V tem navodilu gre za ustvarjanje in upravljanje spletnih obrazcev, zlasti za uporabo tipe vstavitve "število". Ta poseben tip vnosov ti omogoča, da lažje in bolj nadzorovano pridobiš numerične vrednosti od uporabnikov. Naučil se boš, kako določiti atribute, kot so Minimum, Maksimum in Korak, da potrdiš vrednosti vnosov in narediš prilagoditve v uporabniškem vmesniku. Te tehnike so pomembne za izboljšanje uporabnosti tvojih spletnih obrazcev in zagotavljanje, da zbrane podatki ustrezajo zahtevam.
Najpomembnejši spoznanji
- Z vnosom tipa "število" lahko natančno nadzoruješ numerične vnose.
- Atributi "min", "max" in "korak" pomagajo urediti vrednosti vnosov.
- Brskalnik ponuja osnovne funkcije za potrjevanje, da prepreči neveljavne vnose.
Korak-za-korak navodila
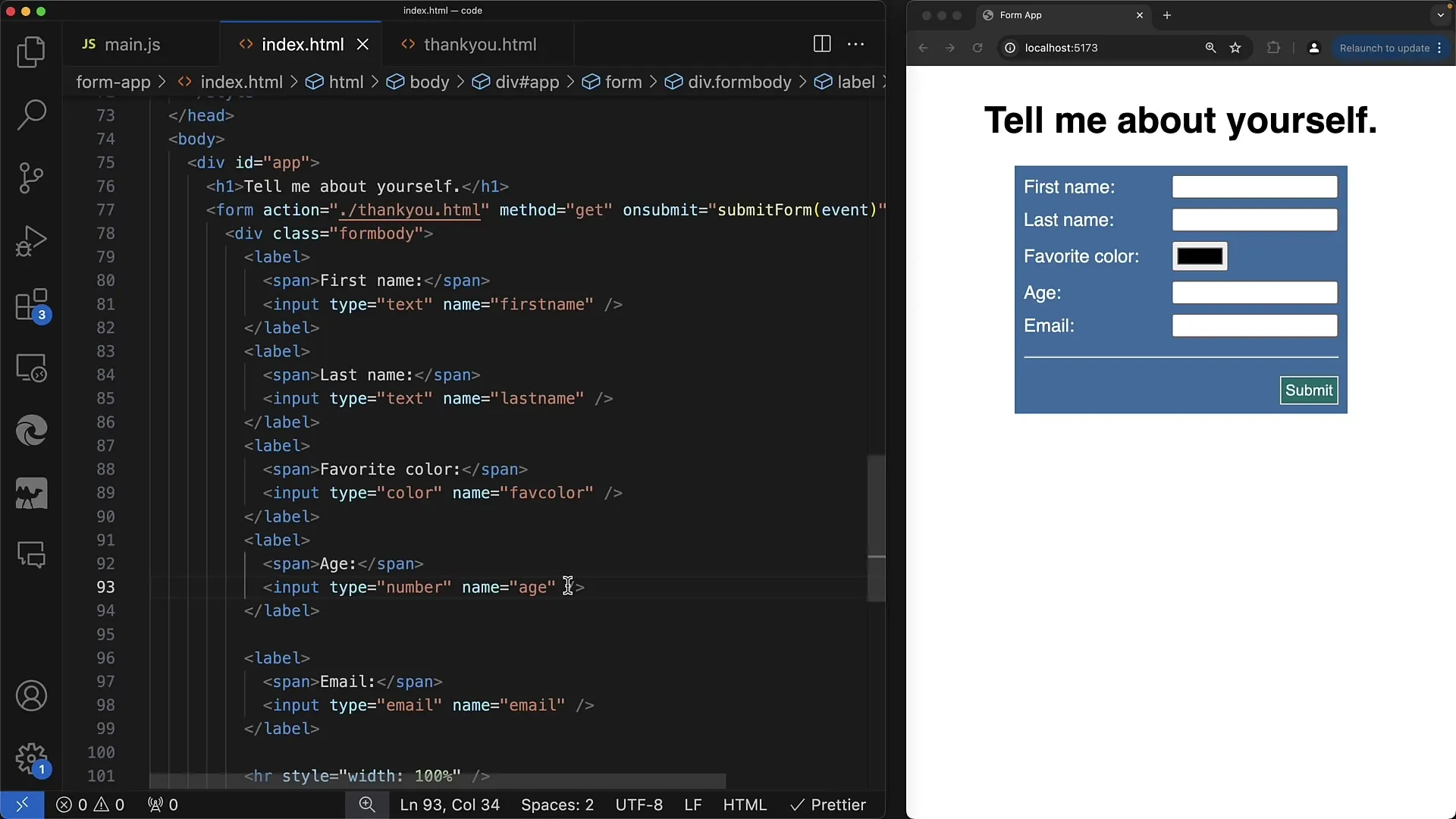
Korak 1: Razumevanje osnov tipa vstavljanja "število"
Najprej se moraš seznaniti s tipom vstavljanja "število". Če ustvariš polje za vnos starosti, lahko tip nastaviš na "število". Tako da bo brskalniku omogočeno, da dovoli samo numerične vnose.

