razvoj programske opreme na spletu pogosto zahteva natančna orodja za odpravljanje napak, razumevanje teh metod pa lahko znatno poveča vašo učinkovitost kot razvijalec.
Najpomembnejši uvidi
- Uporaba funkcij za čiščenje in združevanje izpisov v konzoli.
- Možnosti uporabe CSS slogov v izhodih dnevnikov.
- Dela z različnimi nivoji dnevniških vnosev in njihovimi vizualno poudarjenimi prikazi.
Korak-po-korak vodilo
Čiščenje konzole
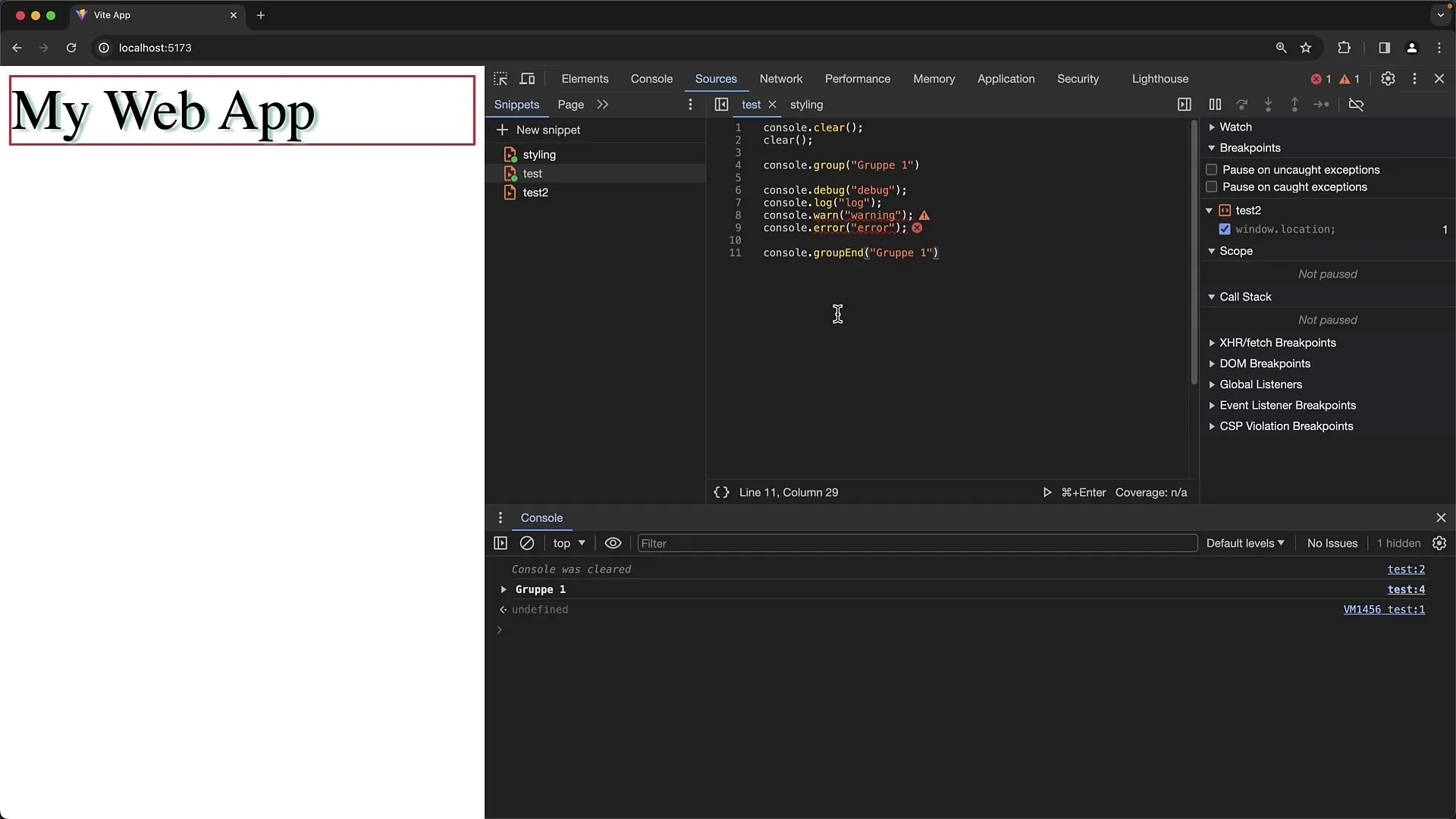
Najprej je smiselno očistiti konzolo prejšnjih izpisov, da začnete z jasno predstavitvijo. To lahko storite na dva načina: s klicem metode .clear() ali z uporabo funkcije clear od okna.

