V tem navodilu bomo raziskali svet obrazcev v Reactu, zlasti uporabo elementov izbora (select) in textarea. Obrazci so bistven del vsake spletne aplikacije, saj uporabnikom omogočajo vnašanje podatkov in interakcijo s aplikacijo. V Reactu se lahko učinkovito uporabljajo ti elementi in delati z komponentnim stanjem. Tukaj se boš naučil, kako ravnati s temi obrazci, da ustvariš interaktivno uporabniško izkušnjo.
Najpomembnejše ugotovitve
- Uporaba elementov izbora (selec) in textarea v Reactu je podobna klasičnemu HTML-ju.
- Paziti moraš, ali so tvoji vhodni elementi "kontrolirani" ali "nekontrolirani".
- Obdelava dogodka onChange omogoča dinamično interakcijo z vhodnimi polji.
- Pregledi vhodnih vrednosti in njihove dolžine lahko uporabniku ponudijo koristna navodila.
Korak-po-korak vodnik
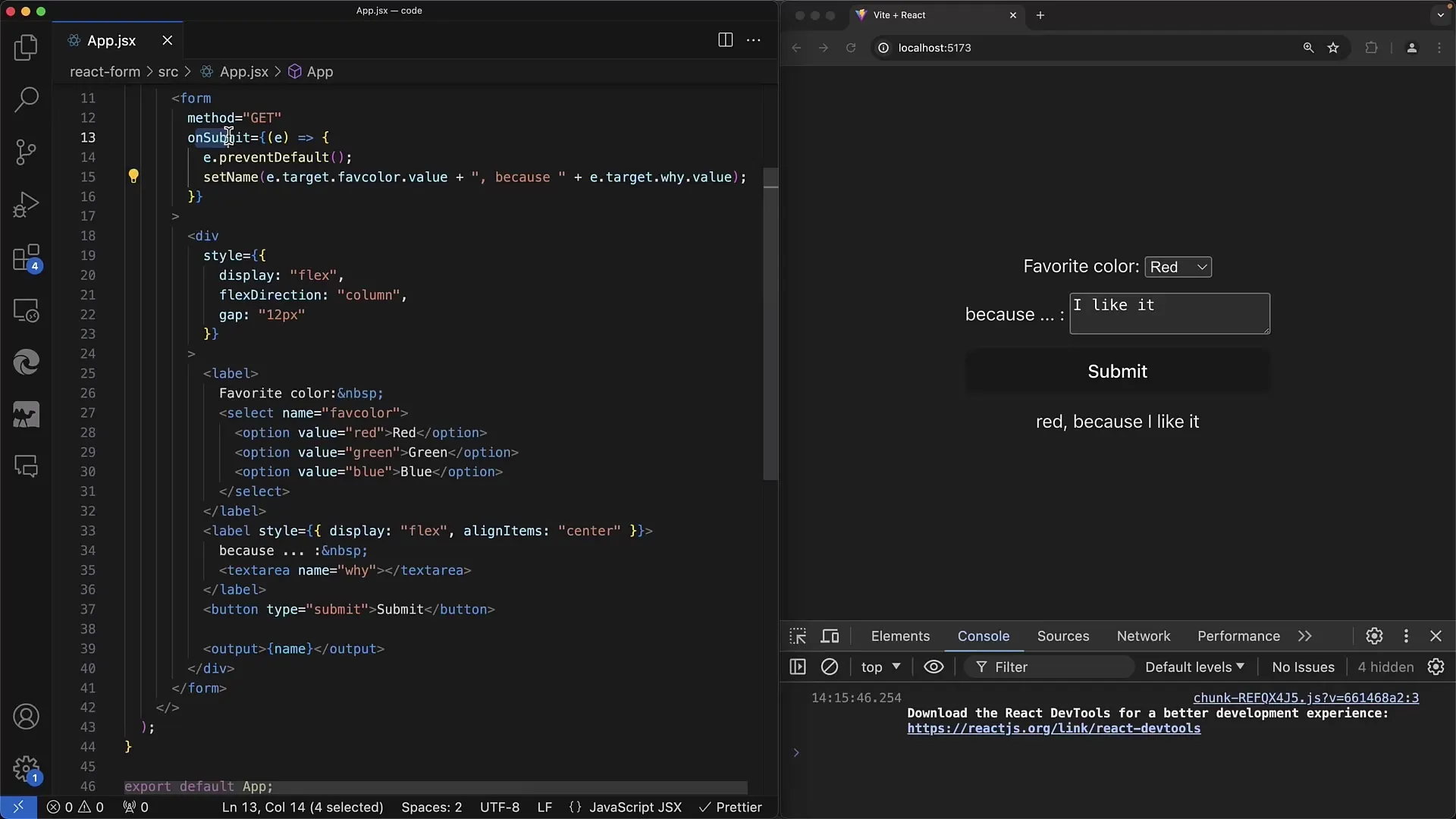
Začni z definicijo preproste komponente React. Uporabil boš obrazec, ki vsebuje element izbora za najljubšo barvo ter element textarea za vnos komentarja.

