Tako izgleda naša postavitev do sedaj.
Osrednje postavke
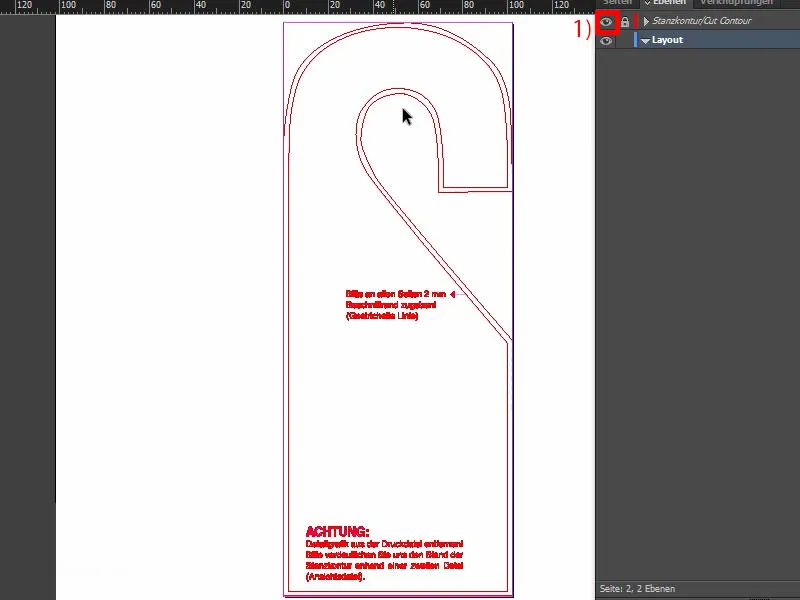
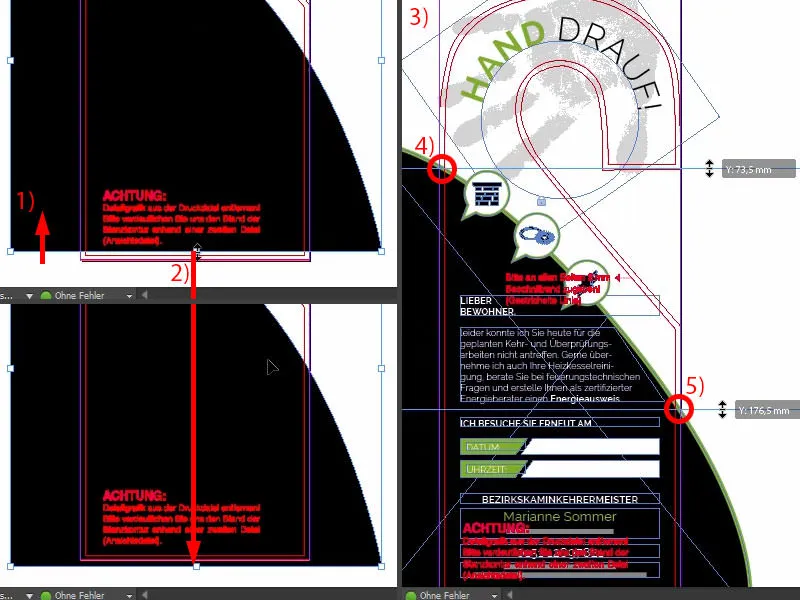
Ni potrebno ustvariti nove strani, saj če samo pomaknemo navzdol, vidimo, da je stran že ustvarjena. Če dodamo še konturo za rezanje (1), potem opazimo, da je celotno prikazano ogledalo, kar pomeni, da ne moremo delati identično kot na prvi strani, temveč moramo našo zasnovo nekoliko prilagoditi na drugi strani. Ampak to ni težava - začnimo gladko.
Ustvarjanje ozadja z zaobljenim prehodom
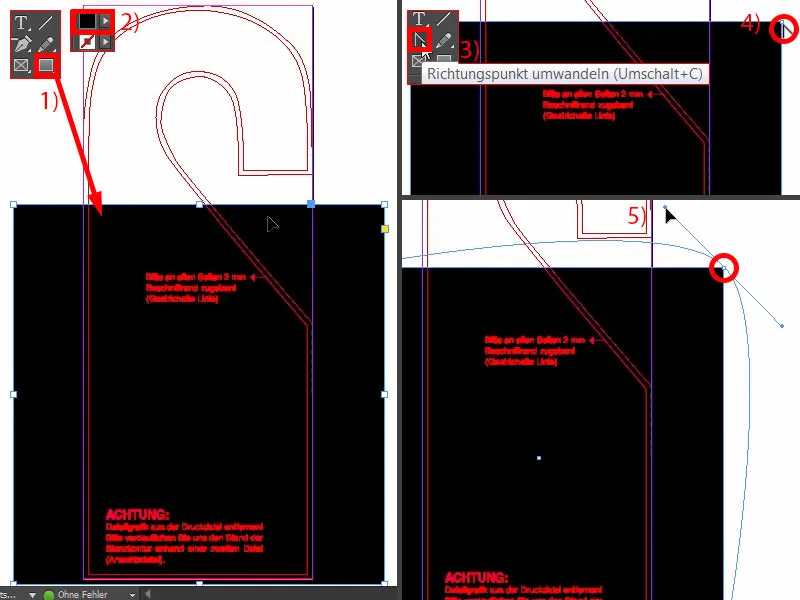
Preprosto narišite velik pravokotnik (1). Barva Črna (2).
In zdaj uporabimo orodje, ki je zelo zanimivo. Najdete ga tukaj, imenovano Preoblikovalnik usmerjevalne točke-Orodje (3). Ime tega orodja, ne vem, kako je nastalo. Skoraj zveni kot "naprava za lupljenje krompirja" - to pomeni "olupljenje krompirjev". Samo kliknite nanj (4). Zdaj premikam miško in s tem kotom naredim zaokroževanje (5).
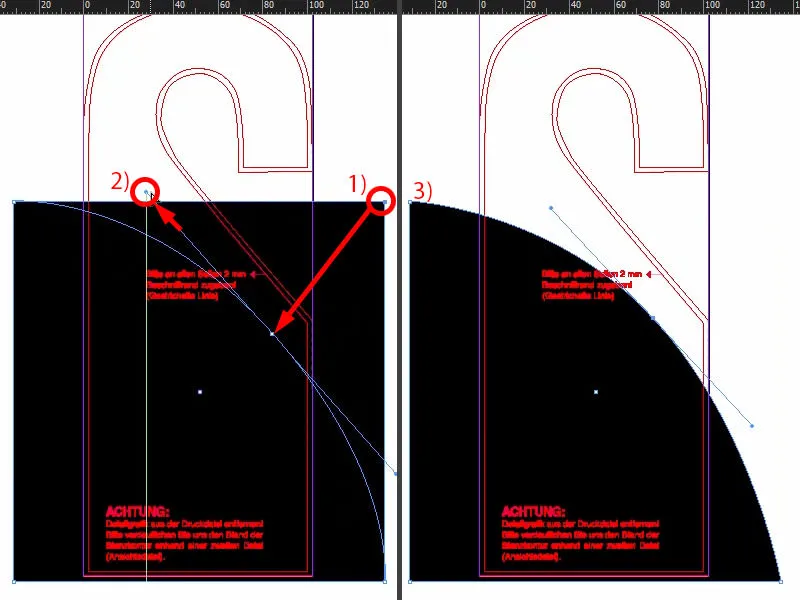
Paralelno pritisnem še Preslednico. S tem lahko premikam celoten predmet (1). Bolj ko greste z miško ven, bolj okroglo postane ta pot (2). Potem to lahko spustim (3).
