V tem vodniku se boš naučil/a, kako upravljati stanje potrditvenih okenc v JavaScriptu. Potrditvena okna so pomemben del obrazcev v HTML-ju, saj uporabnikom omogočajo, da izberejo ali zavržejo možnosti. V nadaljevanju ti bom korak za korakom pokazal/a, kako nagovoriti potrditvena okna, preveriti njihova stanja in jih lahko programsko nastaviti. Ne glede na to, ali si začetnik ali imaš napredno znanje v JavaScriptu, ti bo ta vodnik pomagal izboljšati svoje spretnosti.
Najpomembnejše ugotovitve
- Stanje potrditvenega polja lahko preveriš z lastnostjo checked.
- Vzorec addEventListener omogoča preprosto upravljanje sprememb.
- Programsko nastavljena potrditvena polja ne sprožijo dogodka change.
Korak po korak vodnik
Najprej se moraš prepričati, da imaš HTML stran z potrditvenim poljem. Predpostavljam, da ustvarjaš preprost obrazec s potrditvenim poljem za sprejetje pogojev:

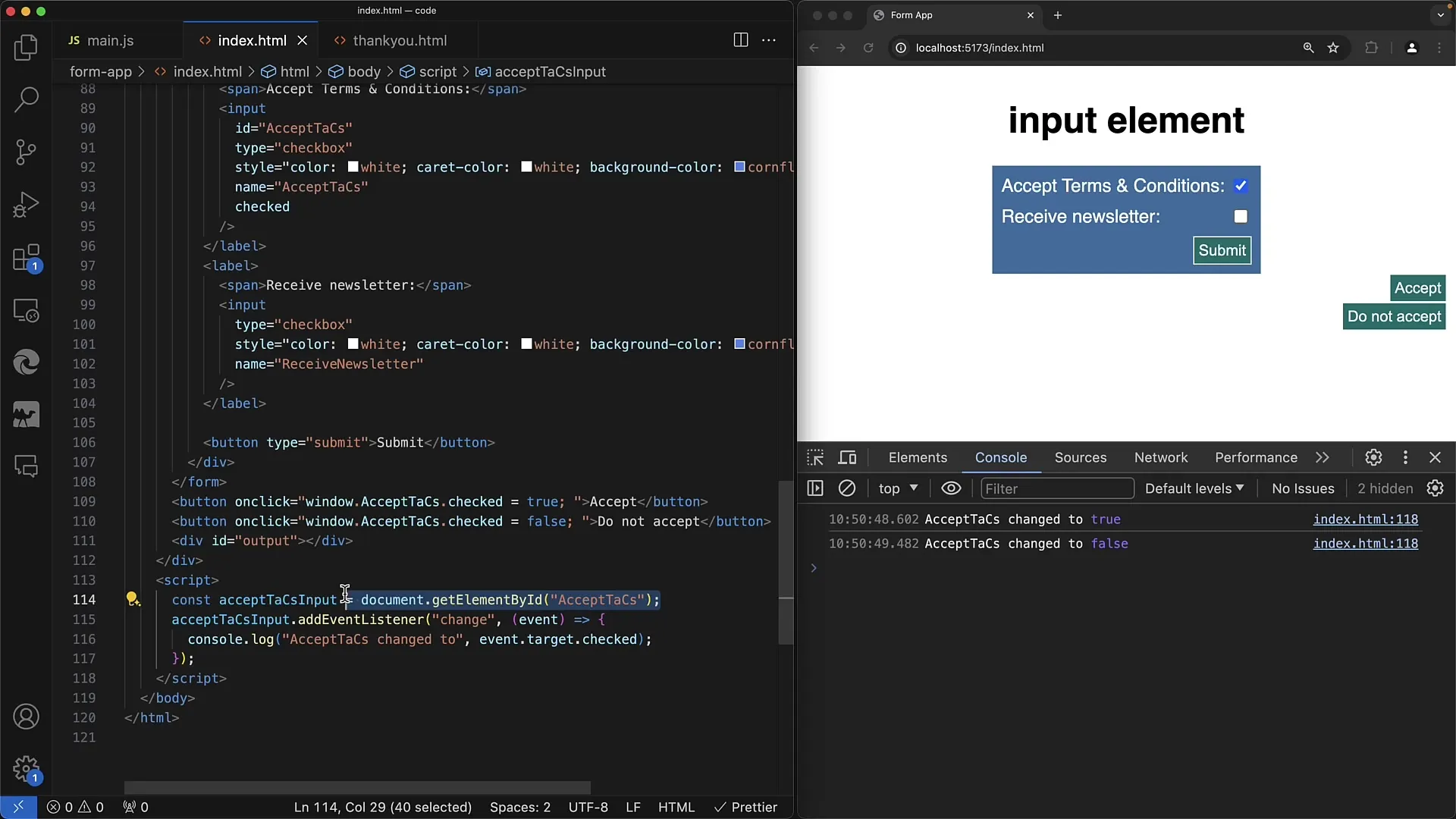
Korak 1: Pridobitev elementa potrditvenega polja z JavaScriptom
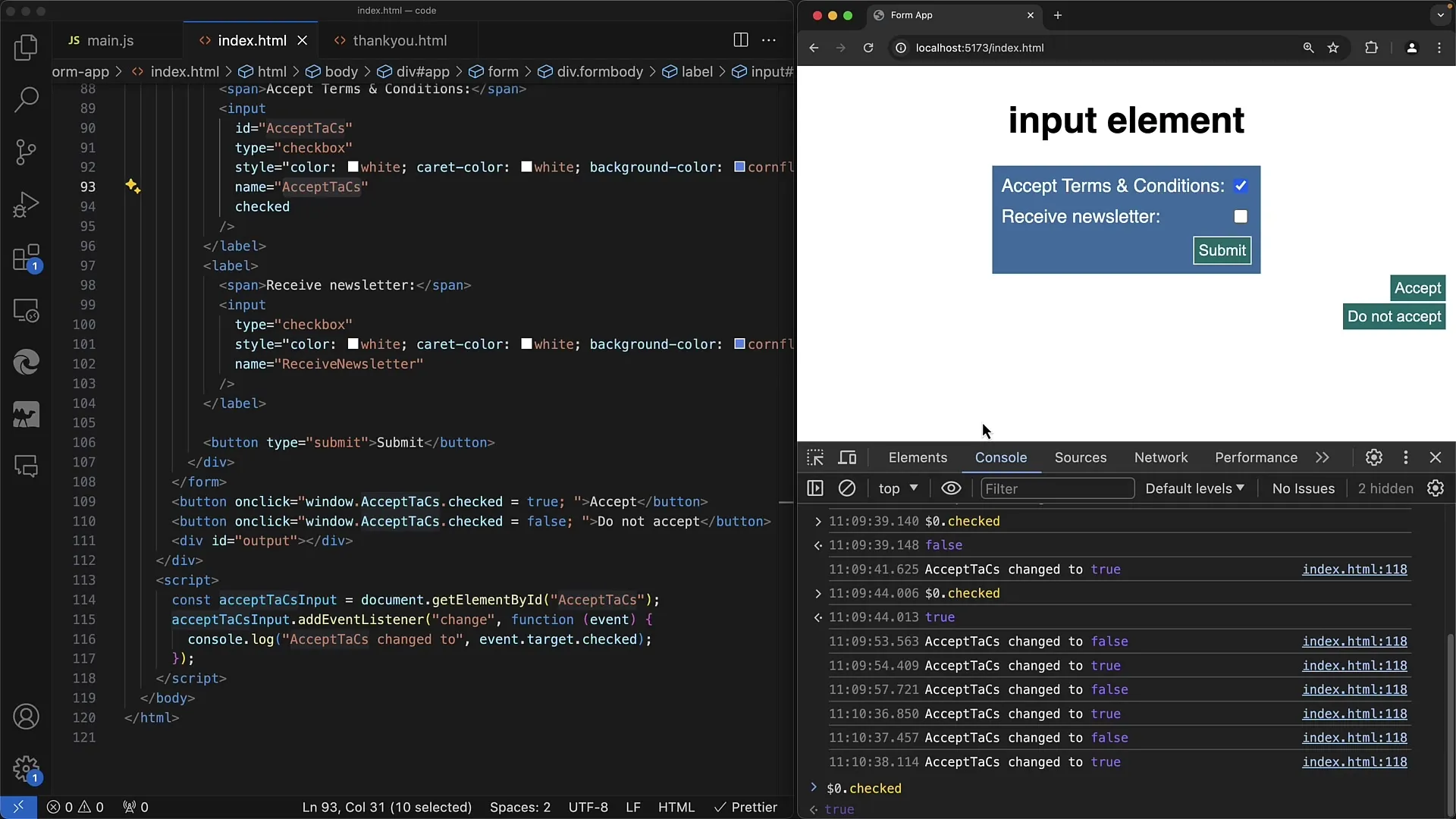
V prvem koraku se potrditveno polje pridobi preko ID-ja. V tem primeru se sklicujemo na potrditveno polje z ID-jem acceptTerms.

