V tej navodilih se boš naučil, kako učinkovito delati z orodji za razvijalce Chrome Developer Tools. Exception-Breakpoints ti omogočajo, da odpravljaš napake v svojem JavaScriptu tako, da avtomatično ustavi program, ko se zgodi izjema (Exception). To je še posebej koristno, če želiš slediti in razumeti napake v kodi, ter ugotoviti, kje in zakaj se pojavljajo. Uporaba Breakpoints je nepogrešljiva veščina za vsakega razvijalca, ki želi zagotoviti, da je njegova koda brez napak. Poglejmo podrobnosti!
Najpomembnejše ugotovitve
- Exception-Breakpoints ustavijo program, ko se zgodi izjema.
- Ločite lahko med "Uncaught" in "Caught" izjemami.
- Vstavljanje debugger;-izjav ti omogoča, da program ustaviš na določenem mestu.
- Pomembno je, da odstraniš debugger;-izjave po končanem odpravljanju napak, da ohraniš produkcijsko kodo čisto.
Korak za korakom
1. Omogočanje Exception-Breakpoints
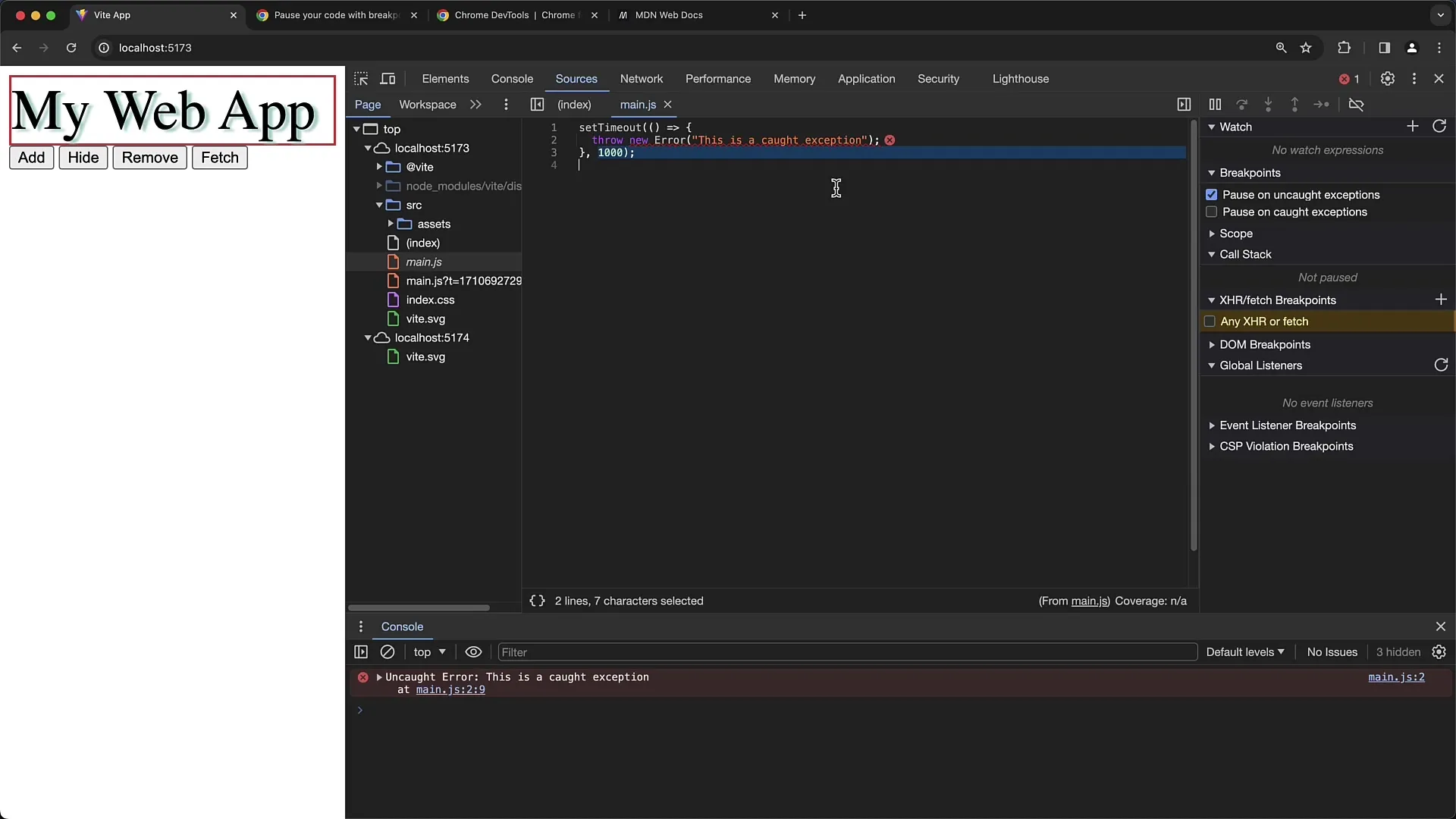
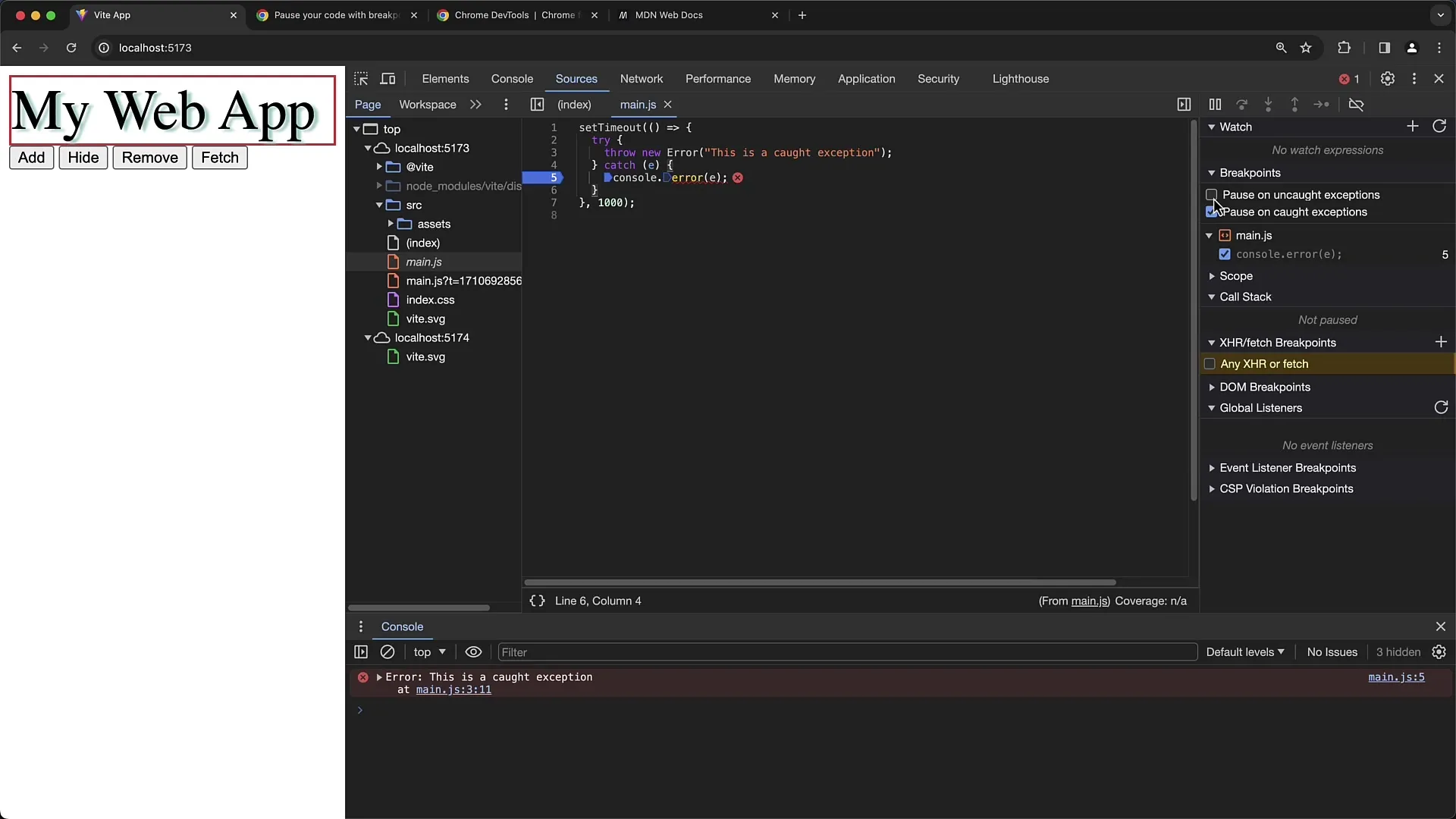