S to metodo se vsebina konzole odstrani in vaša testiranja začnete v praznem stanju. Prav tako je mogoče uporabiti gumb "Počisti konzolo" neposredno v konzoli, kar ima enak učinek, vendar brez obvestila "Konzola je bila počiščena".
Ustvarjanje skupin v konzoli
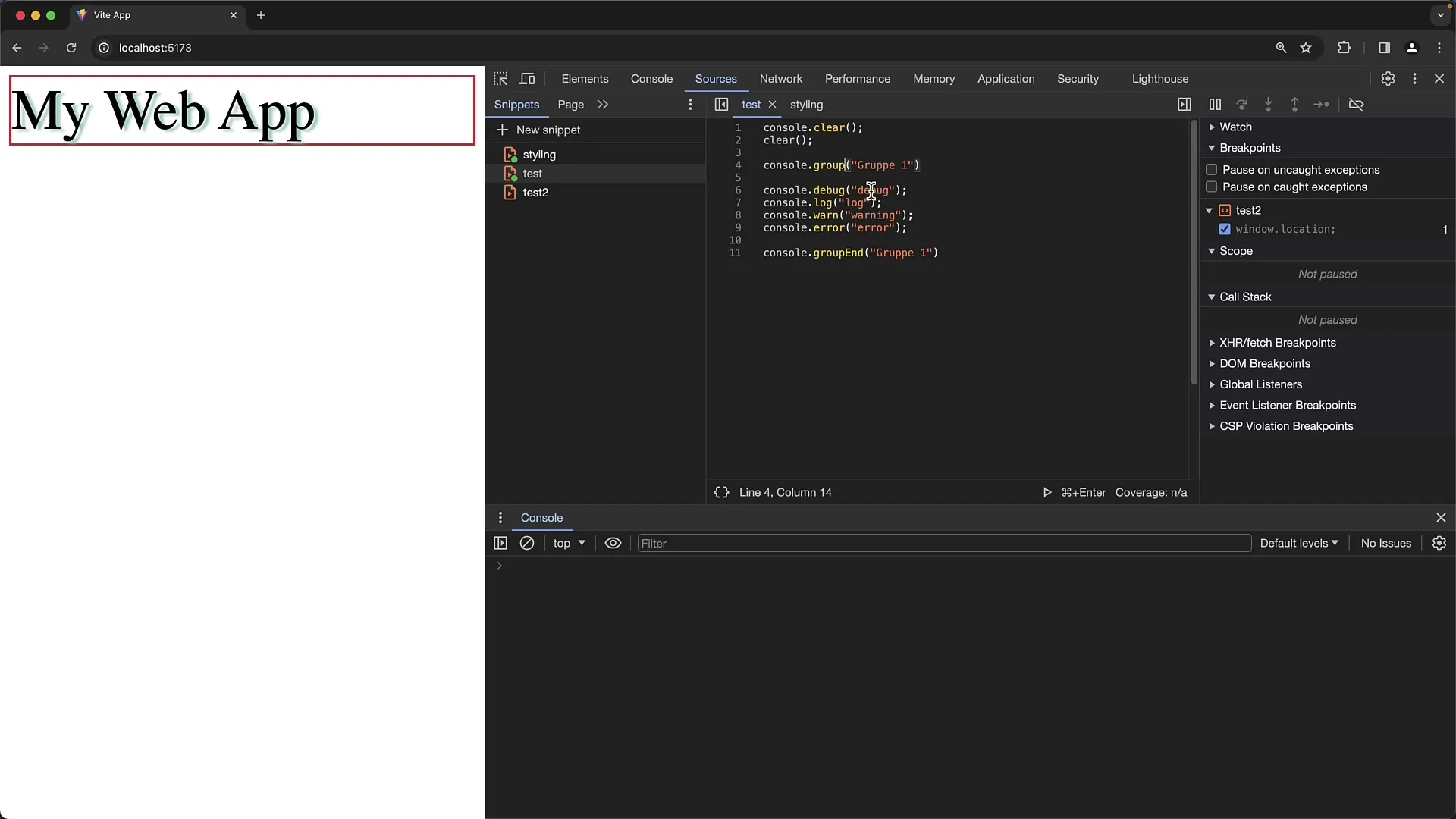
Naslednja uporabna funkcija je ustvarjanje skupin z metodo console.group(). S to funkcijo lahko izpise prikažete v obliki skupin, ki vam omogočajo, da jih poljubno razširite ali zmanjšate.