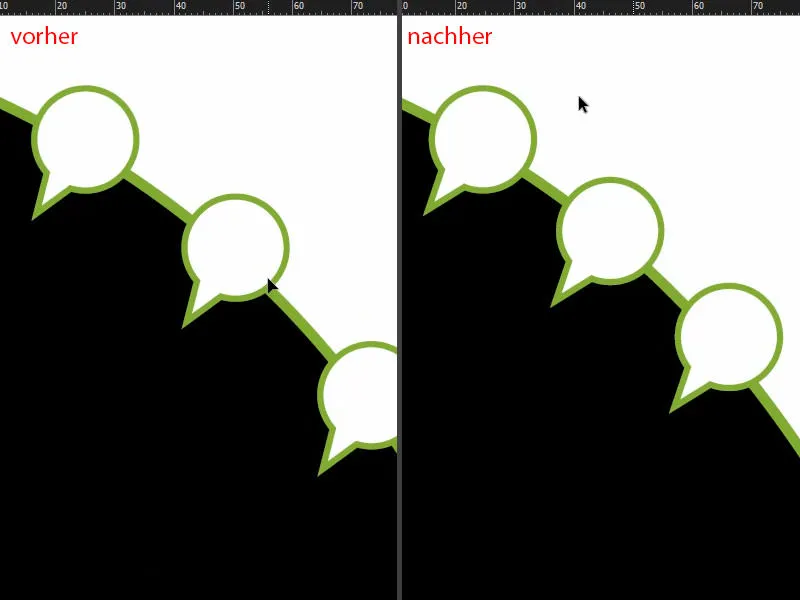
Potem moramo vse to premakniti navzgor, približno do tam (1), nato povečati spodaj (2).
Zdaj lahko primerjamo, kako je bilo videti v izvirniku (3).
Izberimo še pomožno črto. Tukaj smo približno pri 74 mm (4) in tukaj pri 177 mm (5).
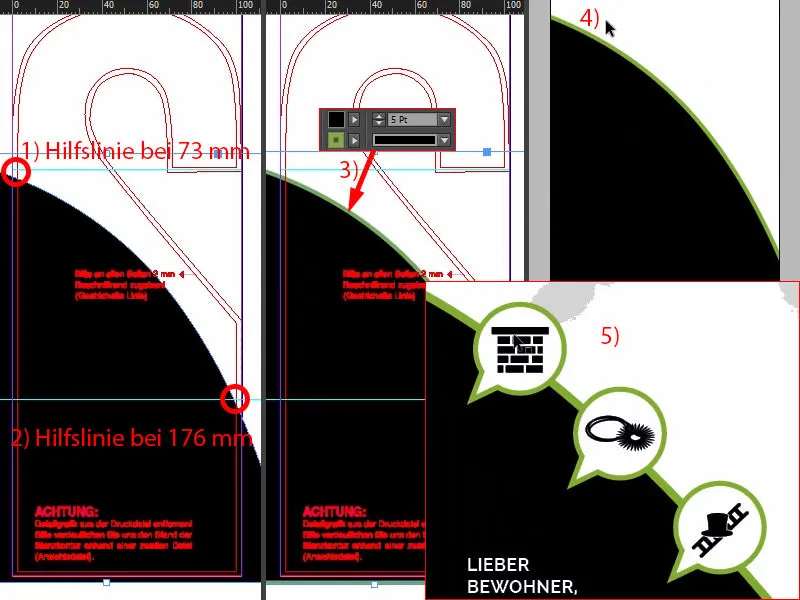
Torej potegnimo pomožne črte iz našega dokumenta (1 in 2). In zdaj lahko to še malo dvignemo in smo dosegli ustrezen referenčni položaj. Nato to še malo premaknemo v levo (približno pri 1 in 2).
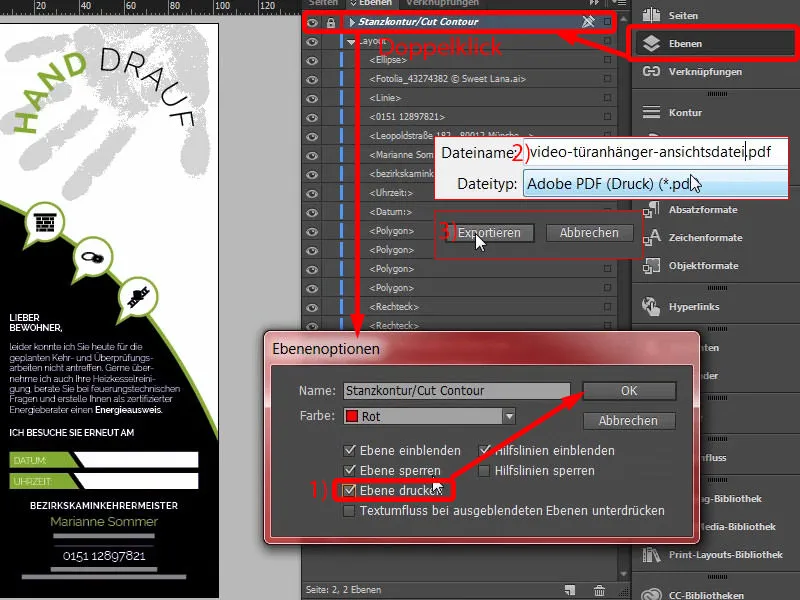
Nato dodamo celotnemu obodu še konturo, in sicer 5 Pt v Zeleni (3 in 4).
Za boljšo vizualizacijo so na tej črti postavljeni trije ikoni. Poglejte, kako izgleda (5). Lahko bi jih preprosto kopirali, vendar vam bom rad pokazal, kako so bili ustvarjeni.
Ikone v slogu govornih mehurčkov ustvariti
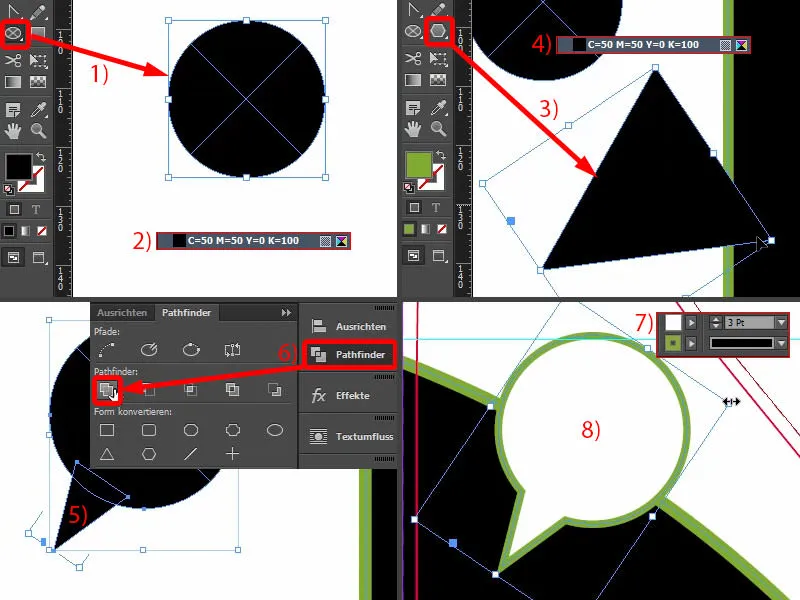
Gremo na montažno ploščo. Izberemo Okvir elipse. Z držanjem tipke Shift- povlečem krog (1). Zapolnim ga s Črno (2).