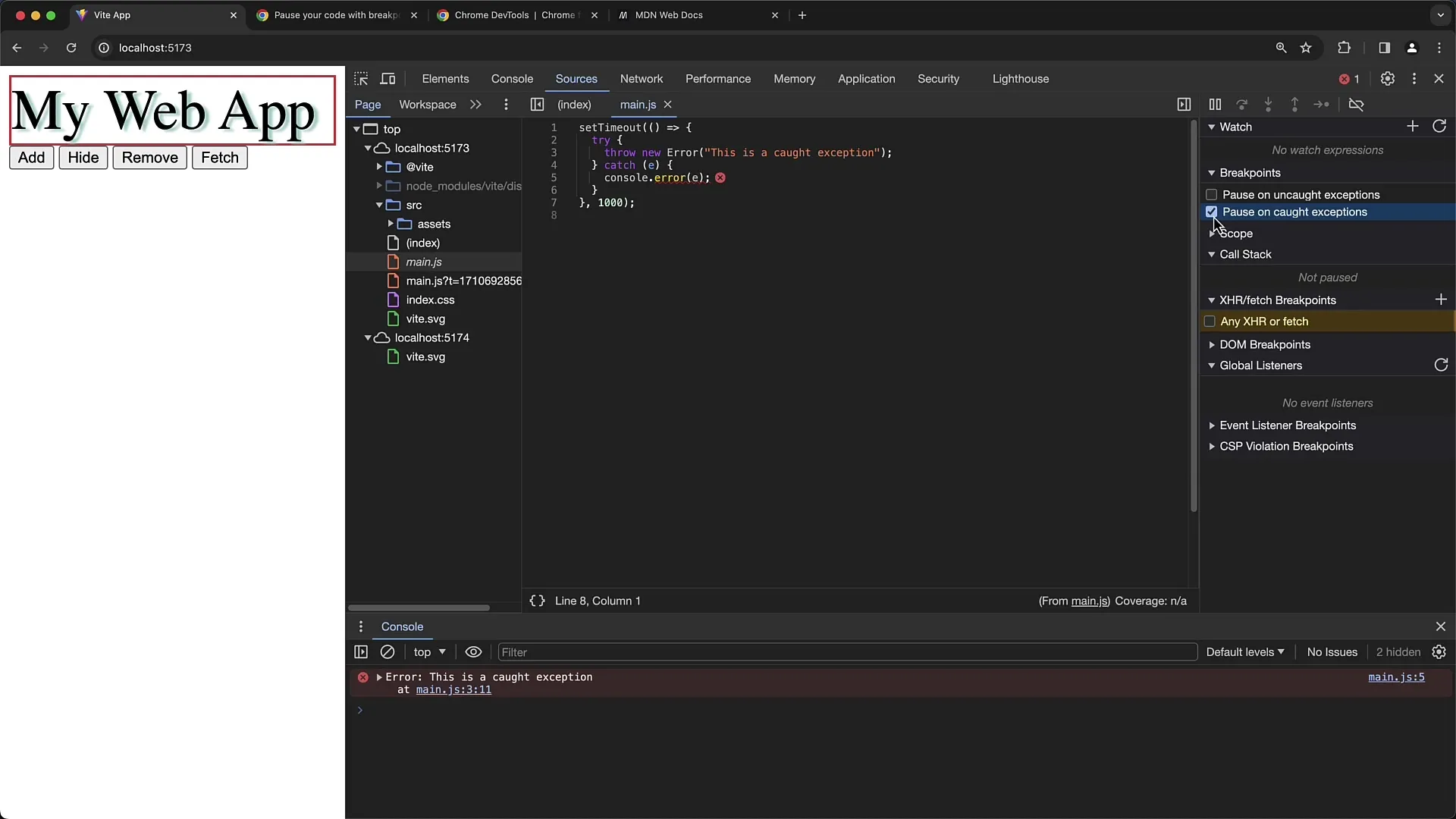
Za omogočanje avtomatskega ustavljanja ob izjemah odpreš Chrome Developer Tools. Pojdi v meni "Sources" in poišči področje "Breakpoints". Obkljukaj polje "Pause on Exceptions" in "Pause on Caught Exceptions".
Zdaj bo program avtomatično ustavljen, ko se zgodi izjema. To narediš tako, da uporabiš naslednjo kodo, ki sproži preprosto izjemo.

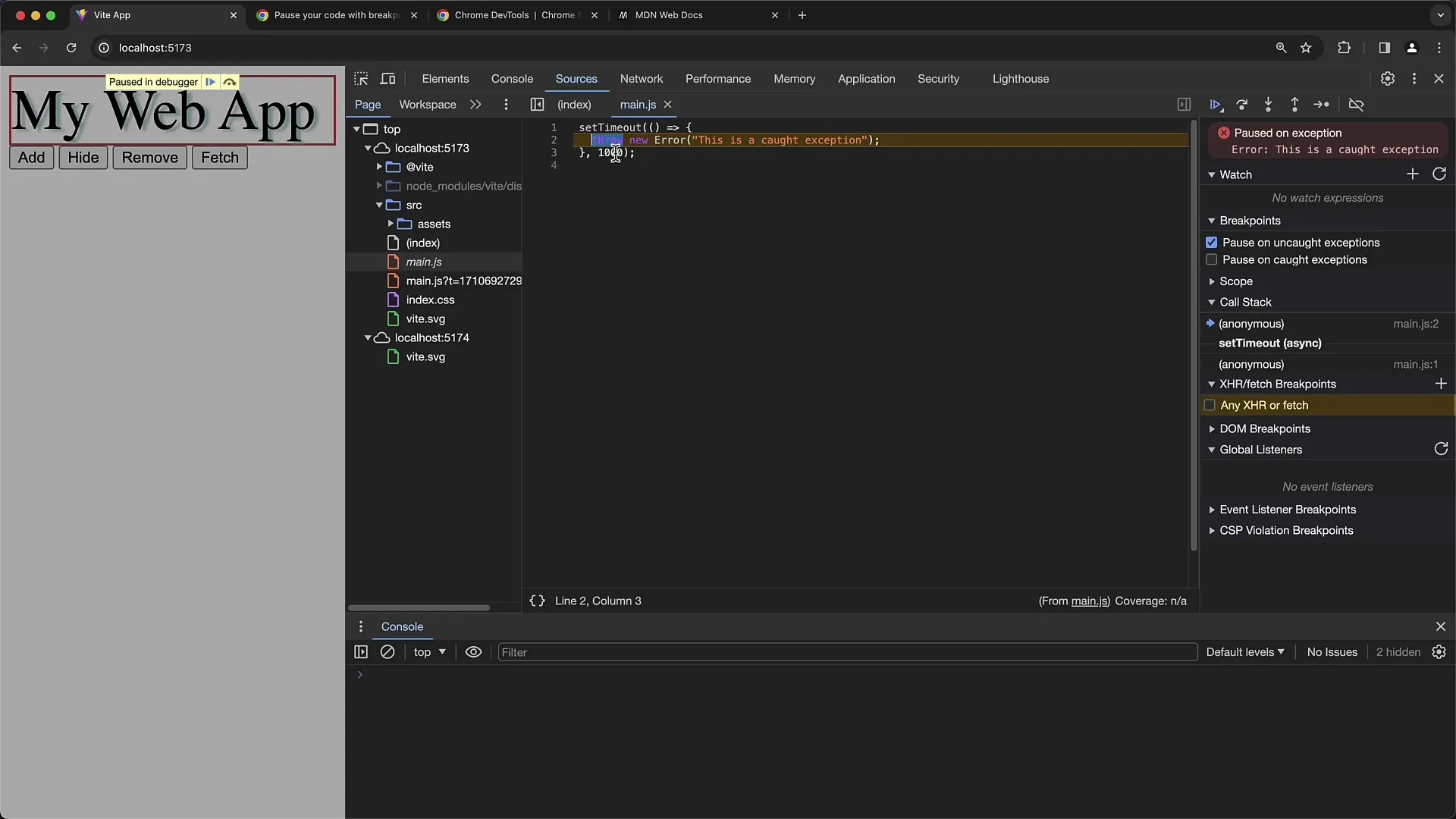
Ko sedaj izvedeš kodo, se bo program ustavil na mestu, kjer je bila izjema sprožena.

