V tem vadniku vam bom pokazal, kako lahko s pomočjo Microsoft Designerja ustvarite privlačne in tematsko primerne slike za svoje bloge in spletne strani. Uporaba tehnologij umetne inteligence vam omogoča hitro generiranje in urejanje ustvarjalnih vsebin. Ne glede na to, ali pišete blogovski zapis ali upravljate spletno mesto, pravilna vizualizacija lahko bistveno vpliva na uspeh vaših vsebin. Poglejmo korake, kako ustvariti impresivne slike za blog.
Najpomembnejši uvidi
- Microsoft Designer ponuja različne slikovne formate, ki so primerni za različne platforme.
- Z umetno inteligenco lahko ustvarite slike v različnih stilih, ki pritegnejo pozornost vaših bralcev.
- Formati datotek (JPEG proti PNG) imajo različne učinke na hitrost nalaganja in kakovost slike vaše spletne strani.
Korak za korakom
1. Uvod v izbiro slik
Ko ustvarjate spletno vsebino za spletno mesto ali blog, je vizualno oblikovanje ključnega pomena. Microsoft Designer vam ponuja široko izbiro slik, ki so primerne za različne vsebine. Odkrili boste, da obstaja veliko formatov, na primer horizontalne slike za naslovne slike ali okrogle slike za profilske slike.

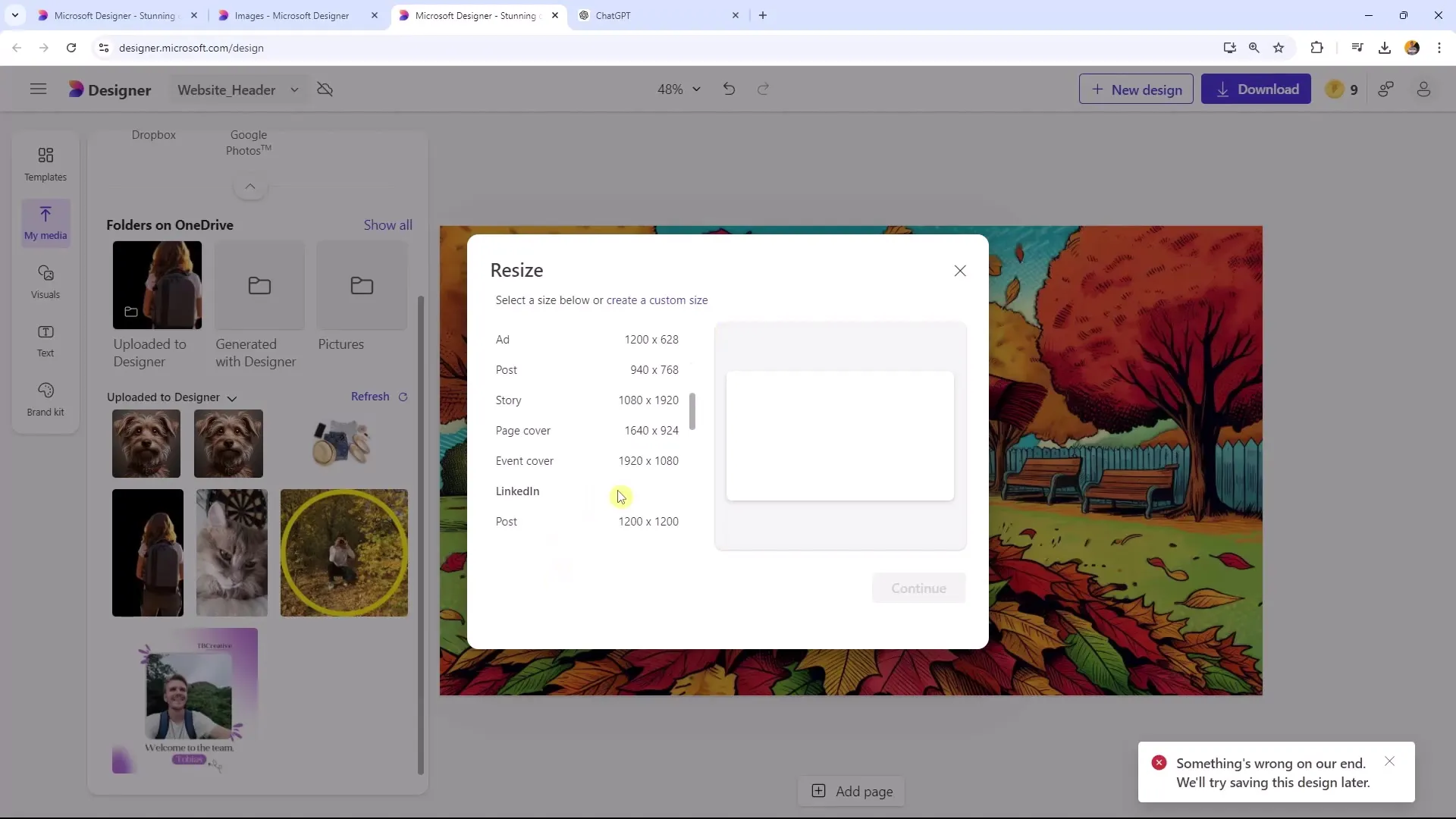
2. Izberite velikosti in formate slik
Da izberete pravilne velikosti slik, je pomembno, da upoštevate ustrezne zahteve glede na namen uporabe. Ozki formati so na primer primerni za naslovne slike na spletnih mestih, medtem ko so visoki formati slik bolj primerni za prispevke. Pazite, da izbrani formati sovpadajo s tematiko vašega bloga.