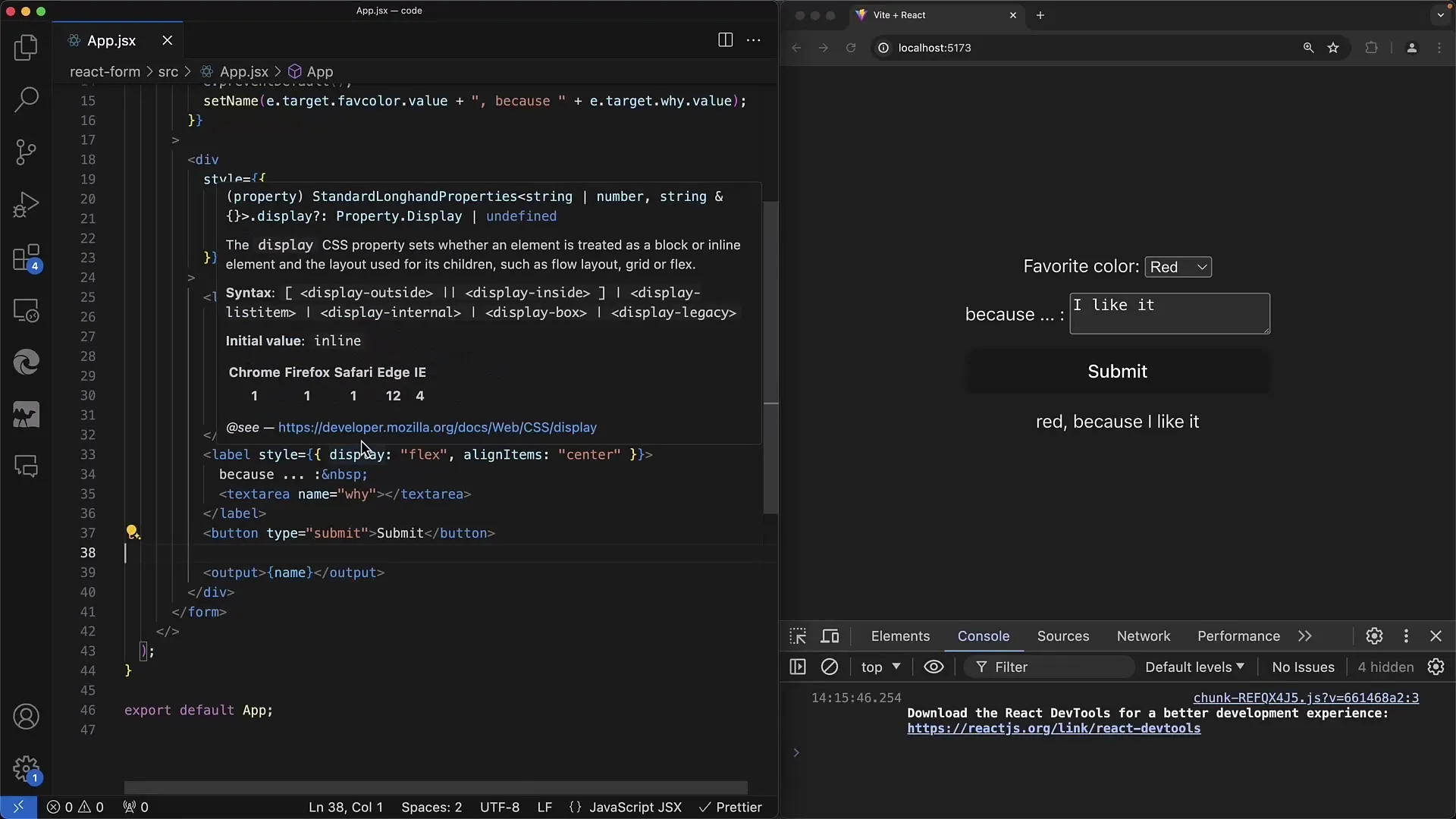
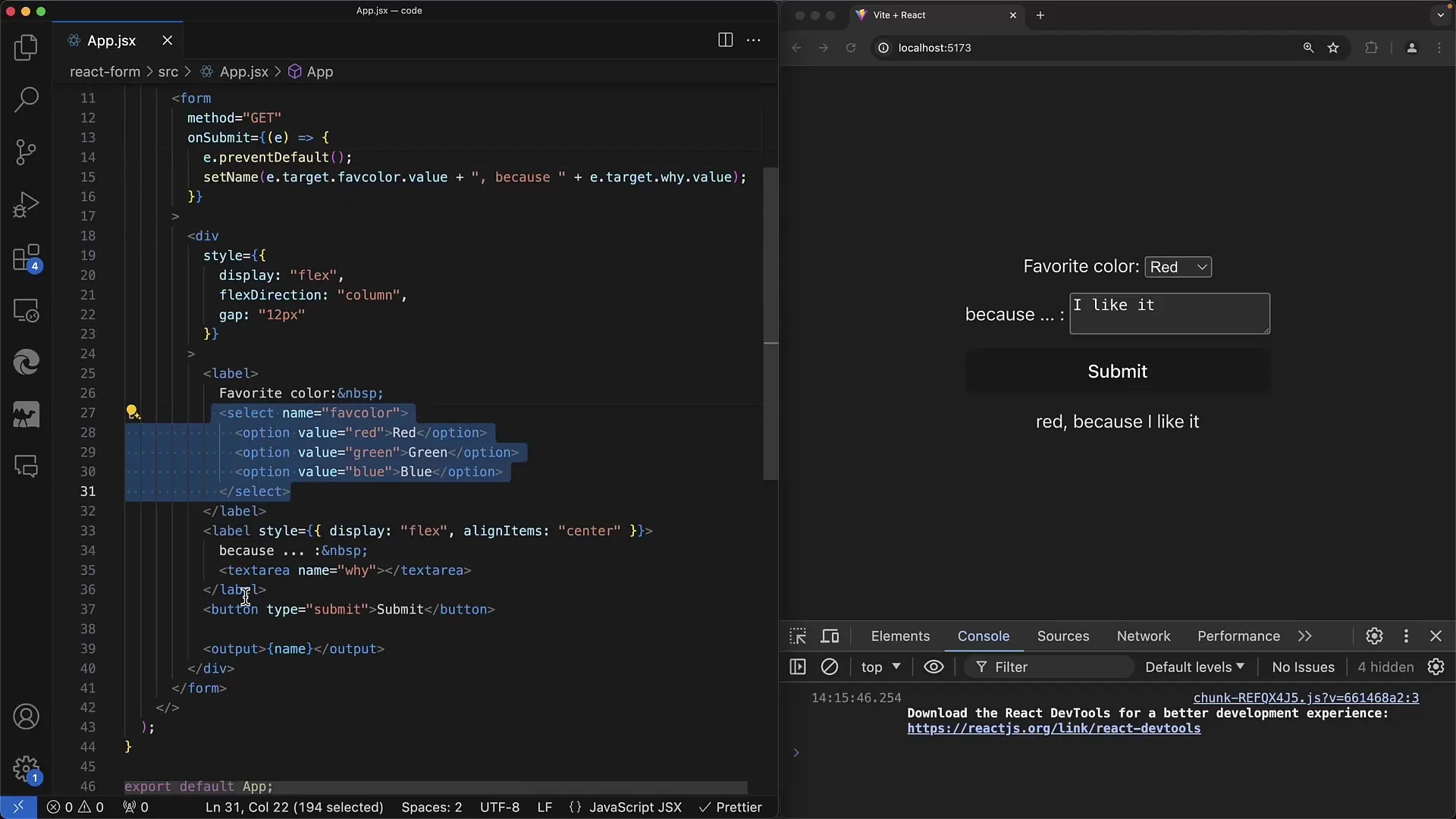
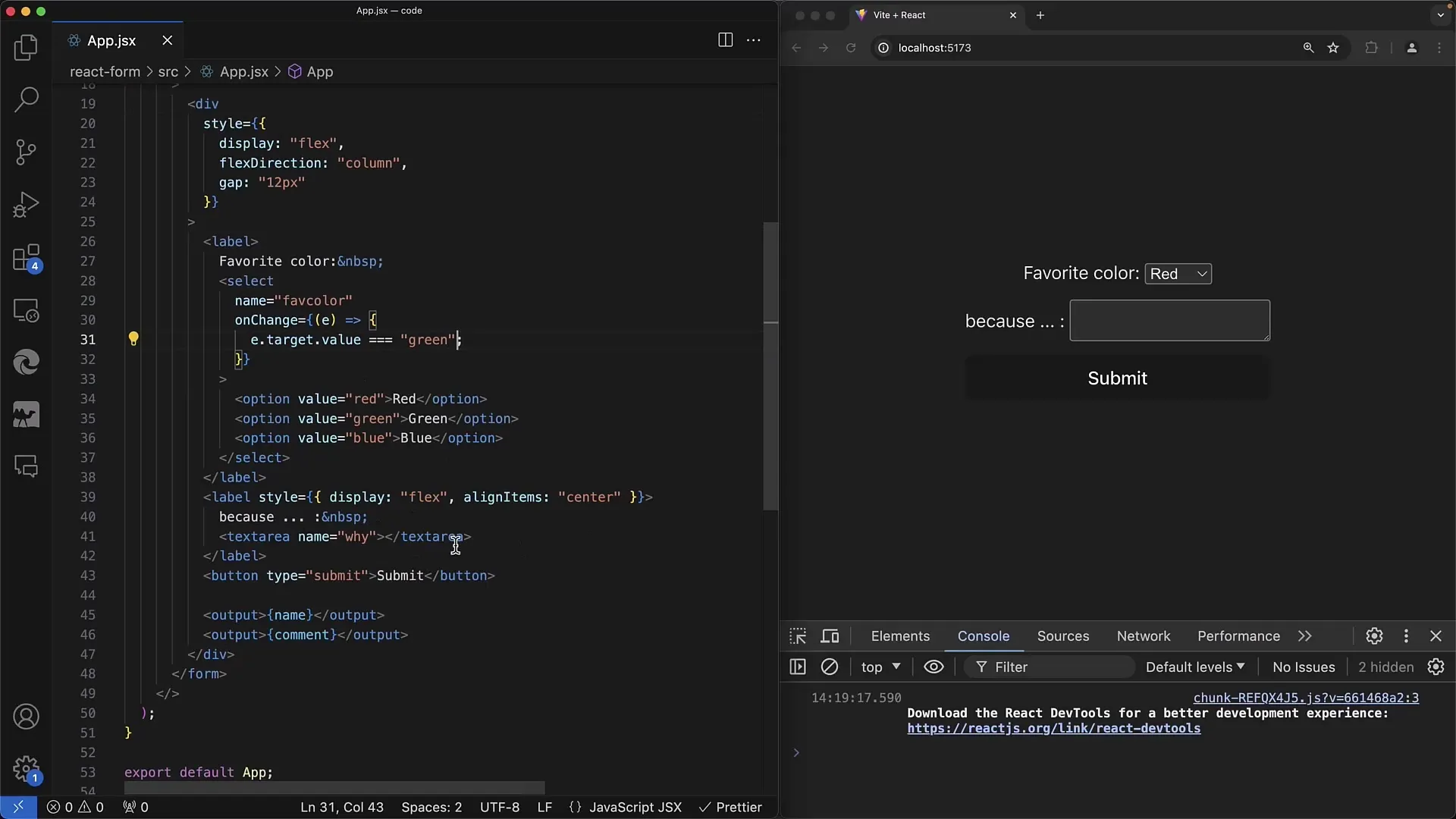
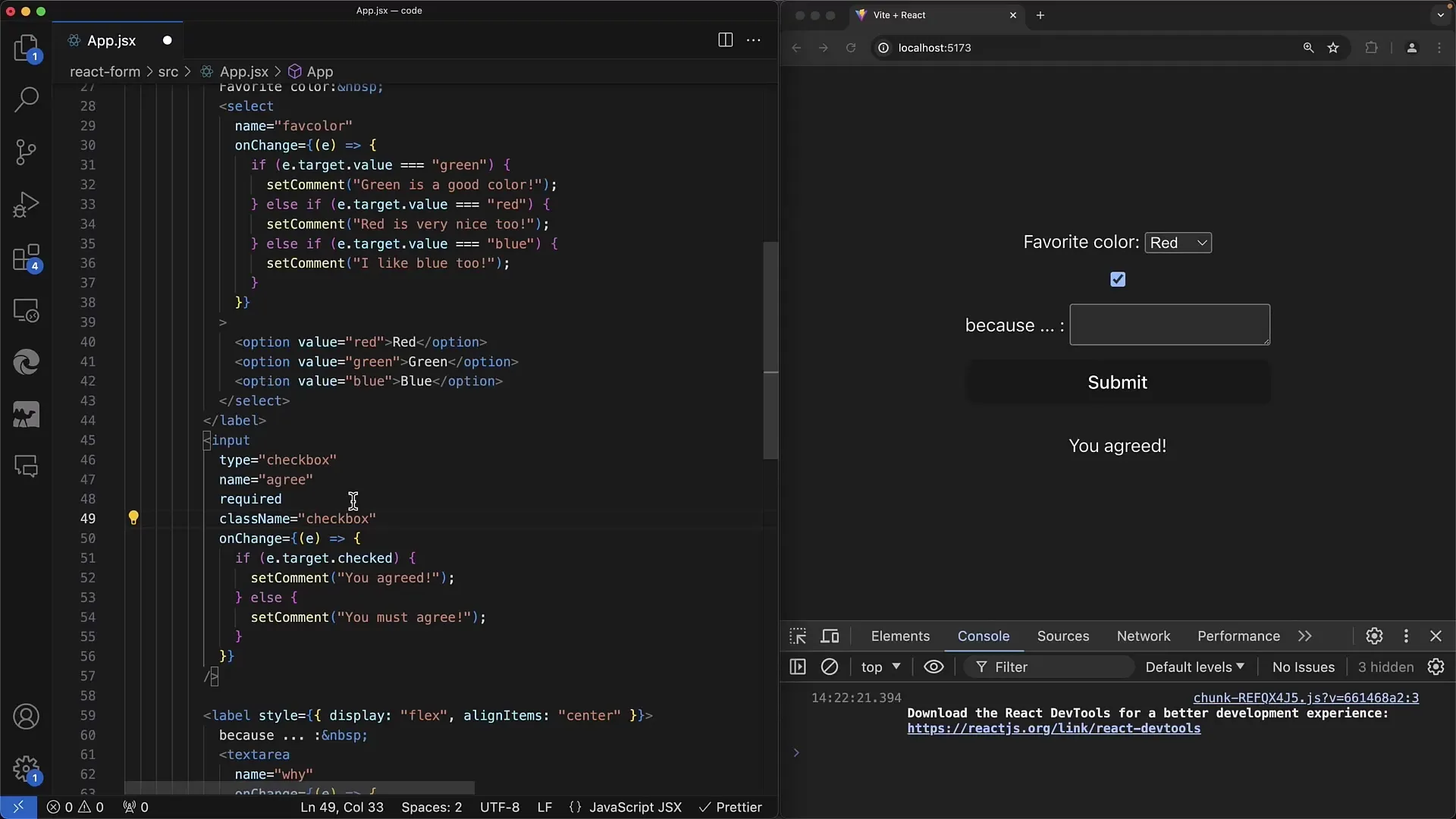
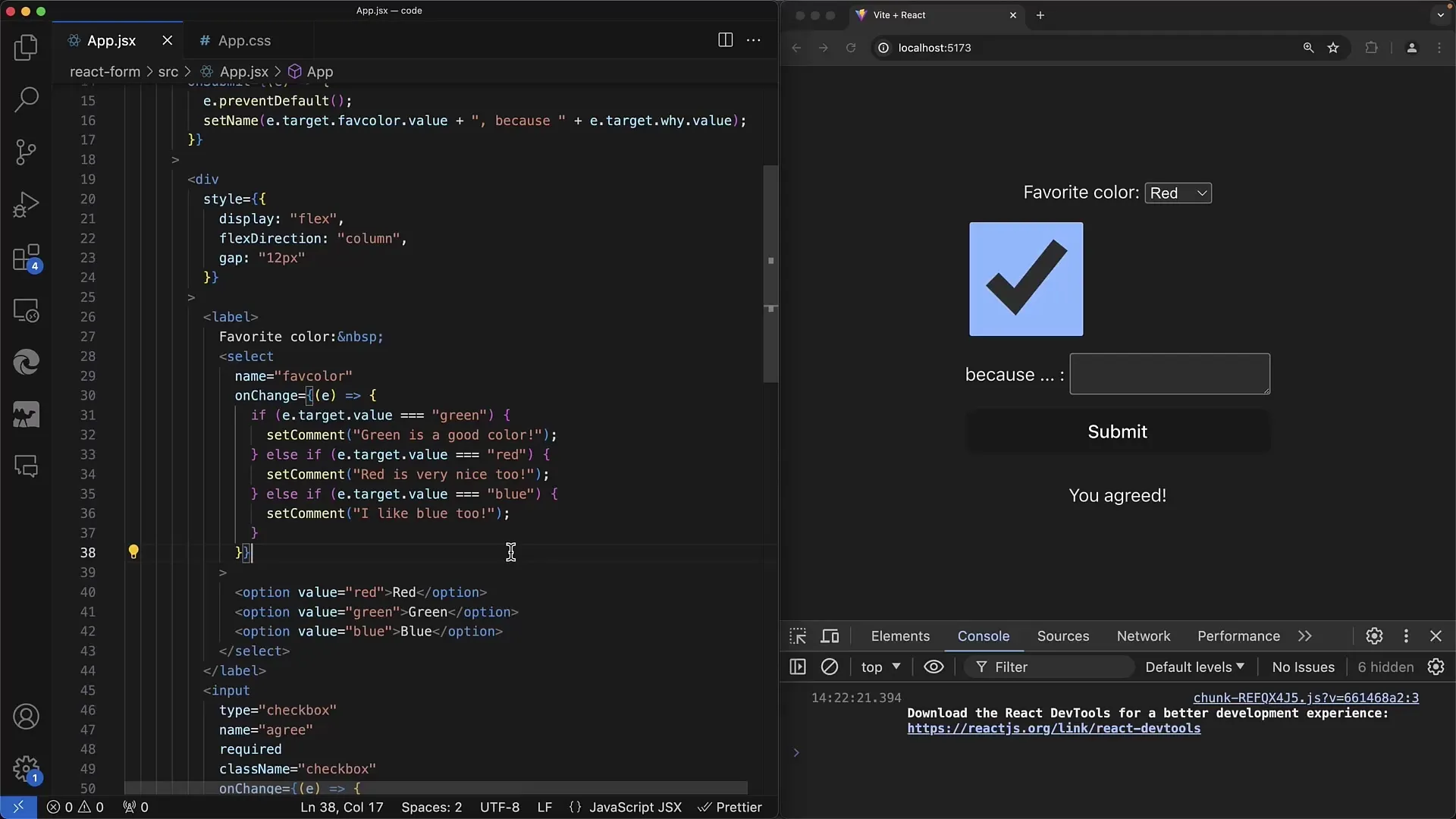
