V tem vodniku se boste naučili, kako učinkovito uporabljati različne elemente vnašanja v React-u. Od ustvarjanja preprostih obrazcev do upravljanja stanja z nadzorovanimi in nenadzorovanimi vnosnimi podatki - osnovne koncepte bomo razložili s praktičnimi primeri. Med gledanjem videoposnetka boste izvedeli, zakaj ima React nekatere posebnosti pri delu z obrazci in kako jih lahko uporabite v svoji aplikaciji.
Najpomembnejše ugotovitve
- React uporablja nadzorovane in nenadzorovane vnose.
- Stanje nadzorovanega vnosa se neposredno nadzoruje prek atribute vrednosti (value).
- OnChange se v React-u obravnava drugače kot v tradicionalnem HTML-ju.
- Vedno uporabite začetno vrednost za nadzorovane vnose, da se izognete opozorilom.
Korak-za-Korakom Navodila
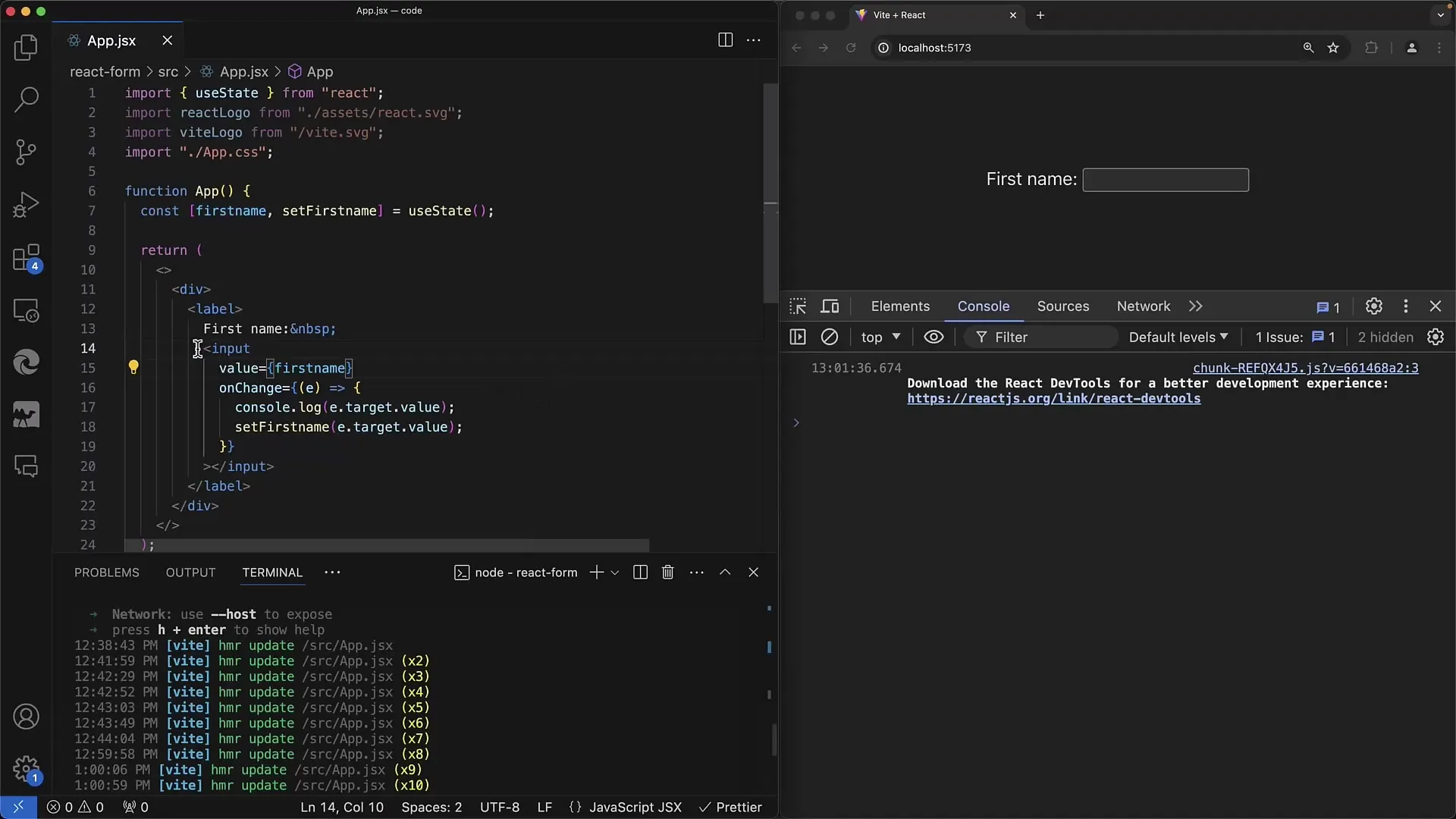
1. Osnove vhodnih komponent
Da razumete osnove, ustvarite React komponento za vaše vnosno polje. V JSX-u lahko pišete skoraj enako kot v HTML-ju, razlika je, da uporabljate zavite oklepaje za izraze v JavaScript-u.