3. Generiranje slik s pomočjo umetne inteligence
Pojdite v Microsoft Designer in kliknite »Ustvarite z AI«. Tu lahko enostavno generirate novo sliko. Najprej izberite velikost, ki jo potrebujete - na primer za vsebine vaše spletne strani. V našem primeru bi bilo smiselno izbrati format, ki ustreza vašemu blogu.

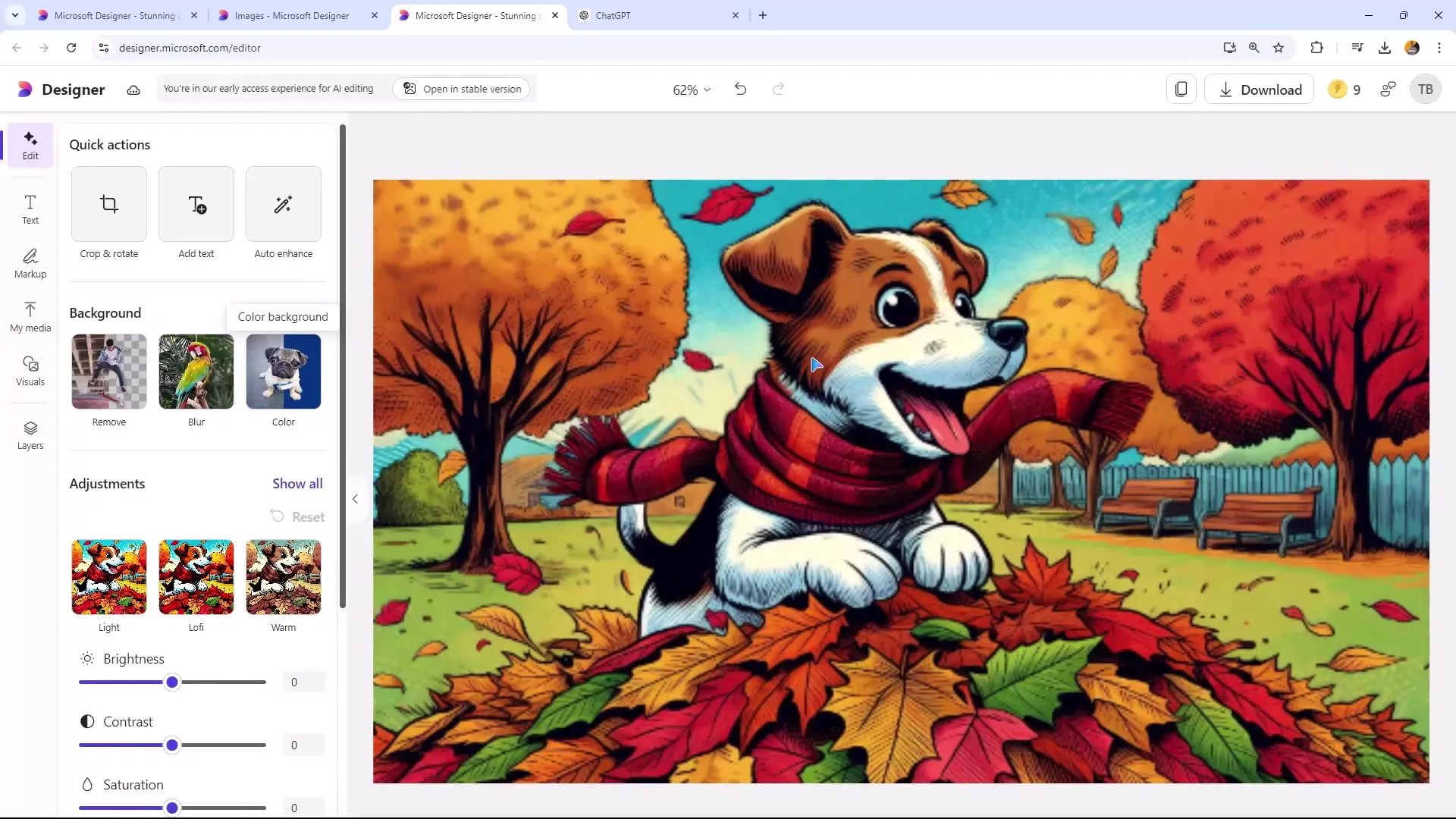
4. Prilagajanje slogov slike
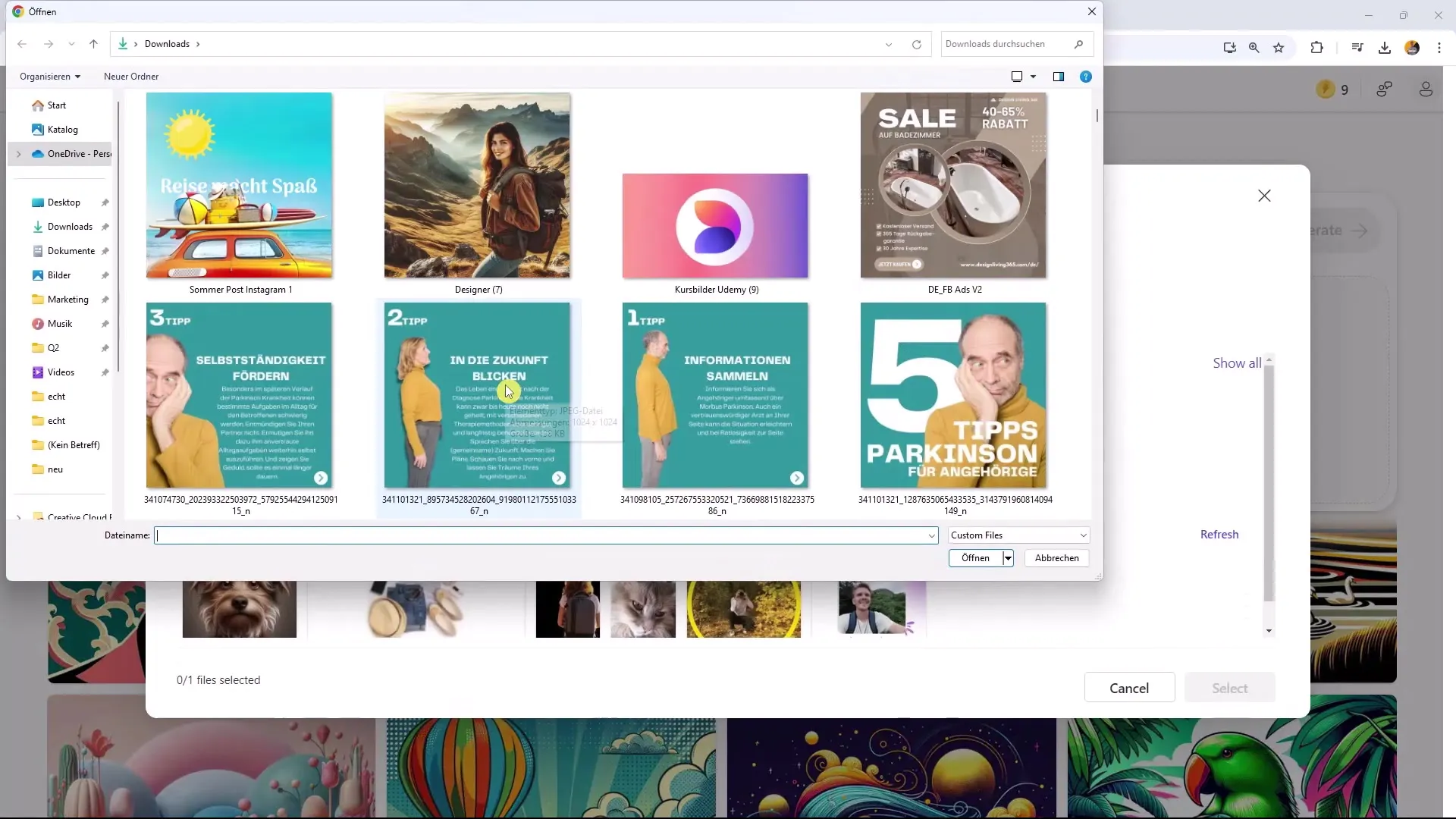
Ko ustvarite sliko, jo lahko dodatno prilagodite ali naložite eno od svojih slik. Lahko eksperimentirate tudi z različnimi slogi, kot so sodobni risani filmi ali pop art. Tako dobite sliko, ki popolnoma ustreza vaši blagovni znamki.