V prvem koraku ustvari osnovo obrazca. Element izbora vsebuje možnosti rdeče, zelene in modre barve. Pod njim je textarea, kamor uporabnik vpiše svoje razloge, zakaj mu je izbrana barva všeč.

Za dogodek onSubmit se prepričaj, da zajameš vhodne vrednosti. Uporabi parameter dogodka, da dostopaš do uporabljenih elementov obrazca. Za element izbora lahko uporabiš ime "najljubša barva" in za textarea ime "y", da shraniš ustrezne vrednosti.

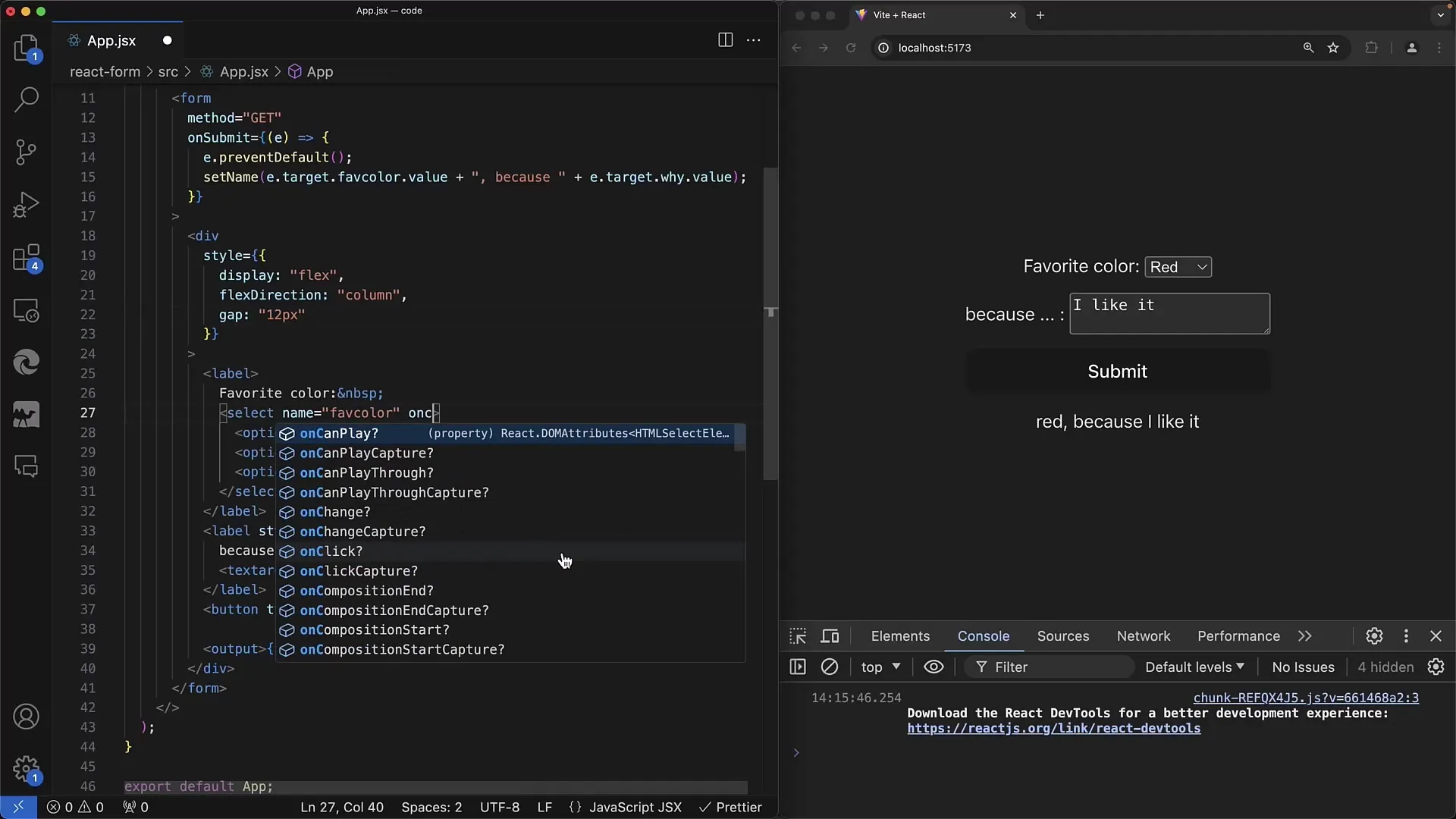
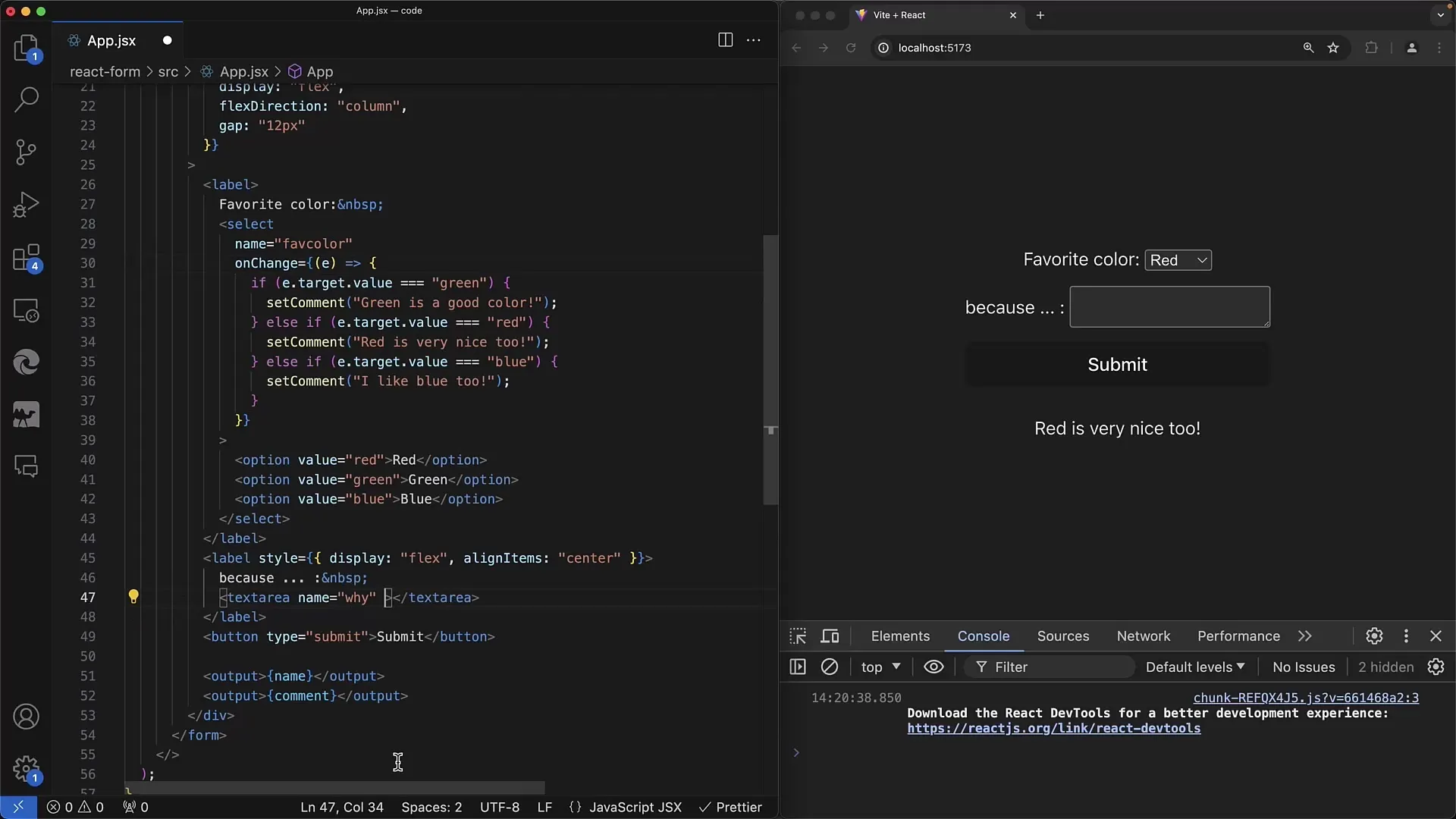
Za neposredno odzivanje na spremembe v implementiraš metodo onChange za element izbora. Preveriš, katera barva je bila izbrana. vrednost dogodka.target pove, ali je bila izbrana rdeča, zelena ali modra.

