Danes je pomembno, da uporabljaš različna orodja za rast, da povečaš interakcijo s svojimi uporabniki. Eno od teh orodij je slide-in, ki služi kot učinkovito sredstvo za pridobivanje pozornosti uporabnikov. V tem vodiču se boš korak za korakom naučil, kako ustvariti slide-in, ki ne samo dobro izgleda, ampak tudi poskrbi za višjo konverzijo. Zdaj pa kar skočiva vanj!
Najpomembnejše ugotovitve
- Slide-in je učinkovito orodje za rast, ki pridobiva uporabnike.
- Lahko prilagodiš oblikovanje slide-ina po svojih željah.
- Pomembno je, da slide-in strategično postaviš in prilagodiš, da uporabnike spodbudi h interakciji.
Korak za korakom vodilo
Za ustvarjanje slide-ina za svojo spletno stran sledi tem preprostim korakom:
1. Dostop do orodij za rast
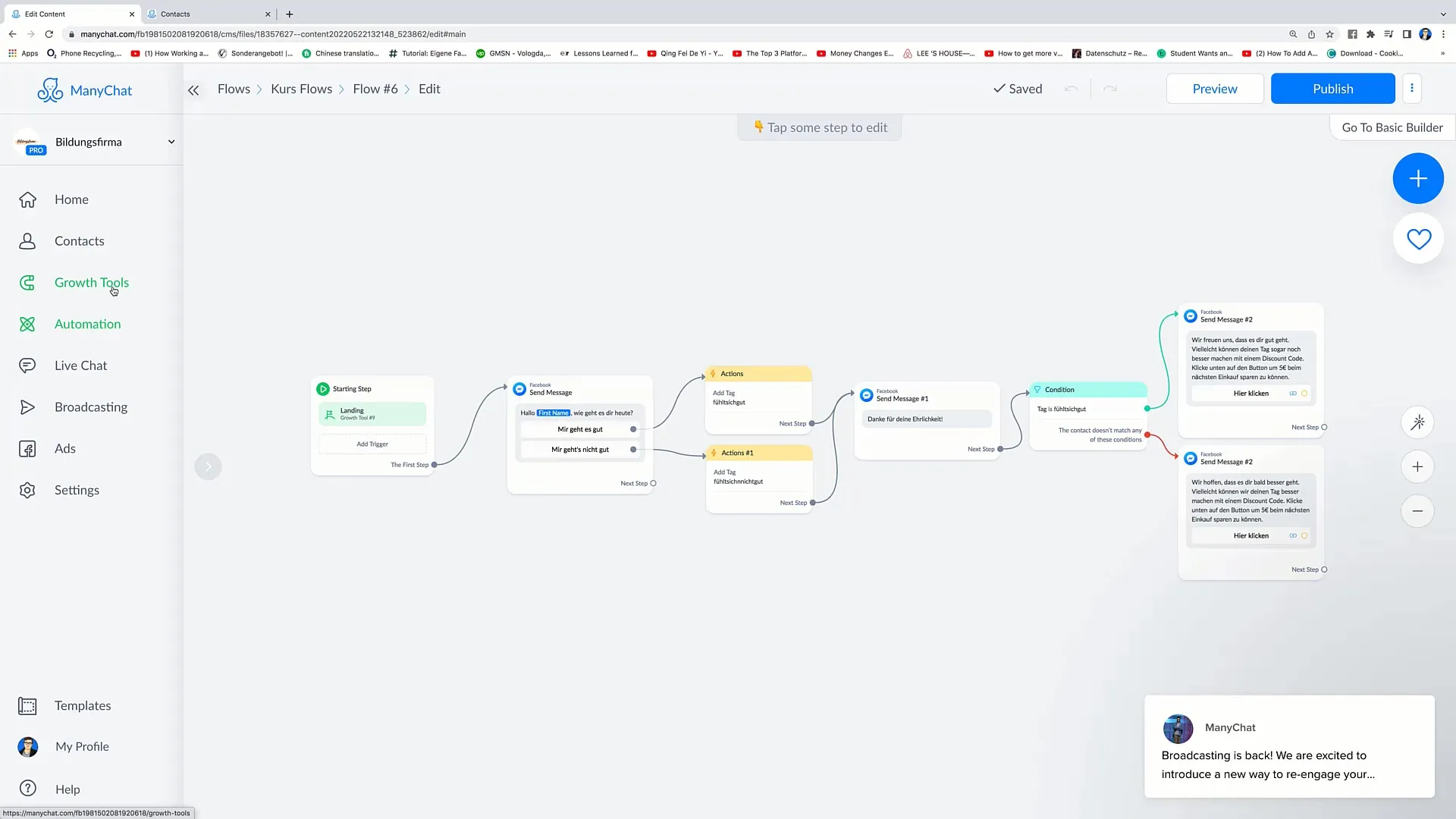
Najprej moraš dostopiti do svojih orodij za rast. Za to se pomakni na levo stran uporabniškega vmesnika in klikni na "Orodja za rast". Tukaj najdeš vsa razpoložljiva orodja za pridobivanje uporabnikov.