Nato z orodjem Multistraničnik narišem trikotnik (3), obrnem enkrat in tudi barvo spremenim v Črno (4).
Mogoče bi morali biti še bolj strmoglavi. Seveda ne sme biti tako velik kot v (3), zato zmanjšamo celotno. To potisnem ročno spodaj (5).
In zdaj lahko obe obliki združimo z orodjem Oblikovanje poti (izberemo oba in 6) ter celotnemu dodamo konturo, 3 Pt, barva postane bela (7). Izgleda že čudovito (8).
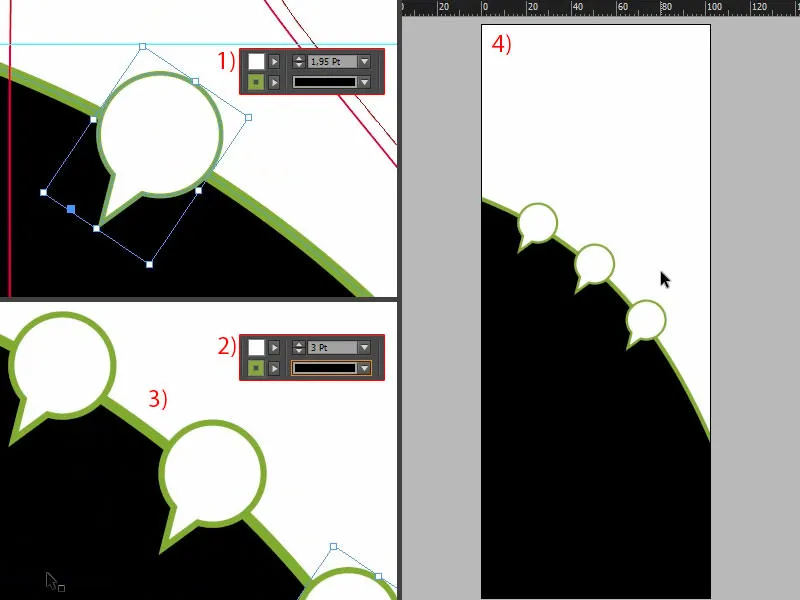
Malo mora biti manjše. Ni težava, saj so to vektorske grafike, ki jih lahko prilagodimo velikosti. Pazite le, ko jih proporcionalno zmanjšujete, se zmanjša tudi kontura avtomatsko (1). To pomeni, da zdaj poiščemo velikost, ki nam najbolj ustreza. In zdaj lahko konturo ponovno nastavimo na 3 Pt (2). Nato ustvarim kopije in jih pozicioniram (3). Ozadje zaklenem preko Desni klik>Zakleni, potem lahko z miško zelo dobro in udobno označujemo, klikamo stvari, ne da bi neprestano udarjali ob motečem ozadju. To namreč moti.
Iz perspektive vidim (4), da moram še malo stisniti vse skupaj.
To je zdaj nekaj dela z izravnavo, to bo trajalo malo časa, a si enostavno vzamemo ta čas.
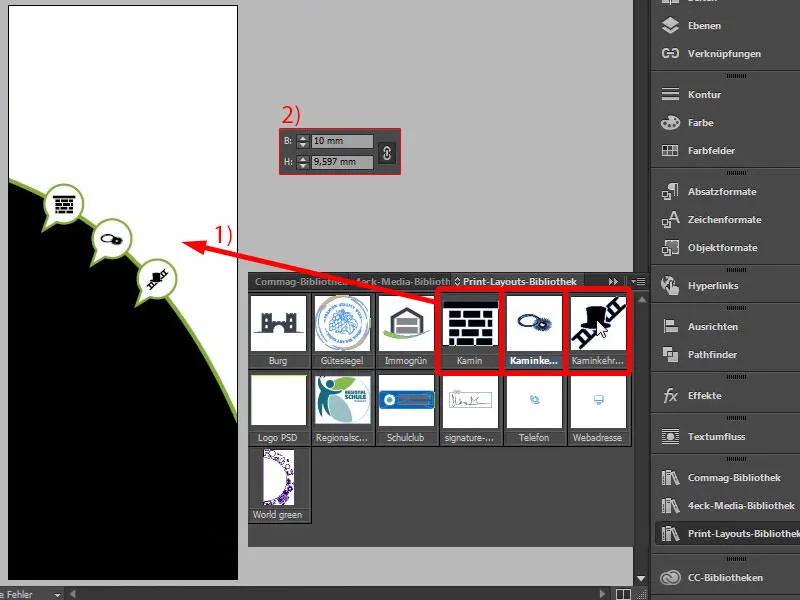
Zdaj to še napolnimo s ustrezne ikone (1). Ognjišče potisnem ven in ga zmanjšam. Z ikono verige ga nastavim na 10 mm v širino (2), nato ga tudi optično poravnam. Na žalost ne deluje Poravnava-plošča, ker ta zunanji kot spada tudi k obliki. Nato pride naslednji element. Tudi te zmanjšam na 10 mm. Pri zadnjem elementu postopam enako (vsako 1 in 2).
Vstavljanje besedila - Besedilo z padajočim robom besedilnega polja
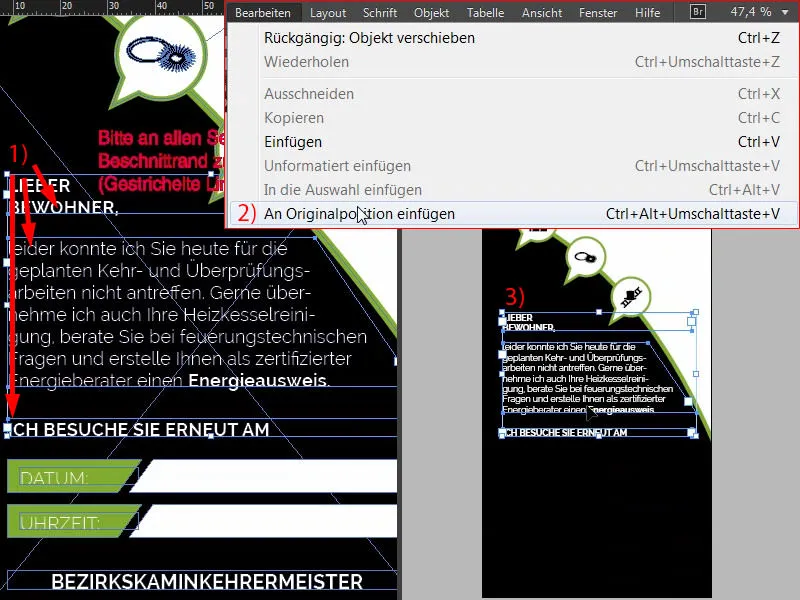
Pridimo do besedila. Poglejmo si to v predlogi še enkrat (1). Tukaj se pojavijo različna besedilna polja. Nič čarobnega. Preprosto vzamete orodje za besedilo, narišete ustrezno besedilno polje in začnete poljubno polniti besedilo, da ustreza vašim zahtevam. Sedaj bom natanko kopiral to besedilo enkrat (označi in kopiraj tri besedilna polja pri 1) in ga vstavil na izvirno mesto (nad 2) v trenutni postavitvi (3).
