Obrazci so nepogrešljiv element na vsaki spletni strani. Uporabnikom omogočajo, da učinkovito vnašajo informacije in pošiljajo podatke na strežnik. Posebej pomembno je vnašanje številk, bodisi za navedbe starosti, mere ali numerične ID-je. V tem vodniku si bomo ogledali različne možnosti zajemanja številk v spletnih obrazcih in kako lahko optimalno izkoristite prednosti vhodnih HTML elementov tipa „številka“.
Najpomembnejši ugotovitvi
- HTML vhodni element tipa „številka“ omogoča numerične vnose z validacijskimi funkcijami.
- Možno je določiti najmanjše in največje vrednosti ter korake za vnos, da se preprečijo napačni vnosi.
- Uporaba datalistov pomaga prikazati predloge za vnos številk in uporabnikom pomaga pri izbiri.
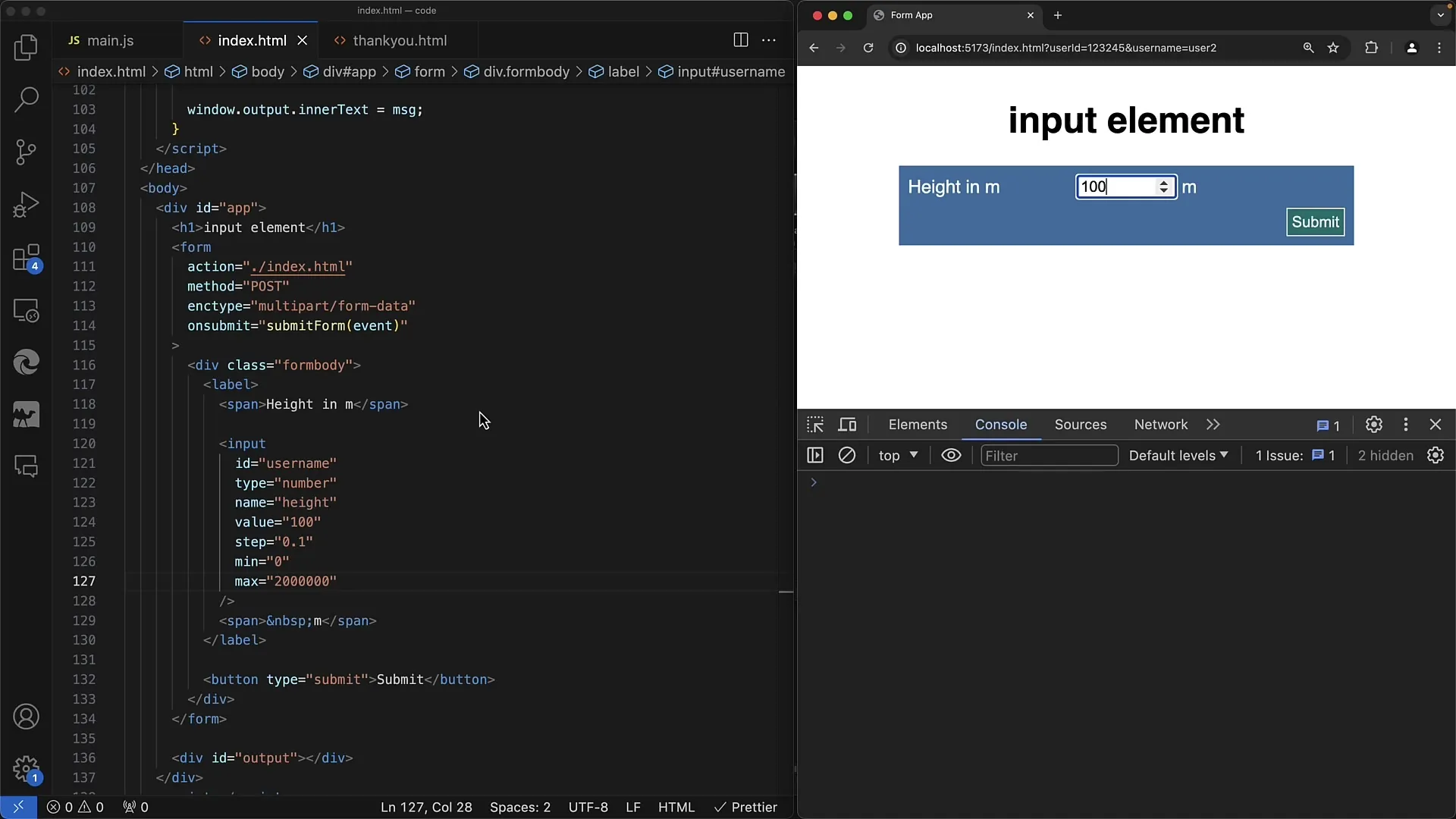
Vhodni element tipa številka
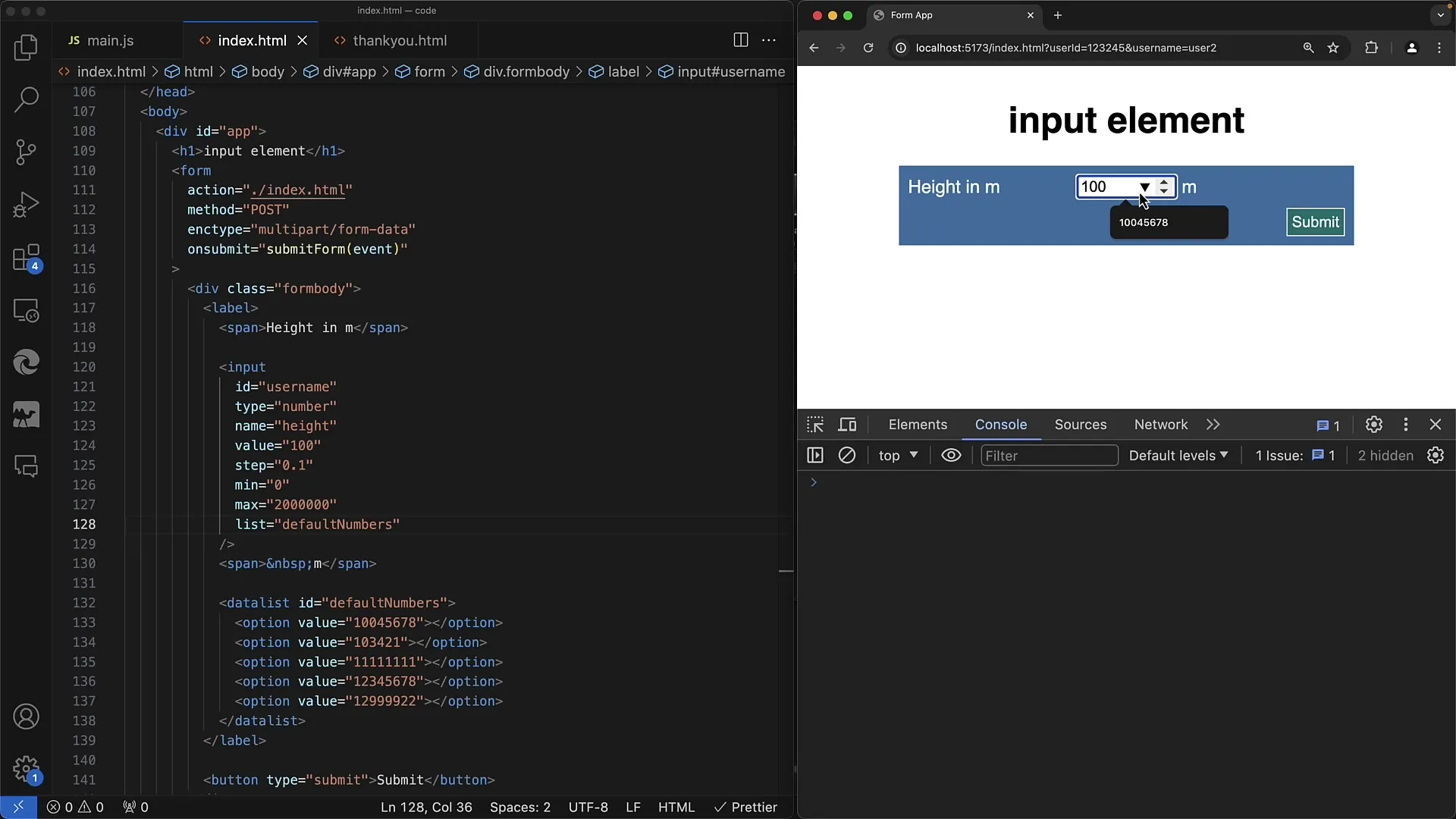
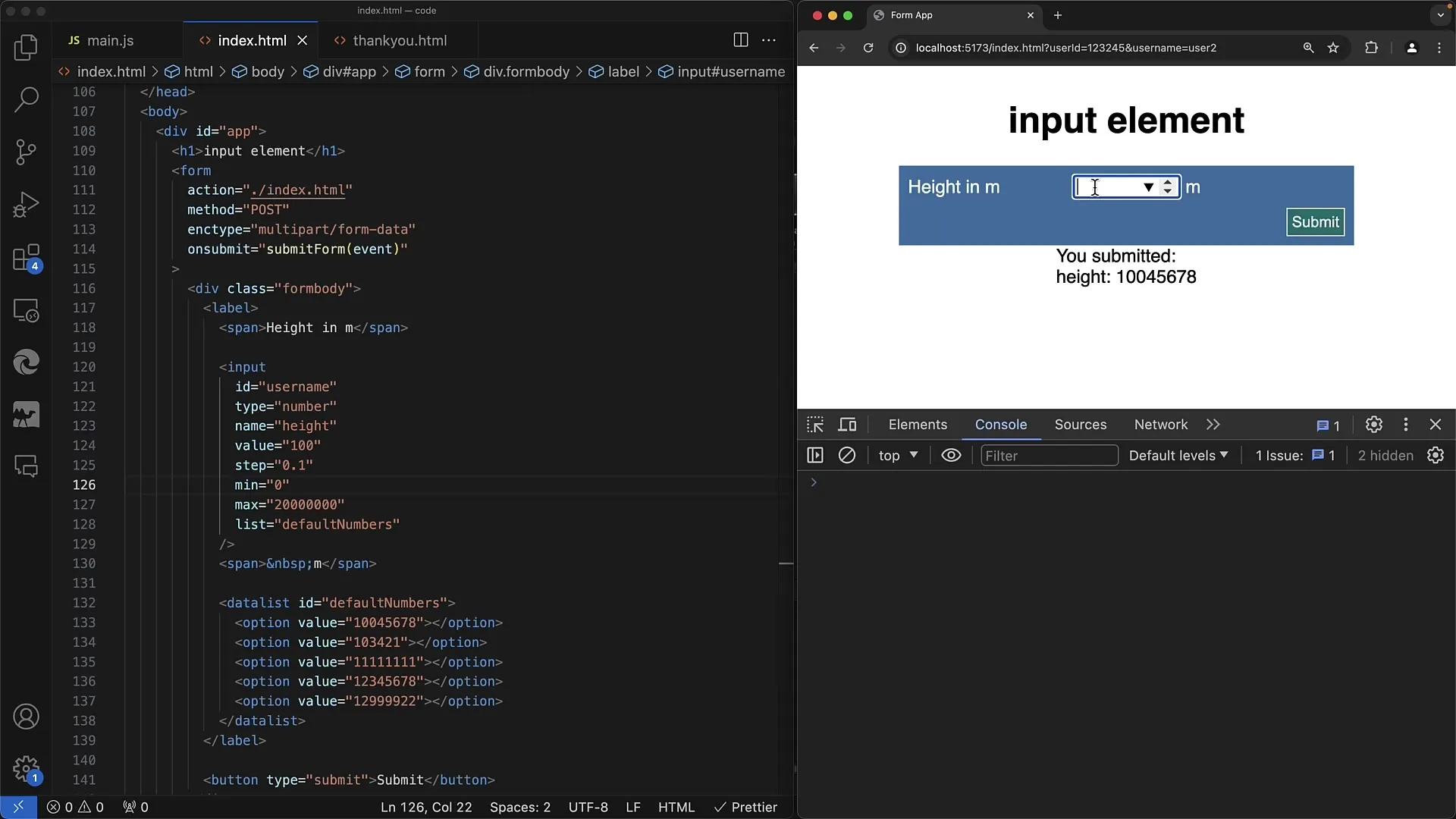
Za ustvarjanje območja za vnos številk uporabljamo vhodni element tipa „številka“. To je še posebej koristno, kadar je treba sprejeti le določeno vrsto vnosov.