2. Ustvari novo orodje za rast
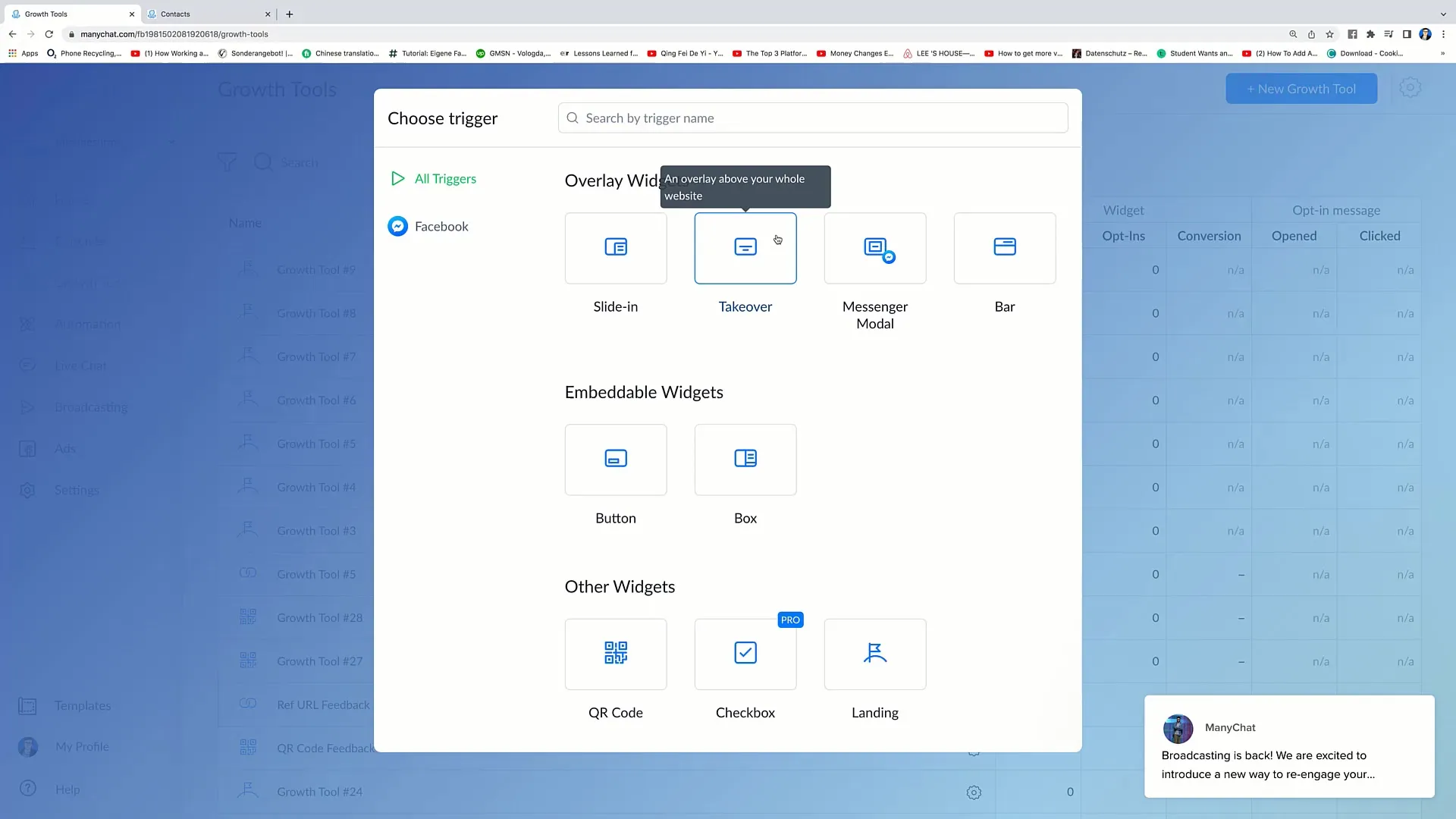
Za ustvarjanje novega slide-ina klikni v desnem zgornjem kotu na "Novo orodje za rast". Tu imaš možnost izbire med različnimi možnostmi, med drugim prekrivnimi pripomočki, slide-ini in še več.

3. Izberi slide-in
Izberi možnost "Slide-in" iz razpoložljivih orodij. Slide-in se pojavi ob strani tvoje spletne strani in tako pritegne pozornost uporabnikov.
