V tej navodilih boste izvedeli, kako z orodji za razvijalce Chroma omejiti omrežne povezave, analizirati HTTP glave in prikazati predogled odgovorov. Te funkcije so še posebej uporabne za testiranje učinkovitosti vaše spletne strani v različnih omrežnih pogojih ter razumevanje strukture podatkov, ki se vrnejo. Omejevanje omrežnih povezav vam omogoča, da simulirate uporabniško izkušnjo na mobilnih napravah, medtem ko vam analiza glav ponuja napotke o morebitnih težavah.
Najpomembnejši uvidi
- Z omejevanjem lahko simulirate počasne omrežne hitrosti, da preverite uporabniško vedenje v teh pogojih.
- HTTP glave razkrivajo način, kako se podatki vračajo odjemalcu.
- Možnost predogleda v orodjih za razvijalce vam omogoča preprosto preučevanje strukture JSON podatkov in drugih formatov.
Korak za korakom navodila
Omejitev omrežne hitrosti
Za simulacijo počasnih omrežnih povezav odprite orodja za razvijalce Chroma in pojdite na zavihek omrežje. Tam lahko izberete različne hitrosti, kot je na primer "hitro 3G". To vam omogoča, da preizkusite čase nalaganja vaše spletne strani v realnih pogojih.

Za neposreden pregled učinkovitosti pri tej nastavitvi lahko osvežite stran. Bodite pozorni, da so časi nalaganja občutno daljši kot v normalnih pogojih.

Če želite še bolj počasno delovanje, lahko izberete možnost "počasno 3G". Tu je potrebna potrpežljivost, saj traja precej dlje, da se vsebina naloži.

Dodatno lahko omogočite funkcijo "brez povezave". Ta možnost je še posebej zanimiva za preverjanje, kako vaša spletna aplikacija deluje, ko ni internetne povezave.

Test brez povezave z delavci storitve
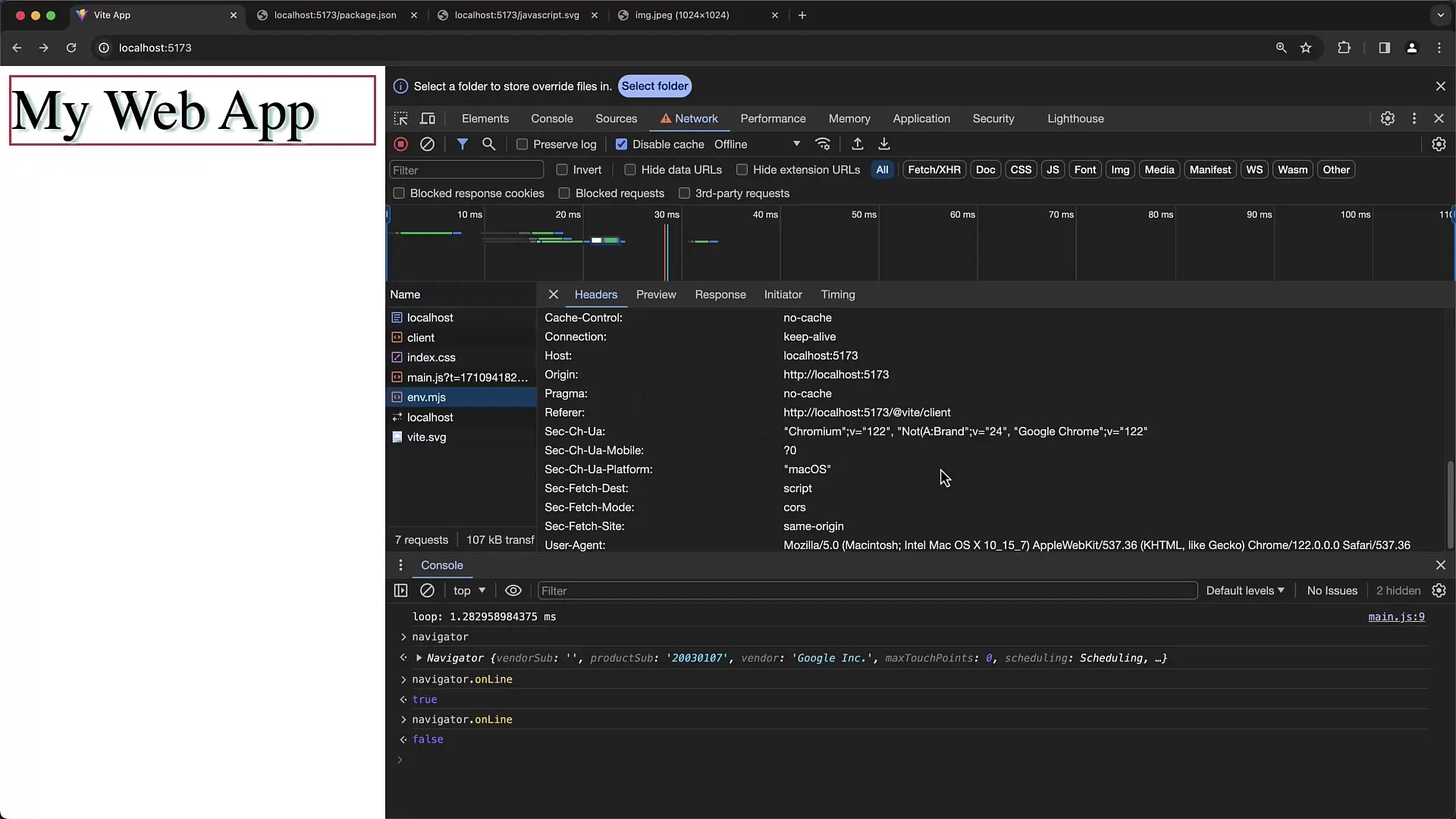
Delavci storitve omogočajo, da so spletne strani na voljo tudi brez povezave. Če imate stran, ki naj deluje brez povezave, lahko preverite, ali so ustrezne vsebine dostopne tudi brez povezave z aktiviranjem funkcije "brez povezave" v orodjih za razvijalce.