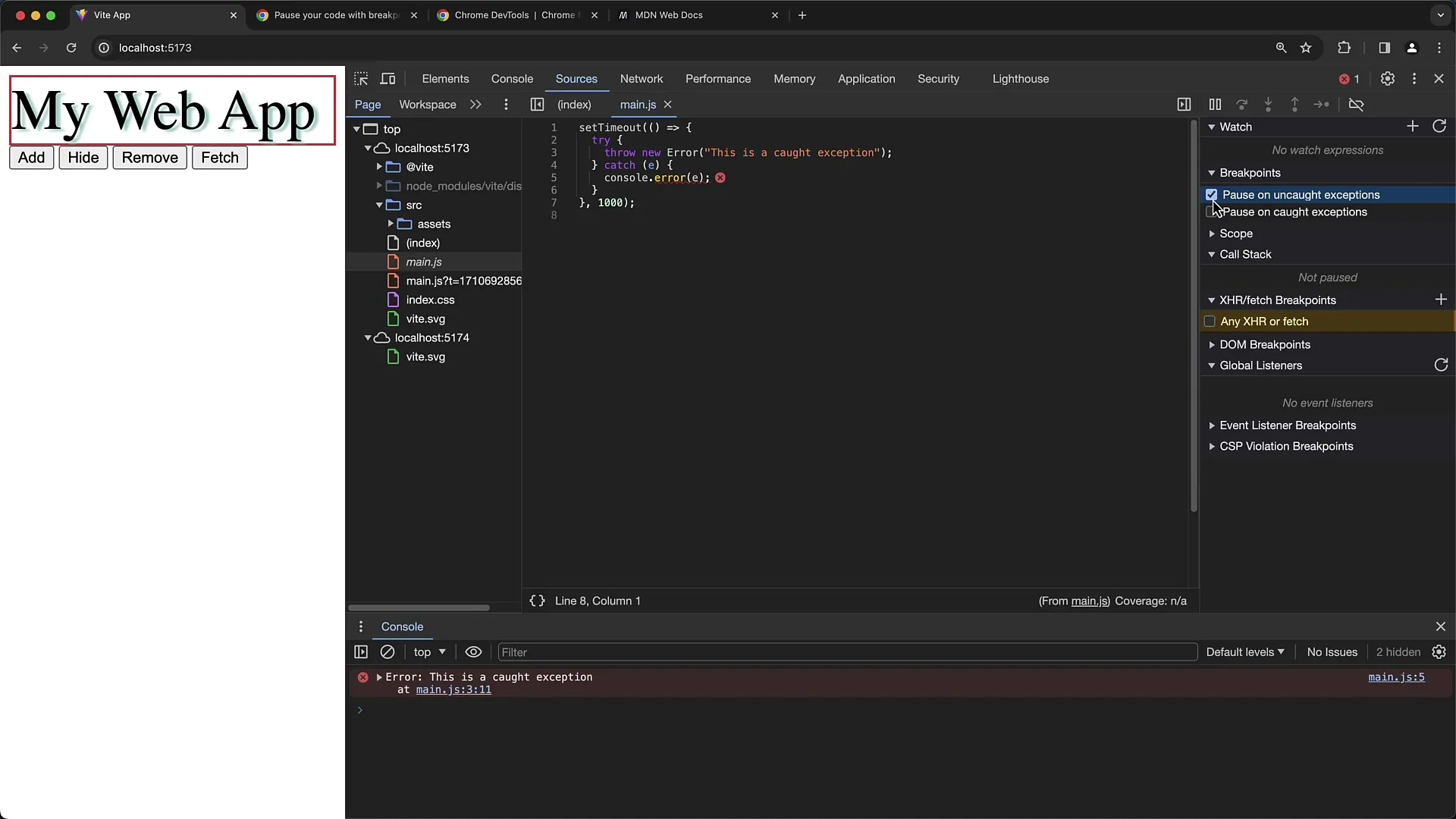
2. Delo z "Caught" in "Uncaught" izjemami
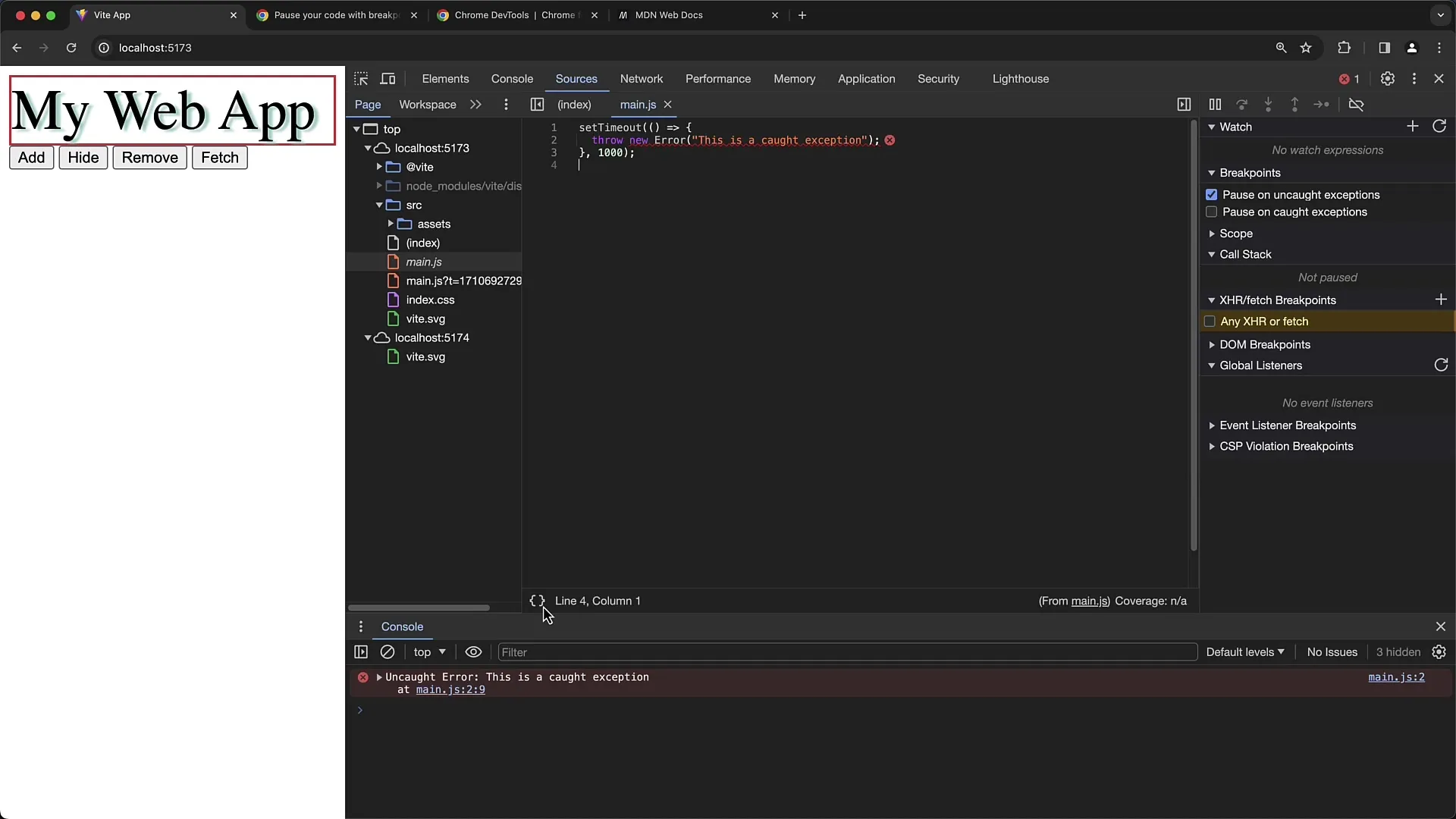
Če onemogočiš možnost "Caught Exceptions", boš opazil, da se