Spletni obrazci so nepogrešljiv element vsake spletne aplikacije. Omogočajo interakcijo uporabnikov s spletno stranjo in ponujajo različne možnosti za vnos in prenos podatkov. V tem Navodilu vam bom pojasnil, zakaj so obrazci v HTML ključni in kakšne prednosti prinašajo. Poleg tega vam bom pokazal, kako učinkovito uporabiti obrazce, ne da bi bilo treba poleg tega uporabljati JavaScripta.
Najpomembnejša spoznanja
- Obrazec z oznako form vam omogoča strukturirano in varno pošiljanje podatkov na strežnik.
- Ponuja prednosti, kot so dostopnost, vgrajena preverjanja, podpora za tipkovnico in še več.
- Te funkcije vam pogosto niso na voljo, če delate samo z enostavnimi polji za vnos brez obrazca.
Prednosti uporabe oznak form
1. Strukturirano pošiljanje podatkov
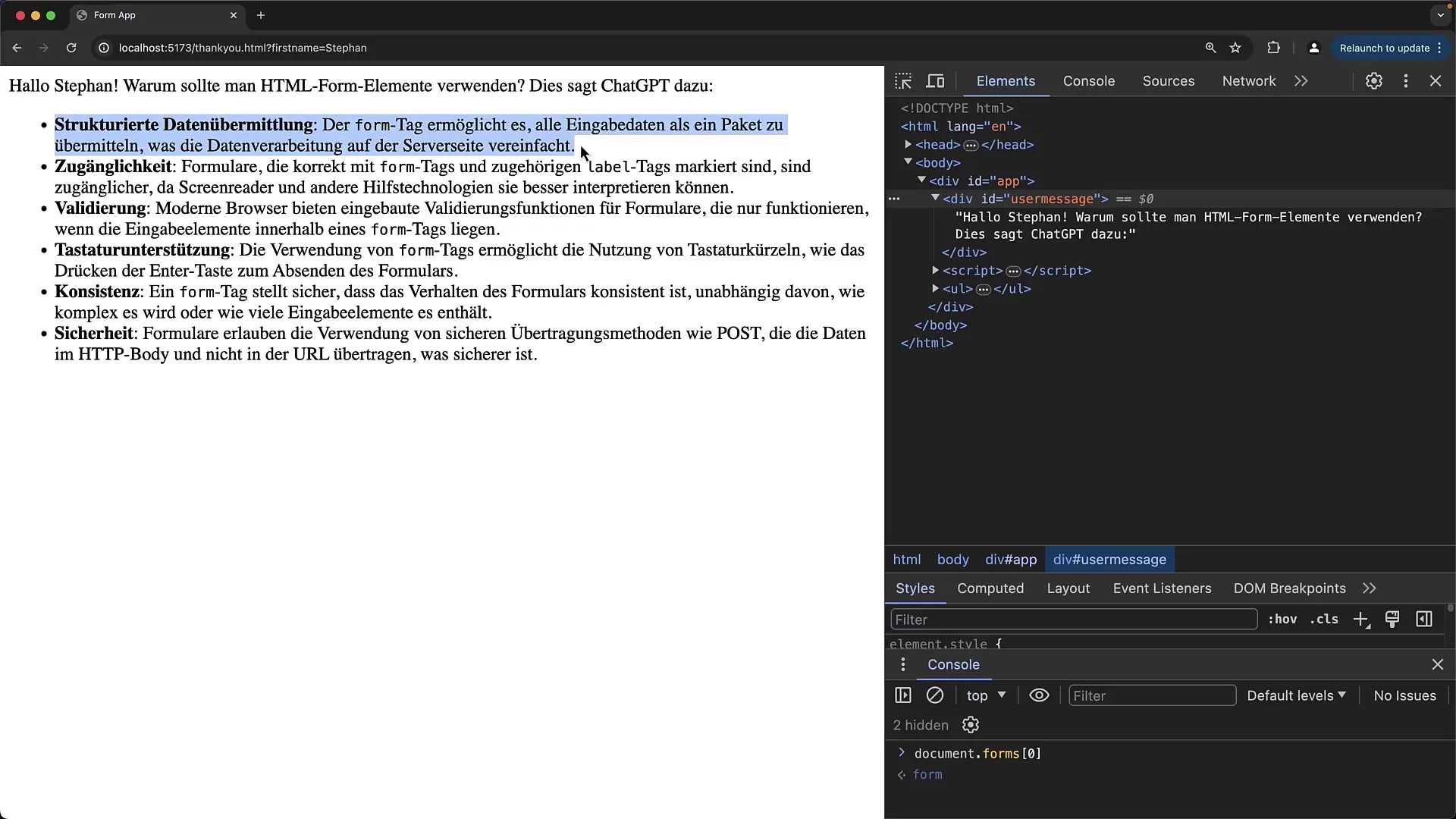
Uporaba oznake form vam omogoča posredovanje podatkov na strukturiran način. Vsi vnosi se lahko združijo v en paket, ki se nato pošlje na strežnik. S tem se obdelava na strežniški strani bistveno olajša.

