V tem vodiču se boste naučili, kako lahko s pomočjo JavaScripta odzovete na spremembe v elementih vnosa spletnih obrazcev. Pomembno je uporabiti ustrezne ročaje dogodkov, da optimizirate uporabniško izkušnjo in zagotovite, da prejmete pravilne vrednosti za nadaljnjo obdelavo. Posebej se bomo osredotočili na dogodka onchange in oninput, da zagotovimo, da se vaši vnosi obdelujejo dinamično in učinkovito.
Pomembne ugotovitve
- Dogodek onchange se sproži, ko uporabnik zapusti polje za vnos in so bile narejene spremembe.
- Dogodek oninput se sproži ob vsakem vnosu in omogoča neposredno interakcijo z uporabnikom.
- Vrednosti, ki jih vrnejo elementi za vnos, so sprva nize in jih je morda treba pretvoriti v pravilni podatkovni tip (npr. prek parseFloat ali valueAsNumber).
Korak za korakom vodnik
Za prikaz teh konceptov bomo prešli skozi različne korake, da se registrirajo dogodki v polju za vnos in delo z podatki.
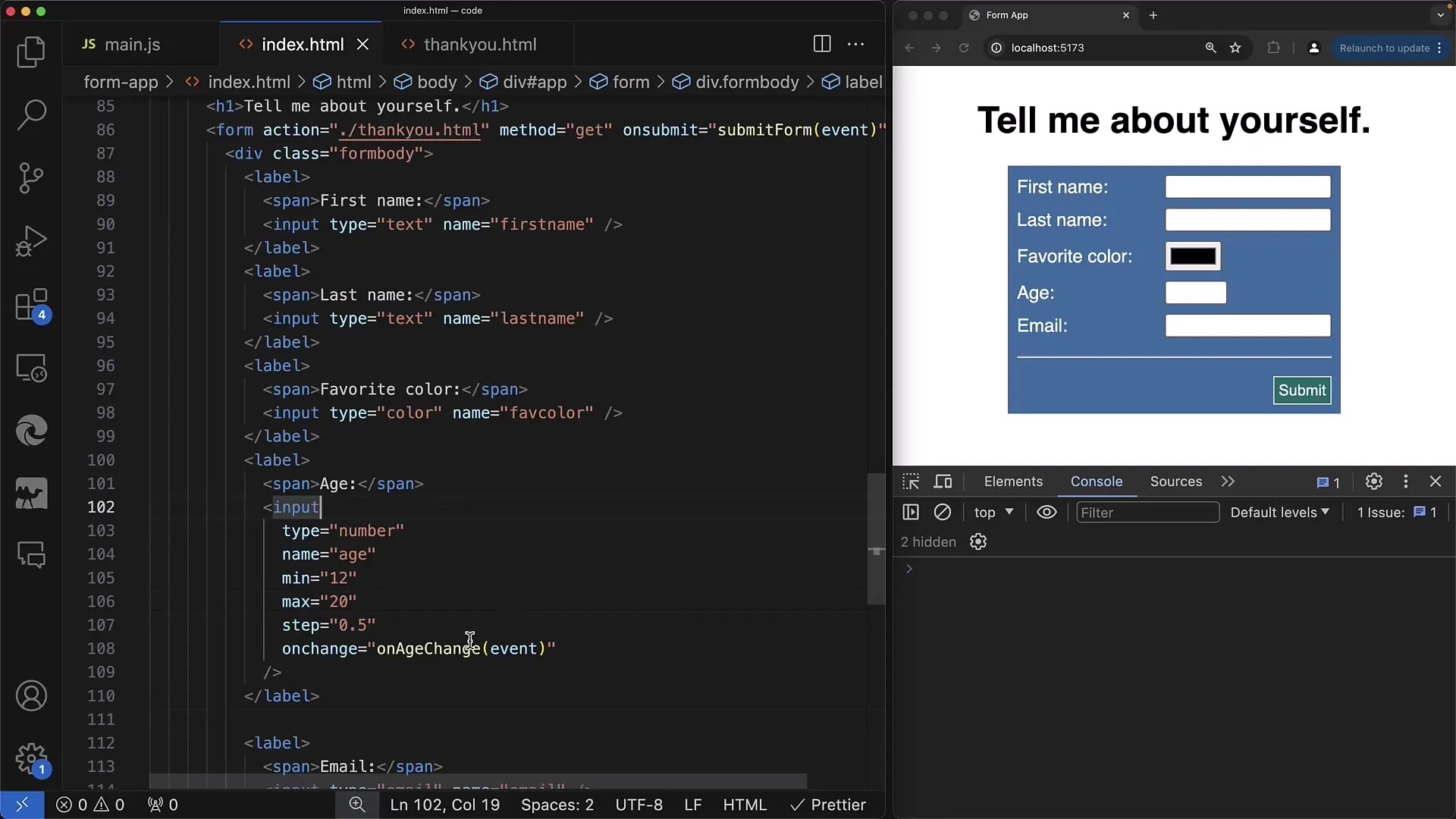
Korak 1: Nastavitev elementa za vnos
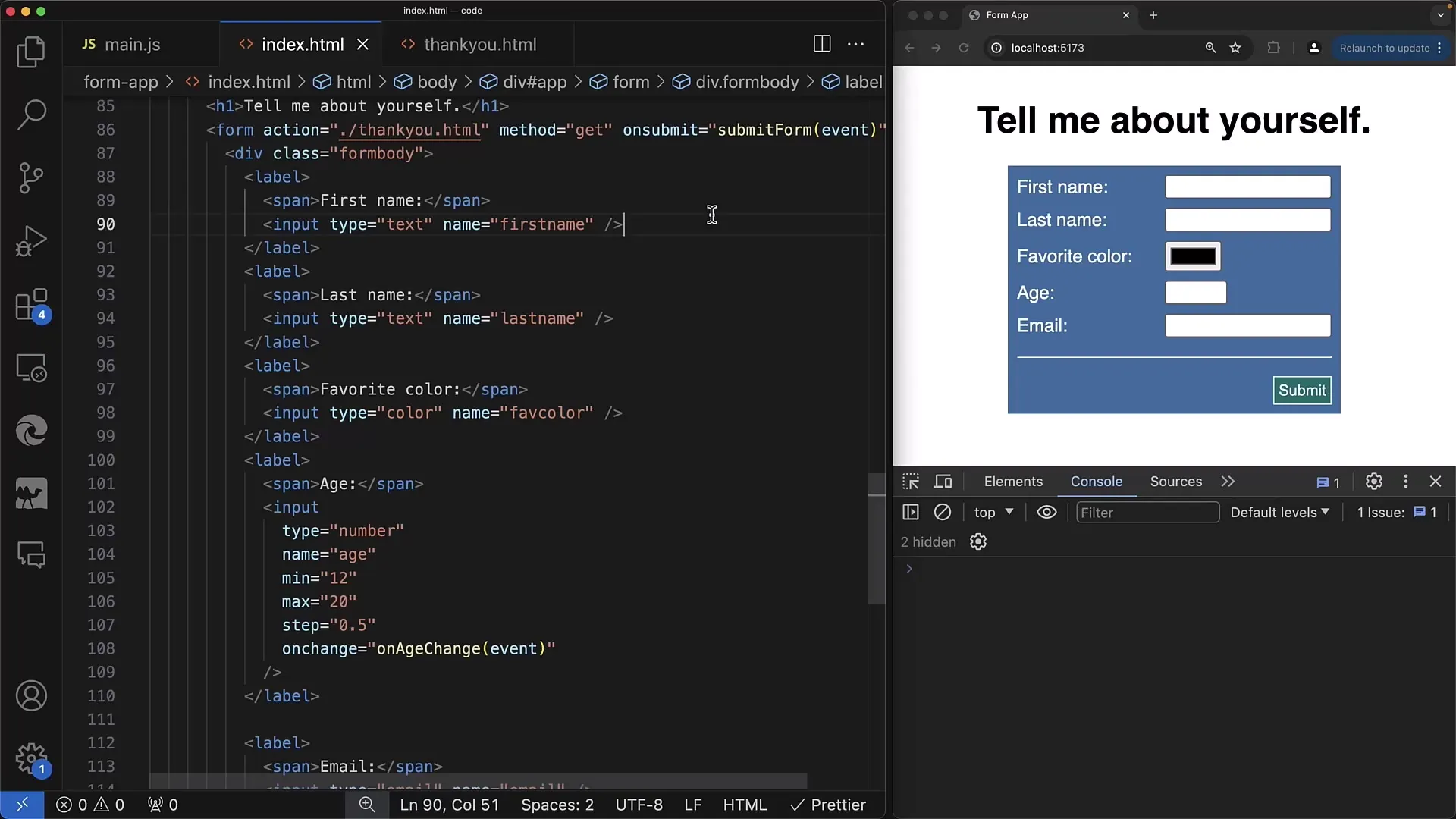
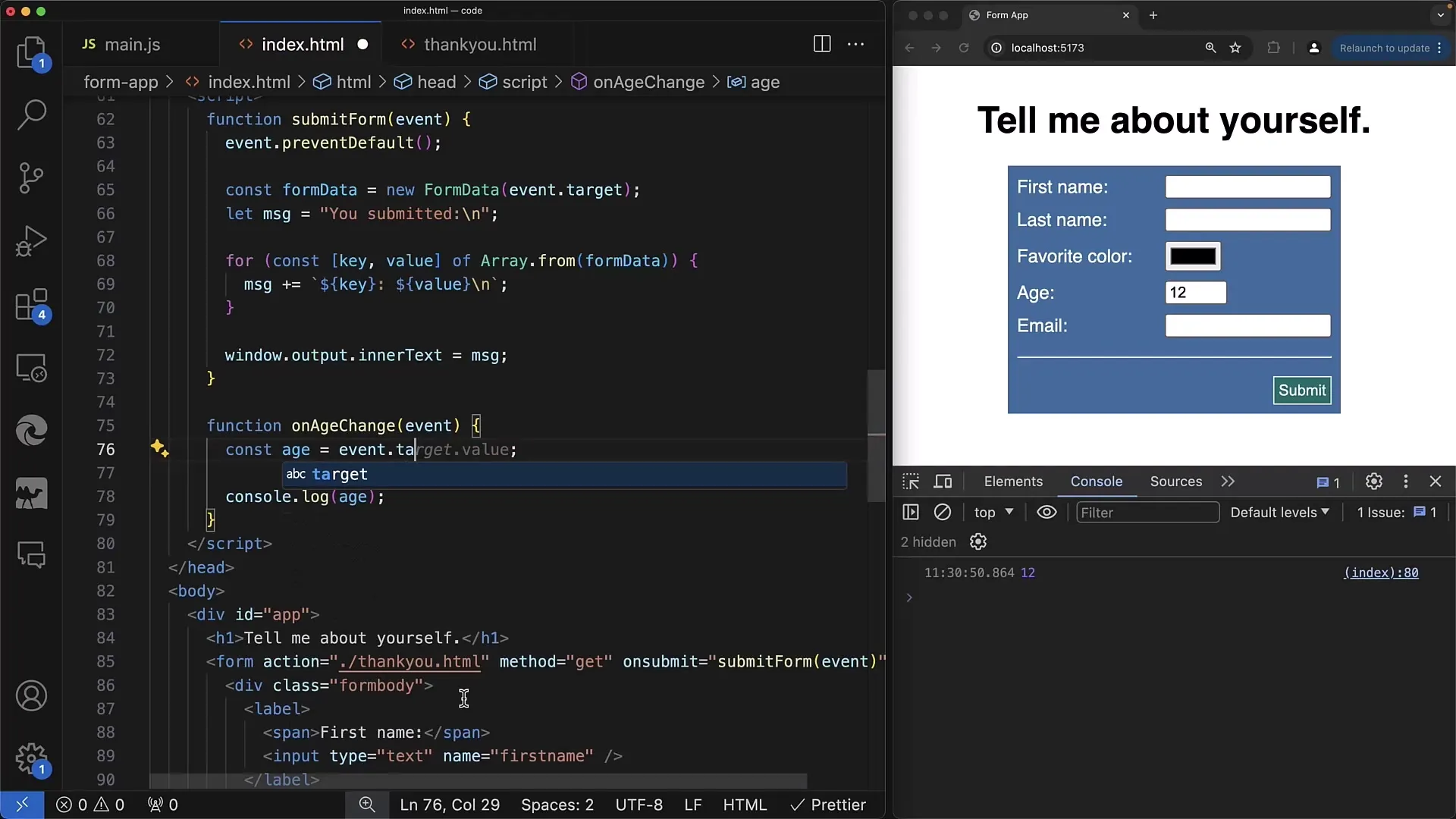
Najprej morate ustvariti preprost element za vnos številke v svoji HTML-datoteki. Oblikujte svoj HTML s poljem za vnos starosti.