Če izbereš zeleno barvo, lahko generiraš izhod "Zelena je dobra barva". To dosežeš tako, da v stanje shraniš komentar glede na izbrano barvo. Priporočljivo je, da napake obravnavate tako, da uporabnik takoj prejme povratne informacije.

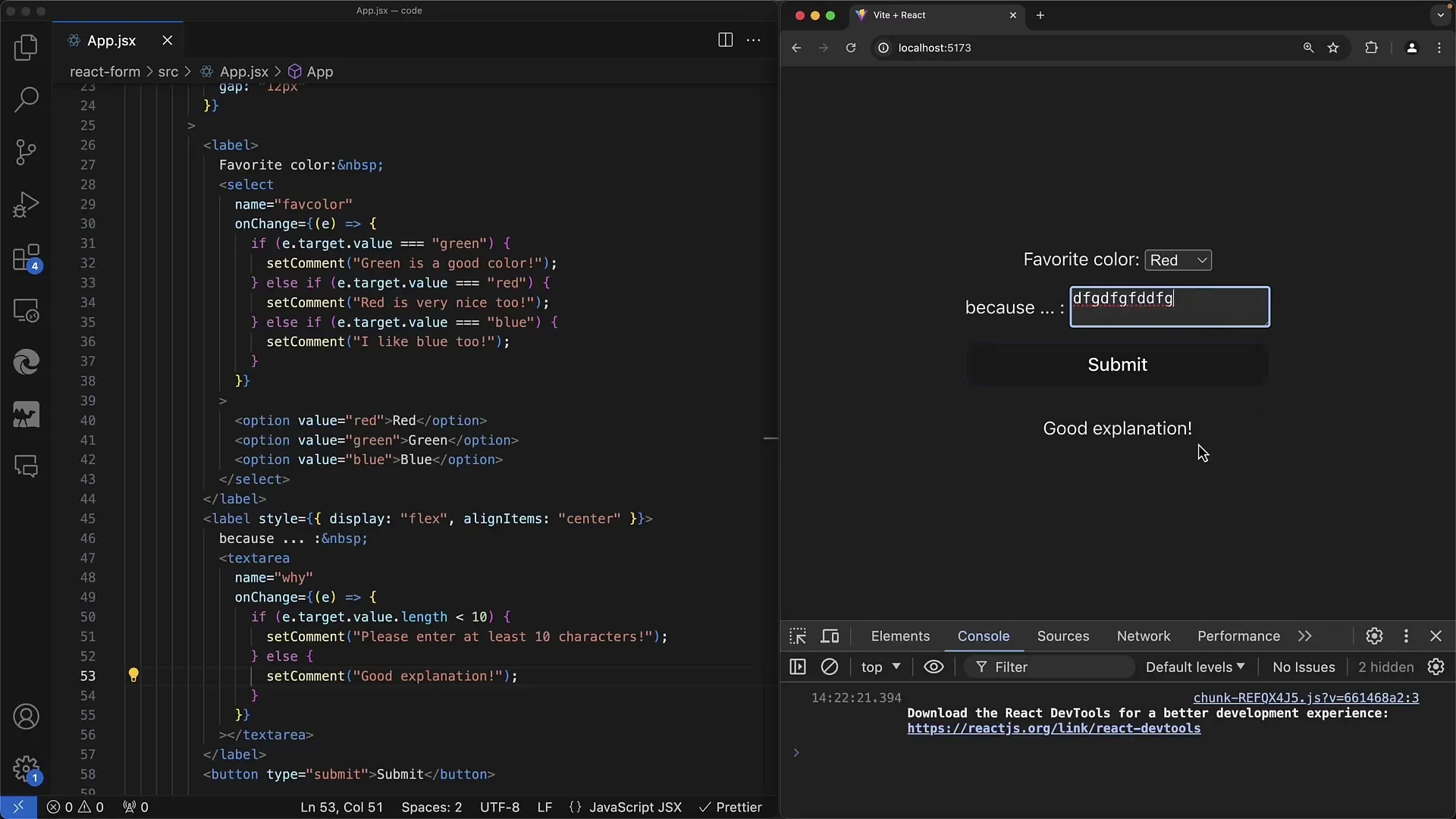
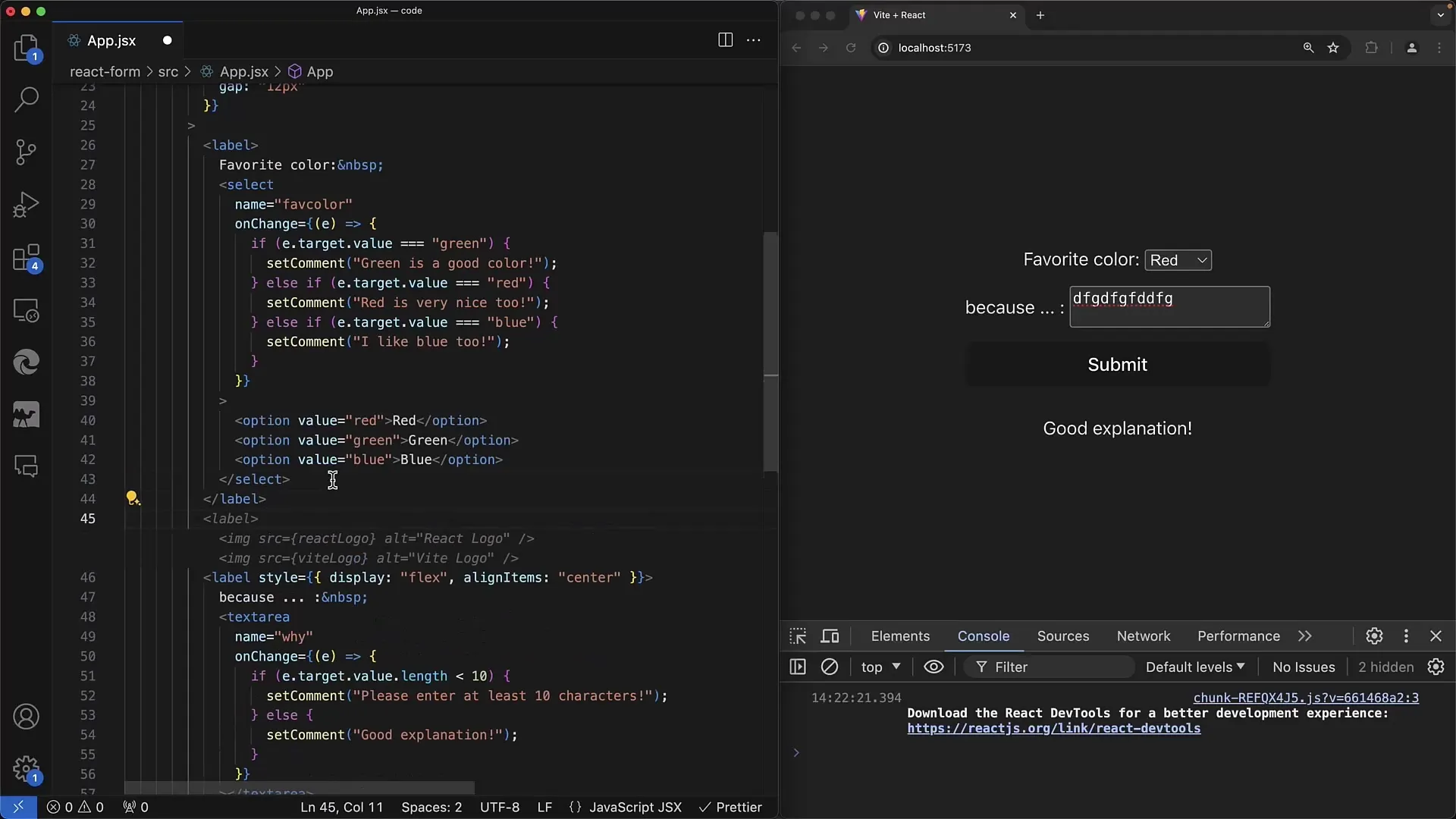
Sedaj je čas za del z elementom textarea. Za to lahko prav tako uporabiš metodo onChange in preveriš dolžino uporabnikovega vnosa. Če je dolžina besedila manjša od 10 znakov, prikažeš opozorilo, da naj uporabnik napiše več.

V nasprotnem primeru podaš pozitiven odziv, če je dolžina večja od 10 znakov. To je preprosta oblika preverjanja, ki uporabniku pomaga vnesti popolne informacije.

Če tvoja aplikacija uporablja polja s potrditvijo, jih lahko obravnavate podobno. Implementiraj potrditveno polje z enostavnim onChange, da ugotoviš, ali je uporabnik odobril ali ne. Ta interakcija je zgrajena po istem načelu kot prej opisani elementi.

Pomemben vidik je uporaba className namesto class za uporabo slogov s CSS - to je tipična razlika v Reactu. Na svoja potrditvena polja lahko uporabiš tudi CSS razrede, da postanejo bolj prijazna do uporabnika.

