V tem navodilu boste spoznali, kako integrirati in upravljati obrazce v Vue.js. Obdelava obrazcev je bistvena za mnoge spletne aplikacije. Vue.js vam nudi prilagodljive in učinkovite načine za ustvarjanje in upravljanje obrazcev. Ta vodnik temelji na videoposnetku navodila in korak za korakom vodi skozi implementacijo preprostega obrazca z Vue.js, pri čemer so koncepti in primeri jasno pojasnjeni.
Najpomembnejše ugotovitve
- Vue.js omogoča enostavno ustvarjanje in upravljanje obrazcev.
- Composition API Vue.js ponuja strukturni način za ravnanje s stanjem.
- Uporaba v-model poenostavi rokovanje z dvosmernimi podatkovnimi vezi v obrazcih.
- Obvladovanje dogodkov, kot so @change in @submit, je ključno za interaktivnost.
Korak za korakom vodnik
Najprej začnete z osnovnimi predpogoji. Prepričajte se, da ste nastavili aplikacijo Vue.js. To običajno storite prek ukazne vrstice z npm create vue. Kot je razloženo v videoposnetku, ste tudi za svoj projekt izbrali pravo strukturo.

Zdaj, ko imate osnovno strukturo, lahko ustvarite preprost komponent, ki bo vsebovala vaše obrazčne elemente. Tu vstopimo v svet Composition API, enega glavnih načinov razvoja z Vue.js. Za razliko od starejše Options API vam Composition API omogoča veliko jasnejšo organizacijo stanja in logike komponent.
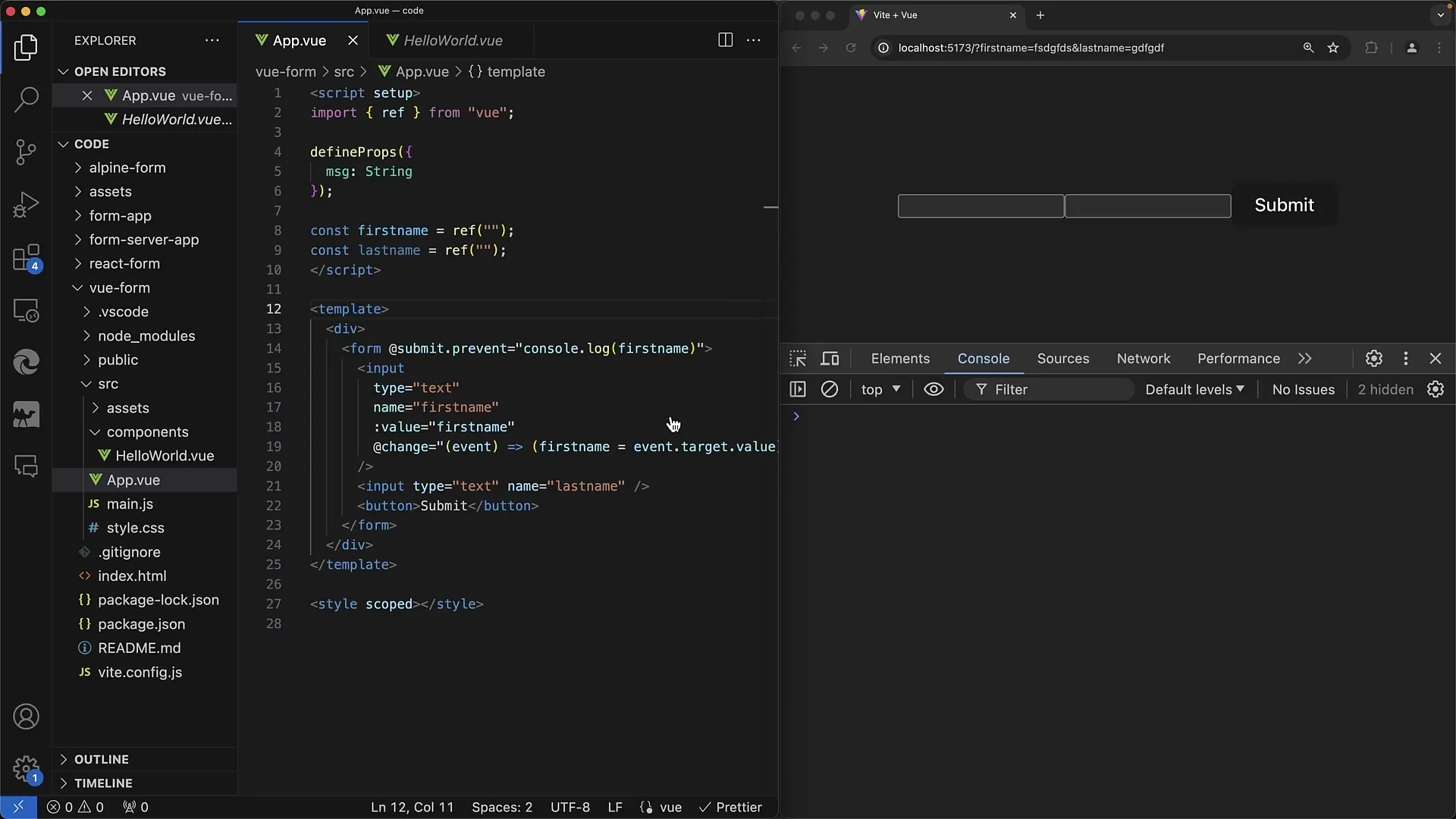
V deklaraciji pravilnika vaše komponente uporabite ref za deklaracijo stanje spremenljivk. To vam omogoča, da neposredno sklicujete vrednost vnosa vaših obrazčnih elementov. Na tej točki lahko definirate spremenljivke, kot sta firstName in lastName, ki bosta pozneje shranili vnose.
Zdaj dodajamo preprosto polje za prvo ime. Vrednost polja vnosa lahko z v-model-Direktiva povežete z obrazca med uporabniškim vmesnikom in podatki. V primerjavi z Alpine.js ta pristop deluje zelo podobno, saj v večini primerov v-model opravlja enako funkcijo.