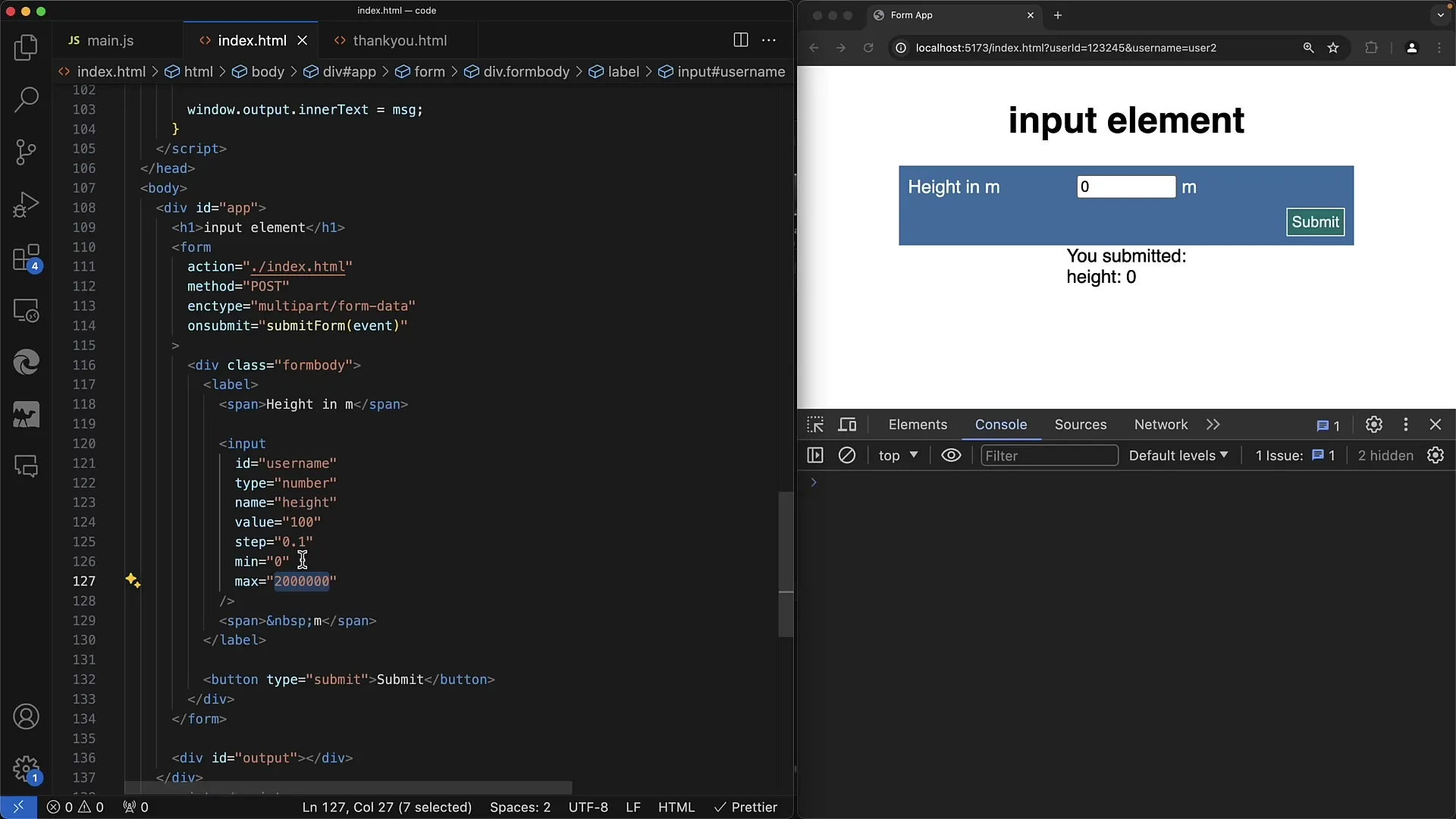
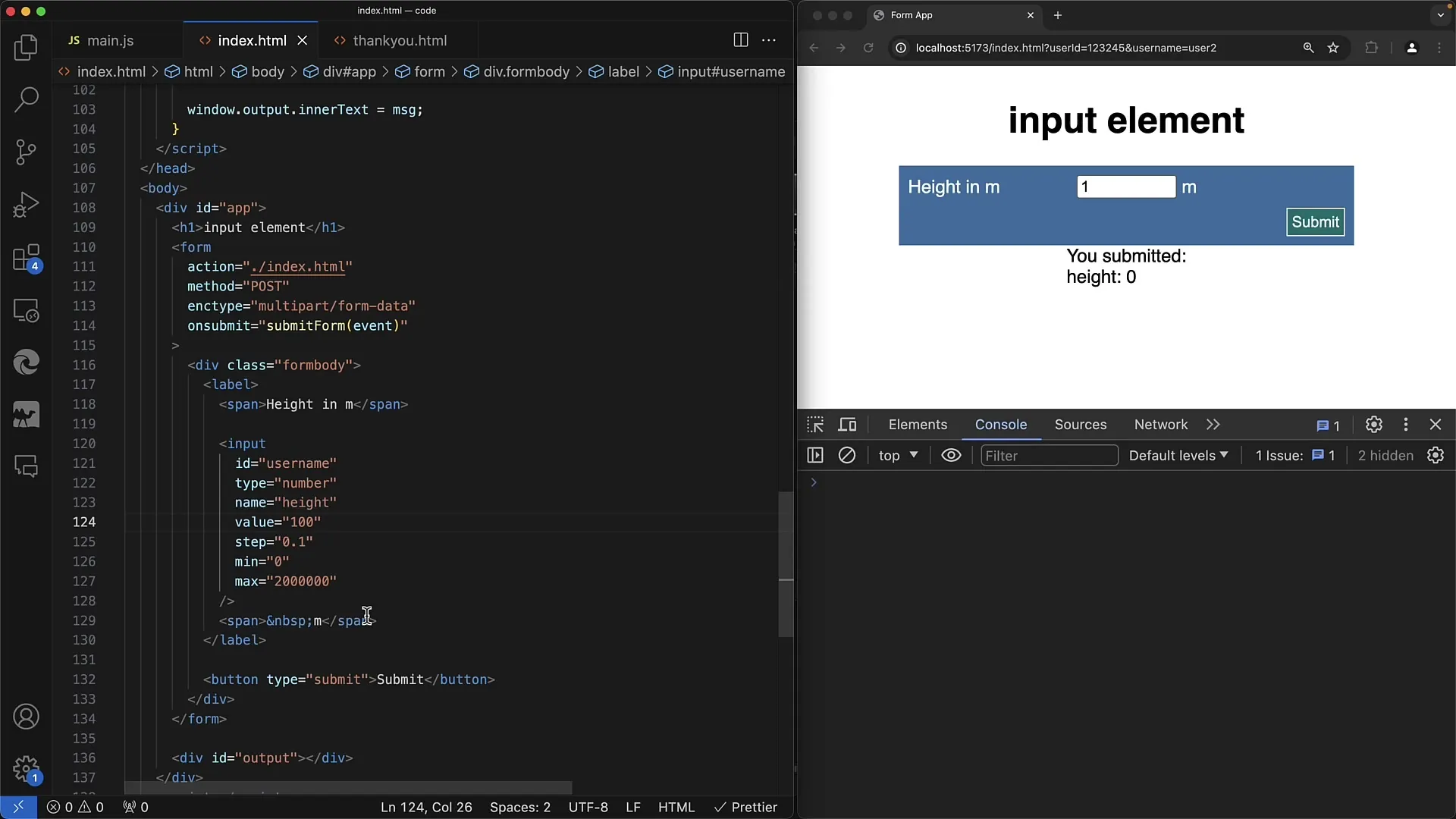
Najprej se prepričajte, da je atribut „type“ nastavljen na „številka“. Prednosti tega elementa vključujejo možnost določitve omejitev z atributoma „min“ in „max“.
Če določite minimum na „0“ in uporabnik poskuša vnesti negativno število ali preseči minimum, se ob oddaji obrazca prikaže napaka preverjanja. To izboljša uporabniško izkušnjo, saj uporabnika neposredno opozori na težavo.
Element omogoča tudi določitev koraka. S tem lahko vrednosti povečate ali zmanjšate v določenih korakih. Na primer, lahko delate s korakom „1“, tako da se vsako povečanje izvede za „1“.

Za vhodni element lahko določite privzeto vrednost s pomočjo „vrednost“.

