Validacija uporabniških vnosov je ključna pri spletnih obrazcih. Posebej pomembno je pravilno vnašanje e-poštnih naslovov, da se zagotovi, da uporabniki navedejo veljaven naslov. V tem navodilu se boš naučil, kako vključiti preprosto preverjanje e-pošte v spletni obrazec. Skupaj bomo prešli skozi različne korake, da oblikujemo obrazec, ki ne samo dobro izgleda, ampak je tudi dovolj pameten, da prepozna napačne vnose.
Najpomembnejša spoznanja
- Preverjanje e-pošte je omogočeno s parametrom type="email" v vhodu, ki privzeto v brskalniku zagotavlja pripravljenost napak in sintakso.
- Flexbox lahko uporabimo za enostavno središčenje in poravnavo postavitvenih elementov v obrazcu.
- Uporabniki takoj prejmejo povratne informacije ob napačnih vnosih, kar izboljša uporabniško izkušnjo.
Korak za korakom vodič
Za implementacijo preverjanja e-pošte sledi tem korakom:
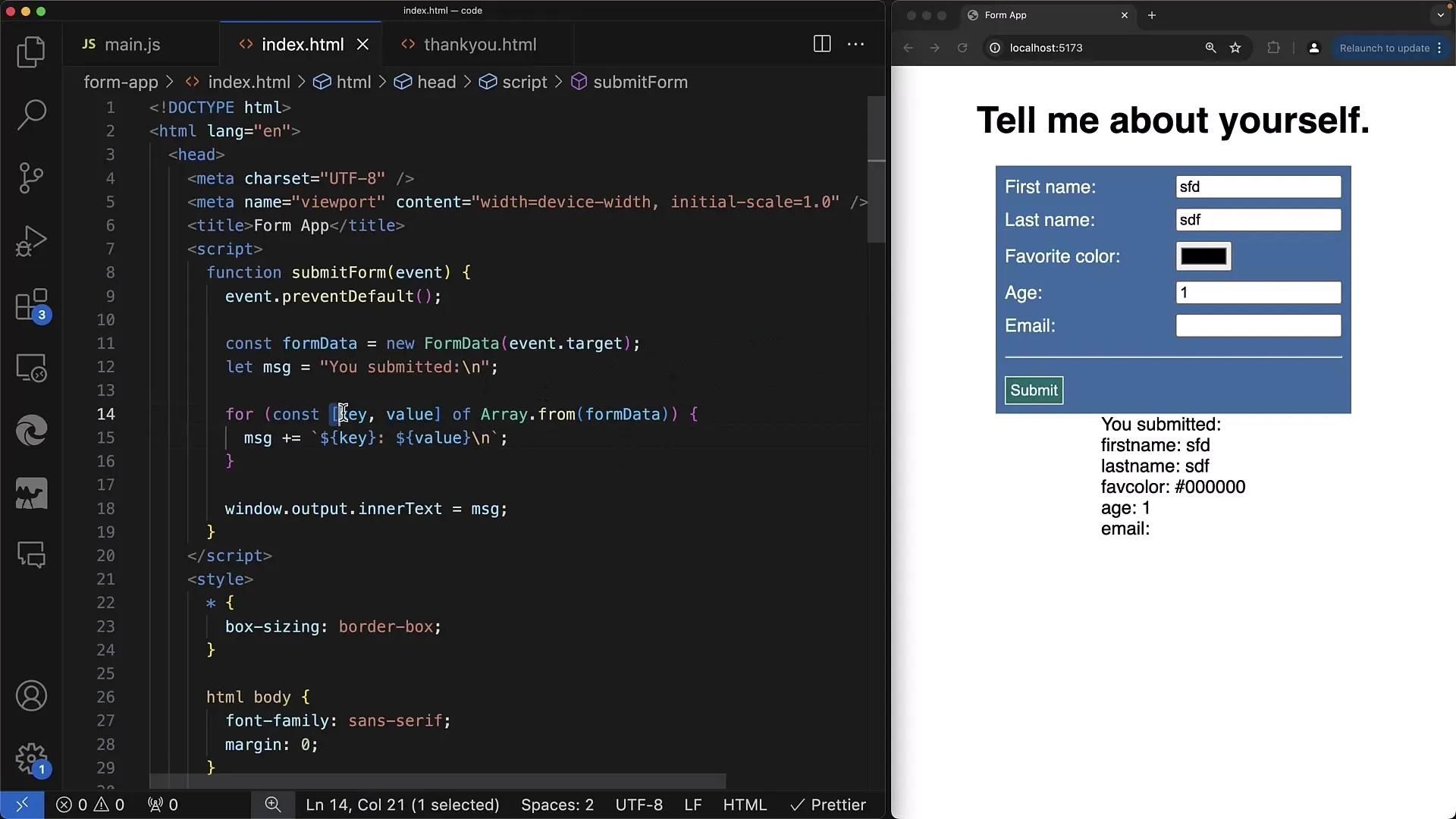
Korak 1: Nastavitev obrazca
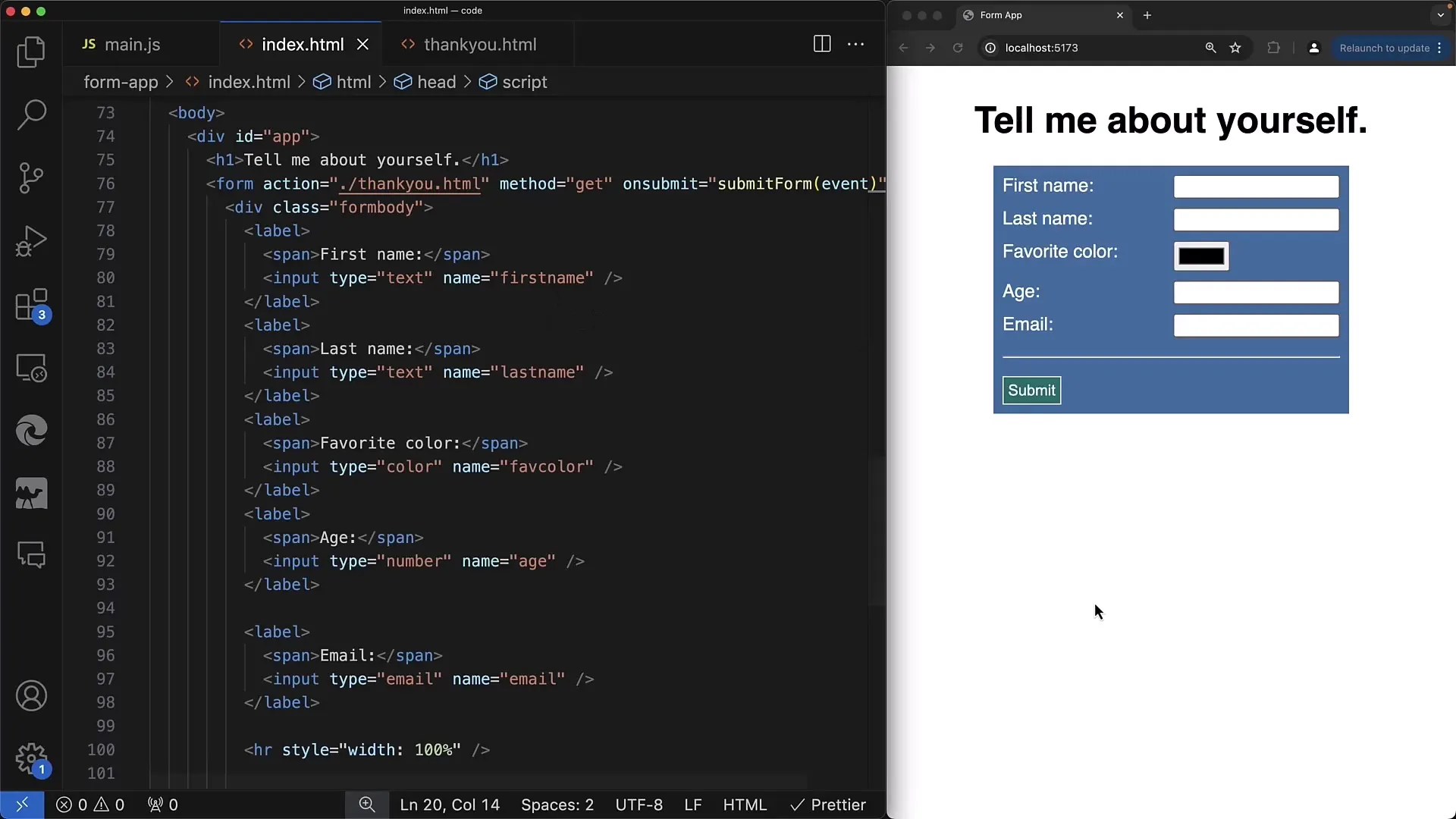
Najprej moraš ustvariti osnovno strukturo svojega obrazca. Ta naj vsebuje naslov in vhodna polja, vključno s poljem za e-pošto. Poskrbi, da bo polje za e-pošto imelo vrsto email, da bo delovala brskalniška validacija.