5. Dodajanje učinkov ozadja
Za dodatno prilagoditev slike lahko dodate učinke, na primer zabrisano ozadje. To lahko poudari vašo glavno vsebino in ponudi sproščeno estetiko za vaše naslovne slike. Ta učinek uporabite s preprostim klikom.

6. Izboljšajte kakovost slike
Bodite pozorni, da prilagodite ločljivost in druge lastnosti slike. Lahko prilagodite tudi kontrast ali dodate besedilo na sliko. Logotip lahko dodate v kotu, da podprete svojo strategijo identitete blagovne znamke.

7. Obrežite ali prilagodite velikost slike
V Microsoft Designerju lahko prilagodite velikost, da se slika prilega formatu, ki ga potrebujete, na primer za Twitter ali LinkedIn. Pazite, da ohranite razmerja, da ne bo izgledalo izkrivljeno.

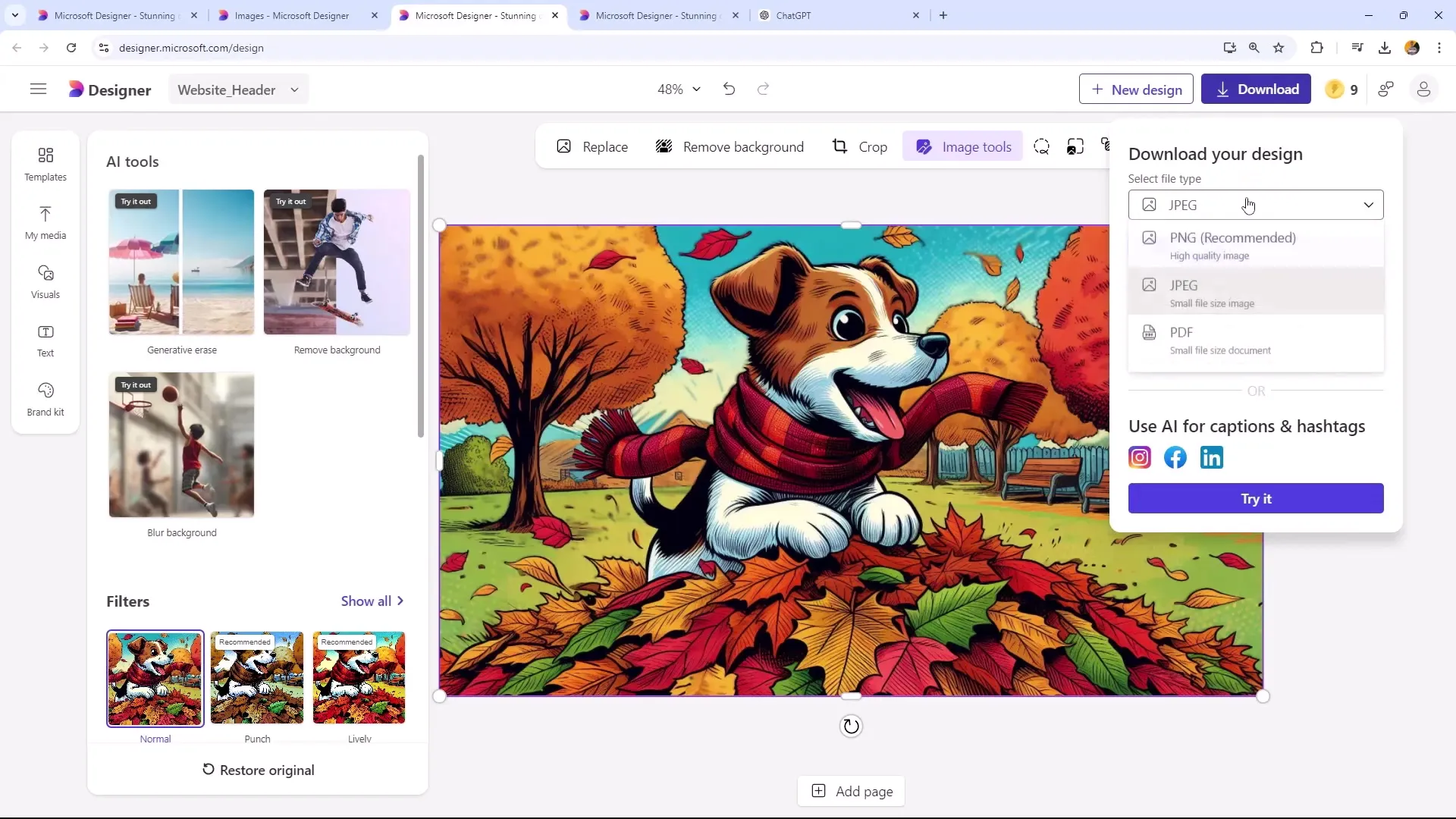
8. Prenesite slike v ustreznih formatih
Pomembna je tudi izbira formata datoteke. Če prenesete sliko za spletno mesto, je priporočljivo, da jo shranite kot JPEG. JPEGji imajo manjšo datotečno velikost, kar izboljša hitrost nalaganja vaše spletne strani, medtem ko PNGji zagotavljajo višjo kakovost slike, vendar so tudi večji.

9. Primerjava datotečnih formatov
Prenesi tako JPEG kot tudi PNG različico slike in ju primerjaj. Ugotovil/a boš, da se JPEG slike hitreje naložijo in zavzamejo manj prostora, kar je še posebej pomembno, če uporabljaš veliko slik na svoji spletni strani.