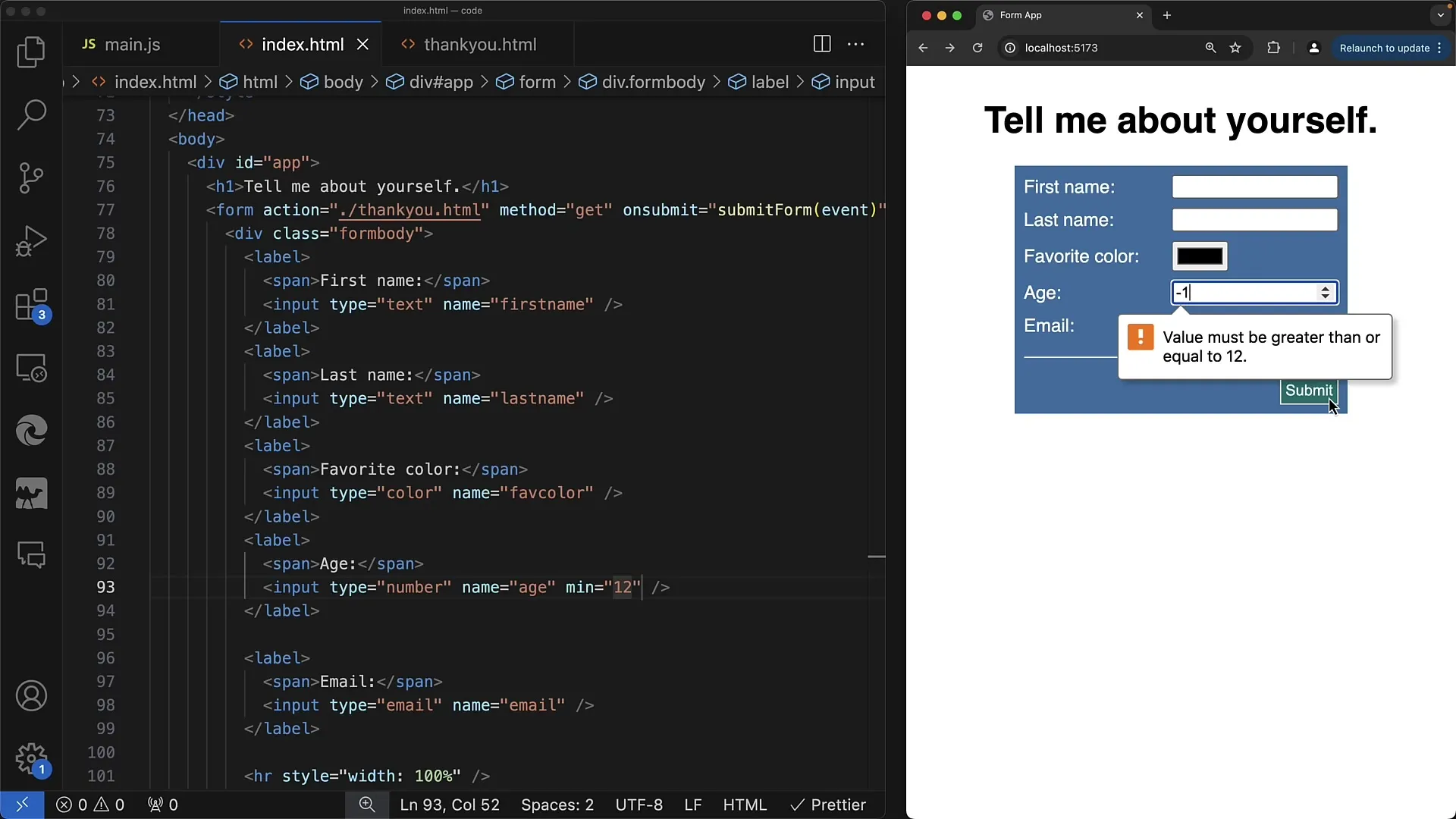
Korak 2: Določitev minimalne vrednosti
Da bi zagotovil, da uporabniki navedejo realno starost, lahko uporabiš atribut min. Pri vnosih, kot je starost, ni smiselno dovoliti negativnih vrednosti. Na primer, lahko določiš minimalno starost 12 let. To se doseže s kodo min="12".
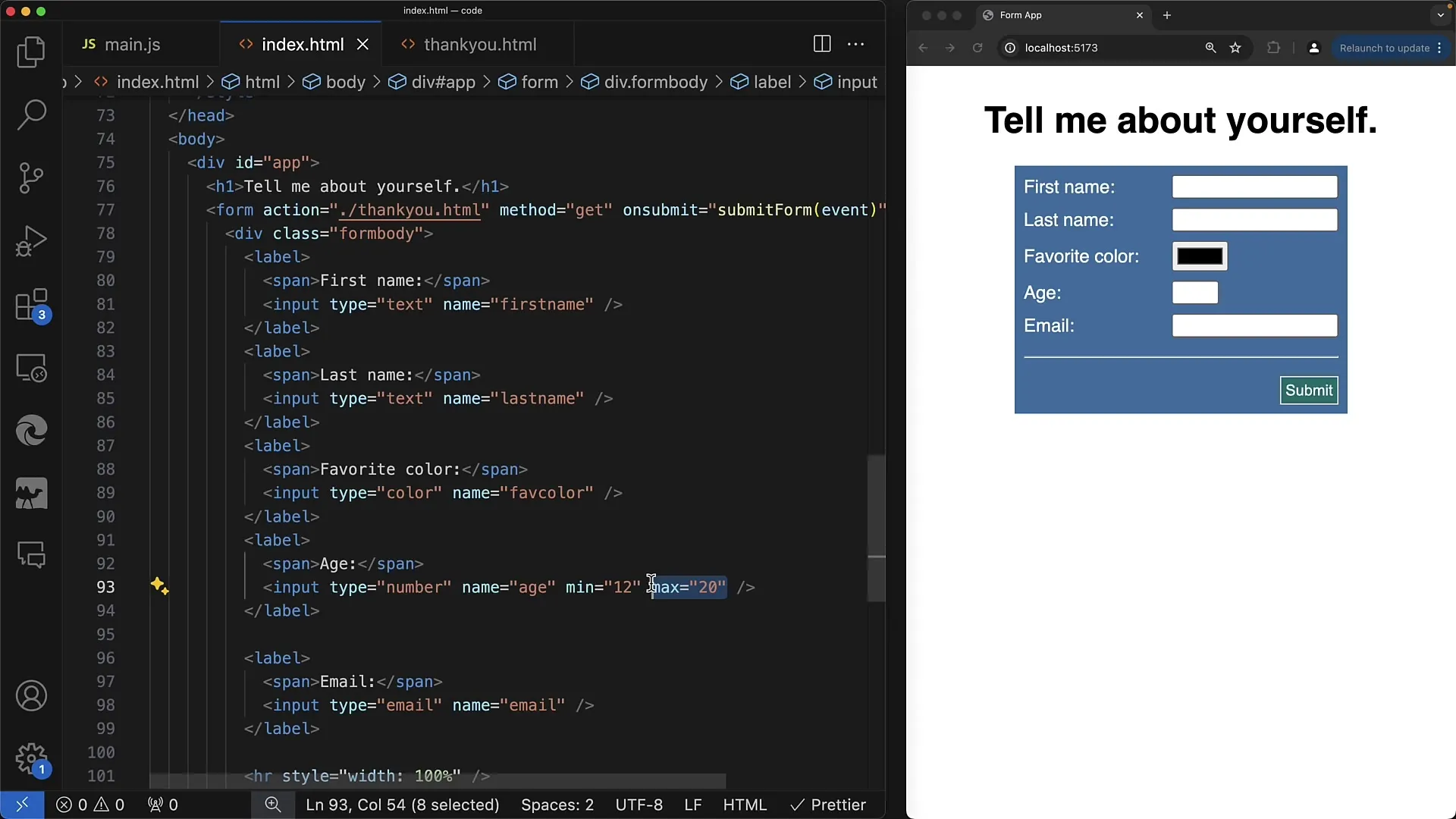
Korak 3: Dodajanje maksimalne vrednosti
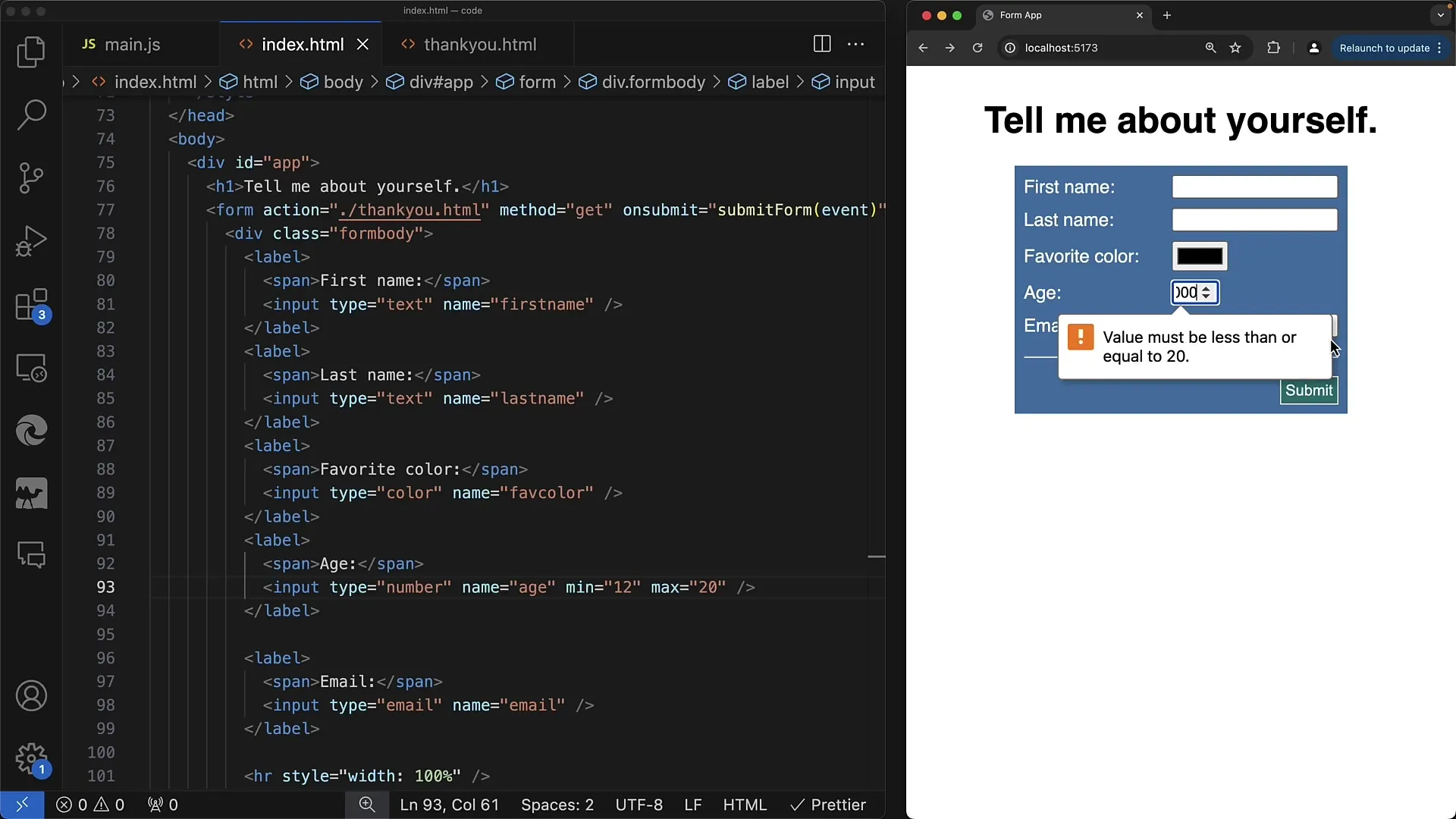
Podobno kot pri minimalni vrednosti lahko določiš tudi največjo vrednost. Premisli, da želiš dovoliti vrednosti med 12 in 20 