Orodja za razvijalce Chrome so nepogrešljivo orodje. Pomembno je razumeti različne funkcije in metode, ki ti lahko pomagajo učinkovito odpravljati napake v svoji kodi in zagotavljati dragocene informacije. V tem Vodniku bi rad predstavil nekaj manj pogostih, a zelo koristnih metod Console, ki ti bodo pomagale optimizirati svoje delo.
Najpomembnejše ugotovitve
- assert(): Preveri, ali je določen pogoj resničen, in prikaži sporočilo o napaki, če ni.
- count(): Preštej, kolikokrat je bila določena metoda klicana, in po potrebi ponastavi števčenje.
- time() in timeEnd(): Izmeri čas, ki ga določen blok tvoje kode potrebuje.
- trace(): Sledi, kje se izvaja tvoja koda, da poenostavi postopek odpravljanja napak.
Korak-za-korakom vodnik
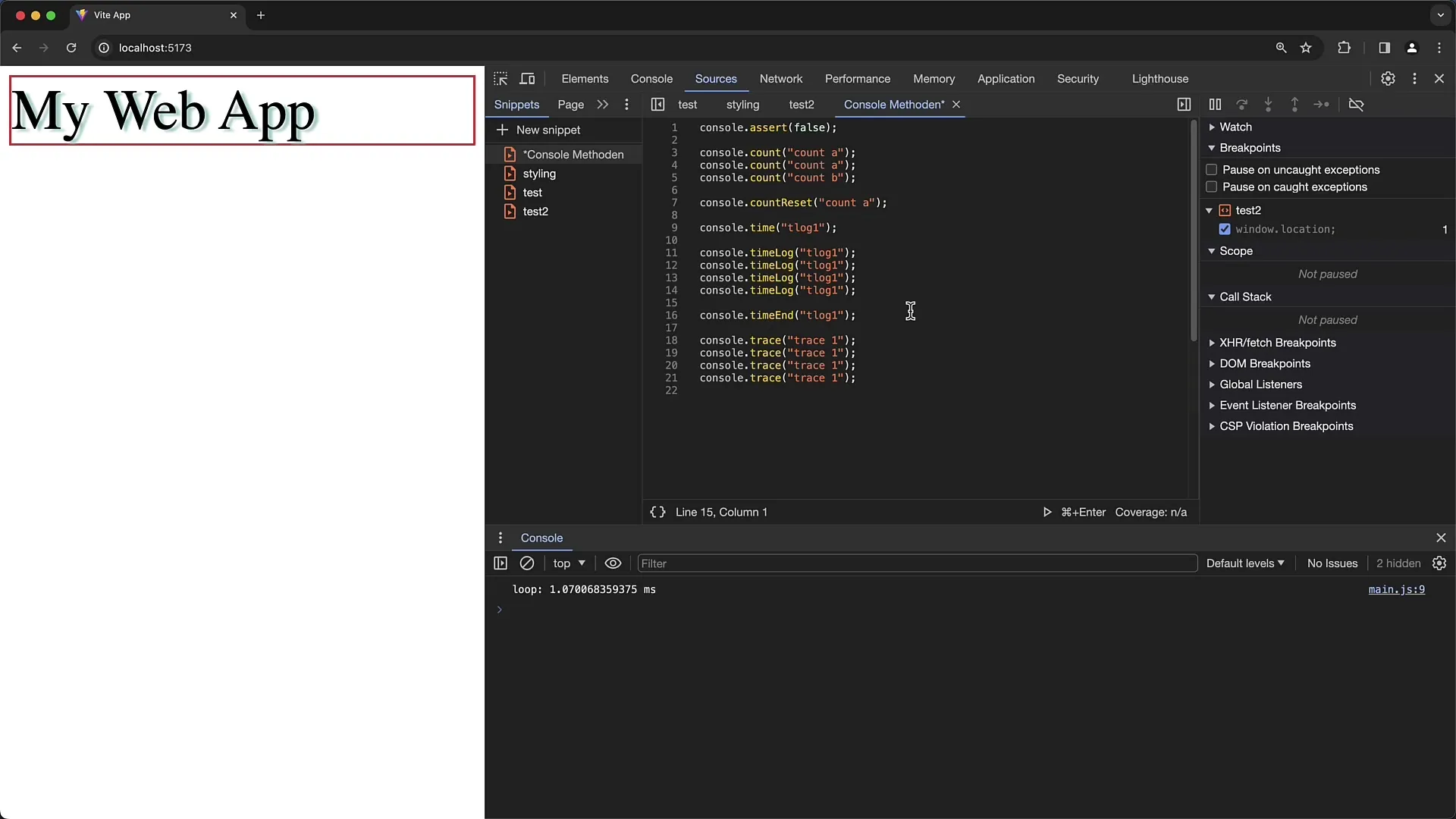
Najprej moraš odpreti orodja za razvijalce Chrome. To lahko storiš tako, da desno klikneš na spletno stran in izbereš "Preglej" (ali pritisneš F12). Sedaj, ko je konzola odprta, lahko preizkusiš različne metode iz konzole.