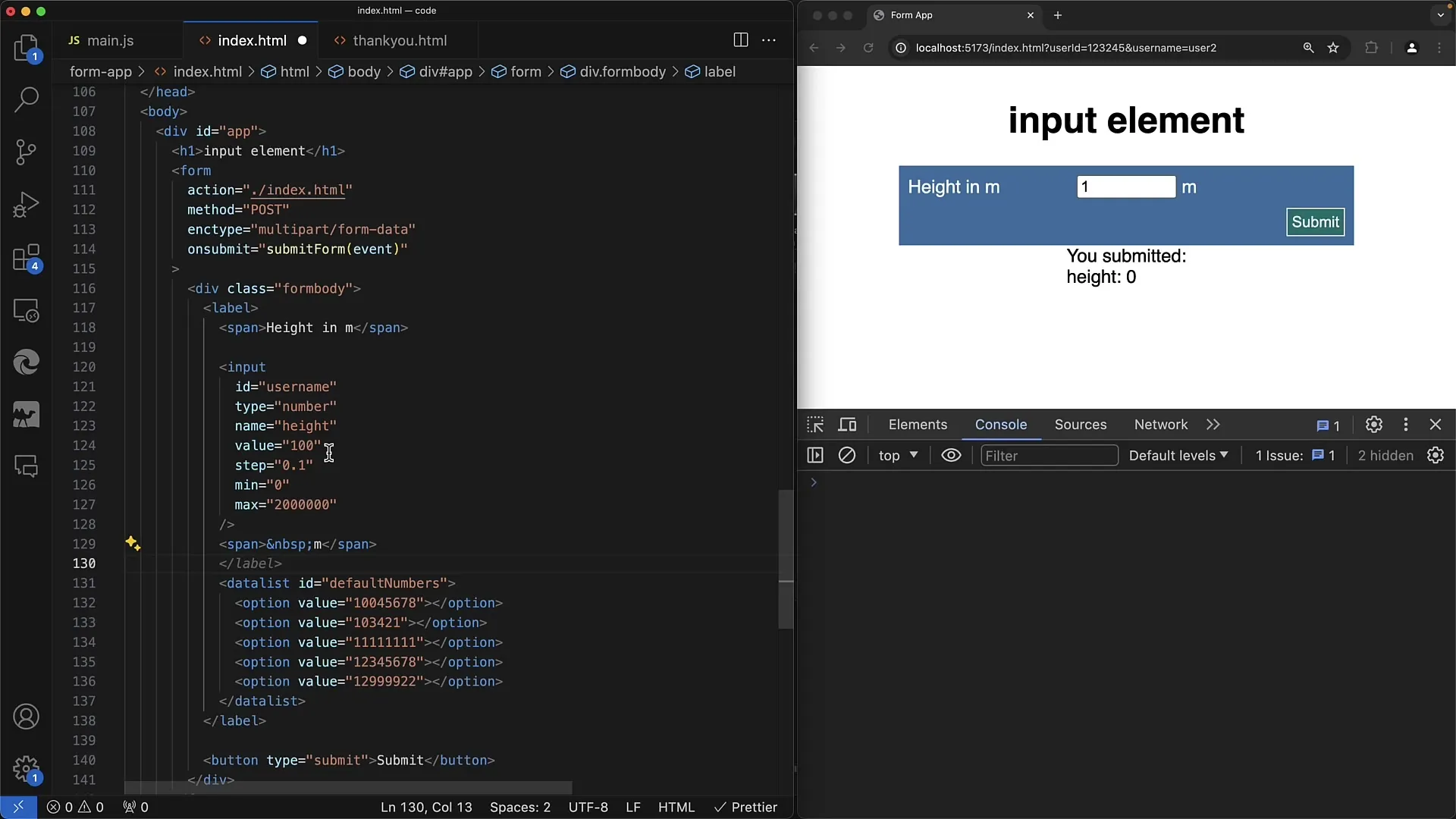
Uporaba datalistov za privzete vrednosti
Koristna funkcija za vhodne elemente je uporaba datalistov. S tem lahko ustvarite seznam predlogov, ki jih lahko uporabnik izbere med vnašanjem vrednosti.
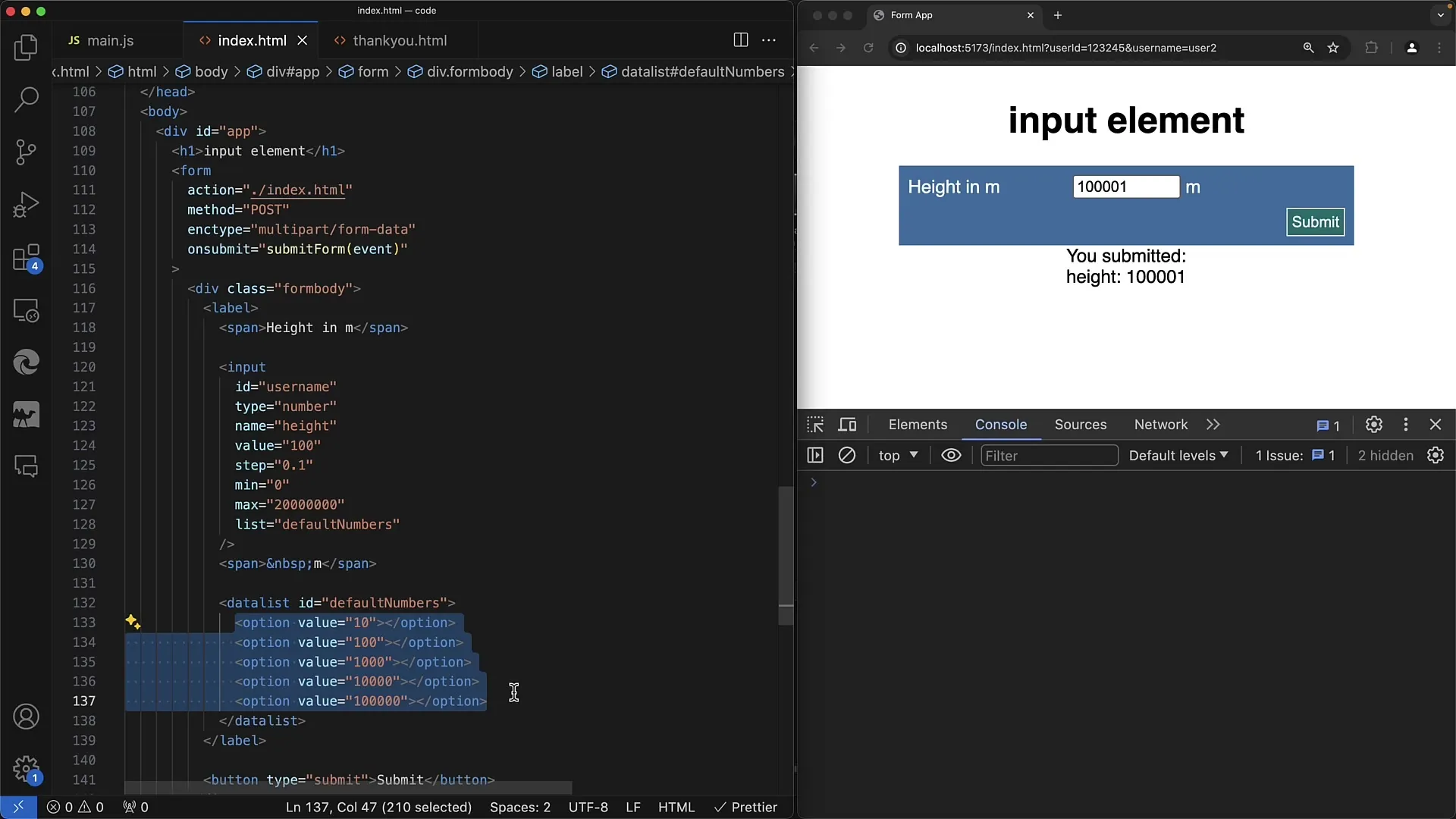
Da to dosežete, ustvarite element datalist in mu dodelite ID. V okviru datalista lahko dodate več „Možnost“ elementov, ki predstavljajo možne vrednosti.
V polje za vnos lahko dodate atribut „seznam“ in nanj pripnete ID datalista. S tem bodo prikazani predlogi, navedeni v datalistu, ko uporabnik klikne v polje za vnos.

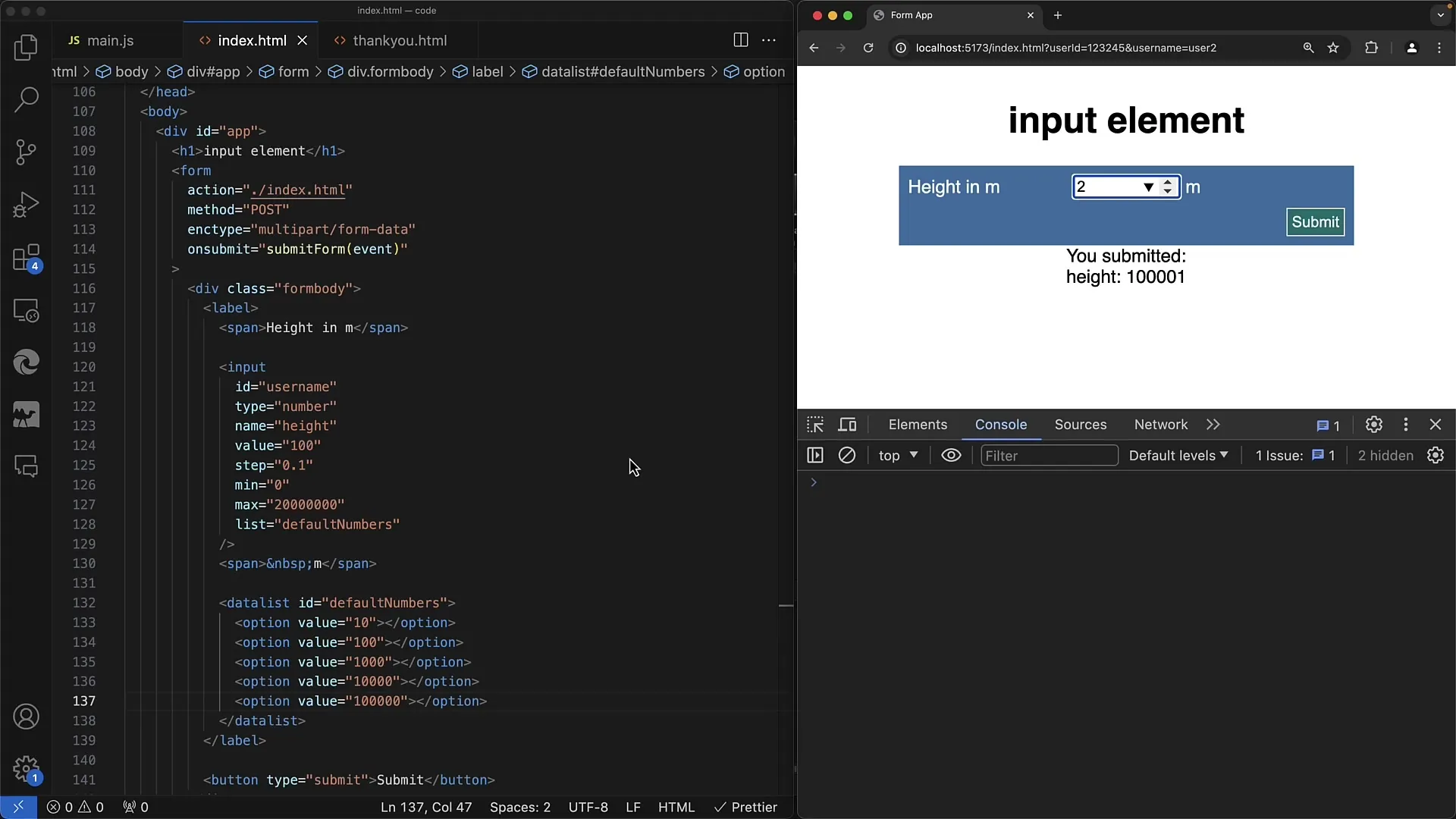
Na primer, če imate v datalistu predloge „10“, „100“ in „1000“, se bodo prikazali, ko uporabnik začne vnašati. To lahko pomaga preprečiti tipkarske napake in pospeši postopek vnosa.

