Pozdrav vsem. Zagnali se bomo energično v popoldanski čas, saj je čas, da potrkamo na vrata naših strank ... Peljem vas na oblikovalno potovanje skozi barve deteljno zelene in črne kot svojevrsten vratar drugačne vrste. Želim vam veliko zabave.
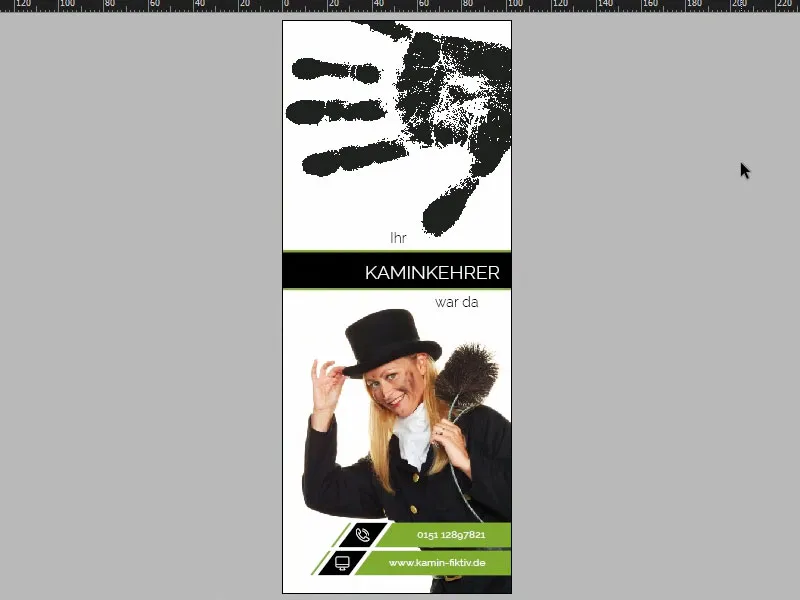
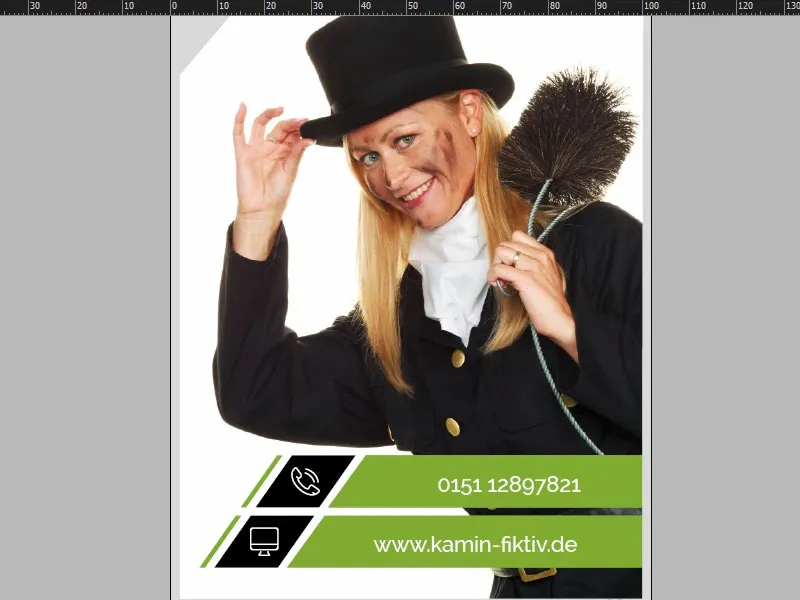
V InDesign CC si bomo zdaj podrobno ogledali tiskovino, ki jo bomo oblikovali. Tako izgleda v polnem cvetu na sprednji strani (1). Sedaj pa bodimo iskreni: Kaj se vam porodi v mislih, ko slišite besedo vratar?! Pravilno: "Ne moti!" Najbolje še "Z, z, z" za spijoče hotelske goste. Ampak mi se bomo lotili nekoliko bolj inovativne in zabavne ideje, saj gre pri nas za dimnikarja. Spoznajmo, kaj sem si pri tem zamislil: V tem primeru imamo dimnikarja z blond lasmi ... Ali je to sploh koristno, ne vem. Zgoraj pa smo dodali pravi presenečenje, in sicer ta črni odtis roke - kot da bi ga naša dimnikarica želela obesiti naravnost na vrata. To je bila prva stran. Poglejmo še drugo stran (2). Tukaj je majhen namig: Če greste na Okno, Razporedi in nato Novo okno za vratar, si lahko to dokument ogledate v deljenem zaslonu. To je seveda najbolj primerno v pokončnem položaju, tukaj bom zdaj preklopil na naslednjo stran. Oglejte si, kaj smo tukaj naredili: V bistvu isti odtis roke, malce zmanjšan po prosojnosti. In zdaj veliko vprašanje: Zakaj bi dimnikar ali dimnikarica obesila takšen vratar na vrata prebivalcev? To sem zapisal tukaj ... Preberite si besedilo (3). Pod "Obiskal vas bom ponovno ob" lahko naša ljuba dimnikarica vpiše datum in uro. In spodaj imamo še kontaktne podatke Marianne Sommer. Zdaj končno poznamo njeno ime in je ne bomo več nagovarjali "Gospa Dimnikarica".