10. Končna pregled in prilagoditve
Preden objaviš svojo sliko, preveri njeno kakovost in poskrbi, da dobro izgleda tudi pri povečanem zoomu. Pomembno je, da je tvoja uporaba slik tako funkcionalna kot tudi privlačna.

Povzetek
V tem vodiču si se naučil/a, kako lahko z uporabo programa Microsoft Designer ustvariš privlačne blog slike. Izbor formata slike, uporaba AI za generiranje slik in izbira ustrezne datoteke so ključni koraki za optimizacijo vizualnih vsebin tvoje spletne strani ali bloga.
Pogosto zastavljena vprašanja
Kaj je Microsoft Designer?Microsoft Designer je orodje za grafično oblikovanje, ki uporablja AI za ustvarjanje in urejanje slik.
Kako izberem pravi format slike?Izberi format slike glede na namen uporabe, npr. slike v glavi v horizontalnem formatu ali okrogle profilne slike.
Zakaj naj bi uporabljal/a JPEG namesto PNG?JPEG ima manjše datoteke, kar izboljša hitrost nalaganja spletne strani, medtem ko PNG ponuja višjo kakovost slike.
Kako lahko zabrišem ozadje slike?To lahko storiš tako, da uporabiš ustrezni učinek v programu Microsoft Designer s klikom.
Kaj naj upoštevam pri prenosu svojih slik?Razmisliti moraš o formatu, v katerem potrebuješ slike, da optimiziraš hitrost in kakovost nalaganja na svoji spletni strani.