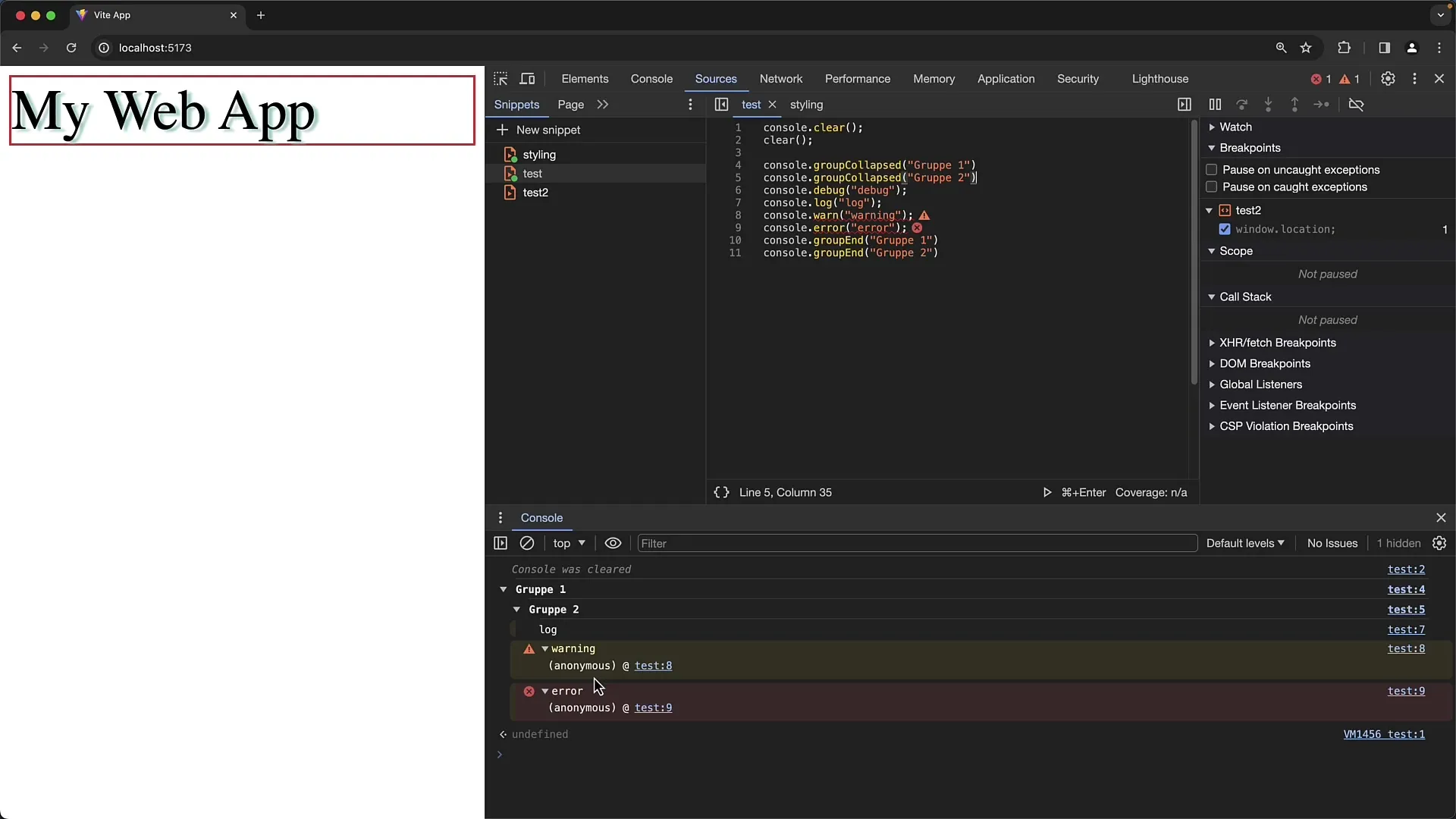
Če želite vsebino skupine prvotno prikazati skrito, lahko uporabite console.groupCollapsed(). Nato skupino zaključite s console.groupEnd(), kar dodatno izboljša preglednost.