Če želite zdaj določiti dogodek za spremembo vrednosti vnosa, lahko uporabite dogodek @change. Poskrbite, da vsakič, ko se vrednost spremeni, pokličete funkcijo, ki osveži stanje. Pri tem je uporabljena dogodkovna skupina, da dobite trenutno vrednost polja za vnos.
Naslednji element, ki ga obravnavamo, je dogodek obrazca @submit. Da preprečite ponovno nalaganje strani ob oddaji obrazca, v svoj ročaj pošiljanja vstavite event.preventDefault(). To je običajna praksa za obvladovanje obdelave podatkov obrazca, namesto da bi celotno stran posodobili.
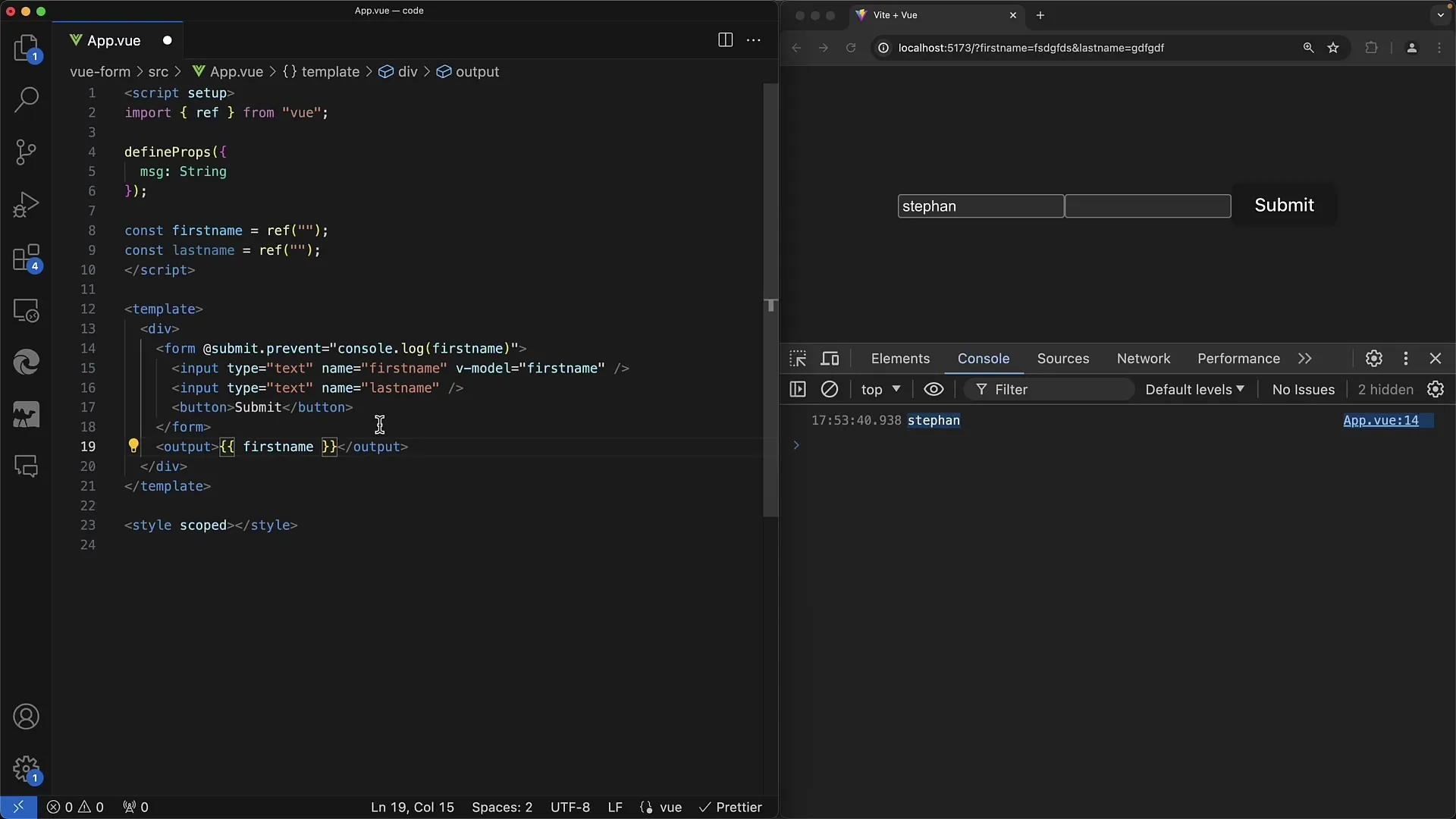
Ko uporabnik pošlje obrazec, lahko preprosto izpišete trenutno stanje vrednosti firstName s console.log(firstName). Tako preverite, ali je vnos pravilno zajet.
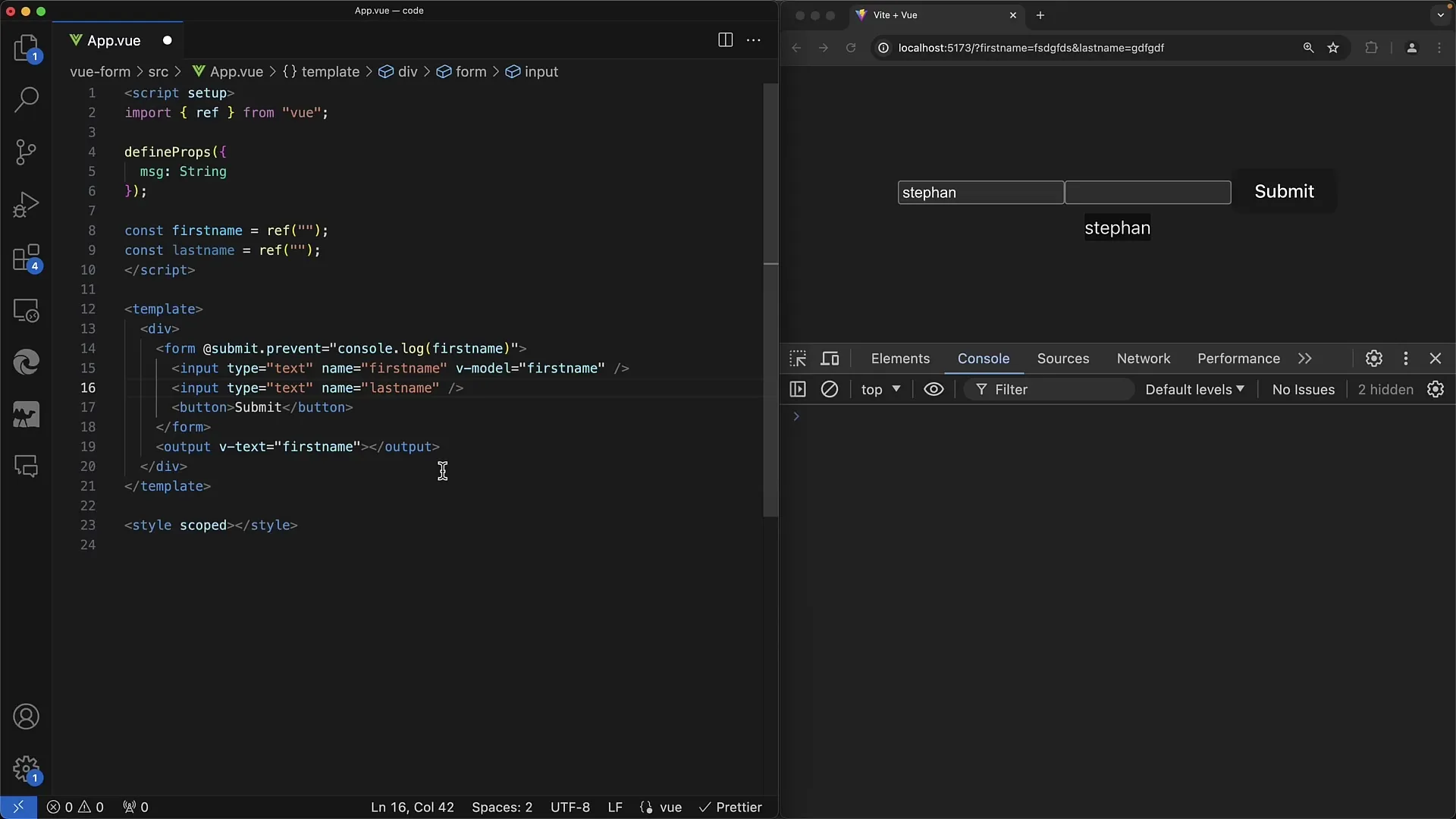
Zdaj bomo implementirali predogled vnesenega imena neposredno pod poljem za vnos. Za to lahko uporabite dvojno zavito oklepajno sintakso Vue.js, da prikažete vrednost firstName kot del predloge.