Korak 2: Dodajanje in preizkušanje dogodka onchange
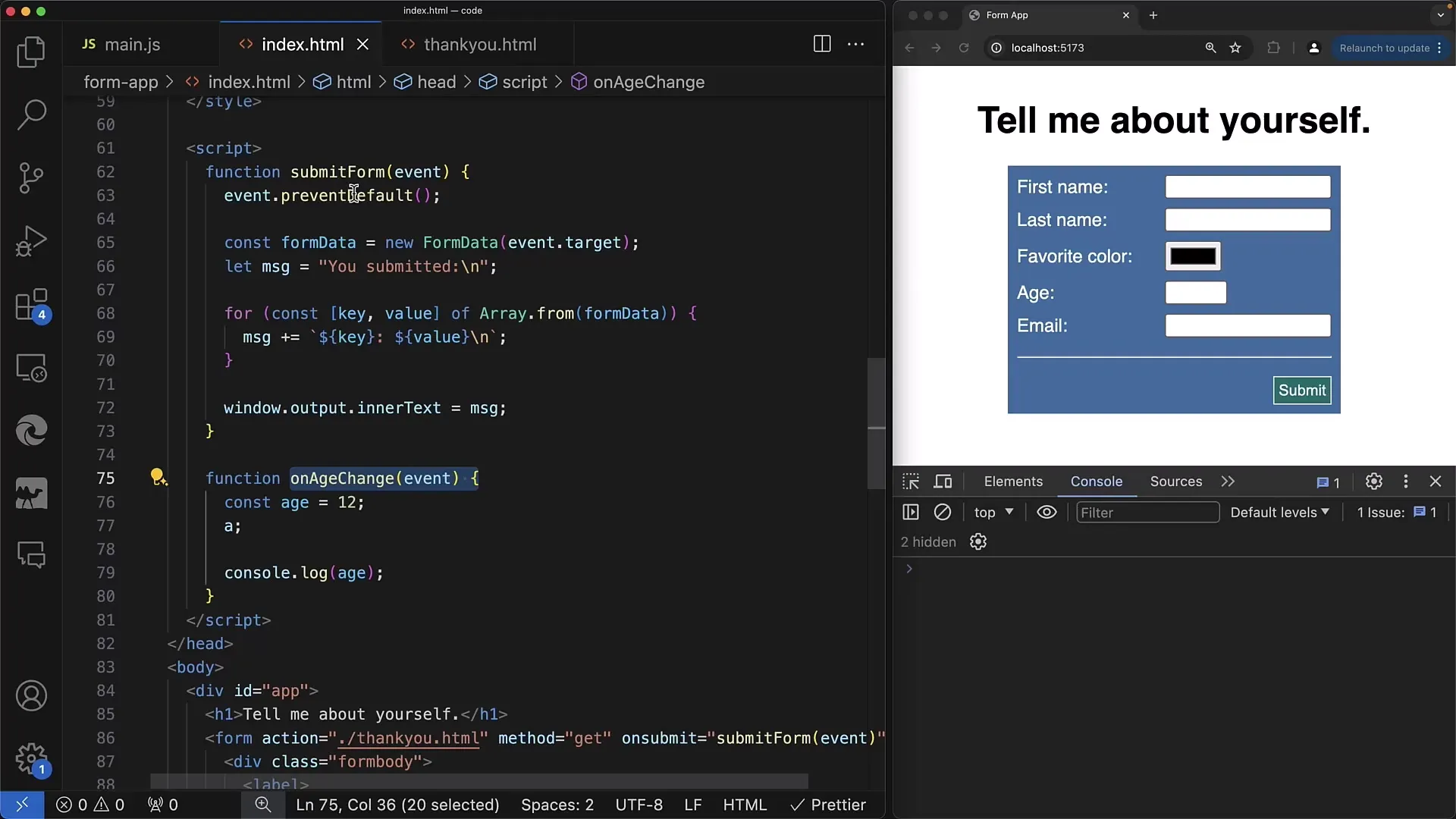
Zdaj bomo dodali ročaj dogodka za dogodek onchange. To storimo tako, da ustvarimo funkcijo, ki se pokliče, ko uporabnik zapusti element za vnos.

Pomembno je opaziti, da lahko neposredno dostopamo do vpisanih podatkov elementa za vnos ob spremembi vrednosti.

