V današnjem Navodilu vam bom pokazal, kako lahko v izbirnem ali Padajočem seznamu združite možnosti. Združevanje možnosti je še posebej koristno, kadar imate veliko možnosti za izbiro, in želite izboljšati uporabniško izkušnjo vaše spletne aplikacije. Naučili se boste osnovne Lastnosti ter nekaj Najboljših praks za učinkovito implementacijo združevanja. Poglejmo si to takoj!
Najpomembnejše ugotovitve
- Pri ustvarjanju spletnih obrazcev je pomembno, da pravilno nastavite vrednosti atributov value elementov možnosti, da zagotovite jasnost in uporabnost.
- Združevanje možnosti poteka preko elementa optgroup.
- Obstajajo tudi načini za poudarjanje in predhodno izpolnjevanje izbire.
Korak-za-Korakom Navodilo
Najprej želimo zagotoviti, da razumete osnove uporabe atributov value. Ti atributi so izbirni, vendar vam priporočam, da jih uporabite. Če ne podate vrednosti, se kot vrednost uporabi besedilo možnosti. Lahko si ogledamo primer.

Tukaj si lahko ogledate, kaj se zgodi, ko izberem možnost Apple, ne da bi navedel atribut value. Prikazano besedilo se uporablja za pošiljanje vrednosti. Če zdaj izberem možnost Orange, se kot vrednost pošlje maločrkovna 'orange'.

Zato je moje priporočilo jasno: vedno uporabite atribut value in vanj vnesite svoje interne oznake, na primer v male črke. Če tega ne storite, lahko poslane vrednosti postanejo nejasne in imajo malo pomena.
Če želite ob nalaganju obrazca že vnaprej izbrati določeno vrednost, lahko uporabite atribut selected. Na primer, lahko nastavite Apple ali Strawberry kot privzeto.

Zdaj se želimo posvetiti združevanju možnosti. To se izvaja z elementom optgroup. Na primer, recimo, da si želimo seznam sadja razdeliti na dve skupini. Imenujem ju preprosto sadje 1 in sadje 2.

V tej skupini lahko dodamo ustrezne <option>-elemente, kot so Apple, Orange in Strawberry. Lahko ustvarite tudi drugo skupino, ki vsebuje konkretne možnosti sadja.

Ko ustvarite skupino sadje 2, naj bo vse dobro strukturirano in jasno. Pogosta napaka je, da poskušamo zapreti oznako