Tiskarske smernice in oblikovna predloga tiskarne
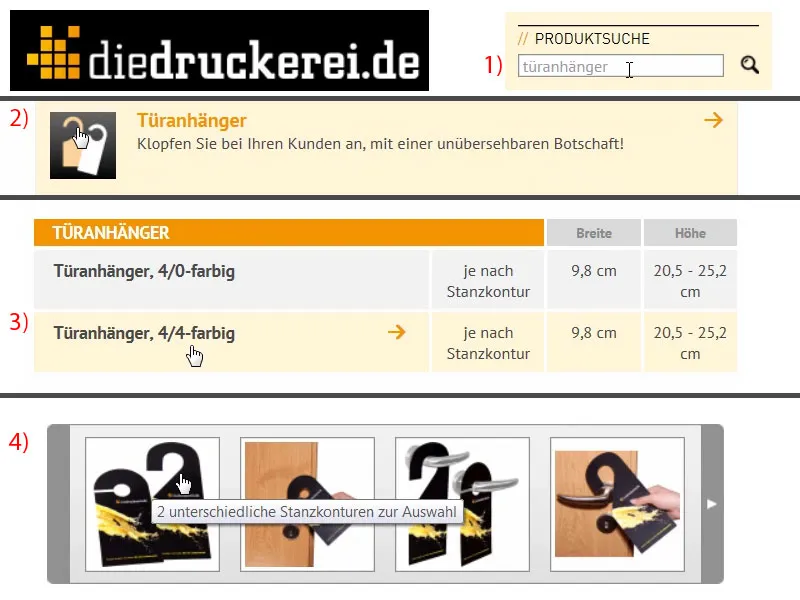
Ko prispete v brskalnik Internet Explorer, vnesite naslov naše tiskarne: diedruckerei.de, naš partner za ta čudovit vratar. Potem si olajšamo iskanje, gremo v iskalnik izdelkov in vnesemo "Vratar" (1). Tu je že: Vratar, 4/4-barvno (2), kar pomeni, da je barvno natisnjen z obeh strani, spredaj in zadaj. Pritisnemo direktno nanj (3). Tukaj dobimo nekaj pomembnih navodil. Tisto, kar je zame pomembno, je format. Oglejte si to (4): Zdi se precej komplicirano. Kako sploh oblikujemo kaj takega v InDesign? To bomo nato na koncu še izrezali. Ali moram upoštevati kaj? Kako velikost moram upoštevati? Kje se sploh izrezuje? Koliko zamika potrebujem ... Vse precej zmedeno, in iskreno povedano, nobeden od nas nima volje, da bi se predolgo ukvarjal z ustvarjanjem predloge.
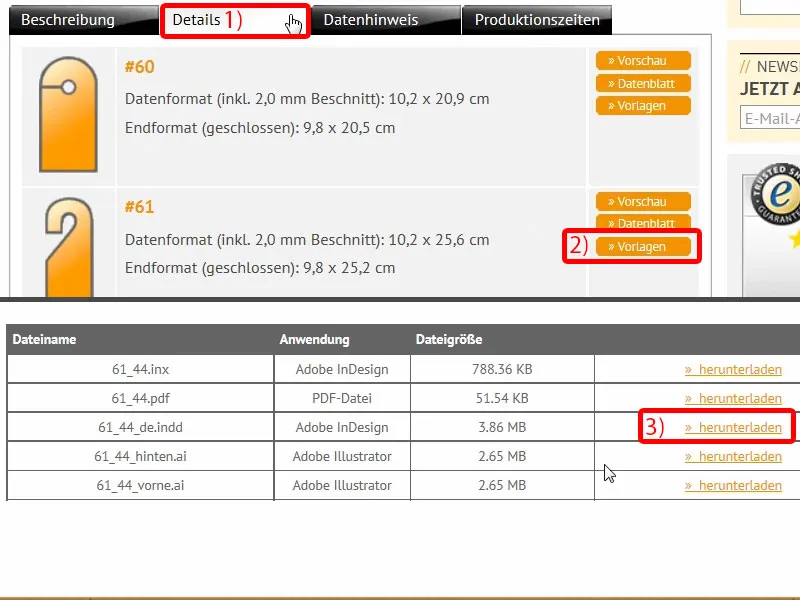
Zato tukaj obstaja nekaj zelo praktičnega: Pod Podrobnosti (1) lahko najprej izberete želeni format. Izberemo številko 61 (2). Tu sicer vidimo dimenzije, vendar so za nas popolnoma nezanimive, saj potrebujemo predlogo. In glejte to: Tam lahko prenesete "61_44_de.indd" (3). To ni geslo za pristop k tajnemu druženju, to je dejanska delovna datoteka Adobe InDesign. Kliknite na Prenesi in dobili boste predlogo neposredno na trdi disk ...
Pregled predloge za tisk vratarja
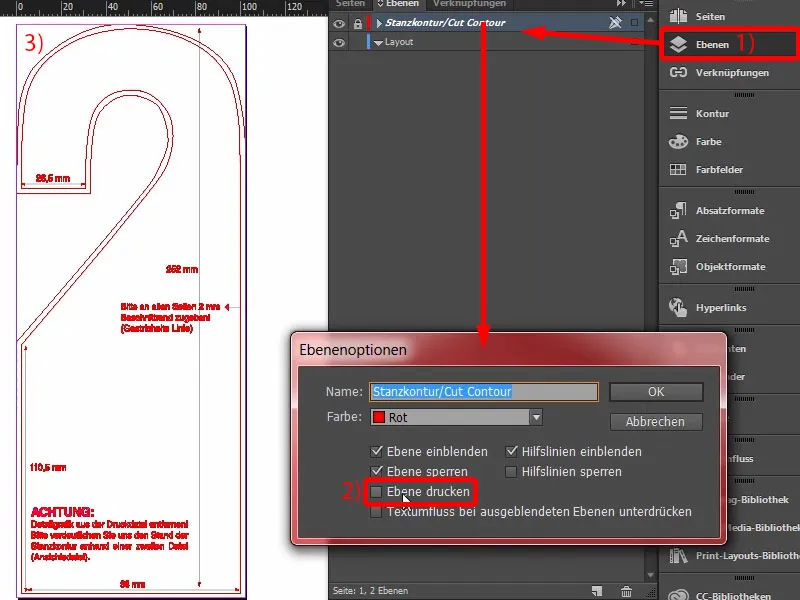
Tukaj je, in zdaj si lahko predlogo enkrat odprem v InDesignu. Datoteko INDD preprosto povlečem na svojo delovno površino. In poglejte, kaj dobimo: popolnoma pripravljeno, potrebno je samo še oblikovati, ostalo je že pripravljeno. Pogled v Sloje (1) nam pove: Imamo sloj postavitve in sloj, imenovan "Stanzkontur/Cut Contour". Ta je označen tudi kot "ne tiskaj" (2), kar pomeni, da je pri izvozu v PDF ne bomo videli. To je tako dobro.
Tukaj dejansko imamo mero, s katero bomo delali (3).
