Kot obljubljeno, se bomo zdaj posvetili prvi pravi animaciji, Bouncing Ballu. To bo precej zanimivo, saj animiranje pomeni biti resnično zaveden, kaj počnemo. Kaj predstavljam? Kako prenesti to, kar dejansko želim prikazati?
V tem primeru želimo simulirati, da imamo 2D površino, ki daje občutek, da je žoga. Ta naj bi pristala na tleh, odskočila in zopet skočila.
To je načelo, ki ga želimo predstaviti, in to sploh ni tako preprosto. Pri tej vaji se spet pojavijo nekatera pravila Disneyja, o katerih smo že govorili. Ne pozabite nanje.
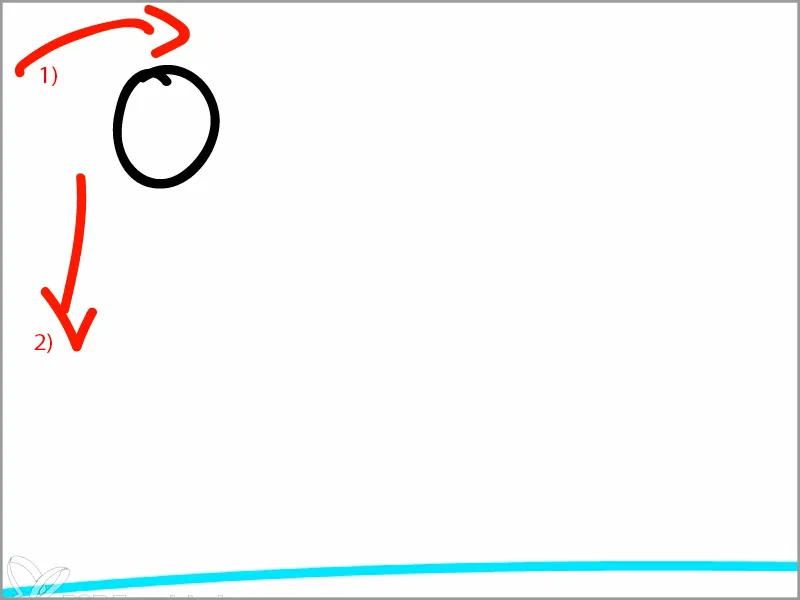
Korak 1
Žogo nekam vržemo in poleti navzgor. Dobila je to energijo (1).
Vendar ji ta energija ne koristi več, ker jo neka druga energija preplavi - gravitacija (2). Ta neprestano vleče žogo navzdol in nekega dne trči v nekaj. Tukaj: tla.

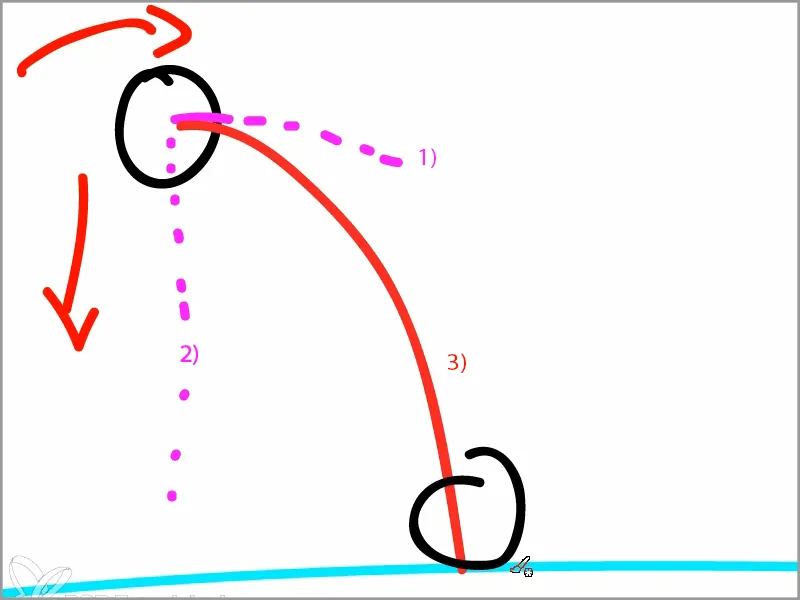
Kje pristane na tleh? Žoga še vedno ima ta zamah iz meta (1) in hkrati je tukaj nekaj gibanja navzdol (2).
Zato se zgodi, da dobimo gibanje, ki žogo potegne navzdol v polkrog (3).
Spodaj žoga nato pristane na tleh.
Tam pristane na tleh in spet poleti navzgor. Newtonov zakon o gibanju.