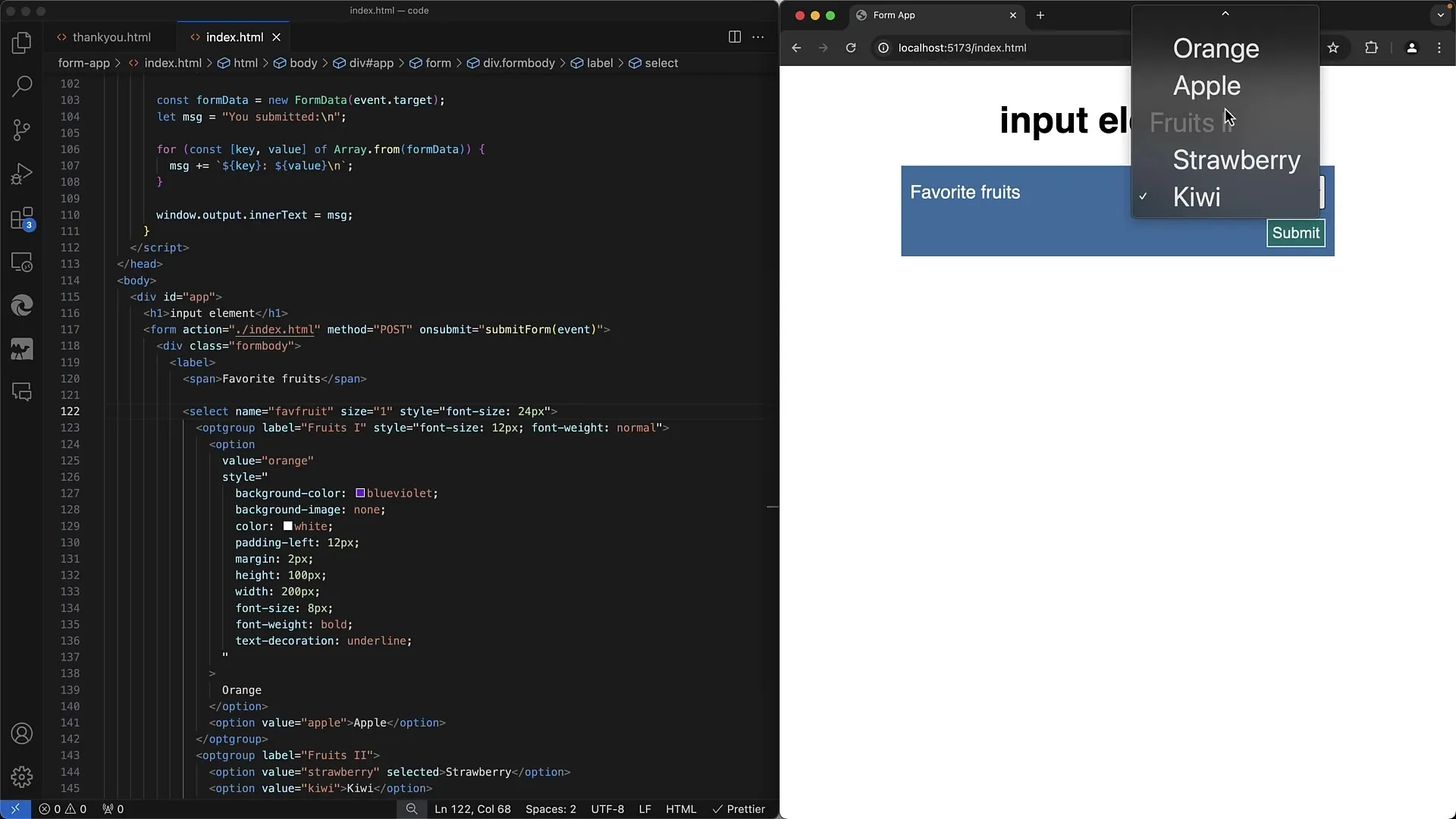
Tukaj lahko vidite, kako so skupine prikazane v uporabniškem vmesniku. Možnosti v skupinah so običajno sive barve. Uporabnikom dajejo vizualne namige, da pripadajo določeni kategoriji.

Sedaj lahko prilagodite postavitev svojih skupin. Na primer, lahko spremenite velikost pisave ali utež besedilnih možnosti.