Skupno je treba poudariti, da pri delu z obrazci v Reactu napreduješ podobno kot v tradicionalnem HTML-ju, pri čemer pa moraš upoštevati nekaj posebnosti. Jasno se odloči med "kontroliranimi" in "nekontroliranimi" komponentami ter se prepričaj, da nikoli ne prehajaš iz "nedoločenega" v vrednost.

Povzetek - Ustvarjanje spletnih obrazcev: elementi izbire in besedilnega območja v Reactu
V tem vodniku ste se naučili, kako implementirati elemente izbire in besedilnega območja v Reactu ter kako obdelovati njihove vrednosti. Poleg tega ste izvedeli, kako preveriti vrednosti vnosa in uporabniku prikazati interakcije.
Pogosto zastavljena vprašanja
Kako uporabiti -element v Reactu? -Element v Reactu deluje podobno kot v HTML. Povežete ga lahko z onChange, da se odziva na spremembe.
Kako preverim vnos v?Uporabite lahko metodo onChange, da preverite dolžino vnosa ter podate povratne informacije, če pogoji niso izpolnjeni.
Kakšna je razlika med "kontroliranimi" in "nekontroliranimi" komponentami v Reactu?Kontrolirane komponente imajo svojo vrednost shranjeno v stanju Reacta, medtem ko nekontrolirane komponente neposredno dostopajo do DOM-a.
Kako nastavim CSS za komponente Reacta?V Reactu morate uporabiti className namesto class. Tako lahko dostopate do vseh privzetih slogov CSS.