Uporaba assert()
Zelo koristno orodje je metoda assert(). Ta metoda se uporablja, da se zagotovi, da je določen izraz resničen. Če predaš izraz, ki je napačen, boš v konzoli videl sporočilo o "Assertion Failed". Poglejmo si to v praksi.

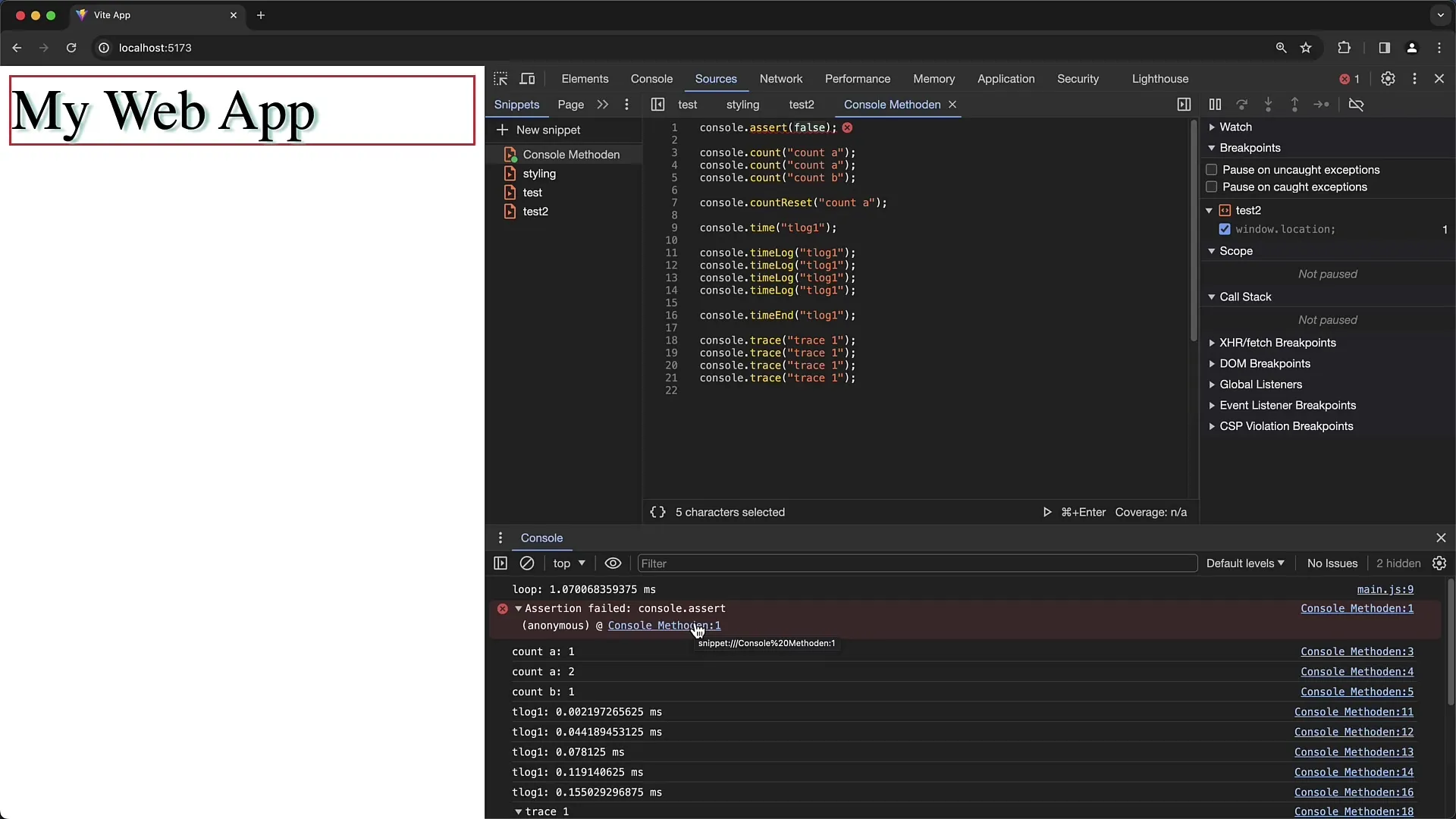
Tukaj sem pripravil preprost primer za assert(). Podam izraz in če ta ne velja, se v konzoli prikaže napaka "Assertion Failed". To je lahko koristno, da se prepričaš, ali spremenljivke ali stanja delujejo, kot želiš.