Tukaj je preprost primer vnosnega polja, ki pričakuje interakcijo uporabnika.
2. Upravljanje stanj z useState
Z uporabo kavljev useState upravljajte stanje vašega vnosa. Določite stanje za ime (firstName) in nastavitelja za to stanje. To vam omogoča, da posodobite vrednost vnosa in jo uporabljate za nadaljnjo logiko v svoji komponenti.
Ta postavitev je ključna, da naredite komponente odzivne in zagotovite, da se spremembe takoj odražajo.
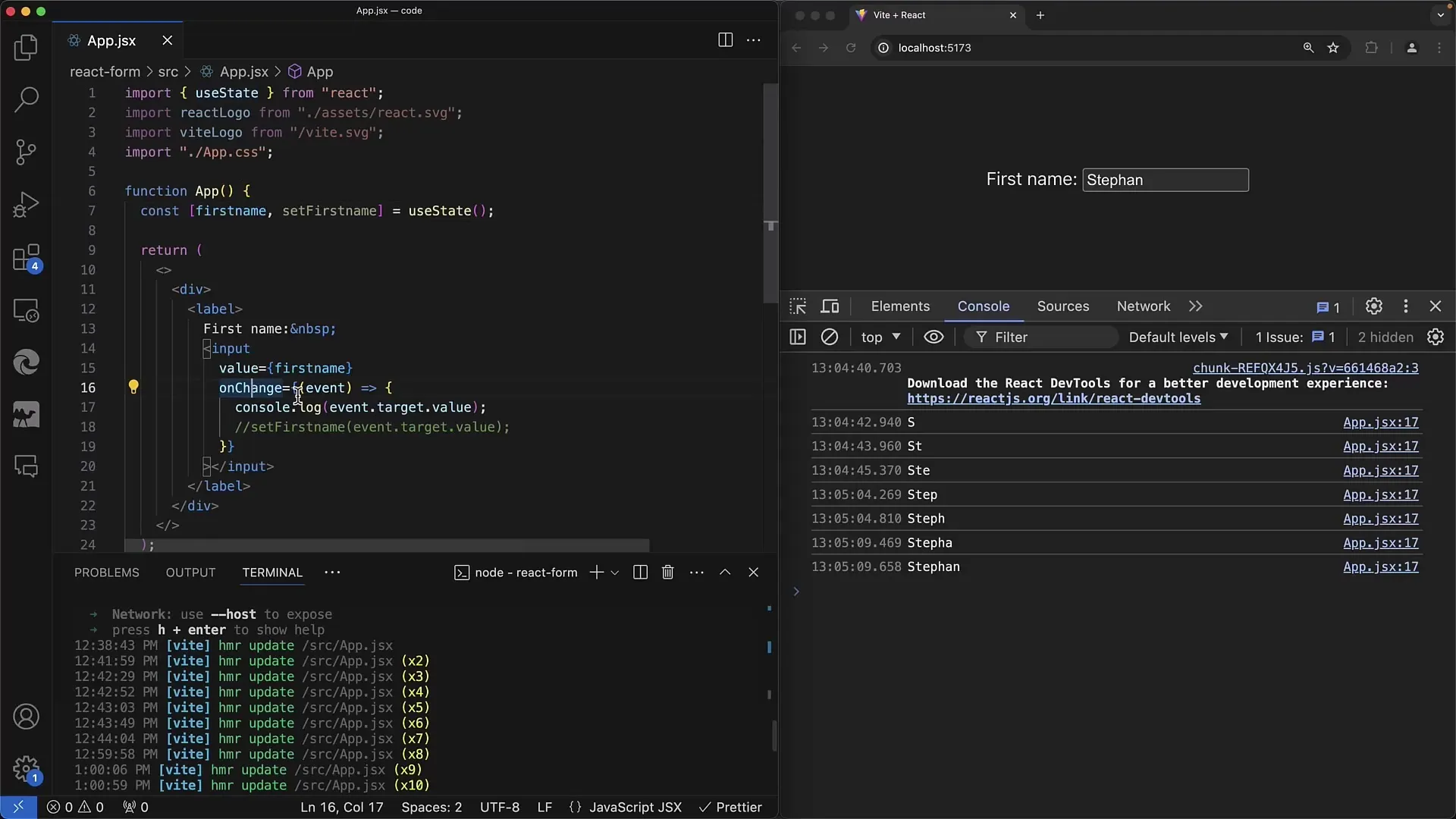
3. Implementacija onChange
Uporabite metodo onChange, da reagirate na spremembe v vnosnem polju. Ta metoda se kliče, ko se vrednost vnosa spremeni, in vam omogoča urejanje vnosa med tipkanjem uporabnika.
Event objekt lahko uporabite za pridobitev trenutne vrednosti vnosa. V React-u lahko uporabite event.target.value za pridobivanje trenutne vrednosti.
4. Sincronizacija med stanjem in vnosom