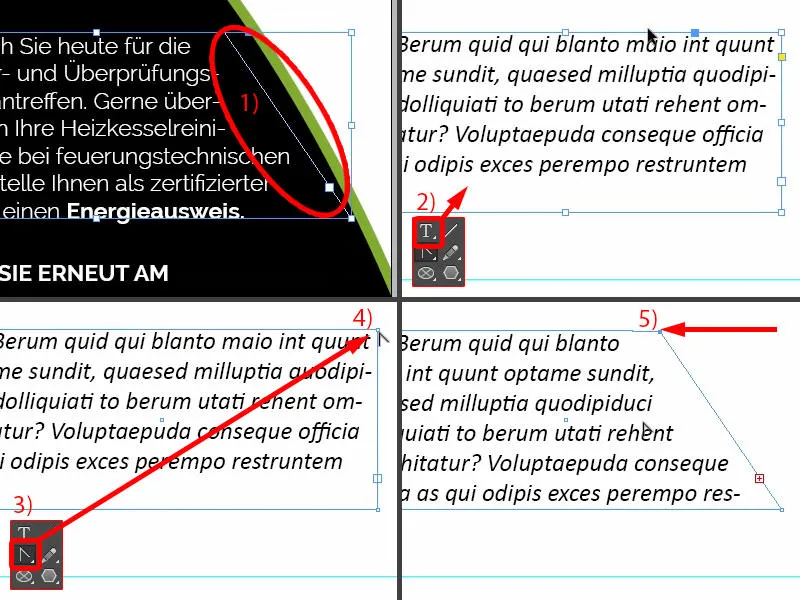
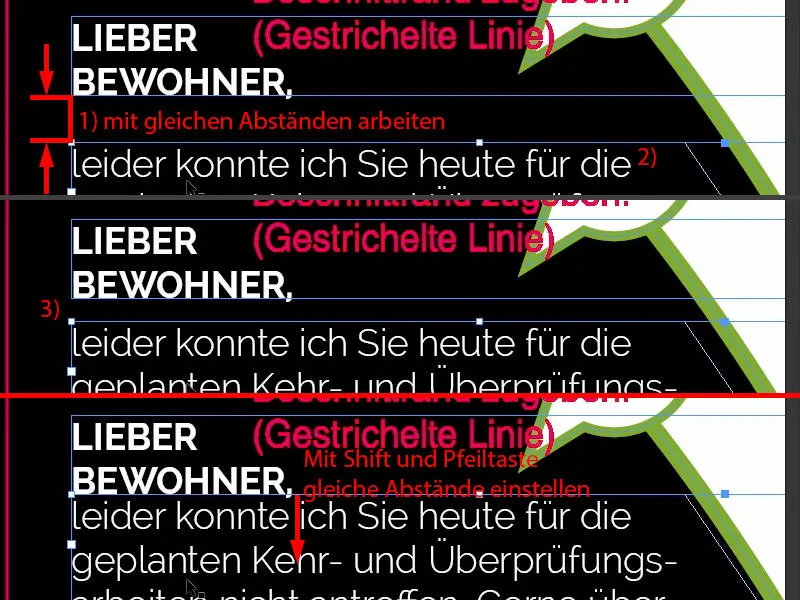
Če želite vedeti, kako je to nastalo (1) - z veseljem vam to še pokažem. Spuščeni rob je zelo preprost: Narišite novo besedilno polje, Pisava>Zapolnite s krajšim besedilom (2). In če zdaj želite imeti spuščeni rob, ponovno vzamete orodje za Pretvorba poti- kliknite (3), pritisnite tipko Preslednica in spreminjajte na primer točko levo (5). Tako boste dobili enak učinek, kot ga lahko vidite tudi na levi strani (1).
Kaj je še pomembno? Tukaj vidite tudi simetrične razdalje (1). Če označite to besedilno polje v sredini z obilico besedila (2) in zdaj držite tipko Shift- ter tipko puščica navzgor, boste vedno skakali v parih korakih. To pomeni, da imamo dvakratno razdaljo tu (3). In to se lahko nedvomno vodilo.
Ustvarjanje barvnih polj z odtenkom robu
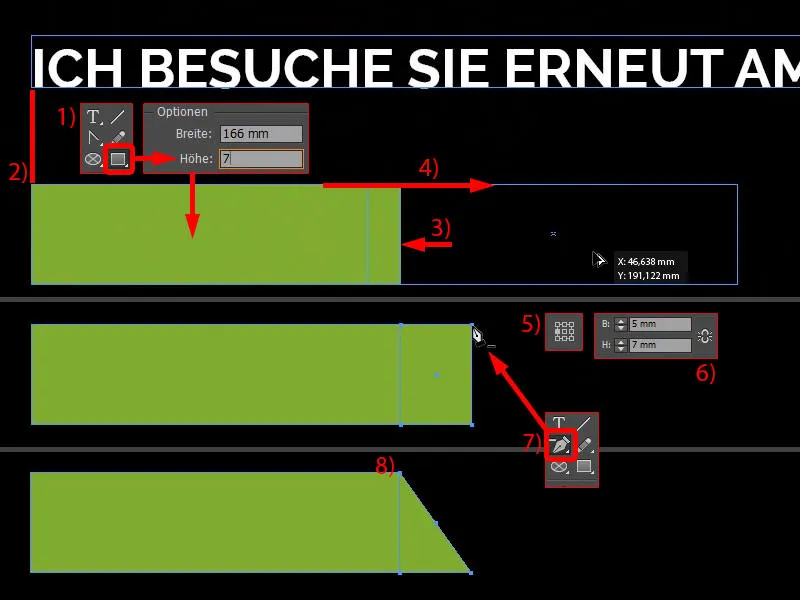
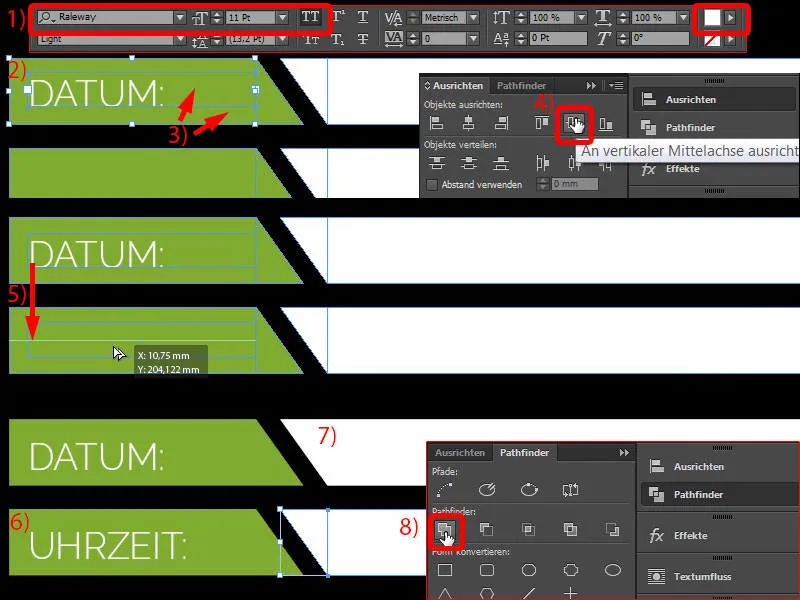
Tukaj bi radi imeli te škatle, kamor se vnese datum in ura. To zdaj skupaj sestavimo. Ponovno narišem pravokotnik, s 7 mm višine (1). Nato jo poravnajte na levo (2) in prilagodite širino (3). Iz tega naredim kopijo (4).