Za dostop do vhodnega elementa uporabljamo document.getElementById("acceptTerms").
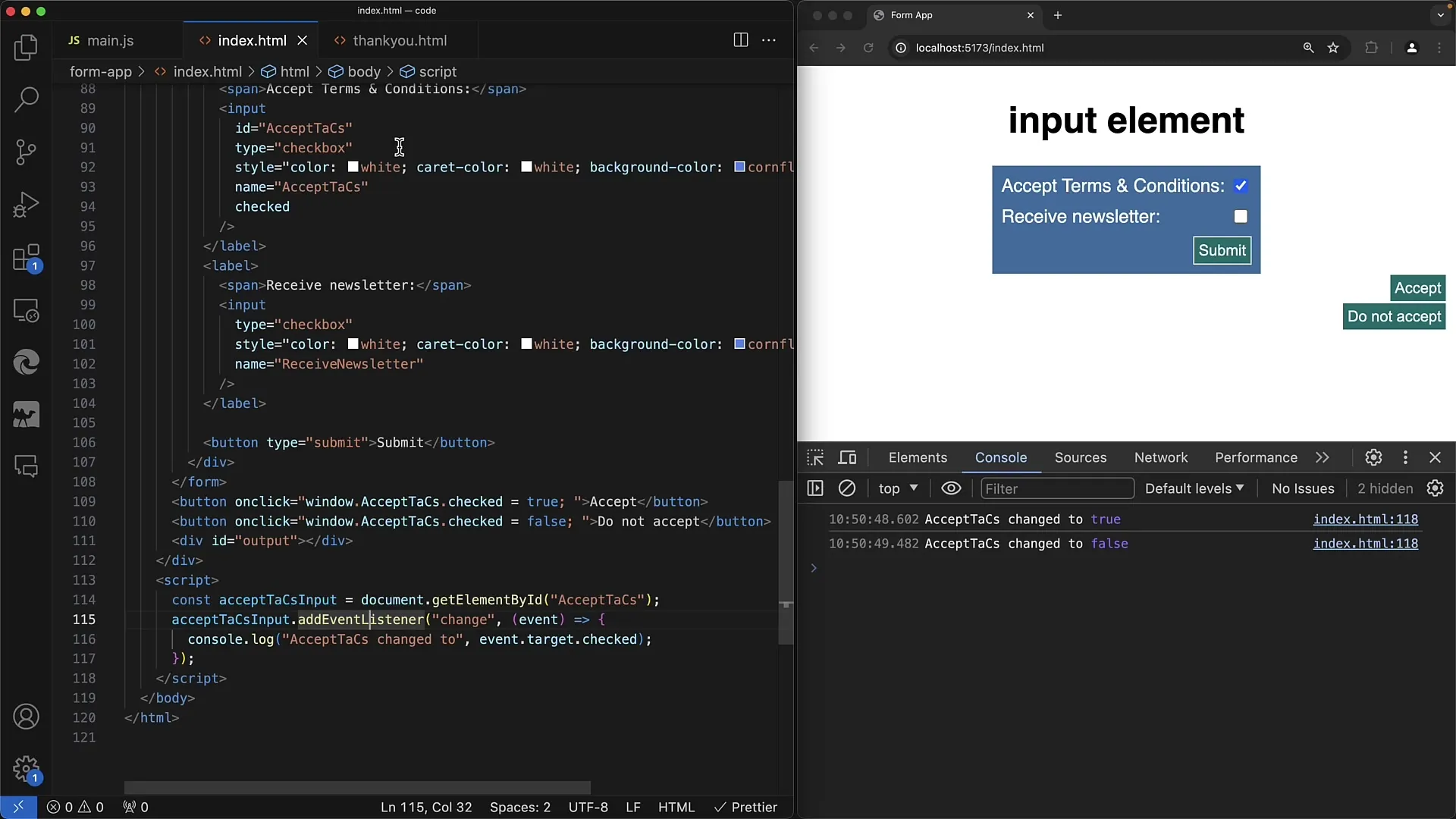
Korak 2: Dodajanje dogodkovnega poslušalca
Za spremljanje stanja potrditvenega polja dodamo dogodkovnega poslušalca. To storimo s pomočjo metode addEventListener in dogodka change. Tako lahko reagiraš na spremembe potrditvenega polja.