4. Oblikovanje slide-ina
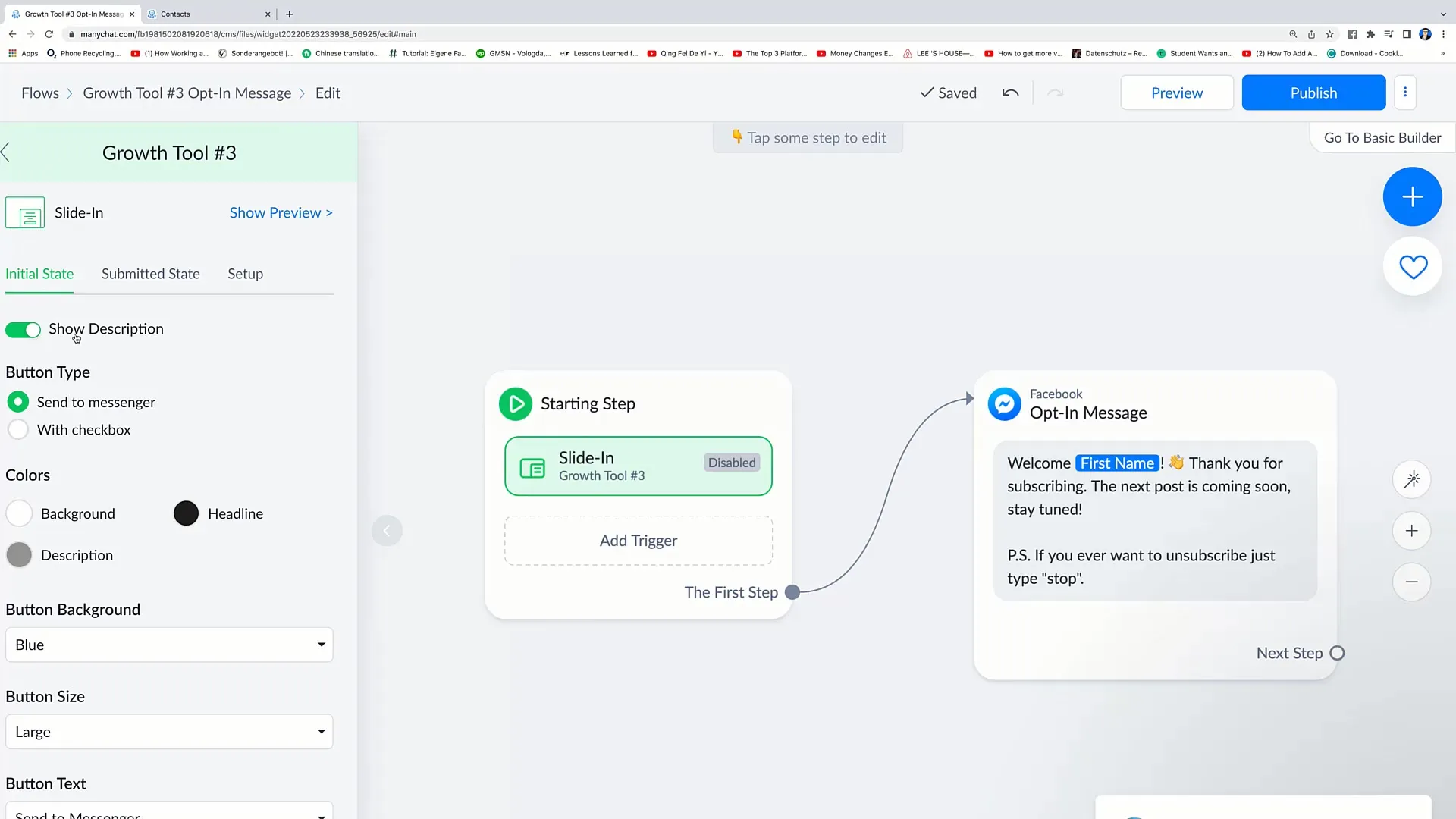
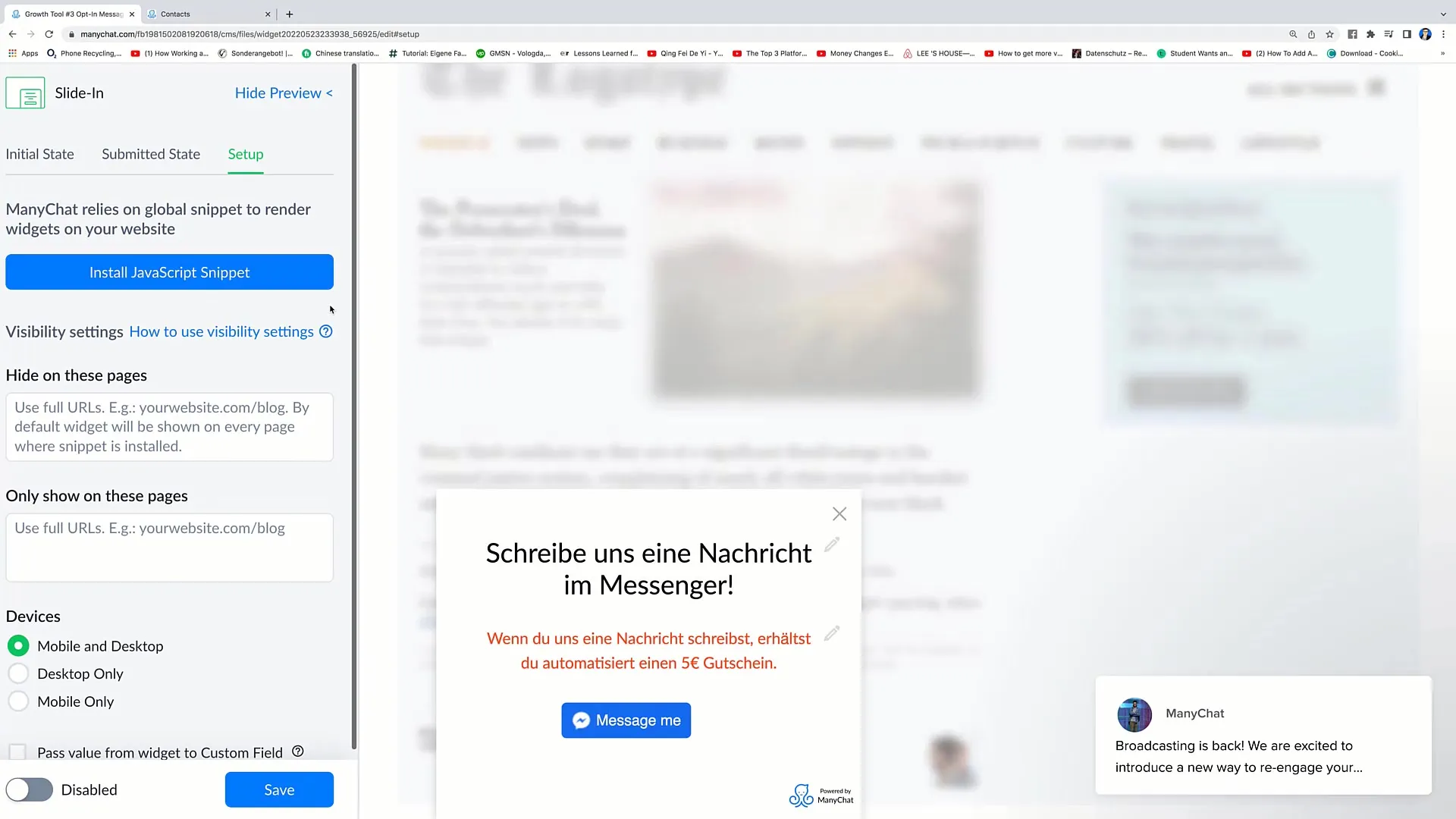
Tukaj lahko začneš oblikovati svoj slide-in. Prikazano ti bo oblikovanje, ki ga lahko