Pri animaciji se morate vedno zavedati fizikalnih okoliščin. Še posebej pri Bouncing Ballu, kjer gre za prikaz nečesa s sredstvi animacije, kar bi bilo v resnici fizično.
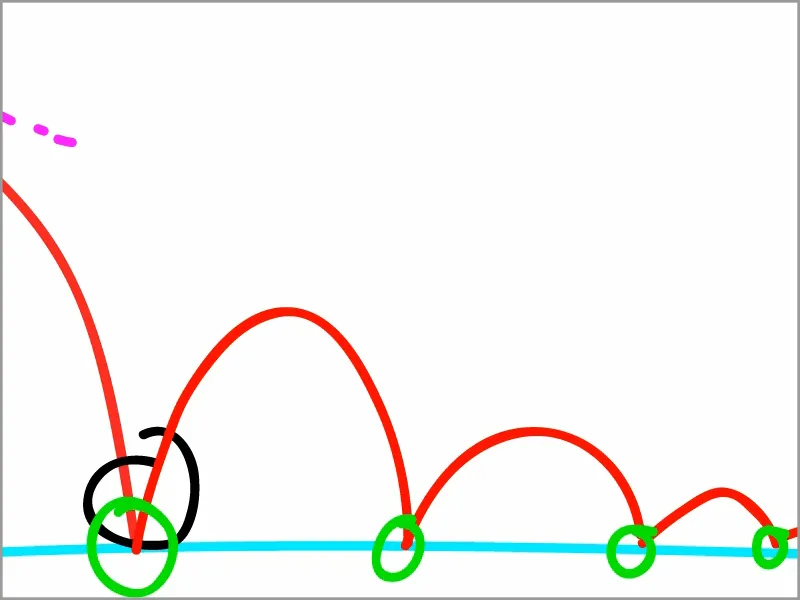
Žoga torej prihaja sem dol, se odseva pod enakim kotom, kot je prišla, in spet poleti navzgor.
Vendar zaradi svoje inercije, volumna, mase, trenja na tleh itd. nima več enake moči. Torej začne delati čedalje manjše skoke.
To je v bistvu vedenje, ki ga žoga kaže.
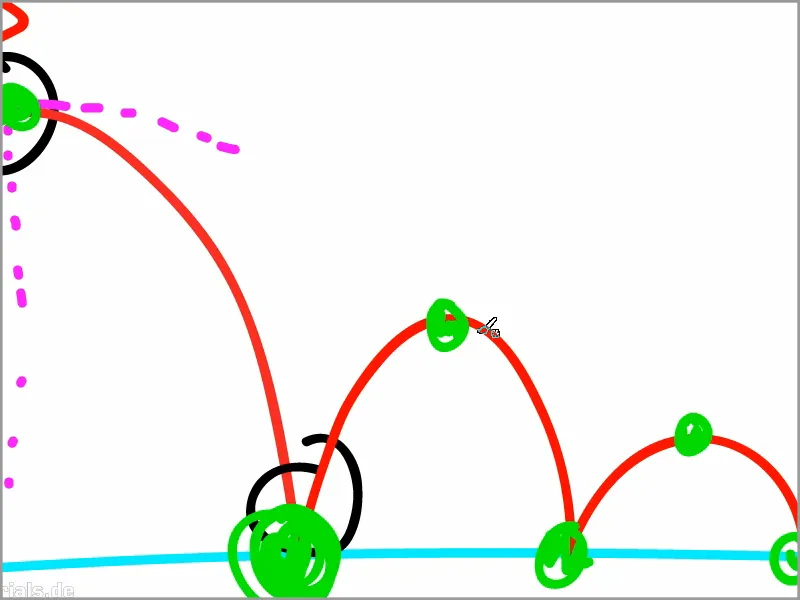
Pri tem vedno pride do točke preloma - označil bom zeleno -, kjer se celotna moč prenese.
In obstajajo vrhunci, kjer stoji najvišje. Te zeleno označene točke so naši ključni sličic.
Zgoraj je žoga najpočasnejša, saj zgoraj nima več moči in je potegnjena navzdol oziroma ima še ta zamah od meta, vendar je hkrati potegnjena navzdol in je torej v ravnotežju sil in breztežnosti.
Spodaj je nasprotna situacija: Tam je žoga najhitrejša, saj prihaja od zgoraj s silo in je od dna odbita. Delujeta dve sili druga proti drugi in zato pride do močne spremembe.
To je načelo, na katerega se moramo zavedati, preden se lotimo animacije in postavimo ključne sličice.
Korak 2
Ker smo seznanjeni s tem osnovnim načelom, sedaj postavimo ključne sličice.