Korak 2: Oblikovanje s Flexboxom
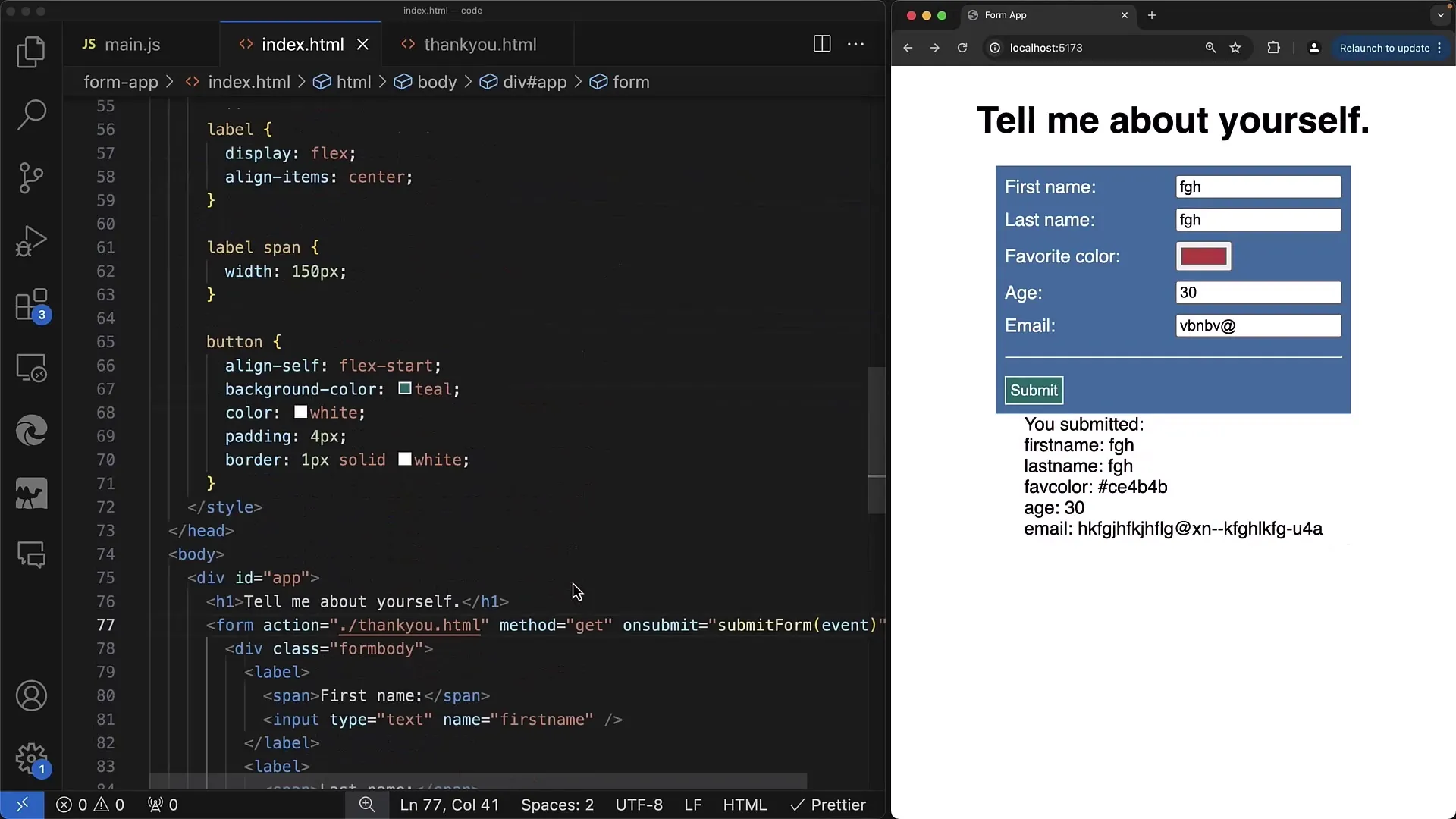
Zdaj oblikuješ obrazec pregledno in privlačno. Za poravnavo oznak in vhodnih polj v eni vrstici uporabi CSS Flexbox. Na primer, na kontejnerski element uporabi display: flex; ter s poravnavo z align-items: center; optimiziraj, da bo vse lepo središčeno.
Korak 3: Dodajanje polja za e-pošto
Vključi polje za e-pošto v obrazec. Poskrbi, da ga označiš z atributom type="email". To omogoča brskalniku avtomatsko preverjanje vnosov ter poskrbi, da bodo uporabniki vnesli e-poštni naslov v pravilnem formatu.
Korak 4: Preverjanje vnosa e-pošte
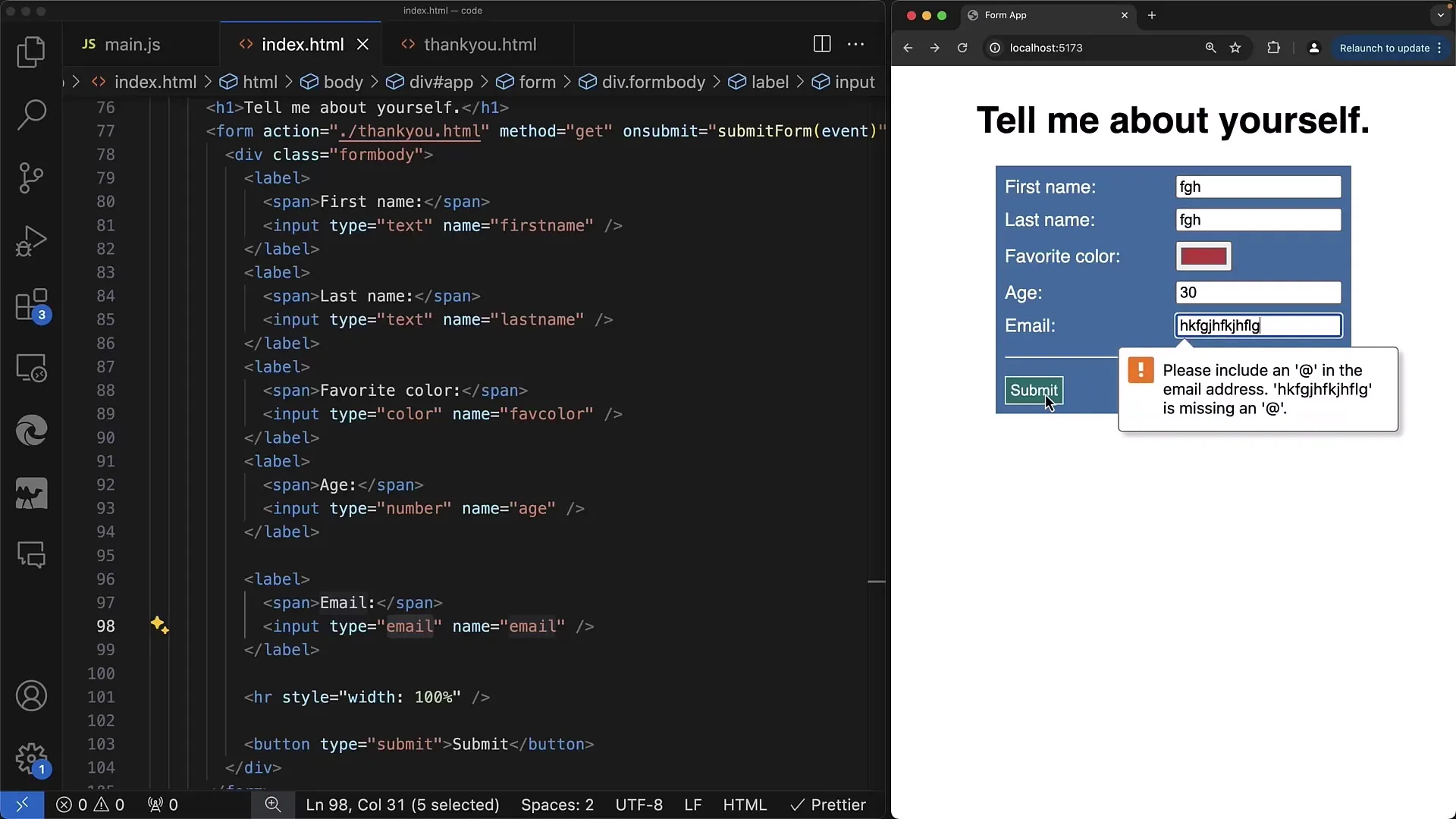