prilagodiš po svojih željah. Na primer, dodaj besedilo "Napiši nam sporočilo", da spodbudiš uporabnike k interakciji.

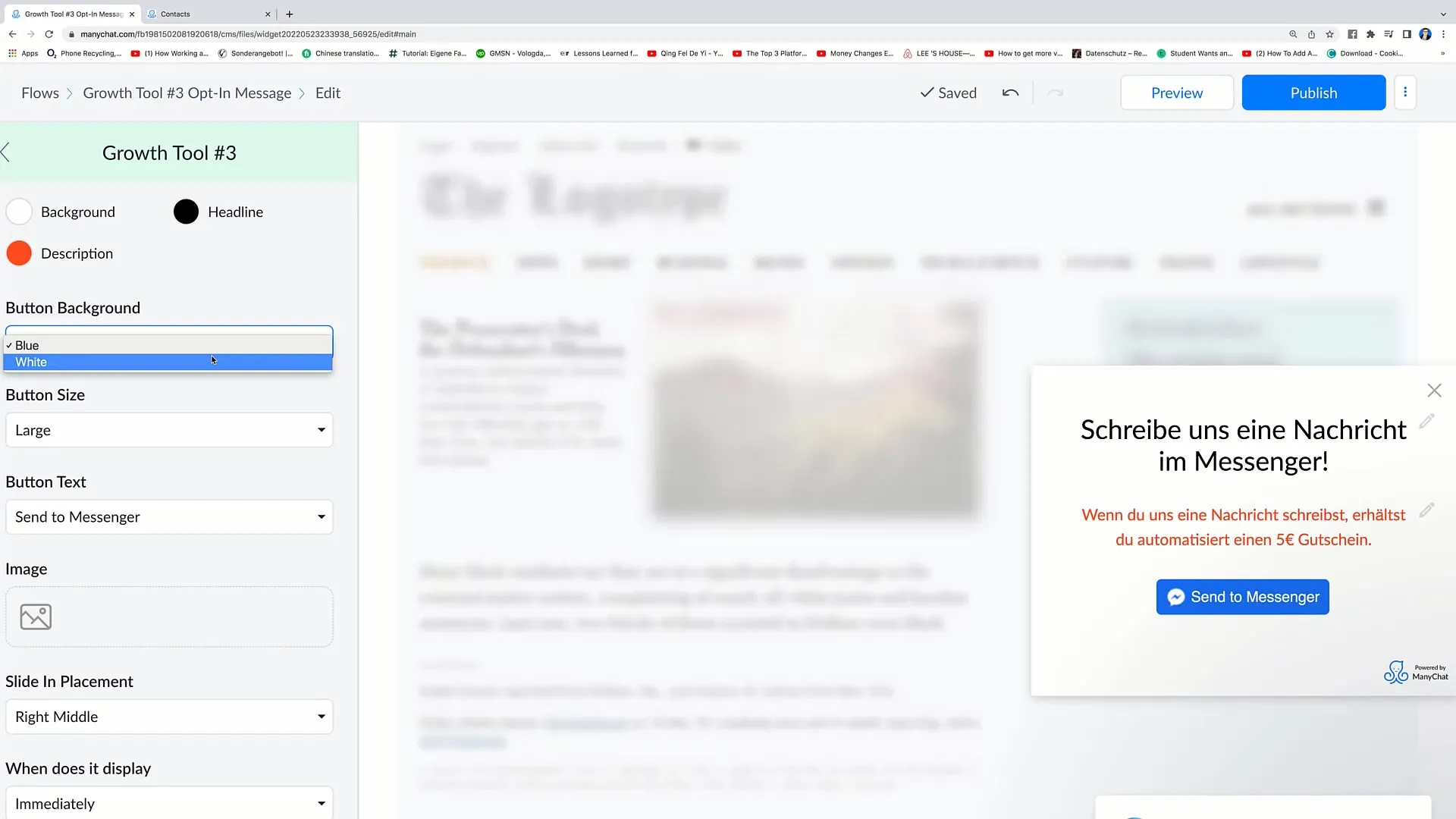
5. Prilagajanje barv