Filtriranje teh predlogov se izvaja dinamično, na podlagi besedila, ki ga vnaša uporabnik. Ko začne uporabnik tipkati, se seznam samodejno prilagodi in prikaže samo ustrezne možnosti.

To je zlasti koristno, če želite zagotoviti, da uporabnik vnese samo veljavne vrednosti.

Koraki za izvedbo
- Najprej integrirajte vhodni element tipa „številka“ v svoj HTML obrazec.
- Dodajte atribute „min“, „max“ in „korak“, da določite vnos.
- Ustvarite datalist z ID-jem in dodajte več „Možnost“ elementov.
- Vnesitju dodajte atribut „seznam“ in ga povežite z ID-jem datalista.

Zaključek
Z uporabo zgoraj navedenih funkcij lahko ustvarite uporabniku prijazni obrazec, ki ne zahteva le pravilno vnešenih podatkov, temveč tudi pomaga uporabnikom izbrati pravilne vrednosti.
Povzetek
V tem vadnici si se naučil/a, kako preverjati numerične vnose v spletnih obrazcih in uporabljati funkcionalnost seznama Datalists za polja za vnos.
Pogosto zastavljena vprašanja
Kakšna je razlika med tipom "text" in tipom "number"?Tip "number" omogoča specifično preverjanje numeričnih vnosov, medtem ko tip "text" sprejema poljubne znake.
Kako lahko filtriram vrednosti v seznamu Datalist?Ko uporabnik vpiše v polje za vnos, se seznam predlogov samodejno filtrira glede na vnesene znake.
Ali lahko vnesem tudi negativne številke?Da, lahko sprejmete negativne številke, če je minimum ustrezno prilagojen.
Ali lahko Datalists uporabljam tudi s polji za besedilne vnose?Da, Datalists se lahko uporabljajo tako z vnosi tipa "number" kot tudi tipa "text".
Kaj se zgodi ob neveljavnih vnosih?Ob neveljavnih vnosih brskalnik prikaže napako pri preverjanju in uporabnika pozove, da popravi vnos.