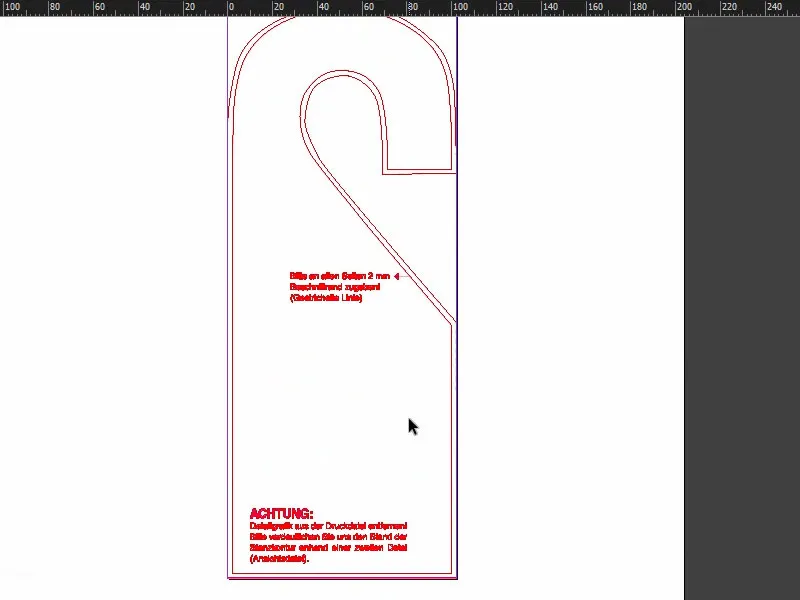
Poglejmo drugo stran, tam je celoten postopek obrnjen. Popolnoma se prilega. Na tem mestu imamo še nekaj dodatnih napotkov, na primer 2 mm razmika ... Odlično, s tem bomo lahko odlično delali.
Naša tiskarna srečno dostavi že izrezano, kar pomeni, da nam ni treba ročno ustvarjati konture za rezanje. To ni potrebno.
Izlet: oblikovanje lastne konture za rezanje
Ampak sedaj eno vprašanje: Kaj storiti, če želite izrezati individualne oblike? Na to bi se rad osredotočil, saj je mogoče, da želite oblikovati in ustvariti kaj, kar ni nujno v predpisanem formatu, temveč je individualno. Odprem novo dokument. Parametri so popolnoma nevtralni, tukaj gre samo za vizualizacijo.
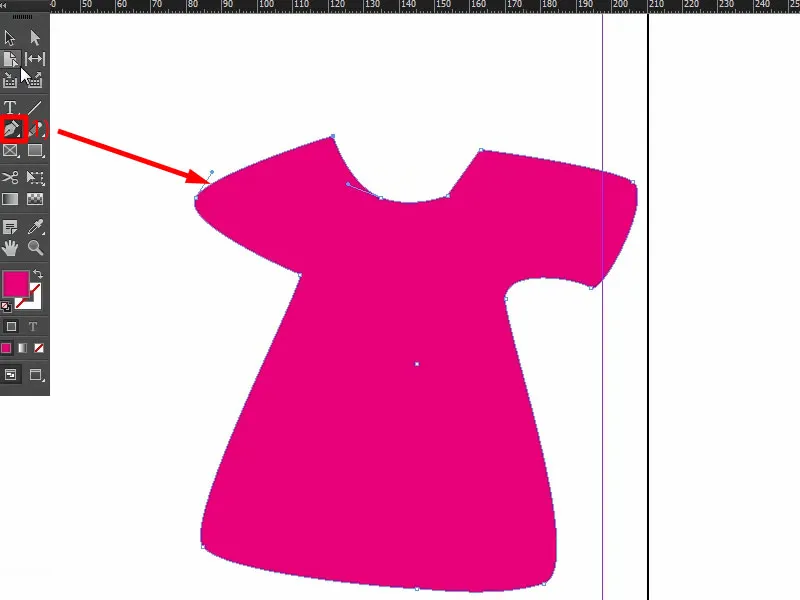
Recimo, da bi radi oblikovali nalepko v obliki majice. Zdaj vzamem Orodje za risanje (1), povečam malo in začnem zelo na grobo risati majico. Lahko bi izgledalo približno takole.
Če želite uporabiti takšno obliko na primer kot rezalno konturo za vaš tiskani material, je pomembno, da gre za zaprto pot pri rezanju konture. Pravkar smo to ustvarili, to je vektorizirana kontura. Zdaj moramo samo obrniti majico enkrat, in sicer naj majica ne bo izrezana, temveč naj se izreže presežna površina okoli nje.
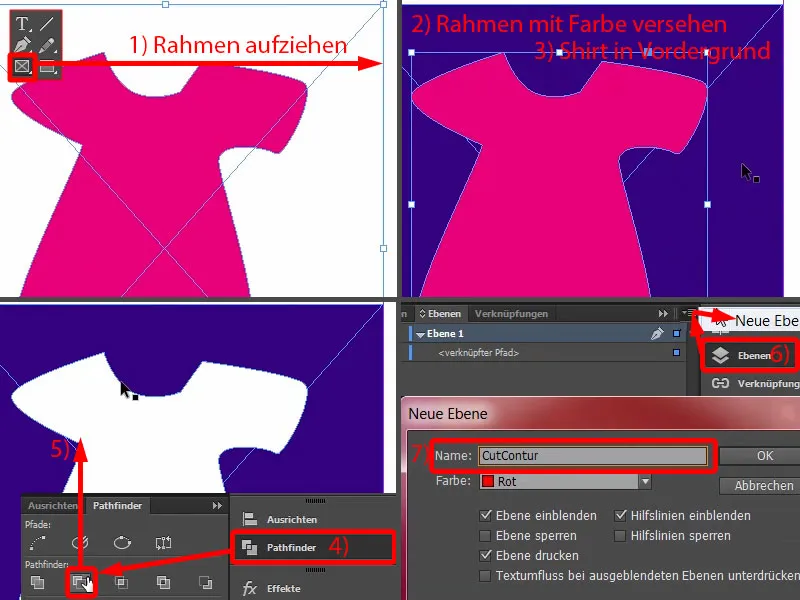
To, kar sem zdaj oblikoval v modri barvi, je območje, ki ga je treba izrezati. Potegnite okvir (1), mu dajte barvo (2) in plast s majico premaknite v ospredje z desnim klikom> Razporeditev> V ospredje (3).