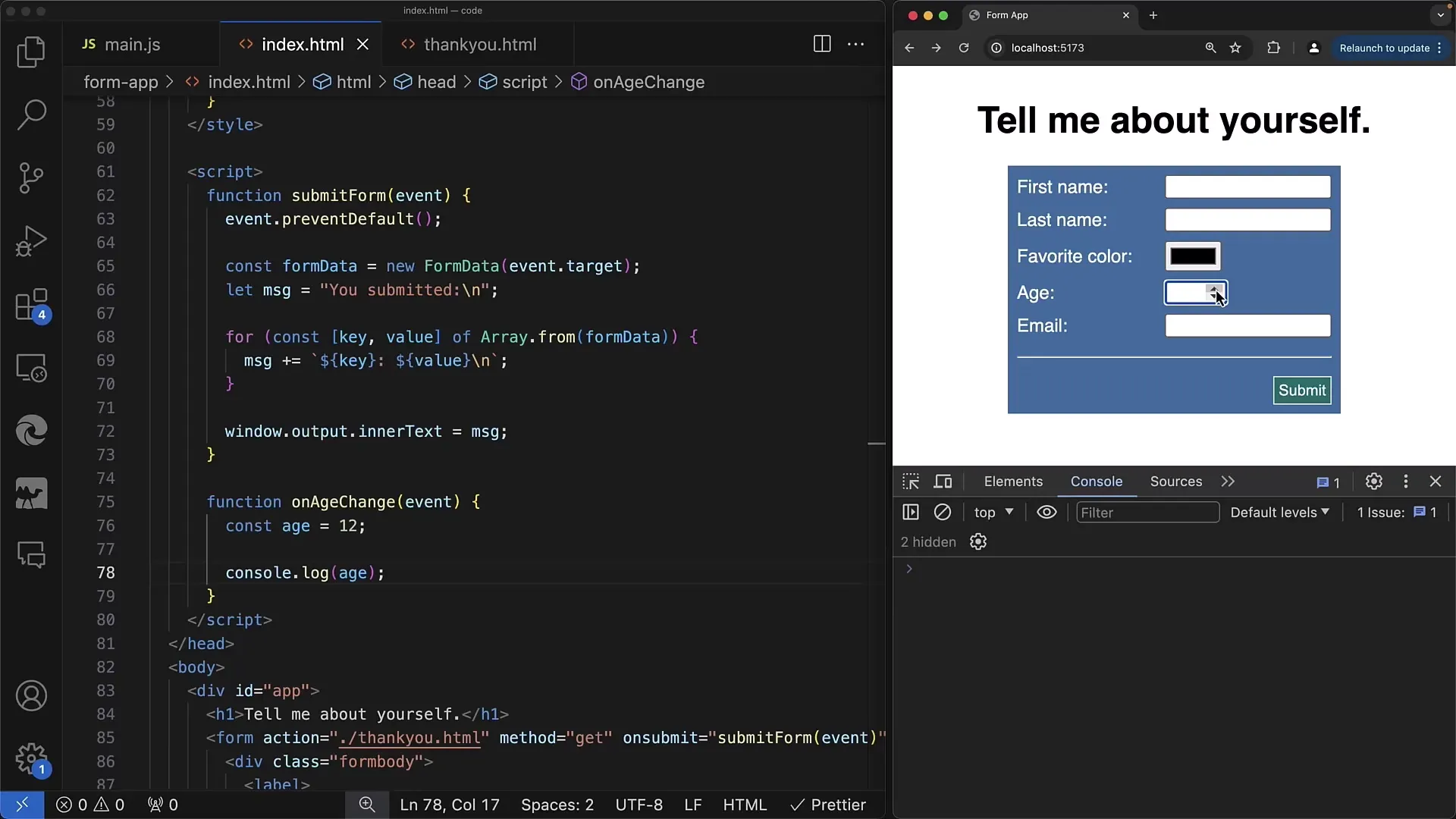
Korak 3: Obdelava vnosa
V tej funkciji lahko vrednost elementa za vnos pridobimo prek dogodkovnega objekta. Dostop do vrednosti naj bo prek event.target.value, da takoj dobite trenutno vrednost.

Na primer, obstajajo lahko situacije, ko želimo objaviti ali obdelovati vneseno vrednost, vendar jo moramo najprej preveriti. Pri tem so pomembne različne vrste vrednosti, zlasti če želite izvesti numerične izračune.