Z uporabo puščične funkcije ali navadne funkcije (obe sta možnosti) lahko izpišeš trenutno stanje potrditvenega polja ob spremembi.
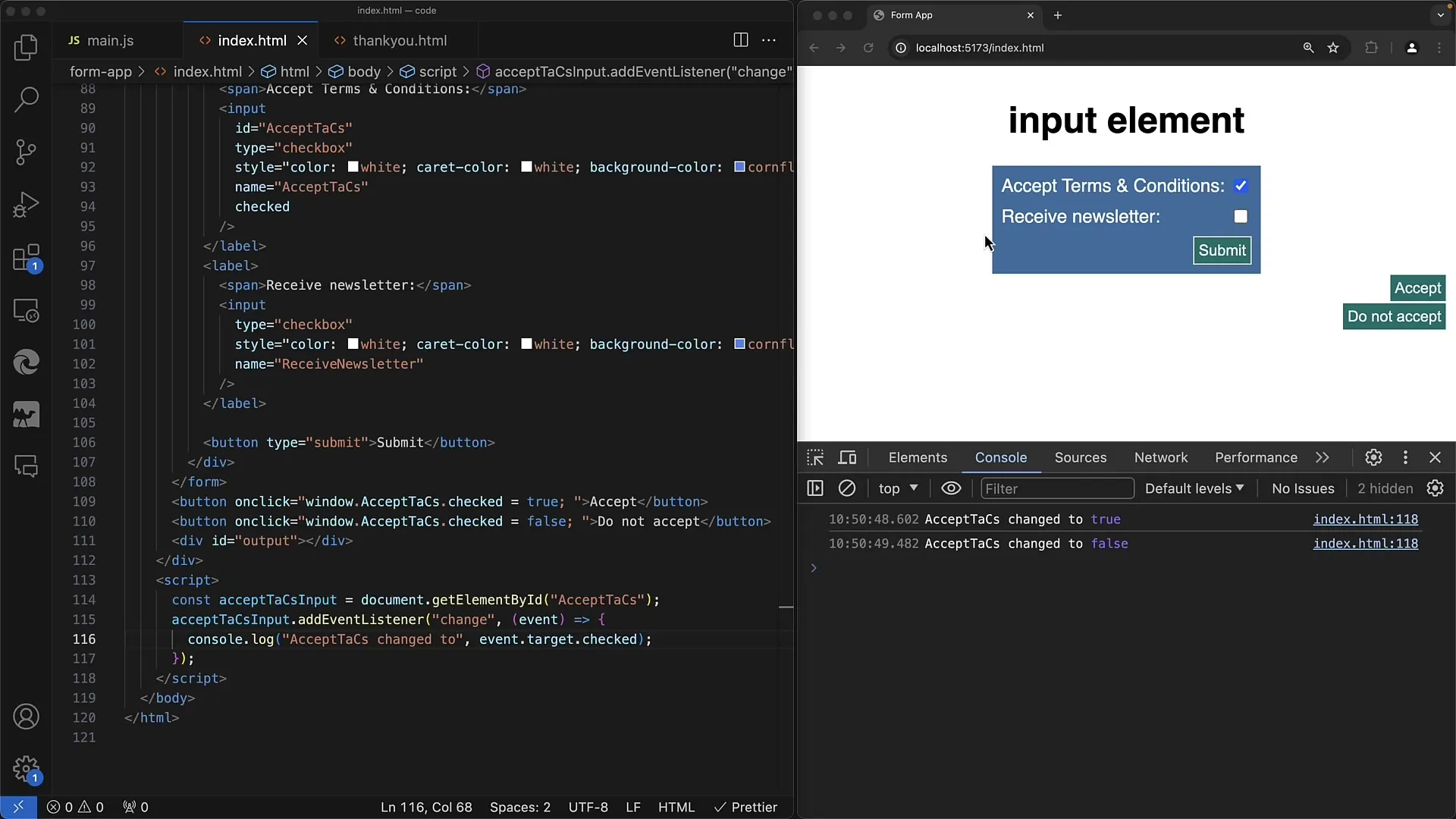
Korak 3: Preverjanje stanja potrditvenega polja
V dogodkovnem poslušalcu preveriš stanje potrditvenega polja. Namesto uporabe event.target.value – kar ti v tem primeru ne vrne želenega rezultata – se sklicuješ na lastnost checked.
Če je potrditveno polje označeno, vrne checked true, sicer false. Razumevanje tega vedenja je ključnega pomena za učinkovito uporabo potrditvenega polja.
Korak 4: Primer izpisa
Funkcionalnost lahko preizkusiš tako, da ponovno naložiš obrazec in omogočiš ali onemogočiš potrditveno polje.