Obe označitev, preko Pathfinderja odštejemo enkrat drug od drugega (4), sedaj smo opredelili površino, ki jo želimo oblikovati, in okoli tega bo izrezano (5).
Vendar kar je treba izrezati, mora biti tudi v novi plasti. To pomeni, da greste v plasti (6), ustvarite novo plast. Imenujete jo na primer "CutContur" (7) - s svojim ponudnikom tiskanja se morate vsekakor enkrat posvetovati, kako si to želijo, vendar je to pogosta možnost.
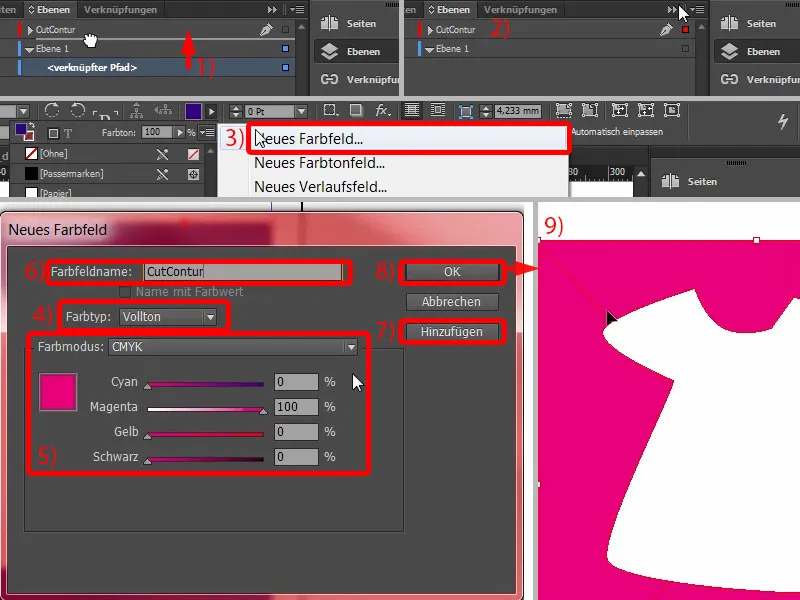
Potisnite pot vanj (1), prilagodite (2). Zdaj mora pot dobiti zelo posebno barvo, saj mora ta rezalna kontura biti oblikovana kot barva nakita ali popolnoma prekrita barva, kot se imenuje. Zato grem na Nova barvna polja ... (3) in tukaj ne izberem procesne barve, temveč popolnoma prekrivno barvo (4). Ta mora biti nastavljena na 100 % magenta (5). In tej barvi na primer dam ime CutContur (6). Dodaj (7), OK (8). Ta popolnoma prekrivna barva (9) zdaj ni natisnjena.
Ko ustvarjate takšne poti, morate paziti, da imate čim manj vozlišč, da koti niso preveč ostri. Odstopanja enega do dveh milimetrov so sprejemljiva, vendar kontura ni vidna, saj program za rezanje podatke bere le kot pot za rezalnik in ne kot popolnega dela postavitve. Tako lahko delate z njo. Zdaj lahko začnete z oblikovanjem, enostavno spet na novo plast, in nato oblikujete majico v tem belim območjem.
Postavitev slike
Nazaj k naši predlogi: Vse to pri pripravi stanzkontura na srečo ni potrebno, saj bo to, kar oblikujemo, že samodejno izrezano, kar pomeni, da lahko tukaj popolnoma zaprete vse, vsaj vidika oblikovalskega in estetskega, in se srečno ne trudite s tem.
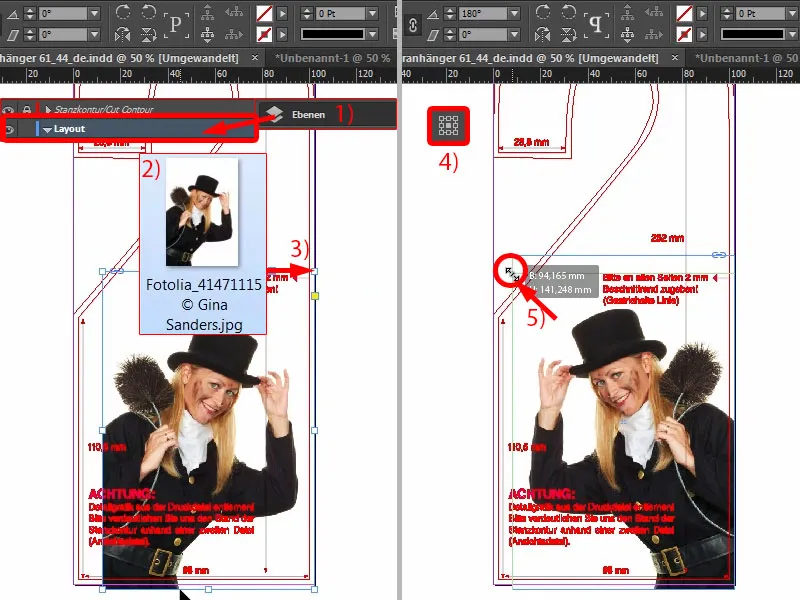
Torej, začnimo: Premaknemo plast na plasti postavitve (1), na kateri bomo delali. Pritisnem Ctrl+D za pogovorno okno za Postavitev, in izberem našo Marianno (2). Enostavno jo lahko postavim ob rob in raztegnem (3). Nič ne začne plesati, ker jo raztegnem, vendar veste, kaj s tem mislim.
Zdaj jo moramo samo še enkrat zrcaliti, to naredimo z Objekt>Transformacija>Zrcalno zrcaljenje. Pri tem bodite pozorni tukaj zgoraj na referenčno točko (4). Ta mora biti na sredini, sicer se bo slika prečno pomikala. Torej postavite jo na sredino in zrcalno zrcalite.
Zdaj jo še malo povečajmo: Grem k ročici z miško (5), pritisnem tipko Shift, tipko Ctrl pridržim, in jo lahko povlečem višje. Morda tako za začetek. Natančnejše prilagajanje pride pozneje.