Točko poravnam na levo (5), odstranim člen (6) in širino nastavim na 5 mm. Nato dobimo enak učinek kot prej, zbrisati moramo ta sidro (7 in 8).
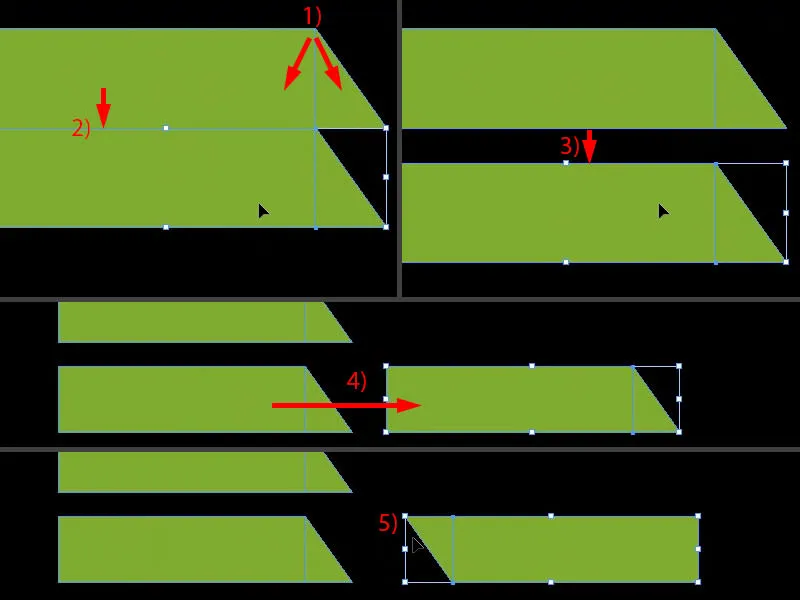
Označite oboje (1), premaknite kopijo navzdol do roba (2) in vnesite razmik z Shift in tipka za premik navzdol (3).
Zdaj lahko iz tega enostavno naredimo kopijo, jo prestavimo sem (4) in nato Objekt>Transformacija>Navpično zrcaljenje.
Nato še: Objekt>Transformacija>Vodoravno zrcaljenje. Tako smo ustvarili njegov pendent (5).
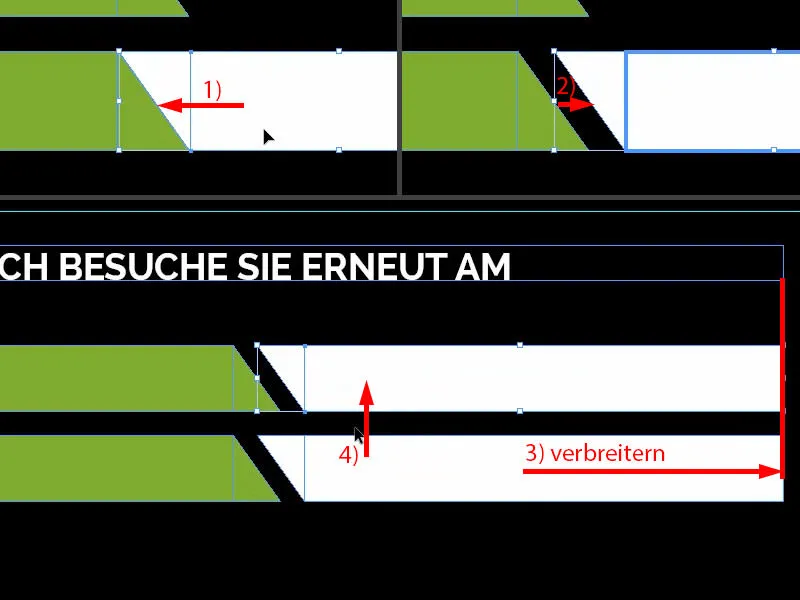
Obe označite z belo barvo. In tukaj pravilno nastavite razdaljo, enkrat natančno do roba (1) in enkrat na desno (2).
Če ju še niste združili, lahko zdaj spremenite velikost, do tukaj (3), da ima enako velikost. Če ste elemente že prej združili v objekt prek Diskriminatorja, se pojavi problem, da se robovi seveda izkrivijo in da se nato ne ujemajo več dobro drug z drugim.
Naredite še eno kopijo z Alt in Shift in jo potisnite navzgor (4). In otrok je vozičkan. Zelo preprosto, saj smo že zgradili sprednjo stran.
Zdaj dodajte še datum in uro. Zato narišite besedilno polje, izberite pisavo Raleway v Light pri 11 Pt, z velikimi črkami in v beli barvi (nastavitve pri 1). "Datum:" (2) - enkrat ga poravnajte v sredino tako, da ponovno označite obe objekti, zgornji in spodnji (3) - in prek upravljalnega polja za Poravnavo- preprosto poravnajte na vertikalno sredinsko os (4). Iz nje ustvarite dvojčka. Tukaj nam je že prikazala pomožna črta (5), kam moramo iti. In besedilo spremenite v "Ura:" (6).
Tukaj (7) bo na koncu dimnikar zabeležil ustrezne podatke, zato je zelo pomembno, da pazite na vrsto papirja, na katerega bo ta obešalnik natisnjen. Če se celotno poveča in se na primer zaščiti z UV-lakom, se bo dimnikar težko z običajnim kemičnim svinčnikom kaj zapisal. Zato bodite pozorni. Pogled v vzorčnik papirja ima čudežne učinke, saj lahko teksturo in zgradbo preverite sami.
Zdaj to združim skupaj (označite dve beli površini 8 in ju združite).
Dodajanje kontaktnih podatkov
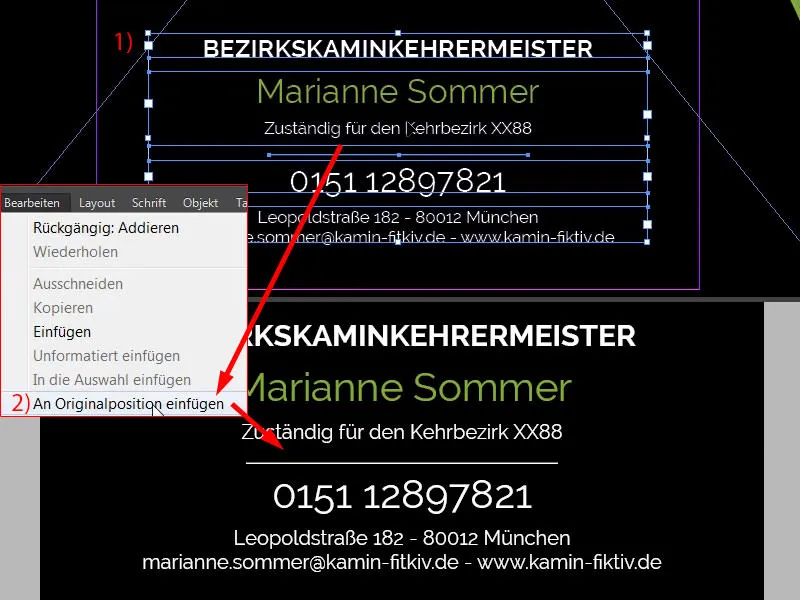
Tukaj spodaj pri podstavku se zdaj prikažejo kontaktni podatki. Te že vidite v predlogi (1). To ni nič drugega kot štiri različna besedilna polja. In zdaj si jih kopiram - Urejanje>Prilepi na originalno mesto (2). Zares nič posebnega, to lahko enostavno naredite tudi sami.