program ne ustavi pri ujetih izjemah.

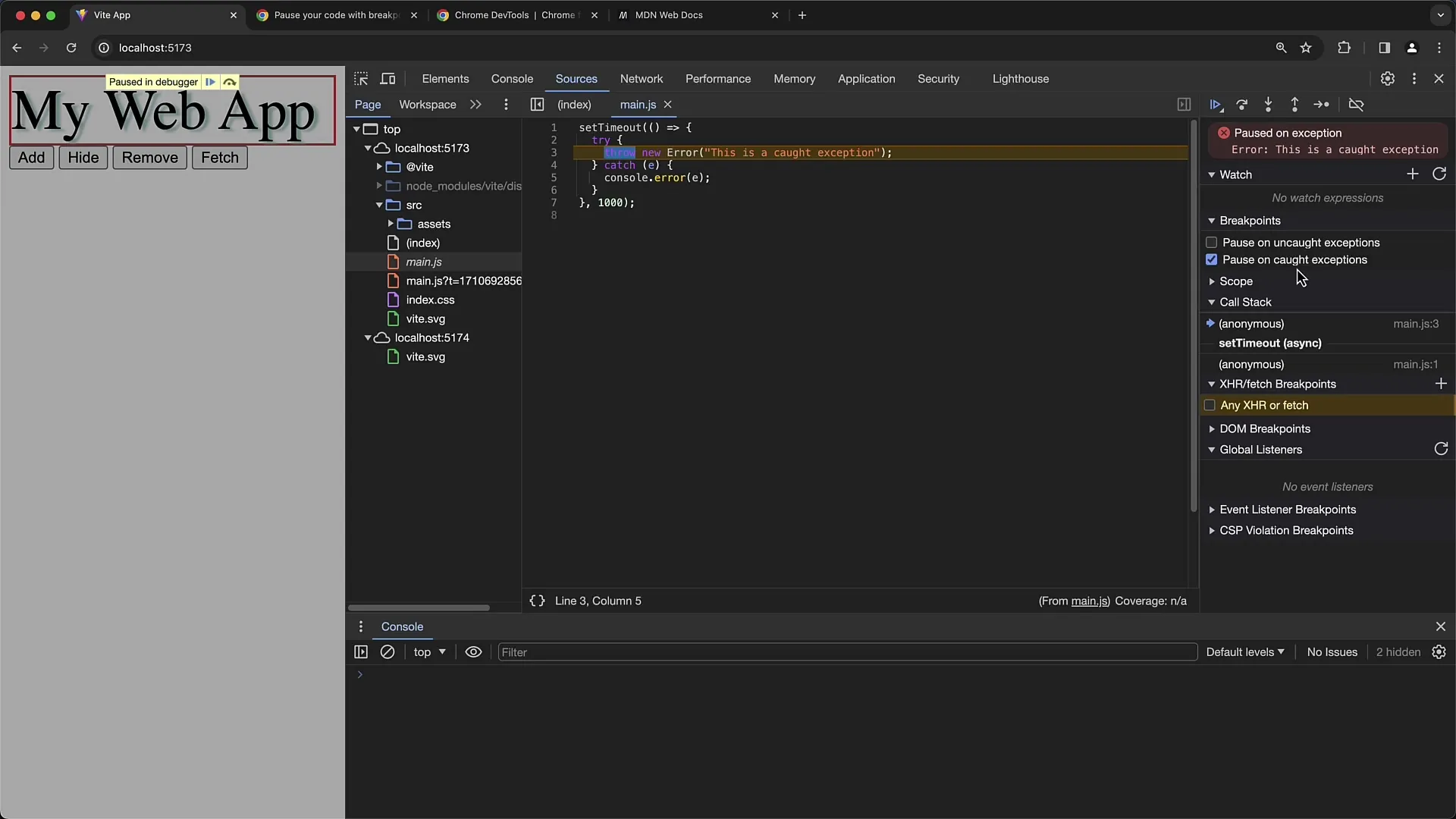
Vendar če imaš izjemo v poskusi-ujemi bloku, bo izjema ujeta v bloku Ujemi in program bo tam nadaljeval.

