V tej navodili boš izvedel, kako varno in pravilno implementirati polja z geslom v spletnih obrazcih. To je temeljni vidik spletnega razvoja, še posebej pri uporabniških vnosih in varovanju zasebnosti . Polja z geslom so v številnih aplikacijah nepogrešljiva, saj zagotavljajo varnost uporabniških podatkov. Naučil se boš osnovne točke, ki jih je treba upoštevati pri implementaciji polja z geslom, in prejel korak-za-korakom navodila, kako varno oblikovati ta vnosna polja.
Najpomembnejše ugotovitve
- Polja z geslom vedno prenašaj s metodo "Post", da zagotoviš varnost prenesenih podatkov.
- Vnosi se ne šifrirajo samodejno, zato je uporaba protokola HTTPS nujna.
- Izogibaj se uporabi "GET", saj je to gesla vidno v URL-ju in tako predstavlja varnostno tveganje.
Korak-za-korakom navodila
Za ustvarjanje polja z geslom v svojem spletnem obrazcu sledi tem korakom:
Korak 1: Ustvari osnovo svojega obrazca
Najprej moraš ustvariti osnovo svojega HTML obrazca. Tu določimo obrazec in potrebna vnosna polja, vključno s poljem z geslom. Prepričaj se, da nastaviš metodo na "post", da varno prenašaš vpisane podatke.

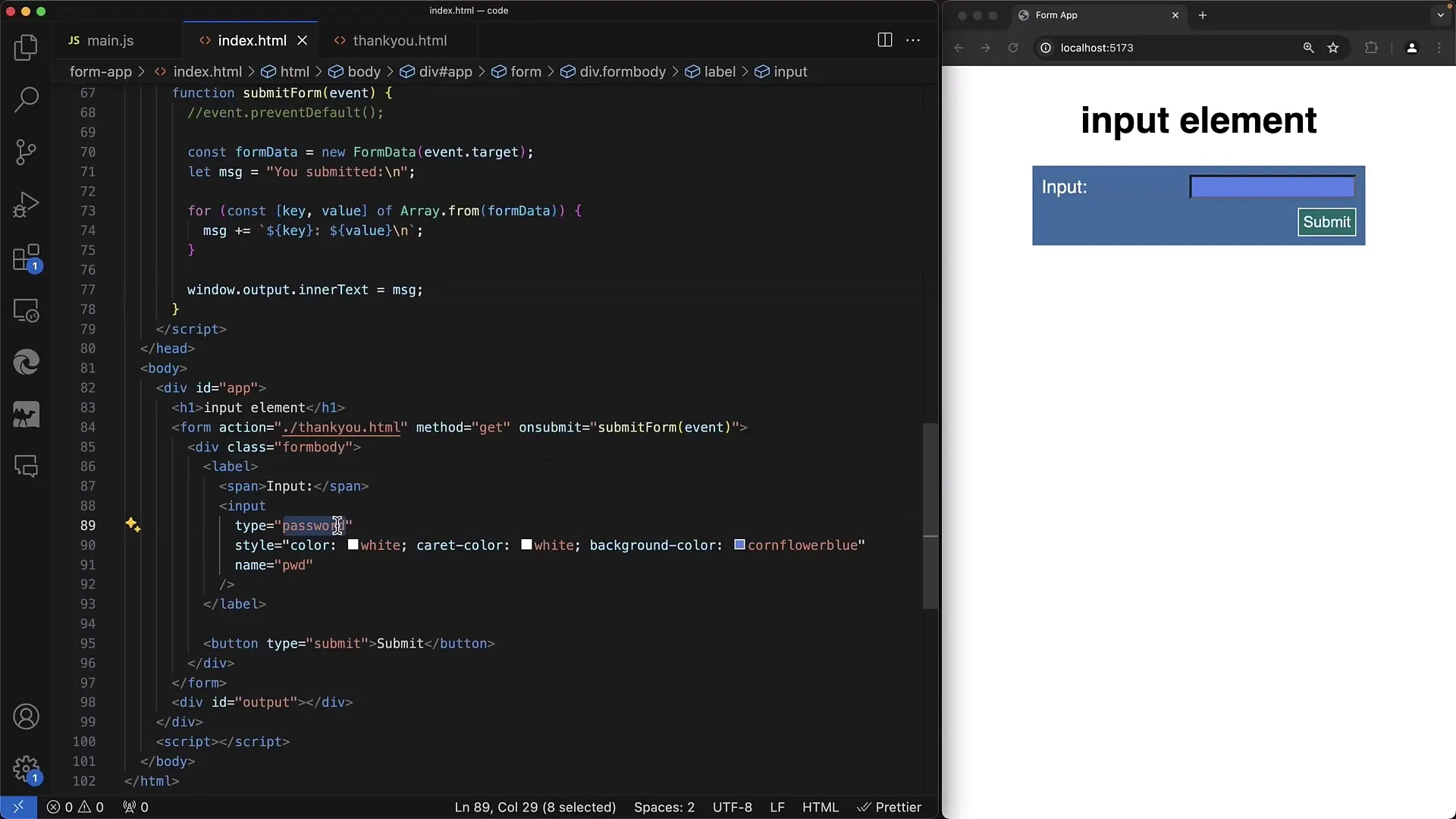
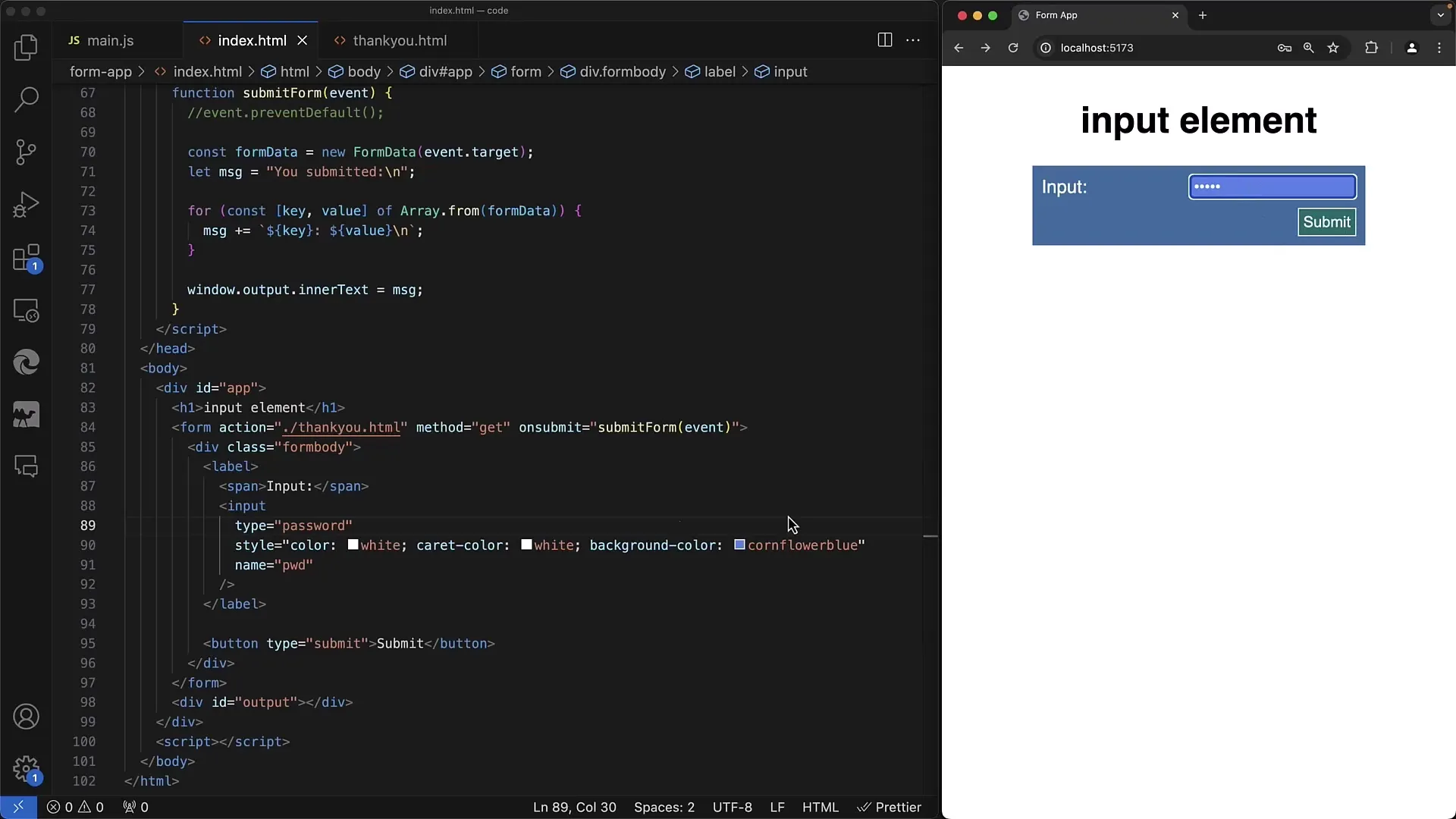
Korak 2: Dodaj polje z geslom
Za dodajanje polja z geslom uporabi oznako "input" s atributom tipa "password". S tem se zagotovi, da znaki, ki jih vpiše uporabnik, niso prikazani v čistem besedilu.