Polja z nagnjenim robom
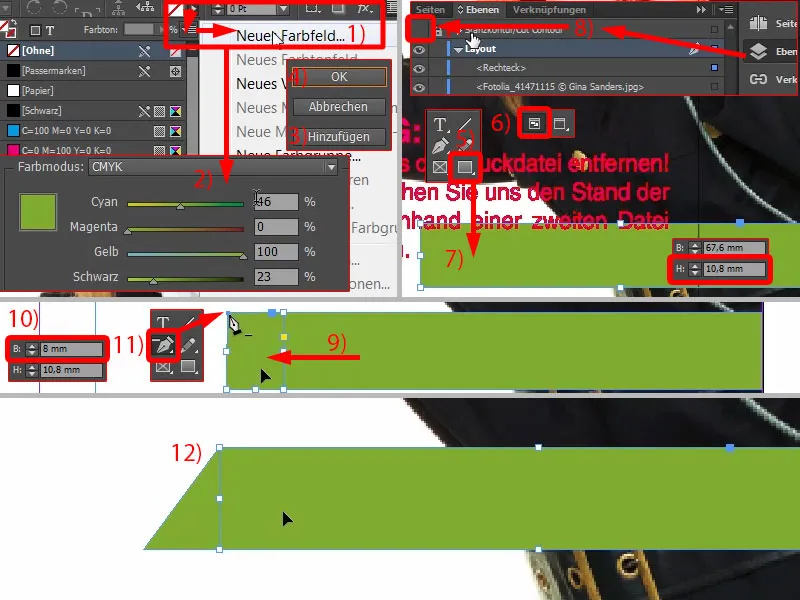
Zdaj začnemo spodaj: Ustvarim novo barvo (1), in sicer z vrednostmi 46, 0, 100 in 23 za cian, magenta, rumeno in črno (2). Preprosto kliknite Dodaj (3) in OK (4). Sedaj izberem Pravokotni okvir (5), pritisnem tipko W (6), da preklopim med načini. Nato narišem pravokotnik (7) ...
Pomoč je dobronamerna, vendar moti, seveda. Torej, enkrat kliknite na plasti in izklopite plast "Stanzkontur" (8). Težava je rešena.
Zdaj želimo, da je (7) rahlo poševno. Iz velikega pravokotnika naredim kopijo z Alt in Shift, in jo malo postavim (9). Velikost prilagodim. Za širino potrebujemo približno 8 mm (10), da pravilno zajamemo poševnost. Sedaj preprosto izberite orodje Izbriši točko sidra in izberite točko sidra zgoraj (11) ... že izginil (12).
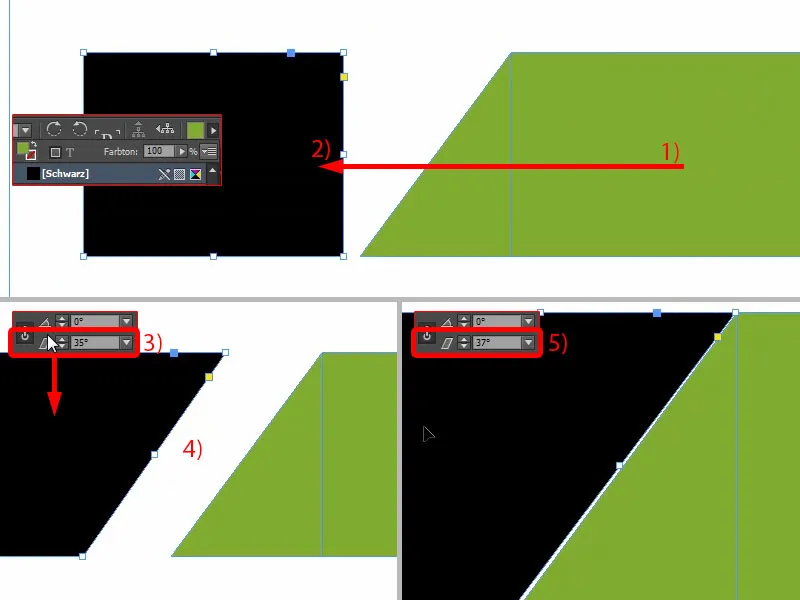
Nato naredim še eno kopijo tega velikega pravokotnika (1). Malo ga premaknem in naredim črni pravokotnik (2).
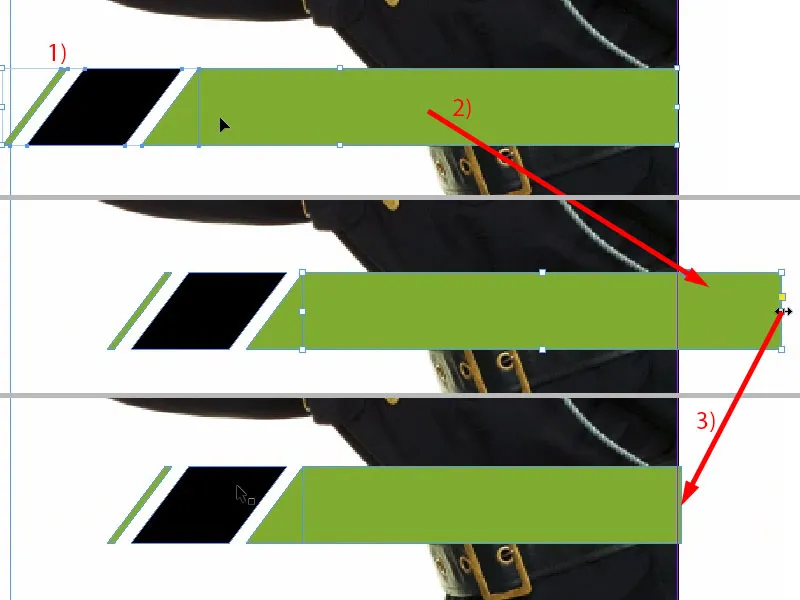
In zdaj lahko uporabite odlično orodje, tukaj zgoraj, Ostrina rezila (3), torej premik na osi X. Tukaj vnesite 35 ° ... Vidite, kaj se zgodi ... Približam ga malo bližje, približno tako. 35 °, to lahko vidimo tukaj (4), niso povsem sorazmerni. Lahko naredimo še nekaj drobnih nastavitev: 37 °, točno tako (5).