leti. Postavi atribut max na 20. S tem se uporabnikom prepreči vnašanje vrednosti nad 20, hkrati pa omogoči nadzor nad validacijo obrazca.
Korak 4: Preverjanje vrednosti vnosov in prikaz napak validacije
Ko poskuši uporabnik vnesti vrednost izven določenega območja, se prikaže sporočilo napake. Na primer, če nekdo vnese -1 in poskuša poslati obrazec, brskalnik prikaže napako "vrednost mora biti večja ali enaka 12", da se zagotovi, da vnos ustreza določenim zahtevam.

Korak 5: Prilagajanje širine polja za vnos
Atribut max vpliva tudi na izgled polja za vnos. Z določenjem največje vrednosti se polje avtomatsko prilagodi širini dovoljenih vrednosti. To lahko vizualno privlači in uporabniku jasno prikaže, katere vrednosti lahko vnese.

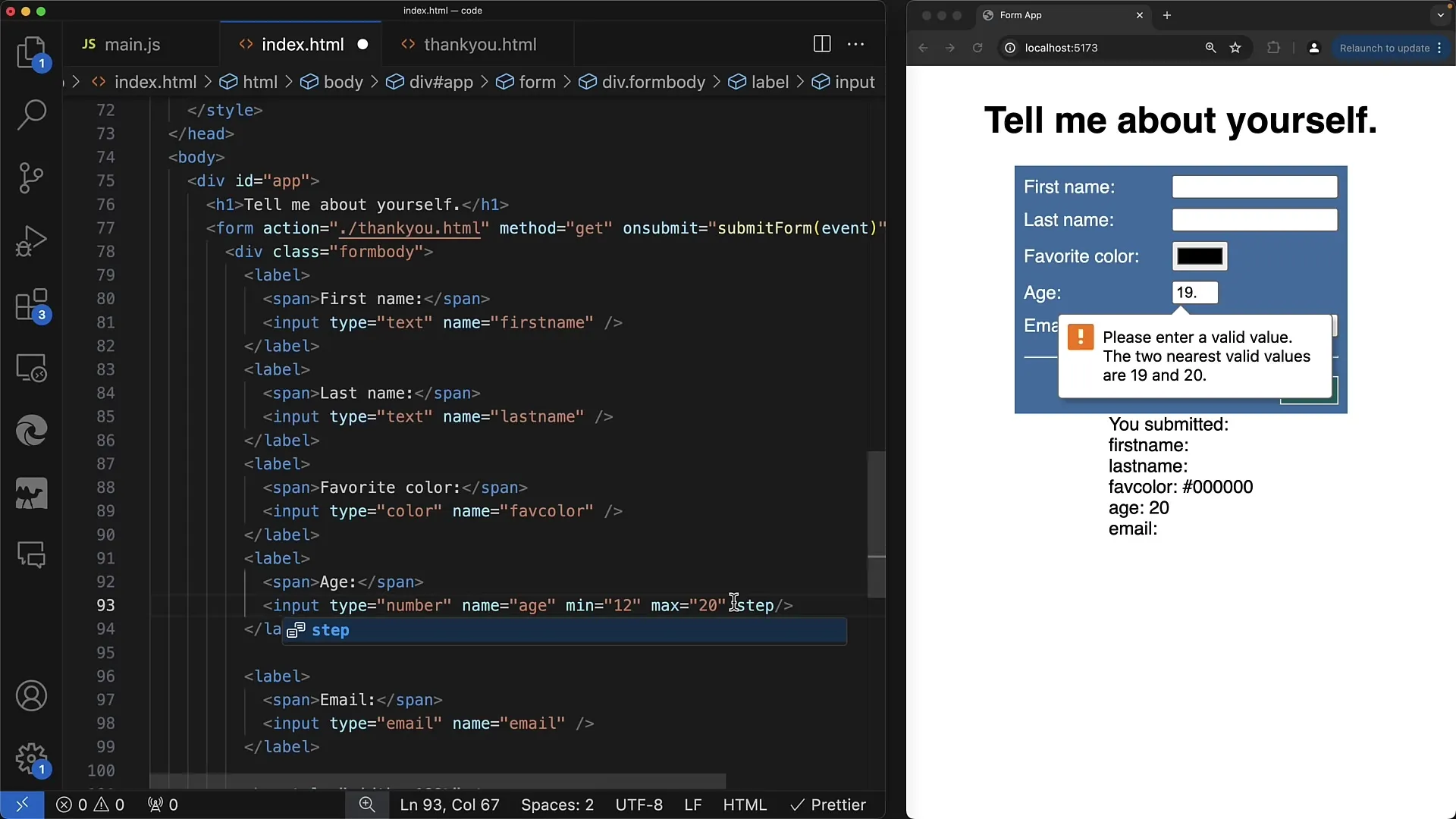
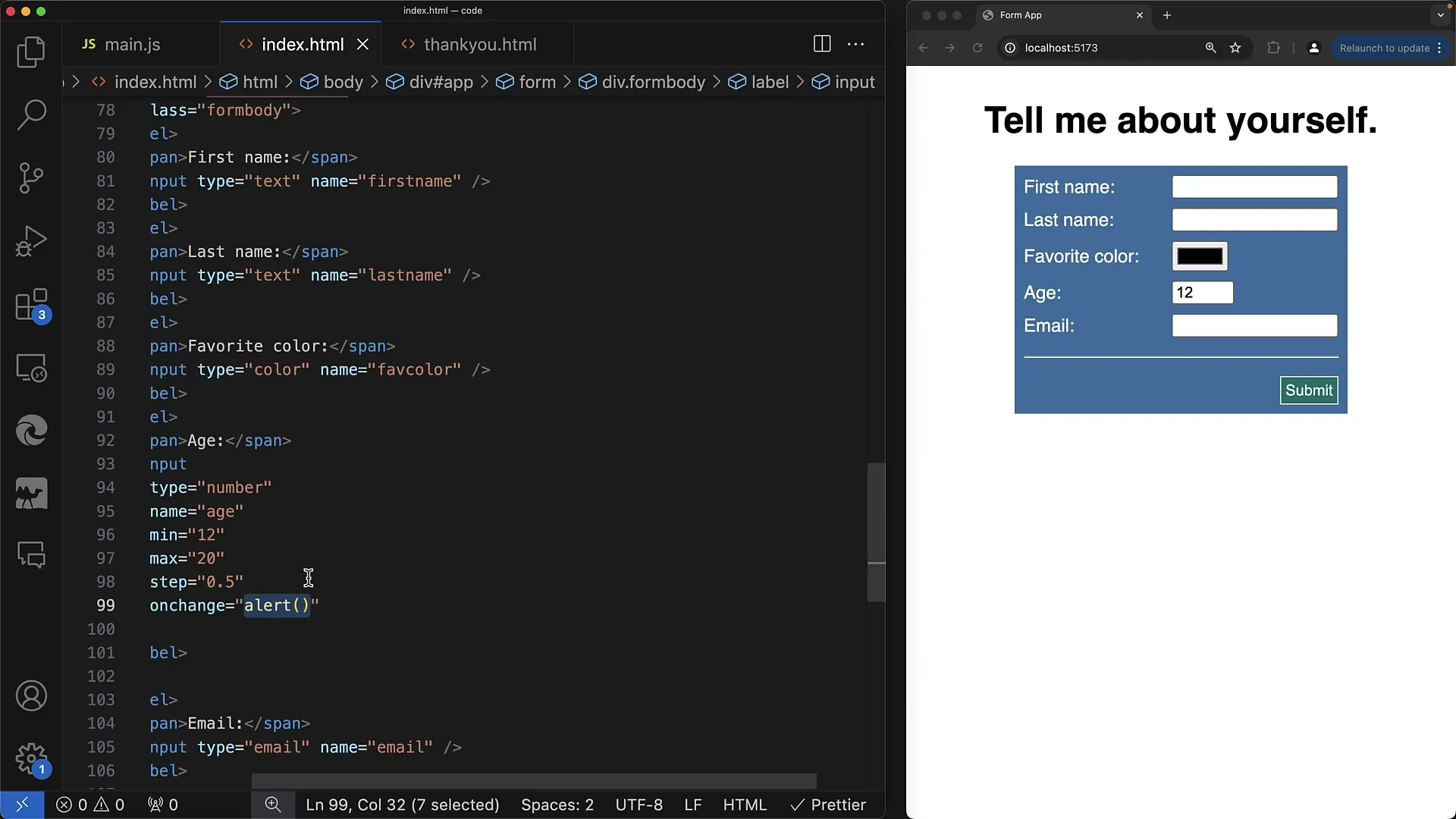
Korak 6: Omogočanje decimalnih števil
Če želiš, da se lahko vnašajo tudi decimalna števila (npr. 19,3), lahko dodaš atribut korak. Primer bi bil korak="0.1", ki uporabnikom omogoči vnašanje s koraki 0,1. Upoštevaj, da ne vse aplikacije potrebujejo decimalnih števil za starost, vendar je ta atribut koristen za druge numerične vnose.