Korak 3: Prepreči privzeti prenos
Ko se obrazec pošlje, preprečimo privzeti prenos, da pravilno obdelamo vpisane podatke. To običajno storimo z JavaScriptom, kjer uporabimo preventDefault, da zagotovimo, da imamo nadzor nad postopkom prenosa.
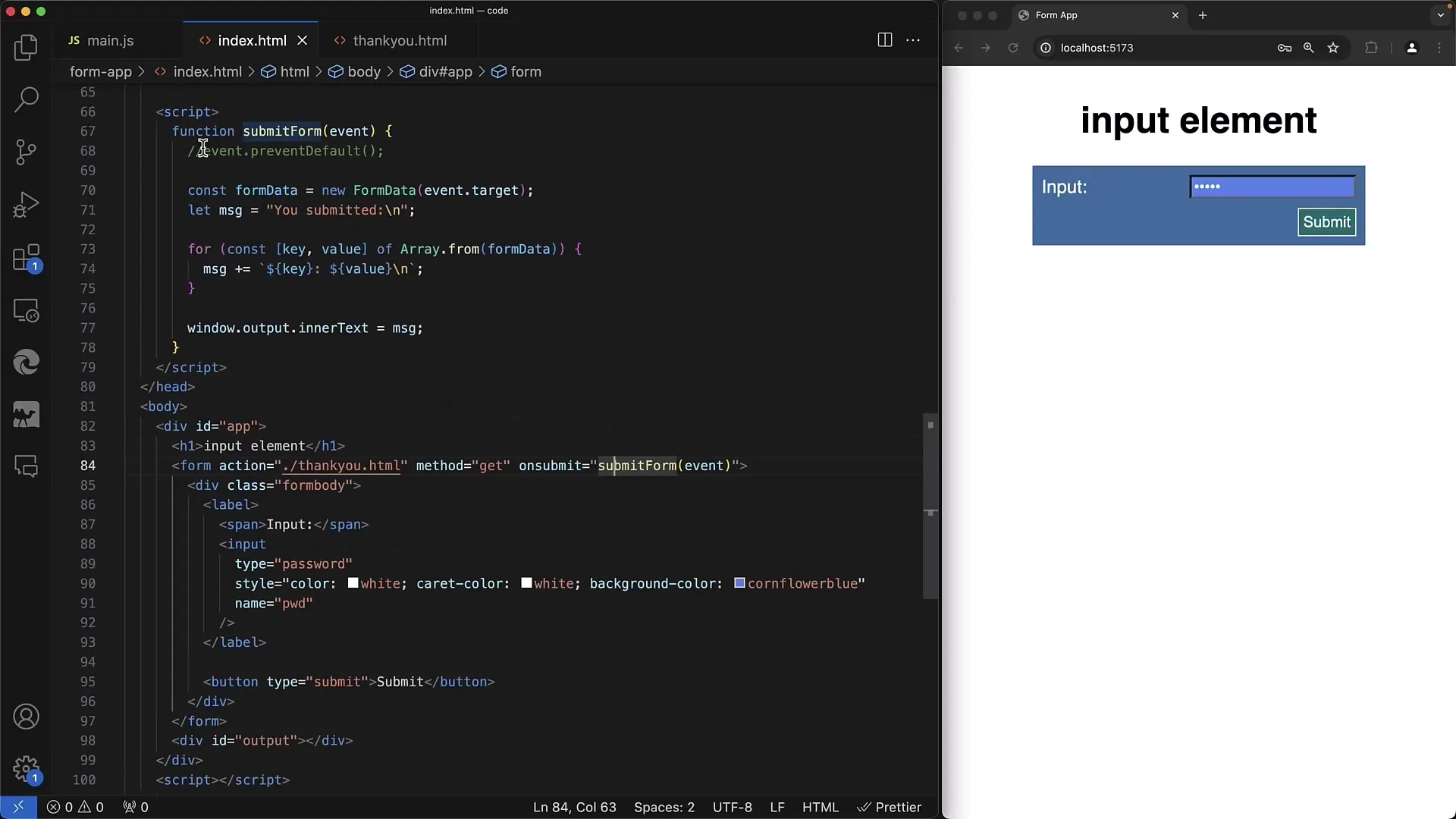
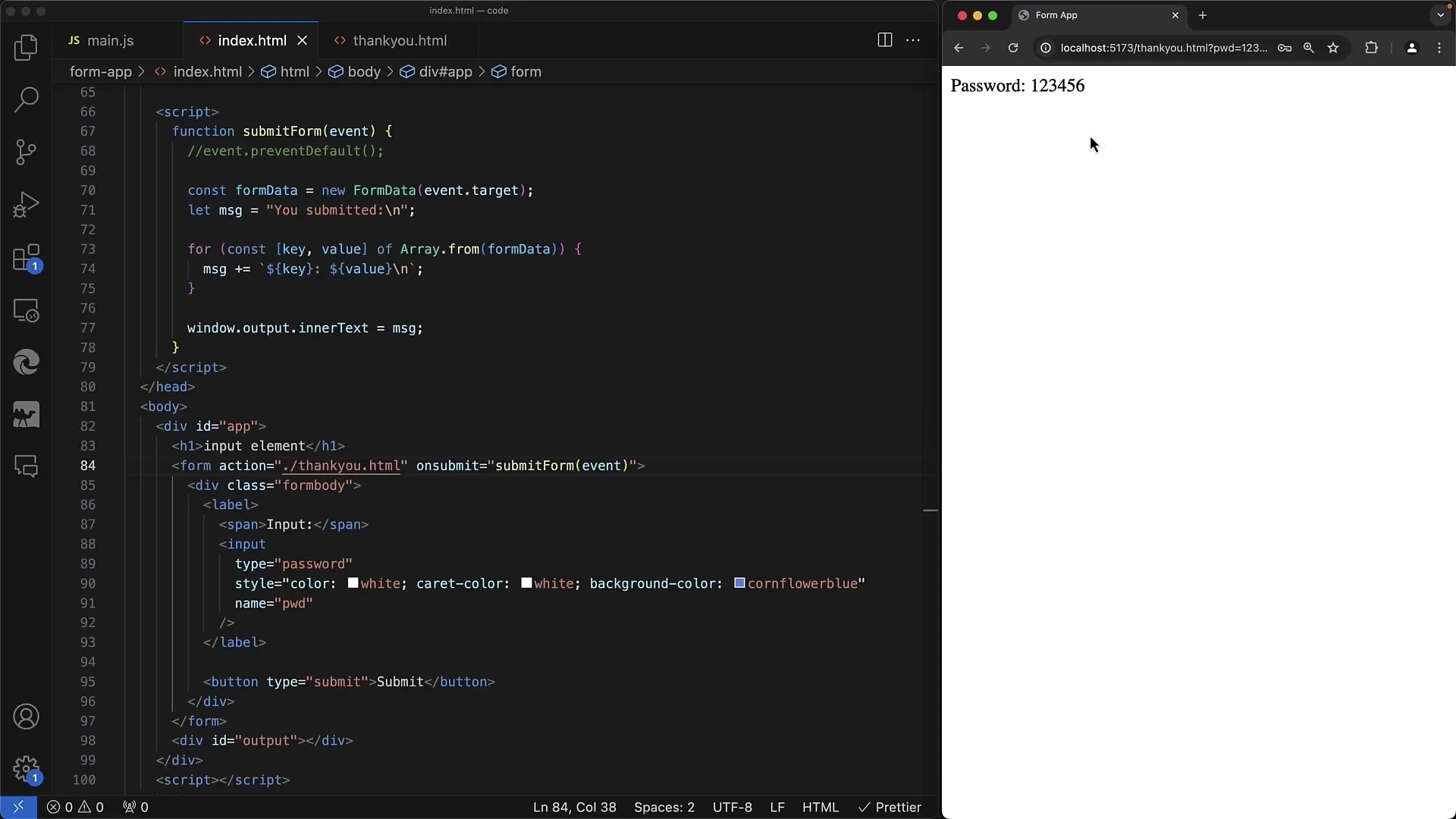
Korak 4: Preveri način prenosa
Preveri način, kako je obrazec poslan. Način prenosa naj bo vedno nastavljen na "Post", da zagotoviš varnost navedenih gesel. Pri uporabi "Get" bi lahko informacije, vključno s gesli, bile vidne v URL-ju in tako enostavno dostopne.
Korak 5: Pokaži prenos podatkov
Ko končaš z vpisom gesla, pokaži, da podatki niso vidni v URL-ju. To lahko storiš s pripomočki za razvijalce v svojem brskalniku. Preveri omrežne zahteve, da zagotoviš, da se gesla pošiljajo v telesu zahteve in niso vidna v URL-ju.

Korak 6: Uporabi HTTPS za varno prenašanje