Besedilo na poti - Pisava na krogu
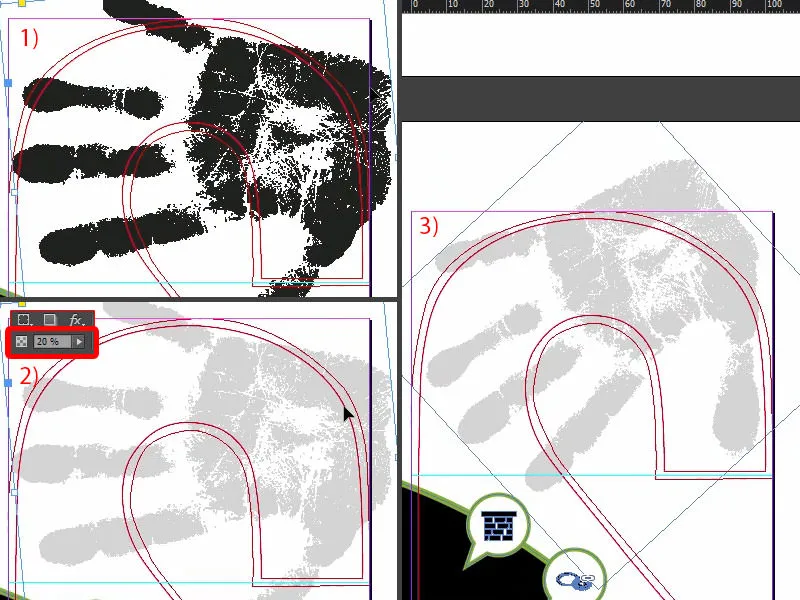
Sedaj je čas, da se pet ustrezno, zato se ponovno odpravimo na prvo stran in s Ctrl+C vzamemo roko. Nato jo spet vstavimo na originalno mesto (1). Sedaj pa zmanjšamo prekrivalno moč na drugi strani na 20 % (2). Končno še malo zasučemo, da imamo spet bistvene oznake. To lahko še malo zožimo. Mogoče vzamemo še mali prst, tako ga še malo zasukamo in naredimo še malo ožjega. Tako (3).
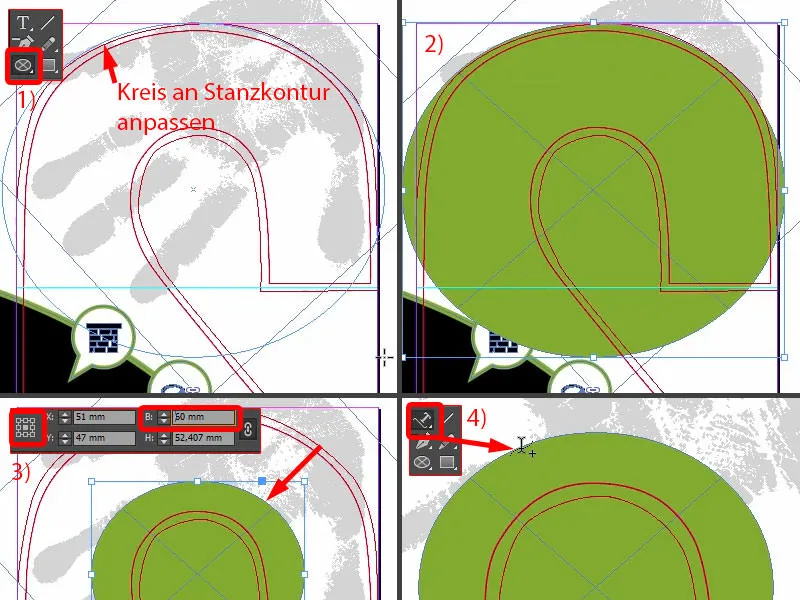
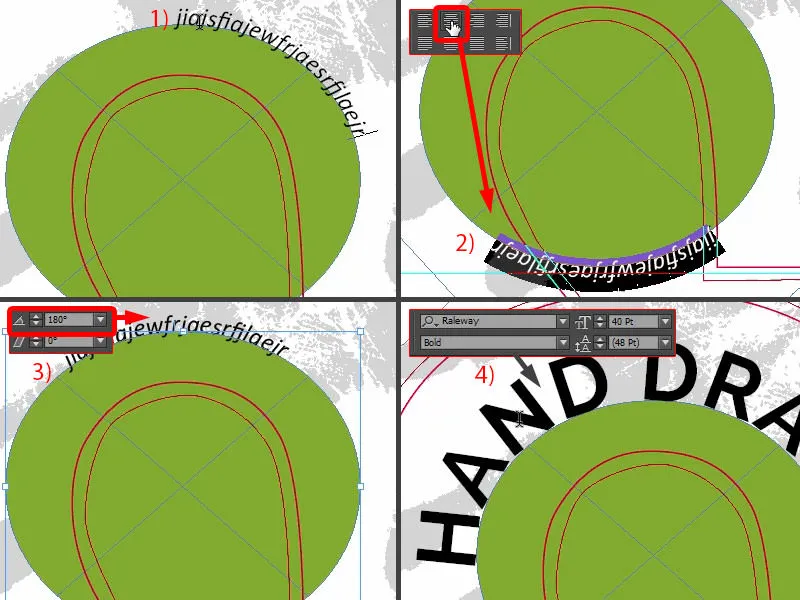
Kako ustvariti okroglo obliko besedila? To je pravzaprav zelo preprosto, za to obstaja orodje besedilo na poti, ki vam ga bom predstavil. Najprej moramo narisati krog, torej pot, po kateri bo nato stala beseda. Z orodjem za eliptično obliko preprosto narišete krog, približno tako, da zajamete zaobljenost konture šablone zgoraj (1). Če ste se zmotili pri risanju, ni problema - s pritisnjeno preslednico lahko premaknete celoten krog. Začnem zdaj zgoraj levo in narišem krog približno tako, da ustreza tej konturi. Sedaj ga pobarvajmo (2). In zdaj še pomanjšamo celotno zadevo, ko je točka povezave v sredini (3) ...
Zdaj poiščite orodje besedilo na poti v orodni vrstici na strani, to lahko storite tudi s tipkami Shift+T (4). Če zdaj s kurzorjem gremo sem na rob, lahko ustvarimo besedilo na poti.
Ko pišem tukaj, to odlično deluje (1). Če centriramo, bo spodaj (2). To pomeni, da moramo krog še enkrat obrniti za 180°. Sedaj je besedilo zgoraj (3).