Najprej zelo blizu (1) in nato pritisnite tipko Shift- in puščico levo (2), in tako bomo imeli simetričen razmik.
Naredimo kopijo tega (3), ponovno postavimo povsem ob rob (4) in znova nastavimo razdaljo z Shift in puščico levo (5). Nato zmanjšajte širino in preklopite na zeleno (6).
Zdaj štrli malo predaleč (1). To pomeni, da označim vse objekte in jih premaknem malo bolj notri (2). Tako bo bolj primerno. Tukaj lahko odstranimo tudi odvečen rob(3).
Izlet: različne stopnje črnine
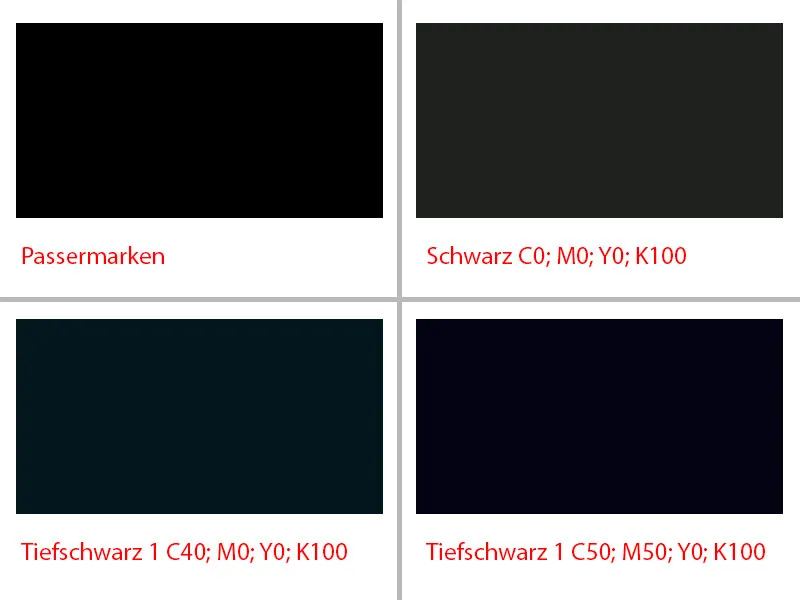
Preden zdaj podvojimo celoten paket, vam še nekaj povem o črni, saj so ravno pri tej barvi velike razlike. Komaj boste verjeli, a pokazal vam bom PDF z naslovom "Črna v primerjavi". Zgoraj levo vidite prvo, to je črna za prekrivne oznake, popolnoma nasičena, res čista, prava črna. Vendar se pri tisku ne uporablja kot barva, ampak se uporablja za prekrivne križe, da se posamezne tiskalne ploskve resnično natančno prilegajo druga drugi. To ni barva, ki bi se uporabljala za tisk.
Nato pridemo do naše standardne črne, torej C0, M0, Y0, K100. In to črno smo pravkar uporabili. V PDF-ju vidite, kako se izpiše: ni resnično črna. Je rahlo siva, nasičenost ni tako močna.
Za to obstaja tudi stopnjevanje, imenovano temna črna 1. Na primer, zmešate 40 % ciana in bo že nekoliko temnejša. In obstaja celo temna črna 2, upam, da to dobro vidite, da obstajajo velike razlike med stopnjami črnine in med nasičenostjo. Temna črna 2 vsebuje 50 % ciana, 50 % magenta in 100 % črno, kar pomeni, smo res na zgornji meji najtemnejše črnine - črna vseh "črnin" tako rekoč.
Poravnava polj besedila in vstavljanje besedila
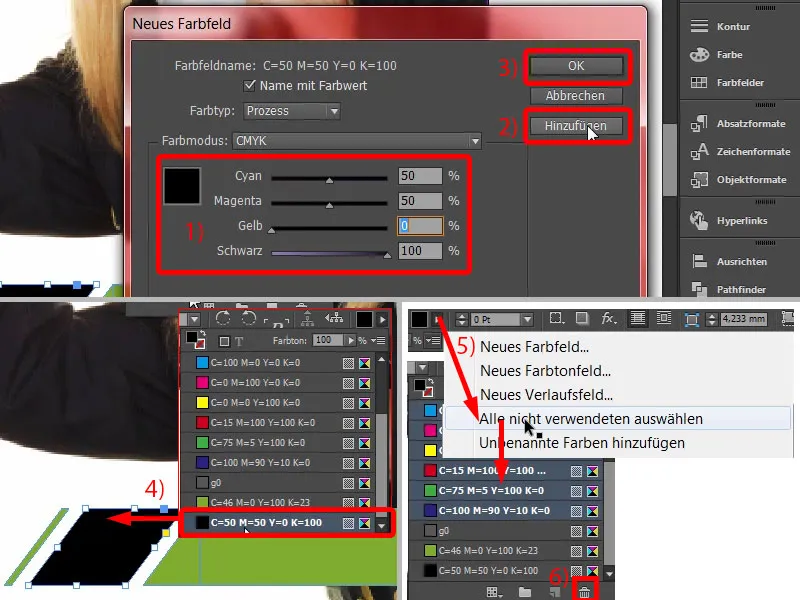
In prav to bomo zdaj naredili. Hitro ustvarimo novo polje z barvo in vnesemo vrednosti: 50, 50, 0, 100 (1), Dodaj (2), OK (3). Temu črnemu polju dodelimo točno to barvno vrednost (4). Vse druge, neuporabljene barve izbrišem (5 in 6).