Ko uporabnik pošlje obrazec, brskalnik samodejno preveri, ali je vneseni e-poštni naslov v veljavnem formatu. Poskrbi, da prikažeš besedilo napake, če je vnos neveljaven, na primer "Prosim, vnesite veljaven e-poštni naslov". Običajno to poteka preko brskalniškega sistema za preverjanje.

Korak 5: Povratne informacije uporabniku
Za dodatno izboljšanje uporabniške izkušnje poskrbi, da uporabniki takoj prejmejo povratne informacije o napačnih vnosih. Če je bil e-poštni naslov napačno vnešen in se obrazec odda s submit-akcijo, bo brskalnik prikazal ustrezna sporočila o napaki neposredno v polju za vnos.

Korak 6: Obdelava podatkov obrazca
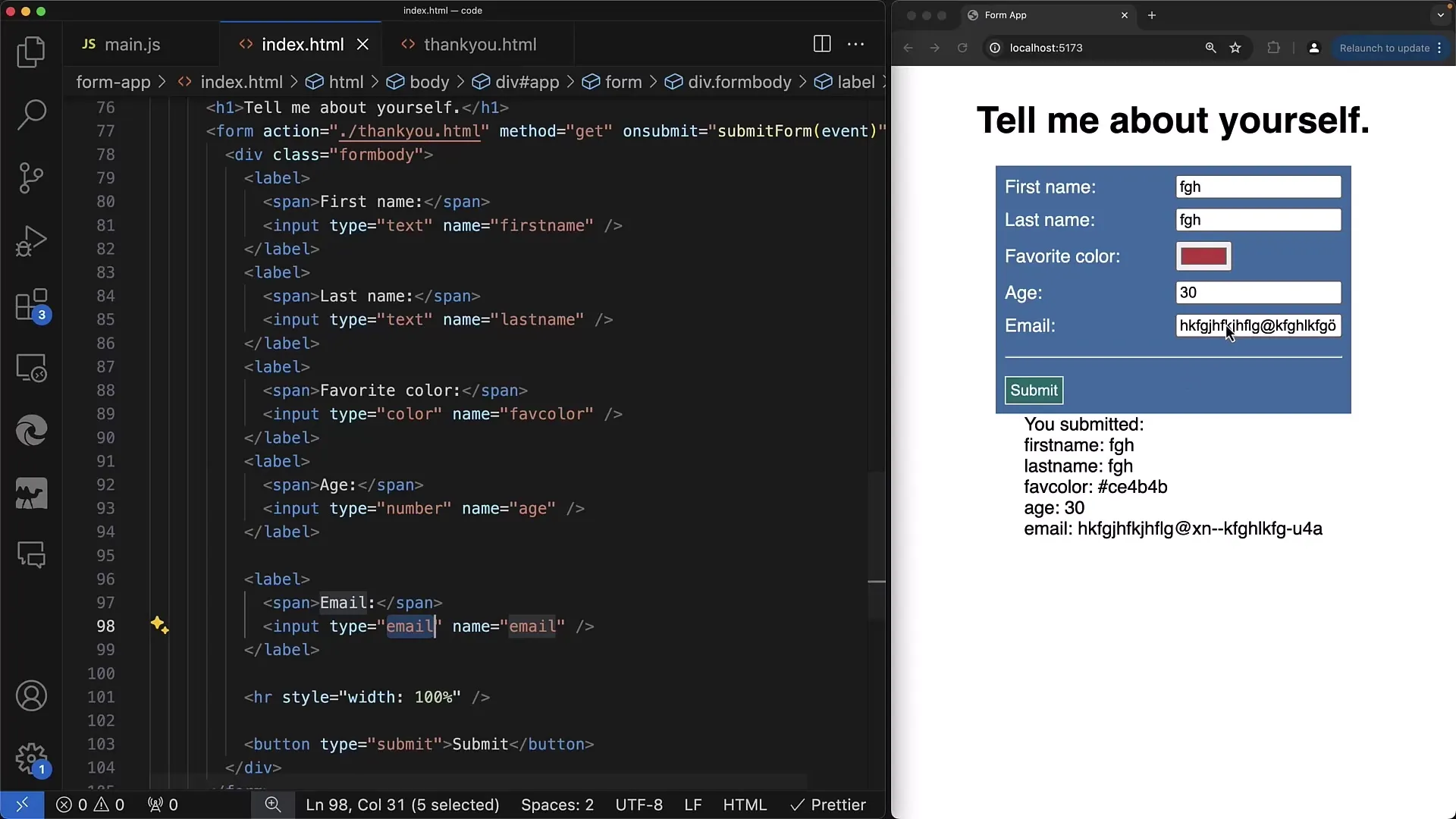