Sedaj lahko oblikujemo besedilo: Raleway, velike začetnice, 40 Pt. Tukaj gre besedilo: "Roka gor" (4).
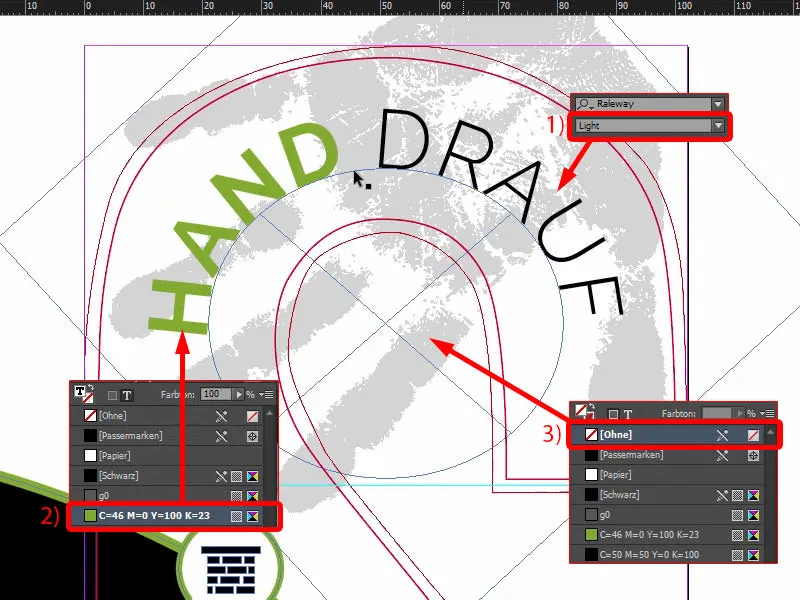
In "gor" bom vzel v svetlobi (1). "Roka" oblikujem zeleno (2). Iz kroga odstranim polnilo (3). Rezultat je takšen. Popolno, bi rekel, optimalno prilagojeno zaobljenosti konture šablone.
Zdaj smo ustvarili tudi zunanji del. To bom enkrat shranil z Ctrl+S.
Izvozi oblikovanje
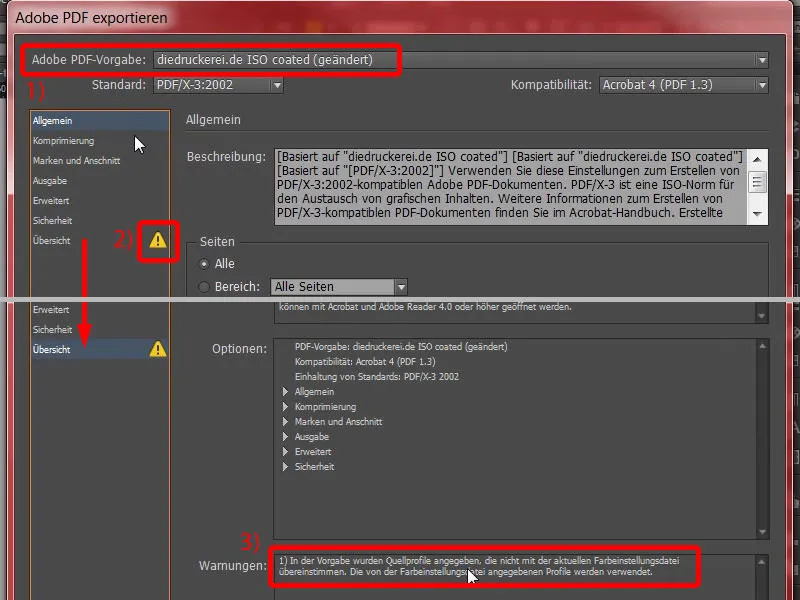
Prenesimo izvozno okno z gumbom Datoteka> Izvozi.... Tukaj izberite ustrezno prednastavitev (1). Tukaj spodaj imamo majhno opozorilo (2) - zakaj? "V prednastavitvi so navedeni izvorni profili, ki ne ustrezajo trenutni datoteki z barvnimi nastavitvami." (3)
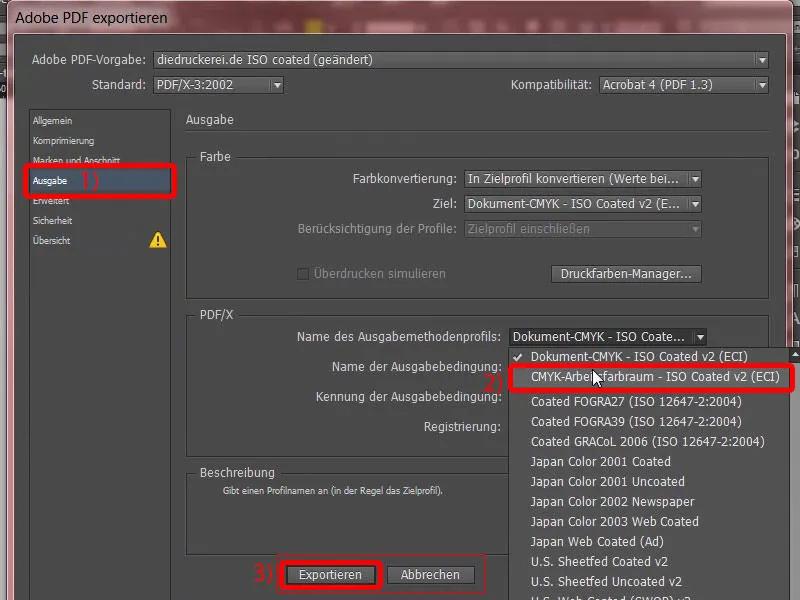
V redu, zdaj gremo v izhod (1), tukaj ponovno izberemo CMYK delovni barvni prostor (2) in nato izvozimo (3).
Tukaj je torej naš prečno izrezan viseči kartonček s pečatnim črnim odtisom zgoraj.
V naslednjem koraku še enkrat izvozim viseči kartonček. Kmalu boste videli zakaj. Kot tisk označim konturo rezanja (1). Zdaj znova Datoteka> Izvozi... To imenujem "datoteka za predogled" (2). Izvozi (3).
Zdaj smo vzeli še vštet predrezan kontur. Imamo torej dve PDF datoteki. Naredil sem to, ker smo v naši tiskarni zmožni naložiti dve dokumenti, enkrat tiskalno predlogo in enkrat tako imenovano datoteko za predogled, ki je zasnovana samo za prikaz končnega izdelka.