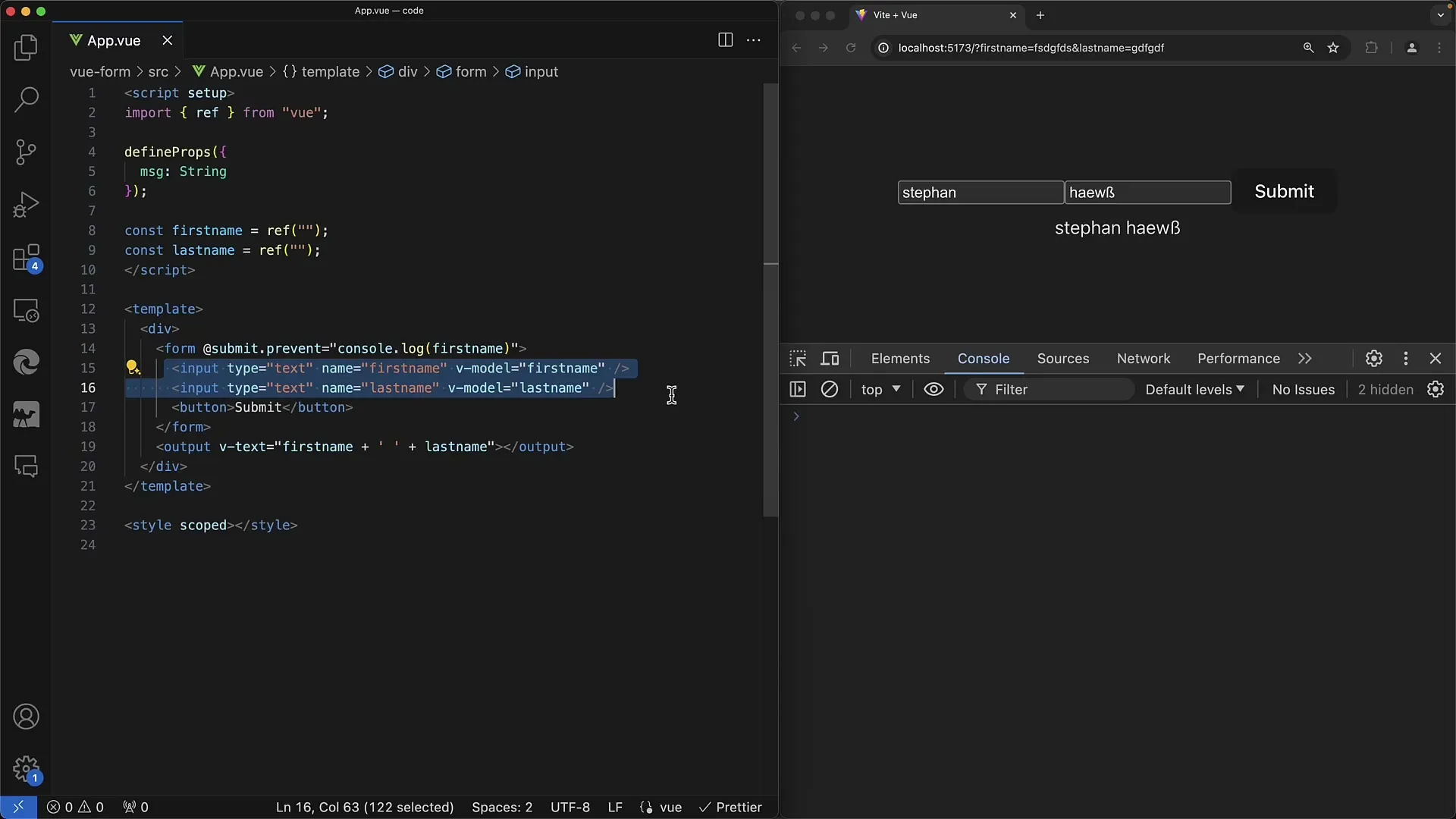
Za dodajanje priimka preprosto vstavite še eno polje vnos z v-model="lastName". Nato lahko obe vrednosti kombinirate, da jih pravilno prikažete.

Uporaba v-model znatno poenostavi kodo, saj ni več potrebno dodatno rokovanje z dogodki za osvežitev vrednosti. To naredi vašo komponento bolj pregledno in zmanjša morebitne napake.

Pomnite, da Vue.js ni namenjen le za preproste besedilne vnose. Lahko dodate tudi bolj kompleksne obrazčne elemente, kot so izbirniki, oblaki in potrditvena polja. Roki z njimi potekajo po enakih načelih, kot je bilo zgoraj opisano.
Kot ste videli, različni elementi Vue.js gladko delujejo skupaj, da vam omogočajo učinkovit način za upravljanje podatkov obrazcev. Za bolj poglobljeno raziskovanje naprednih tehnik priporočam obisk uradne dokumentacije Vue.js o podatkovnih povezavah obrazcev.
Povzetek
Naučili ste se, kako ustvarjati in upravljati obrazce v aplikaciji Vue.js. To vključuje uporabo v-model za enostavno vez obrazacov, rokovanje z dogodki in integracijo Composition API za jasno strukturo.
Pogosta vprašanja
Kako deluje v-model v Vue.js?Z v-modelom povežeš polje obrazca neposredno z spremenljivko in omogočiš dvostransko vezavo podatkov.
Kakšna je razlika med Options API in Composition API?Options API je starejša metoda za ustvarjanje komponent, medtem ko Composition API ponuja bolj modularno in prilagodljivo strukturo za upravljanje stanj.
Kako preprečim, da se obrazec znova naloži stran?Uporabi event.preventDefault() v svojem ročaju za oddajo.
Kako lahko delam s potrditvenimi polji v Vue.js?Uporabi v-model skupaj z arrayem, da upravljaš stanja več potrditvenih polj.
Ali lahko v Vue.js uporabim tudi polji izbirnega seznama in besedilno območje?Da, obravnava se podobno kot pri besedilnih poljih, pogosto z uporabo v-model za vezavo podatkov.