Z možnostjo gnezdjenja skupin lahko ustvarite bolj kompleksne strukture. To pomeni, da lahko znotraj skupin ustvarite še dodatne skupine, da ustvarite še bolj natančno hierarhijo.
Izhodi dnevnika in njihovi nivoji
Drugi pomemben vidik je upravljanje z nivoji dnevnika. Chrome vam ponuja različne metode za izpis dnevniških sporočil: console.log(), console.warn(), console.error() in console.debug().

Te metode imajo posebne vizualne prikaze, ki uporabnikom pomagajo hitro razlikovati med različnimi vrstami sporočil. Na primer, napake so prikazane z rdečim ozadjem, opozorila pa so poudarjena z rumeno barvo.
Pomembno je opozoriti, da določeni nivoji dnevnika morda niso prikazani v nastavitvah filtrov konzole. Preverite, ali ste označili ustrezne oznake na seznamu filtrov, če želite videti vse vrste dnevniških izpisov.
Oblikovanje dnevnih izpisov
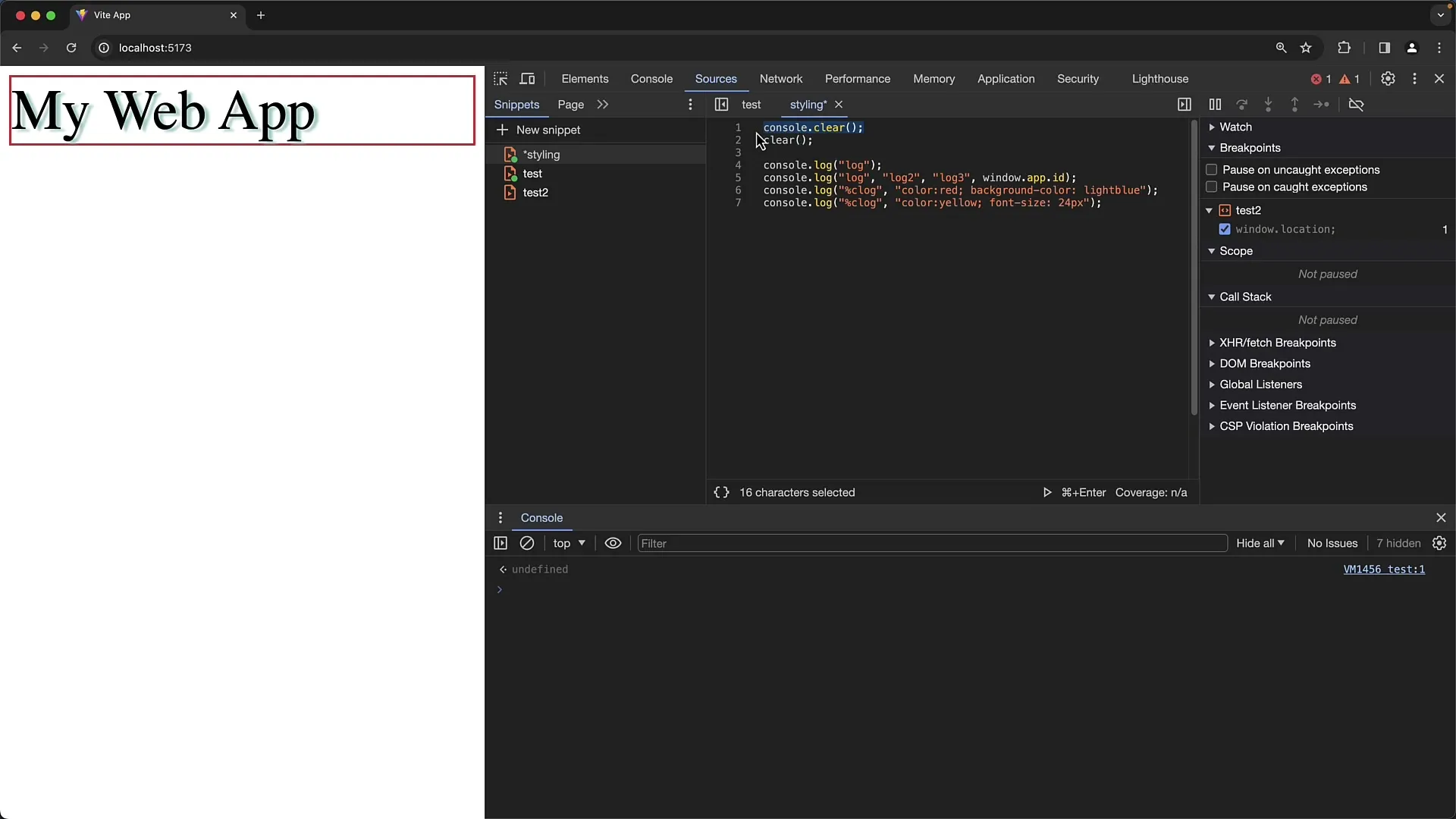
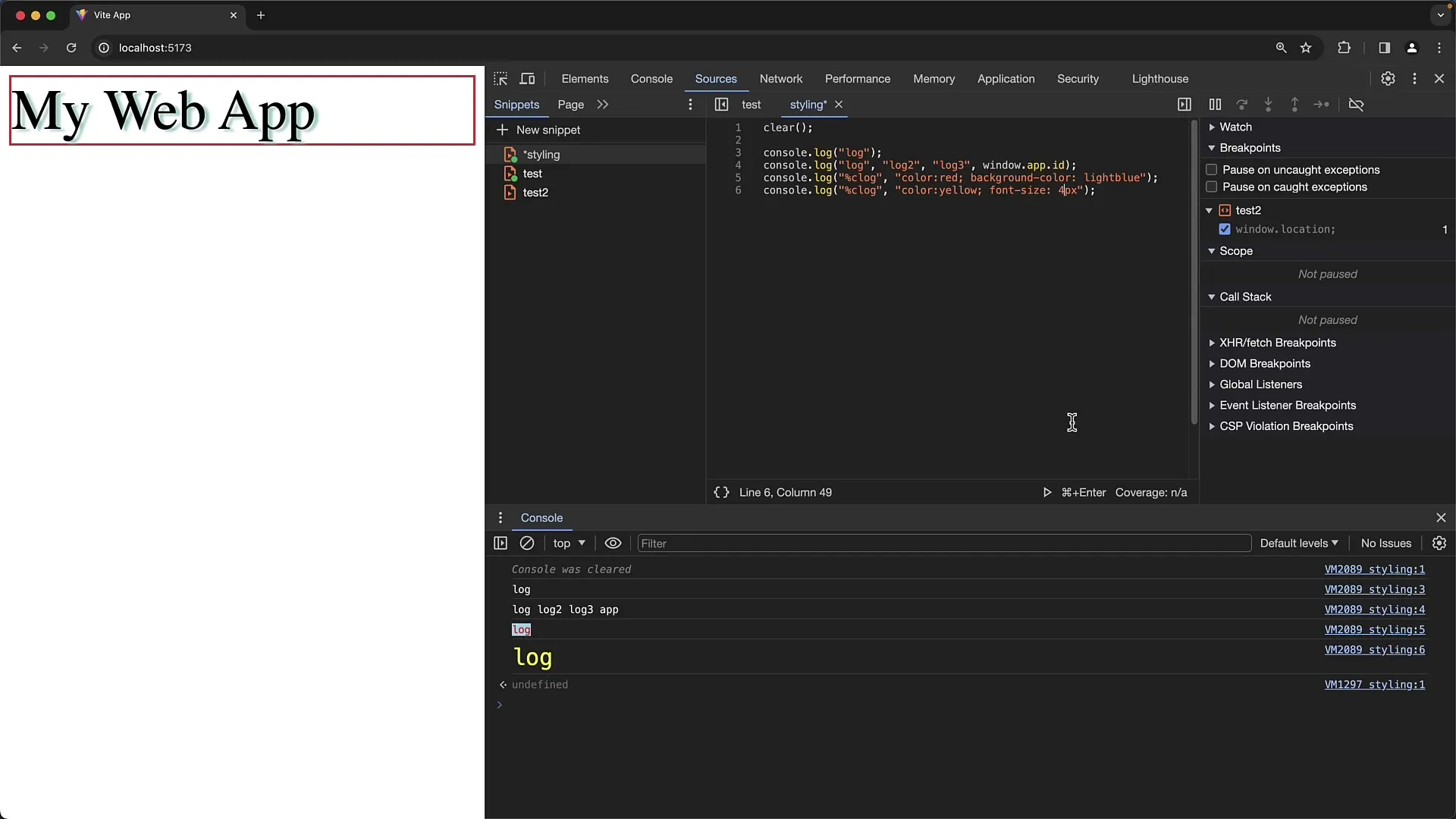
Lahko celo stilistično oblikujete dnevna sporočila, tako da uporabite podobno CSS sintakso znotraj izpisov. Primer tega je uporaba %c pred vašim dnevnim sporočilom, ki ga spremljajo slogovna pravila.

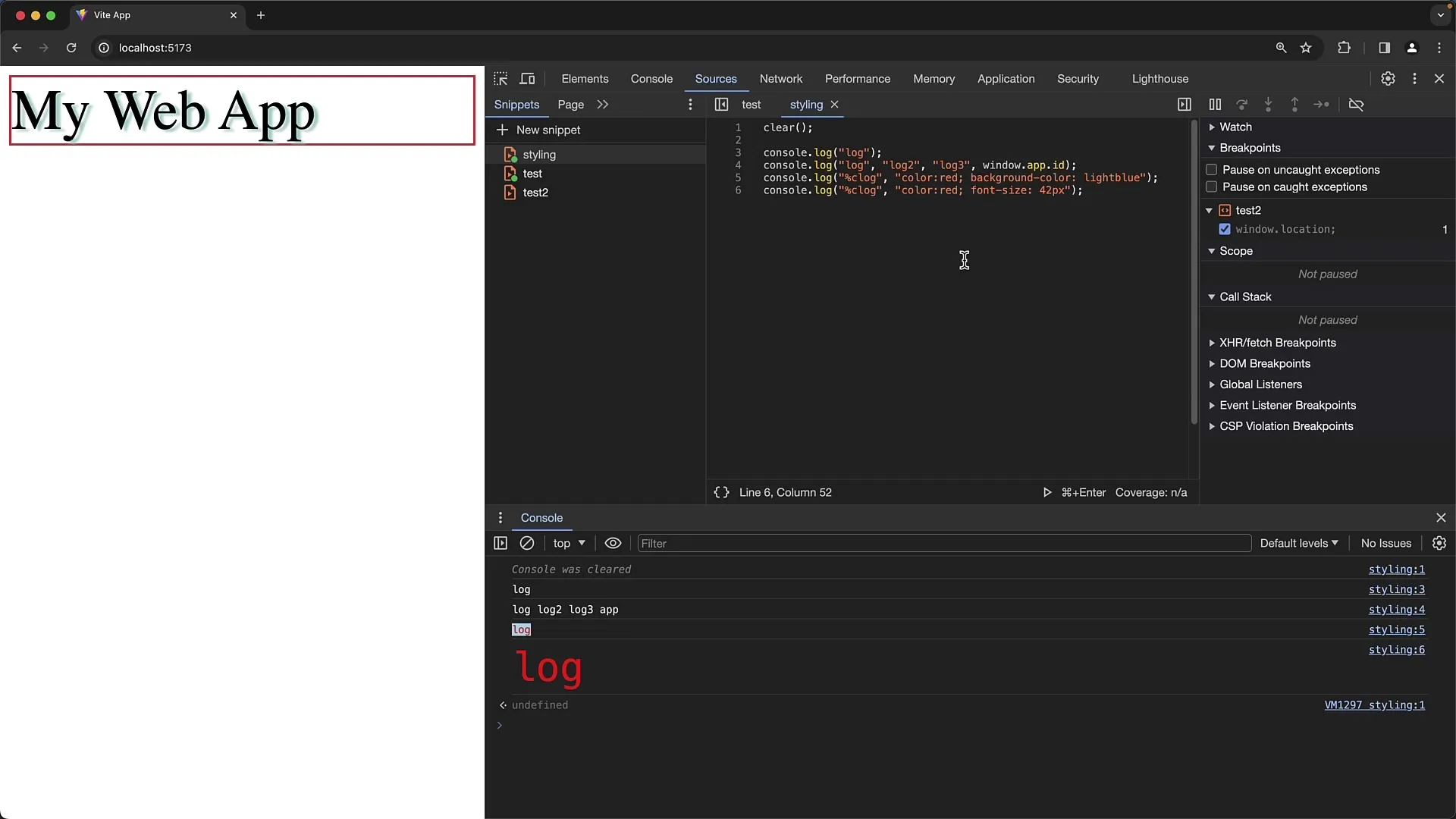
Npr. lahko prilagodite barvo pisave in ozadje ali celo spremenite velikost pisave, da poudarite pomembne izpise.