Naloži oblikovanje v tiskarno
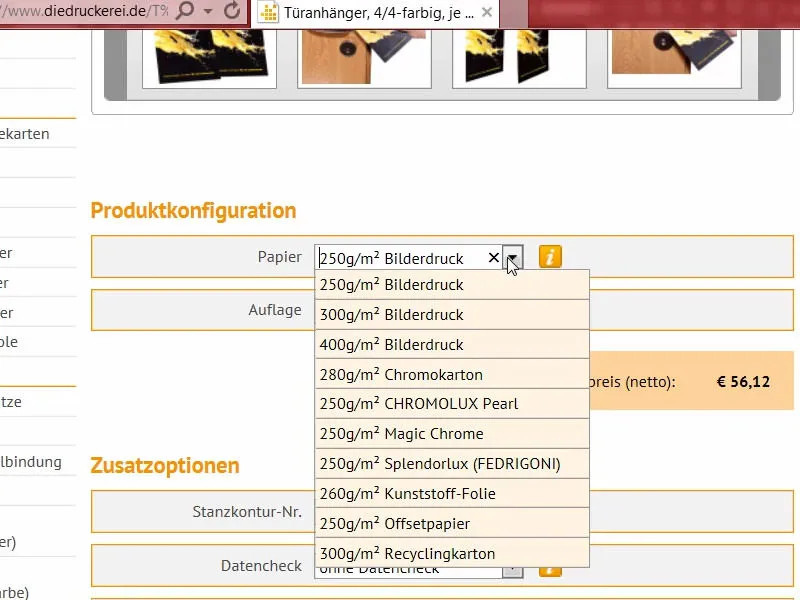
Vrnimo se v Internet Explorer - še vedno smo pri visečem kartončku. Spodaj lahko izberemo vrsto papirja. Izbira je zelo pestra.
Kot sem vam že omenil, vam bo ogled vzorca papirja pomagal. To sem vam že pokazal, izgleda takole. To je vzorec papirja, ki vsebuje vse papirne materiale, ki jih ponuja diedruckerei.de. Tukaj lahko preverite otip, bolje ocenite gramaturo in kako se dejansko pokažejo zaključki. Izberite primerno.
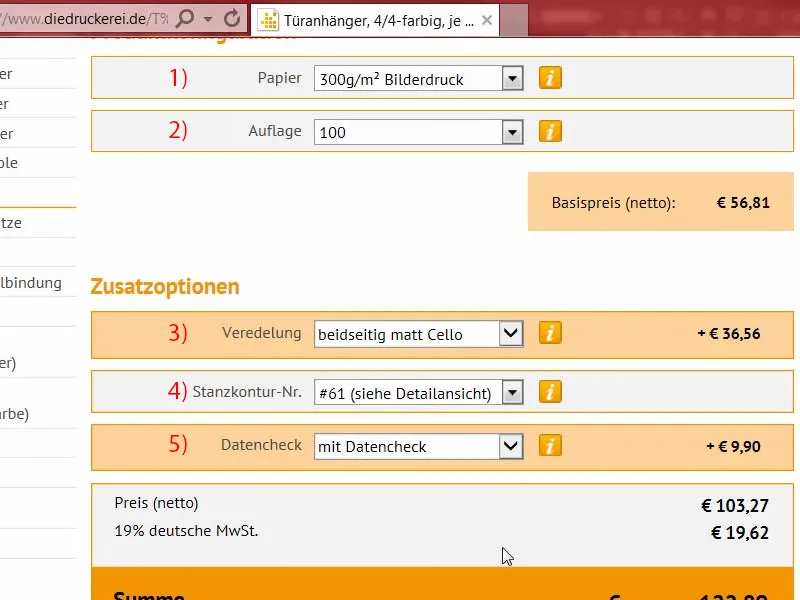
Vzemimo papir za tisk s 300 g/m² (1). 100 kosov je v redu (2). V tem primeru sem se odločil za laminiranje z obeh strani v mat izvedbi (3). Tu še enkrat izberite številko konture rezanja. Številka 61 je bil naš izbran produkt (4). Seveda naredimo še pregled podatkov. Sedaj nadaljujemo s postopkom naročila.
Povzetek potrdimo s klikom na Naprej. Naslov za račun je pravilen. Izberem predplačilo kot način plačila, Naprej. Seveda sprejmemo pogoje, pomaknemo se na dno strani, želimo biti obveščeni in kupimo izdelek. "Hvala za vaše naročilo". Kopiram si številko naročila, morda jo bom kasneje potreboval/a.
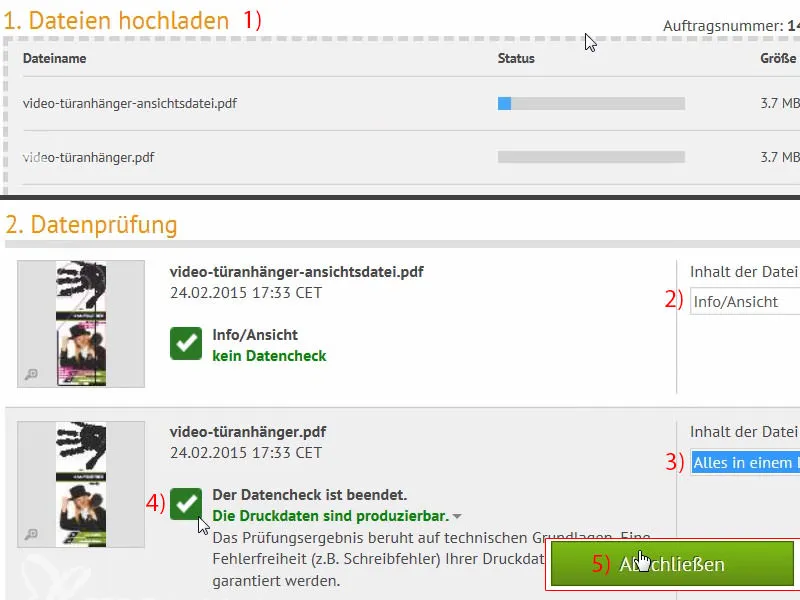
Nato nadaljujem v upravitelj za nalaganje, kjer se posamezne datoteke naložijo. Tam lahko udobno naložim obe datoteki (1). Tukaj spodaj izdajamo datoteko pogleda kot Info/Pogled (2). Datoteko z našim oblikovanjem postavimo na Vse v enem dokumentu (3). Orodje za predogled je sedaj naredilo še zadnji pregled in ga je označilo za ustrezno (4). Vse te podatke zaključimo in postopek pošljemo v izvedbo (5). Zdaj sem radoveden, kako bodo res izgledali viseči koledarčki…
Odpakiranje: natisnjeni viseči koledarčki
Ura resnice: Preverimo, ali viseči koledarček res ustreza, kot smo si predstavljali. Tu imamo že vse primere, ki so pritrjeni z elastiko. To odstranim.
To res lepo izgleda…
Nas viseči koledarček dimnika je končan. Oblika reza je bila že vnaprej določena v formatu rezanja, tako da smo si olajšali celoten postopek, kar se mi zdi povsem v redu. To res lepo izgleda. Tudi lepo se bere. Ko ga prečkam, je tudi po otipu res odličen, zdrži tudi precej. Če si predstavljam, da visi na vratih, mislim, da bo gotovo naredil vtis. Zagotovo opazen. Odtis roke mi je izredno všeč, res me je navdušil.
Sedaj sledi velik preizkus uporabnosti. Predvideli smo polja, v katera naj bi bilo mogoče nekaj zapisati. To bom zdaj preizkusil, saj bi moralo biti zapisljivo… To gre. Super, se da zapisati.
Zadovoljen sem in menim, da je nekaj takega res drugačen izdelek, ne množičen, ampak naredi pravi vtis. Mislim, da je to odpakiranje neverjetno koristno, da si lahko to še enkrat vizualizirate. To je to z moje strani za viseči koledarček s tiskom na obeh straneh. Vaš Stefan