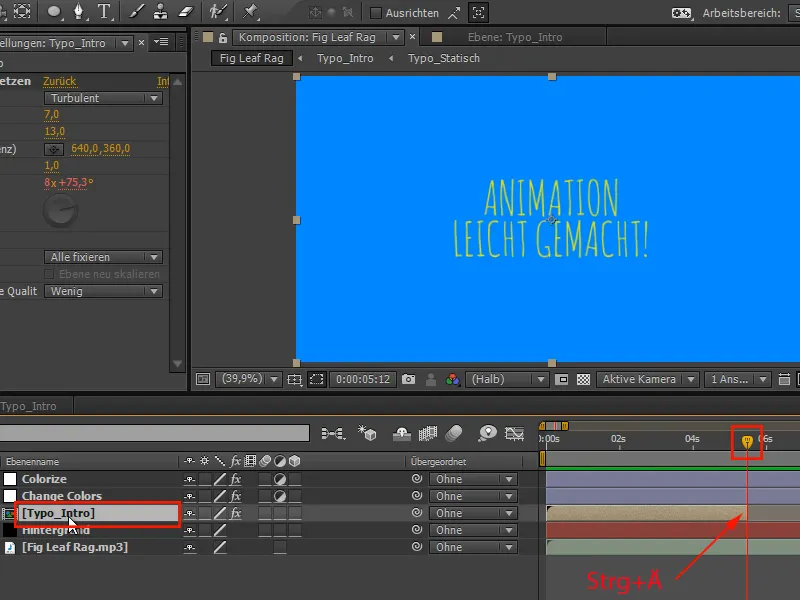
V glasbi imamo ta majhen prehod, na katerega smo pravkar animirali. Zdaj natančno na tem mestu "Typo_Intro" izrežemo s Strg+Ä.
Korak 3
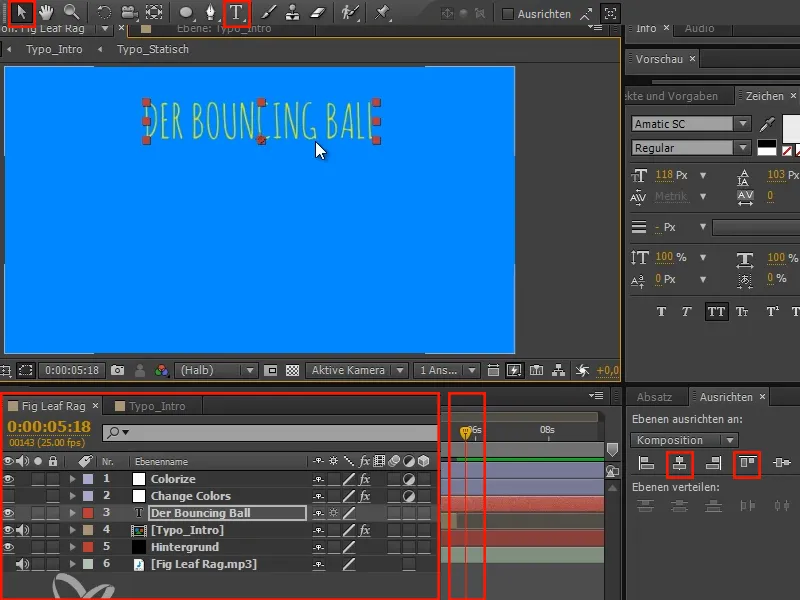
Napišemo "Bouncing Ball" in besedilo postavimo zgoraj na sredi.
Bouncing Ball je del, s katerim se lahko čudovito vpeljete v animacijo, zato je prva vaja v vsakem tečaju animacije.