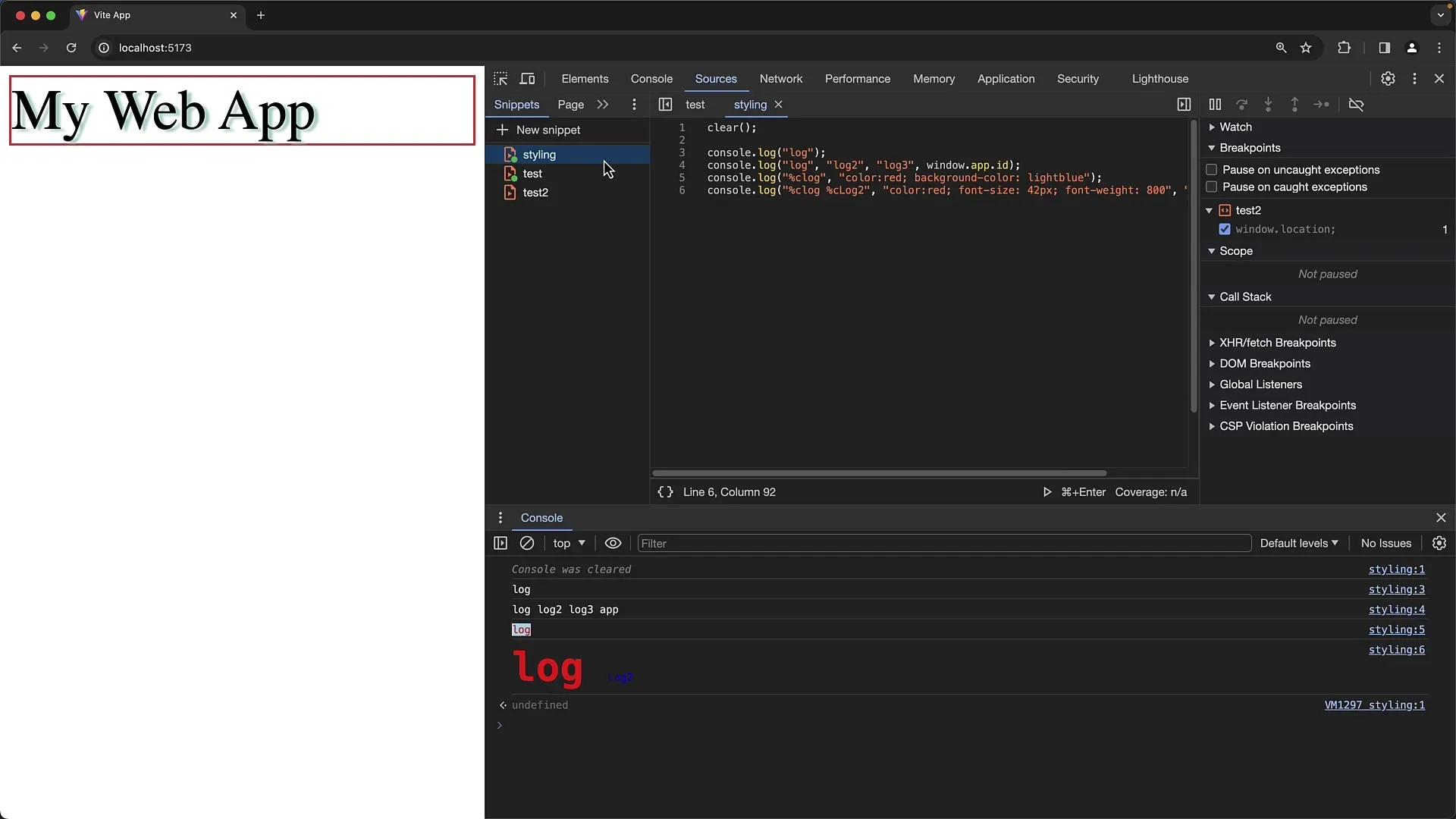
Ena zanimiva uporaba te funkcije je ustvarjanje opozorilnih sporočil, ki uporabnikom pokažejo, da morajo biti pozorni na to, kar vnašajo.

Oblikovanje je močno orodje za vizualno poudarjanje informacij. Preizkusite različne CSS lastnosti, da dosežete želeni rezultat, in poskrbite, da bodo vaši dnevni izpisi tako privlačni kot informativni.
Kombiniranje skupin in oblikovanja
Še en inovativen pristop je kombiniranje združevanja izpisov z čustveno privlačnostjo preko oblikovanja. Lahko ustvarite skupine in poudarite naslove teh skupin preko oblikovanja, da ustvarite jasnejšo sliko posameznih odsekov.