Ko so vsi vnosi pravilni, lahko podatke obrazca obdelate s pomočjo JavaScripta. Uporabite objekt FormData, da zberete vnose in jih pošljete na strežnik za nadaljnjo obdelavo. S tem preprečite, da bi bil obrazec oddan s slabimi podatki.

Korak 7: Testiranje in odpravljanje napak
Po implementaciji preverjanja e-pošte temeljito preizkusi svoj obrazec. Preveri validacijo pod različnimi pogoji, da se prepričaš, da vse deluje kot pričakovano. Bodite pozorni, ali se e-poštno polje pravilno preveri in ali ne pride do izjem ob vnosu napačnih podatkov.

Povzetek
V tem vodniku si izvedel, kako lahko vključiš preverjanje e-pošte v svoj spletni obrazec. Spoznal si, kako pomembna je pravilna preverjanje vnosov in kako je CSS Flexbox pomagal optimizirati postavitev obrazca. Z uporabo vhodnih polj tipa email imaš koristi od vgrajene brskalniške preverjanja, ki ti pomaga pri preverjanju vnosov.
Pogosto zastavljena vprašanja
Kaj je preverjanje e-pošte?Preverjanje e-pošte preveri, ali je vnešeni e-poštni naslov v pravilnem formatu.
Kako deluje brskalniško preverjanje?Brskalniško preverjanje preveri vhodna polja v realnem času ob oddaji obrazca s strani uporabnika.
Ali je mogoče prilagoditi sporočila o napaki?Da, sporočila o napaki lahko prilagodite v oznaki HTML s pomočjo metode setCustomValidity.
Kako lahko po preverjanju pošljem podatke?Podatke lahko zberete in obdelate z JavaScriptom ter objektom FormData.