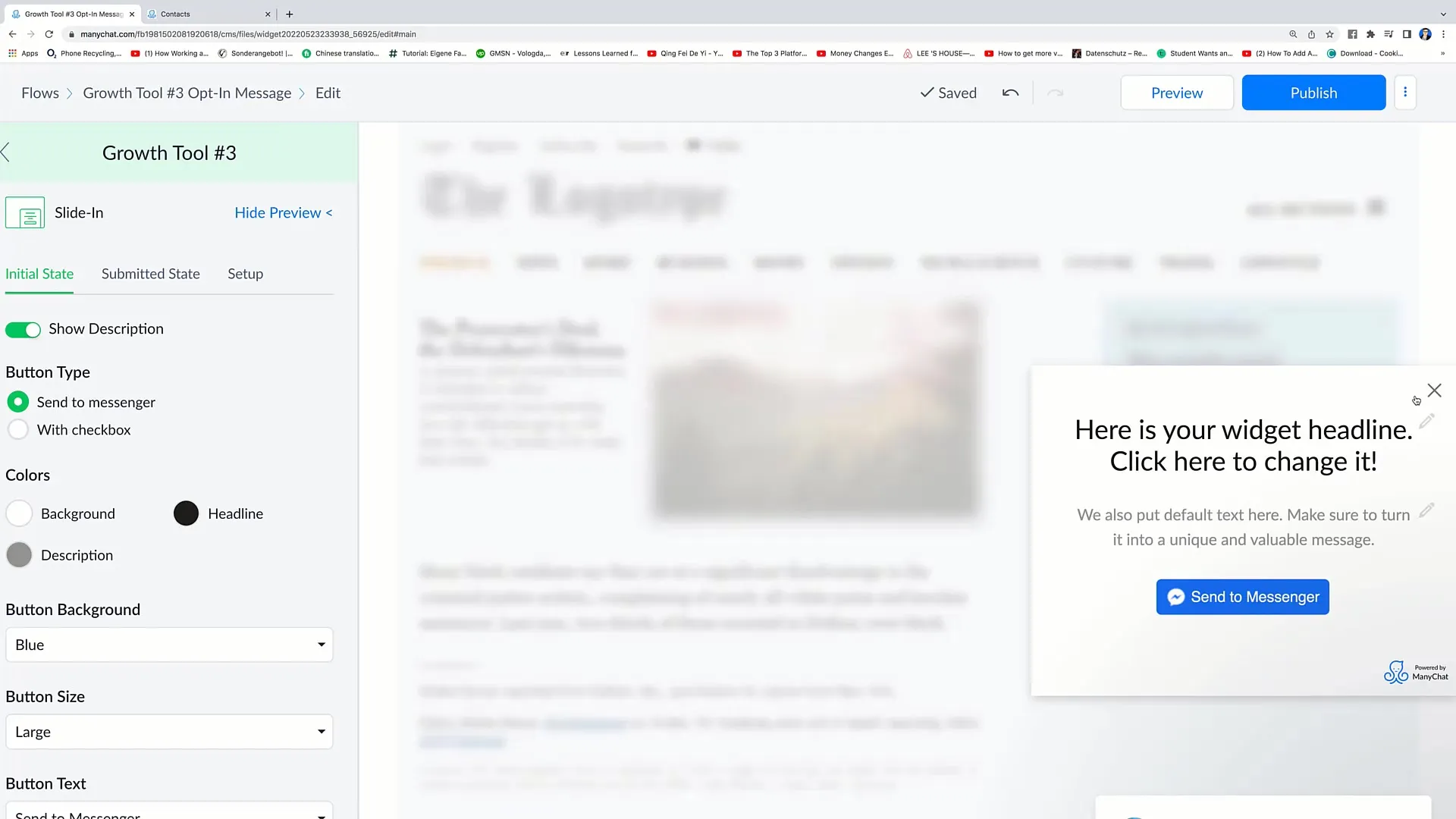
Prilagodi barve slide-ina. Tu lahko spremeniš tako barve ozadja kot besedila. Za predogled klikni na "Prikaži predogled", da vidiš, kako bo slide-in v praksi izgledal.