Tu lahko vidiš, da je bila izjema ujeta in lahko vidiš izhod na konzoli z napako, ki je vsebovana v izjemi.

3. Uporaba več Breakpoints
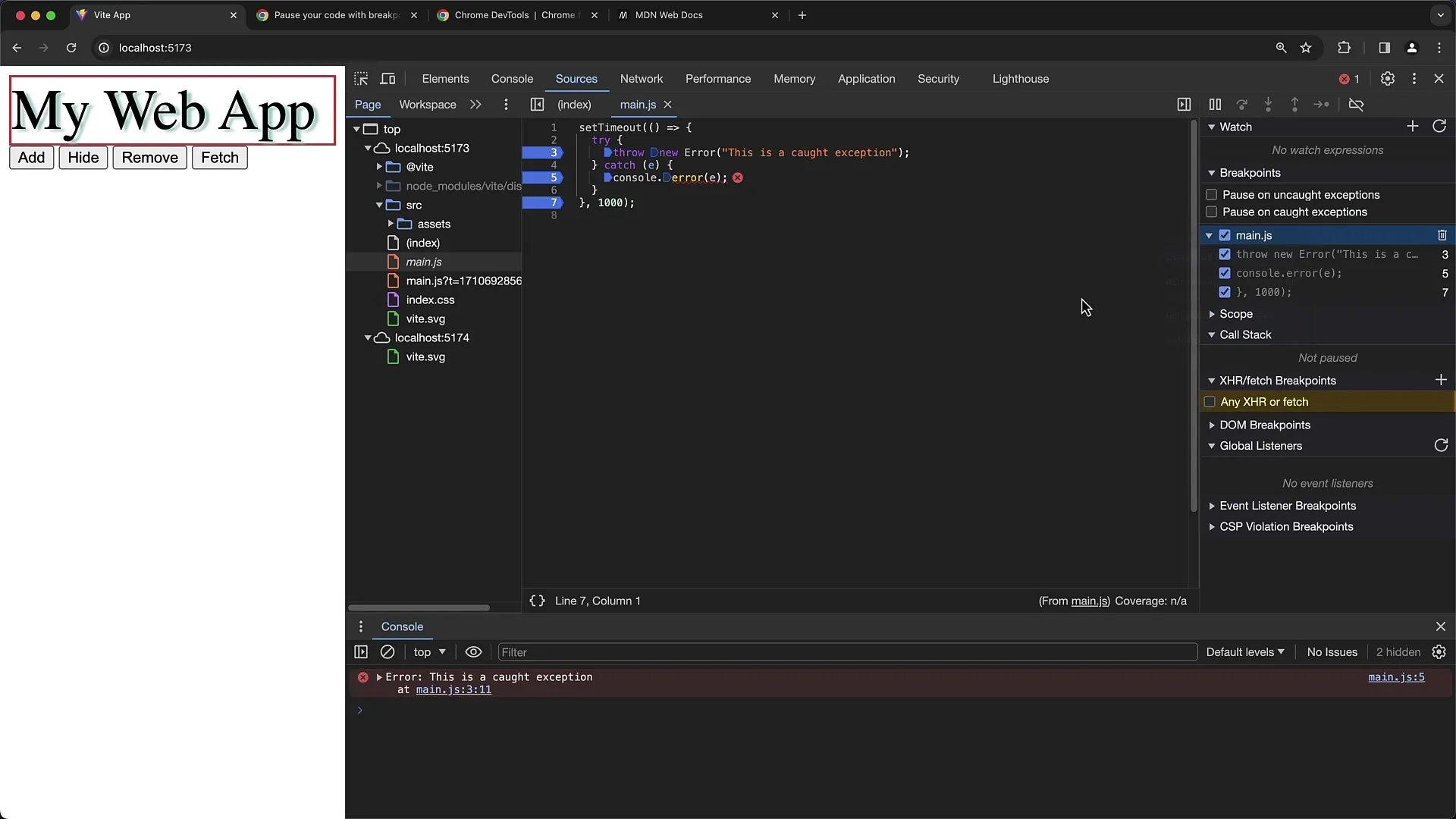
Če imaš več Breakpoints v različnih datotekah, lahko hitro postane zmedeno. Vendar lahko vse Breakpoints enostavno onemogočiš tako, da z desno miškino tipko klikneš na Breakpoint in izbereš možnost "Disable all Breakpoints".