Če odznačiš potrditveno polje, bi moral/a videti izpis Accept Terms and Conditions stanje spremeniti v false, ob ponovnem označevanju pa se izpiše true. Tako lahko preveriš, ali potrditveno polje pravilno deluje.
Korak 5: Vrednost potrditvenega polja v HTML-ju
Če potrditveno polje v HTML-kodi začetno prikažeš, lahko s atributom checked določiš privzeto vrednost.
Potrditveno polje, ki je določeno kot , se privzeto prikaže kot označeno. Preko JavaScripta lahko to lastnost tudi dinamično prilagodiš.
Korak 6: Programsko nastavljanje potrditvenega polja
V tem koraku ti bom pokazal/a, kako lahko programsko spremeniš stanje potrditvenega polja. Dodamo dve gumbi, enega za "Sprejemam" in drugega za "Ne sprejemam".

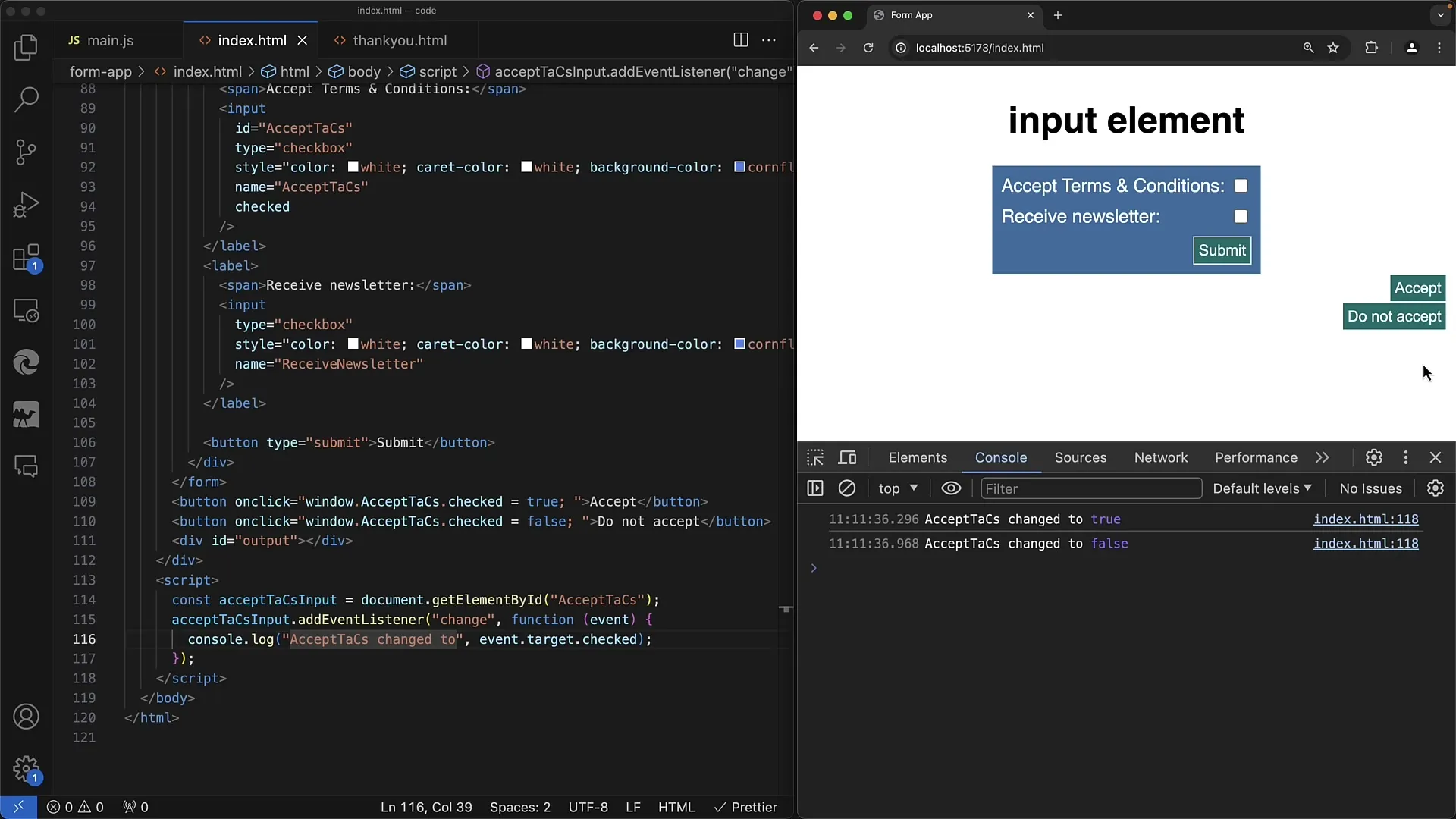
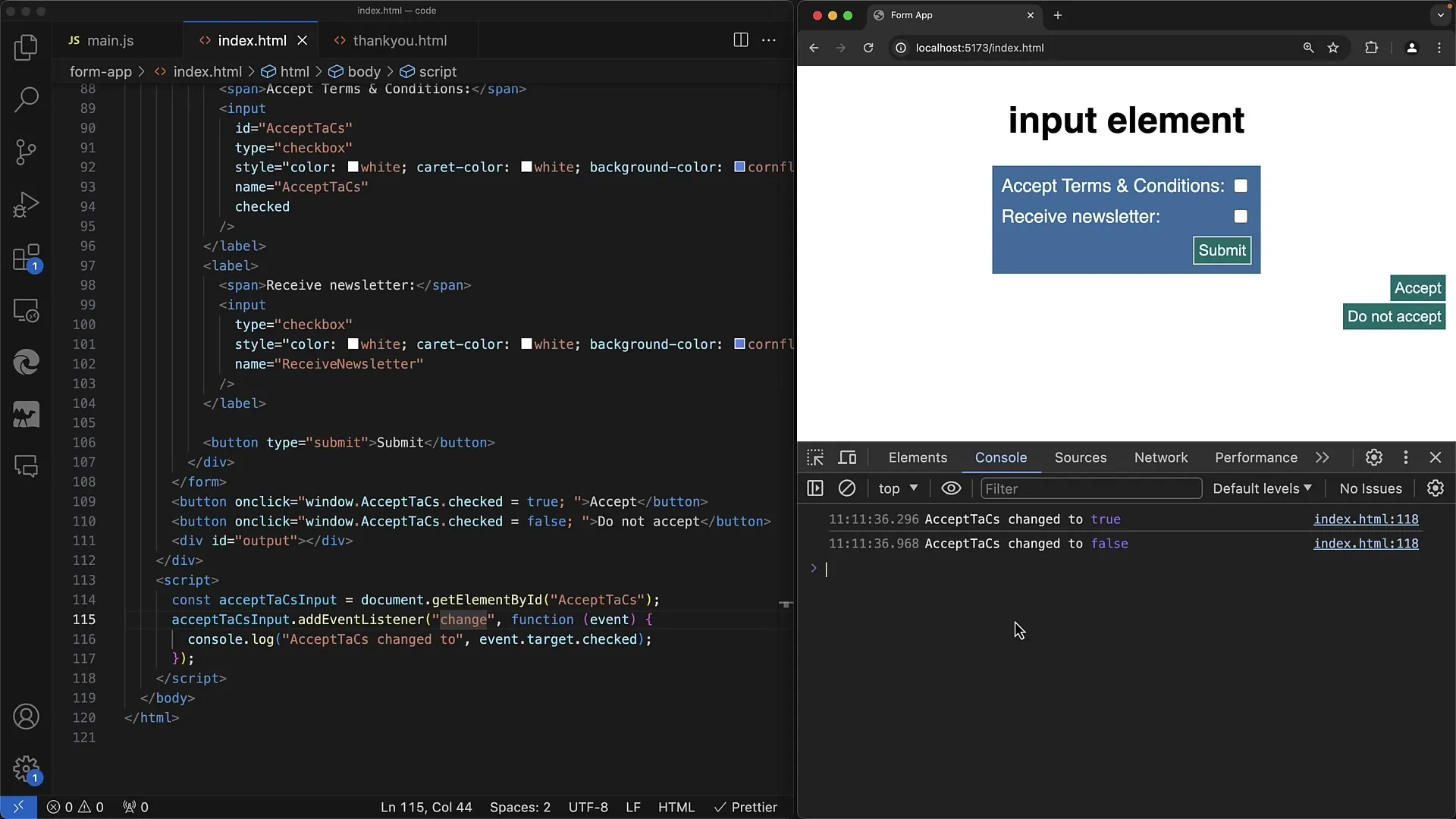
Z uporabo teh gumbov lahko vrednost potrditvenega polja neposredno spremeniš, brez sprožitve dogodka change. Upoštevaj, da gre za dejanje brez uporabniškega delovanja; zato ni obvestila o spremembi.
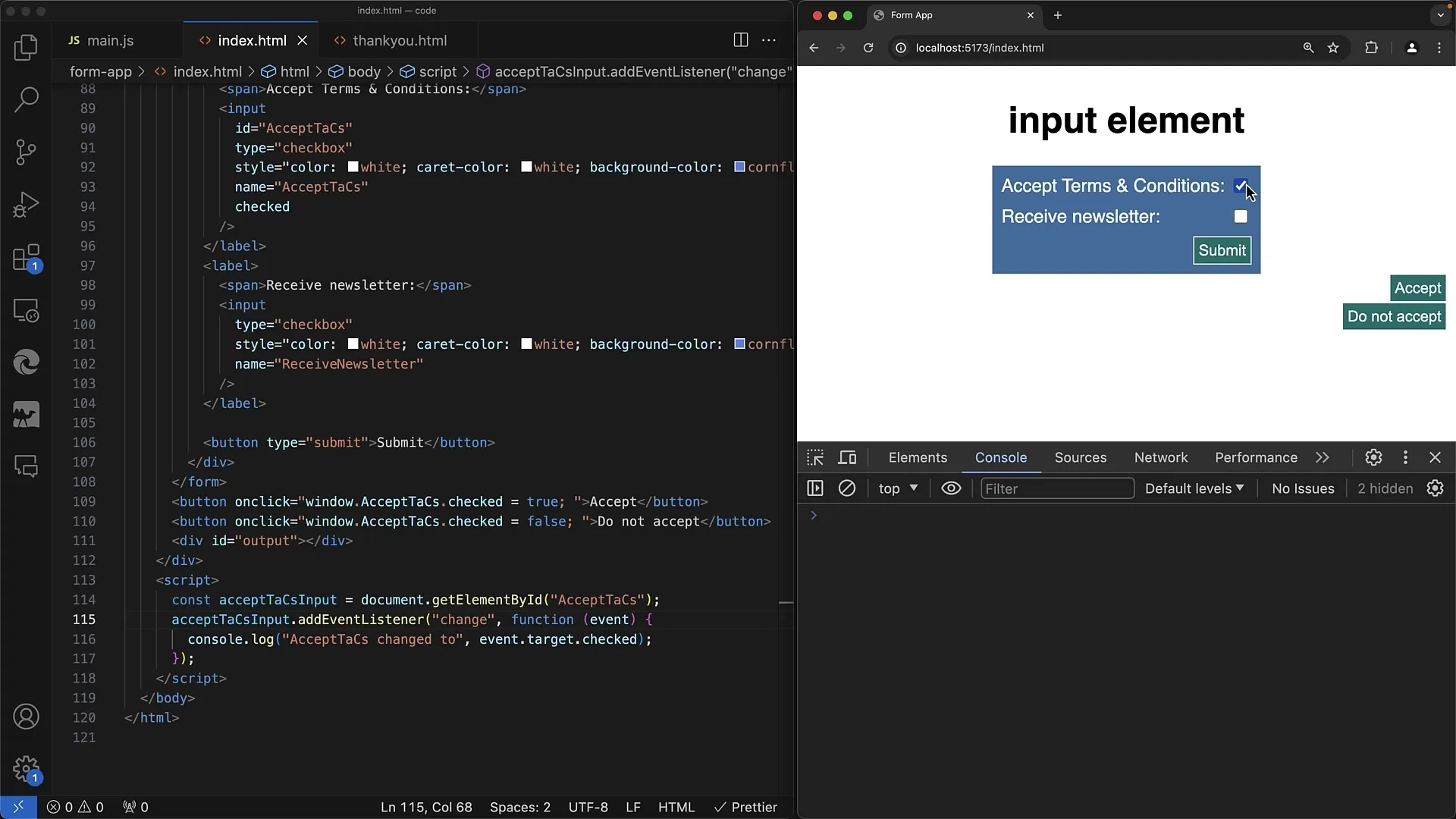
Korak 7: Obnašanje dogodka change
Ker spreminjaš potrditveno polje s kodo, se dogodek change ne sproži. To je pomembno razumeti, da se izogneš logičnim napakam v svoji kodi. Če uporabniška interakcija ne poteka, poslušalec sprememb ne bo aktiviran.