6. Uredi glavo in opis
Naslednji korak je urejanje besedil v glavi in opisu. Na primer, dodaj opis, ki sporoča uporabnikom, da bodo prejeli kupon ob interakciji.
7. Prilagajanje gumba
Pazi, da je gumb za poziv h dejanju dobro viden. Lahko prilagodiš velikost, barvo in besedilo gumba, da zagotoviš, da bo opazen. Izberi besedilo, ki bo spodbudilo uporabnike k kliku.

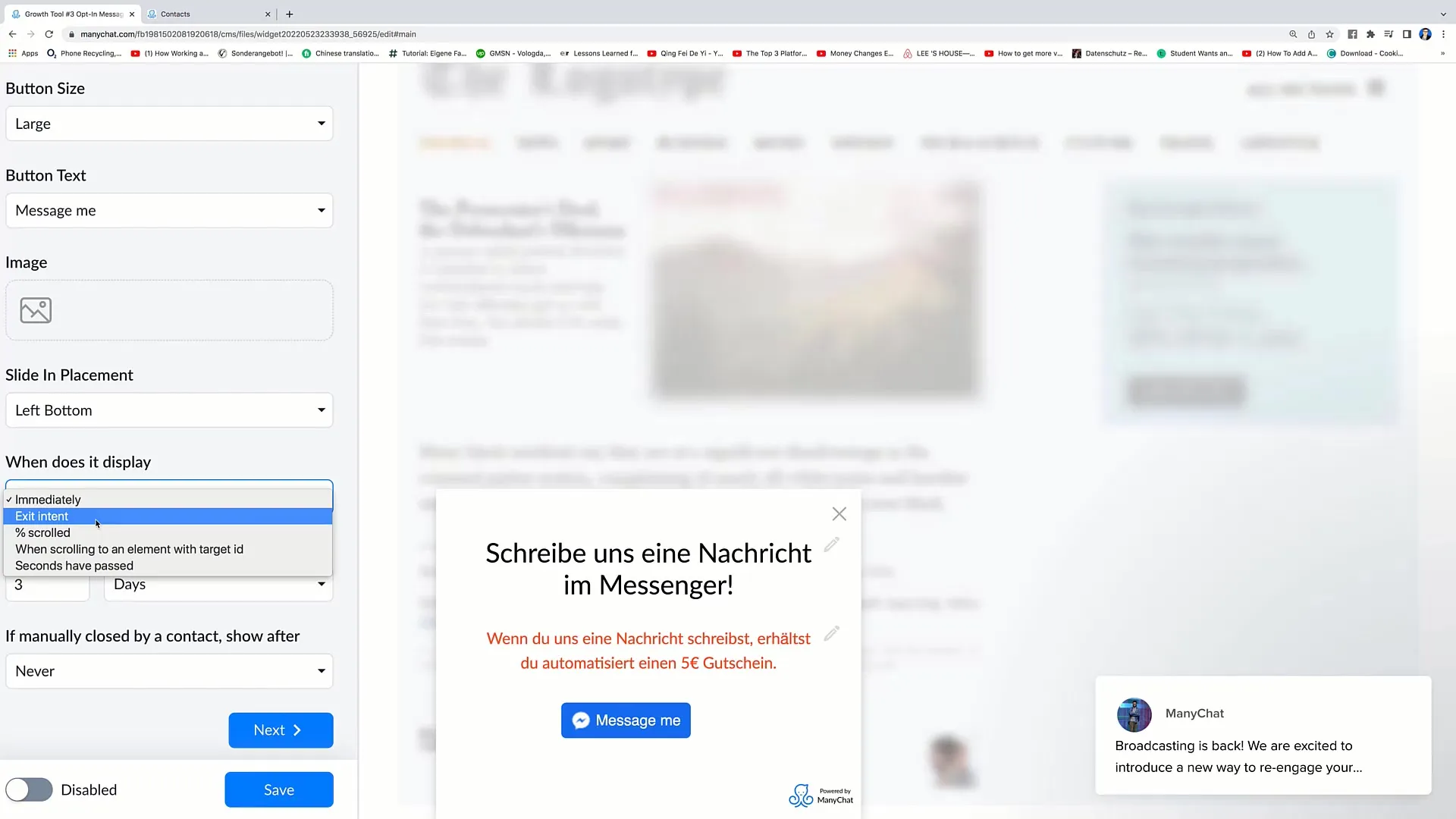
8. Postavitev slide-ina
Izberi postavitev slide-ina na svoji spletni strani. Lahko se odločiš, ali naj se prikaže z desne ali leve strani, na vrhu ali na dnu. Možnosti postavitve so pomembne za vidnost tvojega slide-ina.