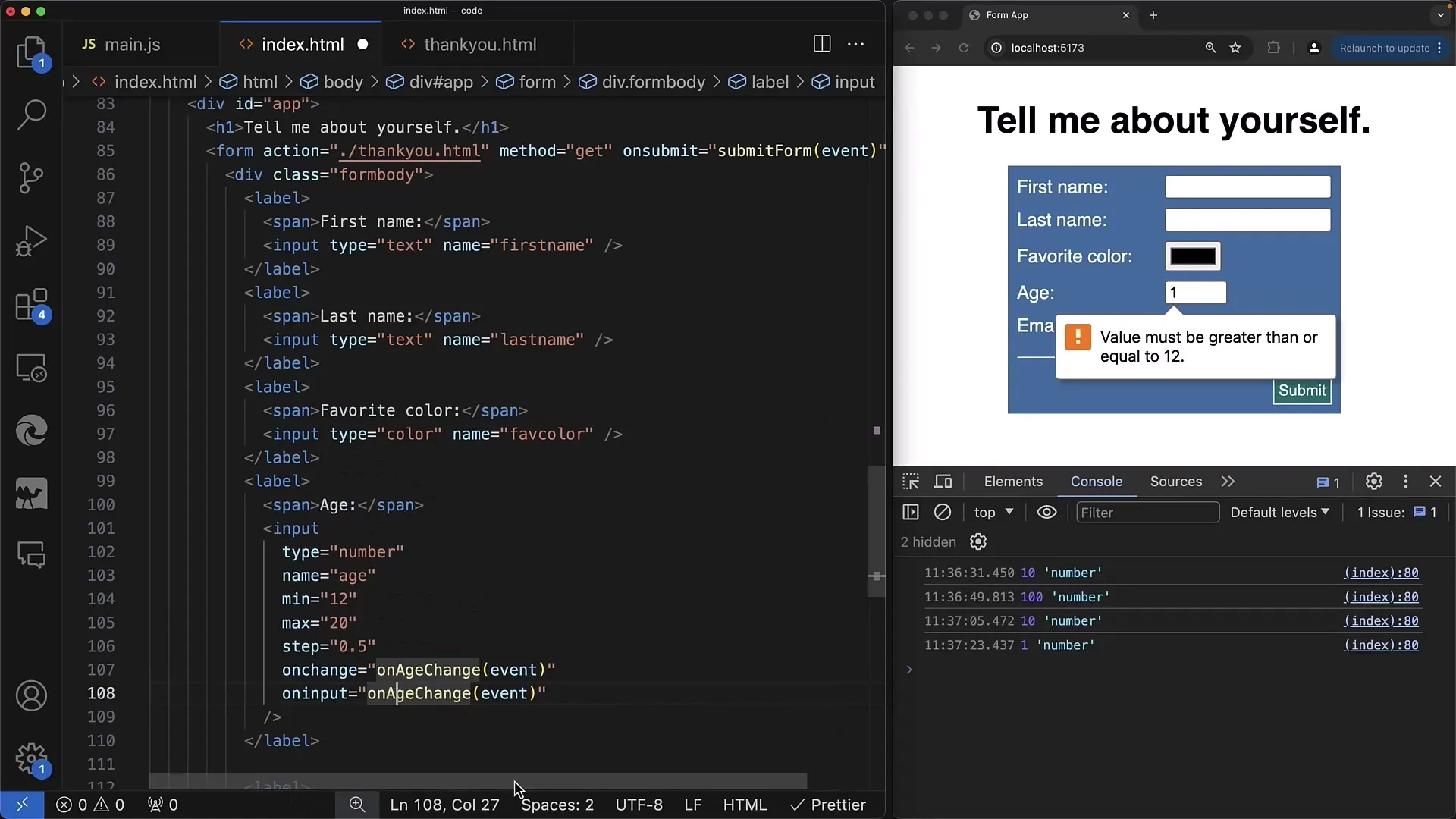
Korak 4: Preverjanje tipa vrednosti
Kot ste morda opazili, element za vnos vedno vrne vrednost kot niz. Da se prepričate, da prejmete številko, lahko uporabite pretvorbo tipa. Lahko uporabite parseFloat, da se prepričate, da delate z pravilnim podatkovnim tipom.