Korak 4
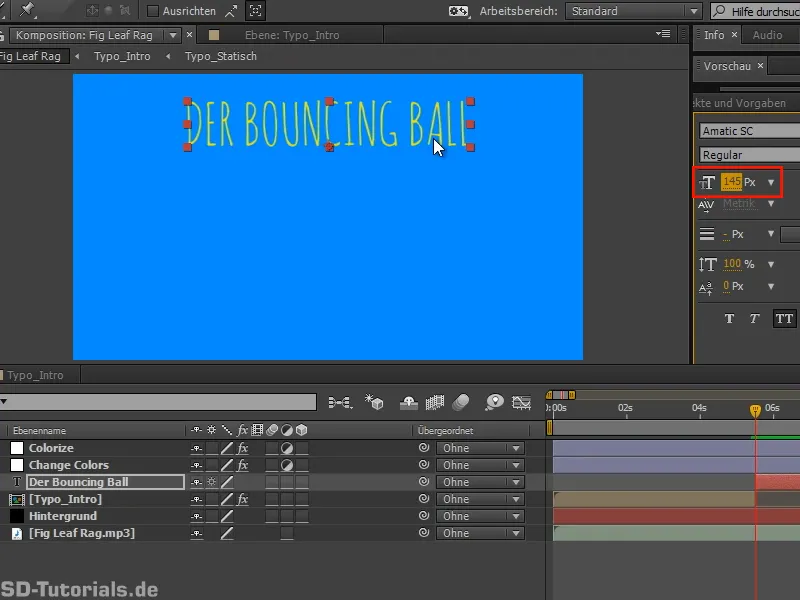
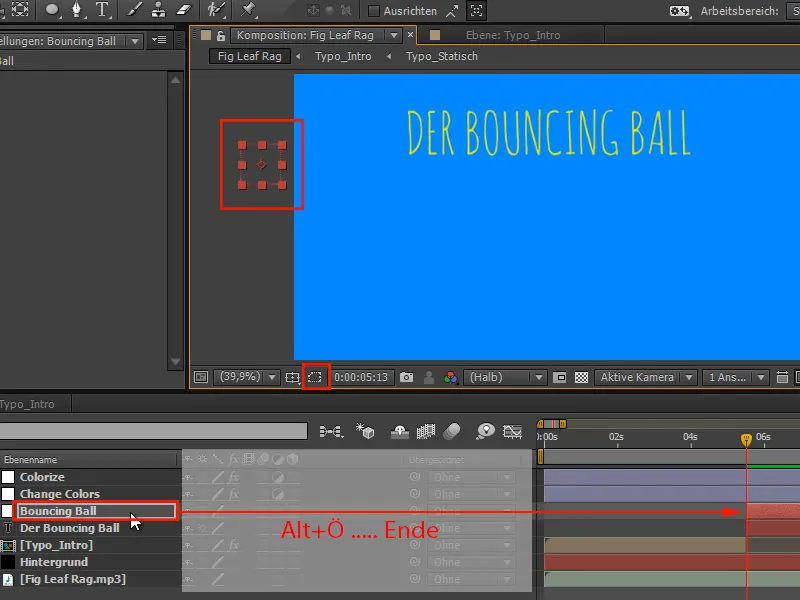
Želim, da se besedilo "Bouncing Ball" pojavi šele, ko se "Typo_Intro" konča. Zato grem na "Typo_Intro" in pritisnem O za Outpoint, da pridem do Outpointa.
Nato grem še en kader naprej do "Bouncing Ball" s tipko za premik slike in zvoka gor in dol ali s cmd+levo/desno ali s Strg+levo/desno. Tukaj nato pritisnem Alt+Ö, da postavim začetek.
Tako se prehod od "Animacija enostavna" do "Bouncing Ball" prilega..webp?tutkfid=63828)
• Alt+Ö: postavi začetek
• Alt+Ä: odreže konec
Korak 5
Preden nadaljujemo, naredim pisavo še nekoliko večjo.
Korak 6
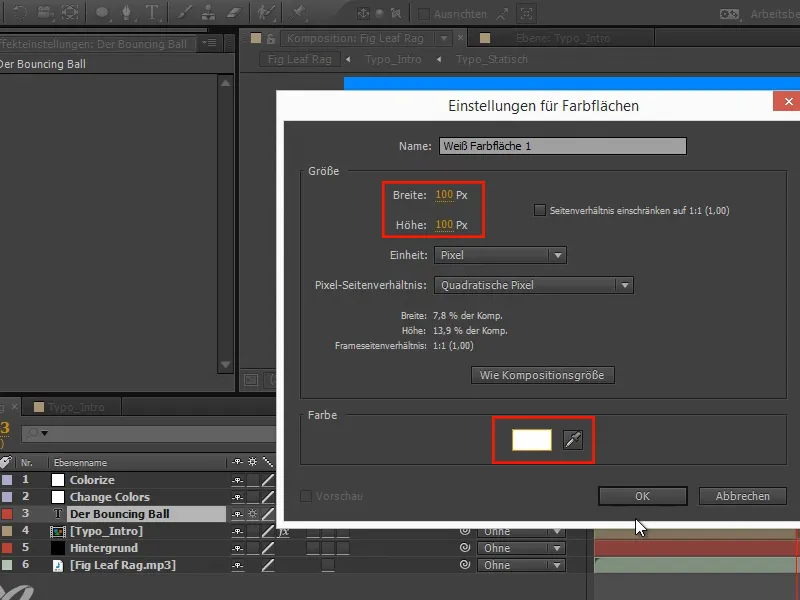
Sedaj smo že neposredno pri temi. Naslednjič bomo ustvarili odskočno žogo. Ta v bistvu vsebuje samo barvno površino.