9. Določitev pogojev za prikaz
Zdaj moraš določiti, kdaj naj se slide-in prikaže. Lahko ga nastaviš, da se prikaže takoj po nalaganju strani ali sekundarno, ko uporabnik zapusti stran.

10. Nastavitve ponovitve
Imaš možnost določiti, kako pogosto naj se slide-in ponovno prikaže uporabniku, potem ko ga je prvič zaprl. To je pomembno za učinkovito komunikacijo tvojih sporočil.
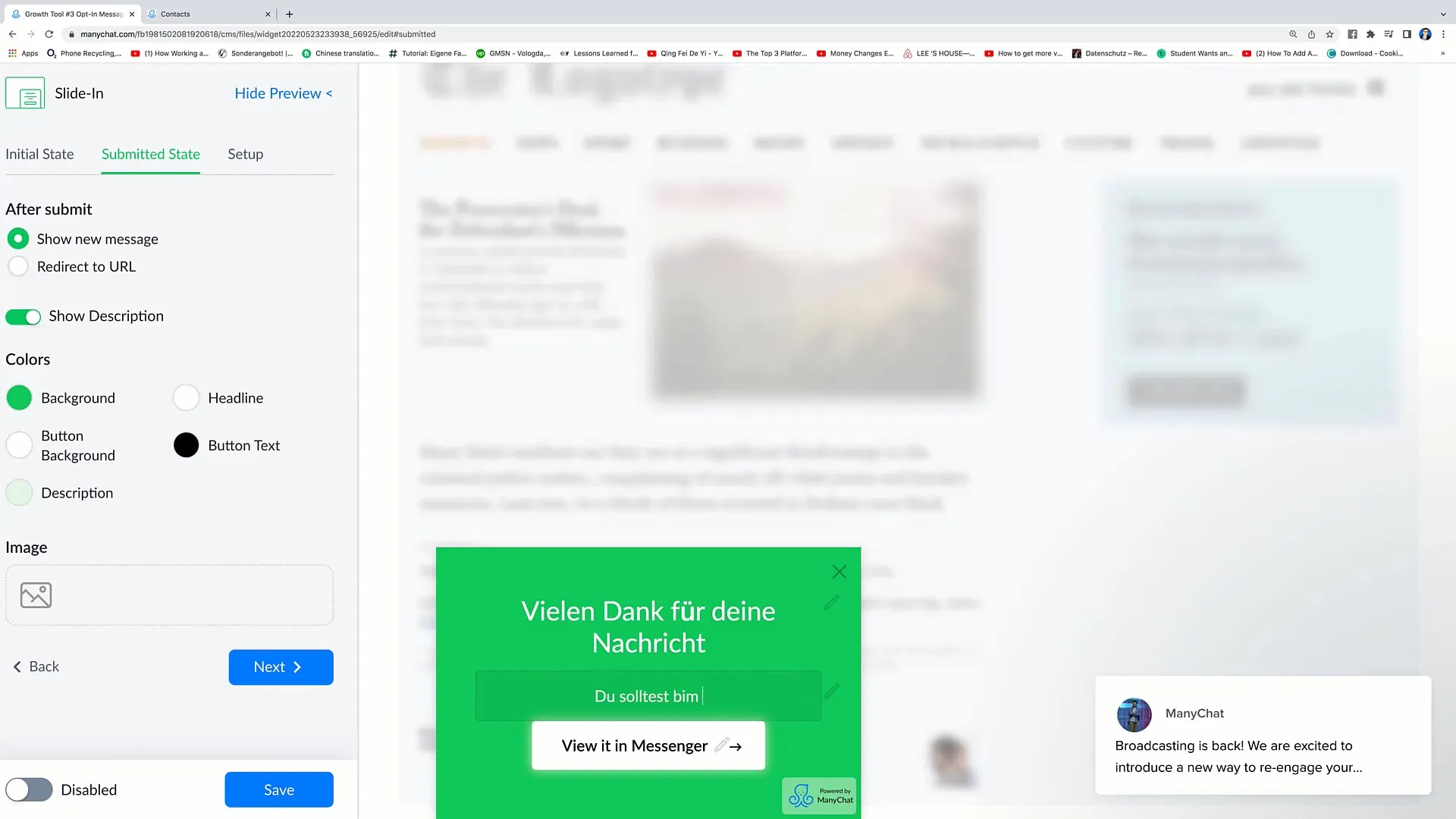
11. Konfiguracija sporočila zahvale
Pripravi sporočilo zahvale za uporabnike, ki interagirajo s tvojim slide-in elementom. To sporočilo naj bo jasno in vabljivo ter uporabnikom sporoči, da so zdaj prejeli svoj kupon.