Tako bodo vsi Breakpoints onemogočeni, kasneje pa jih lahko ponovno omogočiš, če bo potrebno.
4. Uporaba debugger;-izjave
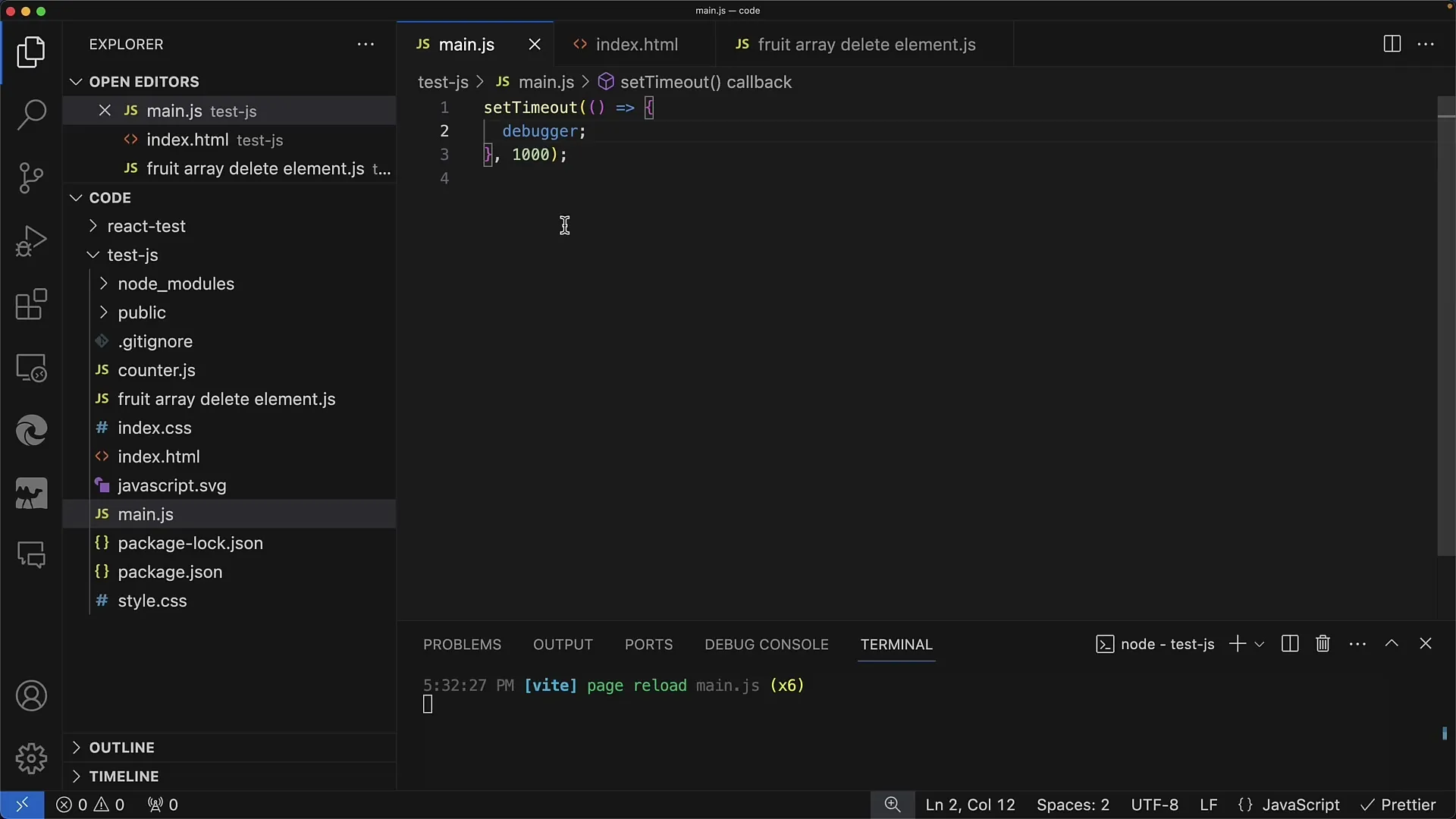
Še ena uporabna tehnika pri odpravljanju napak je vstavljanje debugger;-izjav v svojo kodo. S tem se bo program ustavil na tem mestu, ko obnoviš stran.