To naredimo tako, da določimo velikost 100x100 slikovnih pik in izberemo barvo Bela.
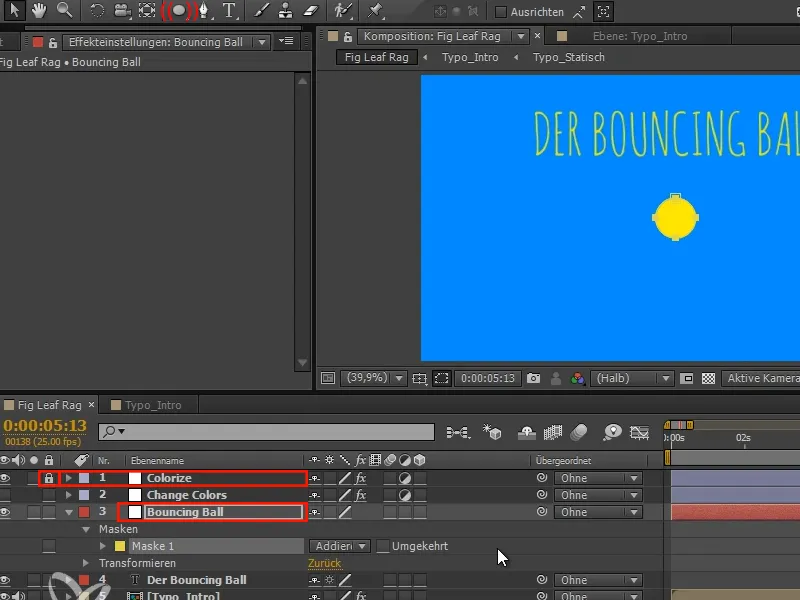
Korak 7
S "Colorize" plastjo postane Bela rumena. Ponovno zaklenem "Colorize" plast. Nato preimenujem plast v "Odskočna žoga" in potrdim z Enter.
Nato dvakrat pritisnem na elipso in dobim krožno izbiro, ki natančno zajema mojo plast in je natančno kvadratna. Popoln krog.
Korak 8
Tudi to plast spet obrežemo z Alt+Ö.
Nato odklenemo maske in premaknemo žogo v začetni položaj.
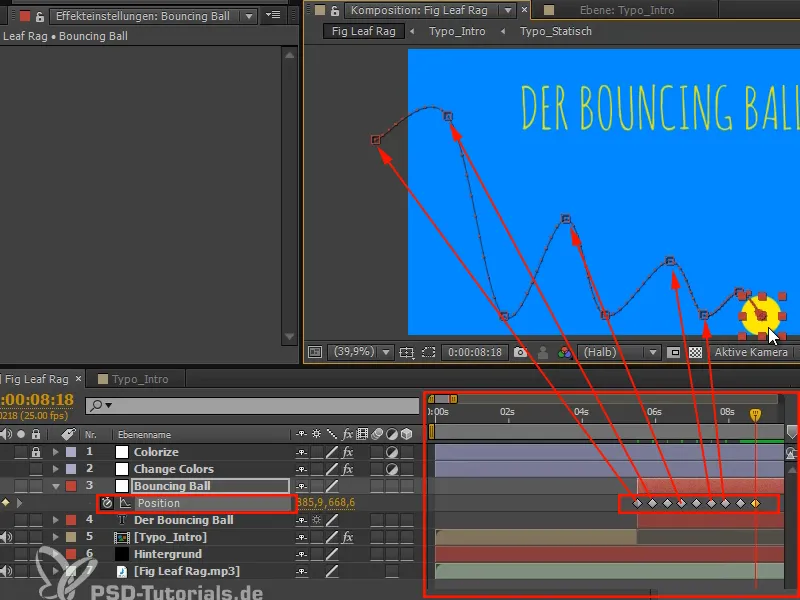
Korak 9
Pritisnem P za Pozicijo in animiram celotno stvar:
Z Shift+desno/levo ali Ctrl+desno/levo se pomikam deset korakov naprej ter postavim "žogo" na mesta, ki so bila prej opisana na risbi, zgoraj in spodaj pri vsakem koraku deset. Tako lahko enostavno in prijetno postavimo poze, če še ne pazimo na časovno odmerjanje.
In nadaljujemo v naslednjem delu te vadnice "Animacija narejena preprosto: Odskočna žoga - Krivulje".