Posebnost tega je, da se lahko s kurzorjem pomakneš na napako v konzoli, da dobiš več podrobnosti o tem, kje se je napaka zgodila. To je še posebej koristno pri kompleksnejših aplikacijah.
Štetje z count()
Naslednja metoda je count(). S to metodo lahko ugotoviš, kolikokrat je bila določena funkcija ali vrstica kode klicana. To lahko na primer pomaga pri spremljanju klicev funkcij. Poglejmo si bližje.
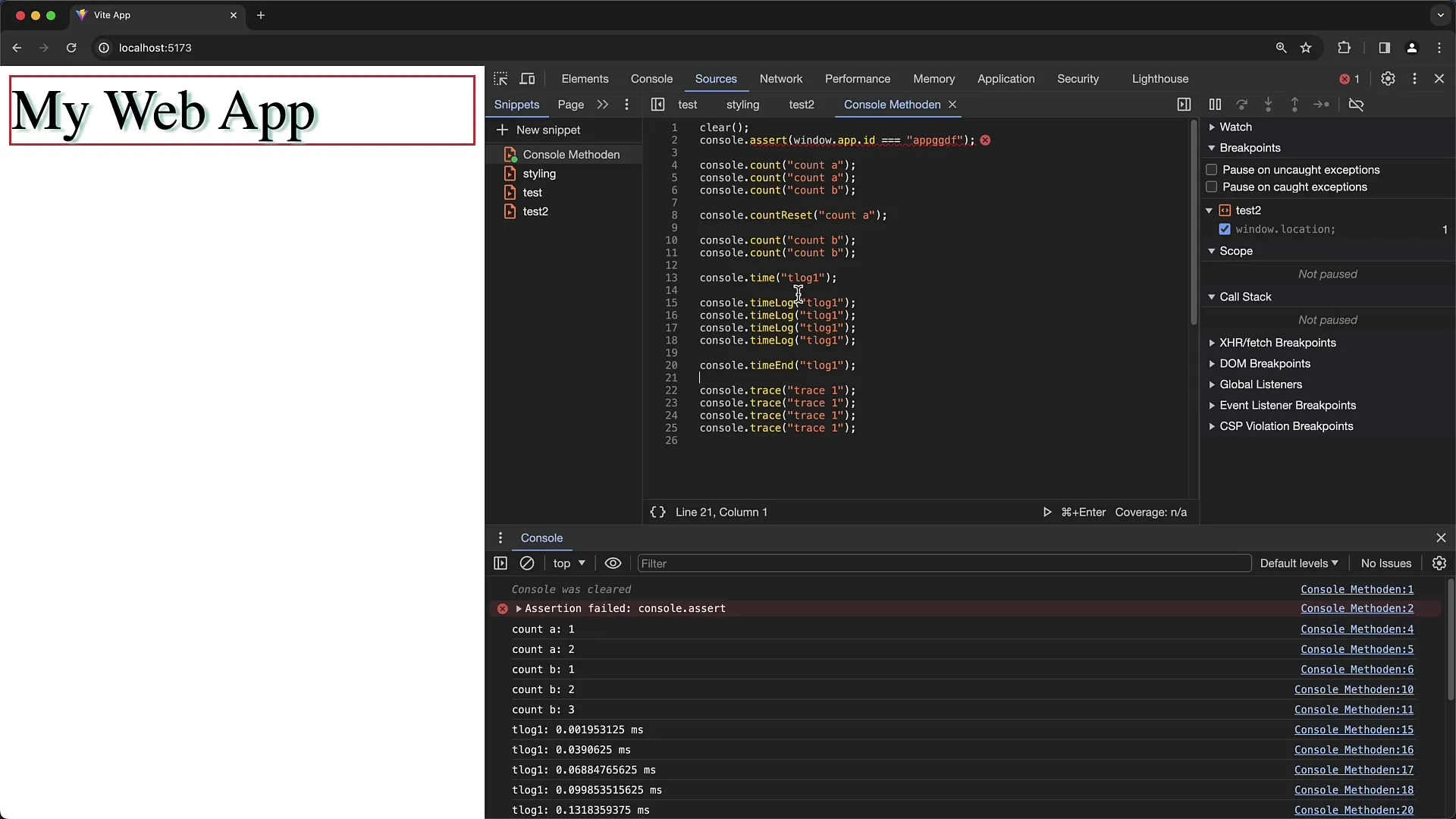
Tukaj uporabljam count z ID, da lahko vidim, kolikokrat je klicana funkcija. Vsakič, ko aktiviram funkcijo, se številka samodejno poveča. Če želiš vedeti, kolikokrat se nahajaš na določenem mestu v kodi, je count() izredno uporaben.
Poleg tega obstaja countReset(), da ponastaviš štetje na nič. Uporaba count() in countReset() ti lahko prinese veliko prednosti, še posebej pri odpravljanju napak kompleksne logike.