To pomeni, da ko kliknete gumb "Sprejmi", se ne zgodi nič, dogodek ni sprožen. Uporabniški ukrepi pa sprožijo poslušalca in s tem tudi spremembe v prikazu ali logiki vaše aplikacije.
Korak 8: Zaključek in prihodnje aplikacije
Zdaj ste se naučili, kako lahko manipulirate potrditvena polja tako v čistem JavaScriptu kot tudi programsko. Te osnovne tehnike se uporabljajo v številnih ogrodjih, kot je React ali jQuery, vendar se lahko specifična implementacija razlikuje.

V prihodnjih vadnicah se bomo posvetili temu, kako se ti koncepti izvajajo v različnih ogrodjih in katere dodatne funkcije lahko uporabite za izboljšanje uporabniške interakcije.
Povzetek
V tem vodiču ste se naučili, kako lahko prek JavaScripta preverite in programsko nastavite stanje potrditvenih polj. S temi spretnostmi boste sposobni ustvarjati prijazne obrazce, ki ustrezajo potrebam vaše aplikacije.
Pogosta vprašanja
Kako lahko preverim vrednost potrditvenega polja v JavaScriptu?Uporabite lastnost checked elementa potrditvenega polja.
Kaj se zgodi pri programiranju potrditvenega polja prek JavaScripta?Pri programskem nastavljanju potrditvenega polja se ne sproži noben dogodek spremembe.
Ali lahko potrditveno polje v HTML privzeto omogočim?Ja, uporabite atribut checked v oznaki checkbox v HTML-u.