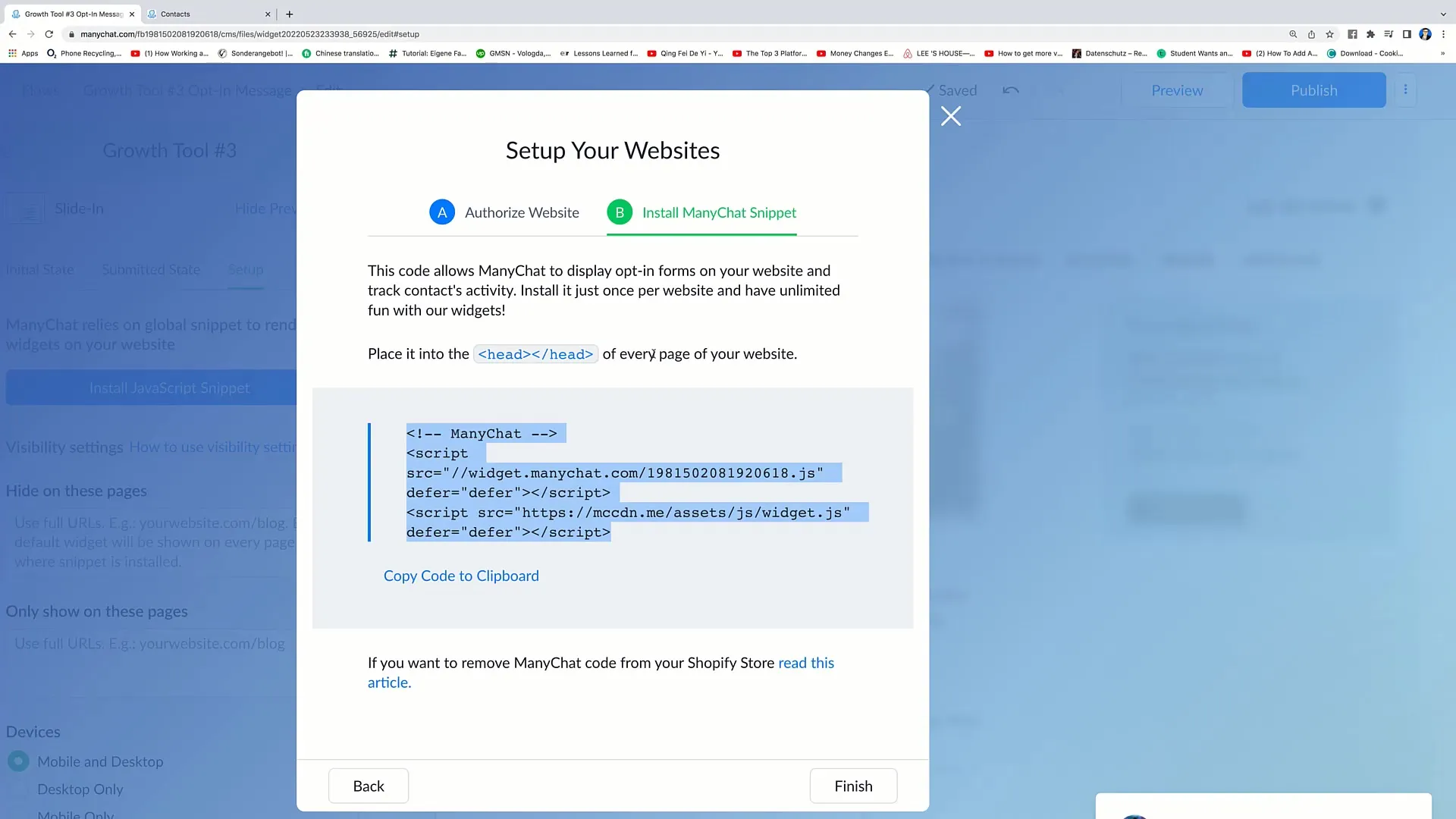
12. Namestitev kode
Ko je vse pripravljeno, moraš vključiti namestitveno kodo za slide-in na svojo spletno stran. Kopiraj pripravljen izrezek in ga vstavi v glavo svoje spletne strani. Če na primer uporabljaš WordPress, lahko to storiš v prilagoditveniku.

13. Zaključek in testiranje
Klikni na "Končaj", da dokončaš postopek. Nato preveri, ali slide-in pravilno deluje na tvoji spletni strani in spodbuja uporabnike, da stopijo v stik s tabo.

Povzetek
V tej vadnici si se naučil, kako lahko ustvariš učinkovit slide-in za svoje Facebook trženje. Zdaj veš, kako prilagoditi oblikovanje, določiti postavitev in nastaviti pravilne sprožilce, da povečaš interakcijo uporabnikov.
Pogosto zastavljena vprašanja
Kaj je slide-in?Slide-in je pojavno okno, ki se pojavi ob strani spletne strani, da pritegne pozornost uporabnikov.
Kako lahko prilagodim oblikovanje svojega slide-ina?Lahko enostavno prilagodiš barve, besedila in položaj slide-ina preko uporabniškega vmesnika.
Kdaj naj se prikaže slide-in?Lahko določiš, ali naj se prikaže takoj ali ob zapuščanju strani.
Ali lahko v slide-in vstavim tudi sliko?Da, lahko dodaš sliko, da bo slide-in vizualno privlačnejši.
Kako namestim slide-in na svojo spletno stran?Kopiraj priloženo namestitveno kodo v glavo svoje spletne strani.