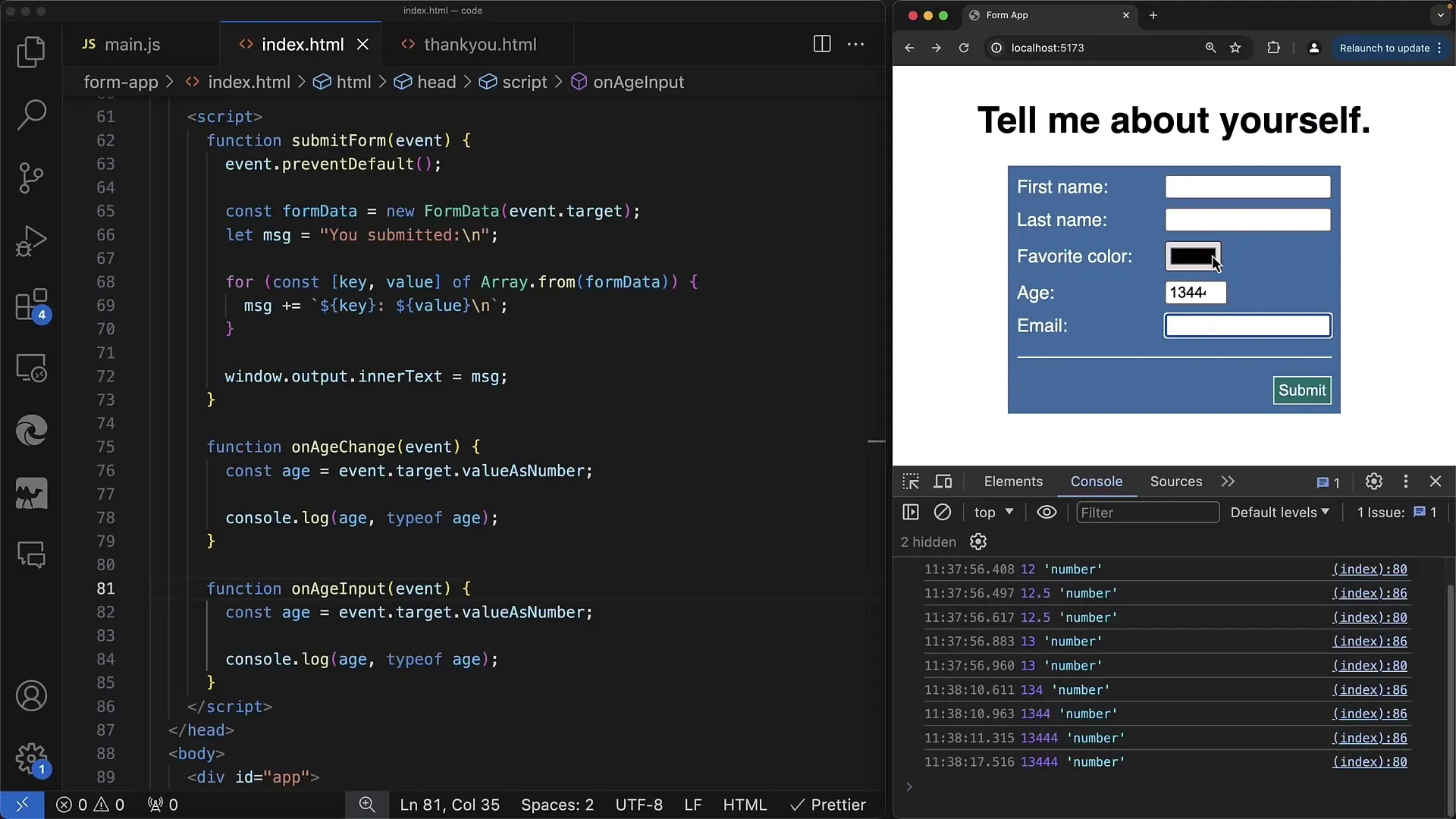
Korak 5: Implementacija dogodka oninput
Če potrebujete dinamičen odziv, ko uporabnik vnese nekaj, naj bi metodo oninput uporabili kot dodatek k onchange. To pomeni, da se funkcija kliče neposredno vsakič, ko uporabnik pritisne tipko ali spremeni vrednost.

Korak 6: Primerjava obeh dogodkov
Opazujte razlike med oninput in onchange. oninput se sproži ob vsakem vnosu, medtem ko se onchange sproži samo, ko uporabnik zapusti polje za vnos. To je še posebej uporabno, če želite v realnem času povratne informacije.