2. Dostopnost
Še en pomemben vidik je dostopnost. Oznake form podpirajo tehnologije, ki omogočajo dostop do spletnih mest ljudem s posebnimi potrebami. Uporaba oznak in drugih standardiziranih obrazcev zagotavlja, da bralniki zaslona pravilno interpretirajo vsebine, kar izboljša uporabniško izkušnjo za vse uporabnike.
3. Preverjanje
Vgrajeno preverjanje oznak form ponuja preprost način zagotavljanja, da so vnosi uporabnikov pravilni, preden so podatki poslani. Določite lahko zahteve, kot je označevanje obveznih polj, kar zmanjšuje verjetnost napak in izboljšuje uporabniško izkušnjo.
4. Podpora za tipkovnico
Uporaba oznak form olajša uporabo s tipkovnico, kar je zlasti pomembno za uporabnike, ki ne morejo ali nočejo uporabljati miške. Obrazec lahko pošljejo s tipko Enter, kar poveča uporabnost.
5. Varnost
Če uporabljate metodo POST za pošiljanje podatkov, bodo podatki varno poslani v telesu zahteve. To je zlasti pomembno za občutljive informacije, kot so gesla. Za razliko od metode GET, kjer so podatki vidni v URL-ju, ostane vsebina POST zahteve skrita.

Korak za korakom navodila za ustvarjanje obrazca
Korak 1: Ustvarite osnovno strukturo obrazca
Začnite s tem, da ustvarite preprost HTML dokument. Dodajte osnovno kodo HTML in ustvarite oznako form. Vključevala bo vsa polja za vnos in gumb za pošiljanje.
Korak 2: Določite polja za vnos
V oznako form dodajte različna polja za vnos, kot so polja za besedilo ali za izbiro možnosti. Pazite, da ima vsako polje za vnos atribut ime, saj je ta ključen za pošiljanje podatkov na strežnik.
Korak 3: Dodajanje oznak za dostopnost
Pomembno je, da dodate oznake k vsakemu polju za vnos. To izboljšuje dostopnost in olajša bralnikom zaslona pravilno prikazovanje informacij.
Korak 4: Ustvarjanje preverjanja
Uporabite atribute HTML5 za preverjanje, kot je zahtevano, da se zagotovi, da uporabniki izpolnijo obvezna polja. To zmanjšuje verjetnost napak pri vnosu podatkov.
Korak 5: Dodajanje gumba za pošiljanje
Na koncu obrazca dodajte gumb za pošiljanje. Gumb naj ima jasno oznako, ki uporabnika obvesti o tem, kaj se bo zgodilo po kliku.

Korak 6: Obdelava obrazca
Za obdelavo obrazca lahko določite, kam naj se pošljejo podatki. To naredite prek atributa dejanje znotraj oznake form. Navedite URL, na katerega naj se pošljejo podatki obrazca.
Korak 7: Preizkusite obrazec
Preizkusite obrazec tako, da ga odprete v brskalniku in poskusite vnesti podatke ter jih poslati. Pazite, da vsa preverjanja pravilnosti delujejo kot pričakovano in da se vnosi pravilno prenašajo.
Povzetek
Uporaba obrazcev v HTML je ključnega pomena za ustvarjanje uporabniku prijaznejše, bolj dostopne in bolj strukturirane spletne aplikacije. Spoznali ste prednosti uporabe obrazcev, med drugim poenostavljeno prenašanje podatkov, dostopnost, vgrajeno preverjanje pravilnosti ter varnost. S tem, ko te elemente implementirate v svoje spletne aplikacije, bistveno izboljšate uporabniško izkušnjo.
Pogosta vprašanja
Zakaj naj uporabljam obrazce namesto JavaScripta za formulare?Obrazci omogočajo lažje in bolj strukturirano prenašanje podatkov, kar je manj zahtevno kot uporaba JavaScripta za isto nalogo.
Kateri so glavni koristi obrazcev?Glavne koristi so strukturirano prenašanje podatkov, dostopnost, vgrajeno preverjanje pravilnosti, podpora za tipkovnico in varnost.
Kako lahko izboljšam preverjanje pravilnosti mojih obrazcev?Lahko uporabite HTML5 preverjalne atribute, kot so required in pattern, za preverjanje pravilnega formata vnosnih polj.
Ali so obrazci varni za občutljive informacije?Da, še posebej, če se uporablja metoda POST. Podatki se prenašajo v telesu zahteve, kar jih naredi nevidne za tretje osebe.
Kako se obrazčni podatki prenašajo na strežnik?Obrazčni podatki se prenašajo z pošiljanjem obrazca na URL, naveden v atributu dejanje.