Izkoristi te možnosti, da oblikuješ kompleksne dnevnike tako, da so pregledni in intuitivni za branje, ne da bi postali preveč kompleksni.
Povzetek
V tem vodiču si se naučil, kako prilagoditi konzolne izpise v Googlu Chromeu, da izboljšaš berljivost in uporabnost. Uporaba funkcij za združevanje in prilagajanje slogov ti bo pomagala hitro prepoznati pomembne informacije in jih jasno komunicirati. S temi orodji boš ohranil/a nadzor nad svojim izhodnim zapisom in optimiziral/a svoje razvojne procese.
Pogosta vprašanja
Kakšna je razlika med console.group() in console.groupCollapsed()?console.group() privzeto prikaže skupino razširjeno, medtem ko console.groupCollapsed() privzeto prikaže skupino strnjeno.
Kako lahko uporabim CSS oblikovanje v konzolnih izpisih?Lahko uporabiš obliko %c, nato pa prilagodiš slogovna pravila, da oblikuješ izhod.
Katere log ravni obstajajo v orodjih za razvijalce v Chromeu?Obstaja več različnih log ravni: console.log(), console.info(), console.warn(), console.error() in console.debug().
Ali lahko ustvarim skupine znotraj skupin?Da, lahko ustvariš skupine znotraj skupin, da ustvariš hierarhične strukture v svojih dnevniških izpisih.
Zakaj ne vidim vseh log sporočil?Včasih so določene log ravni skrite v filtrih konzole. Preveri, ali so ustrezne kljukice označene.