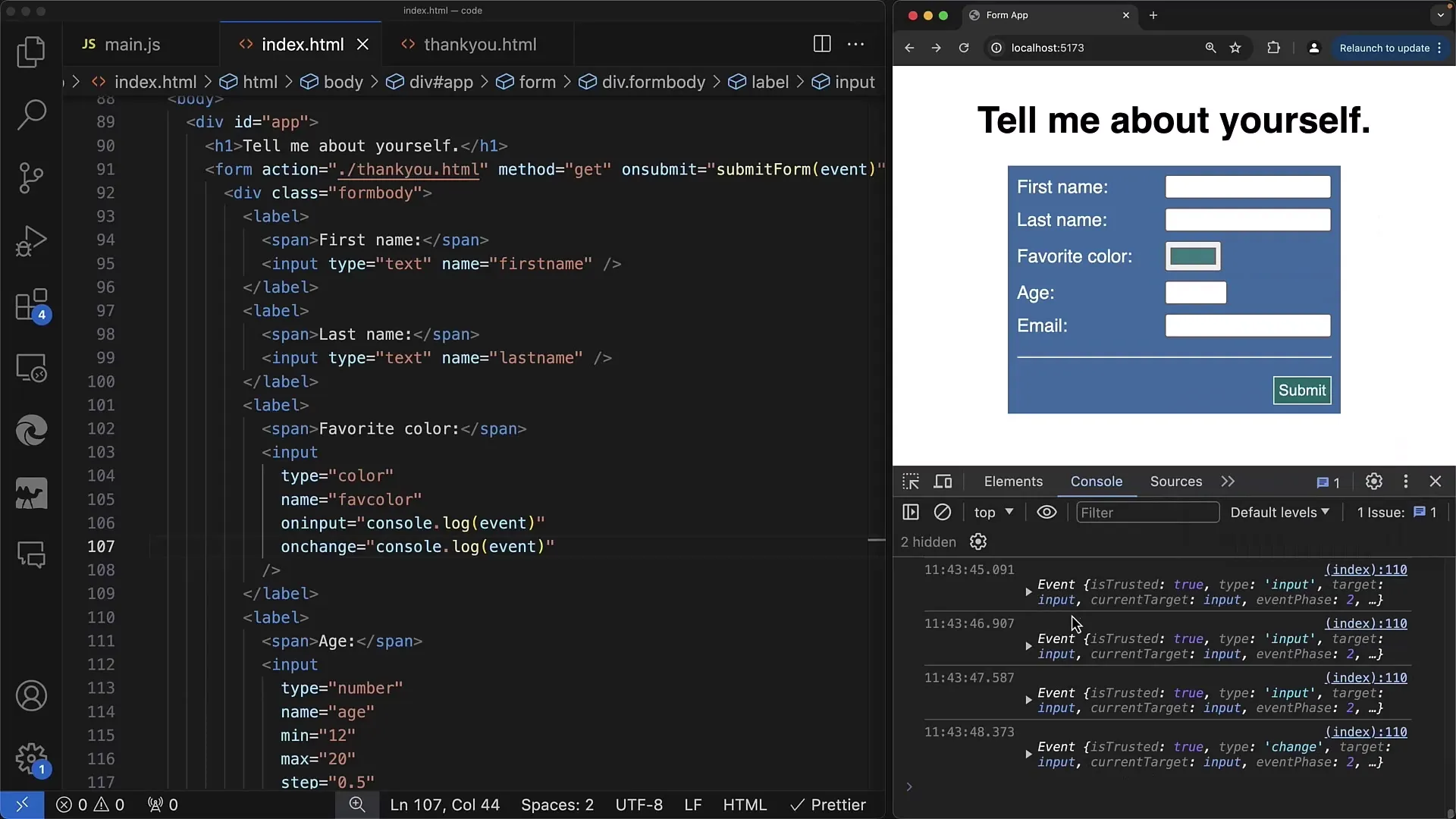
Korak 7: Delo z različnimi tipi vnosa
Metode, ki jih uporabljate za polje za vnos tipa številka, veljajo tudi za druge tipe, kot so besedilo ali barva. Če uporabljate polje za izbiro barve, boste hitro ugotovili, da je treba uporabo dogodkov prilagoditi tipu polja.

Povzetek
V tem vadnici ste se naučili, kako uporabljati JavaScript za odzivanje na uporabniške interakcije v poljih za vnos. Spoznali ste delovanje onchange in oninput ter kako pomembno je ustrezno obdelati vhodne vrednosti glede na tip.
Pogosta vprašanja
Kateri dogodki se lahko uporabijo za elemente za vnos?Za elemente za vnos lahko uporabite onchange, oninput, pa tudi druge dogodke, kot so onclick ali specifični dogodki tipkovnice.
Kako pridobim trenutno vrednost polja za vnos?Za pridobitev trenutne vrednosti uporabite event.target.value.
Kdaj se sproži dogodek onchange?Dogodek onchange se sproži, ko uporabnik odstrani fokus iz polja za vnos in naredi spremembe.
Kako zagotovim, da bo vrednost interpretirana kot število?Za pretvorbo niza v število lahko uporabite parseFloat() ali valueAsNumber.
Ali obstajajo razlike med oninput in onchange?Da, oninput se kliče ob vsaki spremembi vrednosti, medtem ko se onchange sproži samo, ko fokus zapusti polje za vnos.