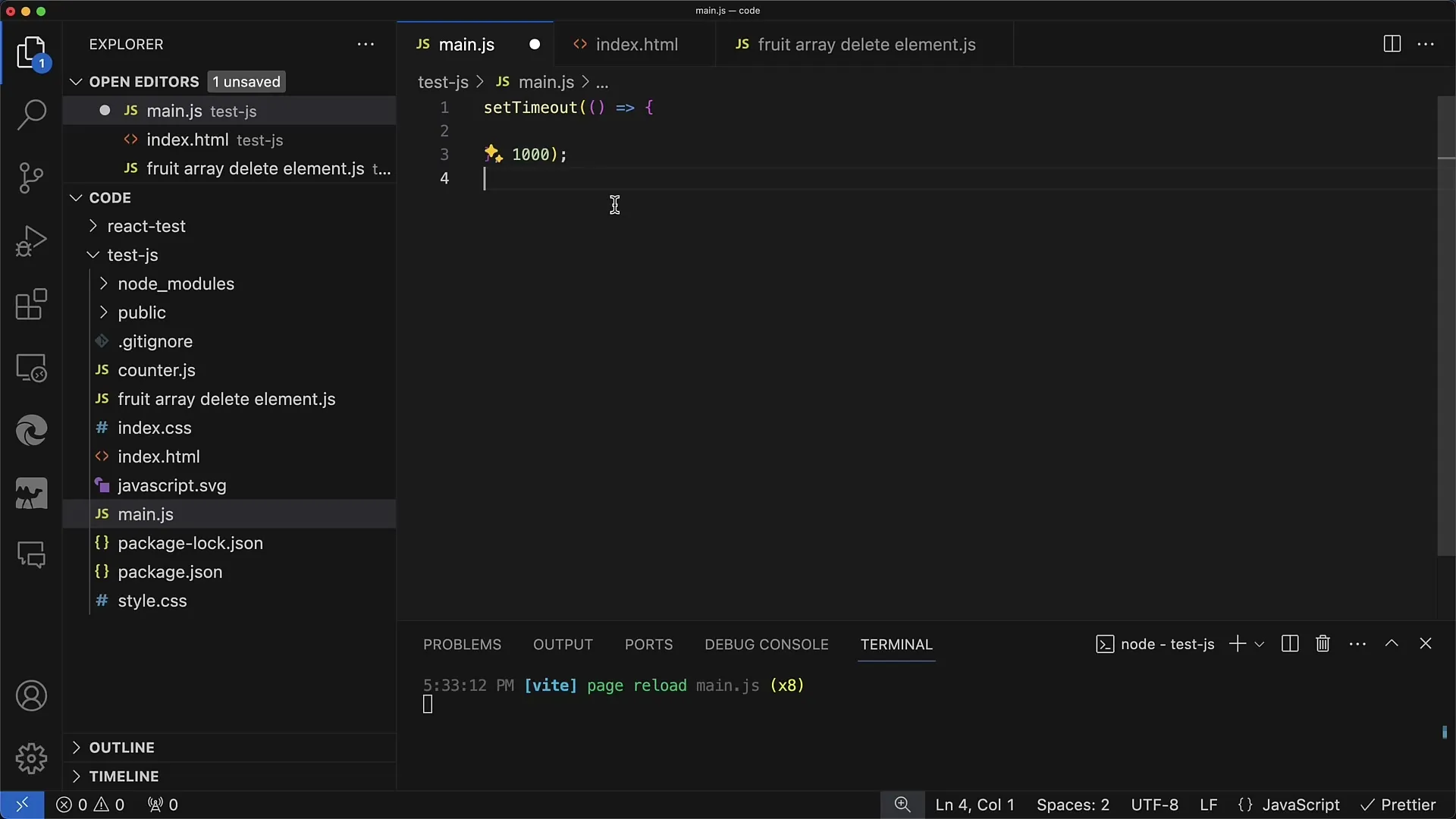
Pri uporabi Debugger-izjav je pomembno, da se spomniš, da jo moraš odstraniti iz svoje kode, preden greš v produkcijsko okolje, saj v živih aplikacijah ni koristna.

Ko vstaviš debugger;-izjavo, se bo program ustavil na tem določenem mestu, kar ti omogoča, da preveriš trenutne spremenljivke in zgodovino programa.
5. Previdnostni ukrepi pri delu z izjemami
Pri delu z izjemami bodi previden, še posebej če uporabljaš veliko knjižnic tretjih oseb. Te prav tako lahko sprožijo izjeme in to lahko postane moteče, če se tvoja koda nenehno ustavi.

Ko veš, da tvoja aplikacija generira izjeme, je koristno, da aktiviraš možnost "Neujete izjeme", da jih lahko prepoznavaš med procesom odpravljanja napak.

Ne pozabi, da ne vsaka izjema vodi v težavo. Izkjučena izjema lahko preprosto preide v roke in ne vpliva negativno na uporabniško izkušnjo.
Povzetek
V tem vodiču si se naučil, kako lahko izjemne prelome (Exception-Breakpoints) uporabiš v orodjih za razvijalce Chrome, da najdeš napake v svoji JavaScript kodi. Videl si, kako lahko te prelome aktiviraš in učinkovito uporabiš, da zagotoviš, da tvoje aplikacije delujejo brez težav. Razumevanje in izvajanje tehnik bo bistveno izboljšalo tvojo učinkovitost pri odpravljanju napak.
Pogosto zastavljena vprašanja
Kako aktiviram izjemne prelome v orodjih za razvijalce Chrome?Odpri orodja za razvijalce Chrome, pojdi na "Vir" in aktiviraj "Zamrzni ob izjemah" ter "Zamrzni pri ujetih izjemah".
Kakšna je razlika med "ujetimi" in "neujetimi" izjemami?"Ujete izjeme" so tiste, ki so obdelane v bloku try-catch, medtem ko "neujete izjeme" niso ujete in so neposredno preusmerjene na obdelovalnik napak.
Kako lahko onemogočim vse svoje prelome?Klikni z desno miškino tipko na prelomno točko in izberi "Onemogoči vse prelome" iz kontekstnega menija.
Kaj je debugger;-izjava in kako jo uporabim?Debugger;-izjava je JavaScript ukaz, ki ustavi program na tem mestu. Po odpravljanju napak jo je treba odstraniti iz kode.
Zakaj naj odstranim debugger;-izjavo, preden grem v proizvodnjo?Lahko povzroči, da se aplikacija ustavi na točki, ki je nisi nameraval, in tako negativno vpliva na uporabniško izkušnjo.