Poskrbi, da uporabljaš protokol HTTPS za svoj spletni projekt. To varuje prenesene podatke s dodatnim šifriranjem. Vse tvoje podatke obrazcev, vključno z gesli, ščiti HTTPS, kar močno otežuje hekerjem prestrezanje tvojega podatkovnega prometa.

Korak 7: Upravljanje z gesli
Polja z geslom so pomembna tudi za upravljanje z gesel. Uporabnikom omogočajo varno shranjevanje gesel. Pomembno je, da zagotoviš, da ti upravitelji pravilno in varno obdelujejo vpisane podatke.
Korak 8: Validacija vnosov in varnost
Preverjanje uporabniških vnosov je še en korak v tem postopku. Prepričaj se, da uporabniki uporabljajo močna gesla, ki vsebujejo vsaj kombinacijo črk, številk in posebnih znakov. Preverjanje na strani odjemalca je preprosto dosegljivo z uporabo JavaScripta.
Korak 9: Izogibaj se sočasnemu vnosu
Ko zahtevaš novo geslo in njegovo potrditev, preveri, ali se polji ujemata. Nekaj osnovnih preverjanj je mogoče izvesti na ravni odjemalca, da se zagotovi, da se vnosi ujemajo, preden se obrazec pošlje.

Povzetek
Zdaj si se naučil, kako nastaviti polje z geslom v spletnem obrazcu in upoštevati naslednja varnostna pravila, da zaščitiš uporabniške podatke. Pomembne točke so uporaba metode "Post", zagotovitev HTTPS ter validacija uporabniških vnosov. Poskrbi, da dobro podpiraš uporabnike pri vnašanju gesel in da tvoja implementacija izpolnjuje varnostne standarde.
Pogosta vprašanja
Kakšna je razlika med "GET" in "POST"?"GET" lahko prenaša podatke v URL-ju, kar je nesigurno, medtem ko "POST" to počne v telesu zahteve, kar je varneje.
Zakaj naj bi uporabljal HTTPS?HTTPS zagotavlja, da so podatki, preneseni med odjemalcem in strežnikom, šifrirani, kar povečuje varnost.
Kako lahko izvedem preverjanje vnosa v JavaScriptu?Elemente vnosa lahko pridobite z element.value in preverite svoje želene pogoje v funkciji.