Lahko preverite tudi, ali je navigacija brez povezave ali povezana, tako da preverite v zavihku "Navigator". To je pomembno, da zagotovite, da je vaša aplikacija uporabna tudi brez internetne povezave.

Ravnanje z glavami
Za pregled HTTP glav osvežite svojo spletno stran in si oglejte vrnjene podatke. Pod zavihkom omrežje lahko vidite podrobnosti odgovora glav, kot so na primer Vrsta-Vsebine in Velikost-Vsebine.
Tu boste našli tudi informacije o tem, ali je za določeno datoteko omogočeno predpomnjenje ali ne. To je pomembno za optimizacijo učinkovitosti vaše strani.

Pregled strukture JSON podatkov
Če prejemate JSON podatke, lahko preprosto preverite predogled teh podatkov. V meniju za razvijalce lahko razkrijete strukturo podatkov in jih preučite. Podatke boste videli ne le v surovem besedilu, temveč tudi poudarjene barvno, kar izboljša berljivost.

Velika prednost pregleda je, da lahko podatke enostavno kopirate in jih uporabite na primer v svojem urejevalniku kode.

Ravnanje s slikami
Dostop do slikovnih podatkov je prav tako mogoč preko orodij za razvijalce. Če na primer pregledujete datoteke SVG, jih lahko ogledate v zavihku "Predogled".

Za druge formate, kot sta PNG ali JPEG, lahko uporabite možnosti "Kopiraj URL slike" ali "Shrani sliko kot", da lokalno shranite slike ali preprosto kopirate URL-je.

Identifikacija težav
Posebna uporabna značilnost orodij za razvijalce je možnost analize statusnih kod. Če je vrnjen status nad 400, je to znak težave, ki jo morate podrobneje preučiti.

Obrnite se na zahteve s preusmeritvijo, da identificirate morebitne vire napak, ali gre za napako pri overjanju ali druge težave, ki so se pojavile pri nalaganju strani.

Povzetek
V tej vadnici ste se naučili, kako omejiti hitrost omrežja, analizirati HTTP-glave in bolje izkoristiti informacije o predogledu. Z uporabo teh orodij lahko še dodatno optimizirate uporabniško izkušnjo na svoji spletni strani in najdete morebitne vire napak.
Pogosto zastavljena vprašanja
Kaj je Omejevanje v orodjih za razvijalce v Chrome?Omejevanje vam omogoča, da simulirate hitrost omrežja, da preverite, kako vaša spletna stran deluje v različnih pogojih.
Kako lahko vidim HTTP-glave v orodjih za razvijalce?Preko zavihka Omrežje lahko pregledate vrnjene HTTP-glave po nalaganju vaše spletne strani.
Ali lahko preizkusim tudi brez povezave?Da, lahko omogočite funkcijo brez povezave, da preverite, ali vaša spletna stran deluje tudi brez internetne povezave.
Kako lahko analiziram JSON podatke v orodjih za razvijalce?S funkcijo Predogleda lahko pregledate strukturo JSON podatkov in ciljno razširite podobjekte.
Kaj storiti, če je vrnjena statusna koda nad 400?Preglejte zahtevo s preusmeritvijo, da določite vzrok napake in se prepričajte, da so na voljo vsi potrebni podatki.