V svoji metodi onChange pišite logiko za posodabljanje stanja vsebovanega vnosa in hkrati zagotavljajte, da se sprememba imena pravilno izvede. S tem se zagotovi, da je vnosno polje v uporabniškem vmesniku vedno usklajeno z stanjem.

To pomeni, da bo vsak pritisk tipke sprožil onChange ročični mehanizem in posodobil stanje, kar zagotavlja reaktivno programiranje.
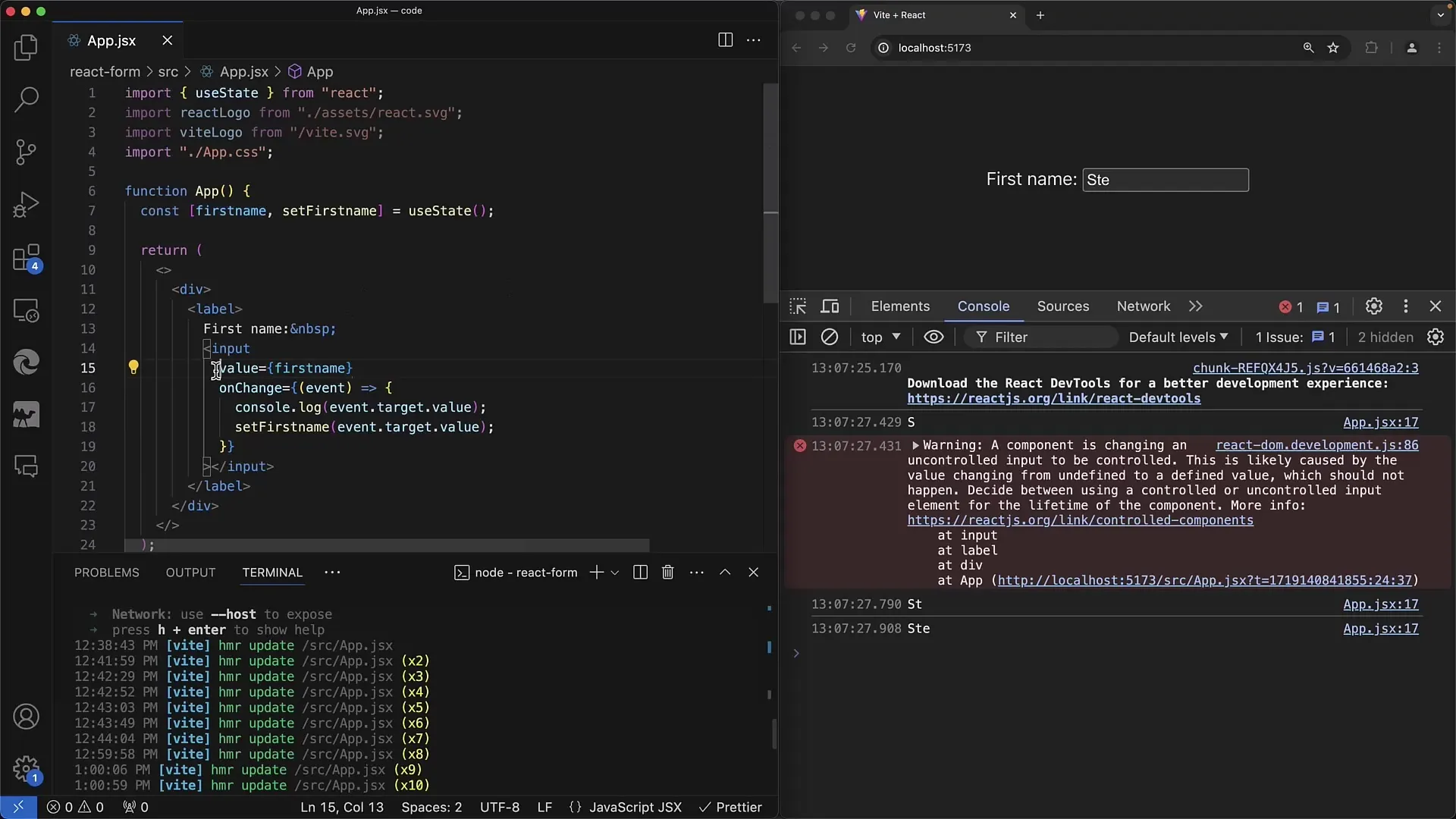
5. Nadzorovani proti nenadzorovanim vnosom
Pri React obrazcih je pomemben vidik razumevanje razlike med nadzorovanimi in nenadzorovanimi vnosi. Nadzorovani vnosi imajo svoje stanje popolnoma urejeno preko React-a (prek vrednosti in onChange), nenadzorovani vnosi pa imajo svoje interno stanje.

Če ne določite začetne vrednosti za vrednost (value), se bo vnos štel za nenadzorovanega. Poskrbite, da nastavite začetne vrednosti, da se izognete opozorilom med izvajanjem.
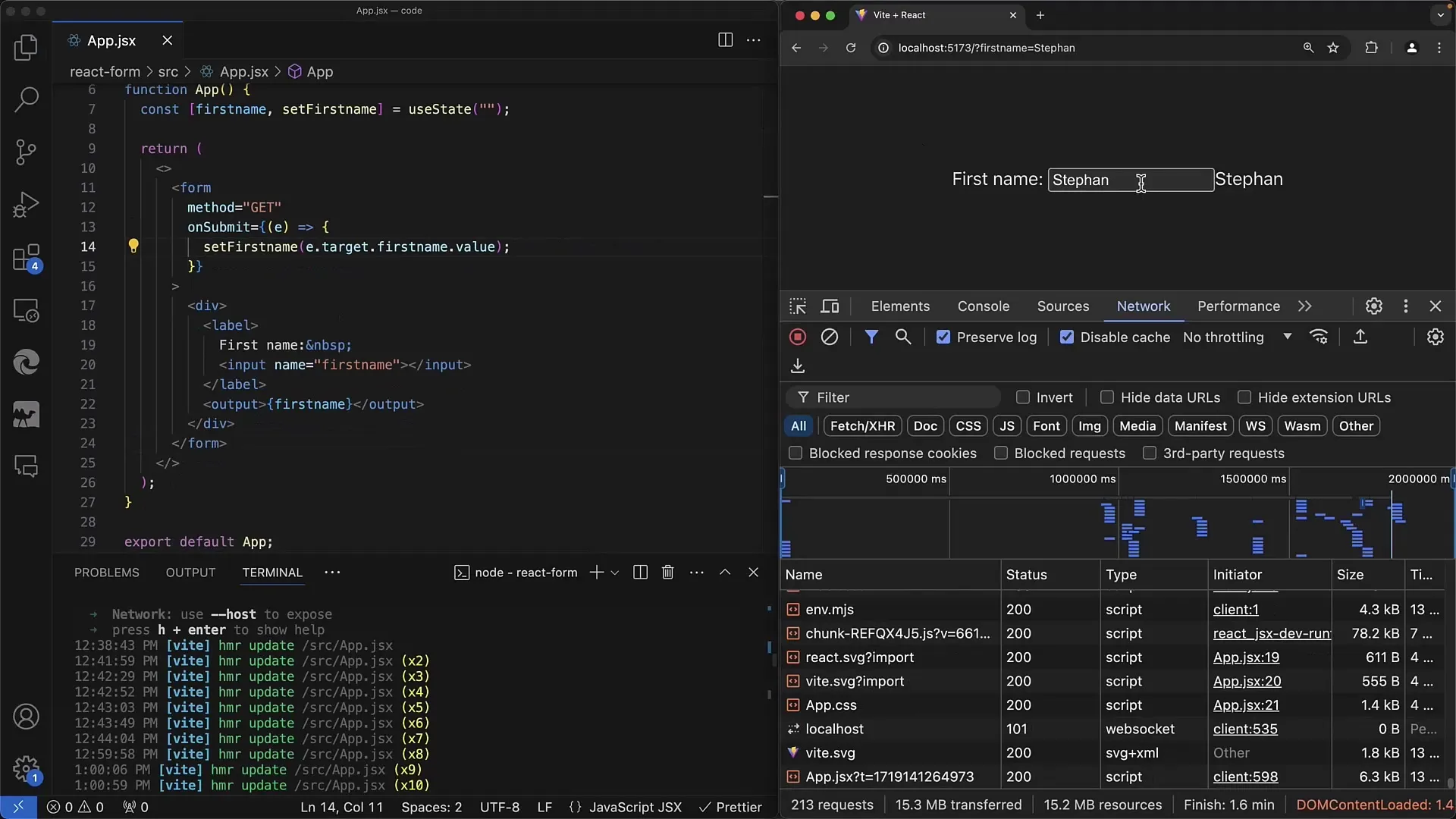
6. Upravljanje obrazca