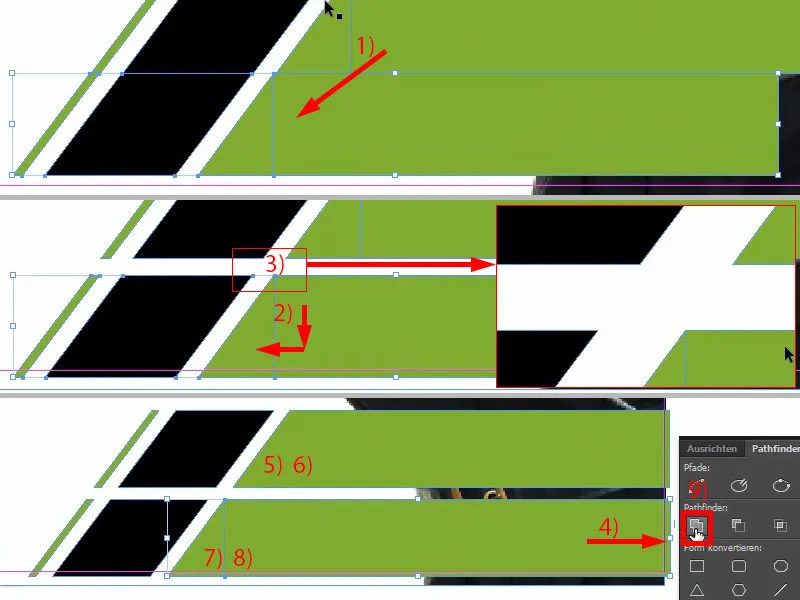
Zdaj ustvarimo klon tega. Enkrat kopirajte vse in s pritisnjeno tipko Shift- premaknite eno stopnjo navzdol z Alt-Shift-. Nato še vse malo potisnem na levo (1).
Tu moramo biti malo previdni (2), da ohranimo to lepo belo mostič v sredini (3). Mislim, da je to videti kar primerno. Poglejmo ... To mora biti pravilno, sicer bo videti nekoliko čudno, in to se bo opazilo.
To zeleno polje še malo premaknemo v desno (4).
In nato lahko oba (5 in 6, 7 in 8) združimo prek Pathfinder, enkrat dodamo (9). Voila.
Zdaj se lotimo besedil. To pomeni, enostavno povlecite polje za besedilo. Za pisavo sem izbral Raleway, natančneje pisno piko Medium. Velikost pisave 13 pt, bela barva. Tukaj vnesemo telefonsko številko, preprosto jo zalučamo iz odložišča (1). Nato prilagodimo višino (Dvoklik pri 2) … In zdaj moramo malo delati po občutku, saj lahko vidite, da med številkami in koncem polja za besedilo še vedno obstaja malo razmika. To pomeni, če bi uporabili polje Poravnaj-, bi dobili popačene rezultate. Zato je tu potrebno zdravo oko. Morda malo višje … Tako bi si to predstavljal (3).
Nato naredim preprosto kopijo tega in vtipkam spletni naslov (4). Tudi to še poravnam, kar v sredino.
Zadnje, hitro za trenutek zaklenem Marianne na ozadju preko Desni-klik Zakleni ali Ctrl+L za "Lock" (1). Sedaj lahko brez težav označim vse (2), Marianne ni vključena, in potem vse malo dvignem, do tega mesta (3). Prav.
Manjkajo le še te majhne ikone. Zelo preprosto jih lahko vključimo. Imamo že ustrezno pripravljeno v moji knjižnici (4). Torej enkrat povlecite in spustite - telefon, spletna stran.
To je bil spodnji del.
Srednji del vratne tablice oblikovati
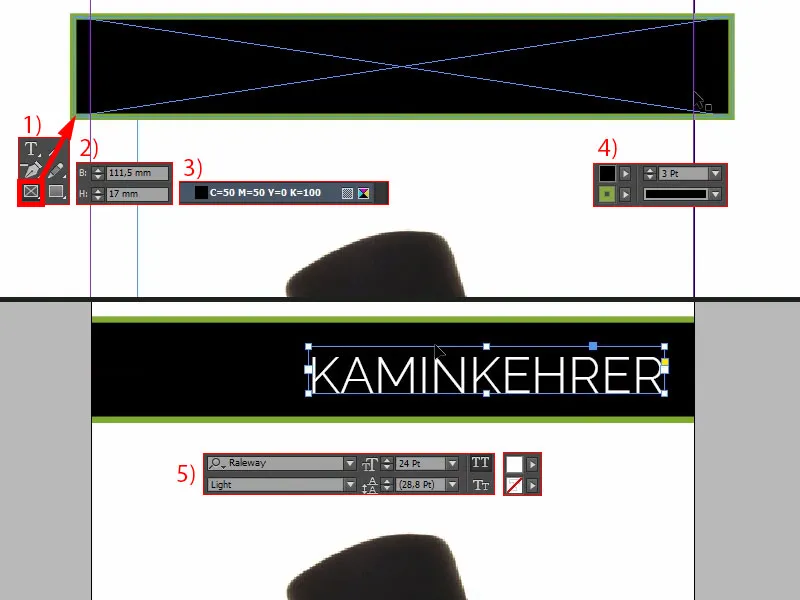
V srednjem delu ponovno narišemo pravokotnik (1). Vidite: delamo vedno z elementi, ki se ponavljajo. Najboljše, če je višina 17 mm (2). Barva: Črna (3). Potrebno je ohraniti določeno konsistentnost, moramo ponavljati različne barve in oblike, da se gledalec počuti udobno, ker si misli: "Ah, to prepoznam, to sem že kje videl, to je barva dimnikarja", in tako naprej. Zato tu dodamo še konturo, 3 Pt (4).
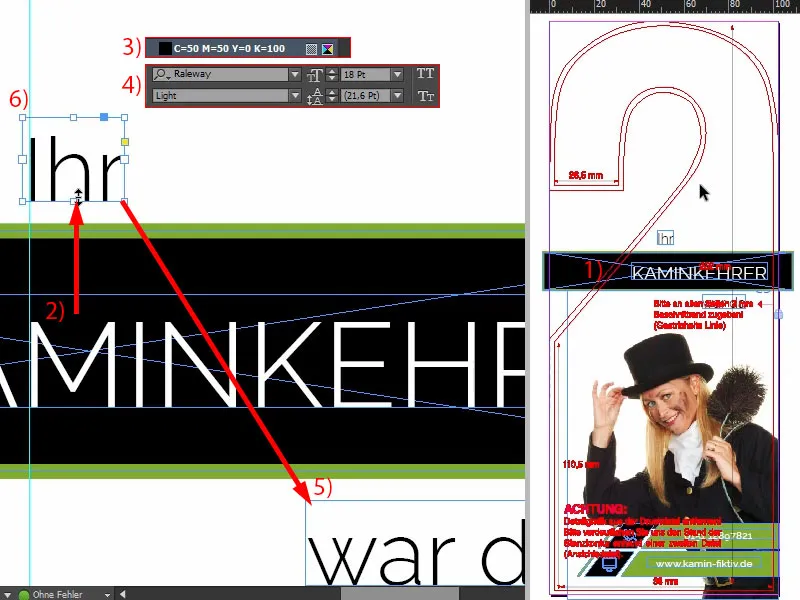
In potem pišemo notri, spet z pisavo Raleway, tokrat pa Light v 24 Pt z velikimi tiskanimi črkami in belo barvo: "Dimnikar" (5).