Izmerjanje časa s time() in timeEnd()
Še eno pomembno orodje sta funkciji time() in timeEnd(). S time() lahko nastaviš začetek merjenja časa in z timeEnd() določiš končno točko, da ugotoviš, koliko časa je minilo. Poglejmo si tudi tu primer.

Uporabljam time() na začetku moje kode in nato po določenem odseku, da ugotovim, koliko časa je potreboval ta del kode. Izpis je v milisekundah, kar ti pomaga analizirati učinkovitost svoje kode.
Ti metodi merjenja časa sta še posebej koristni, kadar želiš prepoznati in analizirati kodo, ki potrebuje optimizacijo.
Sledenje s trace()
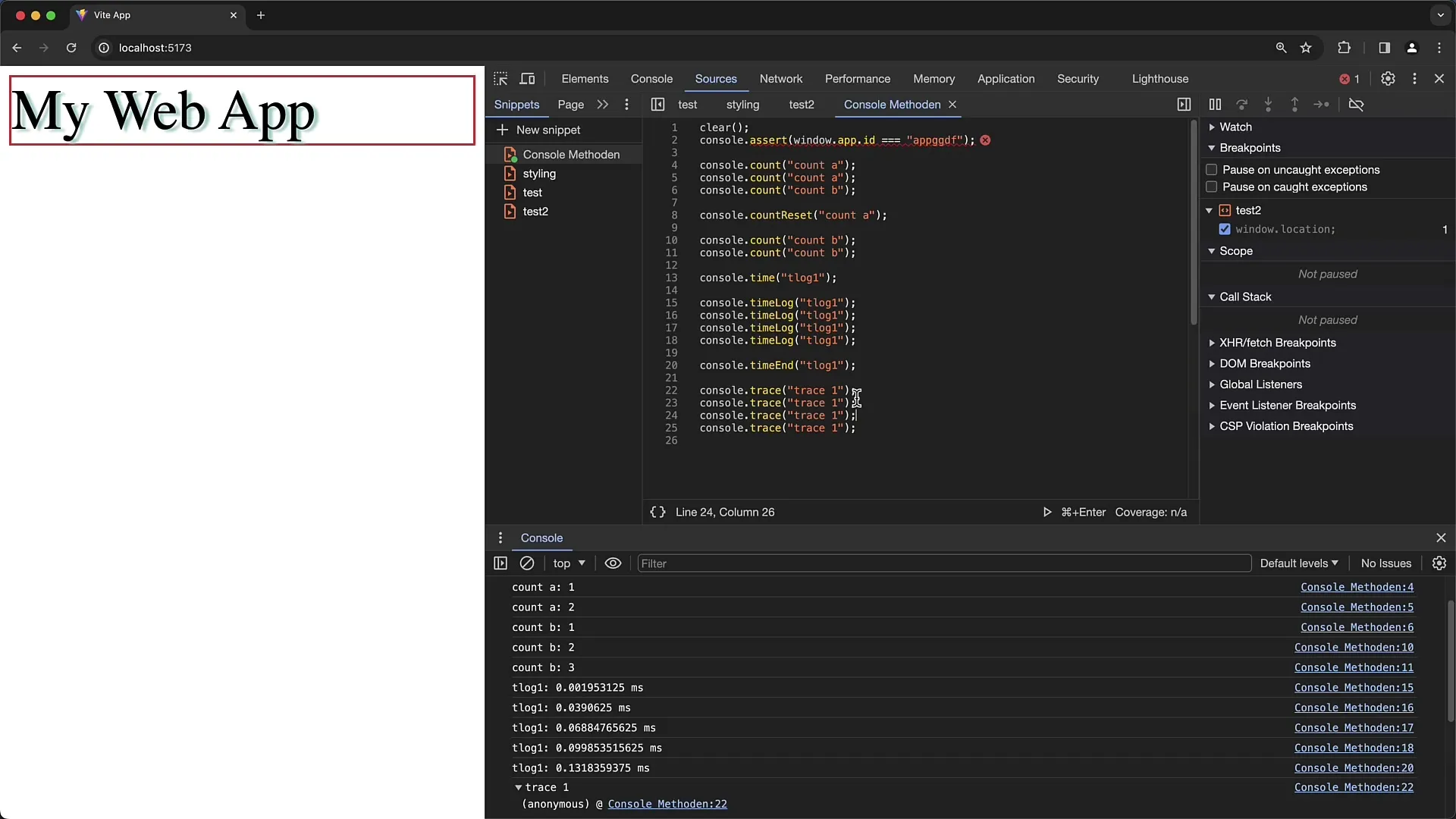
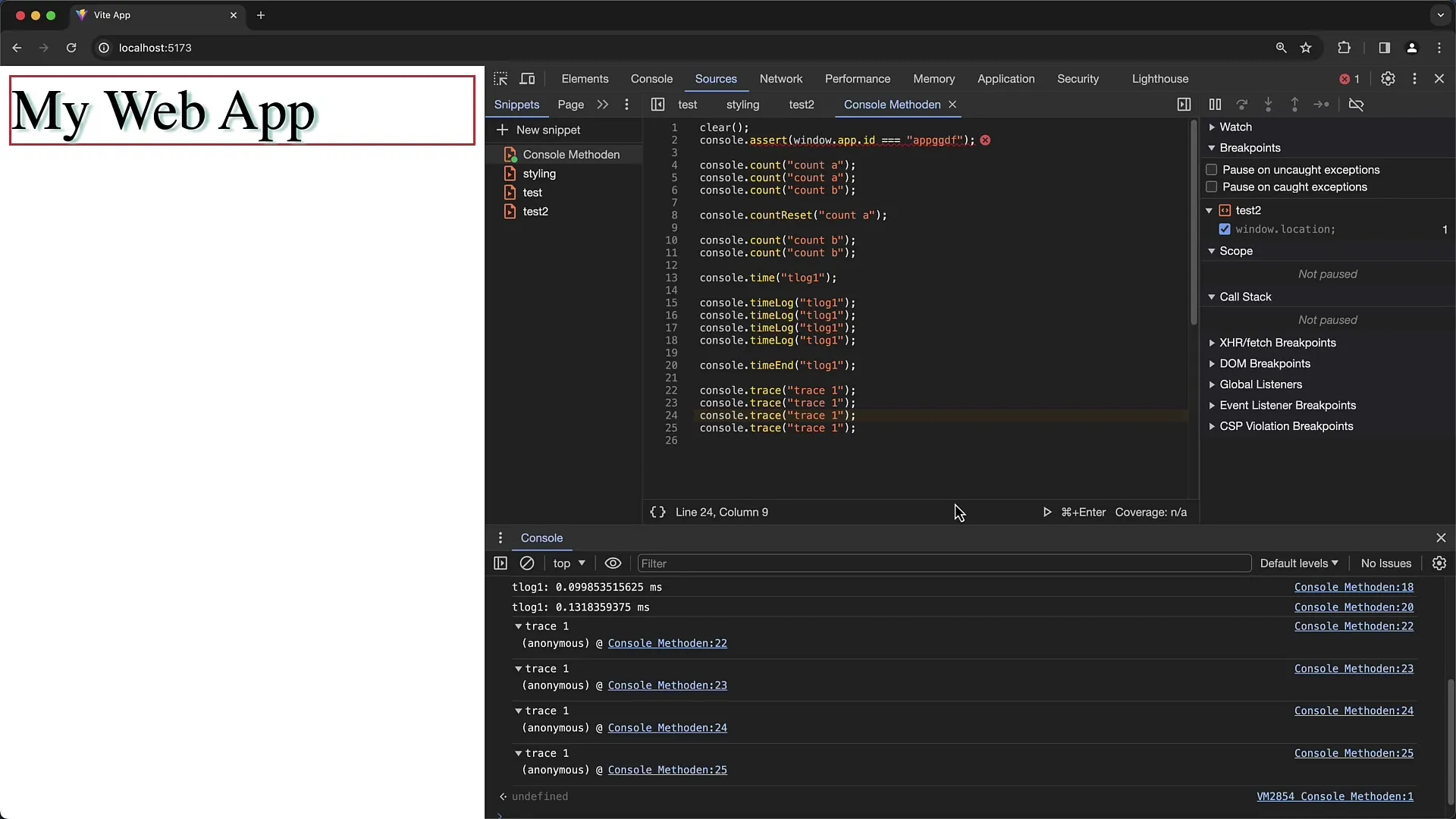