Ustvarite obrazec in uporabite dogodek onSubmit, da dosežete želeno obnašanje ob oddajanju obrazca. Implementirajte funkcijo, ki prepreči privzeto obnašanje obrazca, da se zagotovi, da se stran ne osveži.

Uporabite stanje (State) za obdelavo in prikaz vnosov v obrazcu, po potrebi. S tem lahko upravljate in obdelujete uporabnikove vnose tako, kot jih potrebujete.
7. Razširitev z več vnosi
Če potrebujete več vnosnih polj, kot na primer ime in priimek, lahko uporabite dodatne stanja (State) in jih obdelate v eni sami funkciji.

To omogoča učinkovito upravljanje vrednosti uporabnikovih vnosov na povezan način, kar je še posebej pomembno, ko potrebujete vnose za preverjanje veljavnosti ali prikaz.
8. Zaključek implementacije
Vedno, ko delate z obrazci v Reactu, je pomembno razumeti razlike v obdelavi nadzorovanih in nenadzorovanih vnosov. To vam bo pomagalo, da optimalno izkoristite React in zagotovite odziven uporabniški vmesnik.
Povzetek
V tej vadnici ste lahko spoznali osnovne koncepte upravljanja vhodnih elementov v Reactu. Od implementacije kavlja useState do razlik med nadzorovanimi in nenadzorovanimi vstopi ste se naučili, kako pravilno ustvariti in upravljati obrazce v Reactu.
Pogosta vprašanja
Kaj so nadzorovani vhodi v Reactu?Nadzorovani vhodi v Reactu so vhodi, katerih vrednost je upravljana preko stanja. Njihovo stanje je nadzorovano preko lastnosti value.
Kako ravnati z opozorili v zvezi z nadzorovanimi in nenadzorovanimi vstopi?Za izogibanje opozorilom poskrbite, da imajo vaši nadzorovani vhodi vedno začetno vrednost, ki ni nedoločena (undefined).
Kdaj naj uporabim onChange namesto onInput?Uporabite onChange, saj je v Reactu pogost vzorec za upravljanje sprememb vnosov in je smiselnejši od onInput.
Kako lahko v Reactu učinkovito preverim veljavnost obrazcev?Uporabite metodo onSubmit v kombinaciji z stanjem, da preverite, obdelate in preverite vnose brez ponovnega nalaganja strani.