Korak 7: Validacija in povratne informacije s strani brskalnika
Z uporabo min, max in korak se zagotovi, da so vrednosti, ki jih uporabnik vnese, znotraj določenih mej. Brskalnik preverja te vrednosti ob vsakem poskusu pošiljanja obrazca. Če uporabnik vnese neveljavne vrednosti, brskalnik samodejno prikaže napako in ne omogoči pošiljanja obrazca, da lahko uporabnik prilagodi svoje vnose.

Korak 8: Uporaba JavaScripta za napredno validacijo
Z uporabo JavaScripta lahko omogočiš dinamične interakcije, ki reagirajo na spremembe v poljih za vnos. Na primer, registriraj dogodek handler, ki izvede funkcijo, ko se vrednost v polju za vnos spremeni. To ti omogoča takojšnje povratne informacije uporabniku.

Povzetek
V tem vodiču ste spoznali delovanje tipa »number« za vnos in videli, kako lahko uporabljate atribute, kot so min, max in korak, da razširite nadzor nad uporabniškimi vnosi. Naučili ste se, kako implementirati validacijske napake in prilagoditi svoje polje za vnos vizualno, da zagotovite boljšo uporabniško izkušnjo.
Pogosta vprašanja
Kaj je tip vnosnega polja »number«?Tip vnosnega polja »number« uporabnikom omogoča vnos samo numeričnih vrednosti v polje za vnos.
Kako nastavim minimalno vrednost za vnose?Uporabite atribut min, da določite minimalno dovoljeno vrednost, npr. min="12".
Ali je mogoče vnesti decimalna števila?Da, za to lahko uporabite atribut »step«, da določite korake za vnos.
Kaj se zgodi ob neveljavnih vnosih?Brskalnik samodejno prikaže validacijsko napako in obrazec ne pošlje.
Kako lahko uporabim JavaScript za validacijo?Registrirajte dogodkovne ročaje, ki se odzivajo na spremembe v polju za vnos, da zagotovite neposredno povratno informacijo.