Zadnja, a nič manj pomembna metoda je trace(). Ta metoda ti omogoča, da vidiš sled vseh mest, kjer je v kodi klican trace(). Pomaga ti bolje razumeti tok svoje kode in identificirati območja, ki bi lahko povzročila več klicev.

Tukaj lahko vidiš, kako sem uporabil trace(), da spremljam, kje sem v kodi. S pozivanjem klicnega skladu lahko takoj skočim na relevantna mesta v kodi. To je še posebej koristno pri odpravljanju napak.

Končno je pomembno poudariti, da bi morali te metode za odpravljanje napak v vašem produkcijskem kodu izogibati, da bi optimizirali zmogljivost in zmanjšali nezaželene izhode konzole.
Povzetek
V tem vodiču smo obravnavali nekatere močne metode konzole orodij za razvijalce Chrome, ki vam lahko prinesejo velike koristi pri vsakodnevni spletni razvoj. Z funkcijami, kot so assert(), count(), time() in trace(), ste dobro pripravljeni, da učinkovito nadzirate svoj kodo, identificirate napake in optimizirate zmogljivost. Pomnite, da je učinkovito odpravljanje napak pomemben del vsakega razvoja programske opreme.
Pogosta vprašanja
Kaj naredi metoda assert()?assert() zagotovi, da je izraz pravilen, sicer prikaže napako.
Kako deluje metoda count()?count() šteje, kolikokrat je funkcija klicana in lahko se tudi ponastavi.
Kaj lahko storim z metodama time() in timeEnd()?Z njimi lahko merim čas, ki ga moj kodo potrebuje, kar mi pomaga oceniti zmogljivost.
Zakaj bi moral uporabljati metodo trace()?trace() mi pomaga slediti vrstnemu redu izvajanja mojega koda in identificirati morebitne težave med odpravljanjem napak.
Ali naj te metode obdržim v produkcijskem kodi?Priporočljivo je, da odpravljajoče metode odstranite iz produkcijskega koda, da optimizirate zmogljivost.