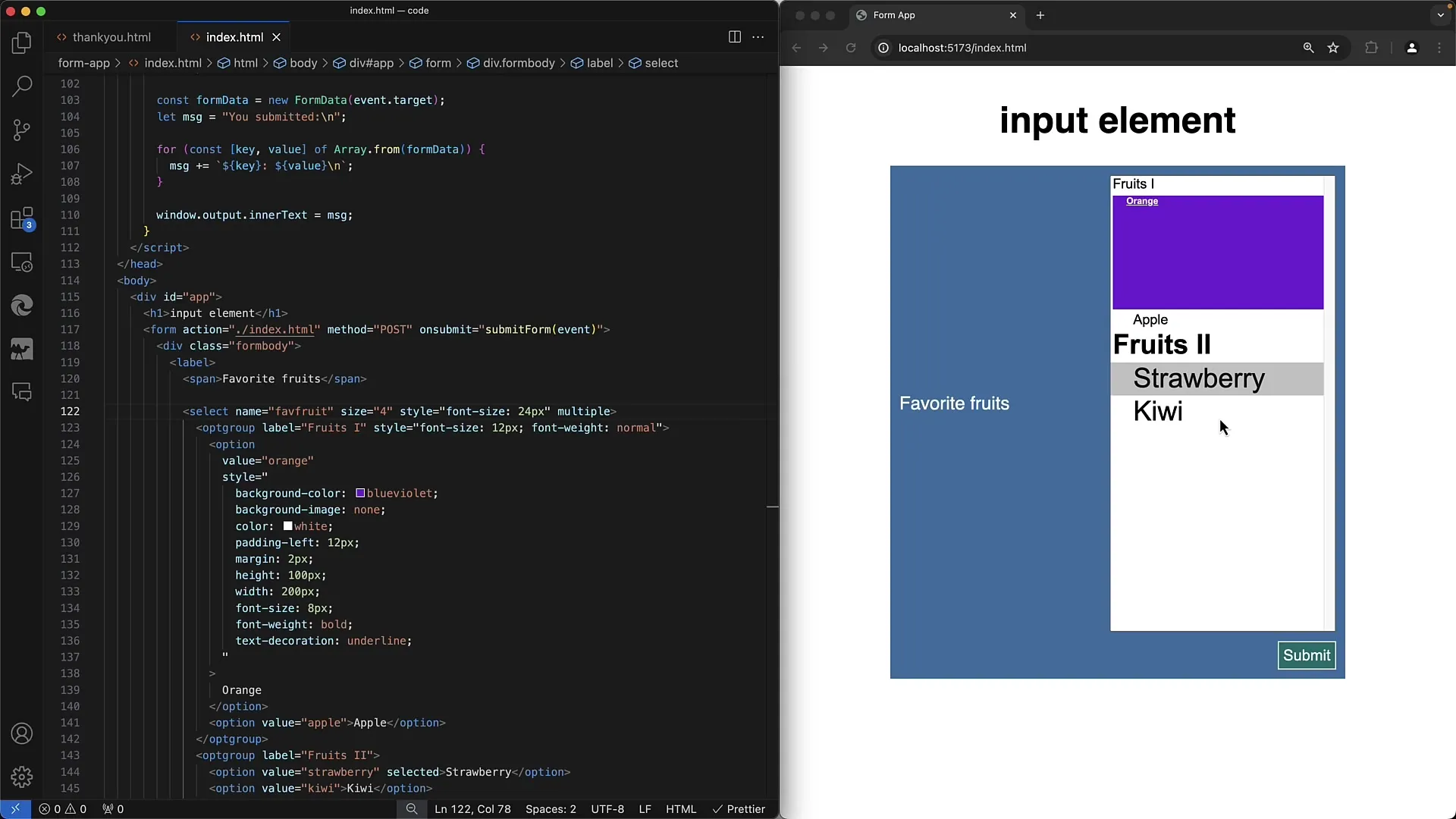
Za nadaljnje prilagajanje videza lahko uporabite CSS sloge. Na primer, če nastavim velikost pisave na 24px, se postavitev ustrezno spremeni, prikaz pa je barvno in po velikosti poudarjen.

Pomembno je vedeti, da ne morete prilagoditi posameznih vrednosti možnosti med skupinami. Če spremenite velikost pisave v eni skupini, bo to vplivalo tudi na druge možnosti znotraj iste skupine.

Zelo koristna funkcija je možnost večkratne izbire. Ko dodaš atribut multiple, lahko uporabniki iz različnih skupin izberejo več možnosti s pritisnjeno miško.

Zdaj, ko veš, kako ustvariti skupine možnosti v spustnem seznamu, lahko svoje spletne obrazce narediš bolj uporabniku prijazne in intuitivne.
Povzetek
V tej vadnici si se naučil, kako združevati možnosti v spustnem meniju. Pravilna določitev vrednosti atributov in uporaba elementa