Moramo biti pozorni na pozicioniranje, ker: ko ponovno prikažem obrisi, vidimo, da se tukaj reže. Zato morate biti pazljivi, da dimnikar ne izgubi svojega naslova (1).
Kopiram polje besedila (2), ga premaknem navzgor, spremenim barvo v črno. Vse črne elemente bom zdaj nastavil na čisto črno (3). In vanj bom napisal, brez velikih začetnic in s 18 Pt (4): „Ihr“. Tako ga lahko enostavno pozicioniram. Naredim še eno kopijo, in v novo polje besedila napišem: „war da“ (5). Nato pazim še nekoliko na poravnavo: Na primer, tukaj recimo, lahko „M“ na levi strani ustreza potezi črke „I“ (6).
Nato še enkrat iz varnostnih razlogov prikažem obrise (glej 1). Kul, kajne?
Oblikovanje zgornjega dela vratnega obeska
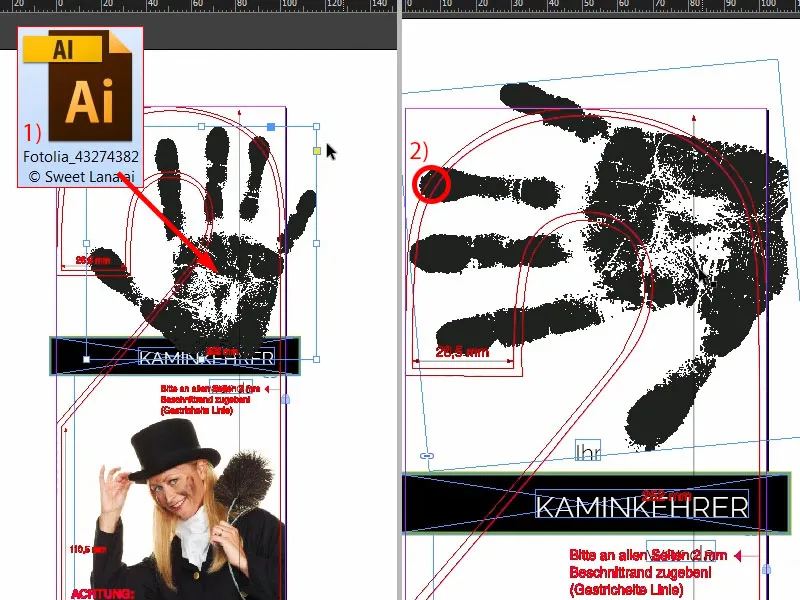
Kot končni dotik dodam še roko. Preprosto z Ctrl+D odprem pogovorno okno Postavi in izberem roko (1). Nato jo zasukam in lepo pozicioniram, tako da se še vedno vidi konice prstov in odtisi spredaj na prstih. Ti deli ne smejo biti odsotni.
Zdaj jo zasukamo še malo naprej, in jo pozicioniram približno tako, da je prst rahlo obrezan (2). Kot sem vam že enkrat razložil na drugi vadbi: Predmeti in slike, ki jih postavite na obrez, samodejno ustvarjajo več napetosti in zanimanja. Še malenkost večje ... v redu. S tem sem zadovoljen, to bo ostalo tako na koncu.
Poravnaj sliko
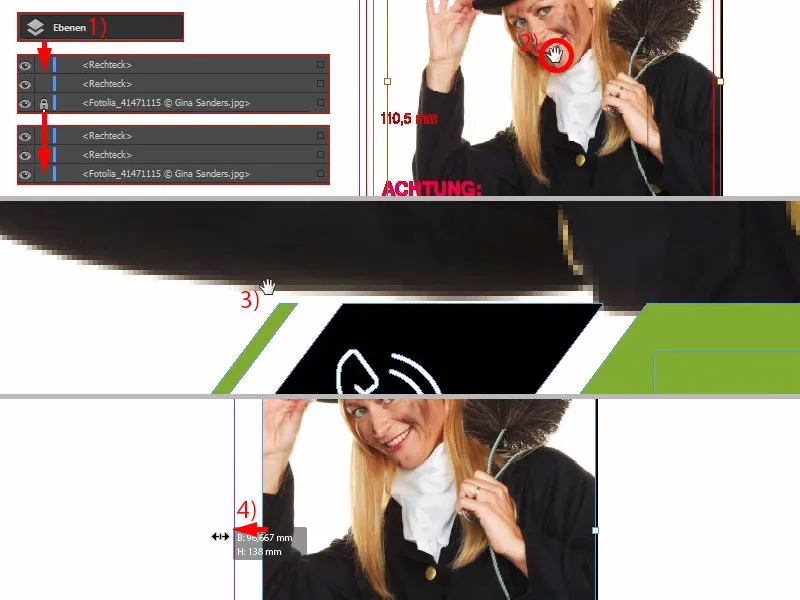
Zdaj poravnamo Marianne končno. To pomeni, da enkrat preko plošče s Sloji- ukazi odklenemo zaklepanje (1). Sedaj izberemo vsebino slike, to lahko storite s tem obročem tukaj v središču (2), in nato jo preprosto malce dvignem. Pokažem vam, na kaj pazim: Želim, da je natanko med spodnjim robom rokava in zgornjim robom te črne pike nekaj razmika (3). Ne preveč, vendar je to zagotovo pretesno, zato gre gor. Morda bomo morali tudi okvir slike povečati (4). Sedaj še enkrat prilagodimo vsebino slike. Končano.
Sprednja stran je zdaj končana ...